Wussten Sie, dass Produktgrößentabellen und Sticky-Fly-Carts die Konversionsrate Ihres E-Commerce-Geschäfts enorm verbessern können?
Jetzt hat Ihr bevorzugter WooCommerce-Seitenersteller ShopEngine diese erstaunlichen Funktionen mitgebracht, um Ihre Geschäftsziele richtig zu erfüllen. Dank dieser verkaufsfördernden Module ist das Hinzufügen von Variationen zu Ihren Produkten und ein einfacher Checkout über die Shop-Seite möglich. Darüber hinaus können Sie diese Module über eine einfache Drag-and-Drop-Funktion auf Ihrer E-Commerce-Site implementieren, was nicht länger als 5 Minuten dauert.
Wie wäre es mit einer ausführlichen Beschreibung dieser Module? Wenn Sie interessiert sind, schauen Sie sich den gesamten Blog an. Hier erfahren Sie alles über diese beiden neuen Features von ShopEngine.
Schneller Überblick über die neuen Module von ShopEngine
ShopEngine hat zwei neue exklusive Funktionen hinzugefügt, nachdem wir über die fortlaufenden Anforderungen Ihrer Kunden nachgedacht haben E-Commerce-Shop. Mithilfe dieser beiden neuen Funktionen können Ihre Kunden sofort Produkte auswählen und Bestellungen aufgeben. Lassen Sie uns nun einen kurzen Überblick über diese Funktionen und ihre Vorteile geben:
Modul Produktgrößentabellen:
Dies ist eines der gefragtesten Module, das Sie immer wieder vorgeschlagen haben, mit ShopEngine hinzuzufügen. Jetzt können Sie dieses Modul genießen und mit der Vorlage in wenigen Sekunden eine WooCommerce-Größentabelle hinzufügen. Außerdem können Sie es individuell anpassen, um es für Ihre Kunden sichtbarer und attraktiver zu machen.
Diese neue Funktion spielt eine wichtige Rolle bei der Erreichung von Geschäftszielen. Weil es das Kundenerlebnis erweitert, indem es viele Vorteile bietet. Sehen Sie sich an, warum Sie diese Funktion in Ihrem WooCommerce-Shop unbedingt nutzen sollten:
- Kunden können in kürzerer Zeit die richtigen Produkte auswählen.
- Das Modul Produktgrößentabellen erhöht die Kundenzufriedenheit.
- Eine höhere Kundenzufriedenheit führt zu einer höheren Conversion-Rate.
- Es wird Ihnen helfen, sich durch Mundpropaganda von anderen E-Commerce-Websites abzuheben.
Sticky Fly Cart-Modul:
Dies ist eine weitere neue Funktion von ShopEngine, mit der Sie einen Sticky Fly Cart hinzufügen können. Dies ist ein Segen für Kunden, die in kürzerer Zeit einkaufen möchten. Weil sie ihre Warenkorbseite nicht besuchen müssen, um ihre „In den Warenkorb“-Produkte anzuzeigen. Sie können Produkte direkt in ihren Warenkorb legen und zur Kasse gehen, ohne eine andere Seite besuchen zu müssen. Darüber hinaus bietet es auch andere Einrichtungen und hier sind diese:
- Es ist jederzeit möglich, „In den Warenkorb“-Produkte anzuzeigen und Produkte zu löschen, ohne die Warenkorbseite zu besuchen.
- Steigerung der Konversionsrate, da Kunden direkt von der Shop-Seite aus zur Kasse gehen können.
- Dadurch wird die Zufriedenheit Ihrer Kunden erhöht, da sie den Check-in einfacher gestalten können.
Dies sind die beiden Funktionen, die Sie von der aktualisierten Version von ShopEngine erhalten. Nach der kurzen Prüfung dieser Module ist es nun an der Zeit zu sehen, wie Sie diese neuen Funktionen von ShopEngine auf Ihrer E-Commerce-Site nutzen können.
So erstellen Sie eine Größentabelle mit dem Produktgrößentabellenmodul von ShopEngine
ShopEngine ist perfekt WooCommerce-Seitenersteller das kontinuierlich entsprechend den Anforderungen Ihrer Kunden aktualisiert wird. Jetzt wurde Ihr bevorzugtes Größentabellenmodul zu seinen Funktionen hinzugefügt. Das Hinzufügen und Bearbeiten von Produktgrößentabellen ist mit diesem Modul innerhalb weniger Minuten erledigt. Möchten Sie wissen, wie das Hinzufügen erfolgt?
Führen Sie die folgenden Schritte aus, um eine Produktgrößentabelle zu Ihrem WooCommerce-Shop hinzuzufügen:
Schritt 1: Aktivieren Sie das Modul „Produktgrößentabellen“.
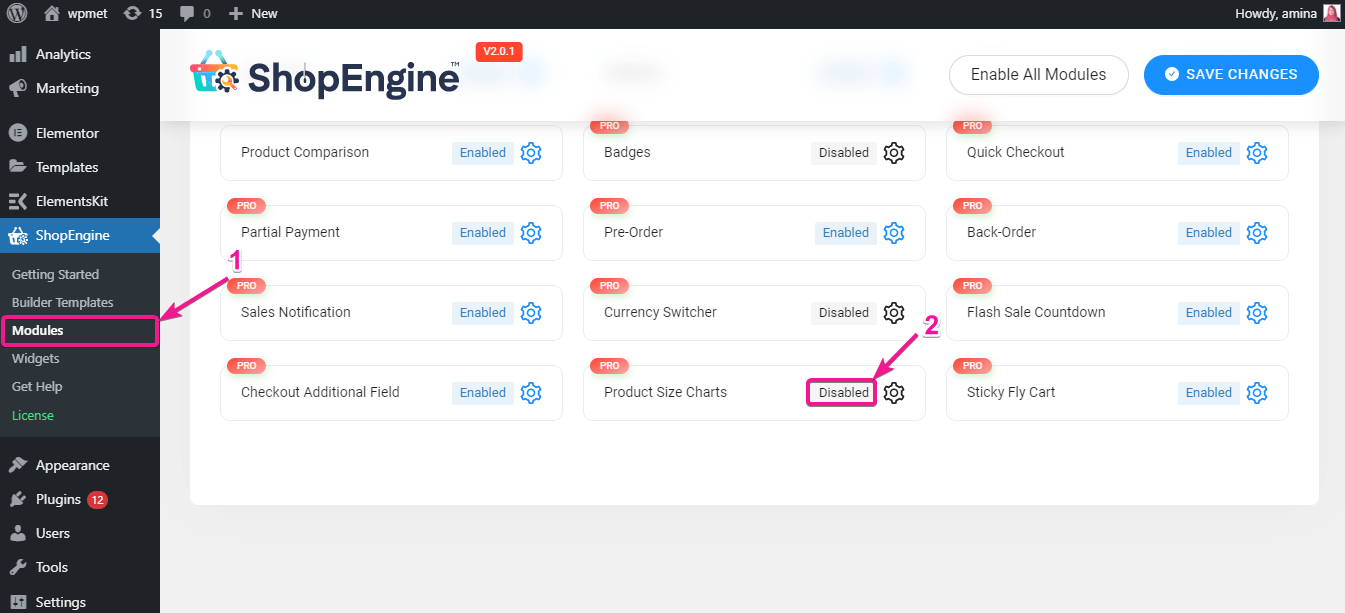
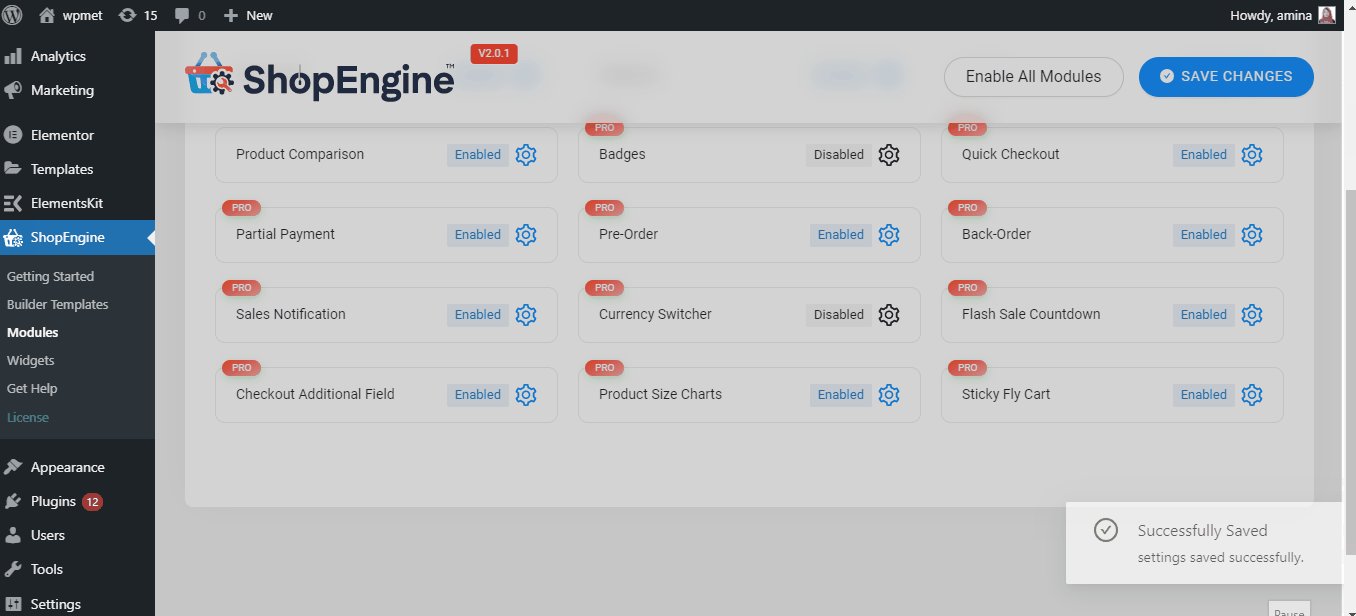
Zuerst müssen Sie das Produktgrößentabellenmodul aktivieren. Gehen Sie dazu zu Ihrem Admin-Dashboard und besuchen Sie ShopEngine>>Module. Klicken Sie nun auf die Produktgrößentabellen wie im Bild.

