Quer facilitar a experiência de compra de seus clientes e aumentar a taxa de conversão? Você pode se perguntar, mas adicionando um carrinho flutuante 🛒 ao seu site WooCommerce realizará essas tarefas de forma eficaz!
Um carrinho flutuante é um pequeno widget que aparece na tela quando um cliente adiciona um produto ao carrinho. Ele exibe uma visão compacta, mas detalhada do conteúdo do carrinho e prossegue para a finalização da compra sem recarregar a página inteira. 🤩
Agora a questão é: “Como adicionar o carrinho flutuante WooCommerce ao WordPress?” Você pode adicionar um carrinho flutuante usando Widget de carrinho de mosca pegajoso do ShopEngine apenas seguindo 3 passos simples. 🙌
Vamos ver como você pode adicionar um carrinho flutuante WooCommerce conveniente e visualmente atraente usando ShopEngine para criar um carrinho mais envolvente e fácil de usar experiência de compra para seus clientes.
Como adicionar carrinho flutuante WooCommerce ao WordPress – guia passo a passo
Agora é hora de descrever as etapas para adicionar o carrinho flutuante WooCommerce ao WordPress. E a maneira mais fácil de adicionar um carrinho flutuante à sua loja WooCommerce é usando o Widget de carrinho de mosca pegajoso do ShopEngine.
ShopEngine é um construtor de páginas WooCommerce completo para aprimorar seu funcionalidade da loja online. Você pode projete e construa toda a sua loja com todos os recursos e funcionalidades necessárias utilizando templates e módulos do ShopEngien.
