Suchen Sie nach einer geeigneten Anleitung zum Hinzufügen variabler WooCommerce-Produkte zu Ihrem Shop, die Ihre Website von der Ihrer Mitbewerber unterscheidet?
Variable Produkte fügen Variationen zu einem einzelnen Produkt hinzu, was Kunden hilft, das richtige Produkt für sie auszuwählen. Wenn Sie ein Programmierer sind, können Sie durch Codieren variable Produkte hinzufügen, dies ist jedoch keine benutzerfreundliche Methode. Das Hinzufügen von WooCommerce-Varianten mithilfe des Swatches-Plugins ist die einfachste Methode überhaupt.
Hier in diesem Blog erfahren Sie, warum variable Produkte für Ihren Online-Shop unerlässlich sind und wie Sie variable WooCommerce-Produkte mithilfe eines Swatches-Plugins hinzufügen.
Was ist ein variables Produkt in WooCommerce?
Bei einem variablen Produkt handelt es sich um einen Produkttyp, mit dem Sie je nach Farbe, Größe usw. verschiedene Variationen zu einem einzelnen Produkt hinzufügen können. Wenn Sie beispielsweise eine Website für Herrenbekleidung betreiben, müssen Sie der Website verschiedene Größen und Farben hinzufügen gleiches Design-Shirt.
In WooCommerceMit variablen Produkten können Sie das hinzufügen. Außerdem können Sie für jede Variante unterschiedliche Preise, Bilder und Lagerstatus festlegen.
Warum ist das Hinzufügen von Produktvariationen für WooCommerce notwendig?
Kunden bevorzugen bei der Auswahl eines Produkts immer Optionen. Egal welche Art von Produkt Sie verkaufen, sie wollen es. Denn jeder möchte das für ihn perfekte Produkt kaufen. Mit variablen Produkten können Sie mehrere Optionen für ein einzelnes Produkt bereitstellen.
Dies können Produktvariationen in Farbe, Größe usw. sein, die es Ihren Kunden ermöglichen, das richtige Produkt für sie auszuwählen. Sie können auch unterschiedliche Preise für Ihre variablen WooCommerce-Produktmuster festlegen. Darüber hinaus bietet die WooCommerce-Variante weitere Vorteile. Hier sind einige Vorteile des Hinzufügens von Produktvarianten in Woocommerce:
- Es erhöht die Kundenzufriedenheit, da sie das gewünschte Produkt kaufen können, indem sie durch Produktvariationen mehrere Optionen erhalten.
- Ihr digitaler Shop kann sich von Ihren Mitbewerbern abheben, indem Sie diese WooCommerce-Funktion hinzufügen.
- Nach einem tollen Einkaufserlebnis werden Kunden Ihr Geschäft ihren Freunden und Verwandten empfehlen. Somit können Sie auch Mundpropaganda betreiben, indem Sie WooCommerce-Varianten hinzufügen.
- Dadurch steigern Sie den Umsatz und den Umsatz Ihres Unternehmens, da Ihre Kunden mehrere Produkte kaufen können, indem sie mehrere Optionen erhalten.
- Produktvariationen erhöhen den Markenwert Ihres Unternehmens, da Ihre Kunden genau das Produkt erhalten können, das sie möchten.
Das sind also die Vorteile, die Ihnen die Produktvariation bietet E-Commerce-Shop. Lassen Sie uns nun herausfinden, wie Sie diese variablen Produkte zu Ihrem WooCommerce-Shop hinzufügen.
So fügen Sie ein WooCommerce-Variablenprodukt hinzu
Sie benötigen weder Programmierkenntnisse noch besondere technische Kenntnisse, um Variationen zu Ihren WooCommerce-Produkten hinzuzufügen. Sie müssen lediglich ein geeignetes WooCommerce-Plugin für variable Produkte auswählen. Apropos Variation-Swatches-Plugin: ShopEngine ist das ultimative Plugin, mit dem Sie Variationen zusammen mit anderen WooCommerce-Optionen hinzufügen können.

Mit dem Swatches-Modul können Sie innerhalb weniger Minuten Variationen hinzufügen, indem Sie die folgenden vier Schritte ausführen. Führen Sie also die folgenden Schritte aus, um Produktvarianten in WooCommerce hinzuzufügen:
Schritt eins: Installieren und aktivieren Sie das Variation-Swatches-Plugin.
Zuerst müssen Sie das Variationsmuster-Plugin installieren, um Variationen zu Ihren Produkten hinzuzufügen. ShopEngine ist das am besten kompatible WooCommerce-Variations-Plugin, das ein Farbfeldmodul bietet, um Variationen in wenigen Minuten hinzuzufügen.
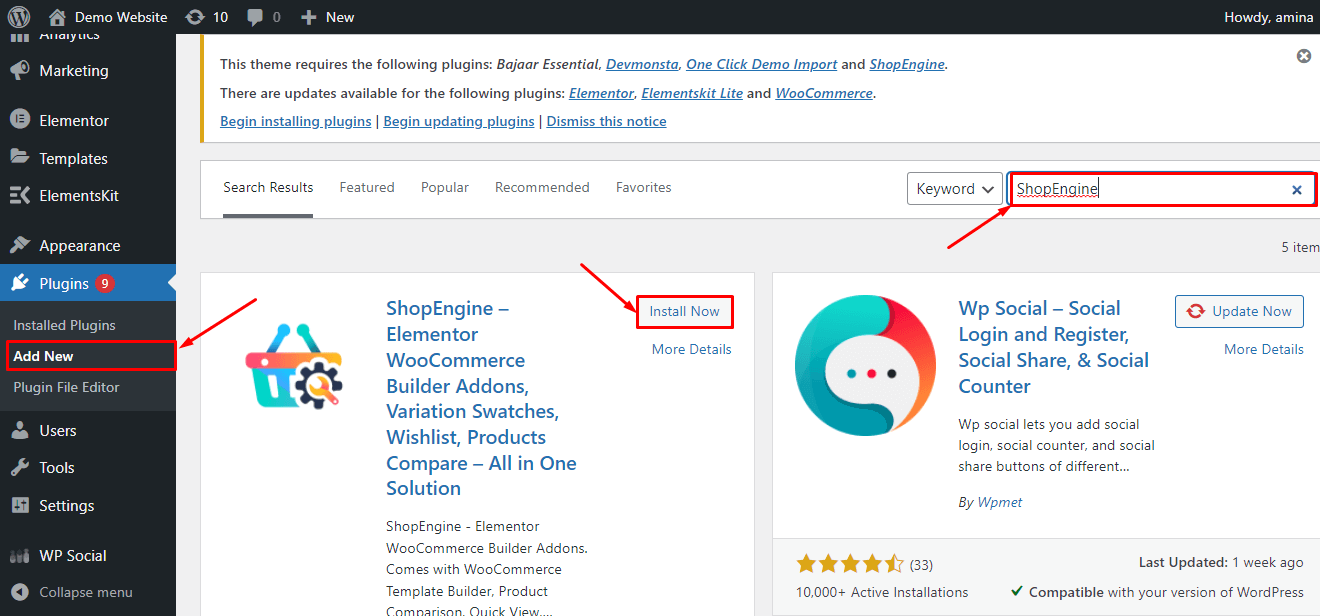
Um ShopEngine zu installieren und zu aktivieren, müssen Sie nun zu Ihrem Admin-Dashboard gehen. Gehen Sie danach zu Plugins >> Neu hinzufügen, Dann Suchen Sie nach ShopEngine im Suchfeld. Jetzt Klicken Sie auf „Installieren“. Taste und aktivieren Sie ShopEngine.

