Vous souhaitez fluidifier l’expérience d’achat de vos clients et augmenter le taux de conversion ? Vous vous demandez peut-être, mais ajouter un chariot flottant 🛒 sur votre site Web WooCommerce fera ce travail efficacement !
Un panier flottant est un petit widget qui apparaît à l'écran lorsqu'un client ajoute un produit au panier. Il affiche une vue compacte mais détaillée du contenu de leur panier et procède au paiement sans recharger toute la page Web. 🤩
Maintenant la question est, « Comment ajouter un panier flottant WooCommerce à WordPress ? Vous pouvez ajouter un panier flottant en utilisant Widget de panier à mouche collant de ShopEngine il suffit de suivre 3 étapes simples. 🙌
Voyons comment vous pouvez ajouter un panier flottant WooCommerce pratique et visuellement attrayant à l'aide de ShopEngine pour créer un plus engageant et convivial expérience d'achat pour vos clients.
Comment ajouter un panier flottant WooCommerce à WordPress – Guide étape par étape
Il est maintenant temps de décrire les étapes d’ajout du panier flottant WooCommerce à WordPress. Et le moyen le plus simple d'ajouter un panier flottant à votre boutique WooCommerce est d'utiliser le Widget de panier à mouche collant de ShopEngine.
ShopEngine est un constructeur de pages WooCommerce complet pour améliorer votre fonctionnalité de la boutique en ligne. Tu peux concevoir et construire l'intégralité de votre magasin avec toutes les caractéristiques et fonctionnalités nécessaires en utilisant des modèles et modules de ShopEngien.