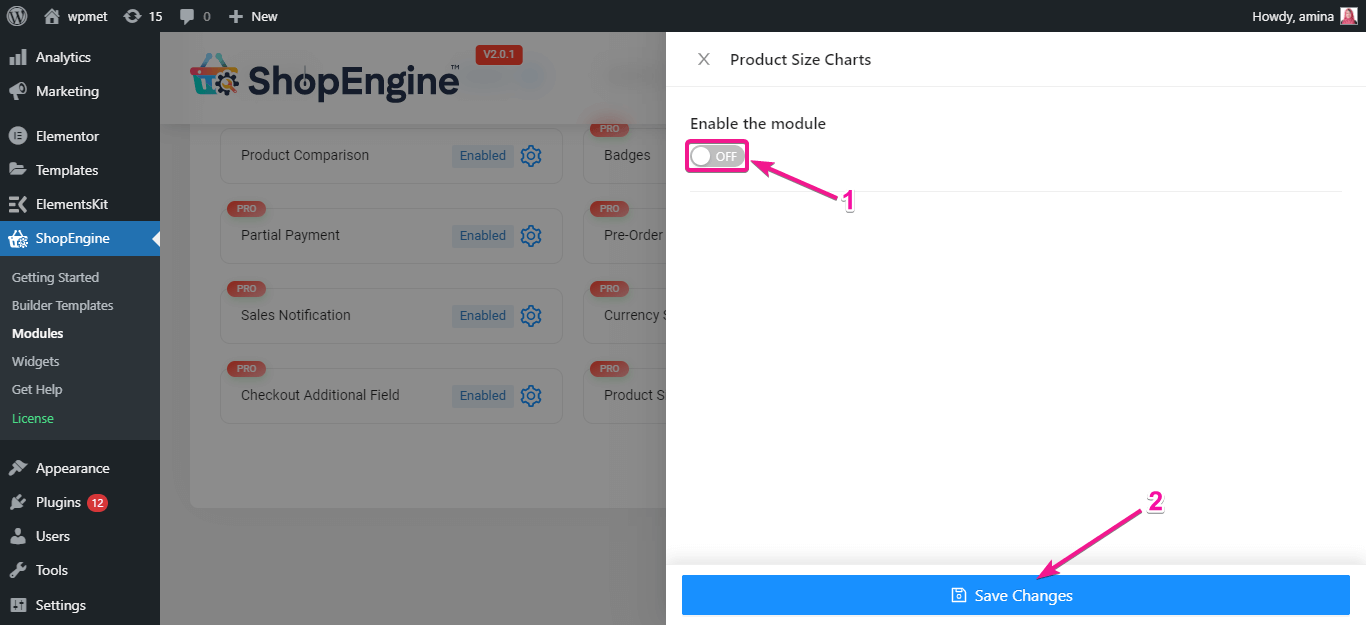
Aktivieren Sie anschließend das Modul.

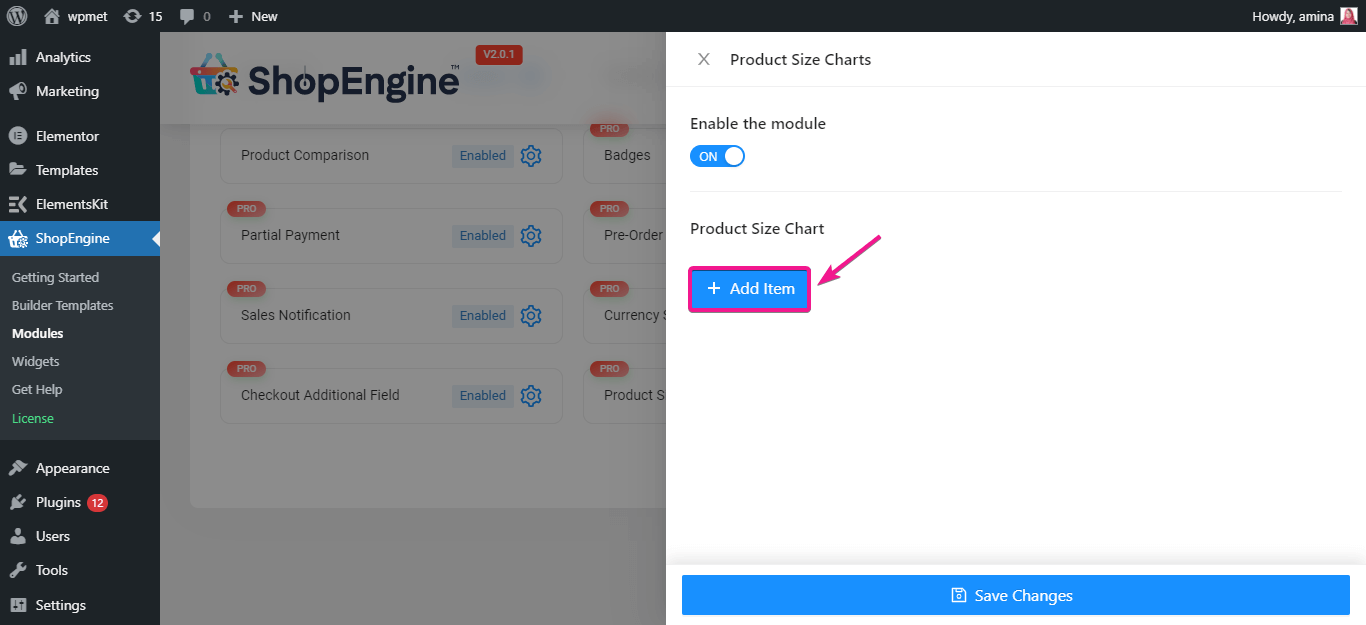
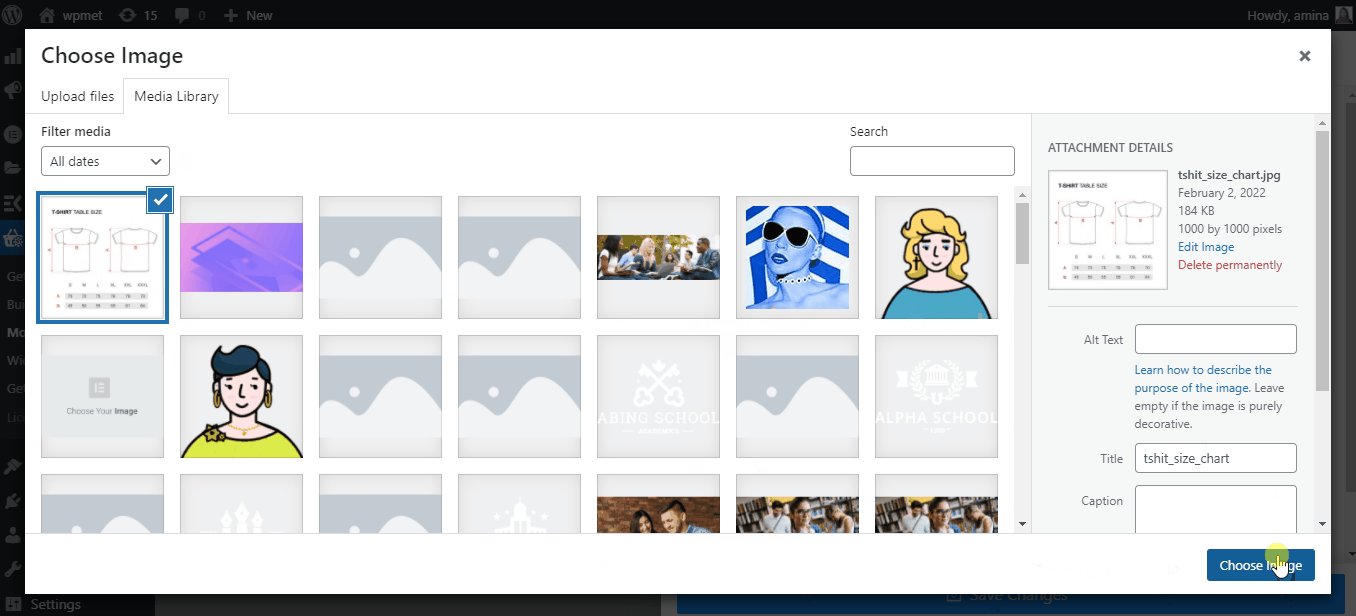
Hier müssen Sie das Diagramm hinzufügen, das Sie mit Ihren Produkten anzeigen möchten. Klicken Sie dazu auf das Symbol „Element hinzufügen“.

