Möchten Sie das Einkaufserlebnis Ihrer Kunden verbessern und die Conversion-Rate steigern? Sie fragen sich vielleicht, aber Hinzufügen eines schwebenden Einkaufswagens 🛒 auf Ihrer WooCommerce-Website erledigt diese Aufgaben effektiv!
Ein schwebender Warenkorb ist ein kleines Widget, das auf dem Bildschirm erscheint, wenn ein Kunde ein Produkt in den Warenkorb legt. Es zeigt eine kompakte, aber detaillierte Ansicht des Inhalts des Warenkorbs an und geht zur Kasse, ohne die gesamte Webseite neu laden zu müssen. 🤩
Nun stellt sich die Frage: „Wie füge ich den WooCommerce Floating Cart zu WordPress hinzu?“ Sie können mithilfe von einen schwebenden Einkaufswagen hinzufügen ShopEngine’s sticky fly cart module Befolgen Sie einfach drei einfache Schritte. 🙌
Sehen wir uns an, wie Sie mit ShopEngine einen praktischen und optisch ansprechenden schwebenden WooCommerce-Warenkorb hinzufügen können, um mehr zu erstellen ansprechend und benutzerfreundlich Einkaufserlebnis für Ihre Kunden.
Quick Overview
This tutorial will guide you to the 3-step tutorial of adding a floating cart to your WooCommerce site. For this guide, you will need a WooCommerce floating cart plugin. ShopEngine has Sticky Fly Cart module along with many more WooCommerce features.
Tools to install: WooCommerce (free), Elementor (free), & ShopEngine (free & pro)
After completing basic plugin setup like installation and activation,
- Turn on Sticky Fly Cart module.
- Module Settings.
- Publish custom Sticky Fly Cart.
This will add sticky fly cart option to your WooCommerce store. Also, you will learn advantages of integrating WooCommerce sticky fly cart with ShopEngine.
So fügen Sie WooCommerce Floating Cart zu WordPress hinzu – Schritt-für-Schritt-Anleitung
Jetzt ist es an der Zeit, die Schritte zum Hinzufügen des schwebenden WooCommerce-Warenkorbs zu WordPress darzustellen. Und der einfachste Weg, einen schwebenden Warenkorb zu Ihrem WooCommerce-Shop hinzuzufügen, ist die Verwendung von Sticky Fly Cart-Widget von ShopEngine.
ShopEngine ist ein vollständiger WooCommerce-Seitenersteller zur Verbesserung Ihres Funktionalität des Online-Shops. Du kannst Entwerfen und bauen Sie Ihren gesamten Laden with all the necessary features and functionalities using templates and modules of ShopEngine.
Unter anderem ermöglicht Ihnen das Sticky Fly Cart-Widget das Hinzufügen eines schwimmender Wagen zu Ihren Websites. Darüber hinaus wird der Bezahlvorgang für Ihre Kunden reibungsloser.
Darüber hinaus lässt es sich ganz einfach in Ihre WordPress-Website integrieren innerhalb von 3 Schritten.
Lass uns anfangen-
Schritt 1: Installieren und aktivieren Sie die erforderlichen Plugins
Um den schwebenden Warenkorb zu Ihrer WordPress-Website hinzuzufügen, müssen die folgenden drei Plugins installiert werden.