Parmi eux, le widget sticky fly cart vous permettra d'ajouter un chariot flottant à vos sites Web. De plus, cela rendra le processus de paiement plus fluide pour vos clients.
De plus, il est très simple à intégrer à votre site WordPress en 3 étapes.
Commençons-
Étape 1 : Installez et activez les plugins nécessaires
Pour ajouter le panier flottant à votre site WordPress, les prérequis sont l'installation des 3 plugins suivants.
✅ WooCommerce : Télécharger WooCommerce
✅ ShopEngine (gratuit) : Télécharger ShopEngine
✅ ShopEngine Pro : Obtenez ShopEngine Pro
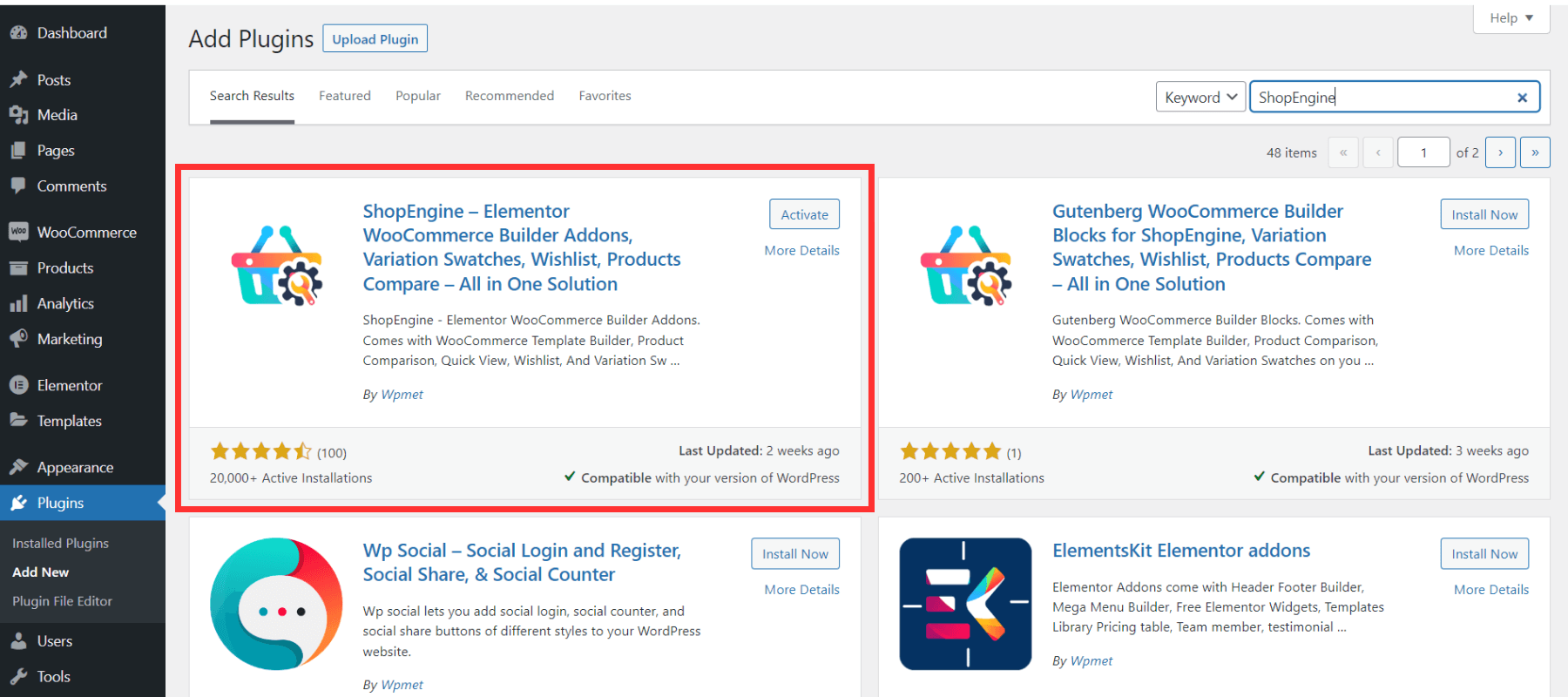
Connectez-vous à votre tableau de bord WordPress, puis accédez à Plugins -> Ajouter un nouveau. Après cela, recherchez WooCommerce et activez-le. WooCommerce est une plateforme de commerce électronique open source pour créer magasins dans WordPress. C'est gratuit et entièrement personnalisable.
Ensuite, recherchez le Plugin ShopEngine et installez-le. Après cela, activer la licence.

📢📢 Consultez cette documentation pour installer et activer ShopEngine
Une fois l'activation terminée, vous pouvez profitez des fonctionnalités et des molécules les plus intéressantes pour concevoir un site Web WooCommerce beau et fonctionnel comprenant les options de panier flottant.
Étape 2 : Activez le widget Sticky Fly Cart de ShopEngine
Par défaut, le widget Sticky Fly Cart est désactivé. Donc, maintenant, vous devez activer le widget Fly Cart collant de ShopEngine.
