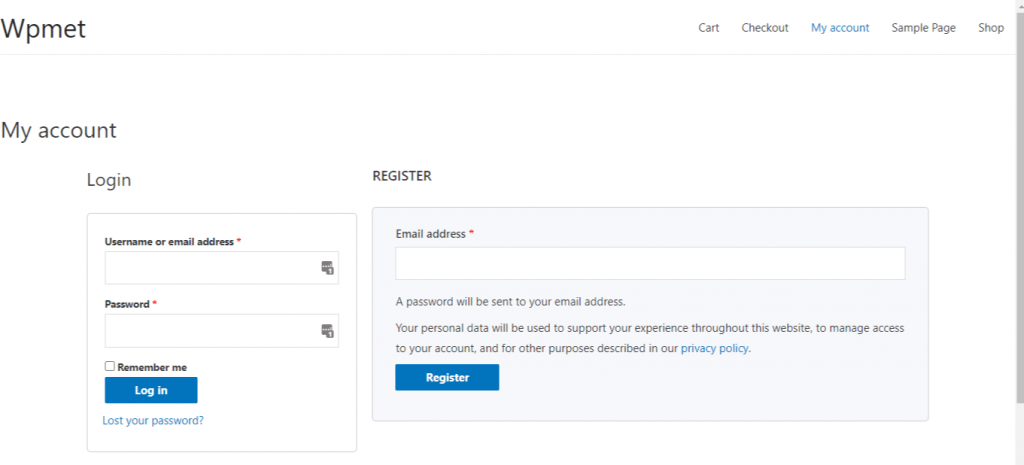
Con ShopEngine, puede crear fácilmente una página "Mi cuenta" desde donde los clientes pueden ver su panel, realizar un seguimiento de sus pedidos y descargas, editar las direcciones y detalles de sus cuentas. Desde esta misma página, también pueden iniciar sesión o registrarse en su cuenta en su sitio web.
Por lo general, una “página de mi cuenta” incluye un panel de control de la cuenta, un orden de la cuenta, detalles del pedido de la cuenta, descargas de la cuenta, direcciones de la cuenta, detalles de la cuenta y una página de inicio de sesión/registro de la cuenta.
Let’s get to know how to create each of these pages to create a complete “my account page” for your users with a friendly WooCommerce my account page builder.
Quick Overview
Starting from my account dashboard to account login page, this guide will demonstrate creating any type of account pages with ShopEngine, a no-code WooCommerce my account page builder.
Tools Used: ShopEngine, Elementor, and WooCommerce.
After installing and activating these plugins, you need to create and customize the following My Account pages:
- My account dashboard
- My account order
- My account order details
- My account downloads
- My account address
- My account details
- My account register
1. Crear la página del panel de control de Mi cuenta #
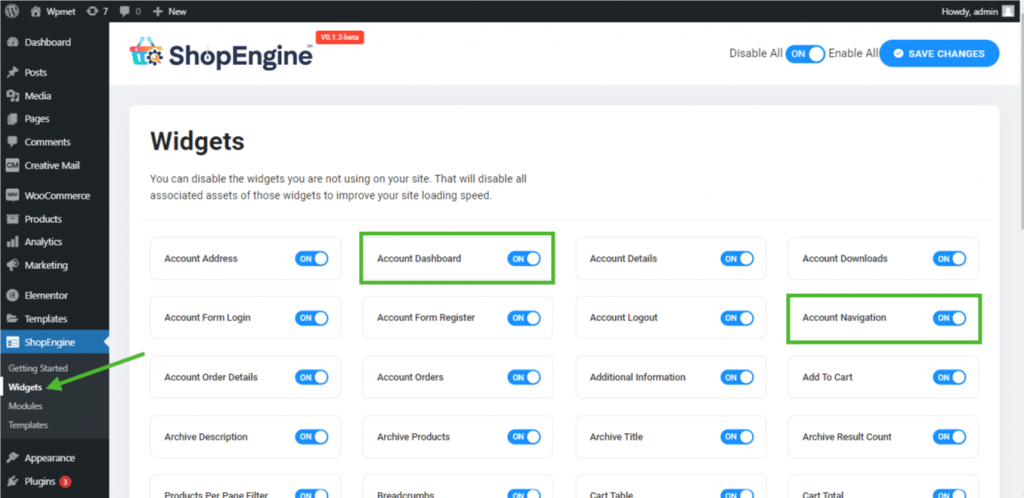
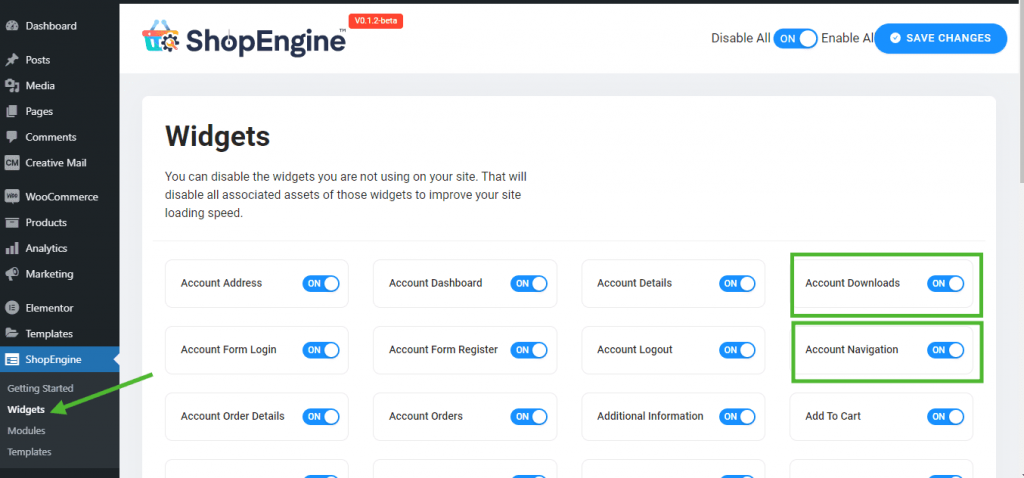
Paso 1: habilite los widgets necesarios #
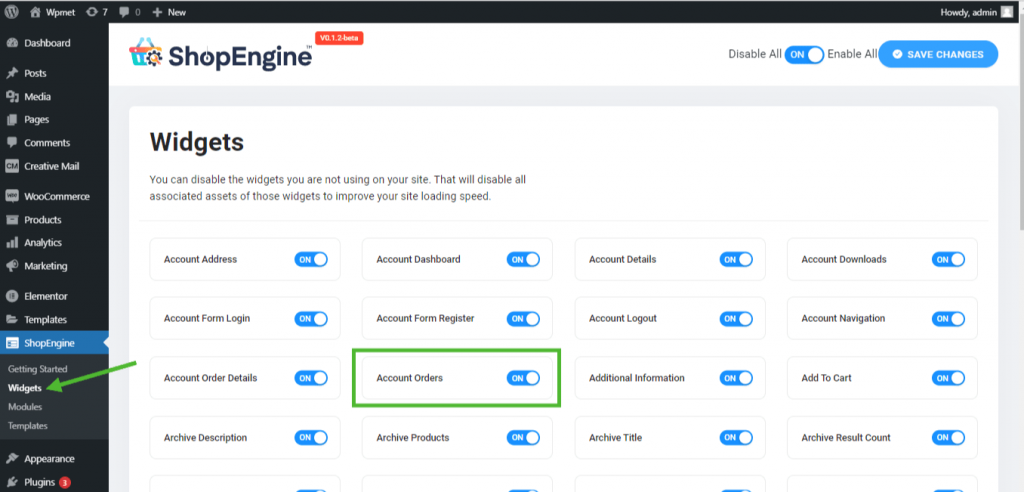
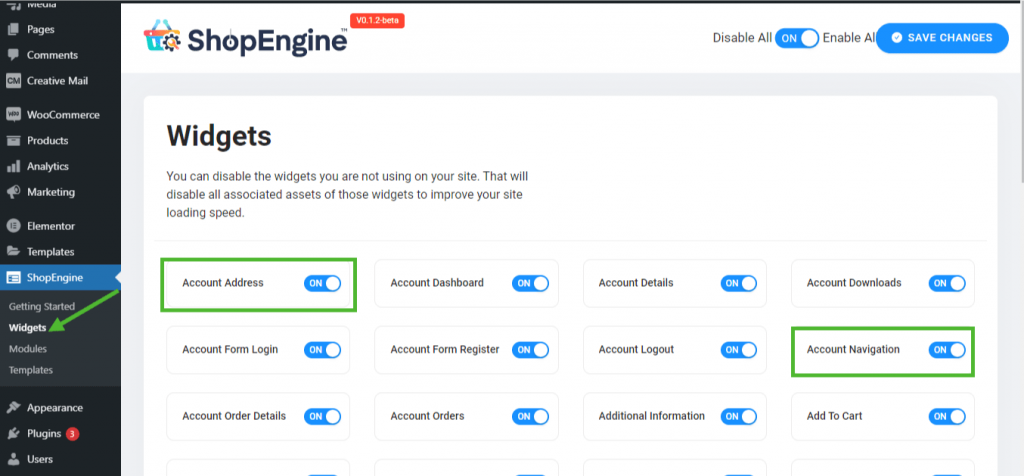
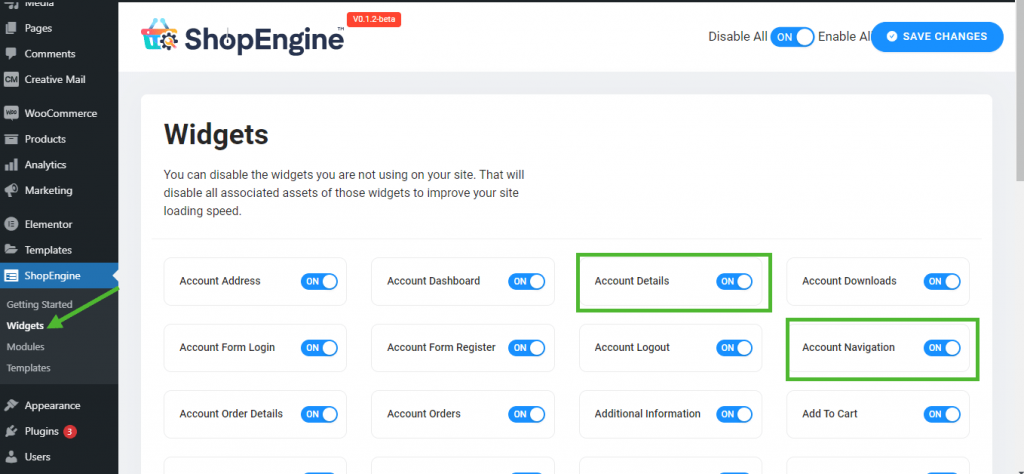
- Go to ShopEngine-> widgets -> Make sure that the Panel de cuenta y Navegación de cuenta los widgets son activado.