Entre eles, o widget sticky fly cart permitirá que você adicione um carrinho flutuante para seus sites. Além disso, tornará o processo de checkout mais tranquilo para seus clientes.
Além disso, é super fácil de integrar ao seu site WordPress em 3 passos.
Vamos começar-
Passo 1: Instale e ative os plug-ins necessários
Para adicionar o carrinho flutuante ao seu site WordPress, os pré-requisitos são a instalação dos 3 plug-ins a seguir.
✅ WooCommerce: Baixe WooCommerce
✅ ShopEngine (grátis): Baixar ShopEngine
✅ShopEngine Pro: Obtenha o ShopEngine Pro
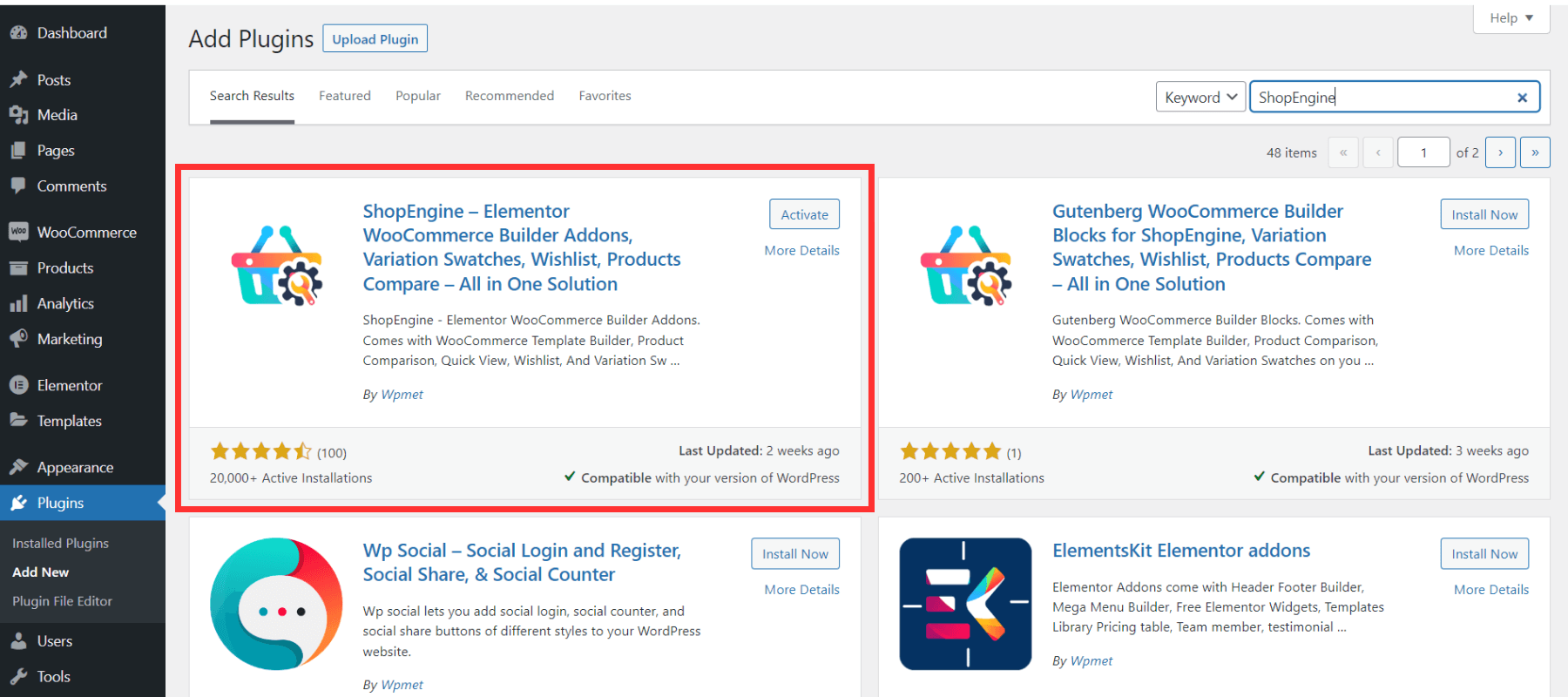
Faça login no painel do WordPress e navegue até Plug-ins -> Adicionar novo. Depois disso, procure WooCommerce e ative-o. WooCommerce é uma plataforma de comércio eletrônico de código aberto para criar lojas no WordPress. É gratuito e totalmente personalizável.
A seguir, pesquise o Plug-in ShopEngine e instale-o. Depois disso, ativar a licença.

📢📢 Consulte esta documentação para instalar e ativar o ShopEngine
Depois de concluir a ativação, você pode aproveite os recursos e moléculas mais interessantes para criar um site WooCommerce bonito e funcional, incluindo as opções de carrinho flutuante.
Etapa 2: ativar o widget Sticky Fly Cart do ShopEngine
