Bieten Sie Ihren Kunden eine einfache, einfacher und problemloser Checkout-Prozess dürfen Erhöhen Sie die Anzahl der Kunden, die Bestellungen abschließen auf Ihrer Website.
Kunden mögen die Idee, ein beliebiges Produkt zu kaufen, aber nicht unbedingt den langwierigen Prozess, der heutzutage zum Abschließen einer Online-Bestellung erforderlich ist.
Ergebnis?
Nun, viele Leute verlassen den Bestellvorgang mittendrin.
Die gute Nachricht ist, dass Sie die Situation ändern und sicherstellen können, dass die Leute die Bestellung abschließen, indem Sie die Standard-Checkout-Seite durch einen WooCommerce-Mehrschritt-Checkout ersetzen.
NEIN! Sie müssen dazu keinen Code schreiben. Stattdessen können Sie einfach ein gutes WooCommerce-Plugin für den mehrstufigen Checkout auswählen und dies per Drag-and-Drop erledigen. Wie?
Lesen Sie dazu den gesamten Blog, in dem ich zeigen werde So fügen Sie ganz einfach einen mehrstufigen Checkout zu WooCommerce-Websites hinzu was zu einem führen wird Einfacher Checkout-Prozess für Ihre Kunden.
Was ist ein Woocommerce-Plugin für den mehrstufigen Checkout?
Ein mehrstufiges Checkout-Plugin von WooCommerce hilft Ihnen beim Aufbau einer Checkout-Seite Um den Prozess zu vereinfachen, ist er in mehrere Schritte oder Abschnitte unterteilt. In einer mehrstufigen Checkout-Seite für WooCommerce wird ein einzelnes Seitendesign durch ein ersetzt Mehrstufige Seite, auf der verschiedene Funktionen wie Abrechnung, Versand, Zahlung, usw. sind in verschiedene Schritte unterteilt. Diese Art von Checkout-Seite bietet Benutzern auch die Möglichkeit dazu Wechseln Sie zwischen den Etappen hin und her.
Ich frage mich, warum irgendjemand eine mehrstufige Checkout-Seite für WooCommerce statt der standardmäßigen einzelnen Seite nutzen möchte.
Um eine Antwort zu erhalten, fahren Sie mit dem nächsten Abschnitt fort.

Warum einen mehrstufigen Checkout zur WooCommerce-Website hinzufügen?
Die Vorteile einer mehrstufigen Kaufabwicklung für WooCommerce sind zu zahlreich, um sie zu ignorieren. Hier sind einige der Gründe, WooCommerce einen mehrstufigen Checkout hinzuzufügen:
- Eine lange Formularliste kann für Benutzer verwirrend und nervig sein. Die Einführung einer mehrstufigen Kaufabwicklung kann dieses Problem lösen, indem sie ihnen eine ermöglicht strukturiertere Form wo man nicht lange scrollen muss.
- Da der mehrstufige Checkout den Benutzer dazu auffordert, die Informationen in Teilen einzugeben, erleichtert dies dem Benutzer das Leben. Außerdem haben Sie die Möglichkeit, Ihre vorherigen Eingaben zu überprüfen, ohne nach oben oder unten scrollen zu müssen sorgt für eine gute Benutzererfahrung.
- Durch die Bereitstellung eines einfacheren Formulars und einer guten Benutzererfahrung kann der mehrstufige Checkout Benutzer dazu ermutigen, mehr Bestellungen abzuschließen und somit iSteigern Sie den Umsatz Ihres Unternehmens.
- Mit der mehrstufigen Kaufabwicklung ist das möglich Sammeln Sie teilweise ausgefüllte Daten von Benutzern und verwenden Sie diese später für E-Mail-Kampagnen, um Benutzer davon zu überzeugen, die Bestellung abzuschließen.
👉 👉 Du kannst auch lesen Beste Warenkorb-Plugins für WooCoomerce
Worauf Sie bei einem mehrstufigen Checkout-Plugin für WooCommerce achten sollten
Sie können nicht einfach irgendein Plugin für sich auswählen WordPress-Site und erwarten Sie, den Nutzen zu genießen. Hier sind einige Dinge, auf die Sie bei einem WooCommerce-Plugin für den mehrstufigen Checkout achten müssen:
- Einfache Anpassung Option, damit Sie problemlos einen mehrstufigen Checkout in Ihre Website integrieren können
- Das Plugin sollte sein LeichtAndernfalls wird Ihre Website verlangsamt und die Absprungrate erhöht.
- Das Plugin sollte sein Gerät reagiert Heutzutage kaufen genauso viele Menschen mit mobilen Geräten ein
- Stellen Sie zu guter Letzt sicher, dass das Plugin vorhanden ist kompatibel mit Ihrem Thema und andere Plugins, die Sie bereits auf Ihrer Website verwenden, sodass kein Konflikt entsteht.
👉 👉 Du kannst auch lesen So erstellen Sie eine einseitige WordPress-Website mit einseitiger Navigation
Welche Plugins werden benötigt, um den mehrstufigen Checkout von WooCommerce für WooCommerce hinzuzufügen?
Sie benötigen einen Seitenersteller und ein WooCommerce-Plugin für den mehrstufigen Checkout, um dem in diesem Blog gezeigten Tutorial folgen zu können. Die Plugins sind
Möchte Erfahren Sie mehr über ShopEngine ein bisschen mehr? Schauen Sie sich das Video unten an 👇👇
🔔 Notiz: Falls du Hilfe brauchst Aktivierung von ShopEngine pro, Besuche die Installationsanleitung.
Sie können den Gutschein verwenden Community20 zu bekommen 20% AUS An ShopEngine Pro.