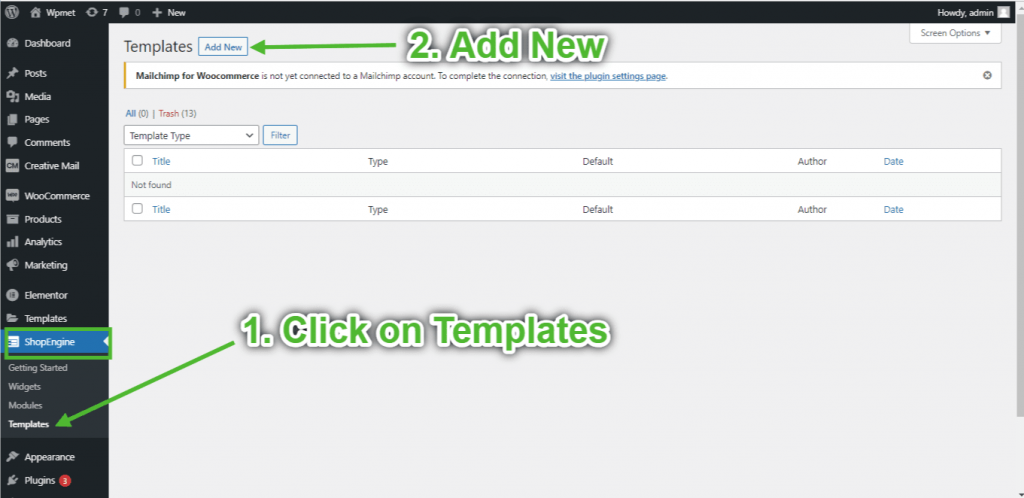
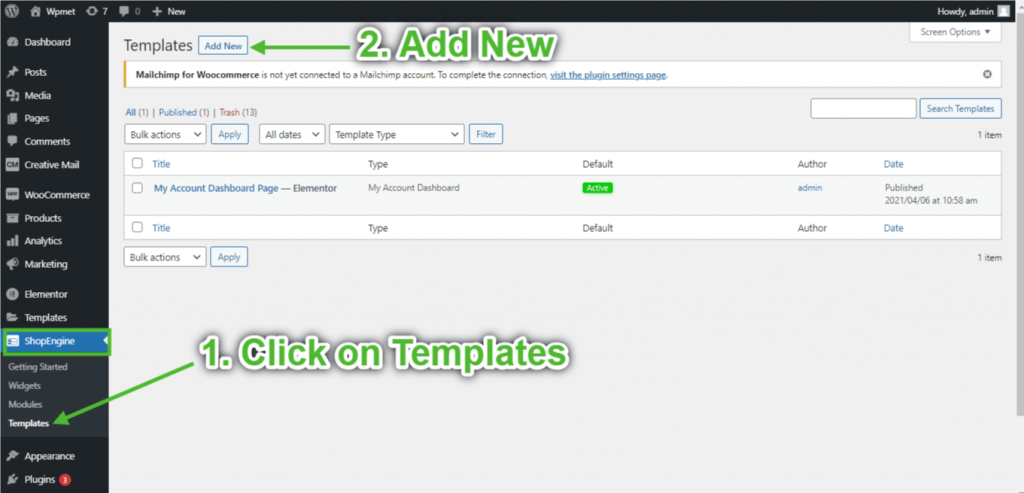
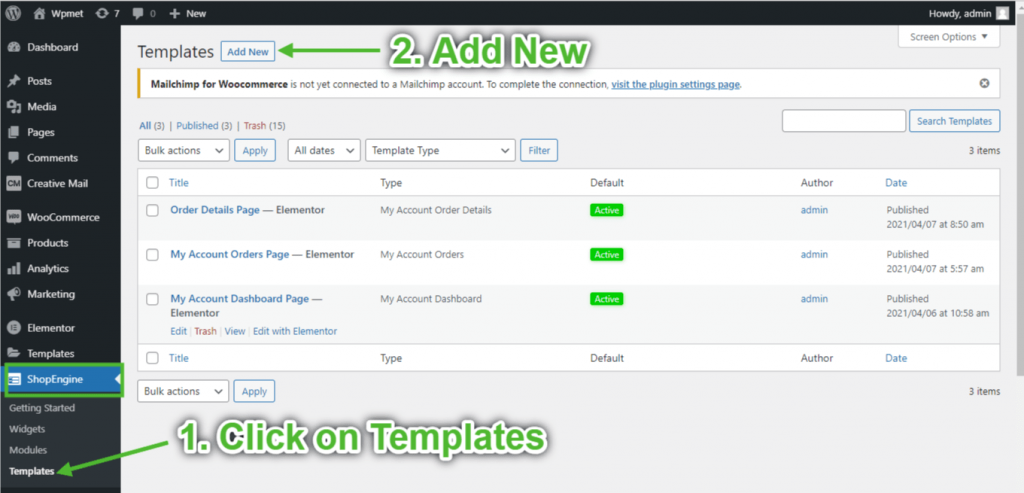
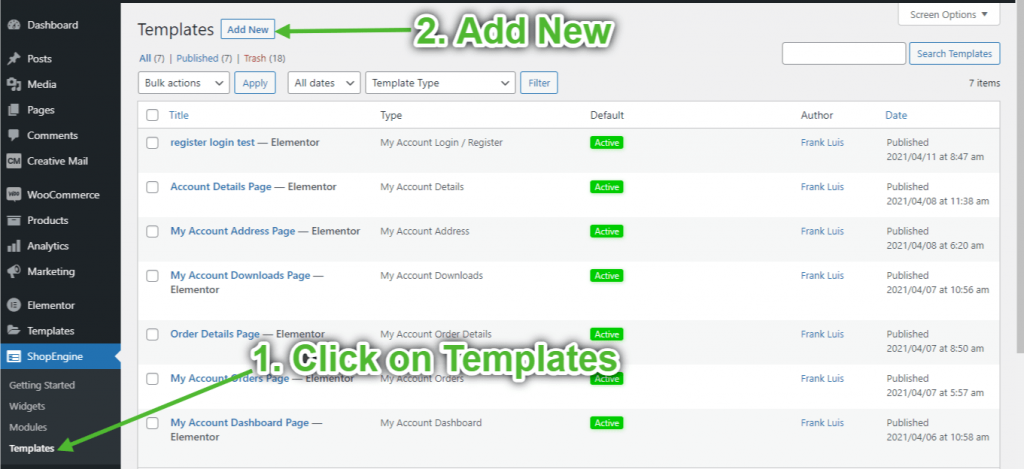
Paso 2: crear una plantilla de panel #
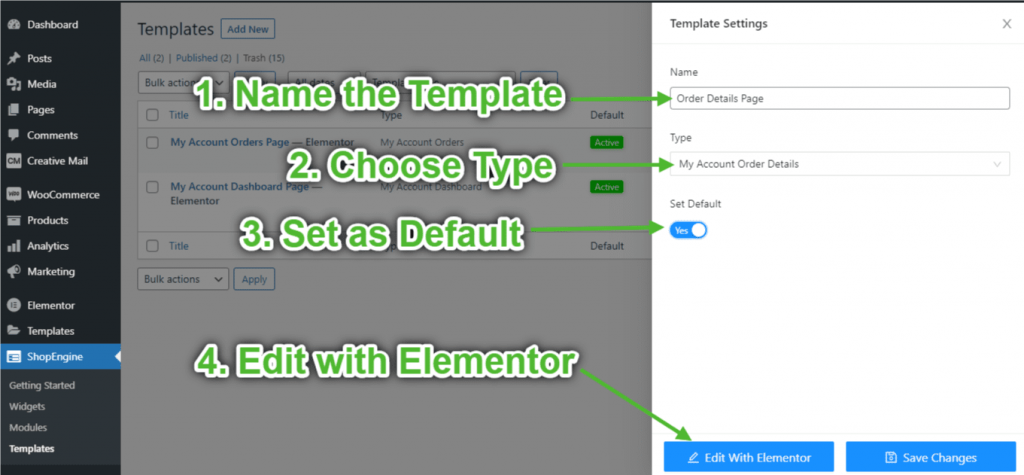
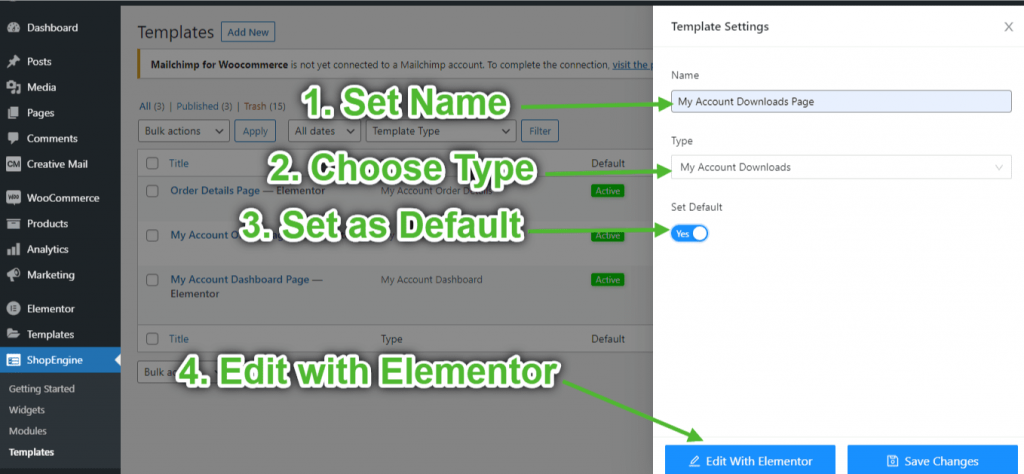
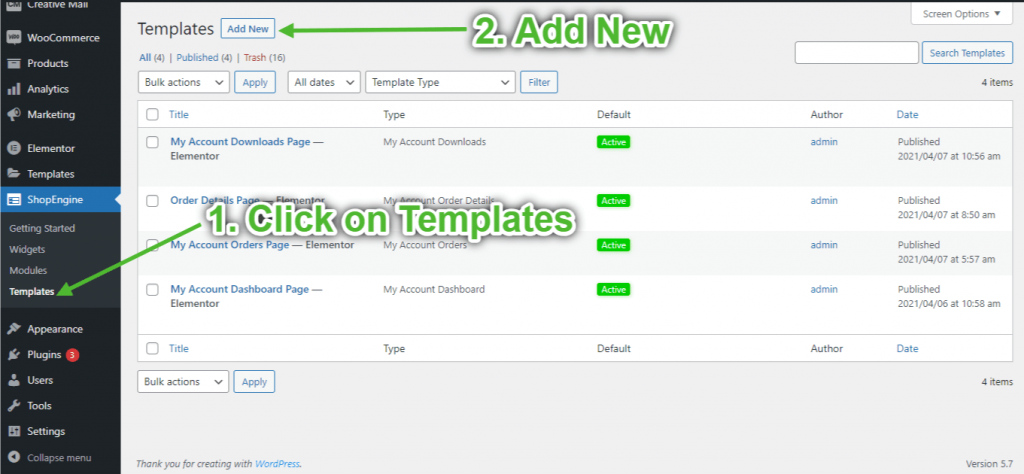
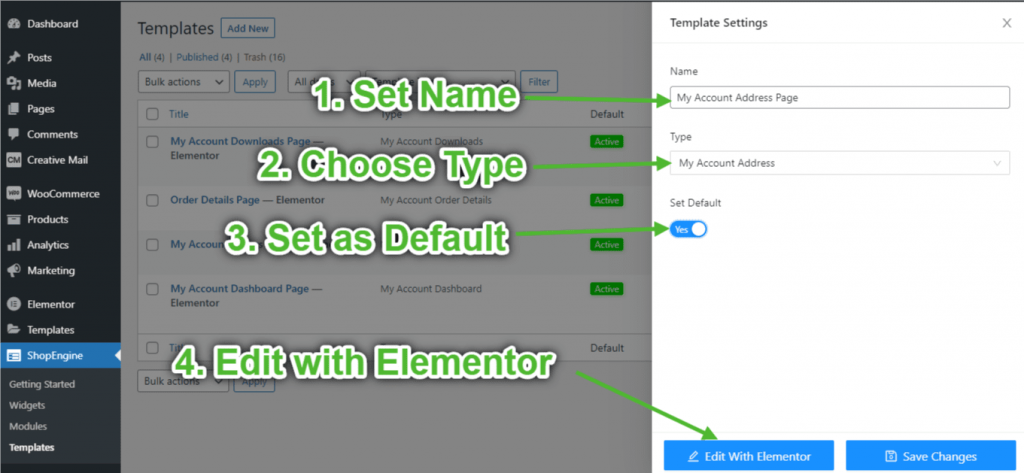
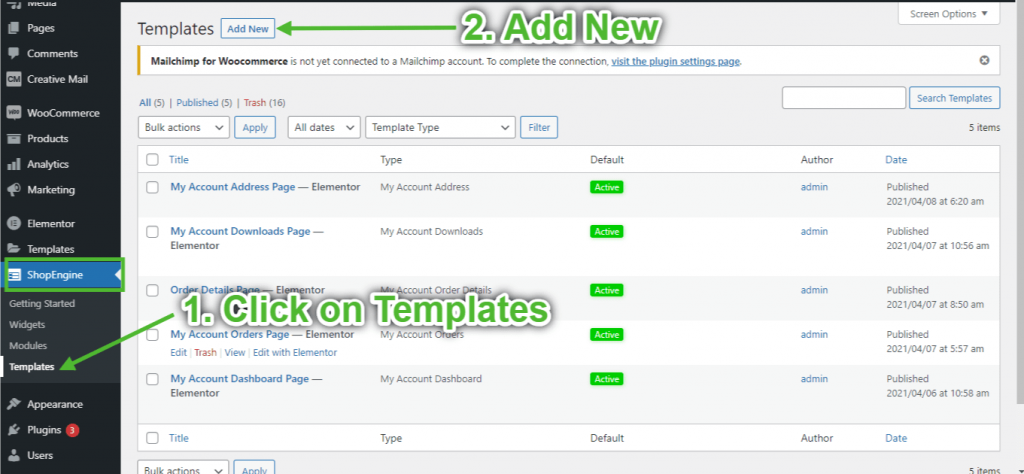
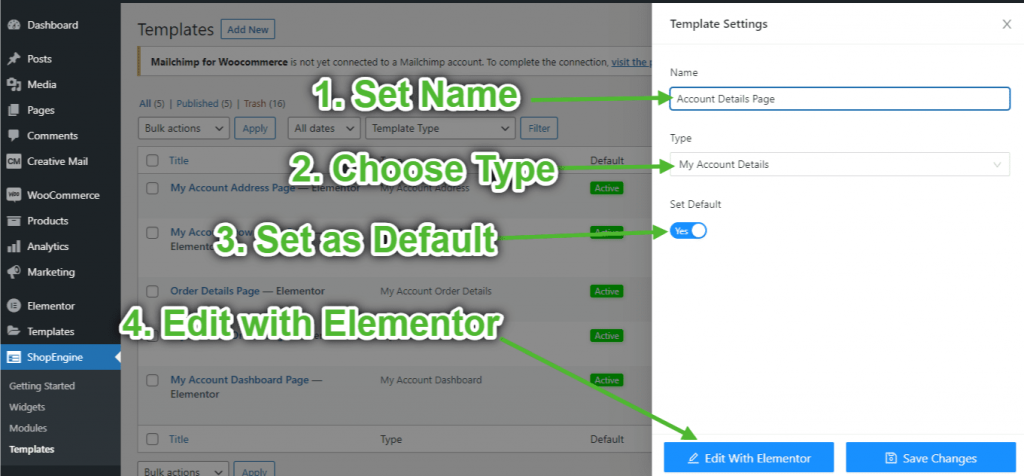
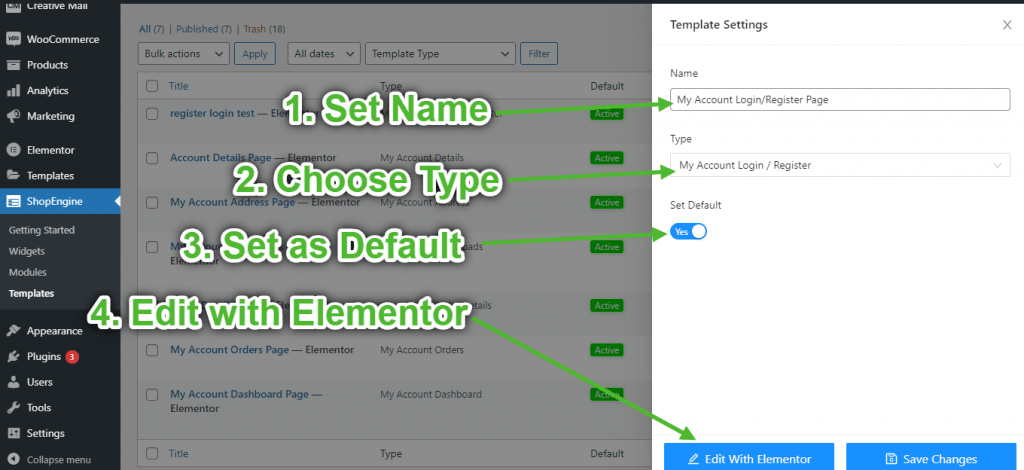
- Go to ShopEngine-> Plantillas -> Agregar nuevo.

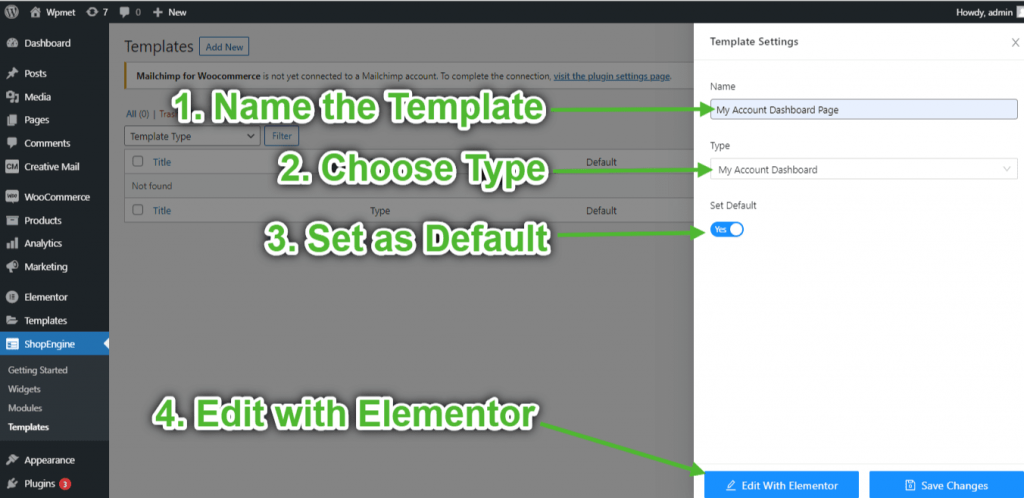
- Proporcionar plantilla Nombre-> Select Page Type: Panel de control de mi cuenta
- Enable Default Template-> Set Default->Sí -> Click on Editar con Elementor (La configuración de la plantilla primero se insertará y luego se abrirá con Elementor Page Builder)

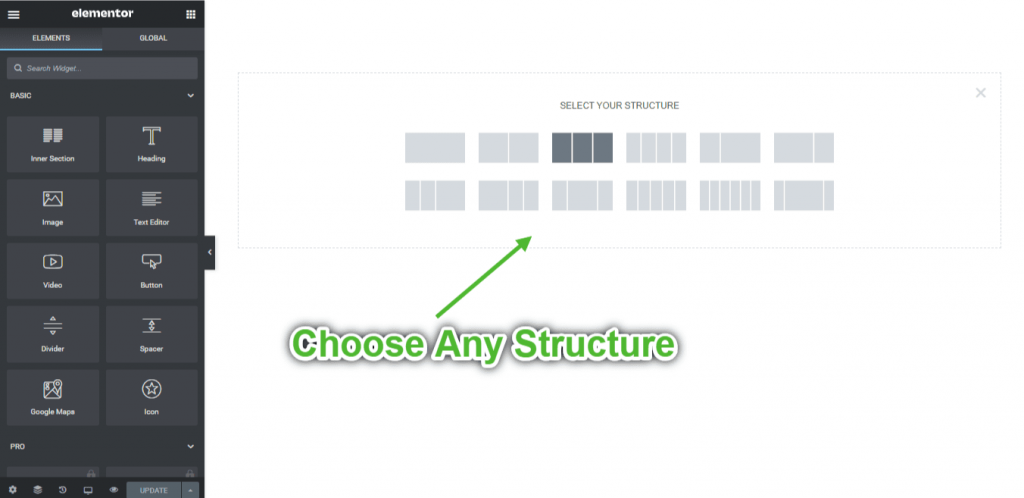
Paso 3: elija una estructura #
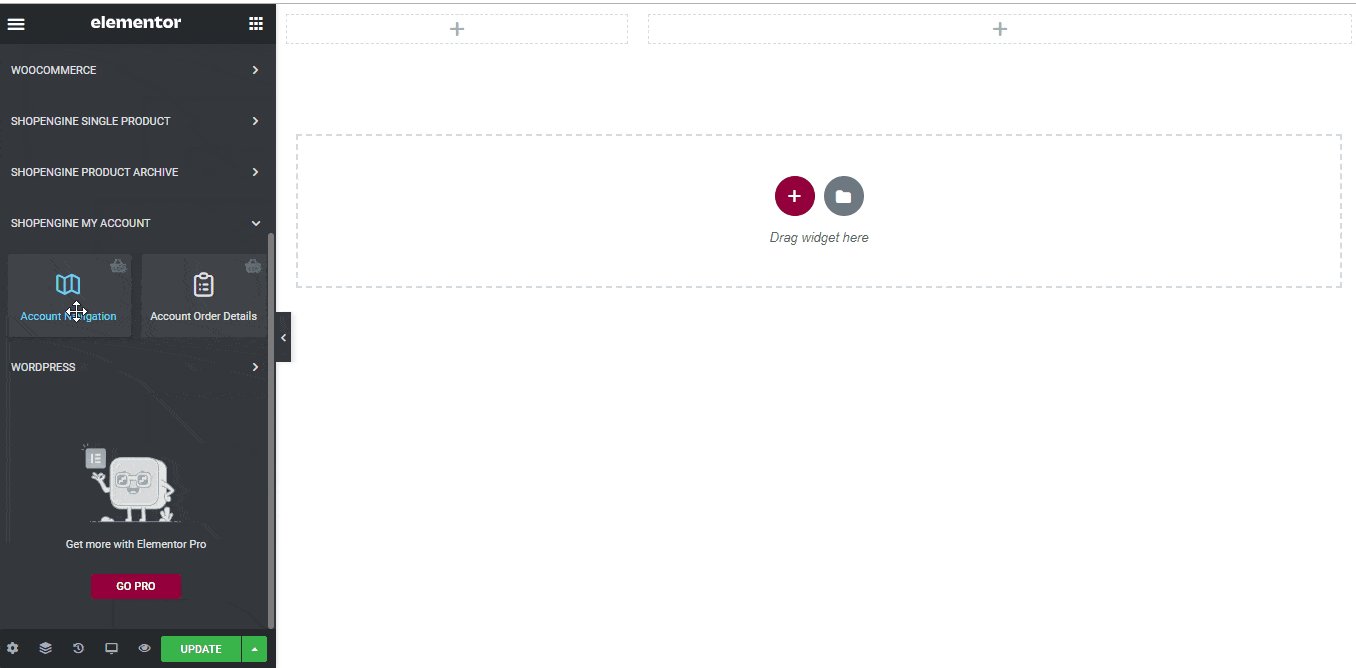
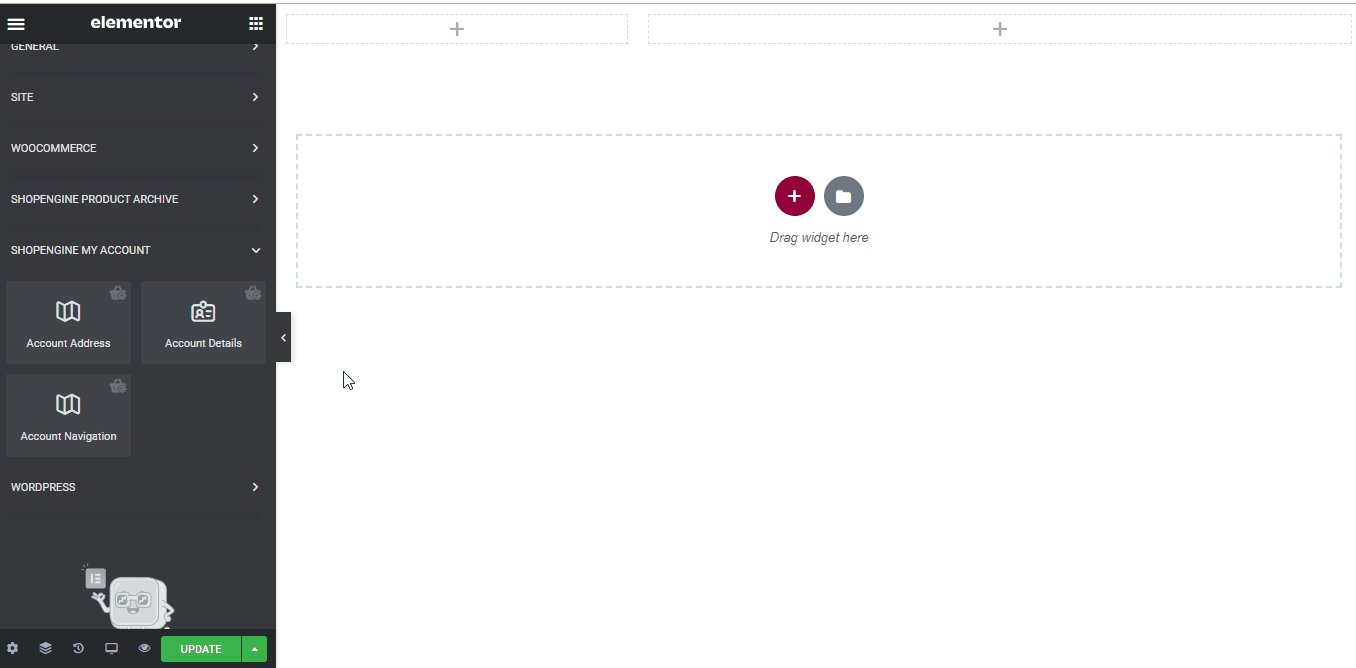
- Clickea en el "+”Icono de Elementor y elija el diseño de sección que prefiera.