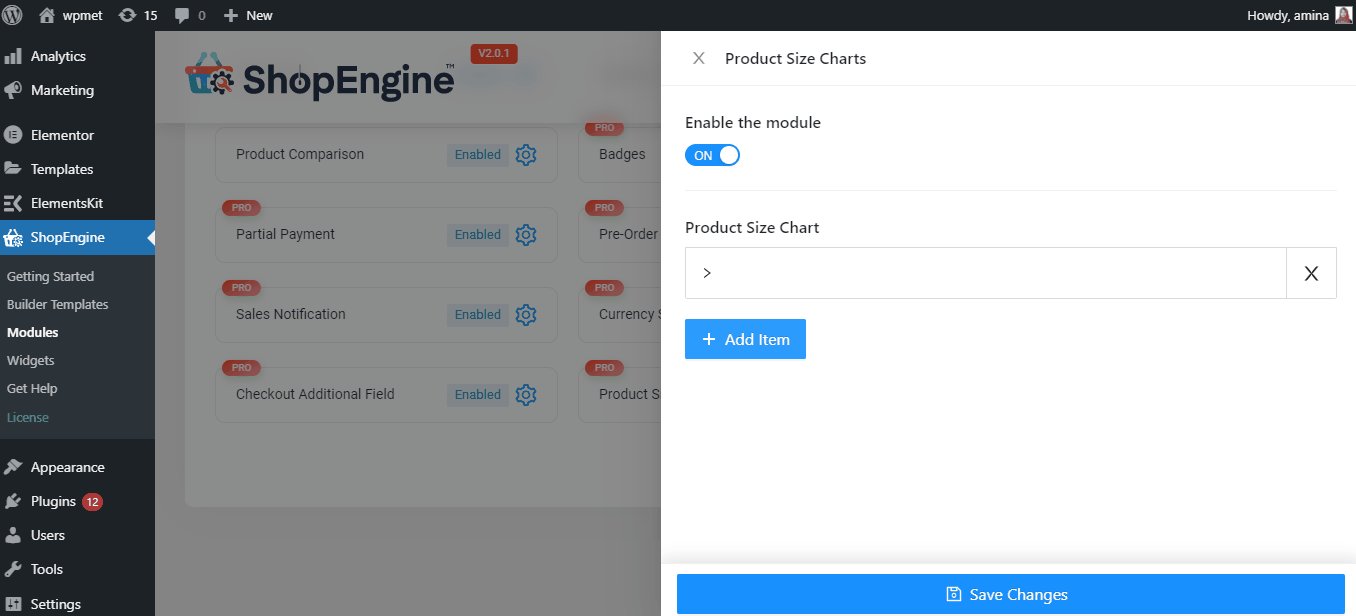
Geben Sie dann den Diagrammtitel und das Diagrammbild wie im folgenden GIF ein.

Schritt 2: Erstellen Sie eine einzelne Produktseite zum Hinzufügen einer Größentabelle.
Nachdem Sie das Widget „Produktgrößentabellen“ aktiviert haben, müssen Sie eine Einzelseitenvorlage erstellen. Denken Sie daran, dass Sie dieses Modul nur auf der Vorlage für eine einzelne Produktseite verwenden können.
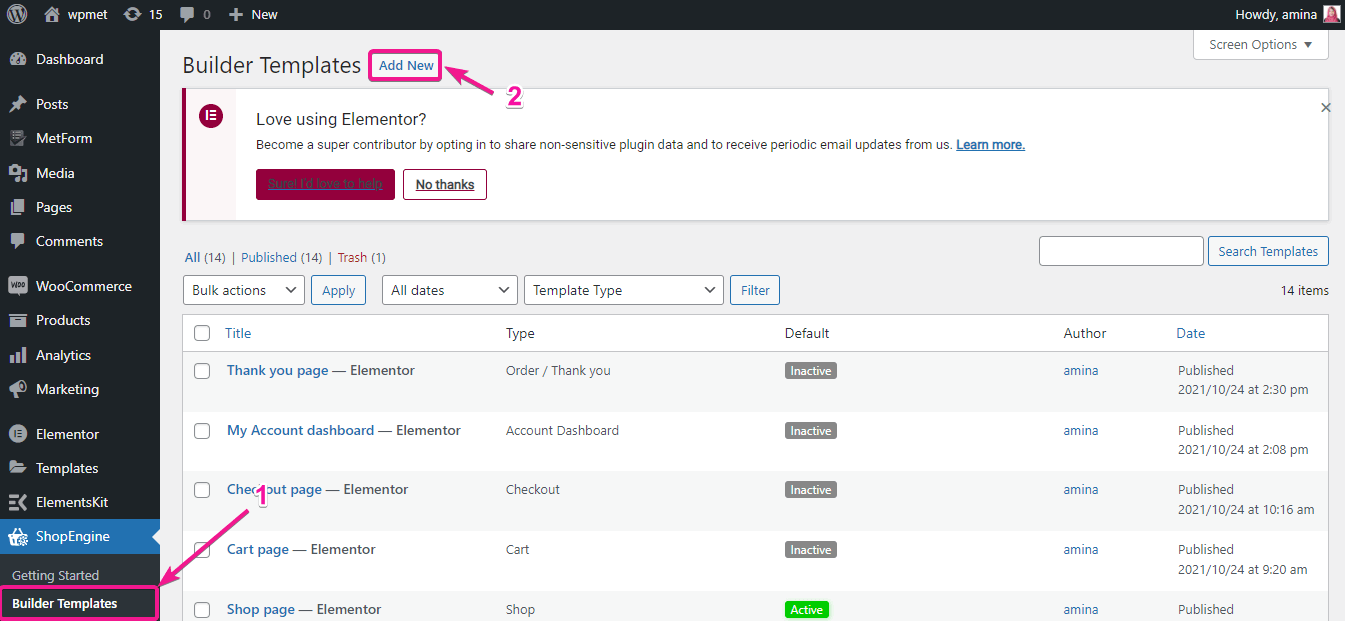
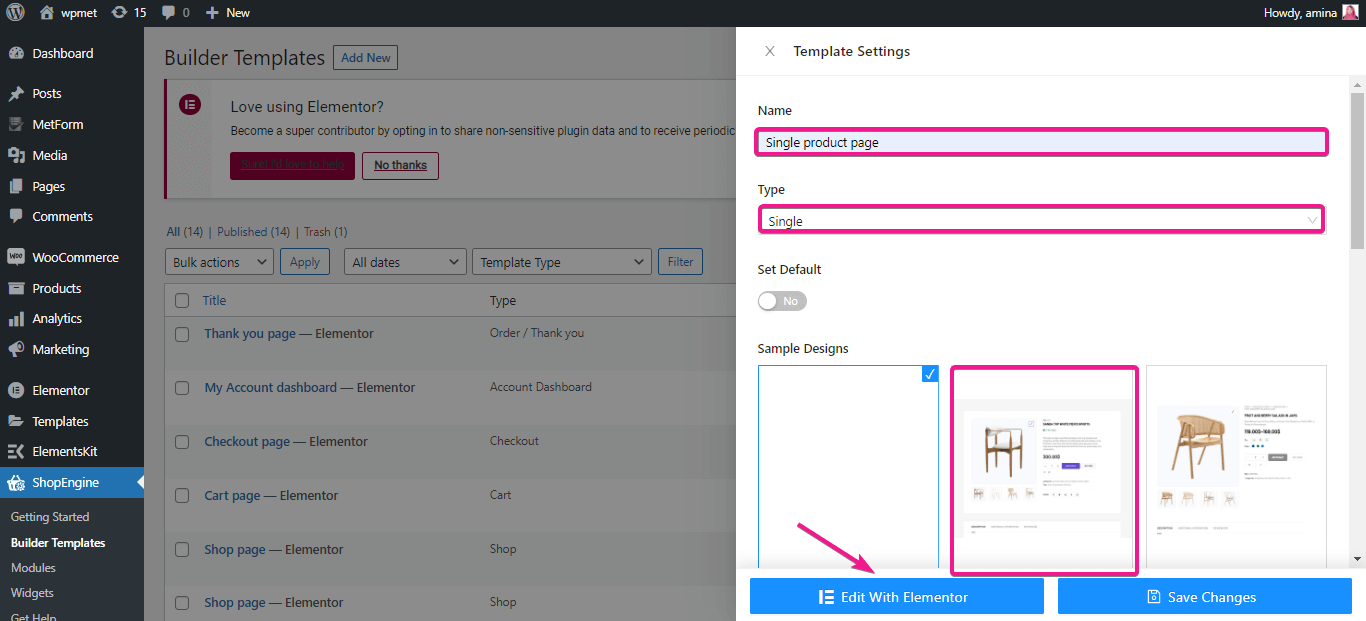
Jetzt müssen Sie vorbeischauen ShopEngine>> Builder-Vorlagen. Klicken Sie dann auf die Schaltfläche „Neu hinzufügen“, um eine neue Vorlage zu erstellen.