Por padrão, o widget do carrinho voador está desativado. Então, agora, você deve ativar o widget Fly Cart do ShopEngine.
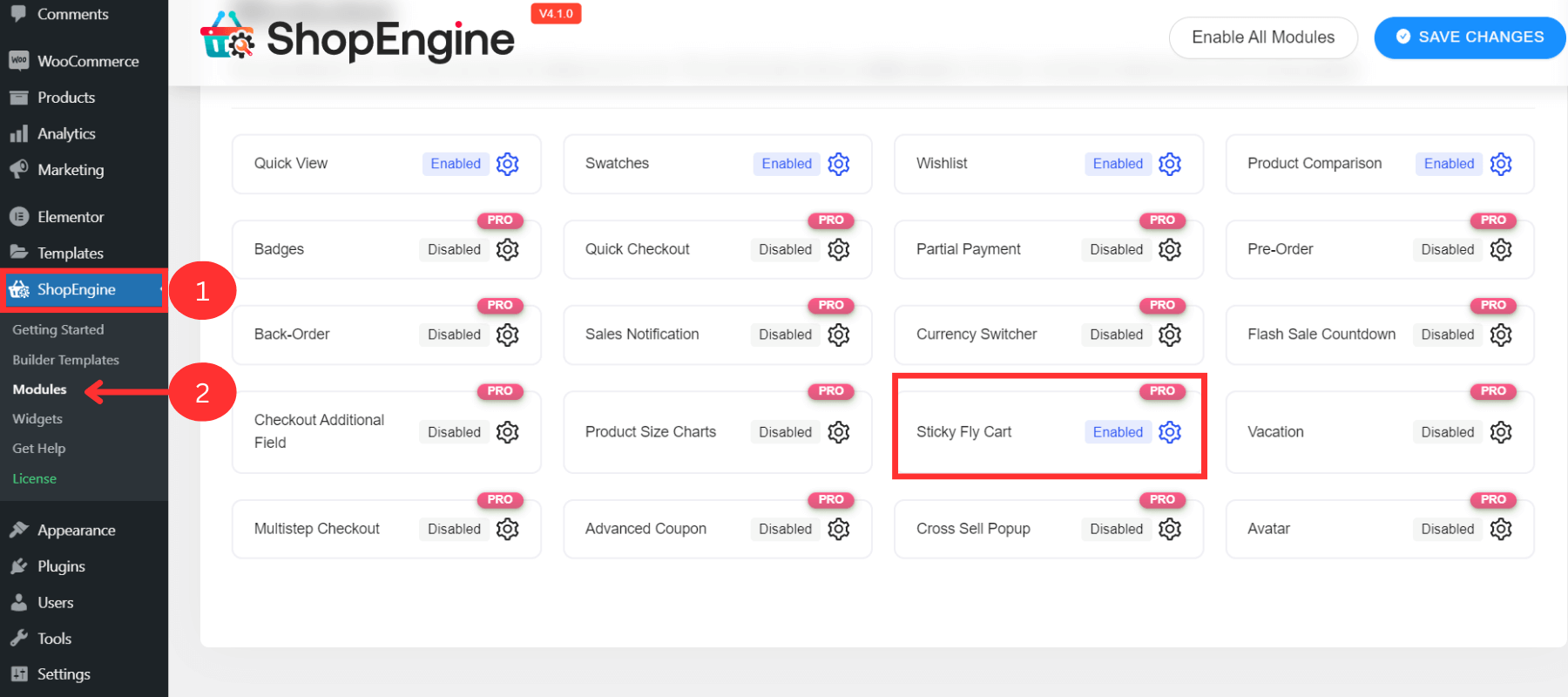
- Passe o mouse sobre ShopEngine -> Módulos.
- Você pode ver o "Carrinho de mosca pegajoso" ferramenta
- Clique no ícone de engrenagem (configuração) e uma barra lateral aparecerá
- Ligar o "Habilite o Módulo”

Principais recursos do carrinho pegajoso
✅ Exiba os detalhes do carrinho com cada item
✅ Mostrar o valor do subtotal
✅ Pode adicionar ou excluir itens
✅ Navegue na página do carrinho
✅ Realizar operação de check-out
Etapa 3: personalizar as configurações do Sticky Fly Cart
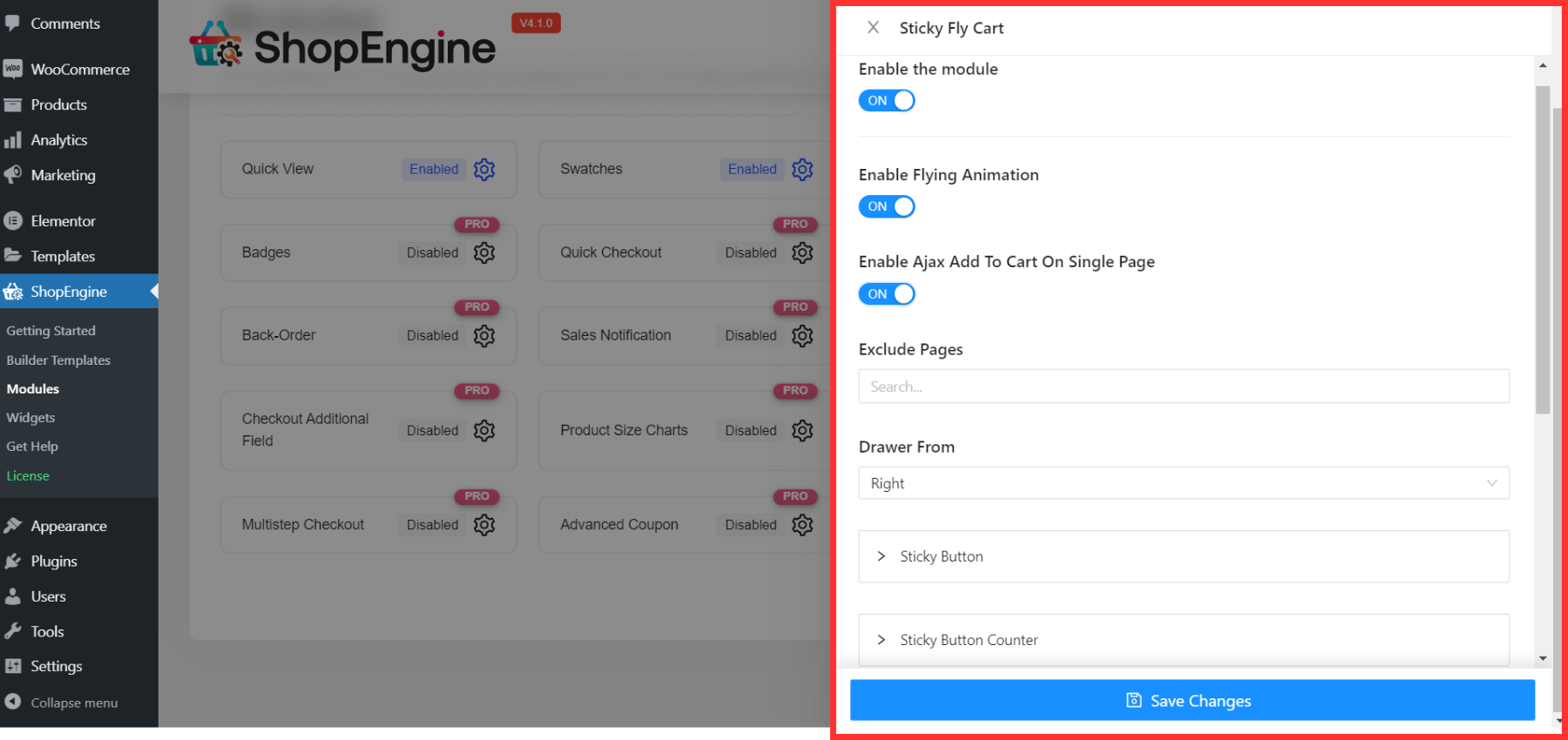
A melhor parte deste carrinho pegajoso é a sua toneladas de opções de personalização. Depois de ativar o widget, você pode alterar as propriedades do botão do carrinho flutuante do woo-commerce, posição, animação e itens do carrinho ou manter os valores padrão.

Aqui estão as principais opções de personalização:
✨ Ativar/desativar animação voadora
Ative esta opção para definir a animação para este carrinho de mosca pegajoso ou desative-o se você não preferir animação.
✨ Ativar/desativar adição de Ajax ao carrinho em página única
Ativar esta opção permitirá que o cliente adicionar produtos (únicos ou variáveis) sem recarregar o site inteiro.
Veja também - Como adicionar produto variável WooCommerce ao seu site