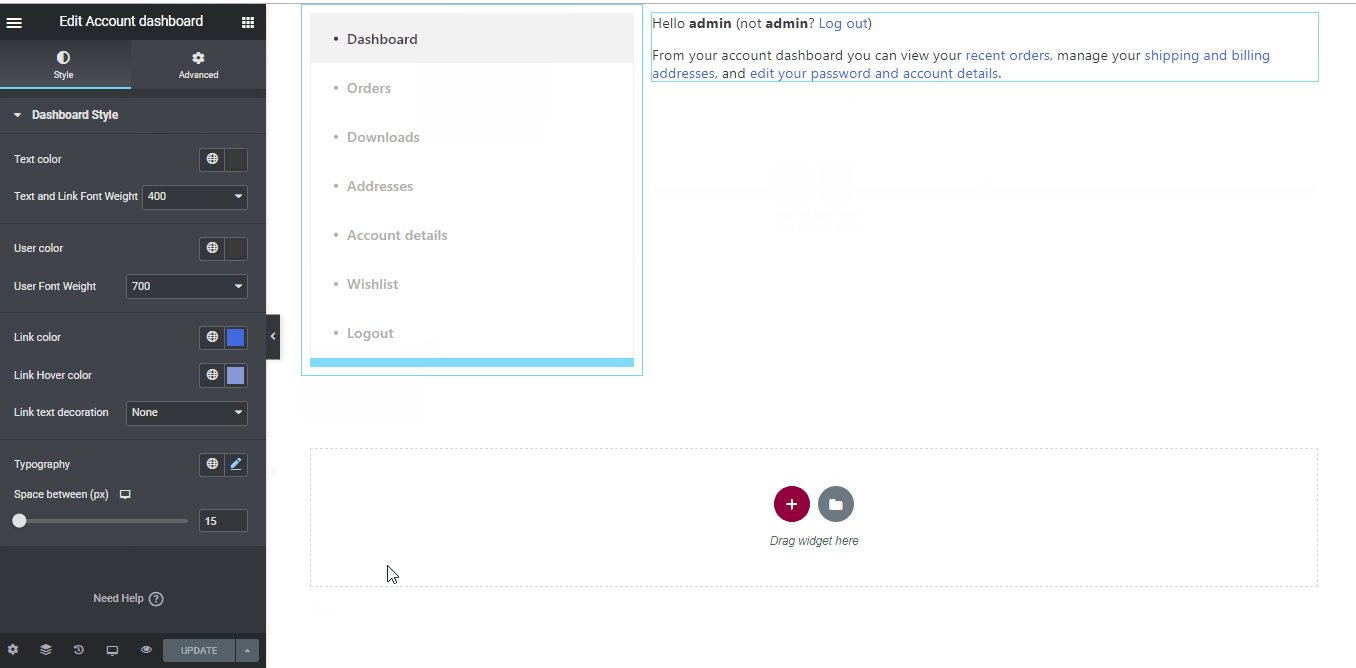
Paso 4: crear una página de panel #
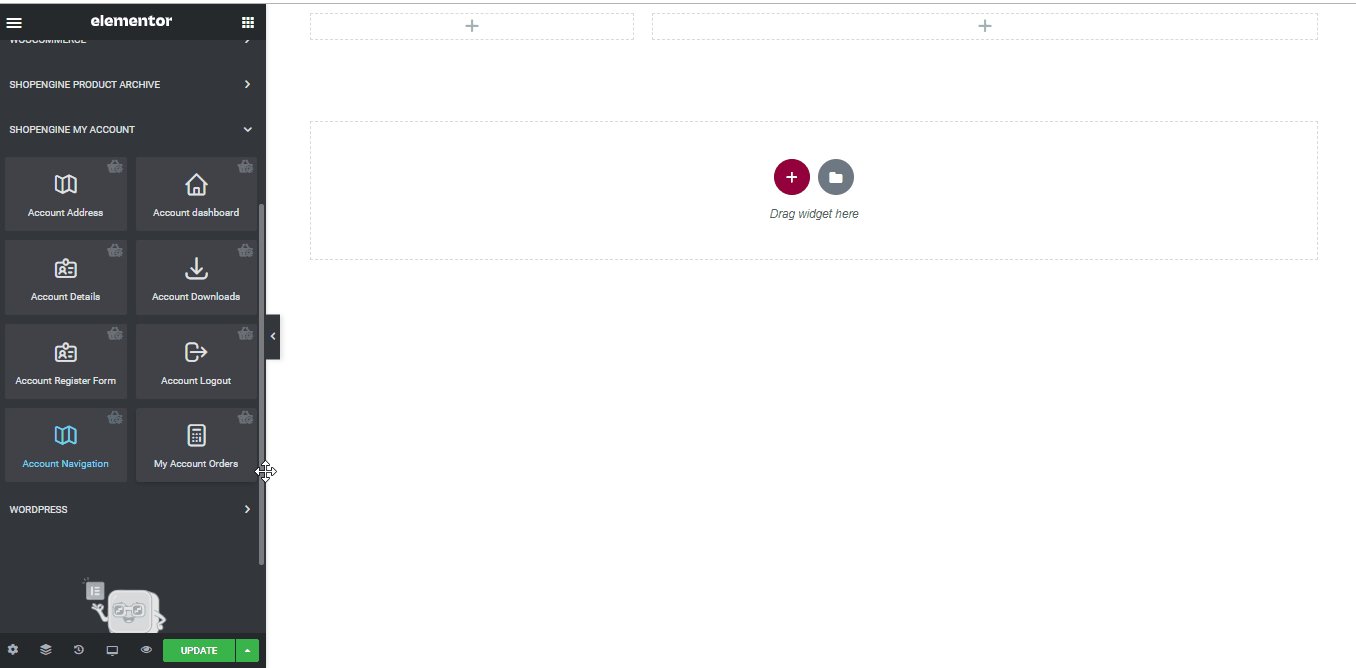
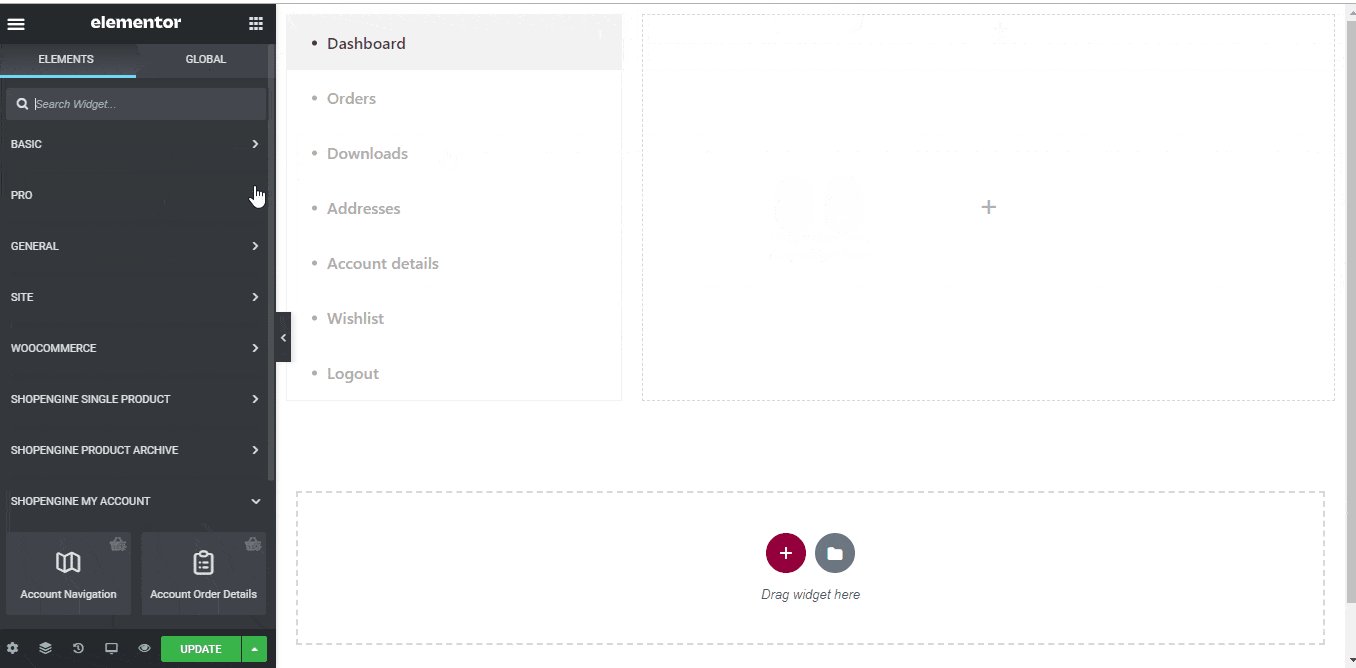
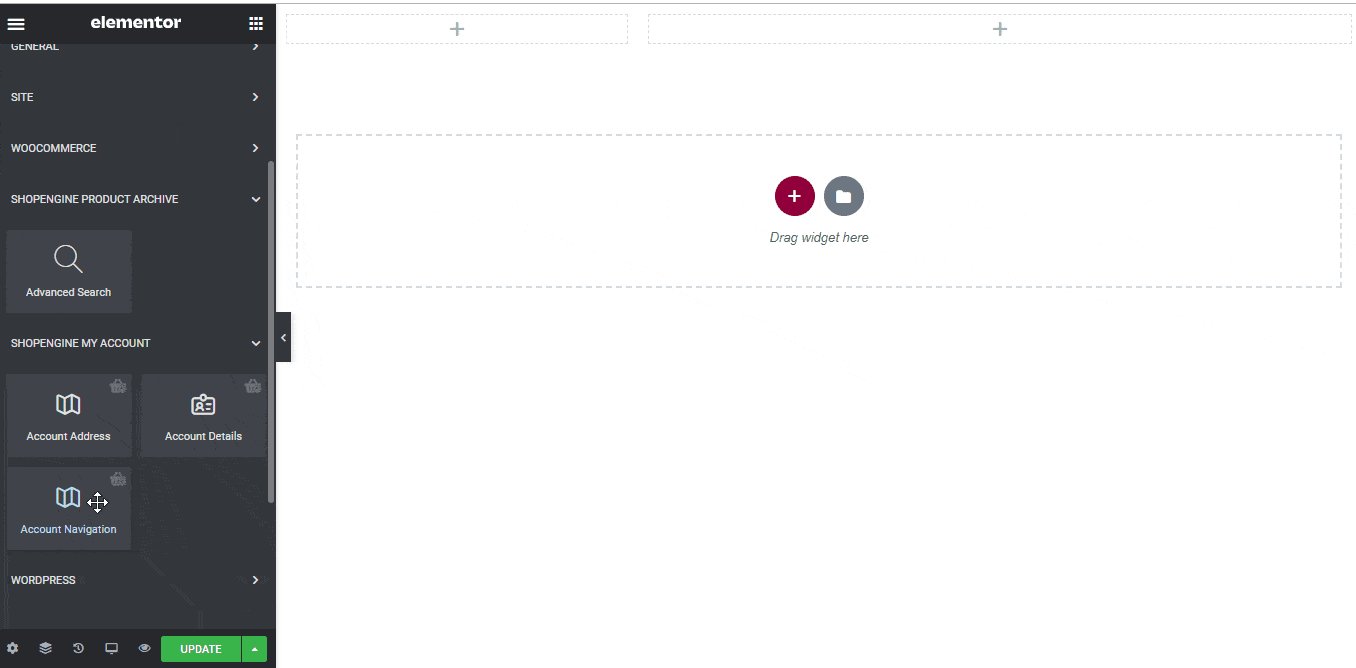
Para crear la página del Panel de cuentas, necesitará aprovechar dos widgets: Navegación de cuenta y Panel de cuenta widgets.
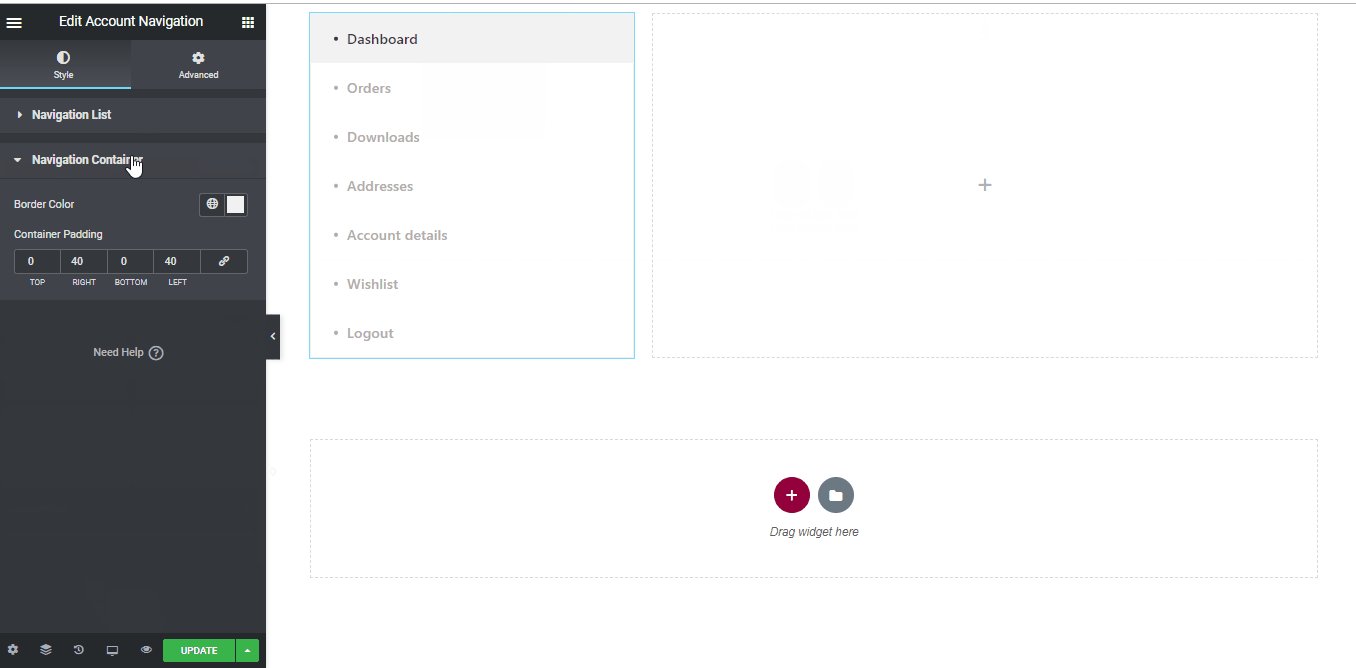
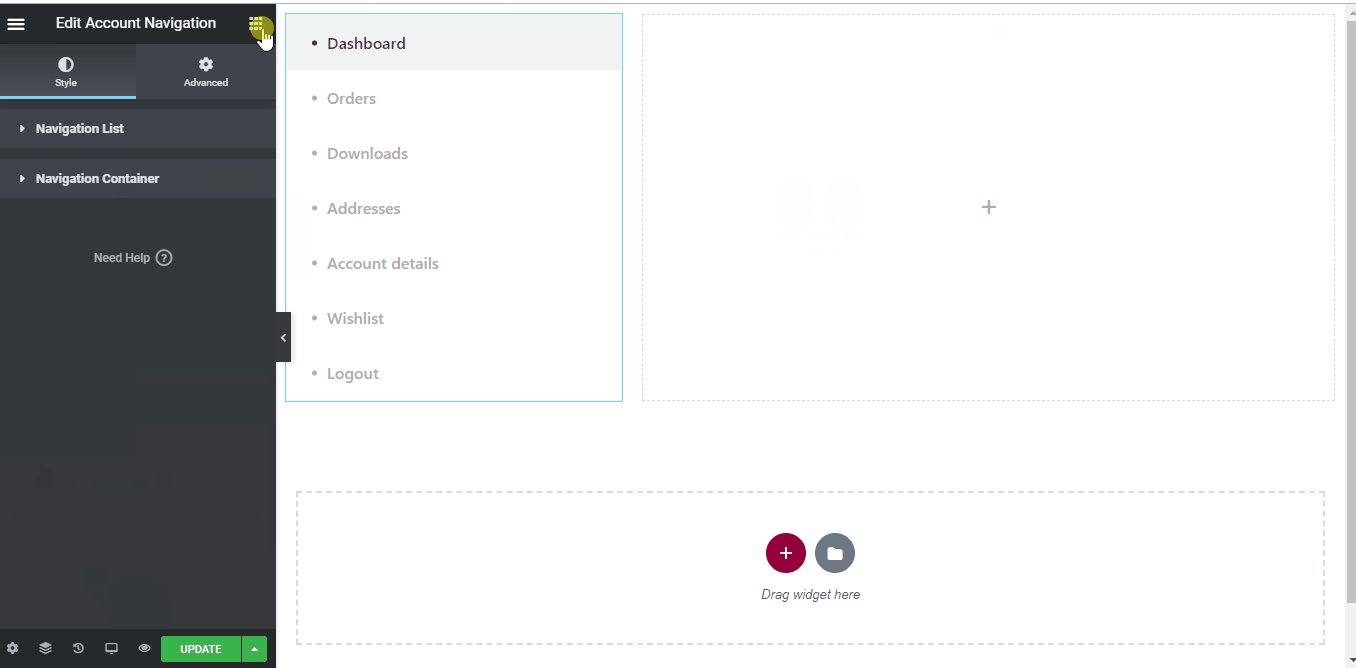
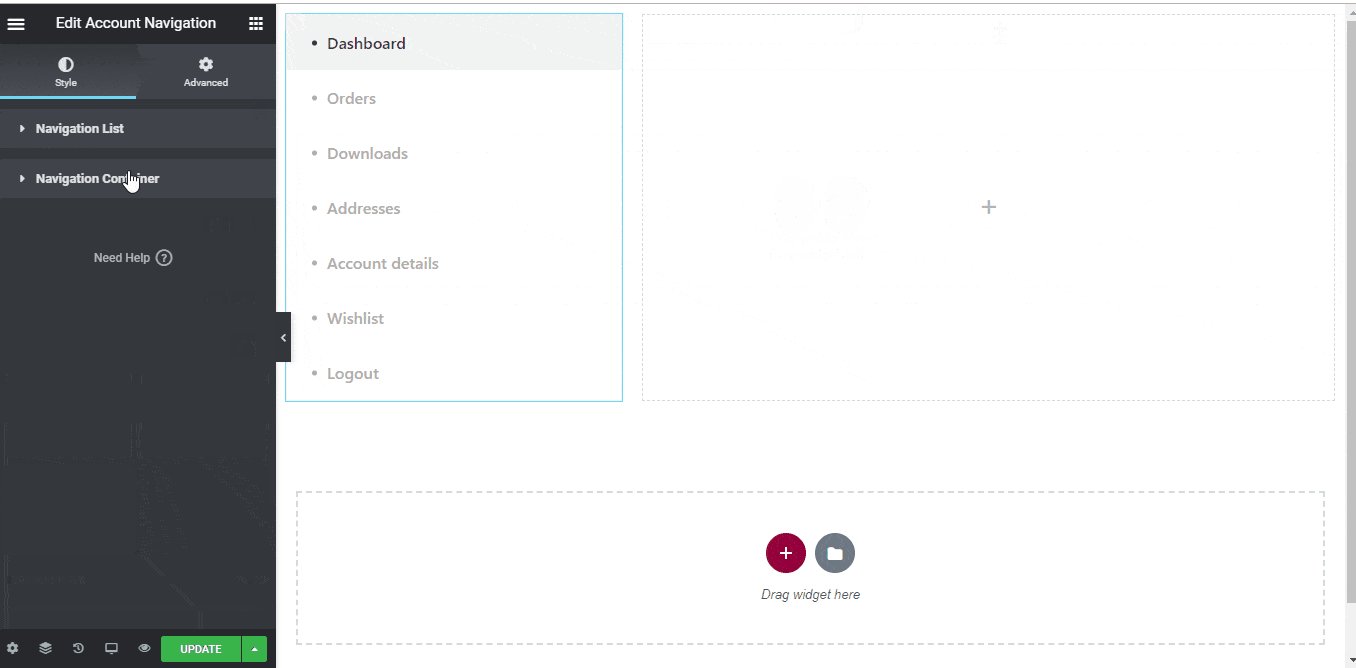
- Arrastre y suelte el widget de navegación de cuenta desde el bloque de elementos Mi cuenta de ShopEngine de Elementor. Puede cambiar el color del texto y del enlace, el peso de la fuente del texto y del enlace, el peso de la fuente del usuario, la tipografía, el color al pasar el cursor sobre el enlace, etc. desde la pestaña de configuración de estilo si lo desea.
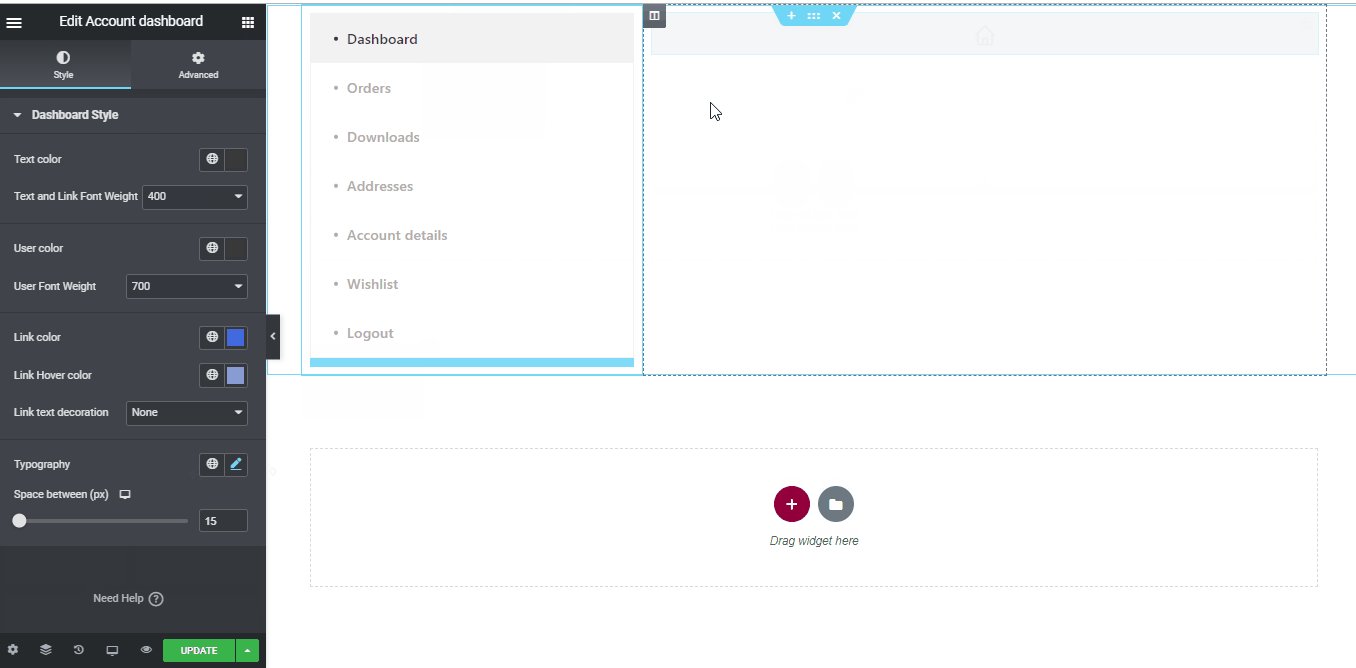
- Además, arrastre y suelte el widget Panel de cuenta desde el mismo bloque y realice los cambios que desee.
- Once you are done editing your Account Dashboard page, save it by clicking on -> Actualizar.