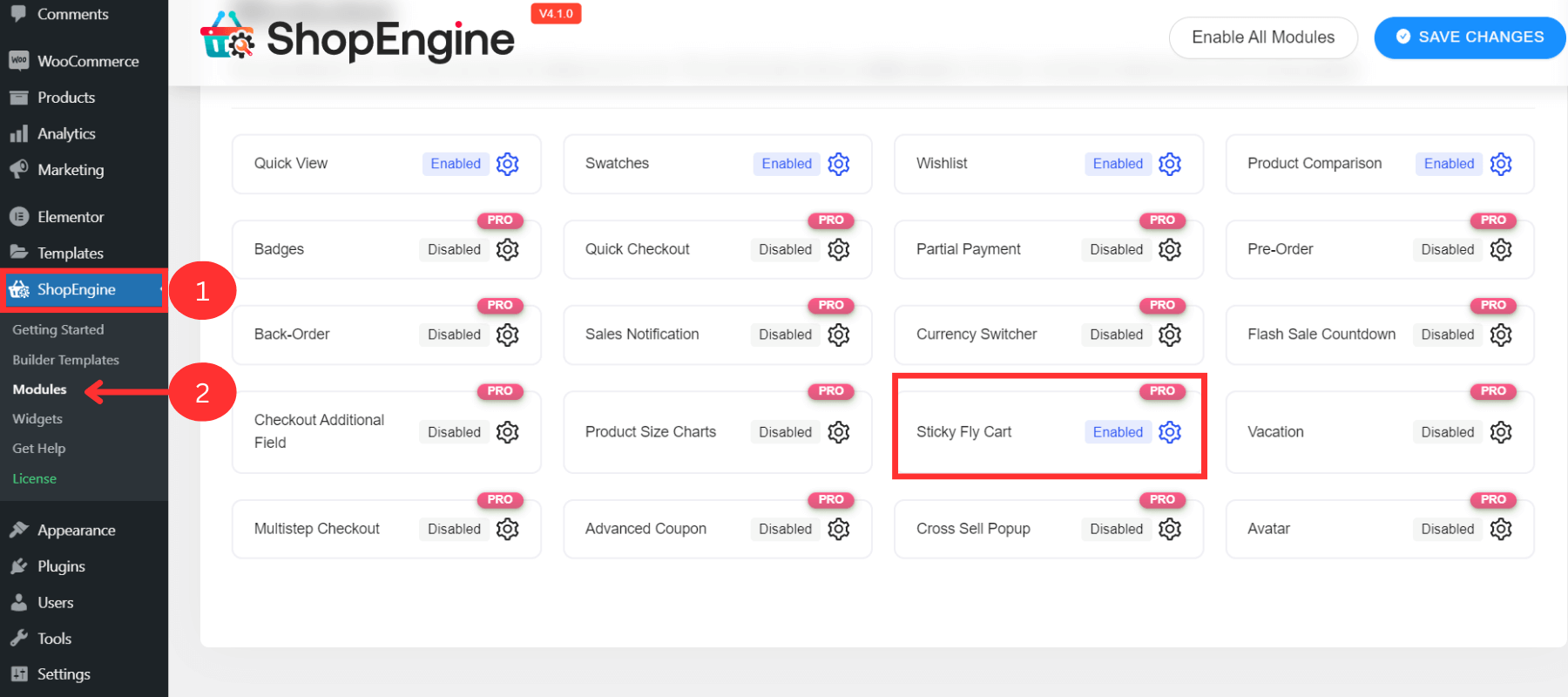
- Survolez le Moteur de boutique -> Modules.
- Tu peux voir le "Chariot à mouches collantes" widget
- Clique sur le icône d'engrenage (réglage) et une barre latérale apparaîtra
- Allume le "Activer le module »

Principales caractéristiques du chariot à mouches collantes
✅ Afficher les détails du panier avec chaque article
✅ Afficher le montant du sous-total
✅ Peut ajouter ou supprimer des éléments
✅ Naviguez sur la page du panier
✅ Effectuer l'opération de paiement
Étape 3 : Personnalisez les paramètres du Sticky Fly Cart
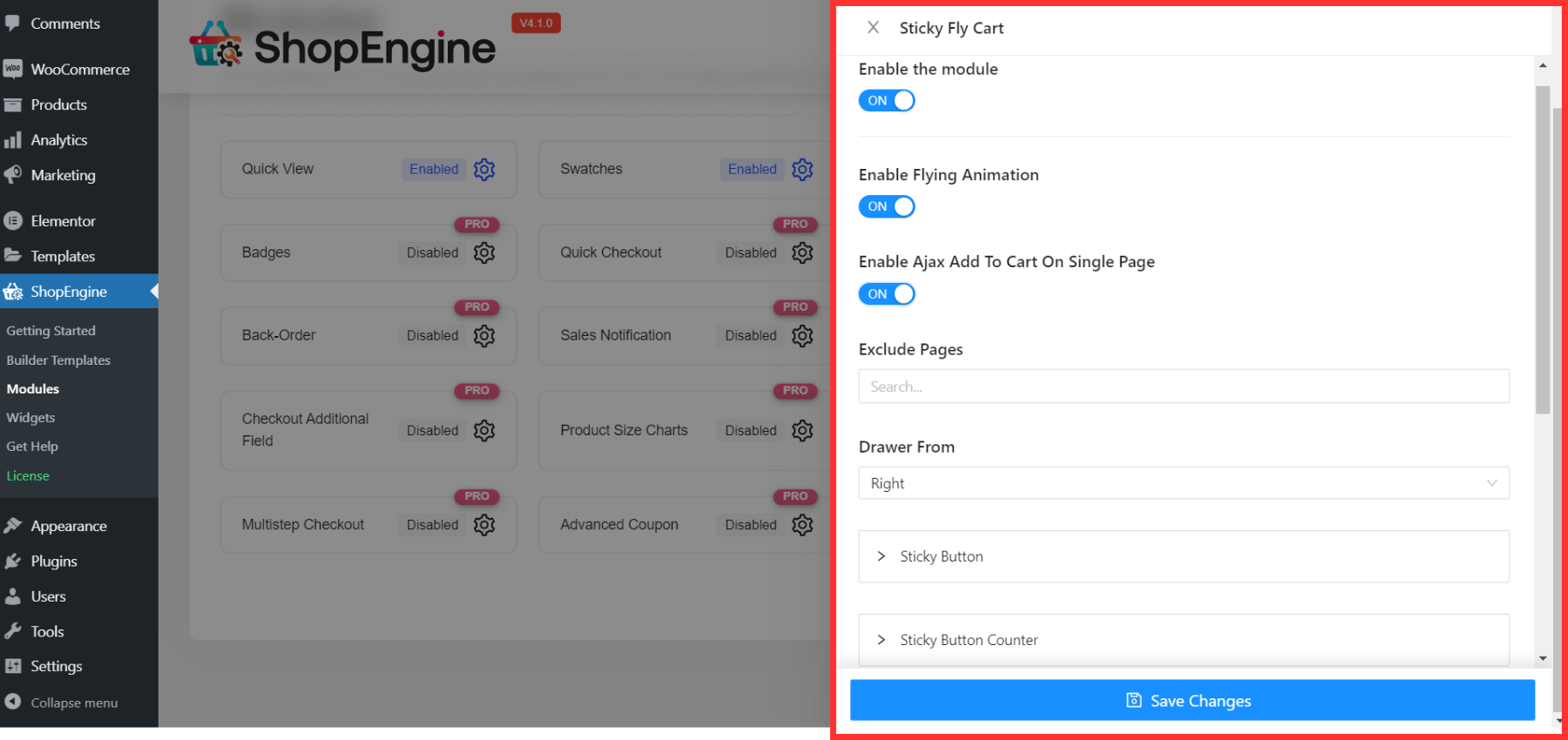
La meilleure partie de ce chariot à mouches collant est son des tonnes d'options de personnalisation. Après avoir activé le widget, vous pouvez modifier les propriétés du bouton, de la position, de l'animation et des éléments du panier flottant woo-commerce ou conserver les valeurs par défaut.

Voici les principales options de personnalisation :
✨ Activer/désactiver l'animation de vol
Activez cette option pour définir l'animation à ce chariot à mouche collant ou désactivez-le si vous ne préférez pas l'animation.
✨ Activer/Désactiver l'ajout d'Ajax au panier sur une seule page
L'activation de cette option permettra au client de ajouter des produits (simples ou variables) sans recharger tout le site.
Voir également - Comment ajouter un produit variable WooCommerce à votre site Web