Notiz:
Sie müssen ein Benutzer von sein Elementor Und WooCommerce um ShopEngine zu nutzen. Deshalb installieren Sie diese Plugins zuerst, wenn Sie sie nicht auf Ihrer Website installiert haben.

Schritt zwei: Aktivieren Sie das Swatches-Modul, um WooCommerce-Varianten hinzuzufügen.
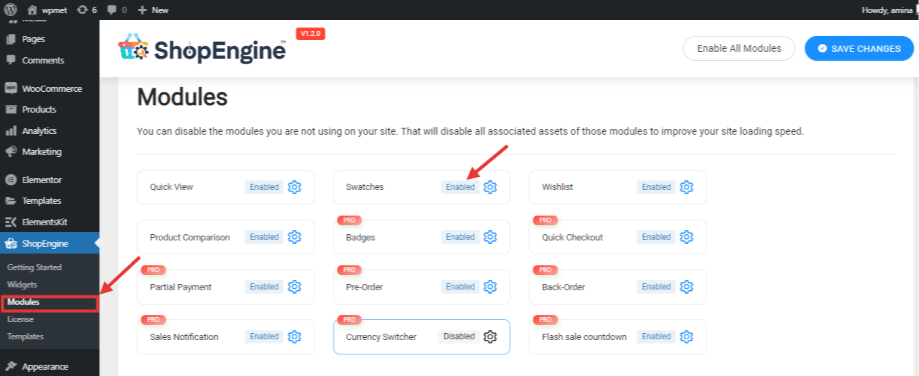
Nach der Installation und Aktivierung von ShopEngine müssen Sie das Modul „Swatches“ aktivieren. Gehe zum Module die Sie dann unter ShopEngine finden Klicken Sie auf die Farbfelder Modul, um es zu aktivieren.

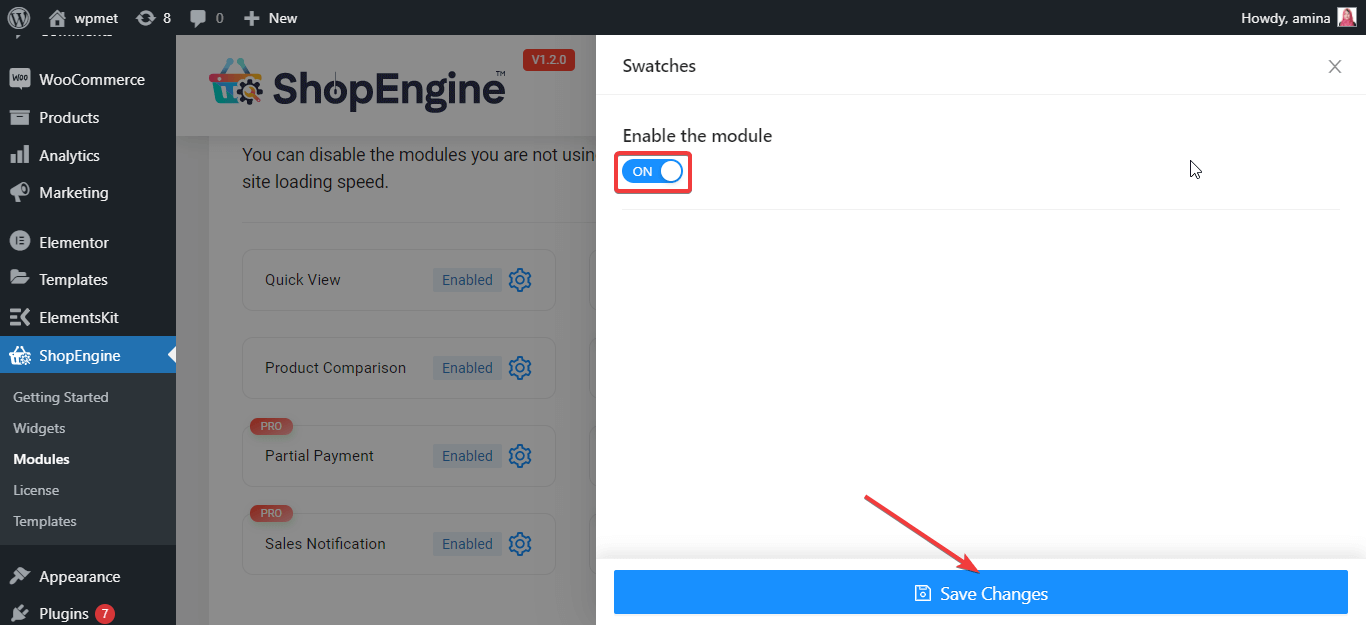
Jetzt Schalten Sie die Farbfelder ein Modul und drücken Sie die Taste Änderungen speichern Taste.