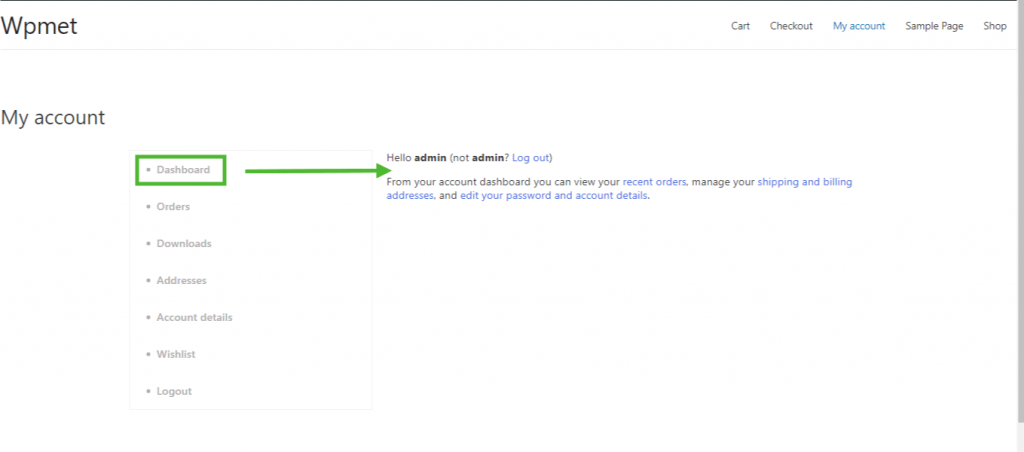
Paso 5: Vista previa de la página del panel #
- Ahora, ve al Página Mi cuenta of your website->Click on Panel. Esta es una vista previa de cómo sus clientes verán el Panel de cuenta desde sus dispositivos.

2. Crear la página de pedidos de Mi cuenta #
Paso 1: habilite los widgets necesarios #
- Go to ShopEngine-> widgets -> Make sure that the Órdenes de cuenta widget Navegación de cuenta los widgets son activado.

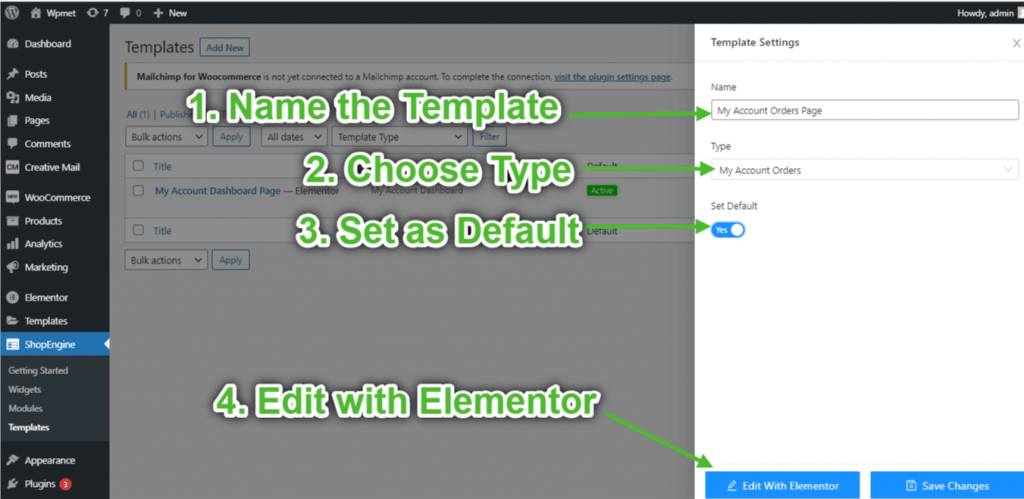
Step 2: Create WooCommerce My Account Order Page Template #
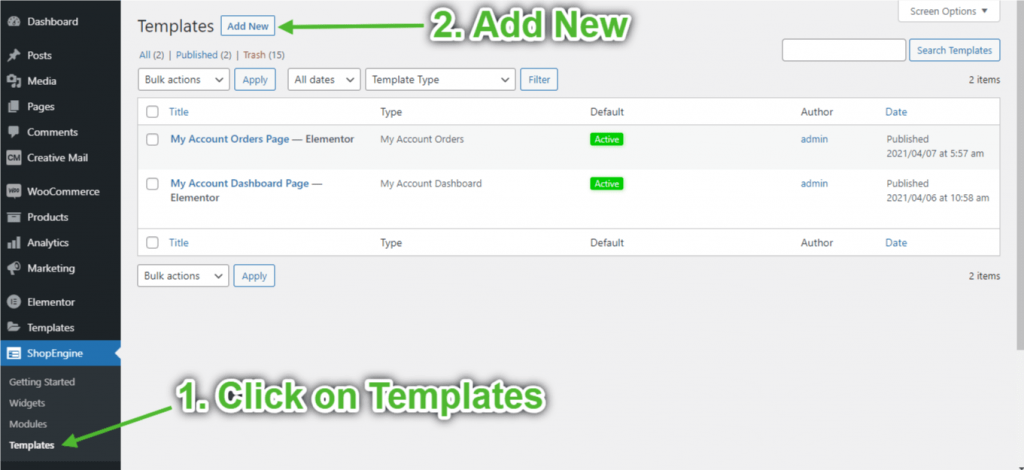
- Go to ShopEngine-> Templates -> Add New

- Proporcionar plantilla Nombre-> Select Page Tipo: Mi Cuenta Pedidos
- Enable Default Template-> Set Default->Sí -> Click on Editar con Elementor

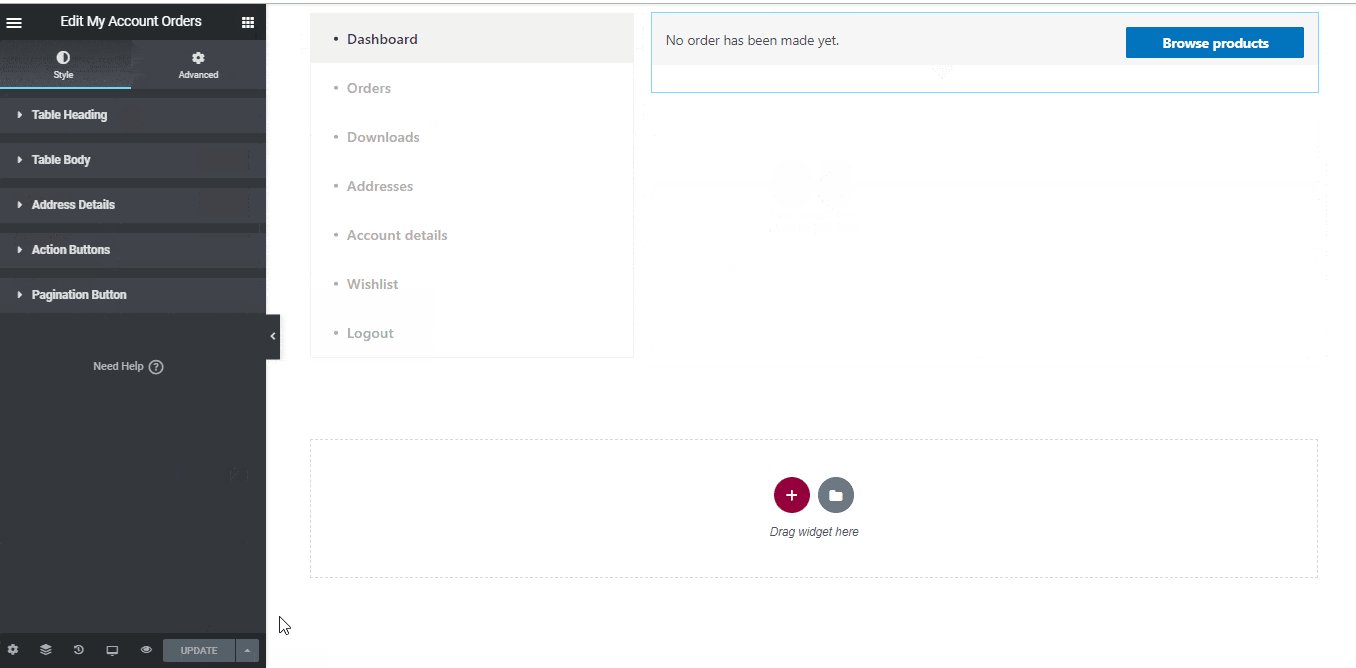
Paso 3: elija una estructura #
- Clickea en el "+”Icono de Elementor y elija el diseño de sección que prefiera.