✨ Exclure les pages
Si tu veux exclure n'importe quelle page à partir de cette fonctionnalité, vous pouvez ajouter les pages dans ce champ.
✨ Tiroir De
Réglez la position du chariot volant sur le gauche ou droite côté. En conséquence, l’icône du panier flottant apparaîtra de ce côté.
✨ Bouton collant et compteur de boutons collants
Ensuite, vous pouvez les voir 2 options pour personnaliser les propriétés du bouton collant et du compteur de boutons collants. Vous pouvez personnaliser les éléments suivants :
- Taille des boutons et des icônes
- Couleur du texte et du fond
- Position supérieure, gauche, droite et inférieure
✨ Corps du chariot
- Personnalisez la couleur et liez la couleur du survol
- Changer la couleur d'arrière-plan
- Définir la largeur et le rembourrage du corps du chariot personnalisé
✨ En-tête du panier
- Ajuster la valeur de remplissage
✨ Articles du panier
- Modifier les valeurs de remplissage (gauche, droite, haut, bas)
- Personnalisez la largeur, le type et la couleur de la bordure inférieure
- Définir une taille de police personnalisée
✨ Boutons du panier
- Ajuster les valeurs de remplissage d'enveloppe
- Définir le rembourrage des boutons
- Personnaliser la couleur des boutons et l'arrière-plan
- Définir la couleur d’arrière-plan du survol personnalisé
Après toute la personnalisation, cliquez sur Sauvegarder les modifications. Toutes les propriétés apparaîtront dans le nouveau panier flottant de votre site WordPress.