Schritt drei: Attribute für Produktvariationen hinzufügen.
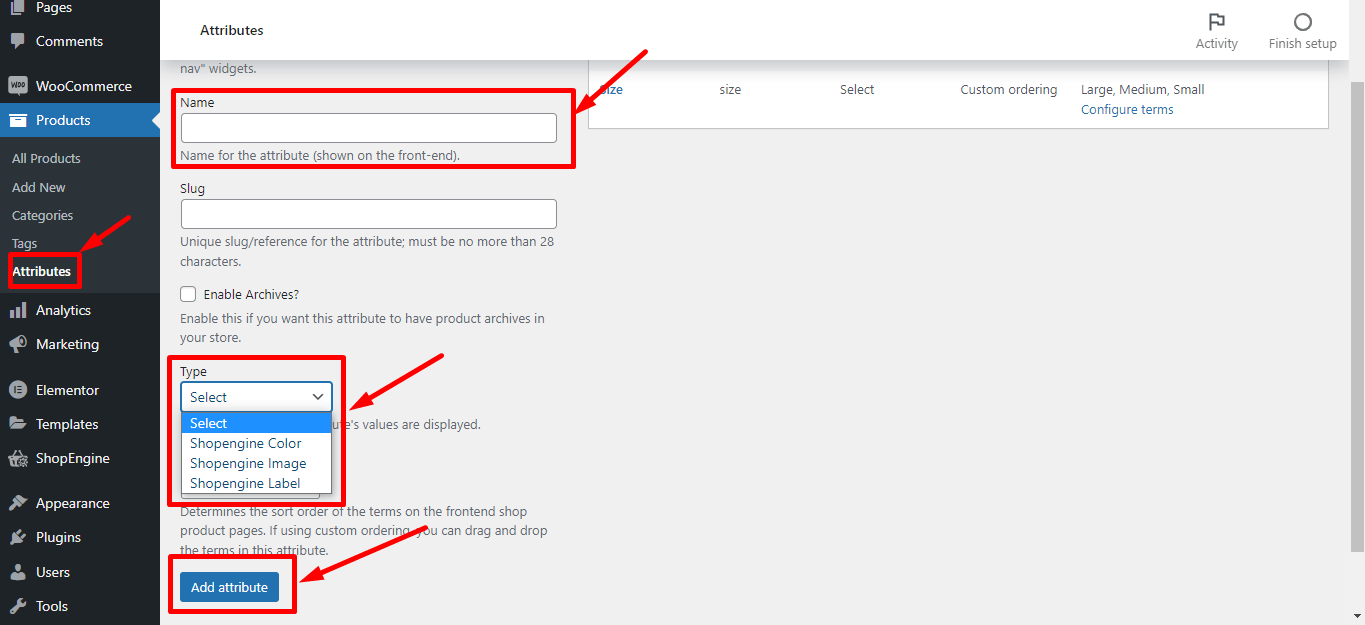
Es ist Zeit, Ihrem variablen Produkt Attribute hinzuzufügen. Gehen Sie dazu zu Produkte>> Attribute, dann füllen Sie die folgenden Felder aus:
- Name: Geben Sie den Namen der Attribute ein.
- Typen: Wählen Sie den Attributtyp aus, den Sie hinzufügen möchten. Wenn Sie den Namen Ihres Attributs als „Farbe“ eingegeben haben, wählen Sie ShopEngine-Farbe aus.
Nachdem Sie diese Informationen eingegeben haben, drücken Sie die Taste "Attribute hinzufügen" Taste.

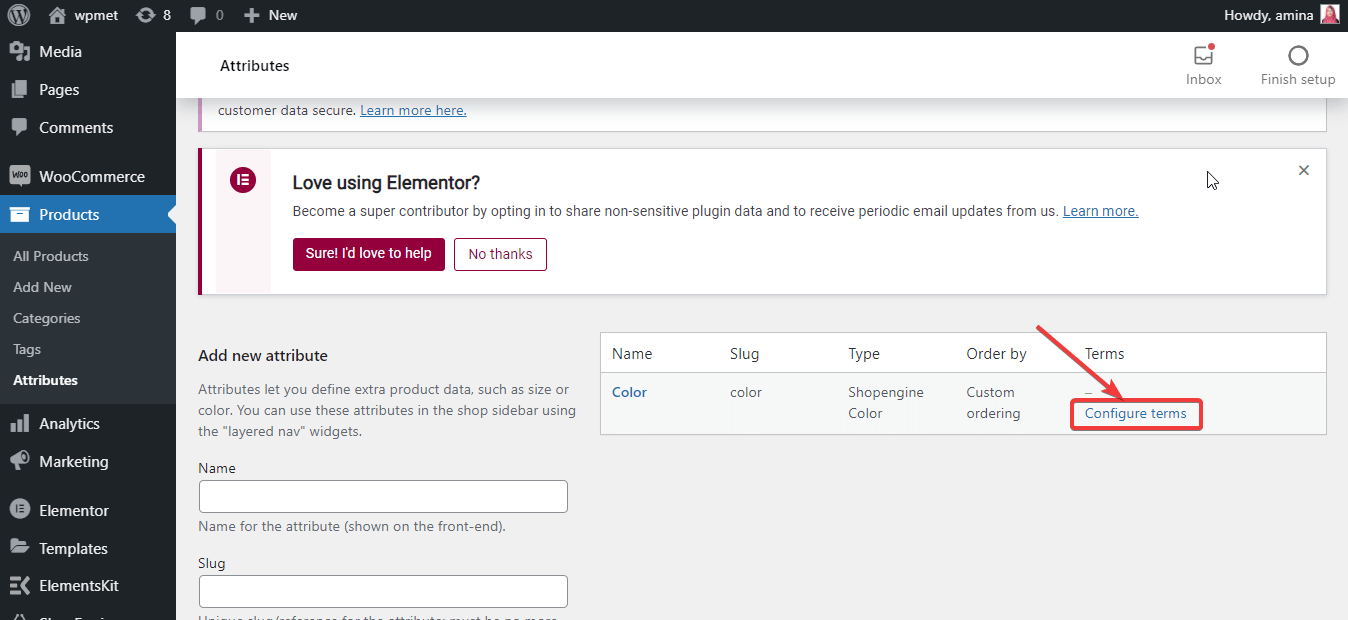
Nachdem Sie ein Attribut hinzugefügt haben, Klicken Sie auf „Bedingungen konfigurieren“. Option wie das hinzugefügte Bild.