So fügen Sie den WooCommerce-Mehrschritt-Checkout mit Elementor und ShopEngine in 5 Schritten zu WordPress hinzu
Dies ist eine äußerst leicht verständliche Schritt-für-Schritt-Anleitung. Sie müssen lediglich die folgenden 5 Schritte befolgen, um WooCommerce problemlos einen mehrstufigen Checkout hinzuzufügen:
Keine Lust zum Lesen? Keine Sorge, du Sie können sich das Video unten ansehen 👇👇
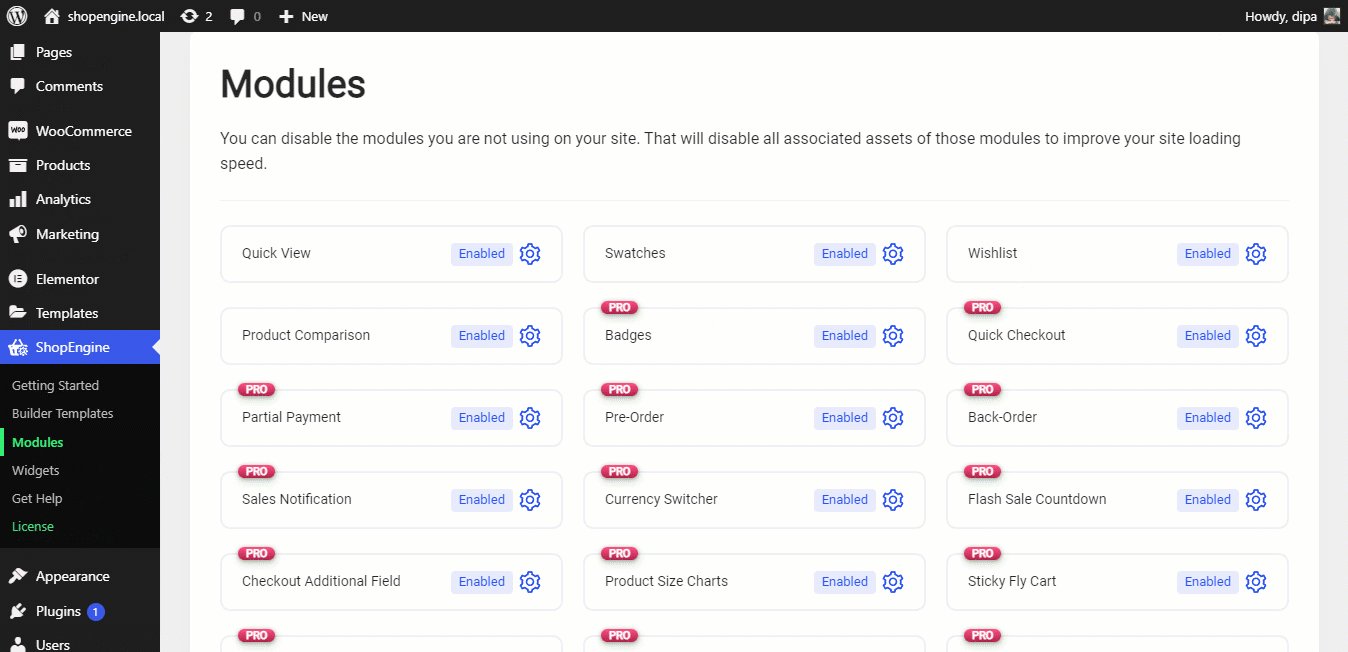
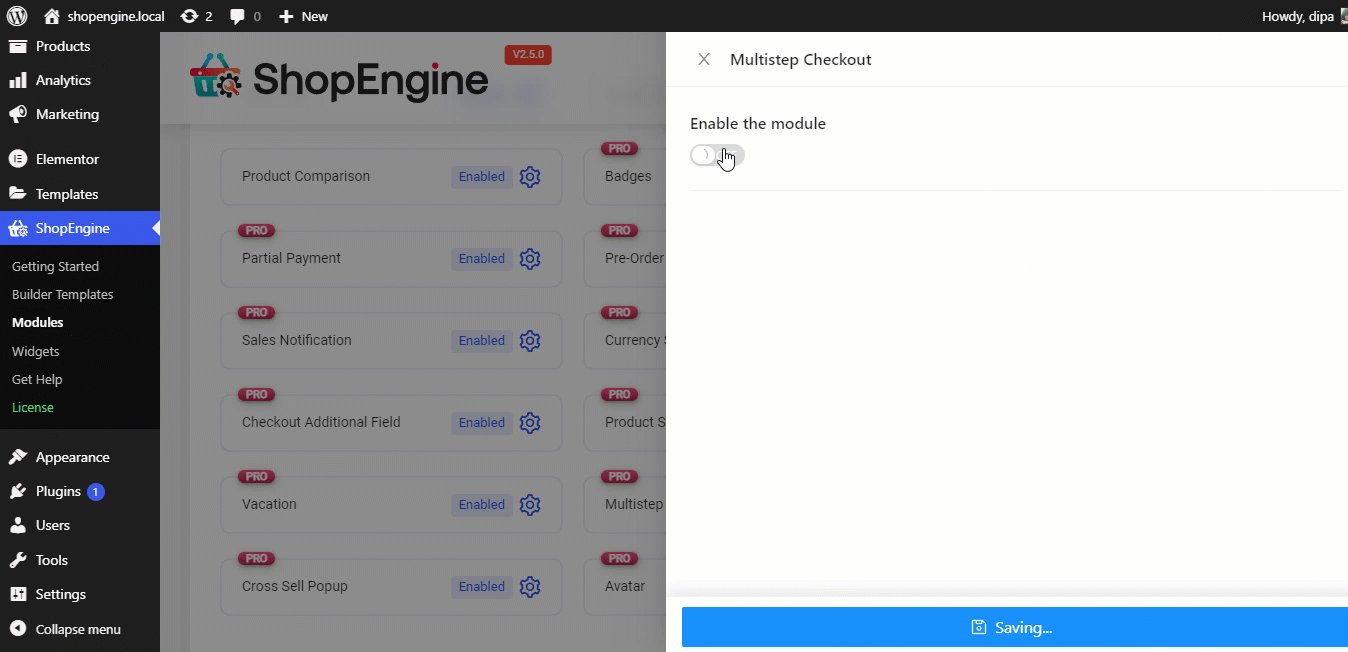
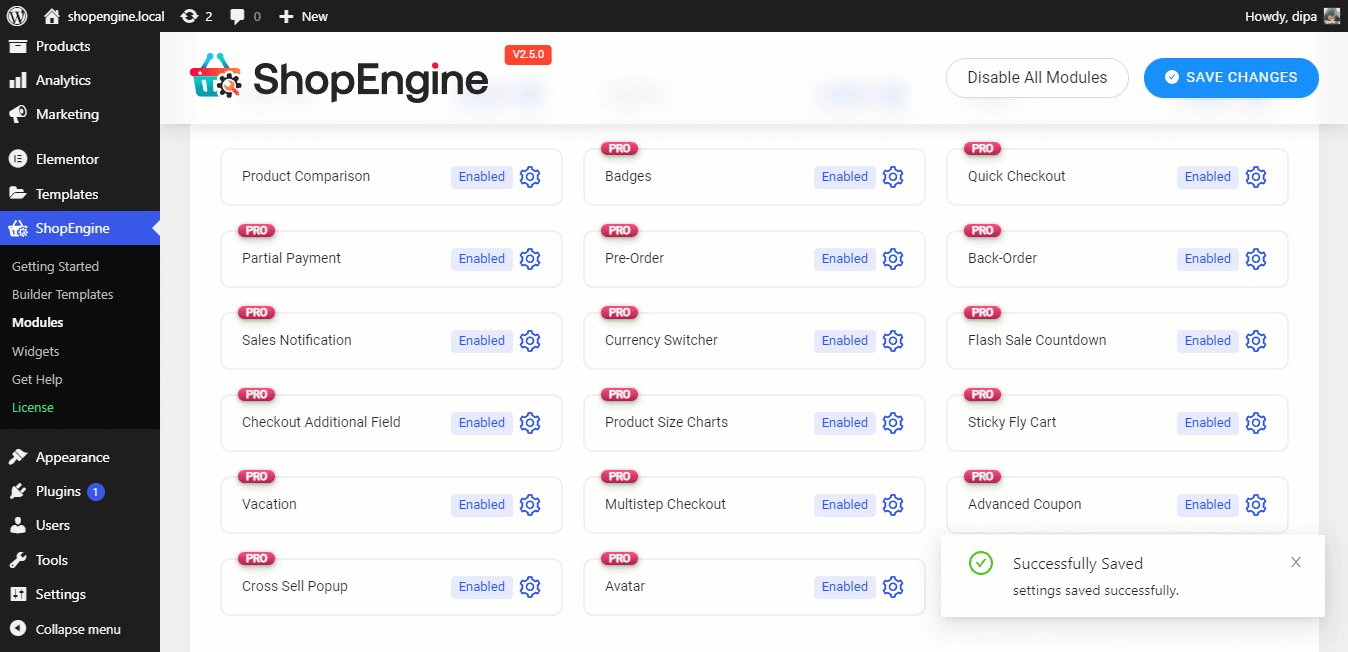
Schritt 1: Aktivieren Sie das Multi Step Checkout-Modul von ShopEngine