✨ Excluir páginas
Se você quiser excluir qualquer página a partir deste recurso, você pode adicionar as páginas neste campo.
✨ Gaveta de
Defina a posição do carrinho voador no esquerda ou direita lado. Como resultado, o ícone do carrinho flutuante aparecerá neste lado.
✨ Botão adesivo e contador de botão adesivo
A seguir, você pode ver estes 2 opções para personalizar as propriedades do botão aderente e do contador do botão aderente. Você pode personalizar o seguinte:
- Tamanho do botão e do ícone
- Cor do texto e do fundo
- Posição superior, esquerda, direita e inferior
✨ Corpo do carrinho
- Personalize a cor e vincule a cor do foco
- Alterar a cor de fundo
- Definir largura e preenchimento personalizados do corpo do carrinho
✨ Cabeçalho do carrinho
- Ajuste o valor do preenchimento
✨ Itens do carrinho
- Modifique os valores de preenchimento (esquerda, direita, superior, inferior)
- Personalize a largura, o tipo e a cor da borda inferior
- Definir tamanho de fonte personalizado
✨ Botões do carrinho
- Ajustar os valores de preenchimento de quebra
- Definir preenchimento de botão
- Personalize a cor e o plano de fundo dos botões
- Definir cor de fundo personalizada ao passar o mouse
Após toda a customização, clique em Salvar alterações. Todas as propriedades aparecerão no novo carrinho flutuante do seu site WordPress.