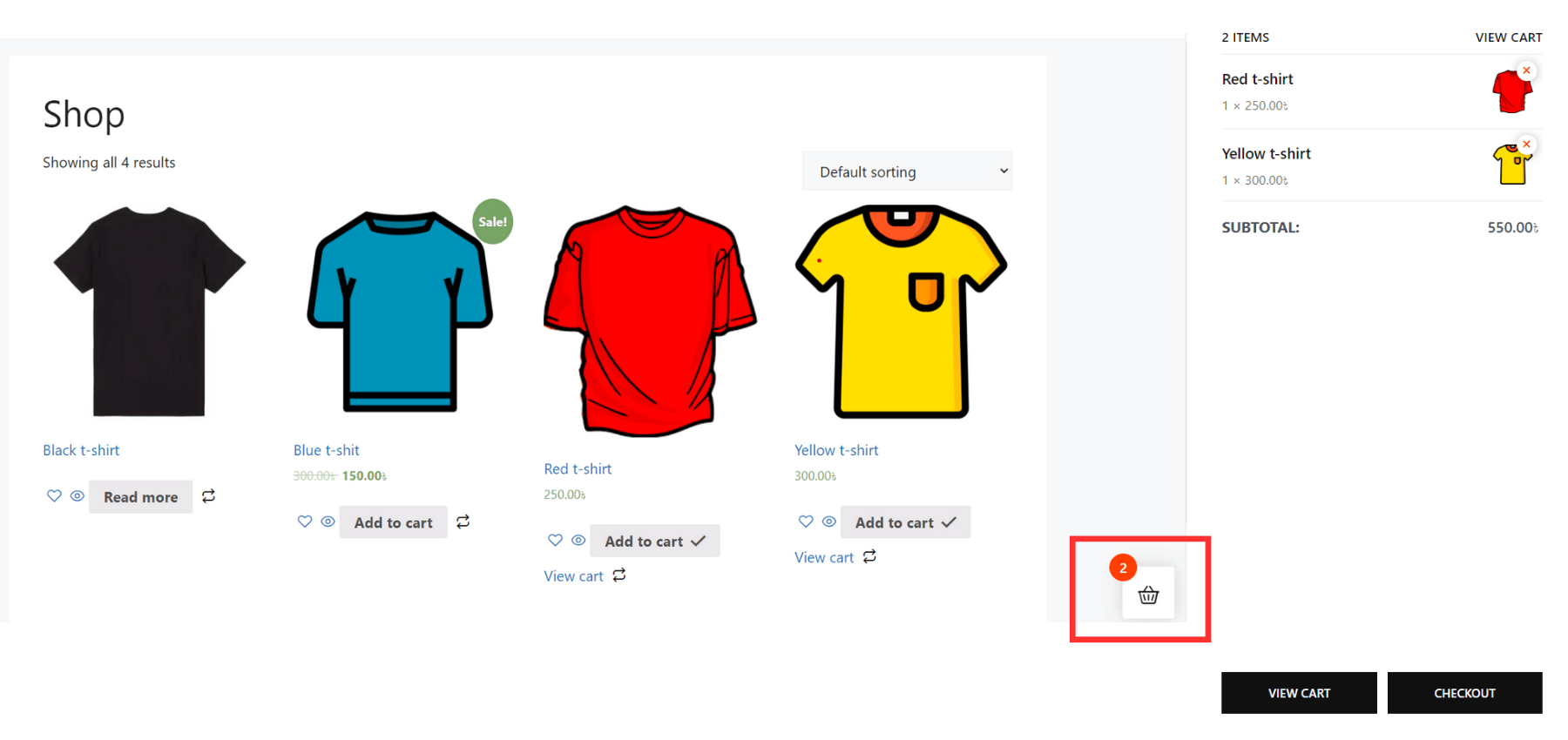
Comment tester le nouveau panier flottant sur votre site Web WooCommerce
Pour vous en assurer, vous ajoutez le panier collant à votre site Web et il fonctionne parfaitement,
- Allez au page de la boutique de votre site WooCommerce
- Le chariot flottant apparaîtra à la position sélectionnée
- Sélectionnez un ou plusieurs produits et ajoutez-les au panier
- Ensuite, testez toutes les fonctionnalités. Ajouter, supprimer, naviguer la page du panier, et vérifier pour vous assurer que toutes ces fonctionnalités fonctionnent parfaitement.