Der erste Schritt besteht darin, das mehrstufige Checkout-Modul von ShopEngine zu aktivieren. Dieses Modul ist nur in der Pro-Version verfügbar. Aktivieren
- Navigieren Sie zu: ShopEngine ⇒ Module
- Klicken Sie auf das Multi-Step-Checkout-Modul
- Anmachen das Modul
- Endlich, Klicken Sie auf Änderungen speichern aktualisieren

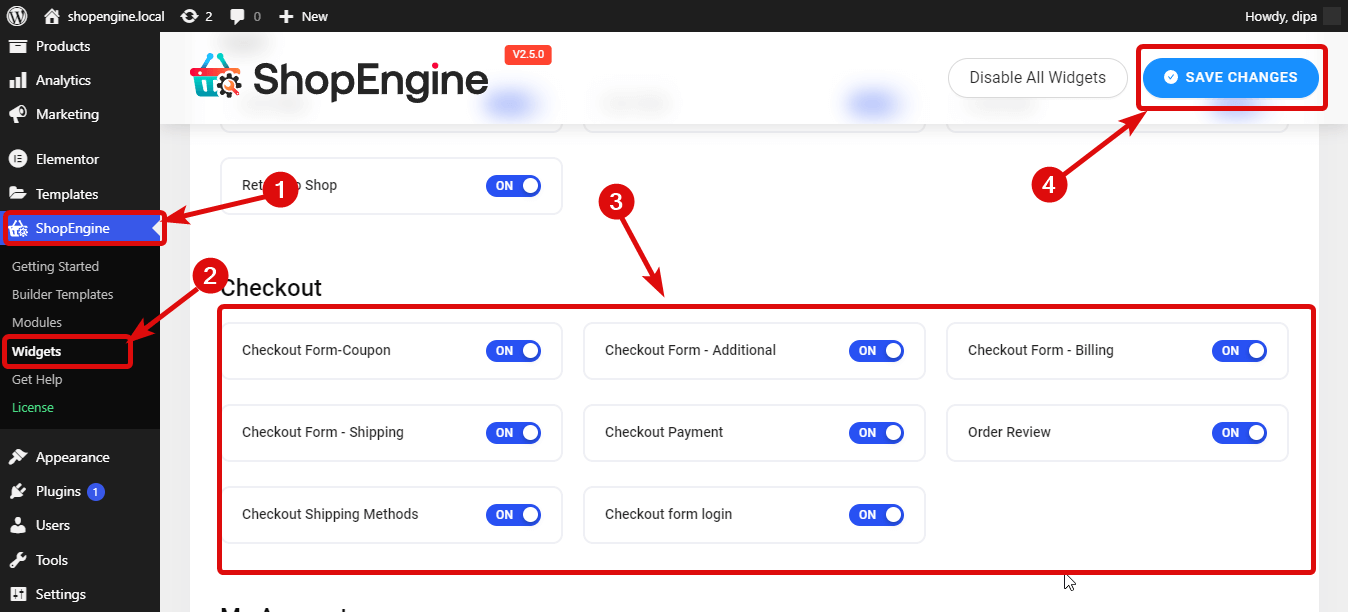
Schritt 2: Aktivieren Sie die Checkout-Widgets von ShopEngine
Jetzt ist es an der Zeit, alle Widgets zu aktivieren, die Sie zum Erstellen der Checkout-Seite benötigen. Dafür:
- Navigieren Sie zu: ShopEngine ⇒ Widgets
- Anmachen Alle Module im Abschnitt „Kasse“.