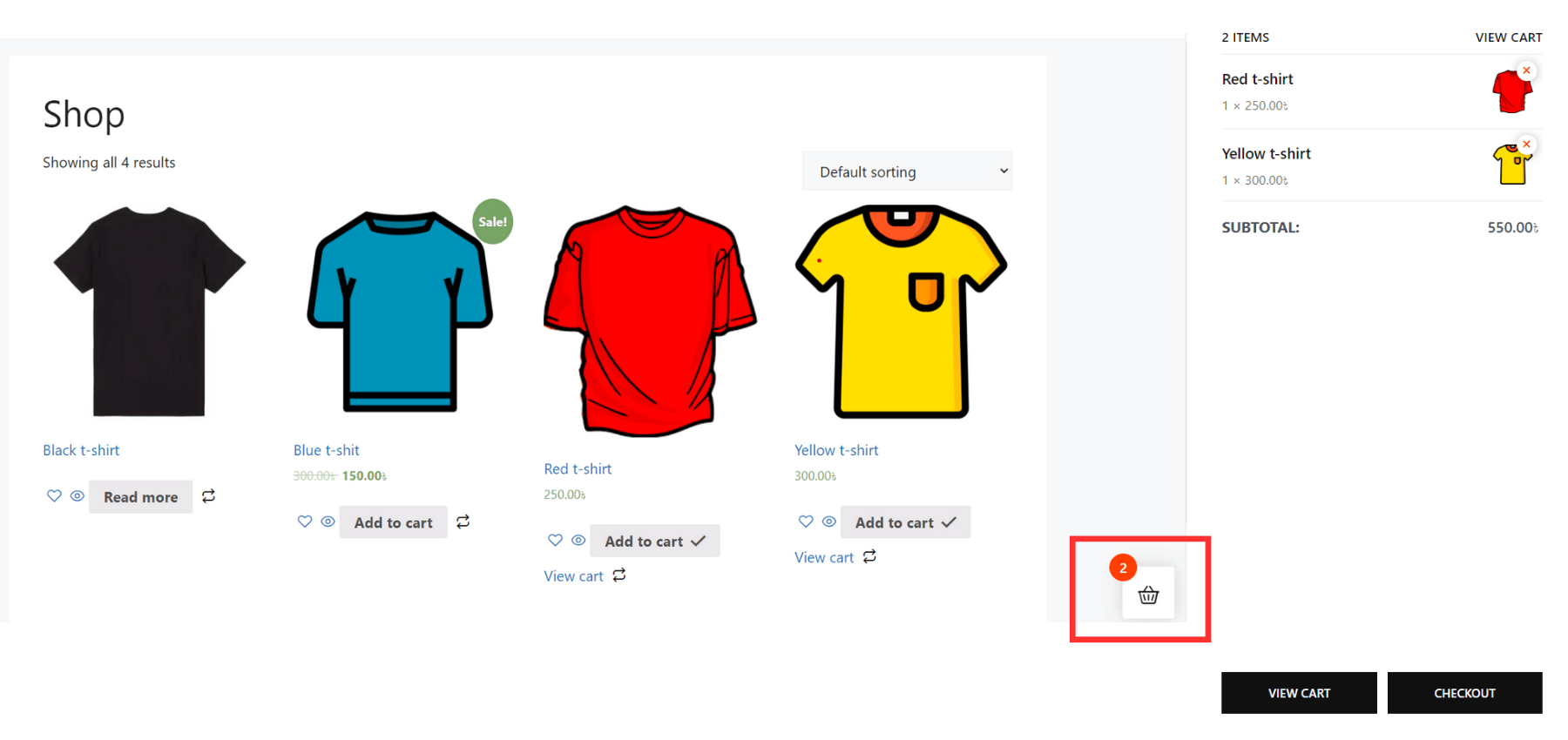
Como testar o novo carrinho flutuante em seu site WooCommerce
Para ter certeza, você adiciona o carrinho pegajoso ao seu site e ele funciona perfeitamente,
- Vou ao página da loja do seu site WooCommerce
- O carrinho flutuante aparecerá na posição selecionada
- Selecione um ou vários produtos e adicione-os ao carrinho
- Em seguida, teste todos os recursos. Adicionar, excluir, navegar a página do carrinho e Confira para garantir que todos esses recursos funcionem perfeitamente.