Nachdem Sie eine neue Vorlage erstellt haben, müssen Sie den Namen und Typ der Vorlage eingeben und das Vorlagendesign auswählen. Klicken Sie abschließend auf „Bearbeiten“ mit der Elementor-Taste, um alle hinzugefügten Vorlageneinstellungen festzulegen.

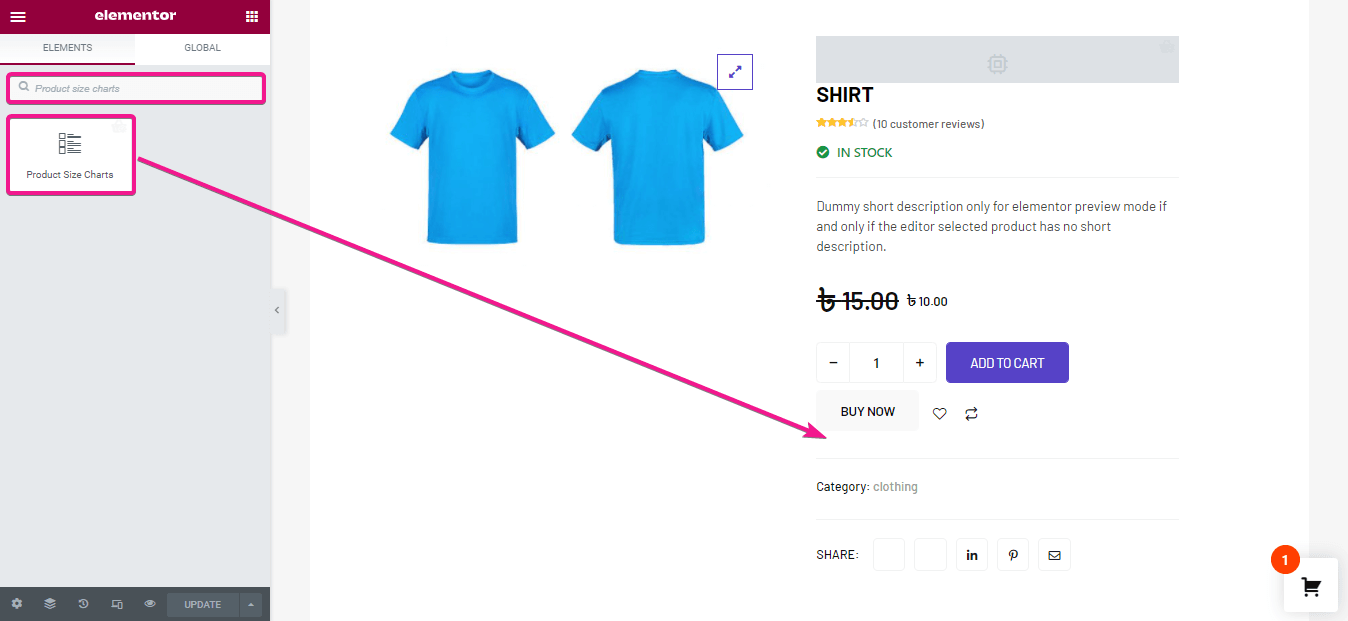
Sie werden auf eine andere Seite weitergeleitet. Suchen Sie hier nach dem Modul „Produktgrößentabellen“ und ziehen Sie das Widget per Drag & Drop in Ihren bevorzugten Abschnitt.