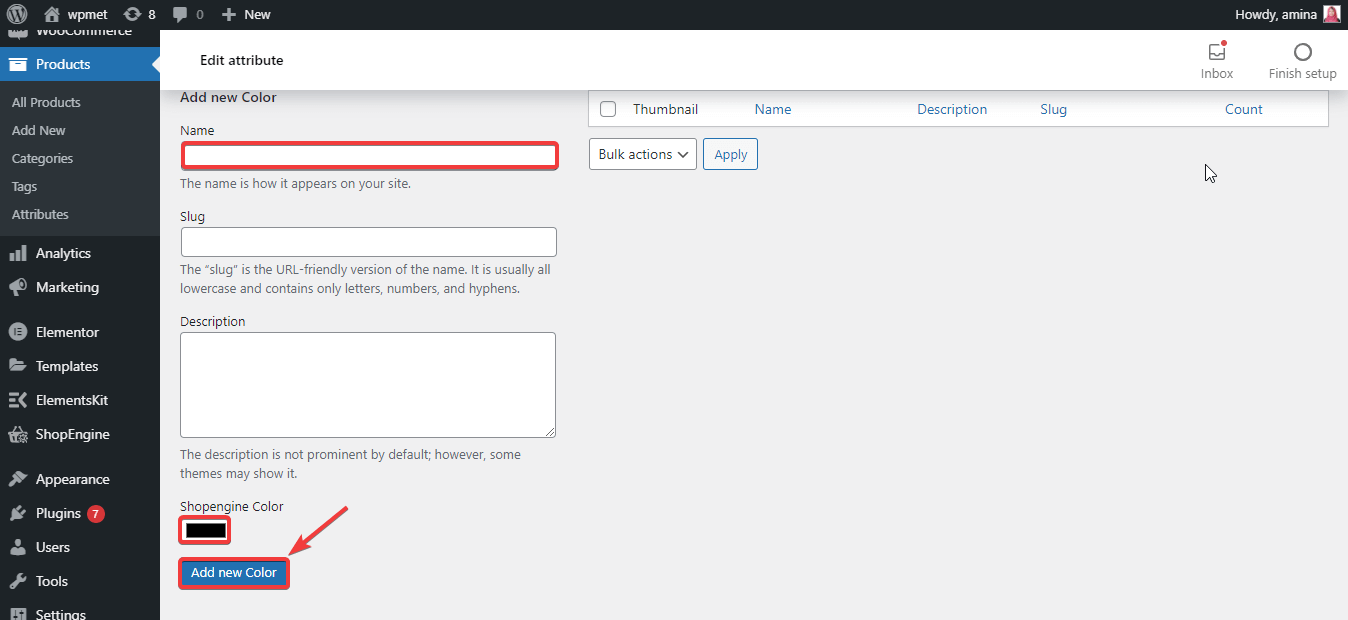
Jetzt musst du Geben Sie den Namen ein Und Farbe für Ihr Farbattribut Drücken Sie Die „Neue Farbe hinzufügen“ Taste.
Wenn Sie beispielsweise die Farbe Blau hinzufügen möchten, geben Sie „Blau“ in das Namensfeld ein und wählen Sie die blaue Farbe aus der Farbauswahloption von ShopEngine aus. Klicken Sie anschließend auf die Schaltfläche „Neue Farbe hinzufügen“.

Schritt vier: Erstellen Sie WooCommerce-Produktvarianten.
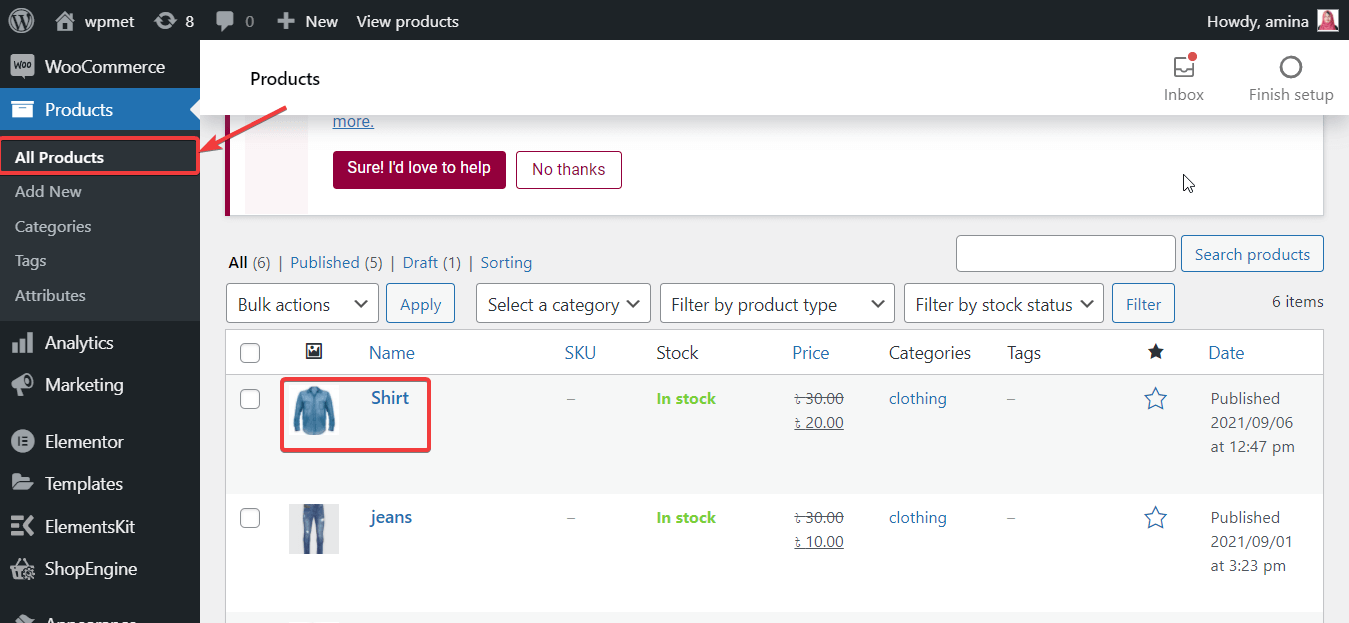
Im vierten Schritt müssen Sie einen Besuch abstatten Produkte>> Alle Produkte, Dann Wählen Sie ein Produkt dem Sie Abwechslung hinzufügen möchten.