✅ WooCommerce: Laden Sie WooCommerce herunter
✅ ShopEngine (Kostenlos): Laden Sie ShopEngine herunter
✅ ShopEngine Pro: Holen Sie sich ShopEngine Pro
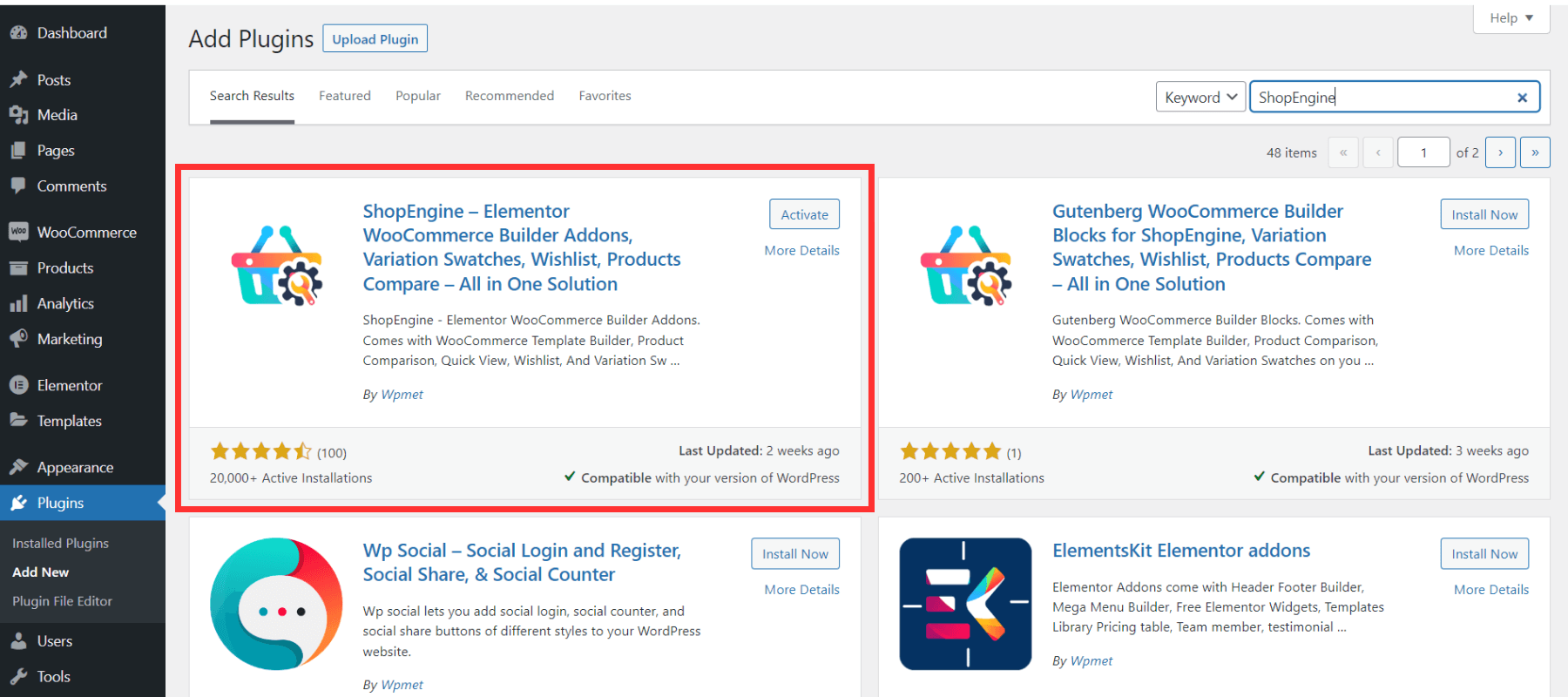
Melden Sie sich bei Ihrem WordPress-Dashboard an und navigieren Sie dann zu Plugins -> Neu hinzufügen. Suchen Sie anschließend nach WooCommerce und aktivieren Sie es. WooCommerce ist eine Open-Source-E-Commerce-Plattform zum Schaffen Shops in WordPress. Es ist kostenlos und vollständig anpassbar.
Suchen Sie als Nächstes nach dem ShopEngine-Plugin und installieren Sie es. Danach, Aktivieren Sie die Lizenz.

📢📢 Sehen Sie sich diese Dokumentation an ShopEngine installieren und aktivieren
Sobald Sie mit der Aktivierung fertig sind, können Sie es tun Nutzen Sie die aufregendsten Funktionen und Moleküle um eine schöne und funktionale WooCommerce-Website einschließlich der Floating-Cart-Optionen zu entwerfen.
Schritt 2: Aktivieren Sie das Sticky Fly Cart Widget von ShopEngine
By default, the sticky fly cart widget is turned off. So, now, you have to enable the WooCommerce sticky Fly Cart widget von ShopEngine.