✨✨Quer adicionar um sistema de checkout em várias etapas à sua loja WooCommerce?
👉👉Veja este blog – Como adicionar checkout em várias etapas do WooCommerce em 5 etapas
5 principais benefícios de adicionar o Sticky Fly Cart do ShopEngine ao WordPress

O recurso de carrinho flutuante pode parecer uma pequena mudança no seu site WordPress. Mas adicionar o widget de carrinho de mosca pegajoso de ShopEngine para sua loja WooCommerce irá ajudá-lo de várias maneiras.
Aqui estão os 5 benefícios significativos:
🛒 Fácil acesso ao carrinho
Com o carrinho pegajoso do ShopEngine, os clientes podem ver facilmente todos os detalhes do conteúdo do carrinho. Para acesso conveniente e rápido, eles poderão adicionar, remover ou verificar produtos com mais facilidade.
Além disso, eles podem acompanhar o página do carrinho sem navegar por todo o site. Como resultado, reduzirá a chance de abandono do carrinho devido à complexidade de navegação no site WooCommerce.
✔ Apelo Visual
Este carrinho pegajoso adiciona um aparência elegante e profissional para o seu site. Você também pode personalizar cada elemento e seus recursos para criar a aparência mais coesa.
Para o apelo visual amigável, o processo do carrinho será mais envolvente e atraente para os clientes.
💰 Aumentar as vendas
Quando seu cliente obtém uma aparência bonita e com fácil acesso ao conteúdo do carrinho, isso aumentará a taxa de conversão e as vendas.
Além disso, o ícone do carrinho com mosca do ShopEngine é colocado em um local de destaque na página da web. Como resultado, lembra seus clientes dos produtos que eles já adicionam e aumenta a chance de vendas potenciais.
📲 Capacidade de resposta do dispositivo
A seguir, este widget de carrinho de mosca pegajoso é inteiramente dispositivo responsivo incluindo o PC, guia ou smartphone. Assim, seu cliente terá uma experiência de compra perfeita em qualquer dispositivo que usar.
🤝 Melhore a experiência do usuário
Em termos de acesso fácil, design atraente, capacidade de resposta do dispositivo e menos tempo de carregamento, adicionar este carrinho pegajoso ao seu site WooCommerce irá melhorar a experiência geral do usuário de seus clientes.
Perguntas frequentes
É necessário adicionar um carrinho flutuante ao meu site de comércio eletrônico?
Adicionar um carrinho flutuante à sua loja WooCommerce é necessário para melhorar a experiência do usuário e aumentar a taxa de conversão. Os usuários podem rastrear os itens do carrinho e realizar outras ações sem carregar o site inteiro.
Posso adicionar o carrinho flutuante WooCommerce a páginas da web específicas?
Sim, você pode adicionar um carrinho flutuante a páginas específicas do seu site. ShopEngine oferece opções flexíveis para personalizar o posicionamento do carrinho flutuante em qualquer página. Você também pode excluir as páginas do “Excluir páginas” opções.
É gratuito usar o widget Sticky Fly Cart do ShopEngine?
ShopEngine oferece vários recursos gratuitos para projetar sua loja WooCommerce, mas o widget de carrinho com mosca pegajoso é um recurso premium do ShopEngine. Você pode adicionar este widget para fazer o carrinho e processo de compra mais tranquilo. E, podemos garantir, você não se arrependerá de gastar neste widget pela integração super fácil, excelentes recursos e diversas opções de personalização.
Conclusão
Hora de encerrar!
Veja como é fácil adicionar o carrinho flutuante ao seu site WordPress usando o widget de carrinho com mosca pegajoso do ShopEngine. Basta seguir o simples 3 passos e você está pronto para ir!
Ele oferece uma maneira conveniente de visualizar e atualizar o conteúdo do carrinho de seus clientes. Além disso, ajudará a incentivá-los a concluir a compra.
Então por que você está esperando? Adicione o Carrinho pegajoso do ShopEngine ao seu site e torná-lo mais flexível e fácil de usar!




Deixe um comentário