- Klicken Sie abschließend auf Änderungen speichern aktualisieren

👉👉 Du kannst auch lesen So fügen Sie in 5 Schritten den Währungsumschalter zur WooCommerce-Website hinzu
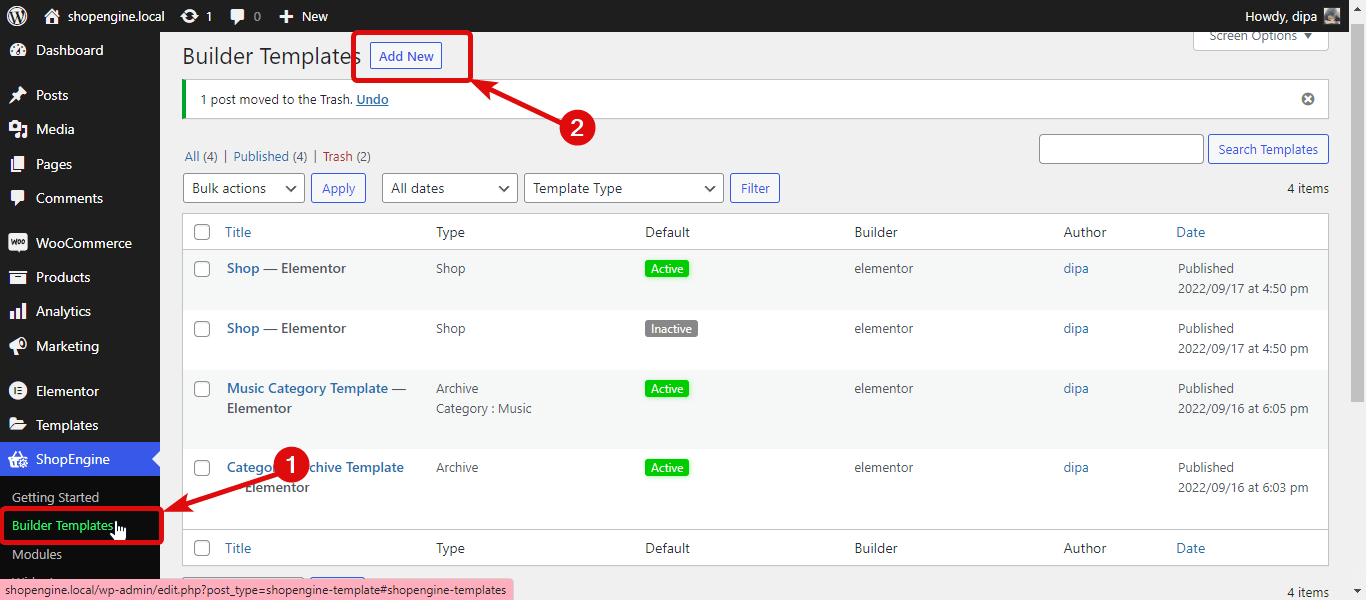
Schritt 3: Erstellen Sie eine Vorlage für den mehrstufigen Checkout
Sie sind bereit, Ihre mehrstufige Checkout-Seite für WooCommerce zu erstellen. Um die Vorlage zu erstellen
- Gehe zu ShopEngine ⇒ Builders-Vorlage
- Klicke auf Neue hinzufügen

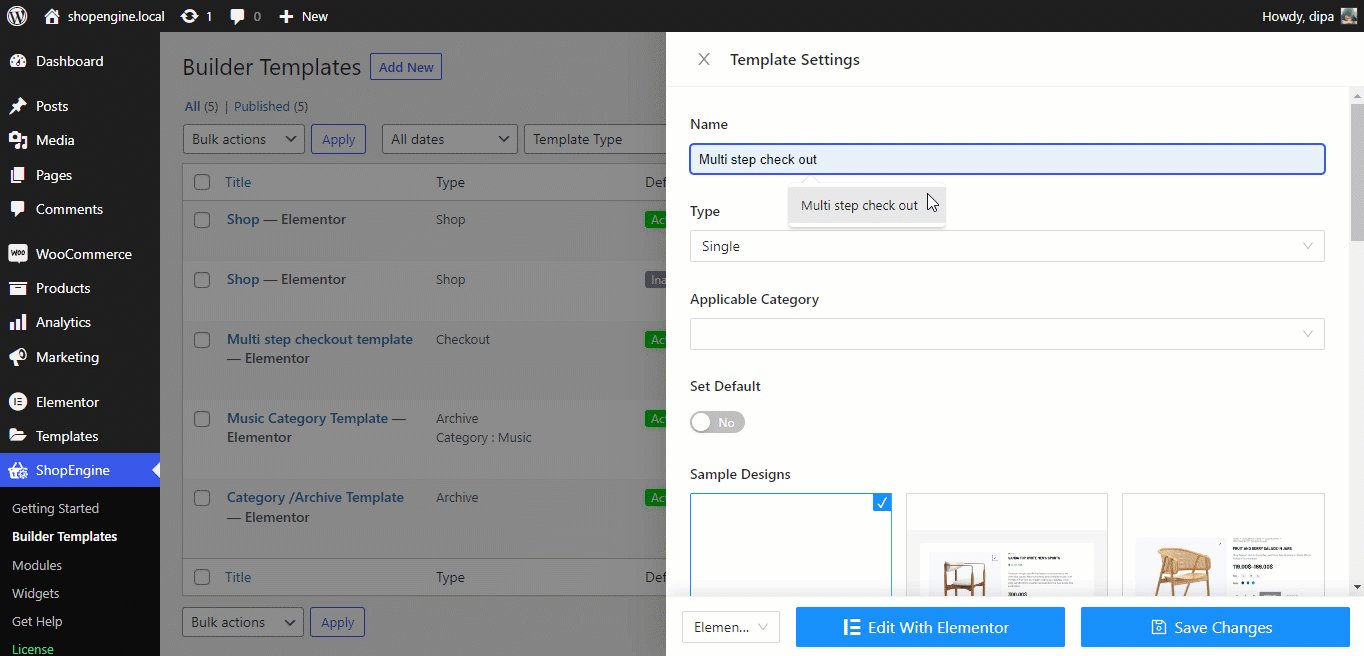