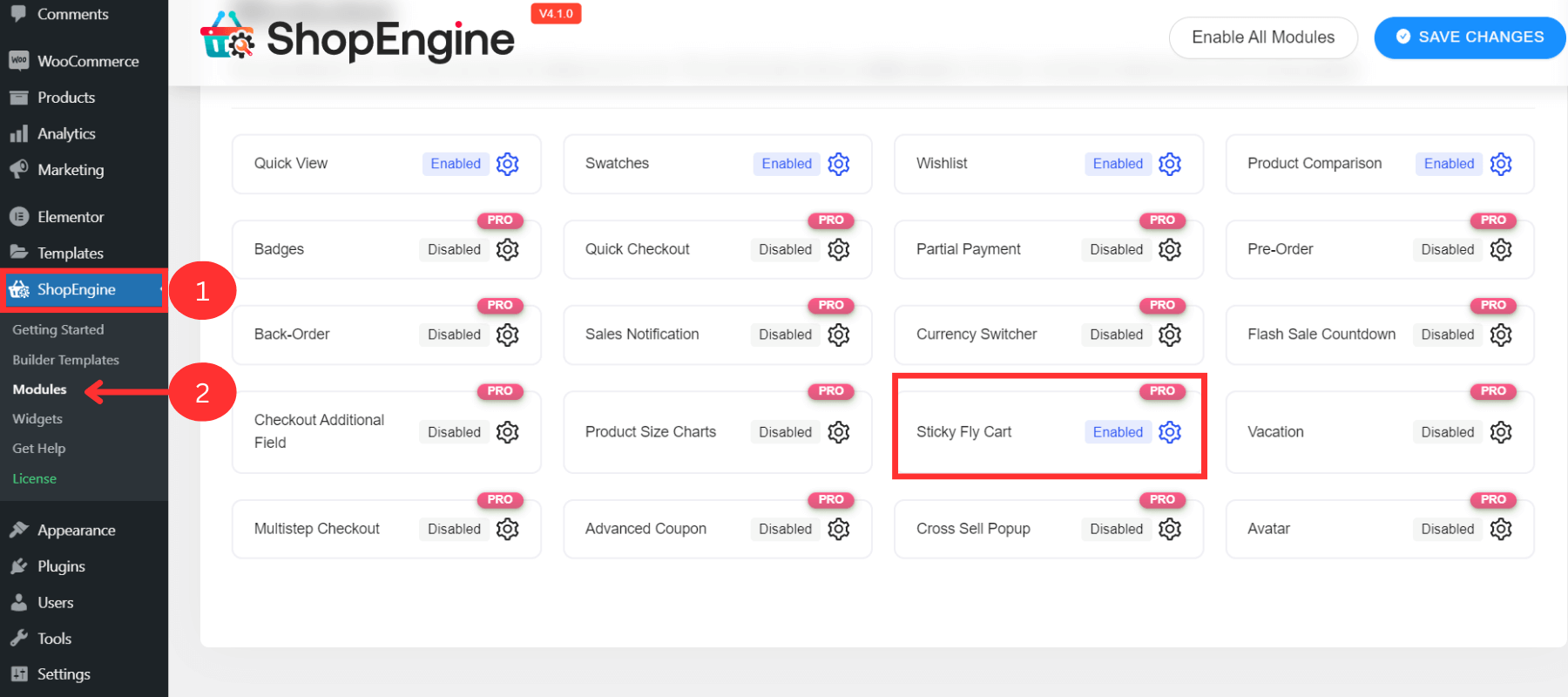
- Bewegen Sie den Mauszeiger über das ShopEngine -> Module.