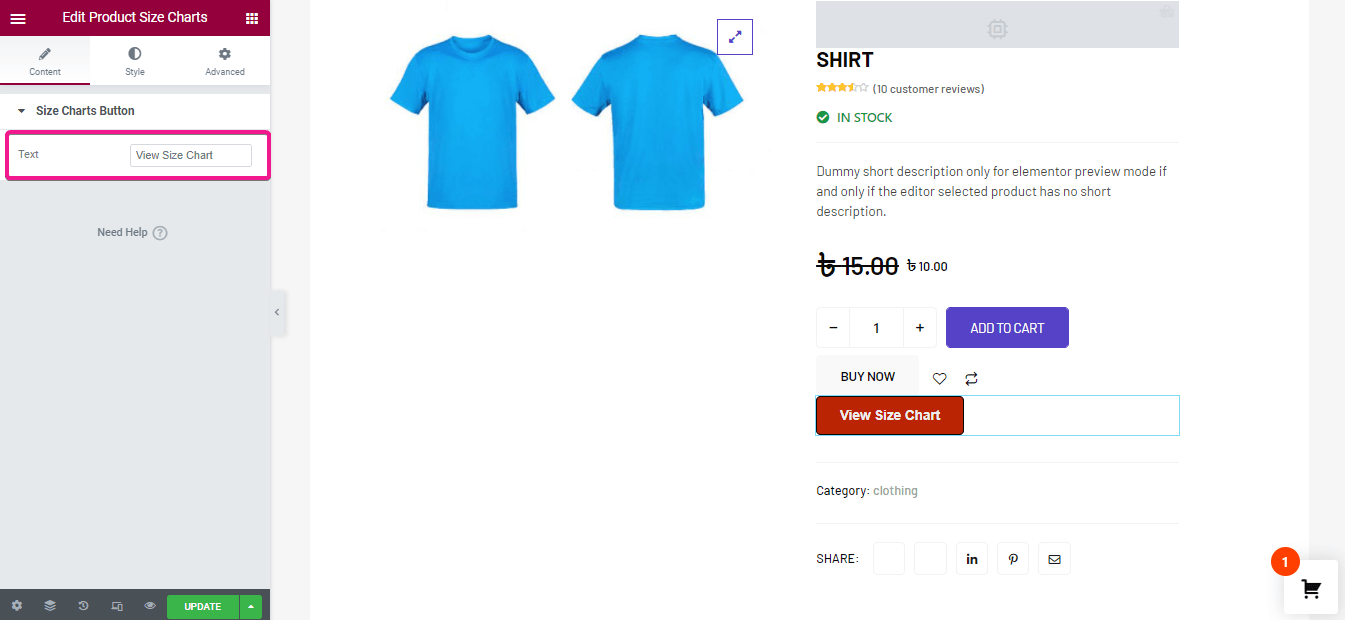
Schritt 3: Produktgrößentabellen bearbeiten.
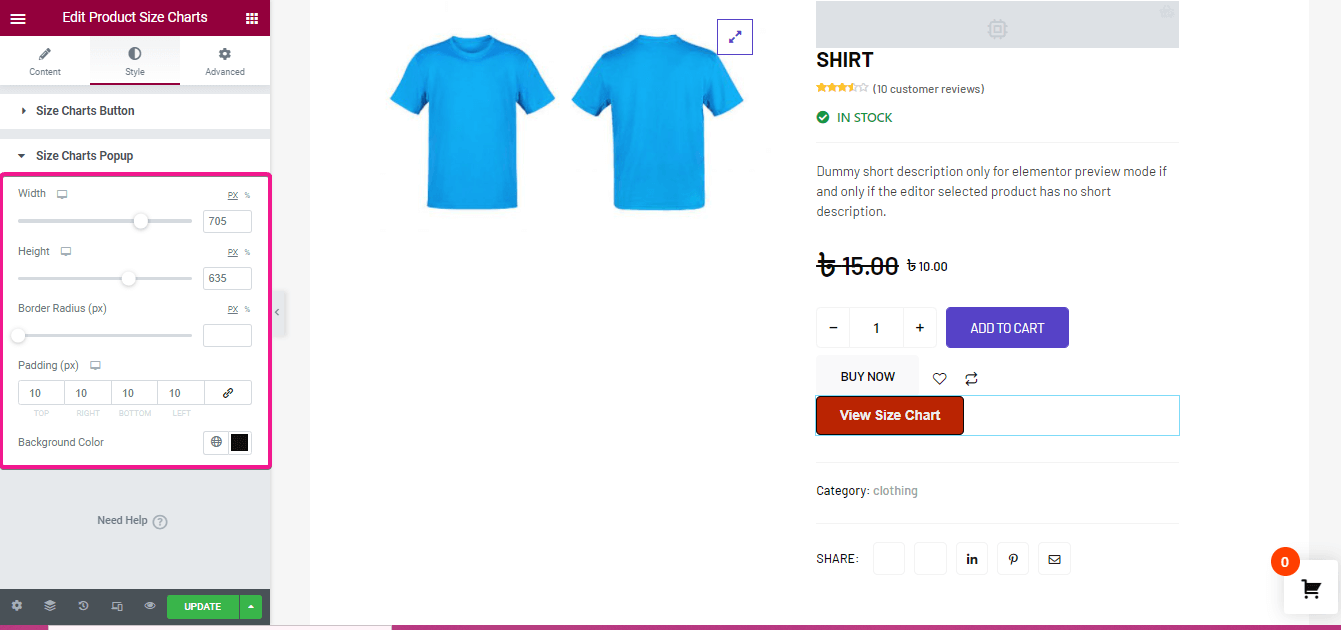
Jetzt ist es an der Zeit, die Schaltfläche zum Anzeigen der Größentabelle zu bearbeiten. Zuerst müssen Sie Text für die Schaltfläche „Größentabelle“ eingeben. Wenn Sie keinen Text für die Schaltfläche hinzufügen, wird ein Standardtext hinzugefügt.

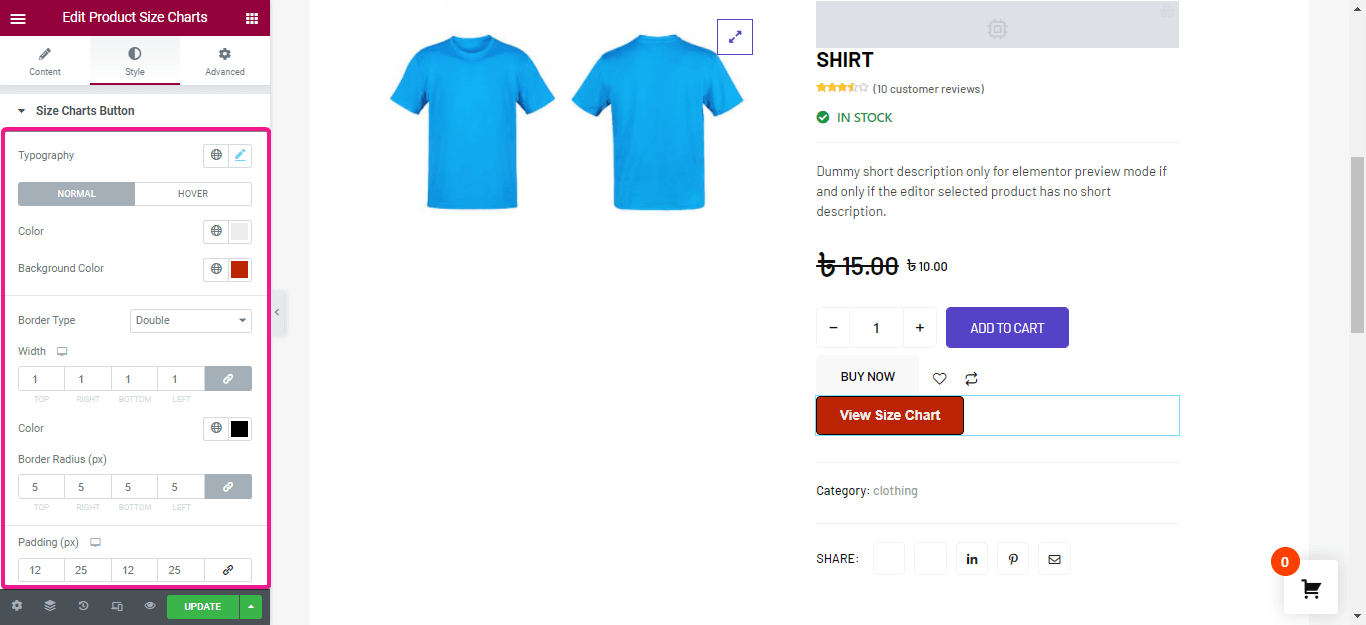
Bearbeiten Sie anschließend den Stil der Schaltfläche „Größentabelle“. Hier erhalten Sie folgende Stilbearbeitungsmöglichkeiten:
- Typografie.
- Farbe.
- Hintergrundfarbe.
- Randtyp.
- Breite.
- Randfarbe.
- Grenzradius.
- Polsterung.

Ändern Sie abschließend, wie Sie Ihr Popup-Größendiagramm anzeigen möchten. Passen Sie hier Breite, Höhe, Randradius, Abstand und Hintergrundfarbe für das Popup an. Klicken Sie dann auf die Schaltfläche „Aktualisieren“.