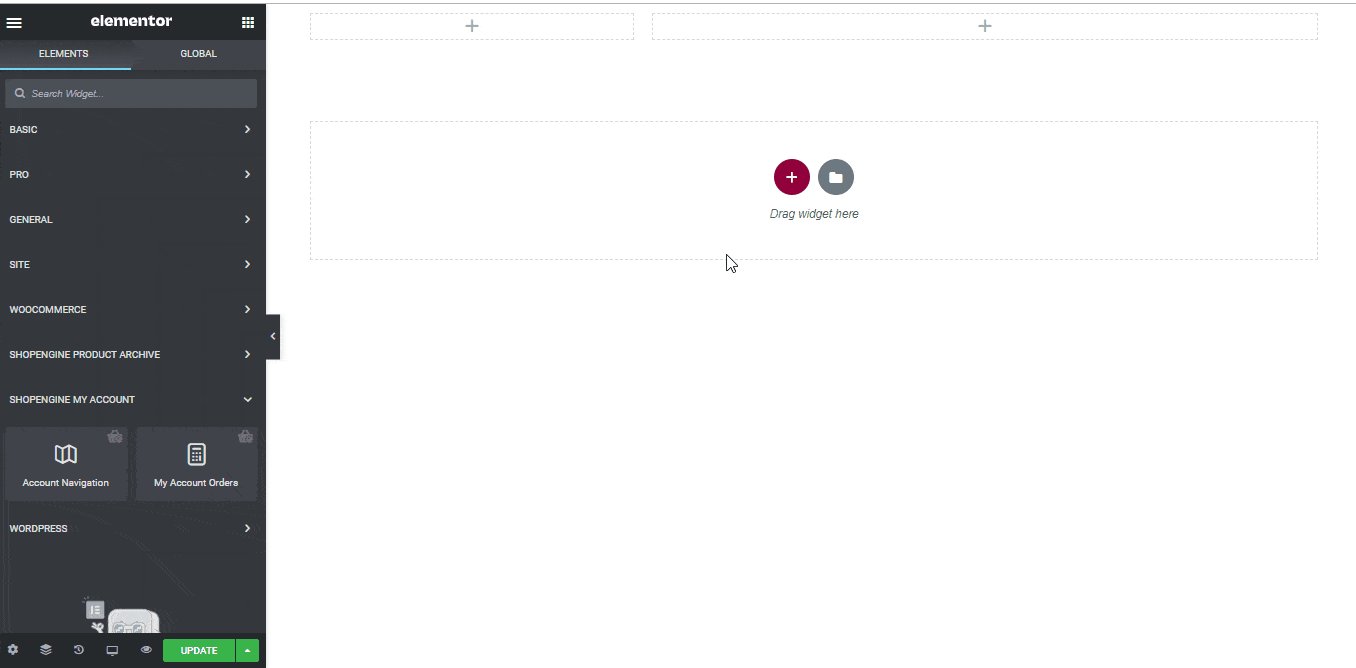
Paso 4: Crear página de pedidos de cuenta #
Para crear la página Órdenes de cuenta, necesitará aprovechar dos widgets: Navegación de cuenta y Mis pedidos de cuenta widgets.
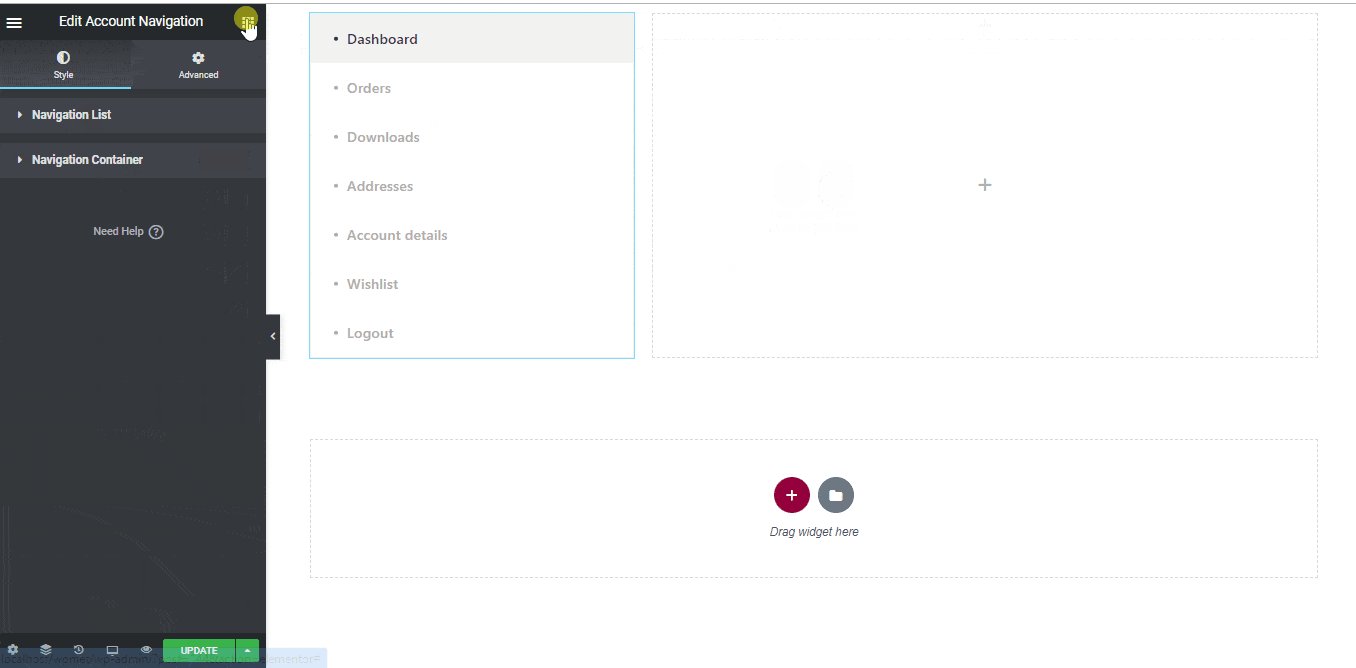
- Arrastre y suelte el widget de navegación de cuenta desde el bloque de elementos Mi cuenta de ShopEngine de Elementor. Puede cambiar el color del texto y del enlace, el peso de la fuente del texto y del enlace, el peso de la fuente del usuario, la tipografía, el color al pasar el cursor sobre el enlace, etc. desde la pestaña de configuración de estilo si lo desea.
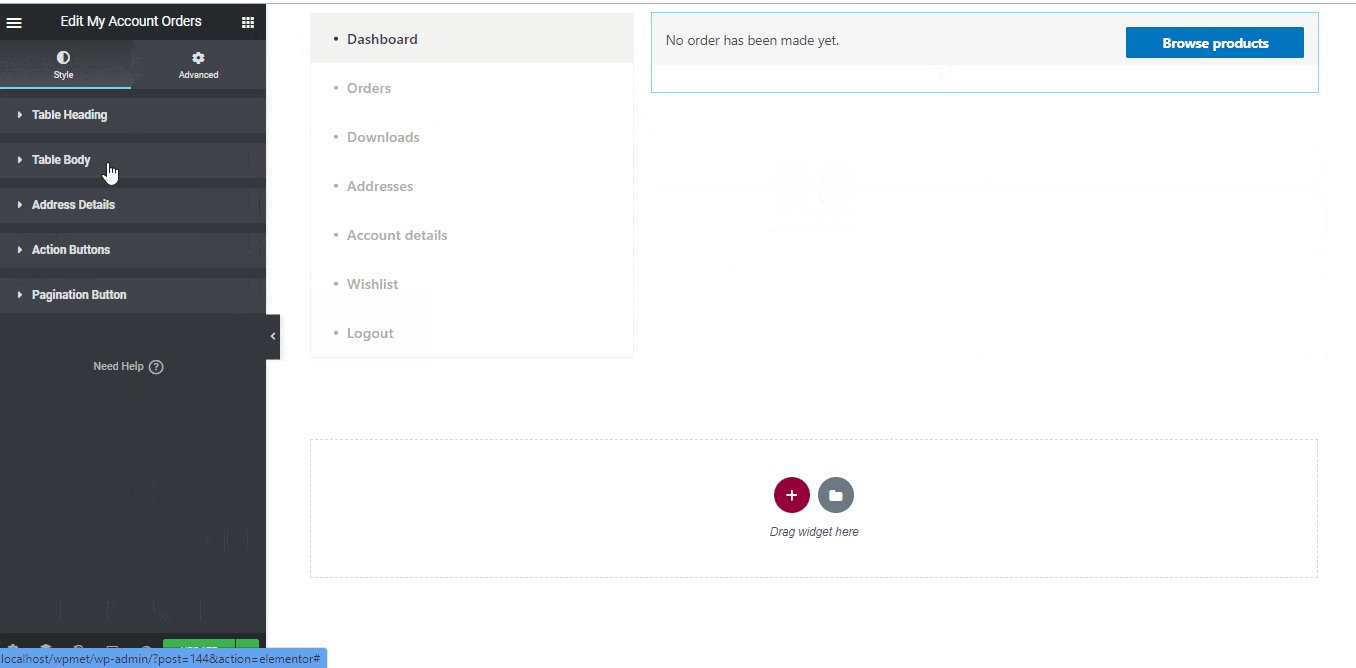
- Además, arrastre y suelte el widget Órdenes de cuenta desde el mismo bloque de elementos y realice los cambios que desee.
- Once you are done editing your Account Orders page, save it by clicking on -> Actualizar.

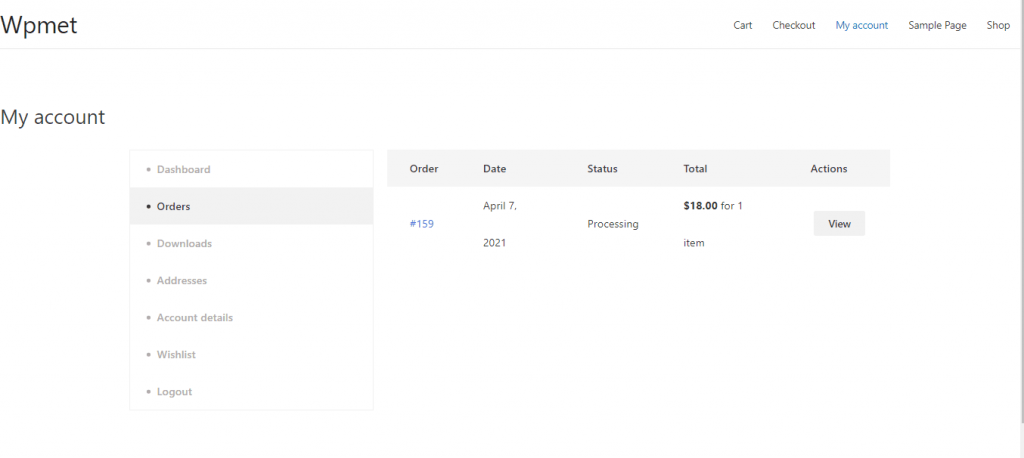
Paso 5: Vista previa de la página de pedidos de la cuenta #
Ahora, ve al Mi cuenta página de su sitio web->Haga clic en Pedidos. Esta es una vista previa de cómo sus clientes verán la página de pedidos desde sus dispositivos.

3. Crear la página de detalles del pedido de Mi cuenta #
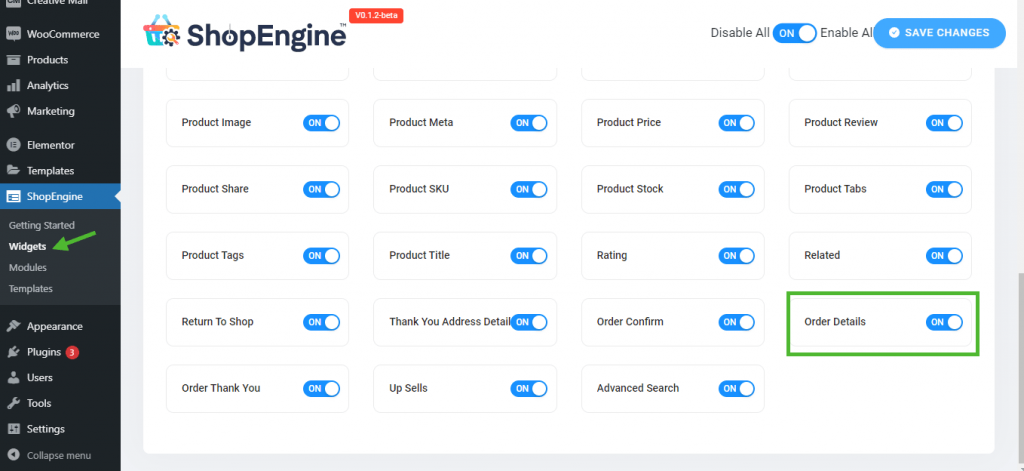
Paso 1: habilite los widgets necesarios #
- Go to ShopEngine-> widgets -> Make sure that the Detalles del pedido y Navegación de cuenta los widgets son activado.

Paso 2: crear una plantilla de detalles del pedido #
- Go to ShopEngine-> Plantillas -> Agregar nuevo

- Proporcionar plantilla Nombre-> Select Page Tipo: Detalles del pedido de mi cuenta
- Enable Default Template-> Set Default->Sí -> Click on Editar con Elementor

Paso 3: elija una estructura #
- Clickea en el "+”Icono de Elementor y elija el diseño de sección que prefiera.

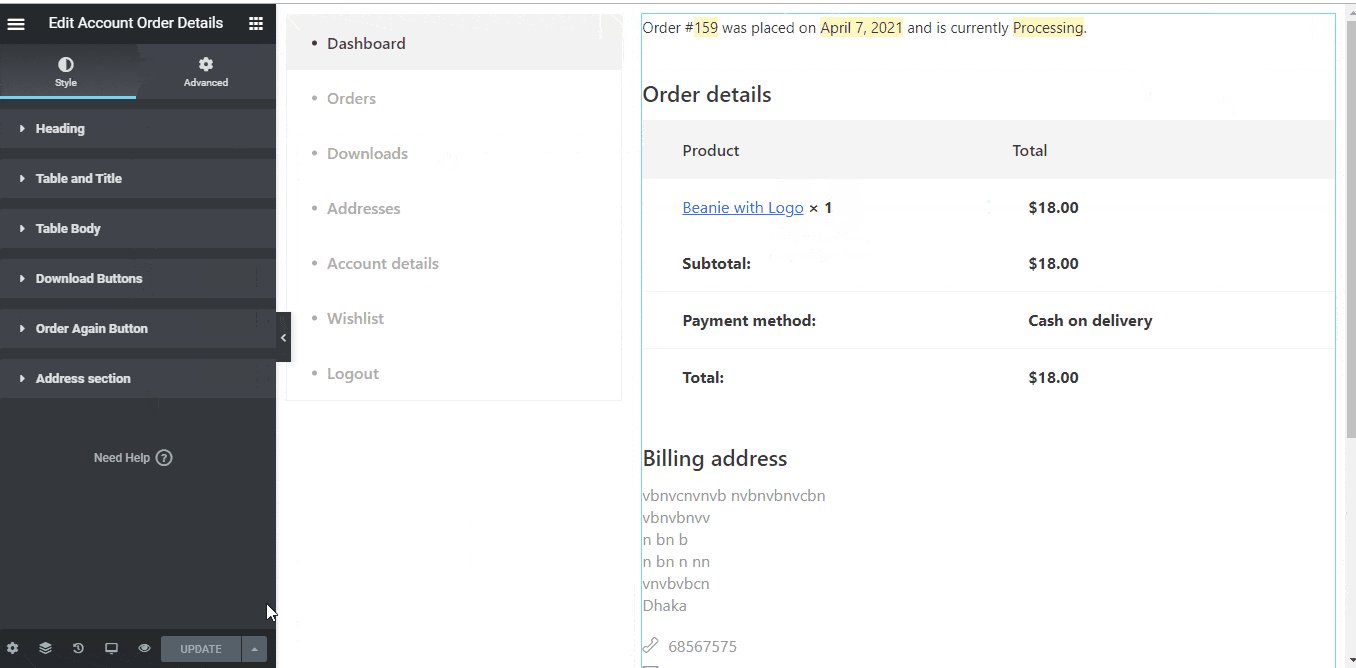
Paso 4: crear la página de detalles del pedido #
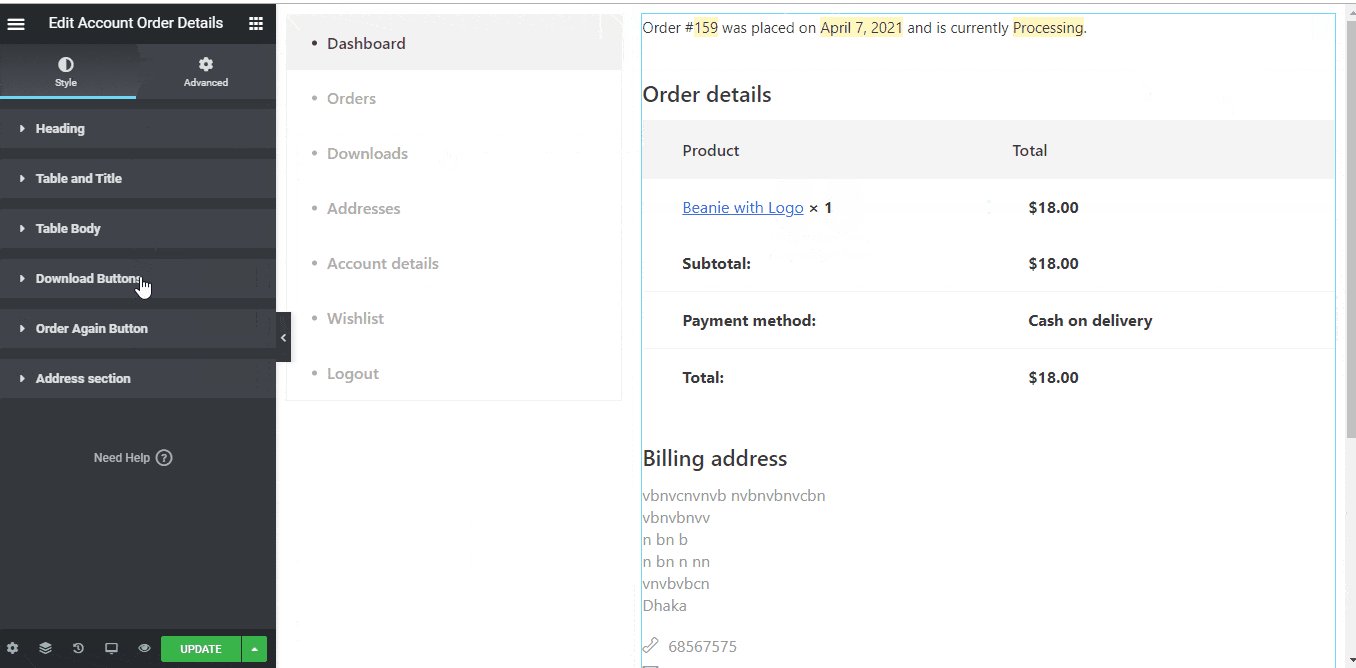
Para crear la página Detalles del pedido, necesitará aprovechar dos widgets: Navegación de cuenta y Detalles del pedido de la cuenta widgets.
- Arrastre y suelte el widget de navegación de cuenta desde el bloque de elementos Mi cuenta de ShopEngine de Elementor. Puede cambiar el color del texto y del enlace, el peso de la fuente del texto y del enlace, el peso de la fuente del usuario, la tipografía, el color al pasar el cursor sobre el enlace, etc. desde la pestaña de configuración de estilo si lo desea.
- Además, arrastre y suelte el widget Detalles del pedido de la cuenta desde el mismo bloque de elementos y realice los cambios que desee.
- Once you are done editing your Account Order Details page, save it by clicking on -> Actualizar.