- Du kannst das ... sehen "Sticky Fly Cart”Widget
- Klick auf das Zahnradsymbol (Einstellung) und eine Seitenleiste wird angezeigt
- Mach das ... an "„Modul aktivieren“

Hauptmerkmale des Sticky Fly Cart
✅ Zeigen Sie die Warenkorbdetails bei jedem Artikel an
✅ Zeigen Sie den Zwischensummenbetrag an
✅ Kann Elemente hinzufügen oder löschen
✅ Navigieren Sie durch die Warenkorbseite
✅ Führen Sie den Check-out-Vorgang durch
Schritt 3: Passen Sie die Sticky Fly Cart-Einstellungen an
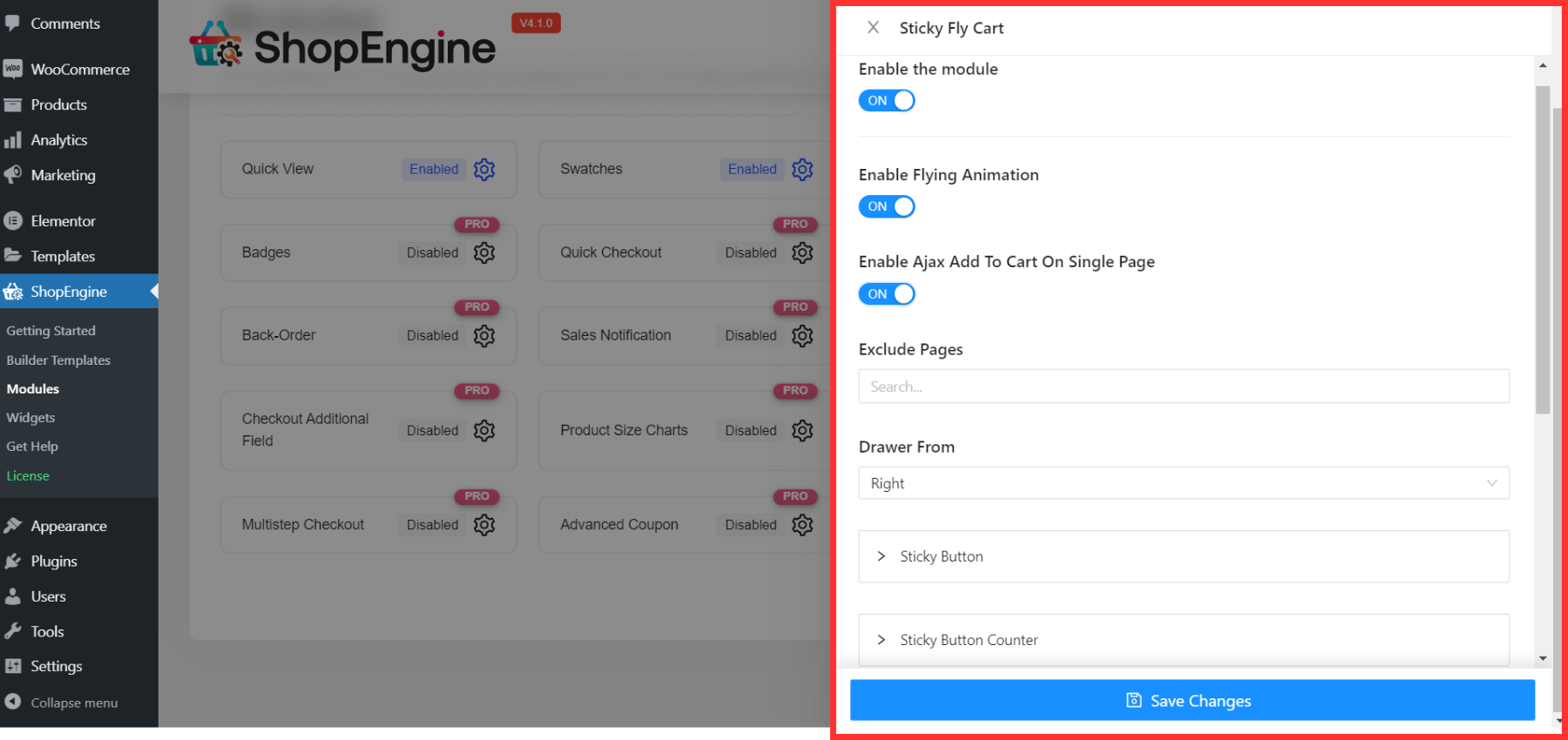
Das Beste an diesem klebrigen Fliegenwagen ist sein Tonnenweise Anpassungsoptionen. Nachdem Sie das Widget aktiviert haben, können Sie die Eigenschaften der schwebenden Warenkorb-Schaltfläche, Position, Animation und Warenkorbelemente von Woo-Commerce ändern oder die Standardwerte beibehalten.