✨✨Vous souhaitez ajouter un système de paiement en plusieurs étapes à votre boutique WooCommerce ?
👉👉Voir ce blog – Comment ajouter un paiement en plusieurs étapes WooCommerce en 5 étapes
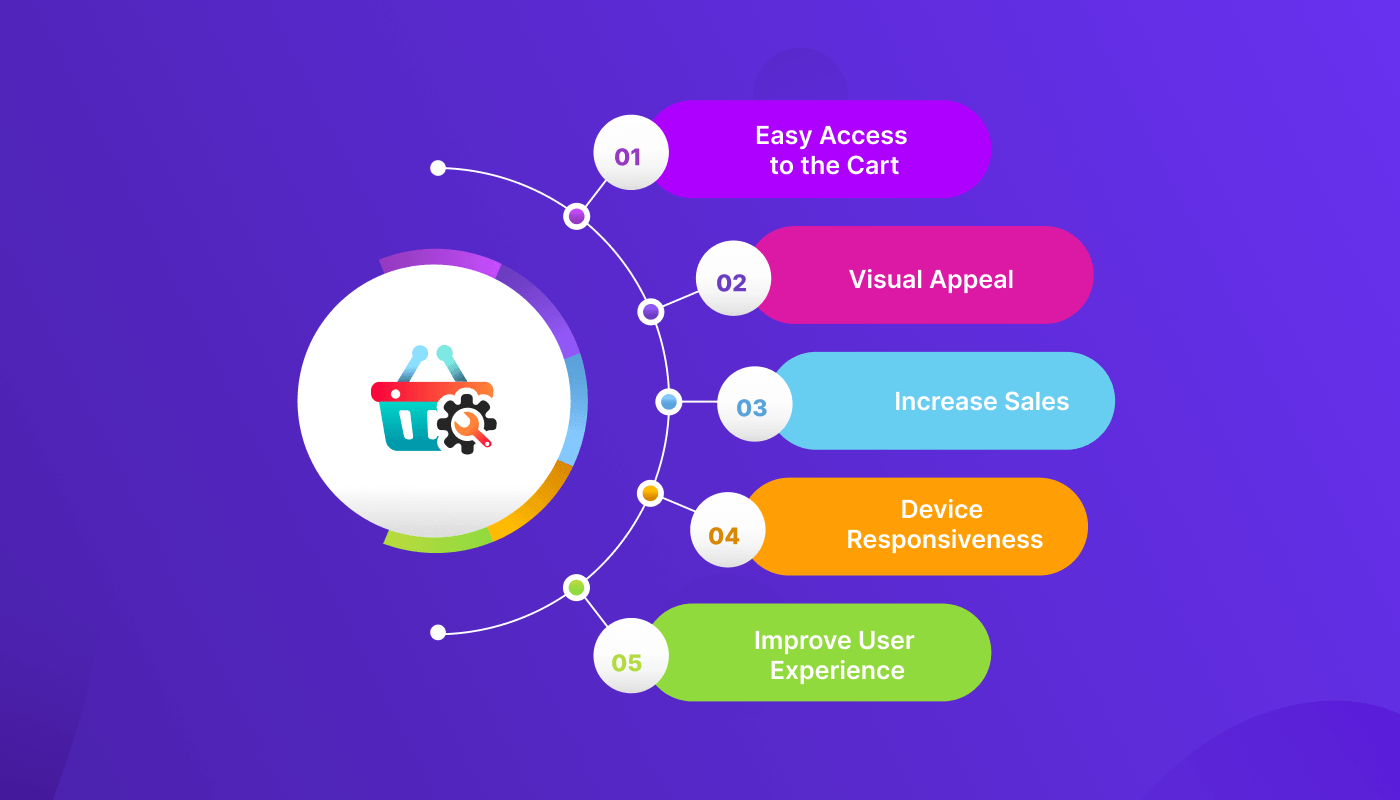
5 avantages clés de l'ajout du Sticky Fly Cart de ShopEngine à WordPress

La fonctionnalité de panier flottant peut ressembler à un petit changement apporté à votre site Web WordPress. Mais en ajoutant le widget sticky fly cart de ShopEngine vers votre boutique WooCommerce vous aidera de plusieurs manières.