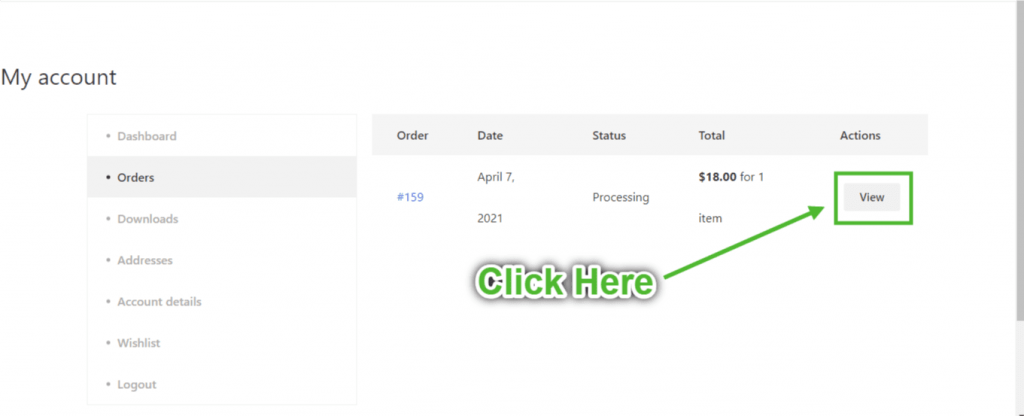
Paso 5: Vista previa de la página de detalles del pedido #
Ahora, ve a Mi Página de cuenta de su sitio web->Haga clic en Pedidos-> Haga clic en Vista desde el extremo derecho de cualquier pedido. Esta es una vista previa de cómo sus clientes verán la página de detalles del pedido desde sus dispositivos.

4. Crear la página de descargas de Mi cuenta #
Paso 1: habilite los widgets necesarios #
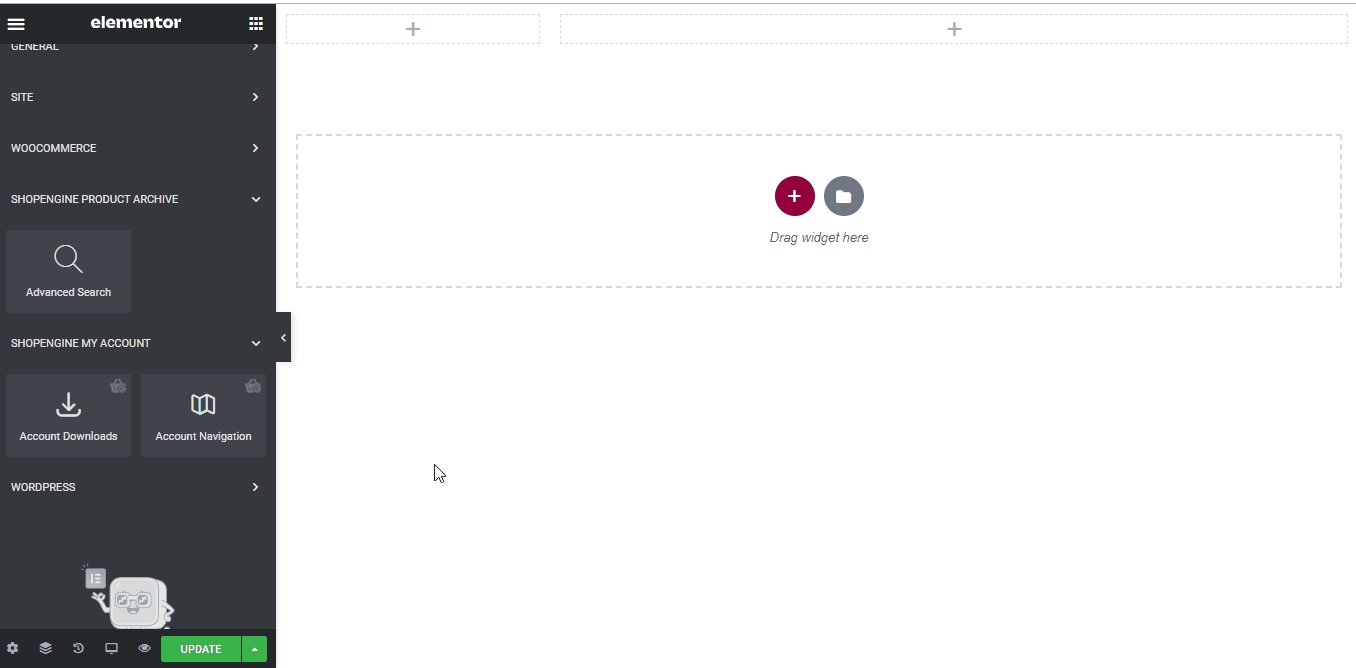
- Go to ShopEngine-> widgets -> Make sure that the Cuenta Navegación y Descargas de cuentas los widgets son activado.

Paso 2: Crear la plantilla de descargas de Mi cuenta #
- Go to ShopEngine-> Plantillas -> Agregar nuevo

- Proporcionar plantilla Nombre-> Select Page Tipo: Descargas de Mi Cuenta
- Enable Default Template-> Set Default->Sí -> Click on Editar con Elementor

Paso 3: elija una estructura #
- Clickea en el "+”Icono de Elementor y elija el diseño de sección que prefiera.

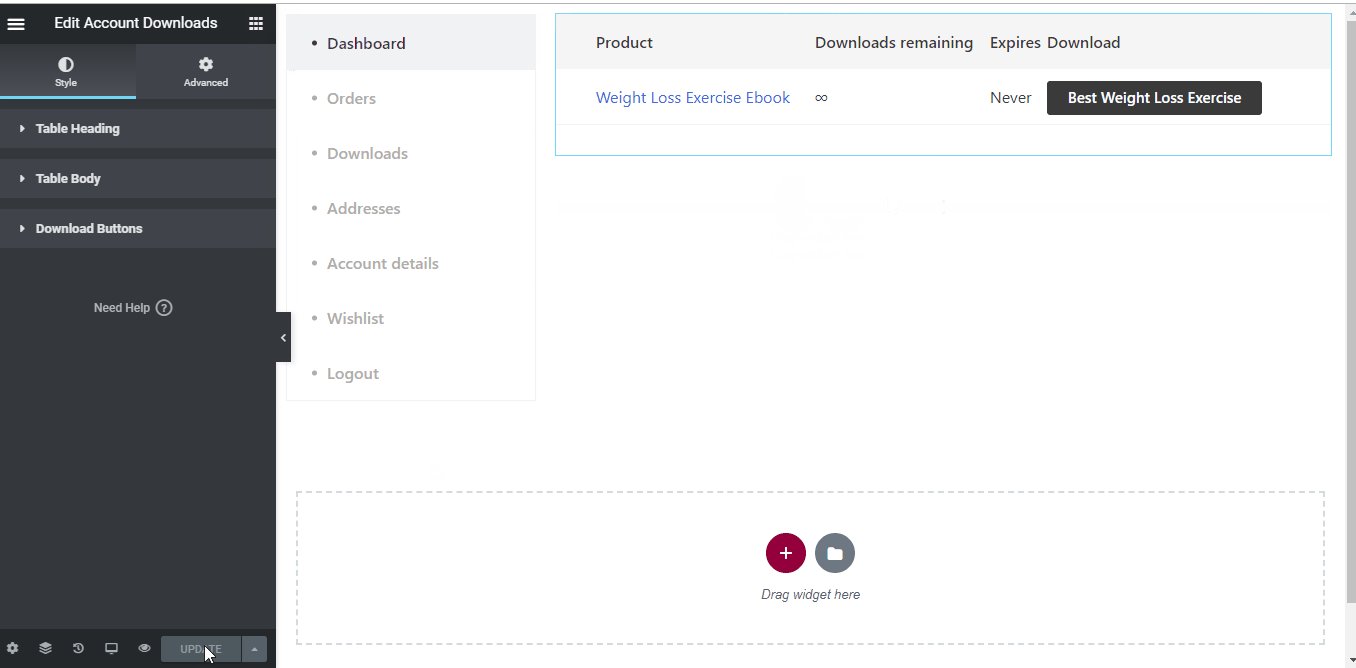
Paso 4: crear la página de descargas de la cuenta #
Para crear la página de Descargas de cuentas, necesitará aprovechar dos widgets: Navegación de cuenta y Descargas de cuentas widgets.
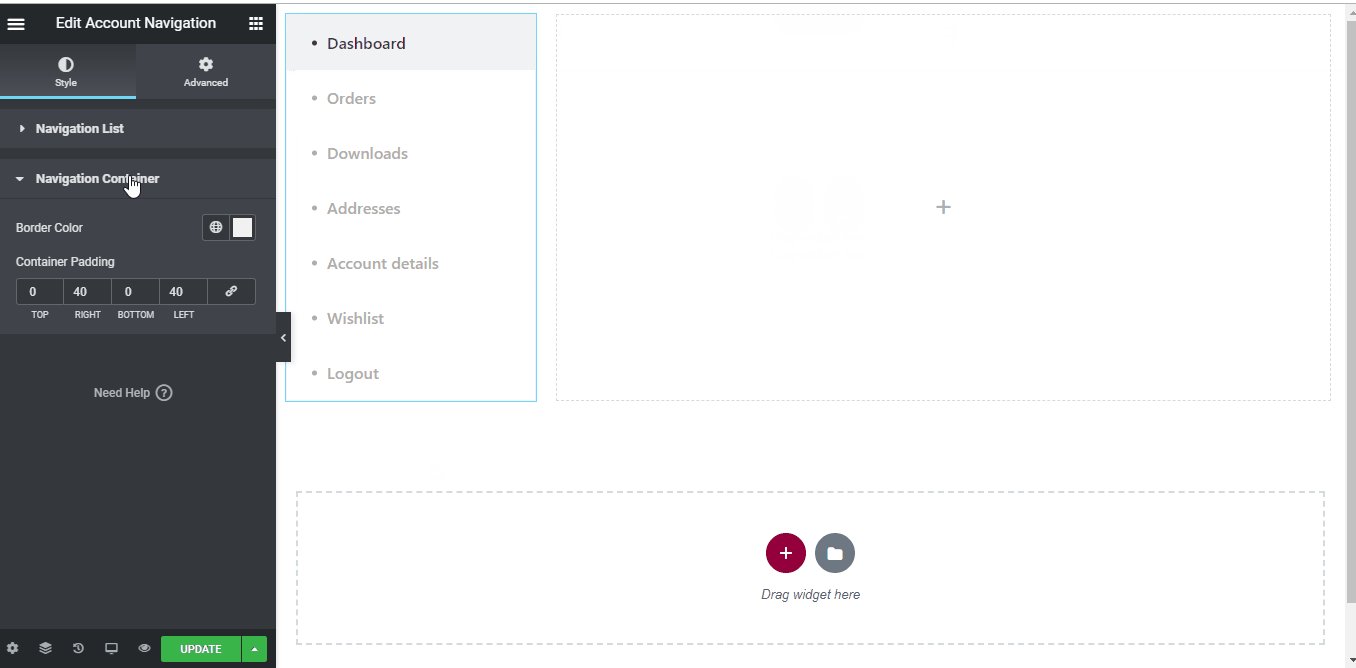
- Arrastre y suelte el widget de navegación de cuenta desde el bloque de elementos Mi cuenta de ShopEngine de Elementor. Puede cambiar el color del texto y del enlace, el peso de la fuente del texto y del enlace, el peso de la fuente del usuario, la tipografía, el color al pasar el cursor sobre el enlace, etc. desde la pestaña de configuración de estilo si lo desea.
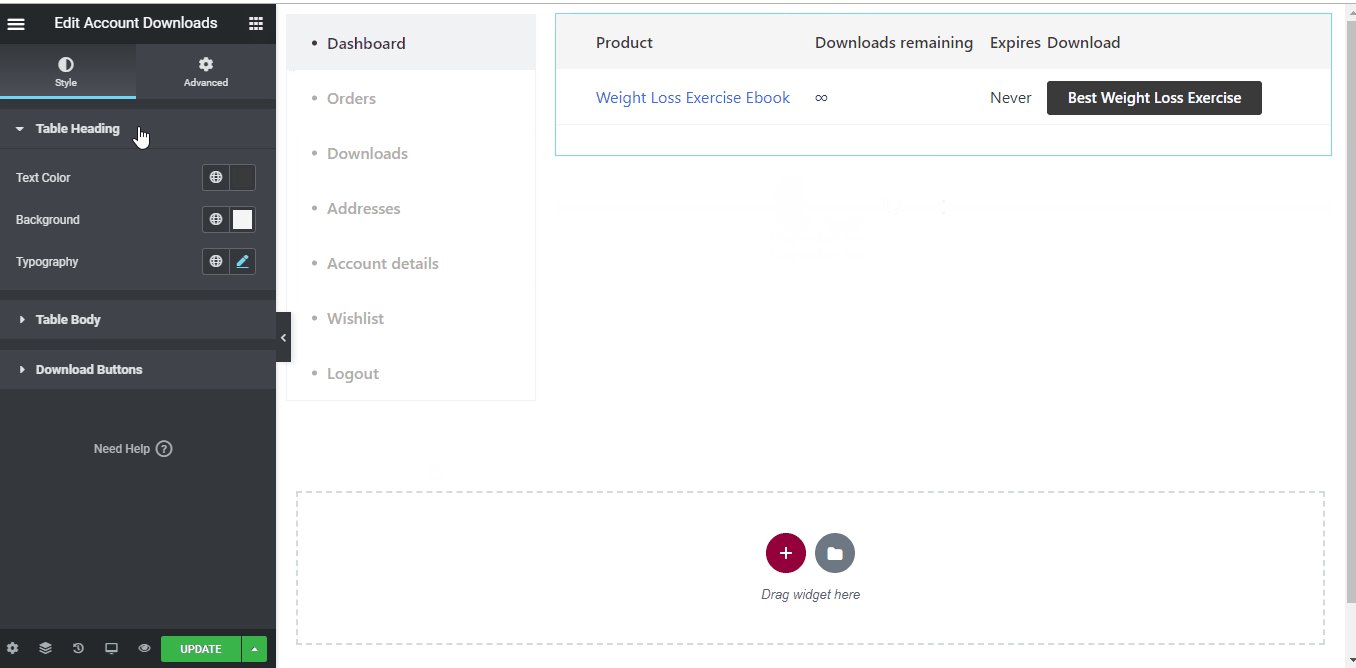
- Además, arrastre y suelte el widget Descargas de cuenta desde el mismo bloque de elementos y realice los cambios que desee.
- Once you are done editing your Account Downloads page, save it by clicking on -> Actualizar.