Hier sind die wichtigsten Anpassungsoptionen:
✨ Fluganimation aktivieren/deaktivieren
Aktivieren Sie diese Option, um Stellen Sie die Animation ein Fügen Sie diesem klebrigen Fliegenwagen hinzu oder deaktivieren Sie ihn, wenn Sie keine Animation bevorzugen.
✨ Aktivieren/deaktivieren Sie Ajax „Zum Warenkorb hinzufügen“ auf einer einzelnen Seite
Durch die Aktivierung dieser Option kann der Kunde dies tun Produkte hinzufügen (einzeln oder variabel) ohne die gesamte Website neu laden zu müssen.
Siehe auch - So fügen Sie Ihrer Website ein variables WooCommerce-Produkt hinzu
✨ Seiten ausschließen
Wenn Sie wollen Jede Seite ausschließen Mit dieser Funktion können Sie die Seiten in diesem Feld hinzufügen.
✨ Schublade von
Stellen Sie die Fly-Cart-Position auf dem ein links oder rechts Seite. Als Ergebnis erscheint auf dieser Seite das schwebende Warenkorbsymbol.
✨ Sticky Button und Sticky Button Counter
Als nächstes können Sie diese sehen 2 Optionen zum Anpassen der Eigenschaften des Sticky-Buttons und des Sticky-Button-Zählers. Sie können Folgendes anpassen:
- Schaltflächen- und Symbolgröße
- Text- und Hintergrundfarbe
- Oben, links, rechts und unten
✨ Wagenkörper
- Passen Sie die Farbe an und verknüpfen Sie die Hover-Farbe
- Ändern Sie die Hintergrundfarbe
- Stellen Sie die Breite und Polsterung des Wagenkörpers individuell ein