Schritt 4: Größentabelle mit Produkten hinzufügen.
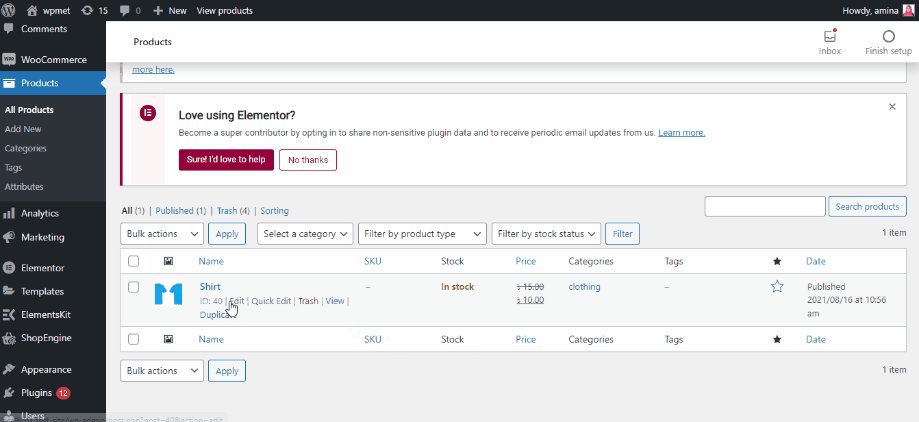
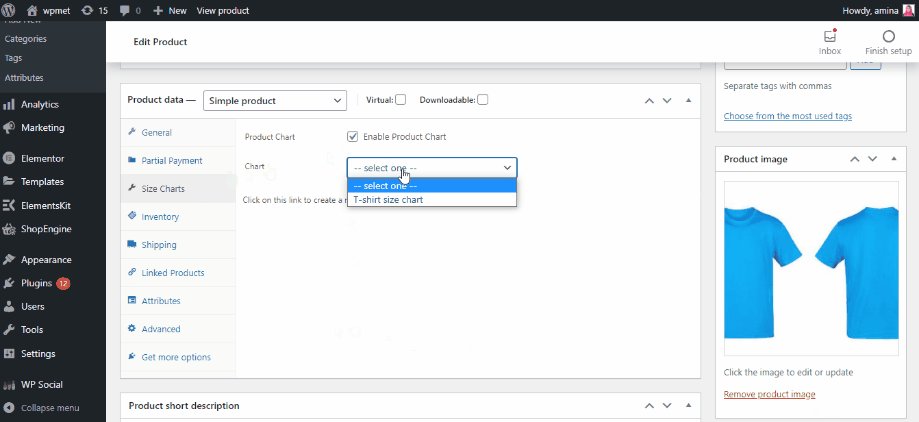
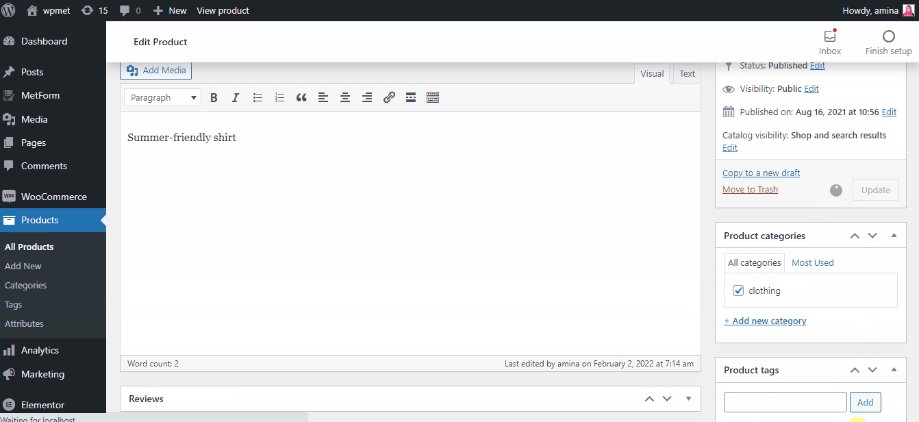
Im vierten Schritt müssen Sie eine Größentabelle mit einem einzelnen Produkt hinzufügen. Gehen Sie zu Produkte>>Alle Produkte und wählen Sie das Produkt aus, zu dem Sie eine Größentabelle hinzufügen möchten. Klicken Sie nach der Auswahl auf die Bearbeitungsoption. Gehen Sie dann zu den Größentabellen und wählen Sie den Namen der Tabelle aus, nachdem Sie die Produkttabelle aktiviert haben.

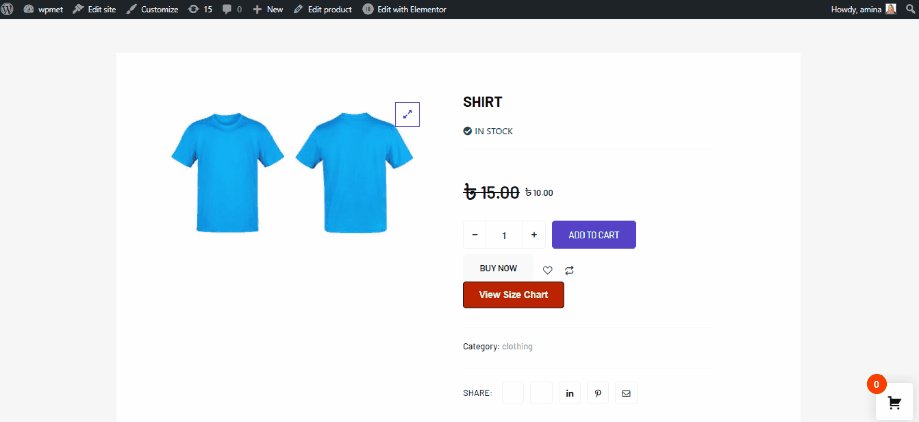
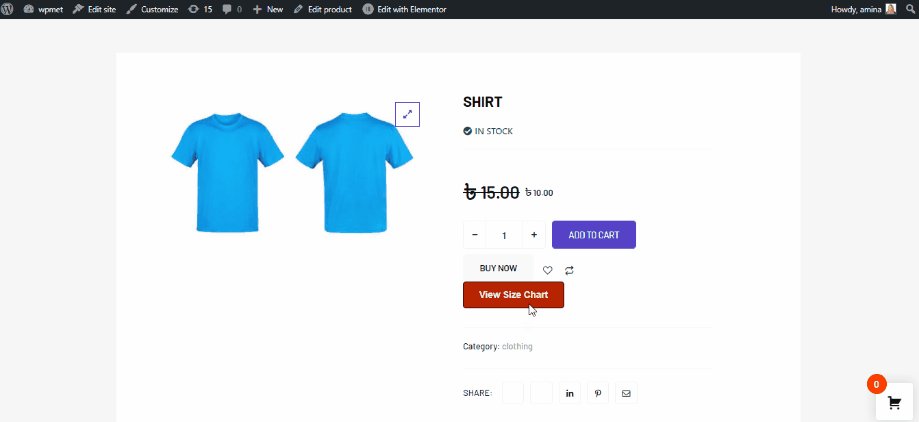
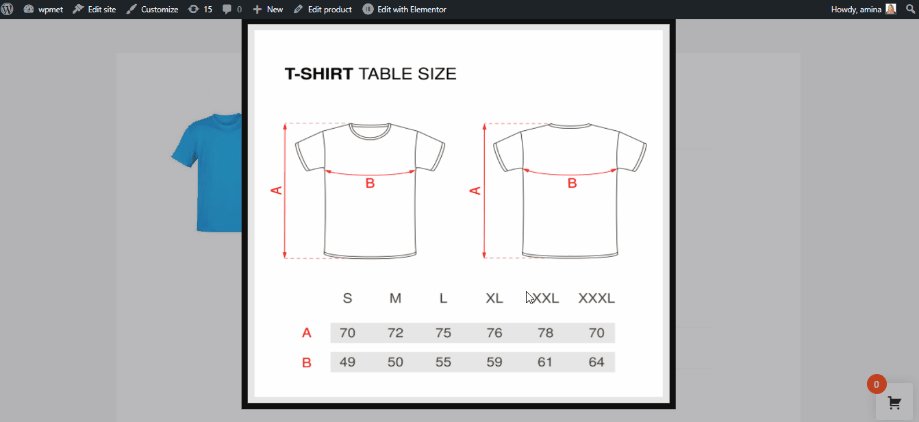
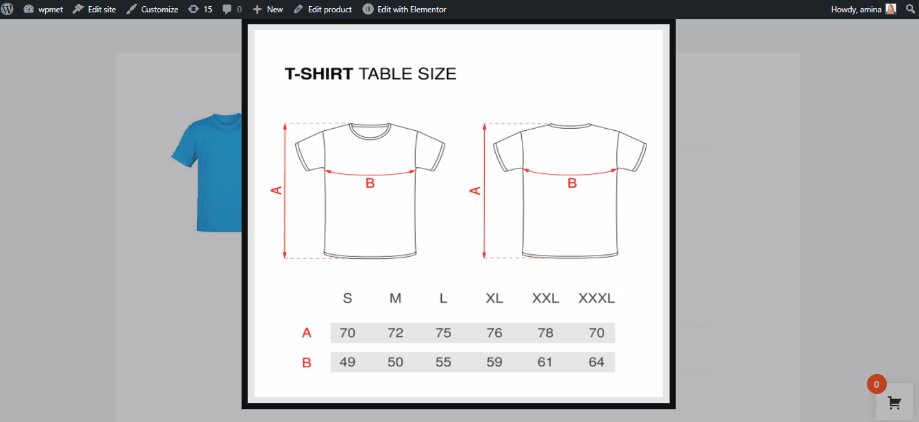
Nach der Aktualisierung sieht die Größentabelle Ihres hinzugefügten Produkts wie folgt aus:

So fügen Sie einen Sticky Fly Cart mit ShopEngine hinzu
Ein weiteres neues Feature von ShopEngine ist das Sticky-Fly-Cart-Modul. Es genügt, dieses Modul zu aktivieren und einzustellen, um einen Sticky Fly Cart zu Ihrer E-Commerce-Site hinzuzufügen. Führen Sie die folgenden zwei Schritte aus, um einen Sticky Fly Cart hinzuzufügen:
Schritt 1: Aktivieren Sie das Sticky Fly Cart-Modul.
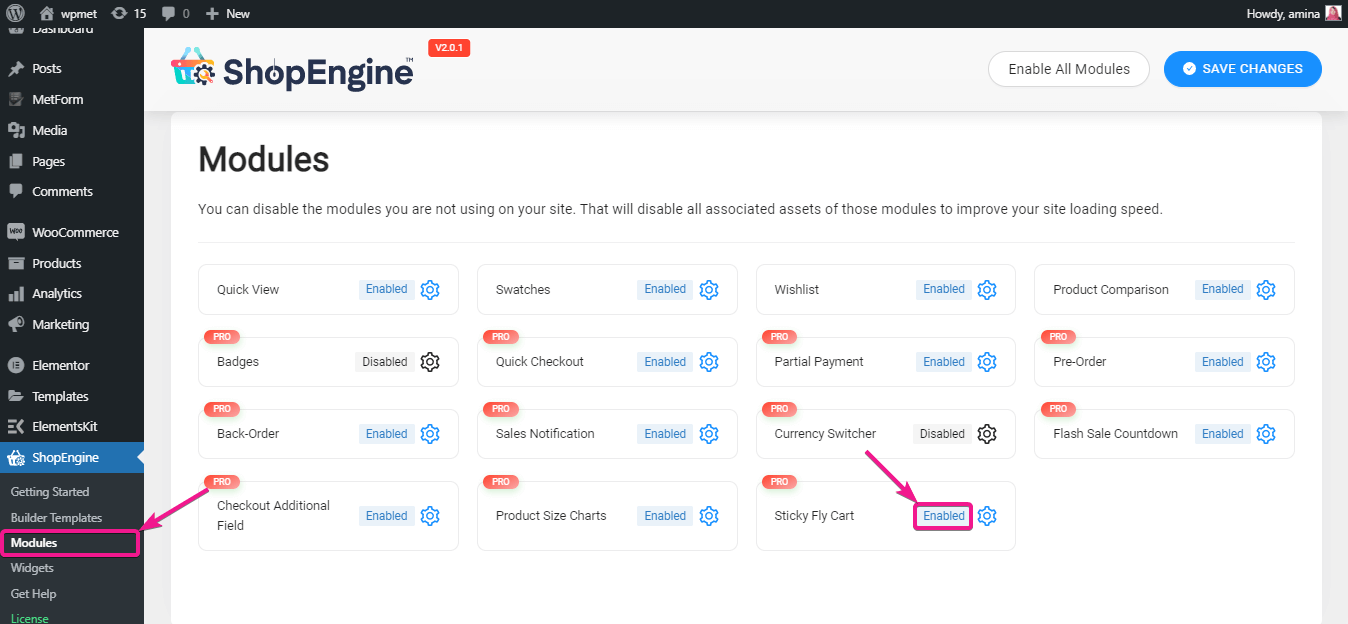
Aktivieren Sie im ersten Schritt das Sticky Fly Cart-Modul. Bewegen Sie dazu Ihre Maus über ShopEngine und gehen Sie zu „Module“. Klicken Sie dann auf die Schaltfläche „Aktivieren“.

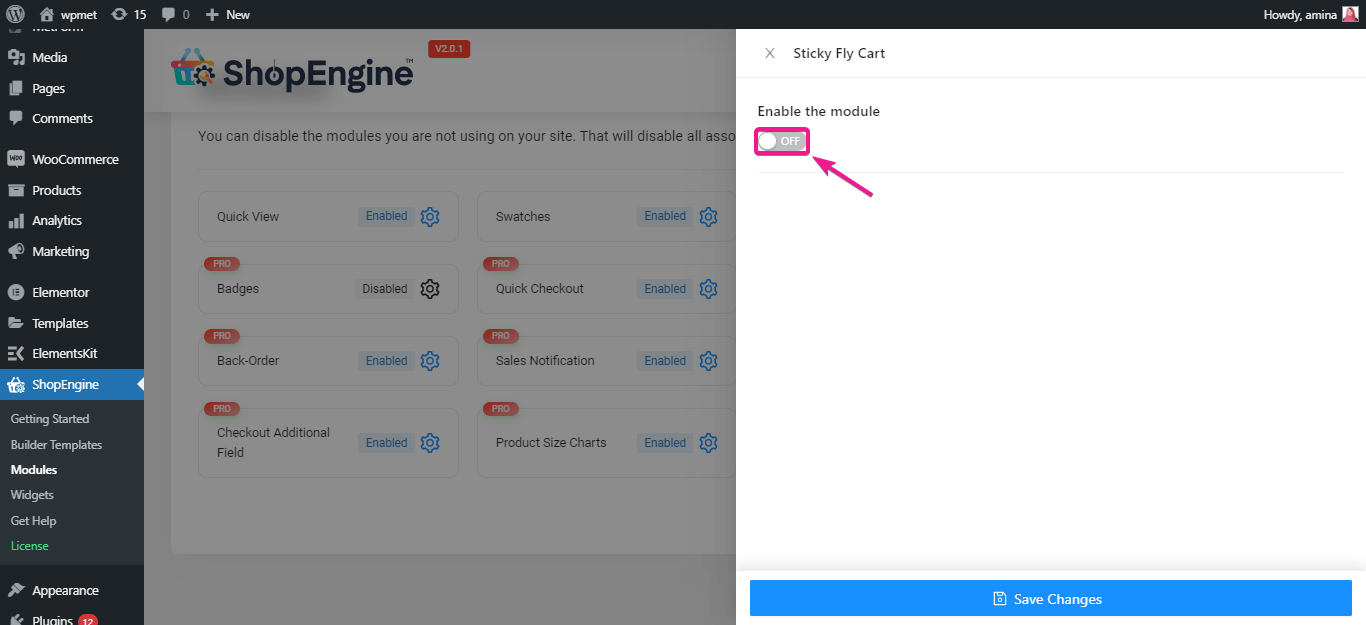
Sie müssen das Modul einschalten.