Voici les 5 avantages significatifs :
🛒 Accès facile au panier
Avec le panier volant collant de ShopEngine, les clients peuvent facilement voir tous les détails du contenu de leur panier. Pour accès pratique et rapide, ils peuvent ajouter, supprimer ou extraire des produits plus facilement.
Ils peuvent également suivre les page du panier sans parcourir tout le site. En conséquence, cela réduira les risques d’abandon de leur panier en raison de la complexité de la navigation sur le site WooCommerce.
✔ Appel visuel
Ce chariot à mouches collant ajoute un look élégant et professionnel à votre site Web. Vous pouvez également personnaliser chaque élément et ses fonctionnalités pour créer l’apparence la plus cohérente.
Pour le attrait visuel convivial, le processus de panier sera plus engageant et attrayant pour les clients.
💰 Augmenter les ventes
Lorsque votre client obtient une belle apparence avec un accès facile au contenu du panier, cela augmentera le taux de conversion et les ventes.
En outre, l'icône du panier volant collant de ShopEngine est placée à un endroit bien en vue sur la page Web. En conséquence, cela rappelle à vos clients les produits qu'ils ont déjà ajoutés et améliore les chances de ventes potentielles.
📲 Réactivité de l'appareil
Ensuite, ce widget de chariot à mouche collant est entièrement appareil réactif y compris le PC, l'onglet ou le smartphone. Ainsi, votre client bénéficiera d’une expérience d’achat fluide sur n’importe quel appareil qu’il utilise.
🤝 Améliorer l'expérience utilisateur
En termes d'accès facile, de design attrayant, de réactivité de l'appareil et de temps de chargement réduit, l'ajout de ce panier volant collant à votre site Web WooCommerce améliorer l’expérience utilisateur globale de vos clients.
FAQ
Est-il nécessaire d’ajouter un panier flottant à mon site de commerce électronique ?
L'ajout d'un panier flottant à votre boutique WooCommerce est nécessaire pour améliorer l'expérience utilisateur et augmenter le taux de conversion. Les utilisateurs peuvent suivre les articles de leur panier et effectuer d'autres actions sans charger l'intégralité du site Web.
Puis-je ajouter un panier flottant WooCommerce à des pages Web spécifiques ?
Oui, vous pouvez ajouter un panier flottant à des pages spécifiques de votre site Web. ShopEngine propose des options flexibles pour personnaliser l'emplacement du panier flottant sur n'importe quelle page. Vous pouvez également exclure les pages du « Exclure des pages » choix.
Est-il gratuit d'utiliser le widget Sticky Fly Cart de ShopEngine ?
ShopEngine propose diverses fonctionnalités gratuites pour concevoir votre boutique WooCommerce, mais le widget Sticky Fly Cart est une fonctionnalité premium de ShopEngine. Vous pouvez ajouter ce widget pour créer le panier et processus d'achat plus fluide. Et nous pouvons vous assurer que vous ne regretterez pas d'avoir dépensé pour ce widget pour son intégration ultra simple, ses excellentes fonctionnalités et ses diverses options de personnalisation.
Conclusion
Il est temps de conclure !
Découvrez à quel point il est facile d'ajouter le panier flottant à votre site Web WordPress à l'aide du widget Sticky Fly Cart de ShopEngine. Suivez simplement le 3 étapes simples et vous êtes prêt à partir !
Il offre un moyen pratique d'afficher et de mettre à jour le contenu du panier de vos clients. En outre, cela les encouragera à finaliser leur achat.
Alors, pourquoi attends-tu ? Ajouter le Chariot à mouches collantes de ShopEngine à votre site Web et rendez-le plus flexible et plus convivial !


Laisser un commentaire