✨ Warenkorb-Kopfzeile
- Passen Sie den Füllwert an
✨ Warenkorbartikel
- Ändern Sie die Abstandswerte (links, rechts, oben, unten).
- Passen Sie Breite, Typ und Farbe des unteren Rahmens an
- Legen Sie eine benutzerdefinierte Schriftgröße fest
✨ Warenkorbknöpfe
- Passen Sie die Wrap-Polsterwerte an
- Tastenpolsterung einstellen
- Passen Sie die Farbe und den Hintergrund der Schaltflächen an
- Legen Sie eine benutzerdefinierte Hover-Hintergrundfarbe fest
Klicken Sie nach allen Anpassungen auf Änderungen speichern. Alle Eigenschaften werden im neuen schwebenden Warenkorb Ihrer WordPress-Website angezeigt.
So testen Sie den neuen schwebenden Warenkorb auf Ihrer WooCommerce-Website
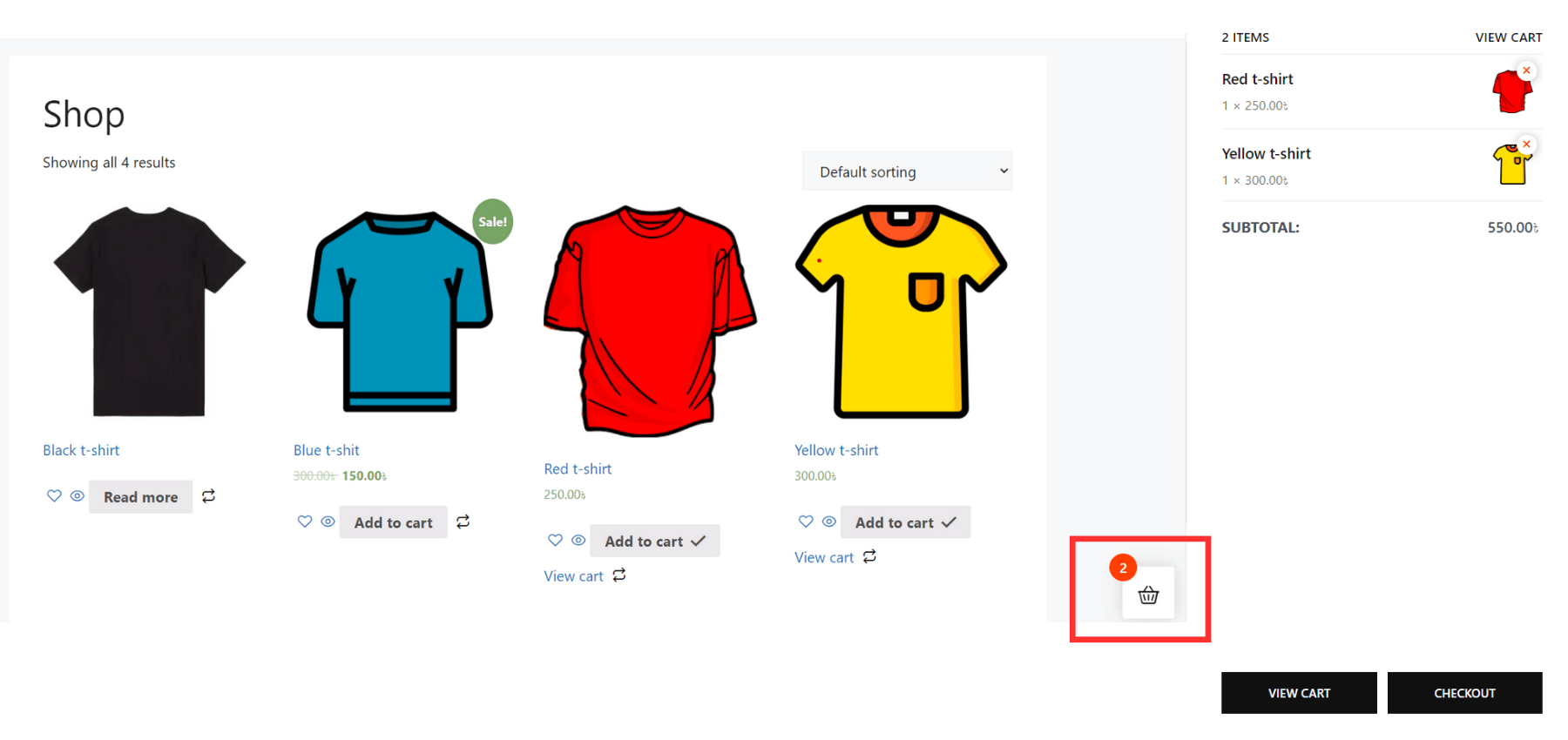
Um sicherzugehen, fügen Sie den Sticky Fly Cart zu Ihrer Website hinzu und er funktioniert perfekt.
- Gehe zum Shop-Seite Ihrer WooCommerce-Website
- Der schwebende Einkaufswagen erscheint an der ausgewählten Position
- Wählen Sie einzelne oder mehrere Produkte aus und legen Sie diese in den Warenkorb
- Testen Sie anschließend alle Funktionen. Hinzufügen, löschen, navigieren die Warenkorbseite und Kasse um sicherzustellen, dass alle diese Funktionen einwandfrei funktionieren.

✨✨Möchten Sie Ihrem WooCommerce-Shop ein mehrstufiges Checkout-System hinzufügen?