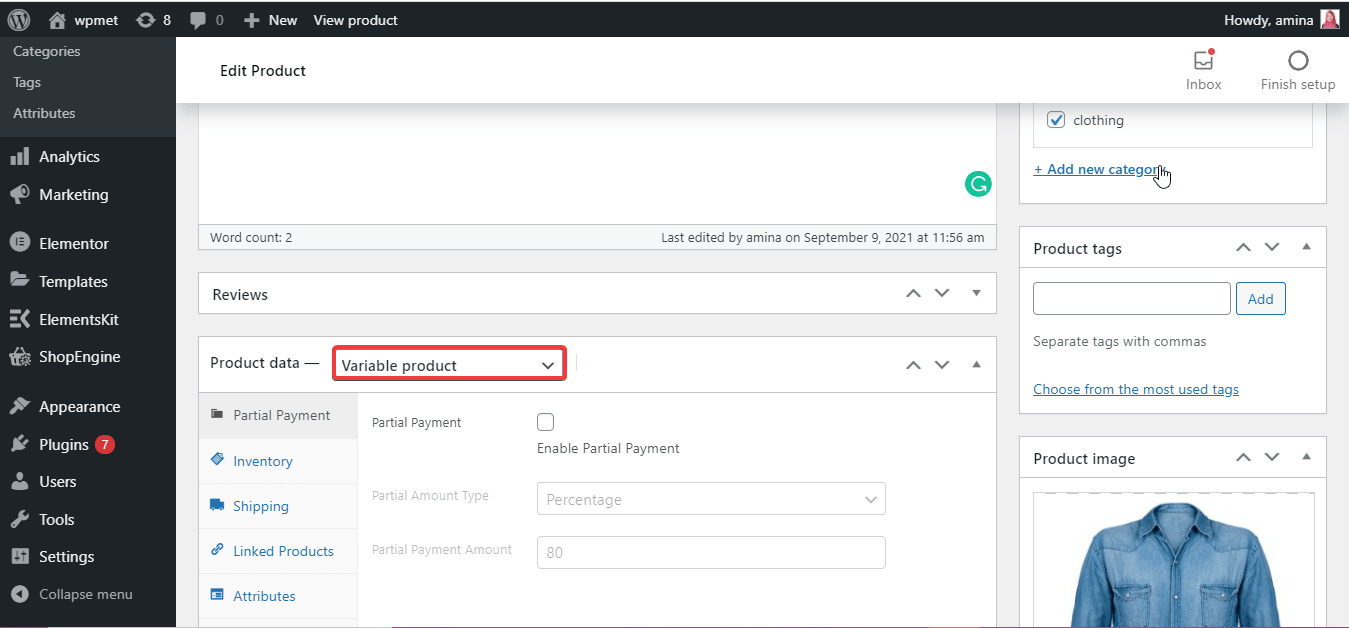
Dadurch werden Sie bei Bedarf zur Seite „Produkt bearbeiten“ weitergeleitet Wählen Sie Variables Produkt als Produktdaten aus.

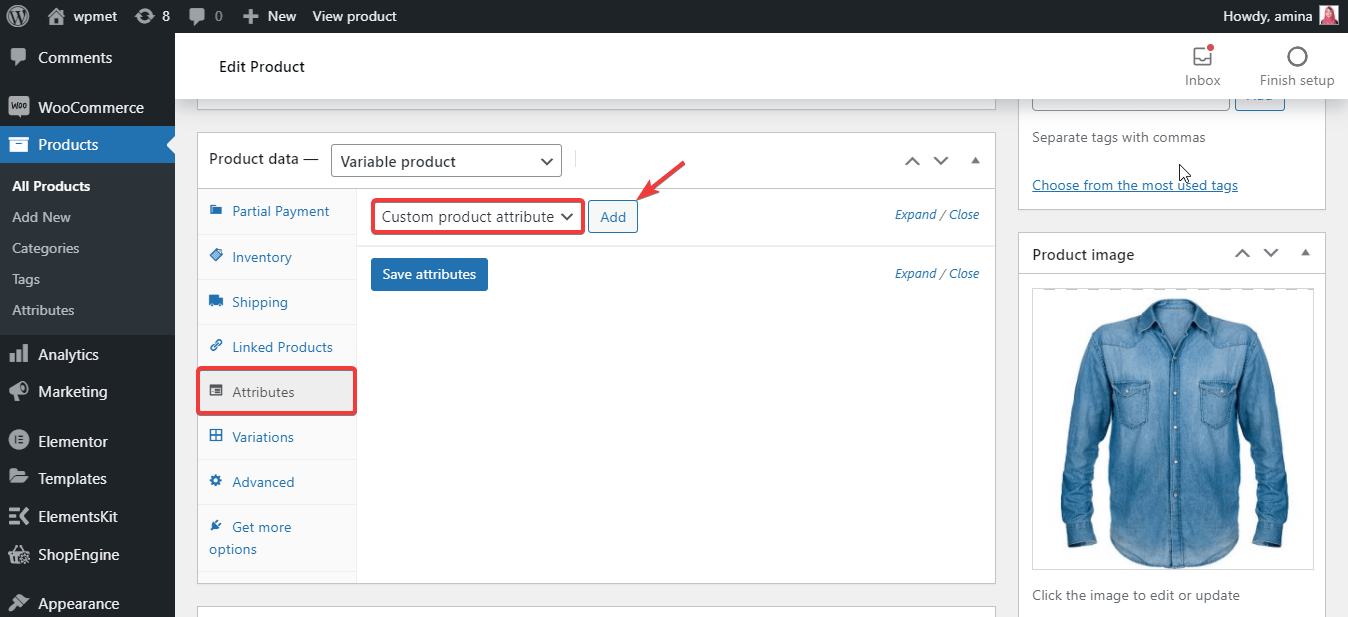
Drücken Sie anschließend die Taste „Attribute“ und wählen Sie die „Benutzerdefiniertes Produktattribut“. Klicken Sie dann auf "Hinzufügen" Klicken Sie auf die Schaltfläche, nachdem Sie das benutzerdefinierte Produktattribut ausgewählt haben.