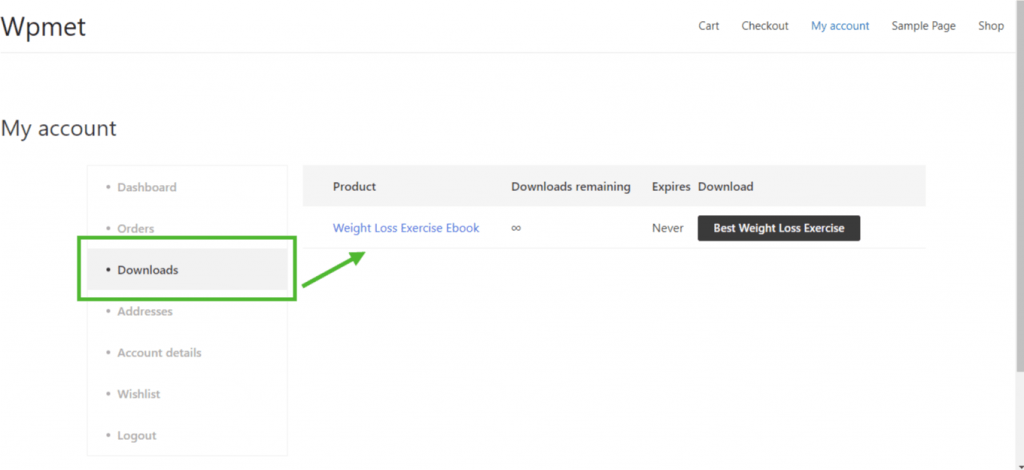
Paso 5: Vista previa de la página de descargas de la cuenta #
Ahora, ve al Mi cuenta página de su sitio web->Haga clic en Descargas. Esta es una vista previa de cómo sus clientes verán la página desde sus dispositivos.

5. Crear página de dirección de mi cuenta #
Paso 1: habilite los widgets necesarios #
- Go to ShopEngine-> widgets -> Make sure that the Cuenta Navegación y Dirección de cuenta los widgets son activado.

Paso 2: crear la plantilla de dirección de mi cuenta #
- Go to ShopEngine-> Plantillas -> Agregar nuevo

- Proporcionar plantilla Nombre-> Select Page Tipo: Dirección de mi cuenta
- Enable Default Template-> Set Default->Sí -> Click on Editar con Elementor

Paso 3: elija una estructura #
- Clickea en el "+”Icono de Elementor y elija el diseño de sección que prefiera.

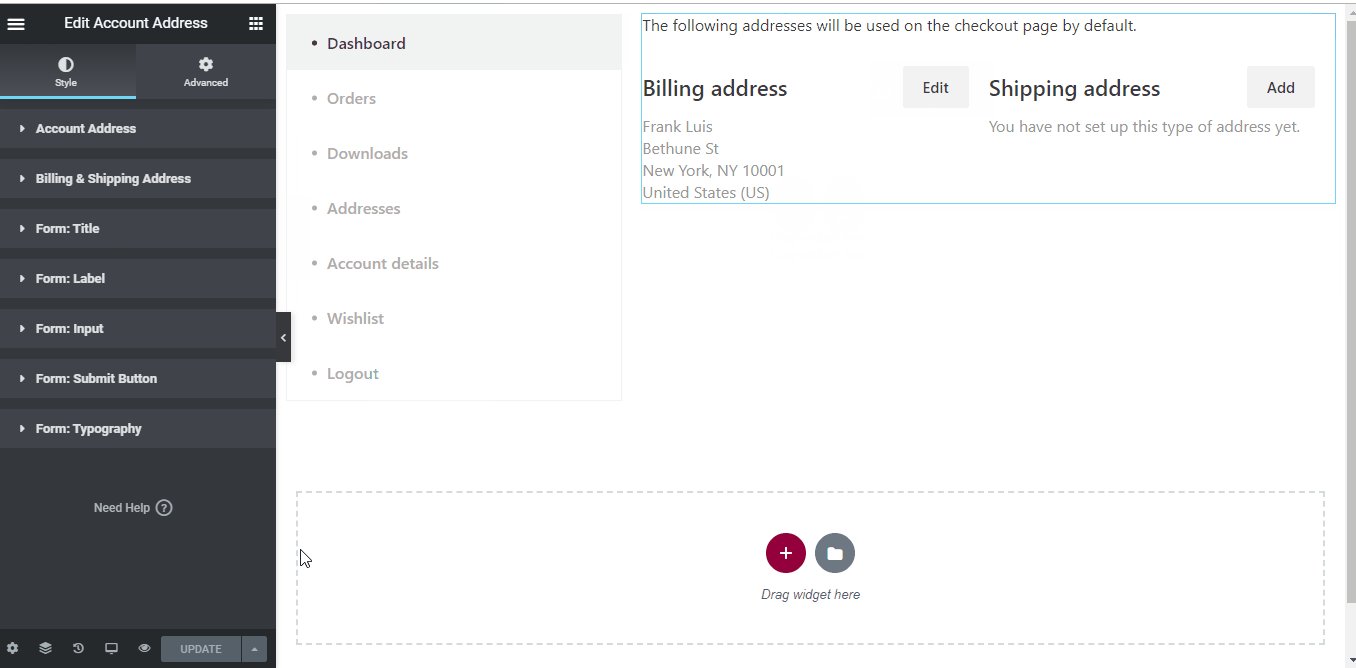
Paso 4: crear la página de dirección de la cuenta #
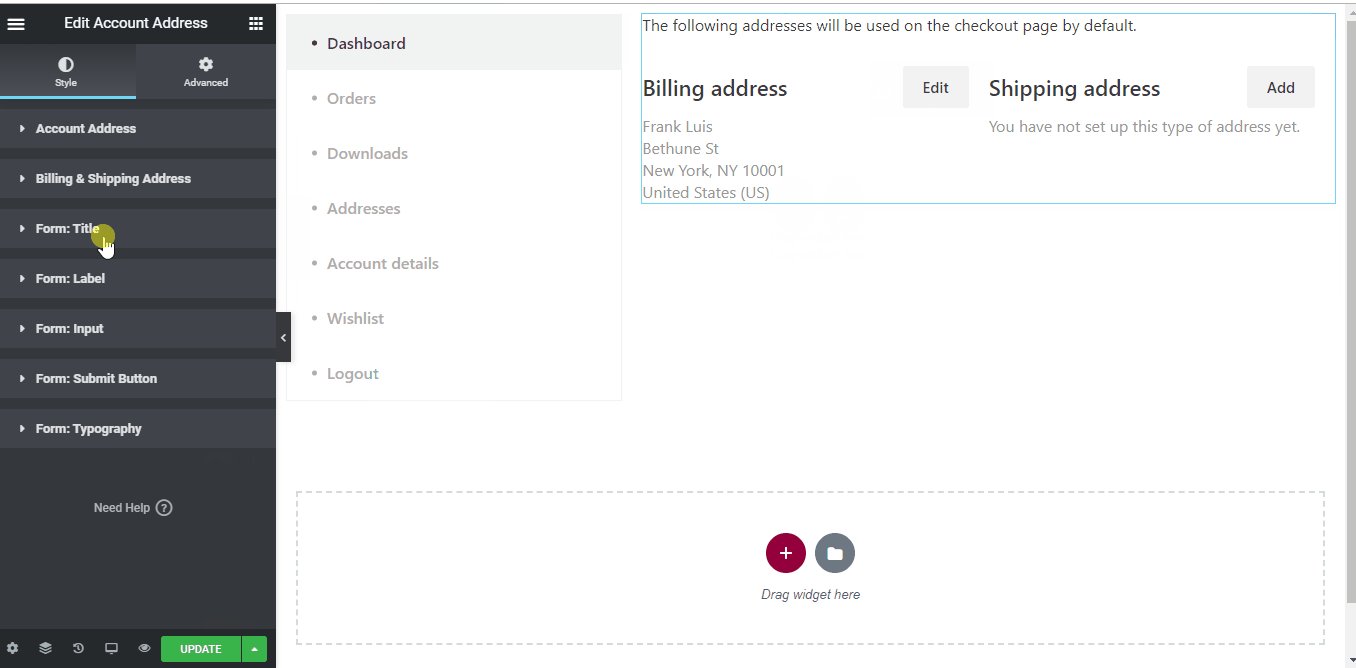
Para crear la página Dirección de cuenta, necesitará aprovechar dos widgets: Navegación de cuenta y Dirección de cuenta widget.
- Arrastre y suelte el widget de navegación de cuenta desde el bloque de elementos Mi cuenta de ShopEngine de Elementor. Puede cambiar el color del texto y del enlace, el peso de la fuente del texto y del enlace, el peso de la fuente del usuario, la tipografía, el color al pasar el cursor sobre el enlace, etc. desde la pestaña de configuración de estilo si lo desea.
- Además, arrastre y suelte el widget Dirección de cuenta desde el mismo bloque de elementos y realice los cambios que desee.
- Once you are done editing your Account Address page, save it by clicking on -> Actualizar.

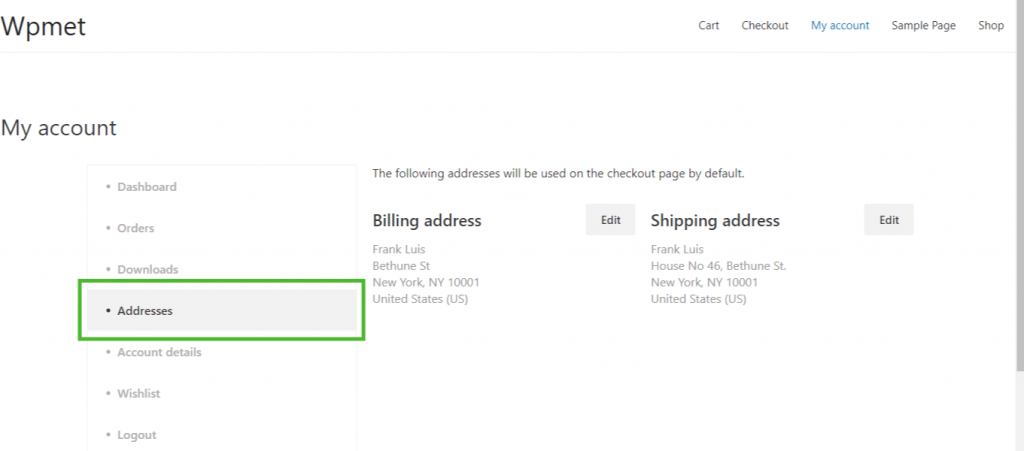
Paso 5: Vista previa de la página de dirección de la cuenta #
Ahora, ve al Mi cuenta página de su sitio web->Haga clic en Direcciones. Esta es una vista previa de cómo sus clientes verán la página desde sus dispositivos.

6. Crear la página de detalles de mi cuenta #
Paso 1: habilite los widgets necesarios #
- Go to ShopEngine-> widgets -> Make sure that the Cuenta Navegación y detalles de la cuenta los widgets son activado.

Paso 2: crear la plantilla de detalles de mi cuenta #
- Go to ShopEngine-> Plantillas -> Agregar nuevo

- Proporcionar plantilla Nombre-> Select Page Tipo: Detalles de mi cuenta
- Enable Default Template-> Set Default->Sí -> Click on Editar con Elementor

Paso 3: elija una estructura #
- Haga clic en el icono “+” de Elementor y elija el diseño de sección que prefiera.

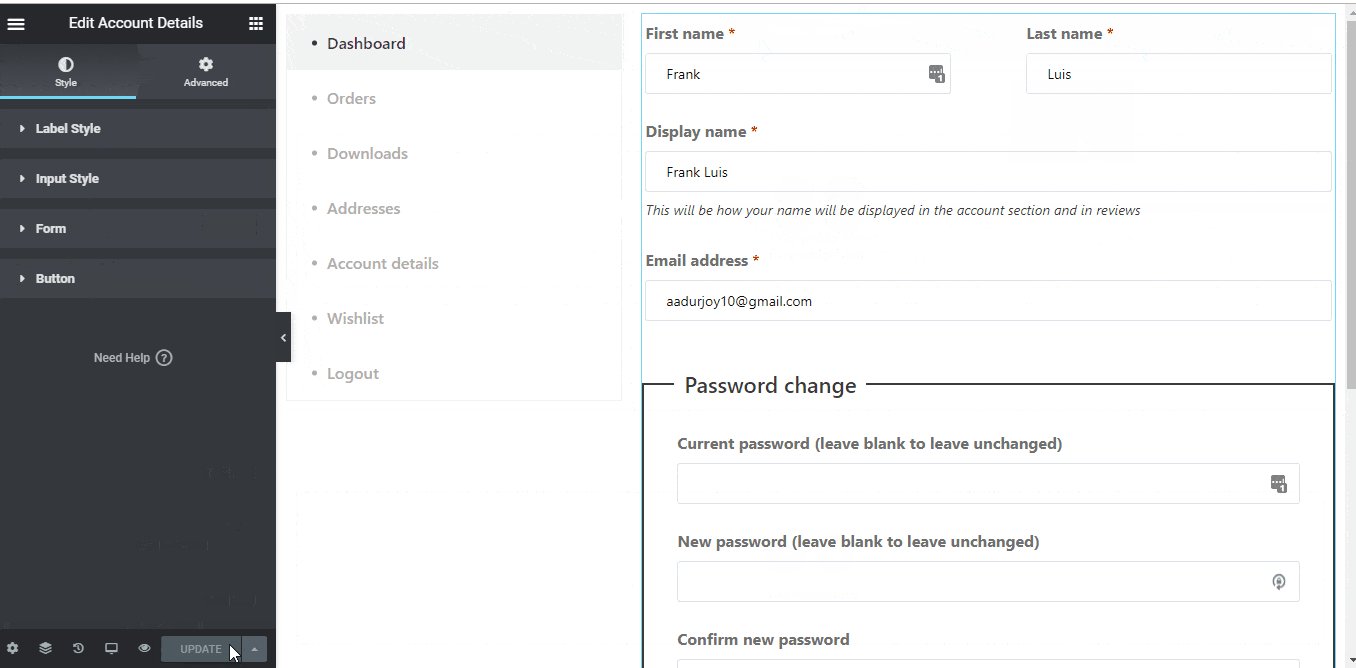
Paso 4: crear la página de detalles de la cuenta #
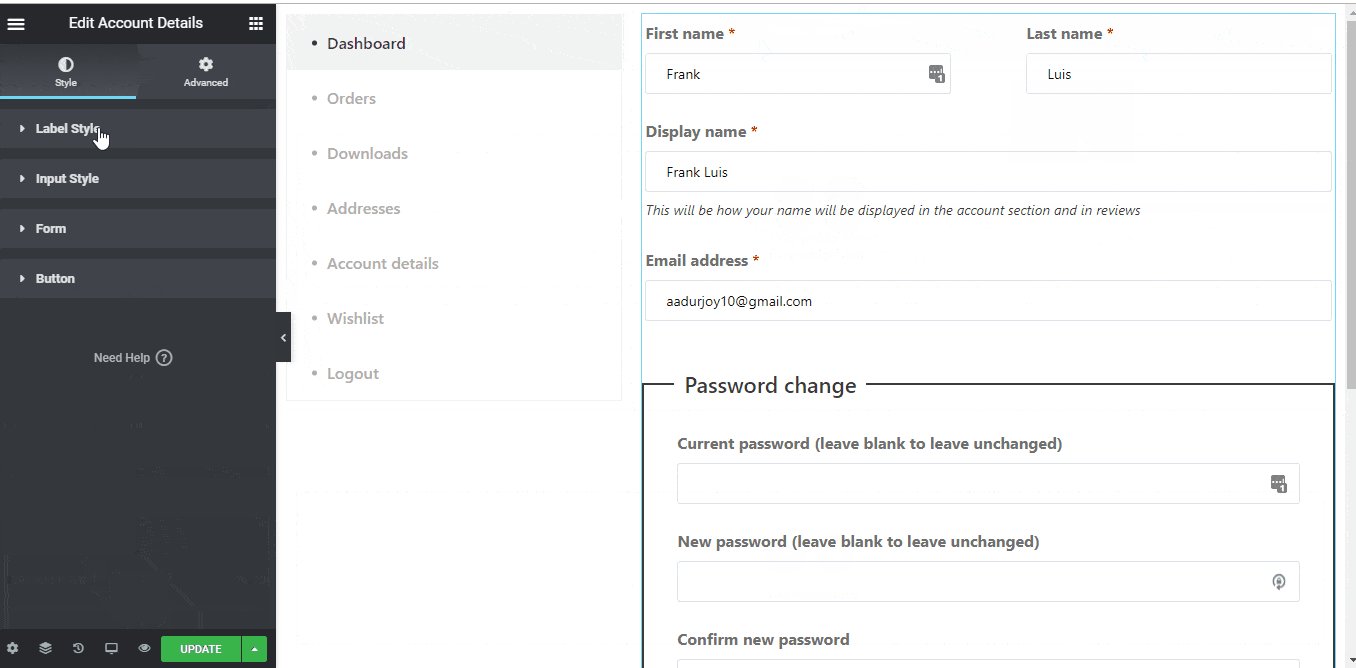
Para crear la página Detalles de la cuenta, necesitará aprovechar dos widgets: Navegación de cuenta y detalles de la cuenta widget.
- Arrastre y suelte el widget de navegación de cuenta desde el bloque de elementos Mi cuenta de ShopEngine de Elementor. Puede cambiar el color del texto y del enlace, el peso de la fuente del texto y del enlace, el peso de la fuente del usuario, la tipografía, el color al pasar el cursor sobre el enlace, etc. desde la pestaña de configuración de estilo si lo desea.
- Además, arrastre y suelte el widget Detalles de la cuenta desde el mismo bloque de elementos y realice los cambios que desee.
- Once you are done editing your Account Details page, save it by clicking on -> Actualizar.