👉👉Sehen Sie sich diesen Blog an – So fügen Sie WooCommerce Multi-Step Checkout in 5 Schritten hinzu
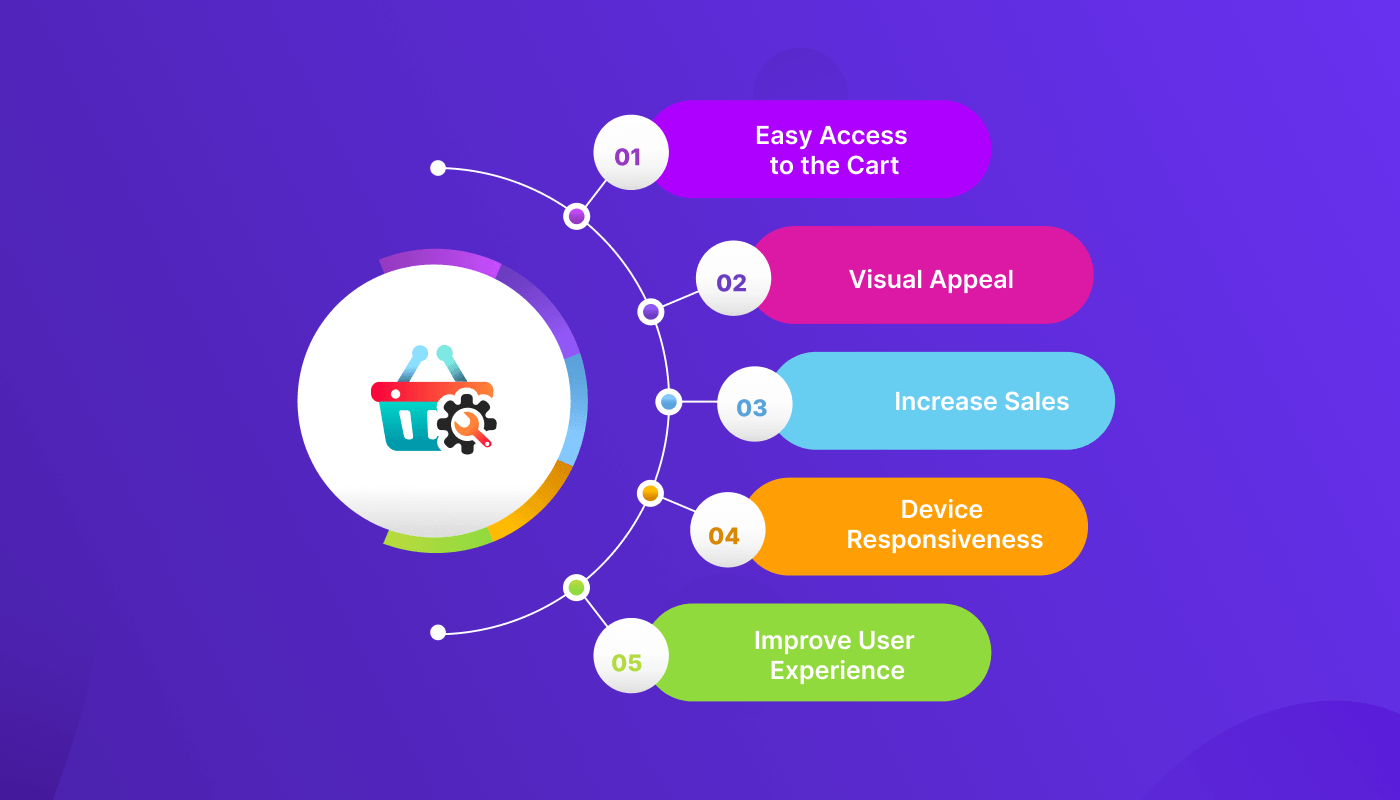
5 Hauptvorteile des Hinzufügens des Sticky Fly Cart von ShopEngine zu WordPress

Die Floating-Cart-Funktion sieht möglicherweise wie eine kleine Änderung an Ihrer WordPress-Website aus. Aber das Hinzufügen des Sticky Fly Cart-Widgets von ShopEngine zu Ihrem WooCommerce-Shop wird Ihnen in mehrfacher Hinsicht helfen.
Hier sind die 5 wesentlichen Vorteile:
🛒 Einfacher Zugriff auf den Warenkorb
Mit dem Sticky Fly Cart von ShopEngine können Kunden ganz einfach alle Details ihres Warenkorbinhalts einsehen. Für bequemer und schneller Zugangkönnen sie Produkte einfacher hinzufügen, entfernen oder auschecken.
Außerdem können sie den Überblick behalten Warenkorbseite ohne durch die gesamte Website navigieren zu müssen. Dadurch verringert sich die Wahrscheinlichkeit, dass der Kunde seinen Einkaufswagen aufgrund der Komplexität der Navigation auf der WooCommerce-Website abbricht.