Sobald das neue Fenster geöffnet wird, stellen Sie die folgenden Optionen bereit:
- Name: Geben Sie einen passenden Namen an
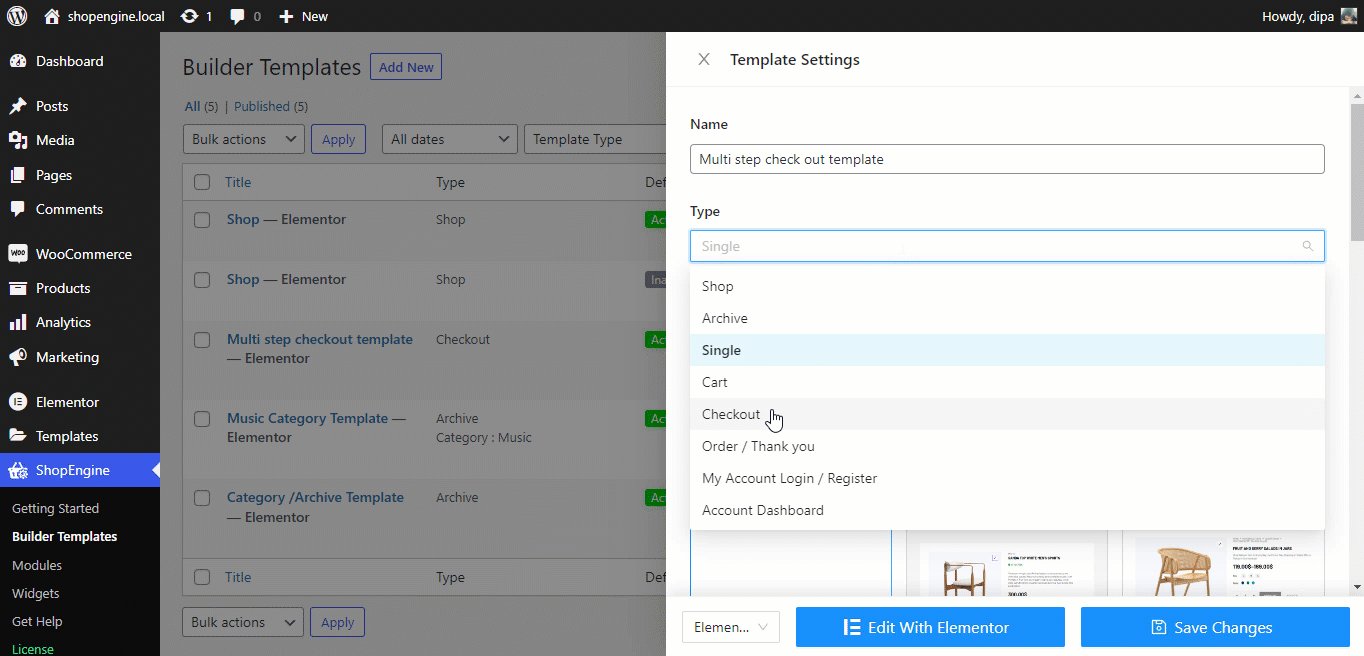
- Typ: Wählen Sie im Dropdown-Menü „Zur Kasse“ aus
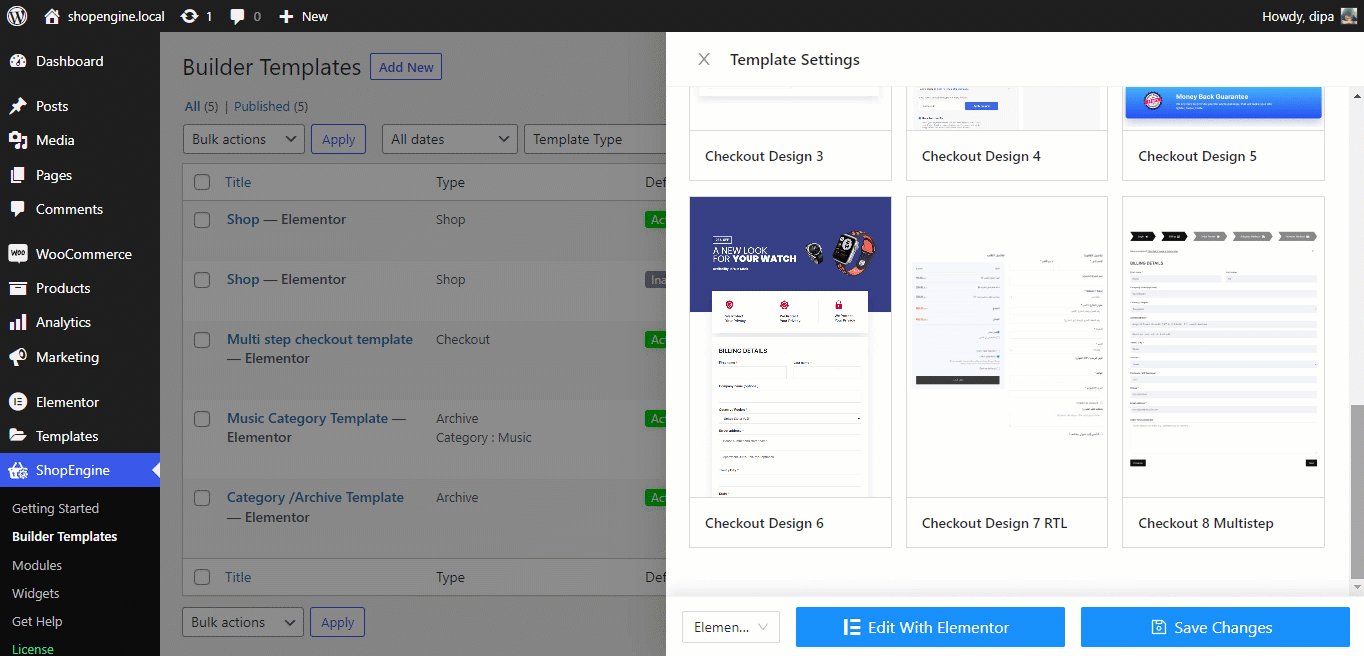
- Standard festlegen: Diese Option muss aktiviert werden, um eine vorhandene Checkout-Seite zu überschreiben
- Beispieldesigns: Wählen Sie die mehrstufige vorgefertigte Vorlage aus der Liste aus
Jetzt Klicken Sie auf Mit Elementor bearbeiten Option zum Anpassen der Checkout-Seite.