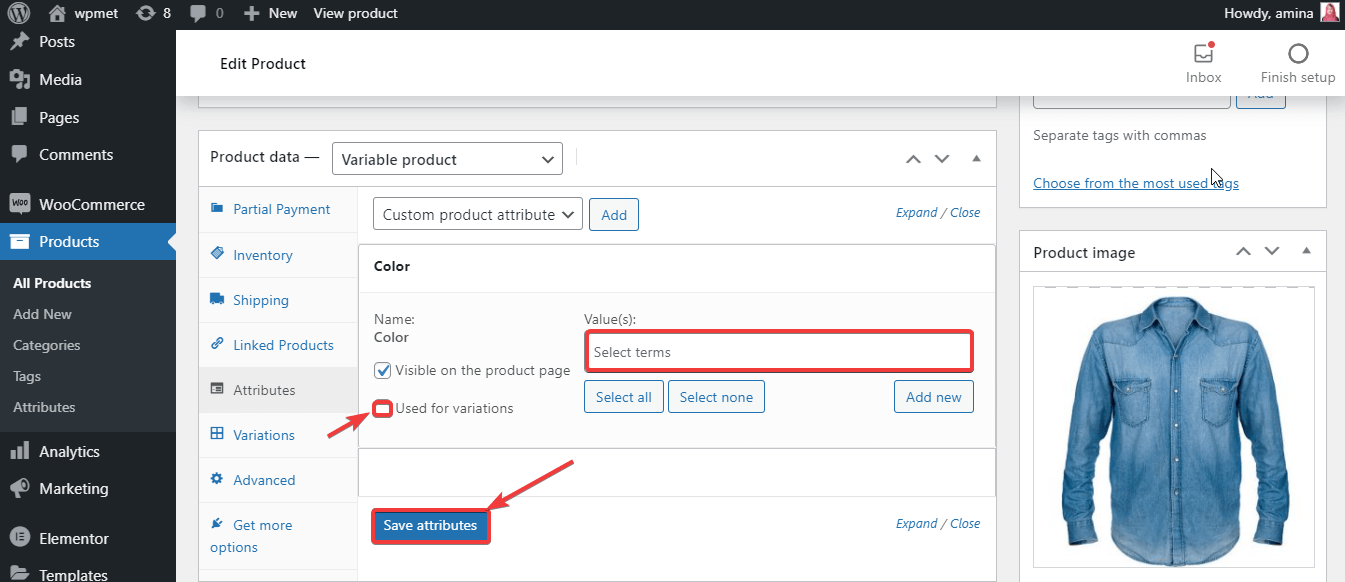
Geben Sie hier die ein Farbnamen Geben Sie dann im Feld „Bedingungen auswählen“ ein, welche Sie für WooCommerce-Varianten verwenden möchten klicken Die „Wird für Variationen verwendet“ Möglichkeit. Endlich, Klicken Sie auf die Schaltfläche „Attribute speichern“..

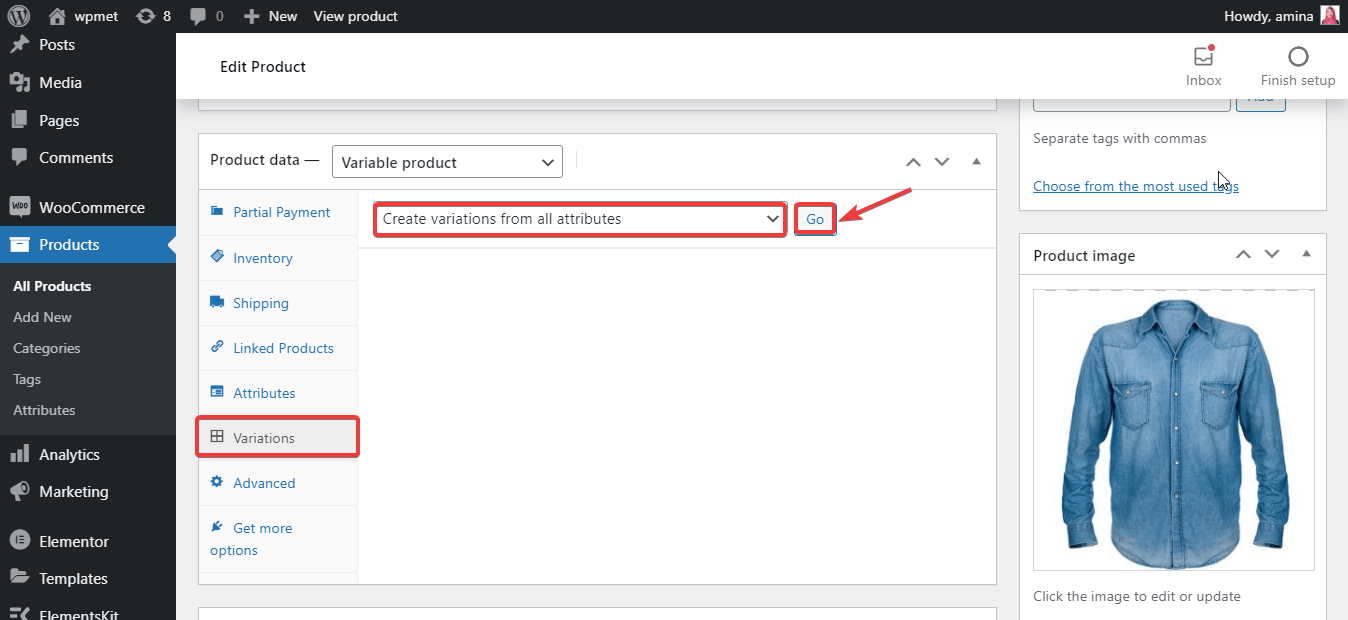
Danach besuchen Variationen unter Attribute und Wählen Sie „Variationen aus allen Attributen erstellen“, Dann Drücken Sie die „Los“-Taste Taste.