Schritt 2: Sticky Fly Cart-Modul einrichten.
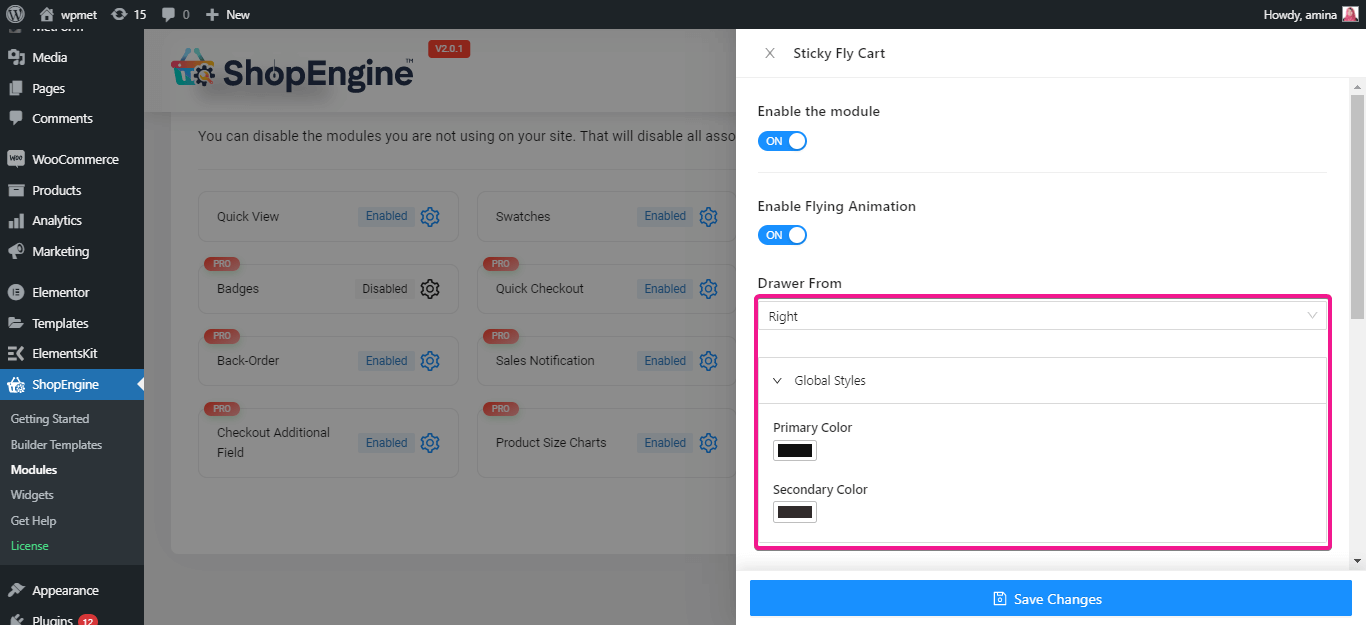
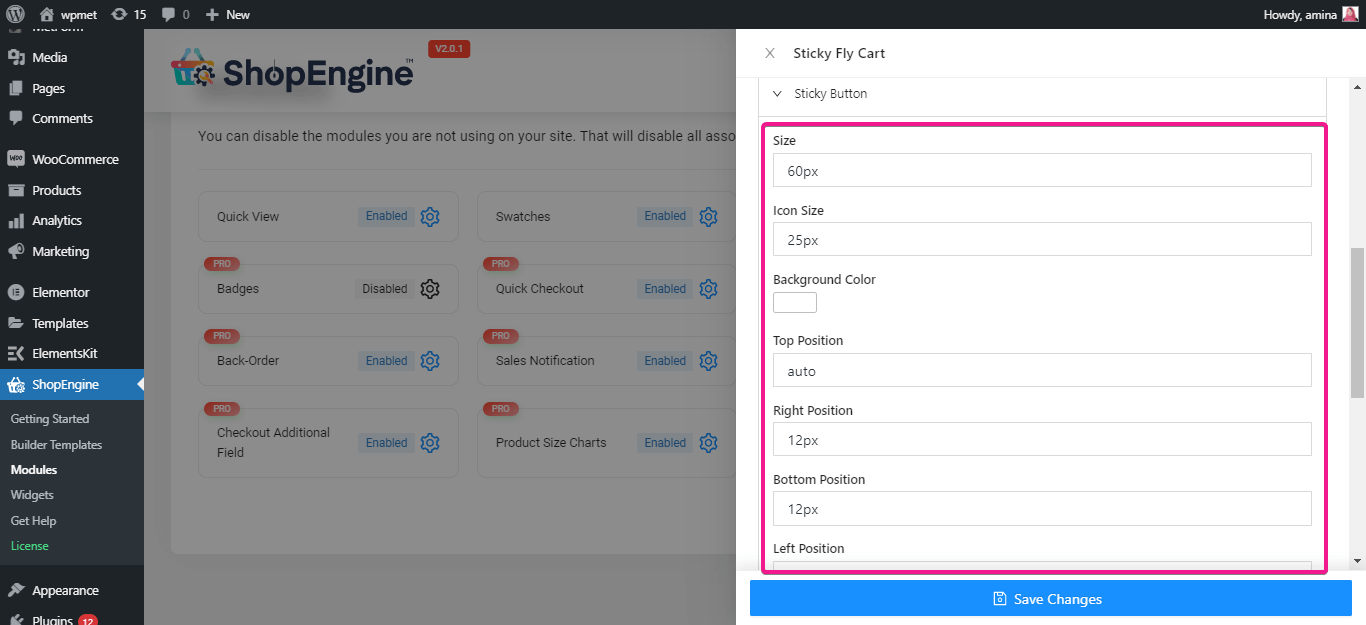
Nachdem Sie das Fly-Cart-Modul eingeschaltet haben, richten Sie den Sticky-Fly-Cart ein. Wählen Sie zum Aufstellen rechts oder links aus, wo Sie den Fly Cart zeigen möchten. Wählen Sie dann Primär- und Sekundärfarben für Ihre globalen Stile aus.

Bearbeiten Sie anschließend den Sticky-Button Ihres Fly-Carts. Hier erhalten Sie die folgenden Bearbeitungsoptionen für Sticky-Buttons:
- Größe.
- Symbolgröße.
- Hintergrundfarbe.
- Spitzenposition.
- Richtige Position.
- Untere Position.
- linke Position.

Machen Sie nun dasselbe für den Sticky-Button-Zähler, den Warenkorbkörper, die Kopfzeile, die Artikel und die Zwischensumme. Speichern Sie abschließend die Änderungen, die Sie an Ihrem Sticky Fly Cart vorgenommen haben.
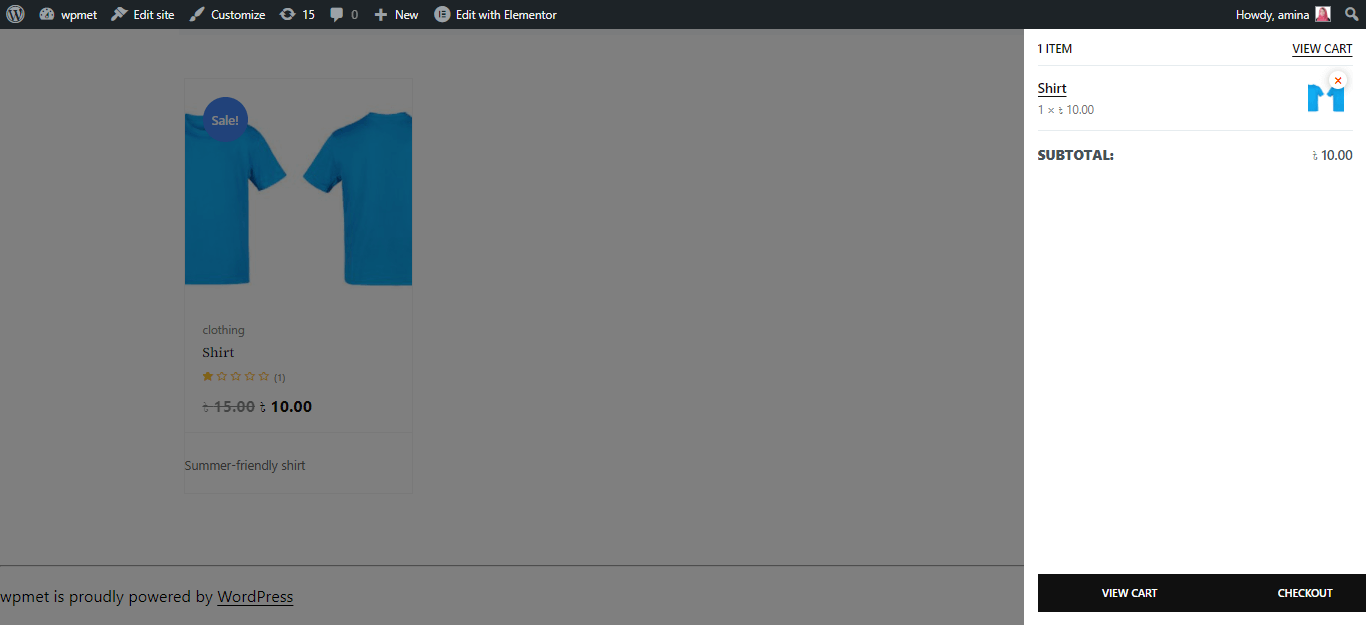
Besuchen Sie Ihre Produktseite und Ihr hinzugefügter Sticky Fly Cart sieht so aus:

Beginnen Sie mit den Produktgrößentabellen und dem Sticky Fly Cart-Modul von ShopEngine:
Durch das Hinzufügen einer Produktgrößentabelle minimieren Sie die Verwirrung Ihrer Kunden und ermöglichen es ihnen, die genaue Größe ihrer Produkte auszuwählen. Mit einem Sticky-Fly-Warenkorb hingegen können sie ihre Produkte einfach auswählen und von Zeit zu Zeit die hinzugefügten Artikel sehen. Diese beiden Funktionen sind für jede E-Commerce-Website sehr wichtig.
Glücklicherweise erhalten Sie jetzt beide Funktionen in der aktualisierten Version von ShopEngine. Außerdem wissen Sie bereits, wie einfach Sie Produktgrößentabellen und Sticky-Fly-Warenkorb zu Ihrem WooCommerce-Shop hinzufügen können. Nutzen Sie diese Funktionen, um Steigern Sie Ihre WooCommerce-Conversion-Rate und den Umsatz steigern wie andere etablierte E-Commerce-Websites.


Schreibe einen Kommentar