✔ Visueller Reiz
Dieser klebrige Fliegenwagen fügt hinzu eleganter und professioneller Look zu Ihrer Website. Sie können auch jedes einzelne Element und seine Funktionen anpassen, um ein möglichst einheitliches Erscheinungsbild zu erzielen.
Für die benutzerfreundliche Optik, wird der Warenkorbvorgang für die Kunden ansprechender und attraktiver.
💰 Umsatz steigern
Wenn Ihr Kunde ein ansprechendes Erscheinungsbild mit einfachem Zugriff auf den Warenkorbinhalt erhält, erhöht dies die Konversionsrate und den Umsatz.
Außerdem ist das Sticky-Fly-Cart-Symbol von ShopEngine an prominenter Stelle auf der Webseite platziert. Dadurch werden Ihre Kunden an die Produkte erinnert, die sie bereits hinzugefügt haben erhöht die Chance auf potenzielle Verkäufe.
📲 Reaktionsfähigkeit des Geräts
Als nächstes ist dieses Sticky-Fly-Cart-Widget vollständig Gerät reagiert einschließlich PC, Tablet oder Smartphone. So erhält Ihr Kunde ein nahtloses Einkaufserlebnis auf jedem Gerät, das er verwendet.
🤝 Verbessern Sie die Benutzererfahrung
Im Hinblick auf einfachen Zugriff, ansprechendes Design, schnelle Reaktionsfähigkeit des Geräts und kürzere Ladezeit ist das Hinzufügen dieses Sticky-Fly-Carts zu Ihrer WooCommerce-Website von Vorteil Verbessern Sie das allgemeine Benutzererlebnis Ihrer Kunden.
FAQs
Ist es notwendig, meiner E-Commerce-Website einen schwebenden Warenkorb hinzuzufügen?
Das Hinzufügen eines Floating-Warenkorbs zu Ihrem WooCommerce-Shop ist notwendig, um das Benutzererlebnis zu verbessern und die Konversionsrate zu erhöhen. Benutzer können die Artikel im Warenkorb verfolgen und andere Aktionen ausführen ohne die gesamte Website zu laden.
Kann ich WooCommerce Floating Cart zu bestimmten Webseiten hinzufügen?
Ja, Sie können einen schwebenden Warenkorb zu bestimmten Seiten Ihrer Website hinzufügen. ShopEngine bietet flexible Optionen zum Anpassen der Platzierung des schwebenden Warenkorbs auf jeder Seite. Sie können die Seiten auch aus dem ausschließen „Seiten ausschließen“ Optionen.
Ist die Nutzung des Sticky Fly Cart Widgets von ShopEngine kostenlos?
ShopEngine bietet verschiedene kostenlose Funktionen zur Gestaltung Ihres WooCommerce-Shops, aber das Sticky-Fly-Cart-Widget ist eine Premium-Funktion von ShopEngine. Sie können dieses Widget hinzufügen, um den Warenkorb zu erstellen und Kaufprozess reibungsloser. Und wir können Ihnen versichern, dass Sie die Investition in dieses Widget aufgrund der supereinfachen Integration, der hervorragenden Funktionen und der verschiedenen Anpassungsoptionen nicht bereuen werden.
Endeffekt
Zeit zum Abschluss!
Sehen Sie, wie einfach es ist, den Floating Cart mit dem Sticky Fly Cart-Widget von ShopEngine zu Ihrer WordPress-Website hinzuzufügen. Folgen Sie einfach dem einfache 3 Schritte und schon kann es losgehen!
Es bietet eine bequeme Möglichkeit, den Warenkorbinhalt Ihrer Kunden anzuzeigen und zu aktualisieren. Außerdem wird es dazu beitragen, sie zum Abschluss des Kaufs zu ermutigen.
Also, warum wartest du? Ergänzen Sie die ShopEngine’s klebriger Fliegenwagen Integrieren Sie Ihre Website und machen Sie sie flexibler und benutzerfreundlicher!



Schreibe einen Kommentar