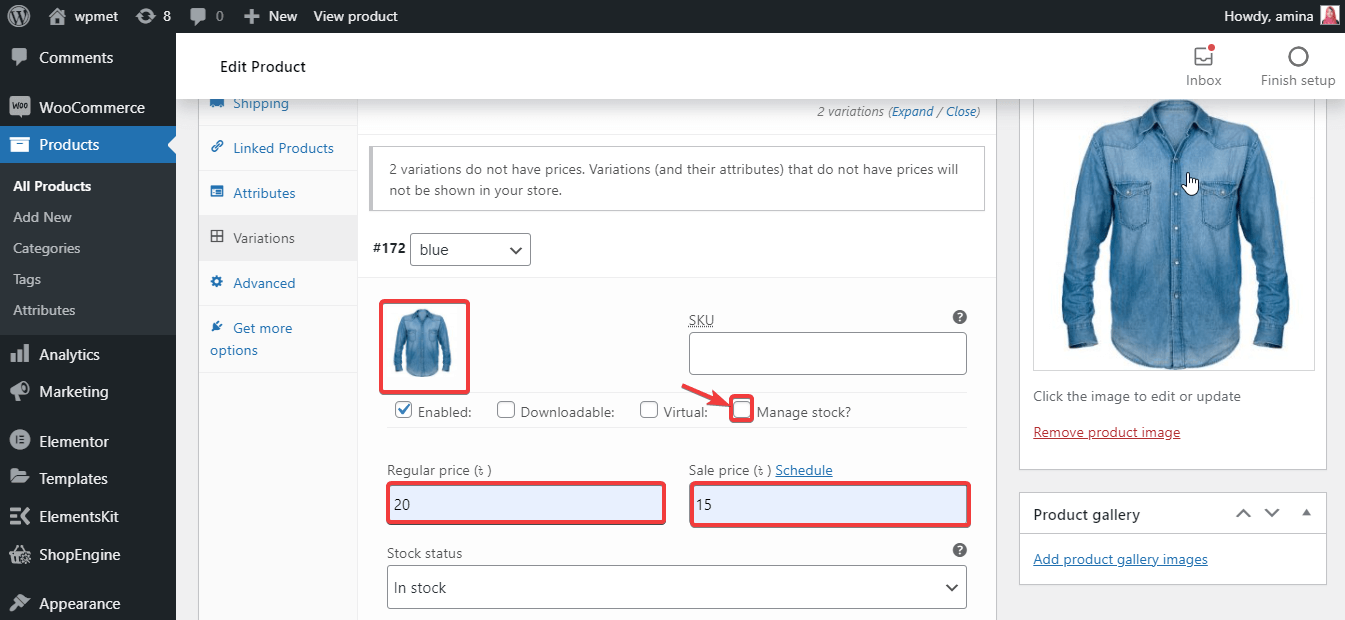
Geben Sie nun die ein Bild, regulär Preis, Und Verkaufspreis Und Klicken Sie auf „Bestand verwalten“. für jede Variation.

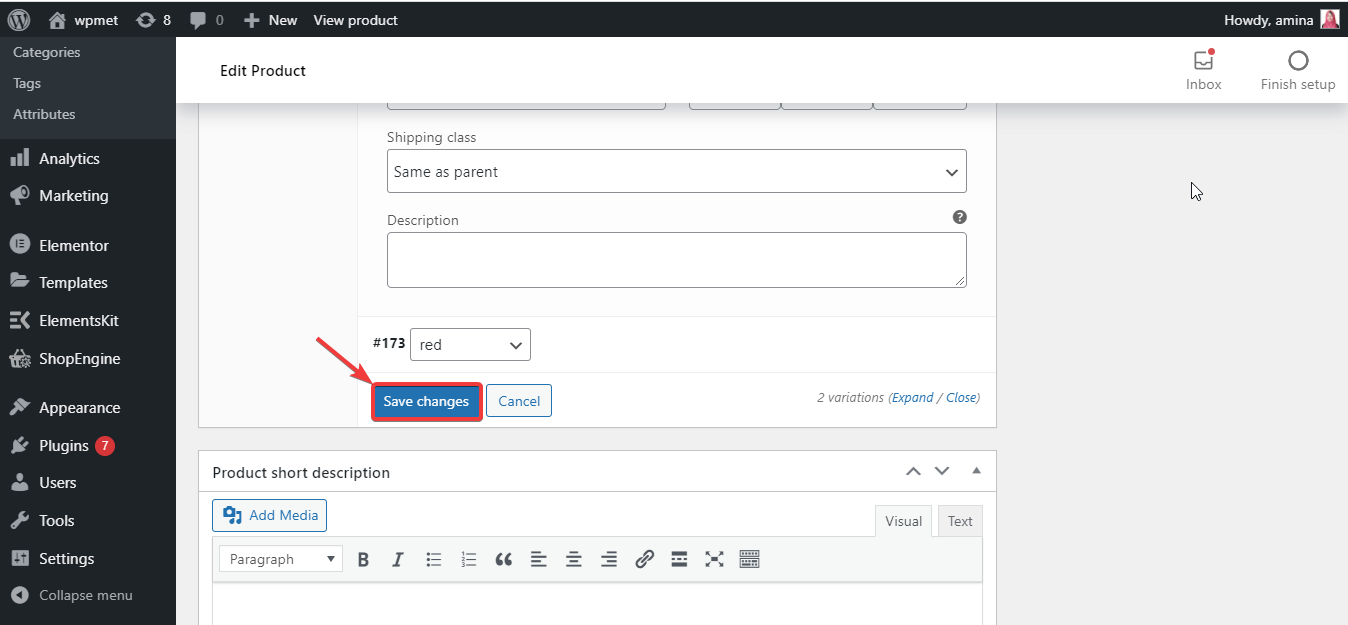
Nachdem Sie Informationen zu allen Variationen hinzugefügt haben, klicken Sie auf "Änderungen speichern" Taste.

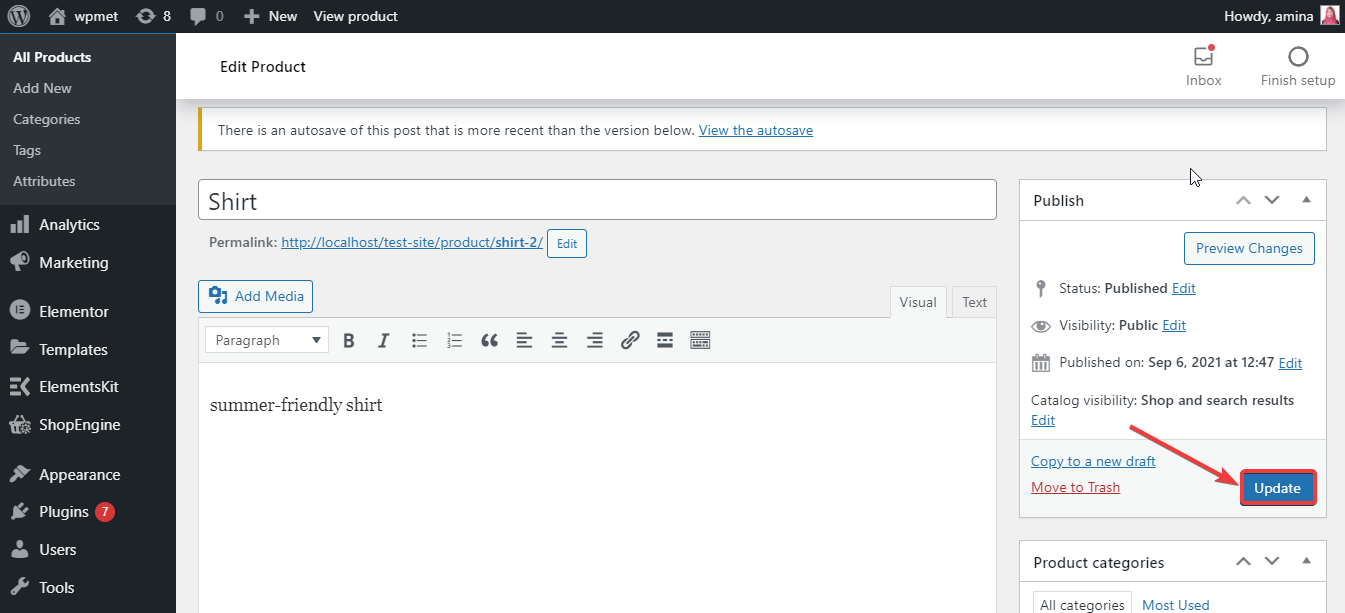
Drücken Sie abschließend die Taste Schaltfläche „Aktualisieren“. um Produktvarianten in WooCommerce hinzuzufügen.