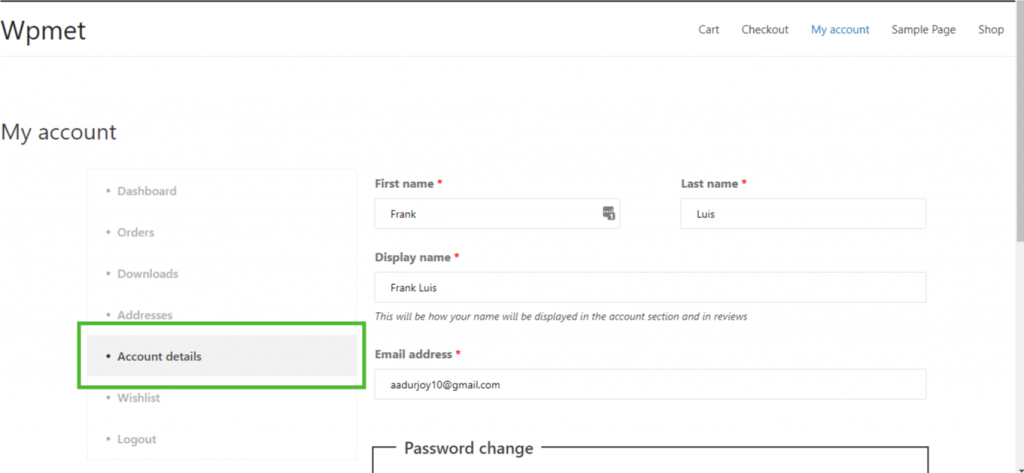
Paso 5: Vista previa de la página de detalles de la cuenta #
Ahora, ve al Mi cuenta página de su sitio web->Haga clic en detalles de la cuenta. Esta es una vista previa de cómo sus clientes verán la página desde sus dispositivos.

7. Crear página de inicio de sesión/registro de mi cuenta #
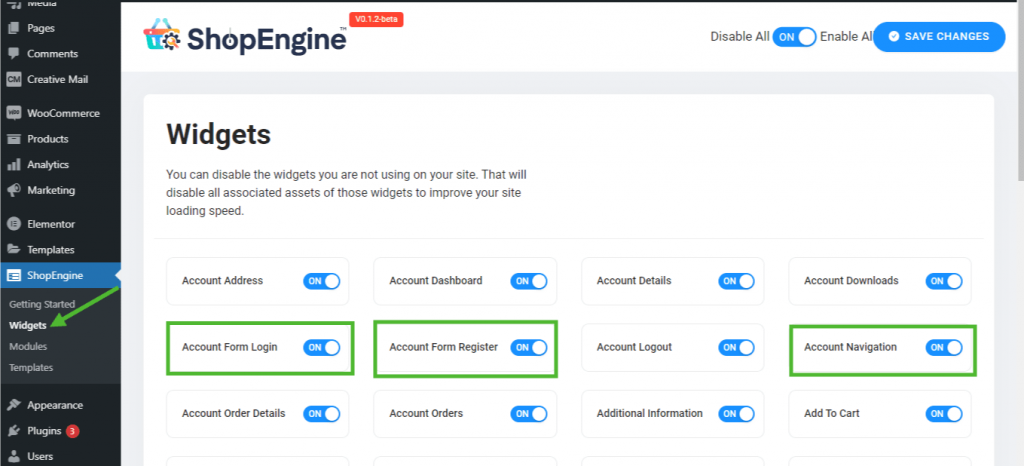
Paso 1: habilite los widgets necesarios #
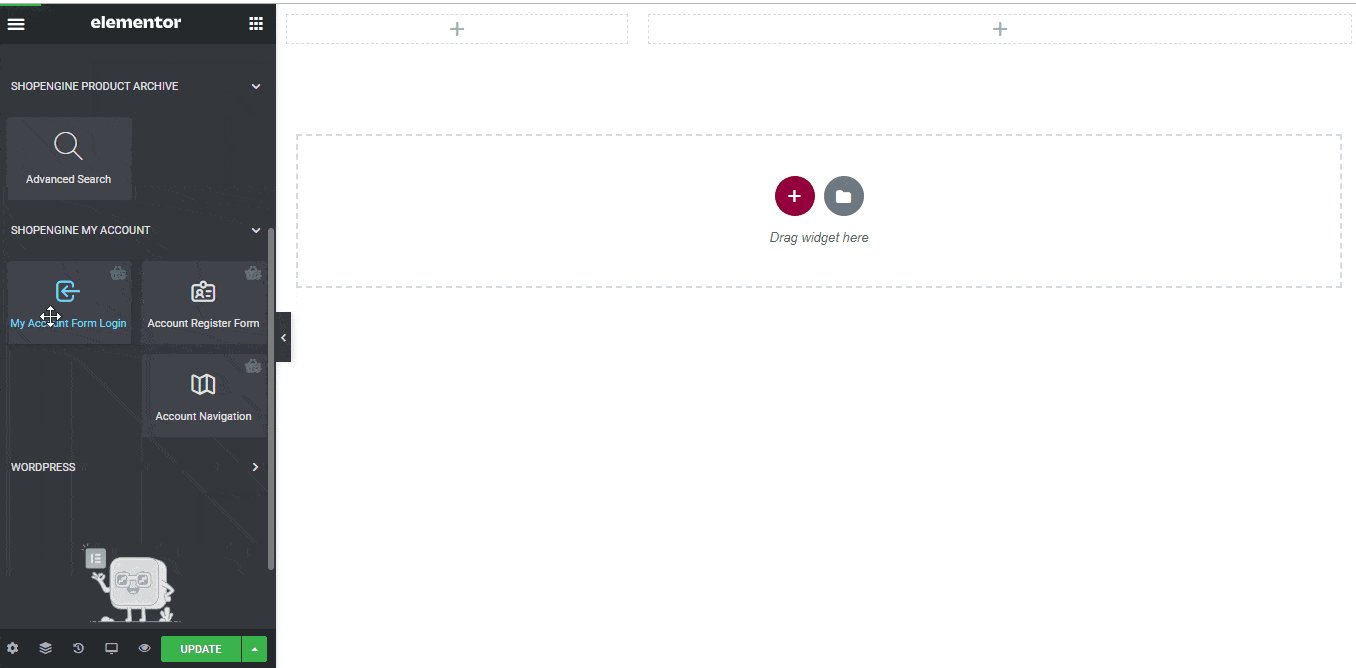
- Go to ShopEngine-> widgets -> Make sure that the Cuenta Navegación, Registro de formulario de cuenta, y Iniciar sesión en el formulario de cuenta los widgets son activado.

Paso 2: Crear la plantilla de inicio de sesión/registro de mi cuenta #
- Go to ShopEngine-> Plantillas -> Agregar nuevo

- Proporcionar plantilla Nombre-> Select Page Tipo: Mi cuenta Iniciar sesión/Registrarse
- Enable Default Template-> Set Default->Sí -> Click on Editar con Elementor

Paso 3: elija una estructura #
- Haga clic en el icono “+” de Elementor y elija el diseño de sección que prefiera.

Paso 4: Crear página de inicio de sesión/registro de cuenta #
Para crear la página de inicio de sesión/registro de cuenta, necesitará aprovechar dos widgets: Formulario de Mi Cuenta Iniciar sesión, y Formulario de registro de cuenta widget.
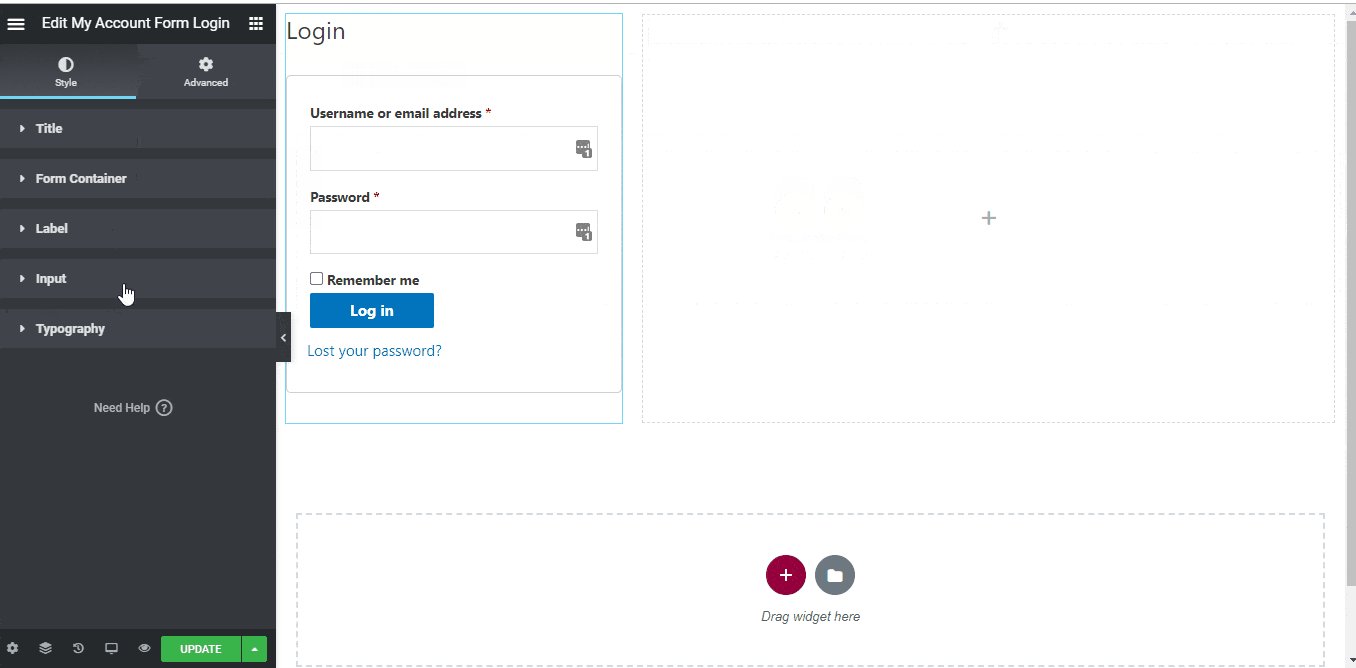
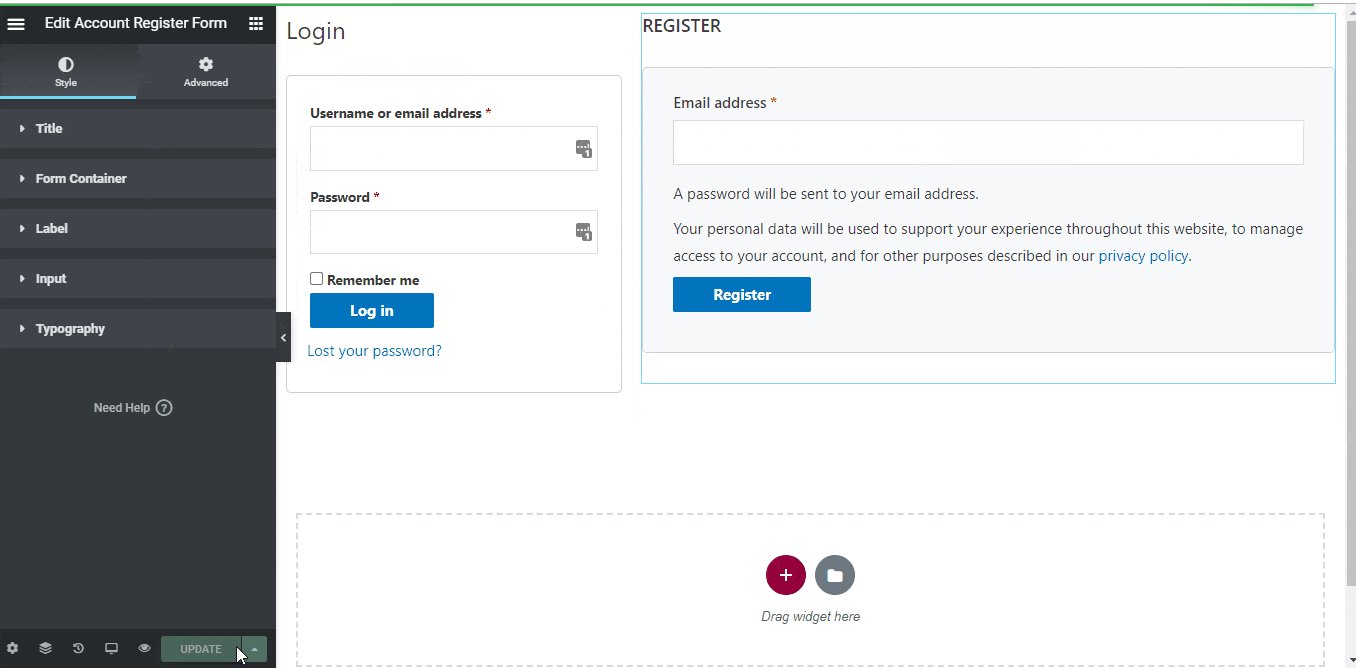
- Arrastra y suelta el Formulario de Mi Cuenta Iniciar sesión widget del bloque de elementos ShopEngine Mi cuenta de Elementor. Puede cambiar el título, el contenedor del formulario, la etiqueta, la entrada y la tipografía desde la pestaña de configuración de estilo si lo desea.
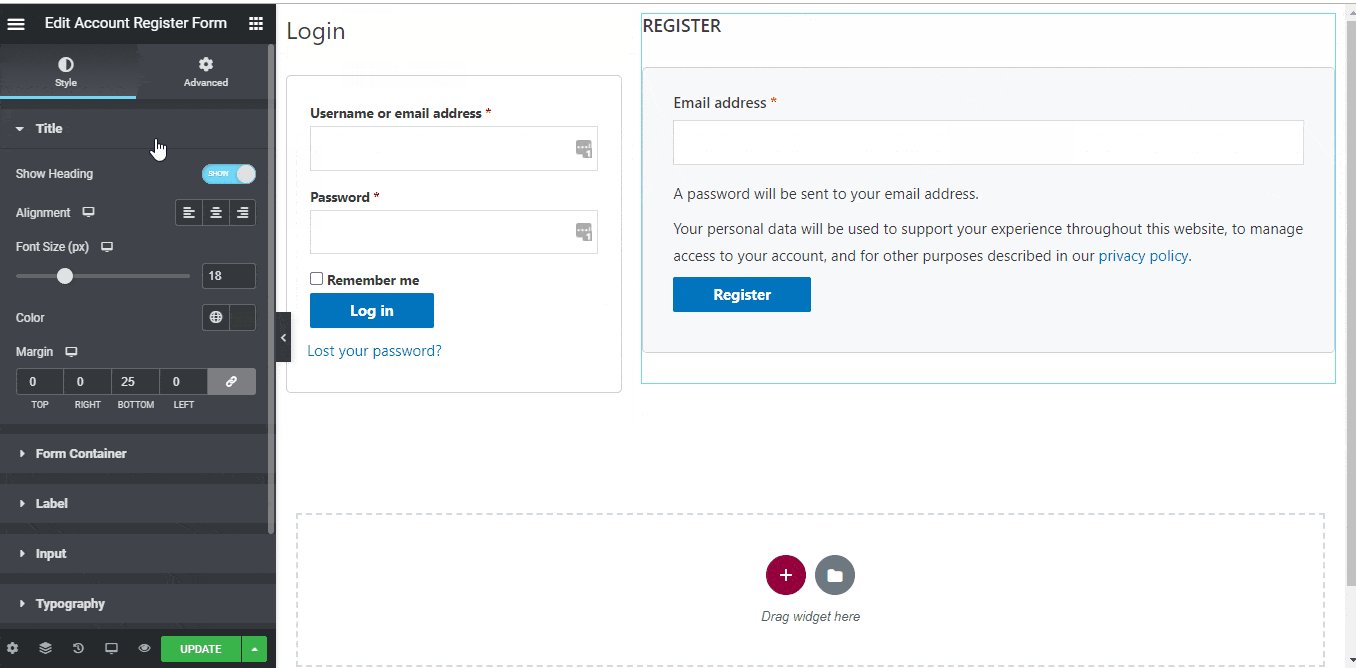
- Además, arrastre y suelte el Formulario de registro de cuenta widget del mismo bloque de elementos y realice los cambios que desee.
- Once you are done editing your page, save it by clicking on -> Actualizar.

Paso 5: Vista previa de la página de inicio de sesión/registro de la cuenta #
Ahora, ve al Mi cuenta página de su sitio web->Ir a Panel -> Haga clic en Cerrar sesión. Ahora podrás ver una vista previa de cómo tus clientes verán la página desde sus dispositivos.