👉👉 Du kannst auch lesen So passen Sie die WooCommerce-Warenkorbseite an
Schritt 4: Passen Sie verschiedene Einstellungen der Checkout-Seite an
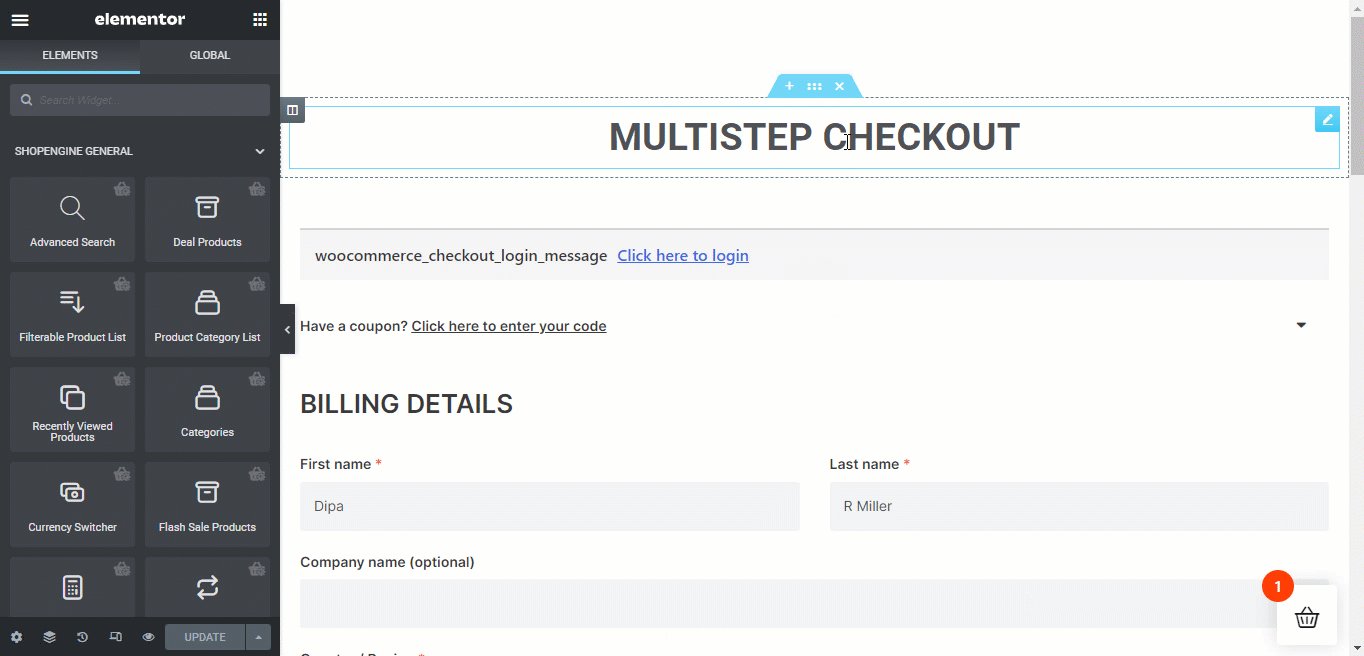
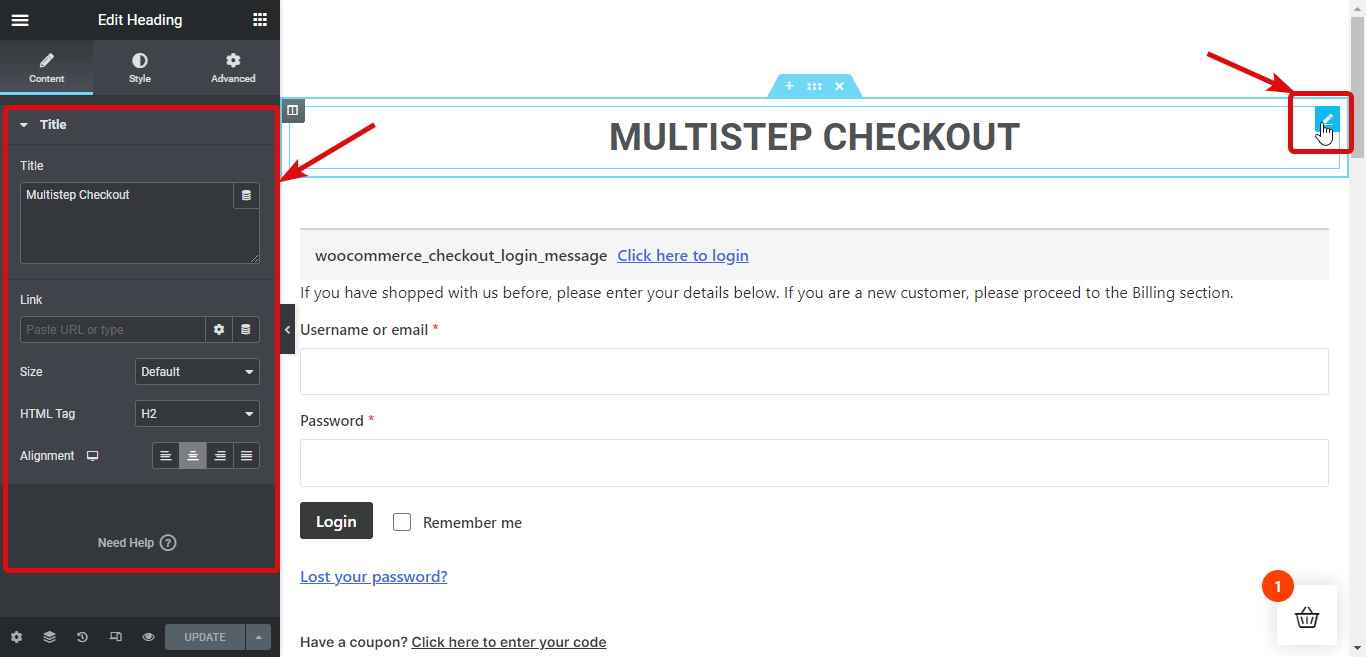
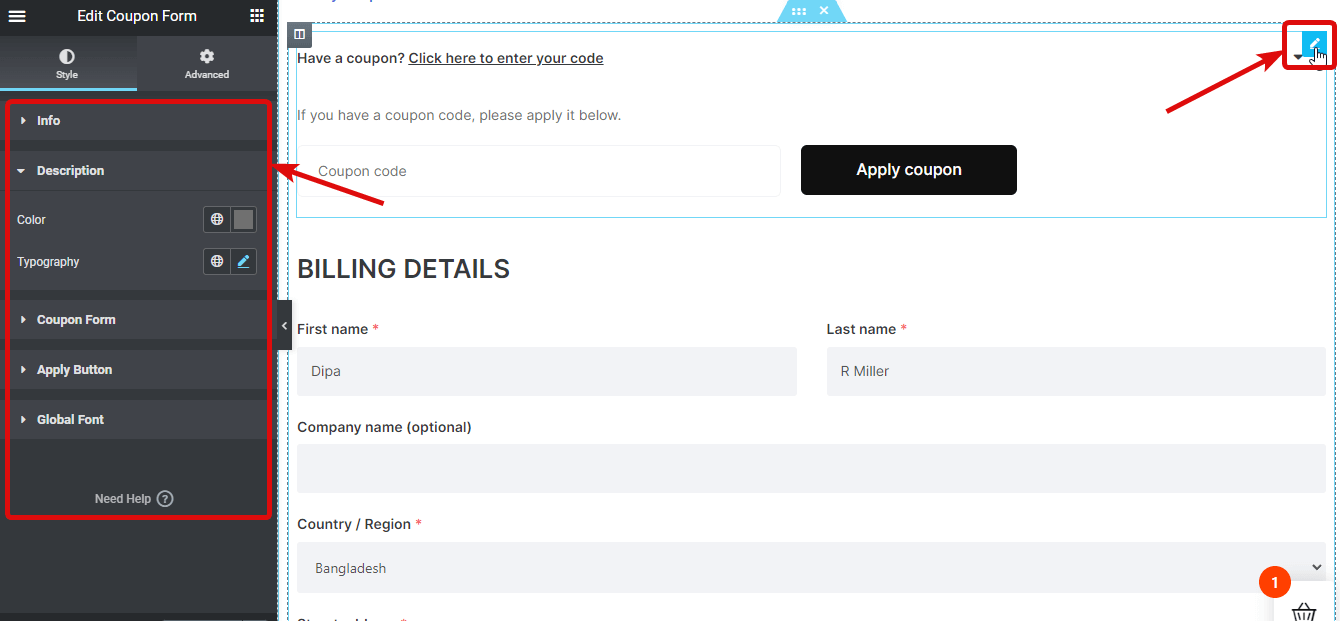