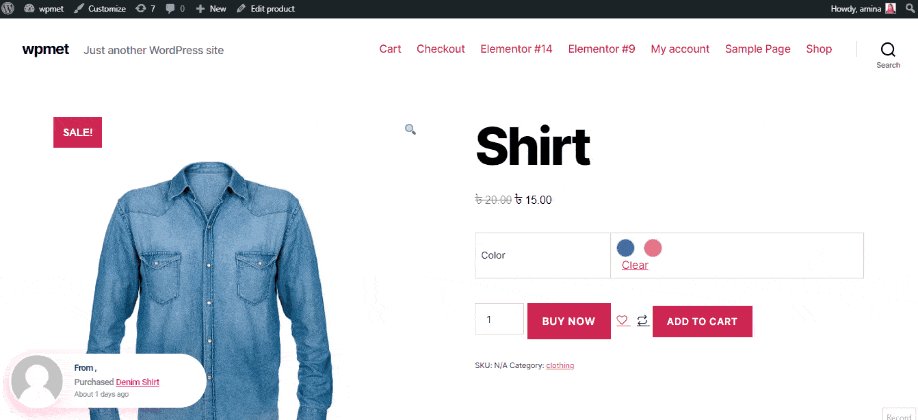
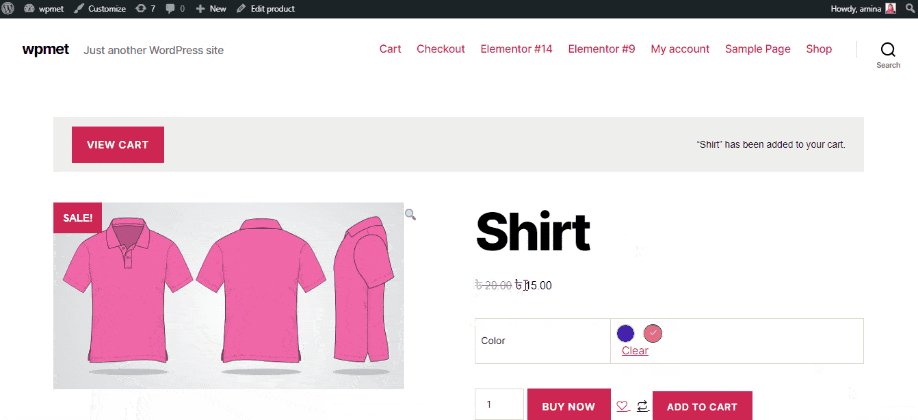
Ihr hinzugefügtes Variable-Produkt sieht nun wie folgt aus:

Sind Sie immer noch verwirrt darüber, wie Sie variable Produkte zu Ihrem WooCommerce-Shop hinzufügen können? Dann schauen Sie sich dieses Video an, um mehr im Detail zu erfahren:
Warum sollten Sie ShopEngine wählen, um Produktvariationen in WooCommerce hinzuzufügen?
ShopEngine ist der Mehrzweck WooCommerce-Builder, mit dem Sie nicht nur Produktvariationen hinzufügen können, sondern auch Vorbestellungen, Blitzverkäufeusw. zu Ihrem E-Commerce-Shop. Sie können dieses Plugin verwenden, um mehrere WooCommerce-Anforderungen zu erfüllen, da es sich nicht um ein dediziertes Plugin handelt.
Darüber hinaus sollten Sie im Hinblick auf die Verbesserung Ihrer Website immer so wenige Plugins wie möglich verwenden. Denn die Installation vieler Plugins auf Ihrer Website kann Ihre Website verlangsamen. Darüber hinaus werden Plugins im Laufe der Zeit immer aktualisiert. Es wird für Sie sehr schwierig sein, alle Updates auf der Staging-Site zu überprüfen, bevor Sie diese auf Ihrer Live-Site aktualisieren.
Dies kann zum Ausfall Ihrer gesamten Website führen, wenn Sie die Version irgendwie aktualisieren, die Sie nicht sollten. Durch die Verwendung der All-in-One-WooCommmerce-Plugin wie ShopEnginekönnen Sie Ihre Website vor diesen Katastrophen schützen. Darüber hinaus ist ShopEngine ein gut optimiert Plugin für Suchmaschinen und Geschwindigkeit. Sie müssen sich also keine Sorgen um Ihre machen Website-Leistung mehr.
Abgesehen davon bietet ShopEngine bringt ständig neue Funktionen für die Bereitstellung einer großartigen Erfahrung beim Erstellen und Pflegen von E-Commerce-Websites. Aus diesem Grund ist die Verwendung von ShopEngine vorteilhafter als jedes andere dedizierte WooCommerce-Plugin.

Beginnen Sie mit WooCommerce-Produktvarianten
Das Hinzufügen von Produktvariationen ist für Ihre WooCommerce-Website von entscheidender Bedeutung, und Sie haben bereits herausgefunden, warum dies so ist. Befolgen Sie also die oben genannten Schritte, um Produktvarianten zu Ihrem WooCommerce-Shop hinzuzufügen. Dadurch steigern Sie Ihren Gesamtumsatz und Ihren Umsatz. Sie können auch eine andere Methode anwenden, aber versuchen Sie, kein spezielles Plugin zum Hinzufügen variabler WooCommerce-Produktmuster zu verwenden. Verwenden Sie ein Plugin, das verschiedene WooCommerce-Funktionen zusammen mit einer Produktvariationsoption wie bietet ShopEngine.



Schreibe einen Kommentar