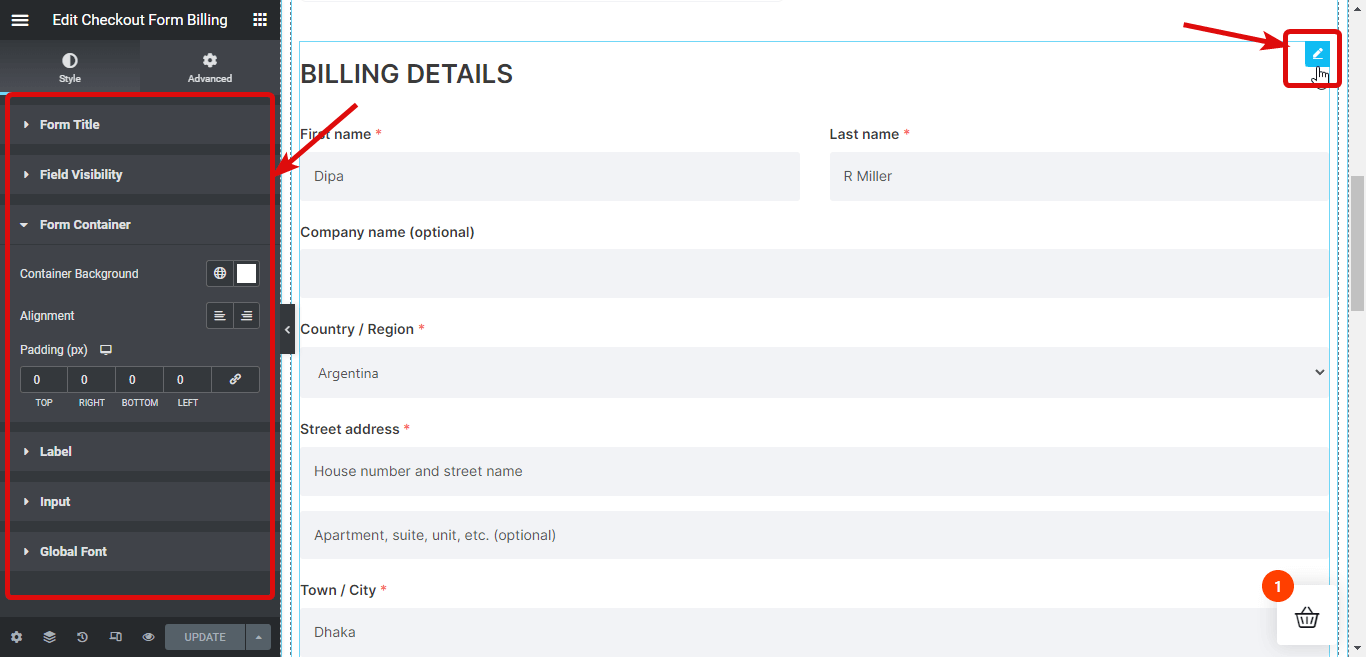
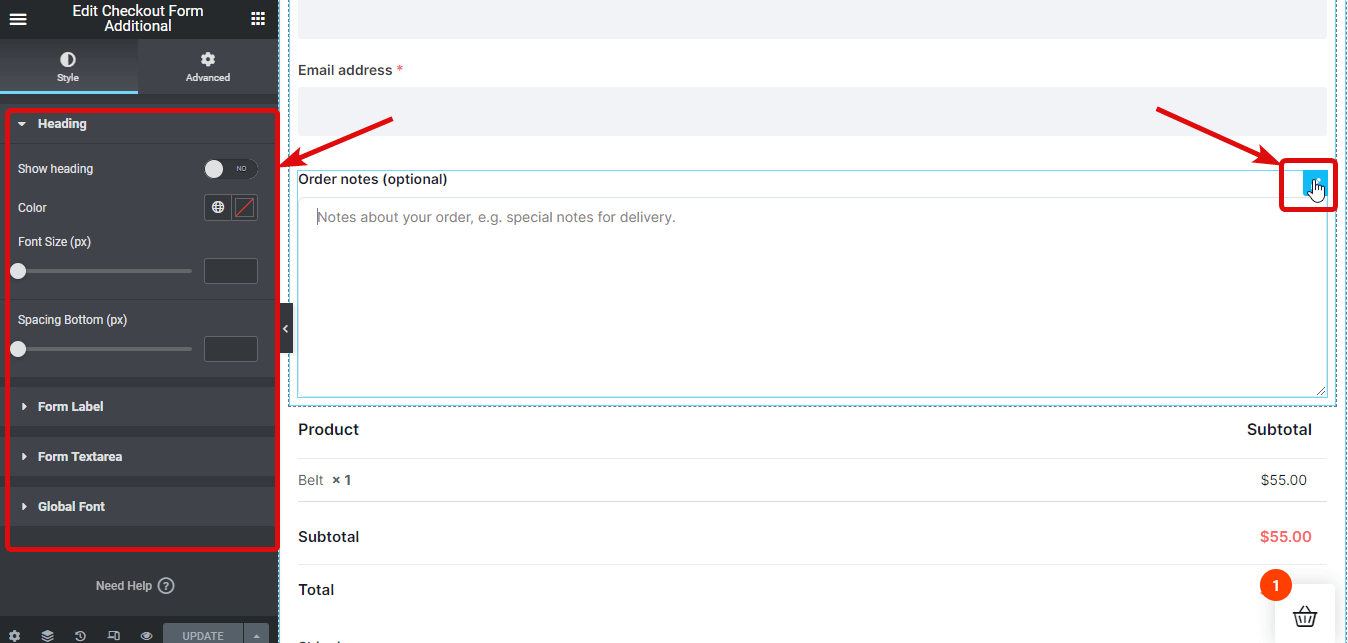
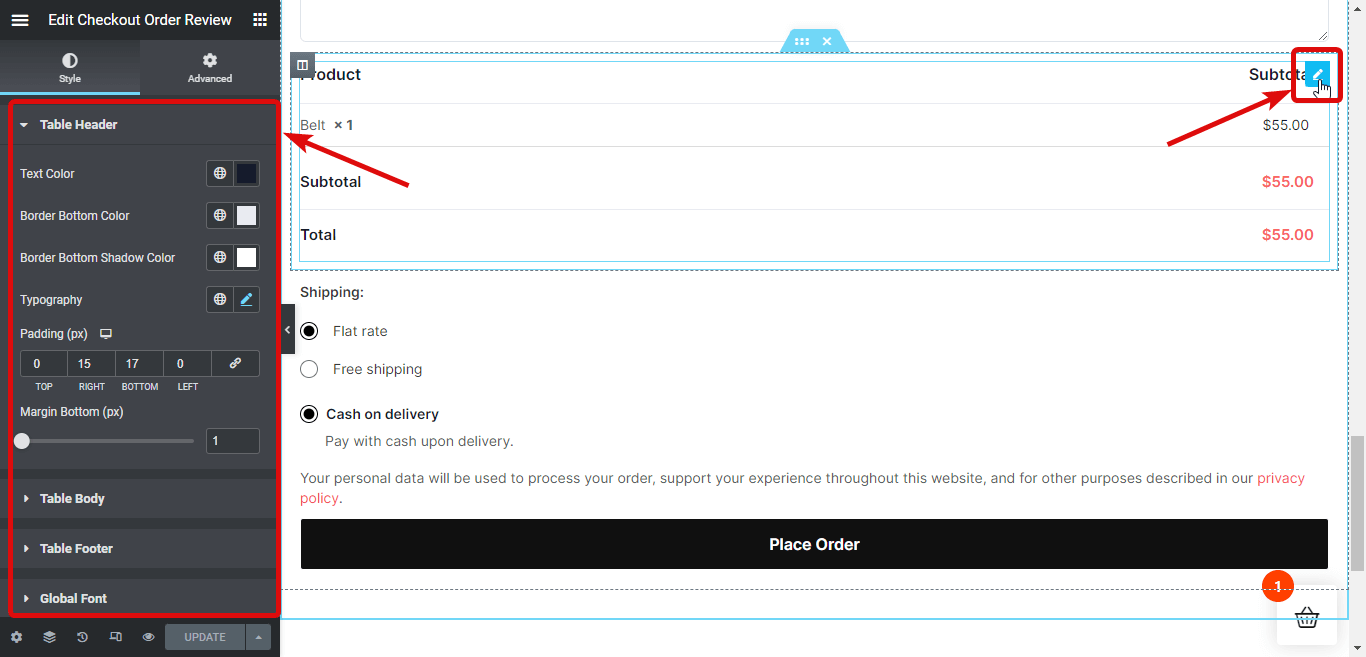
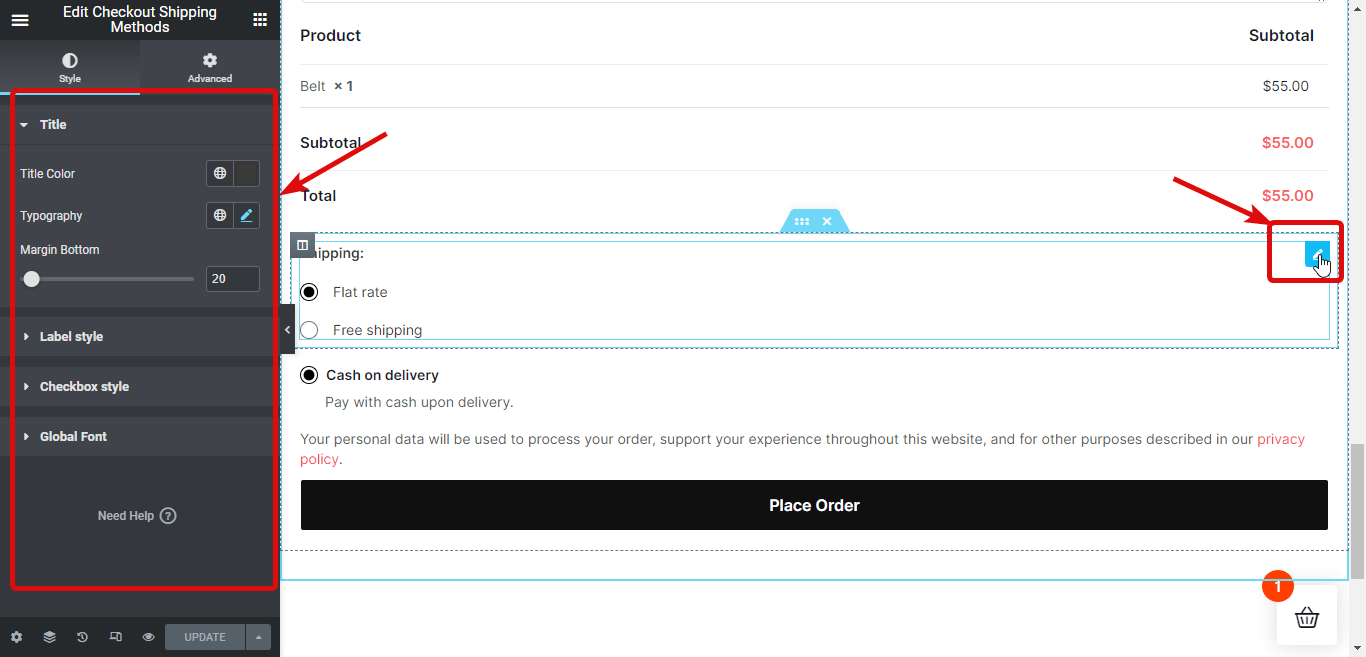
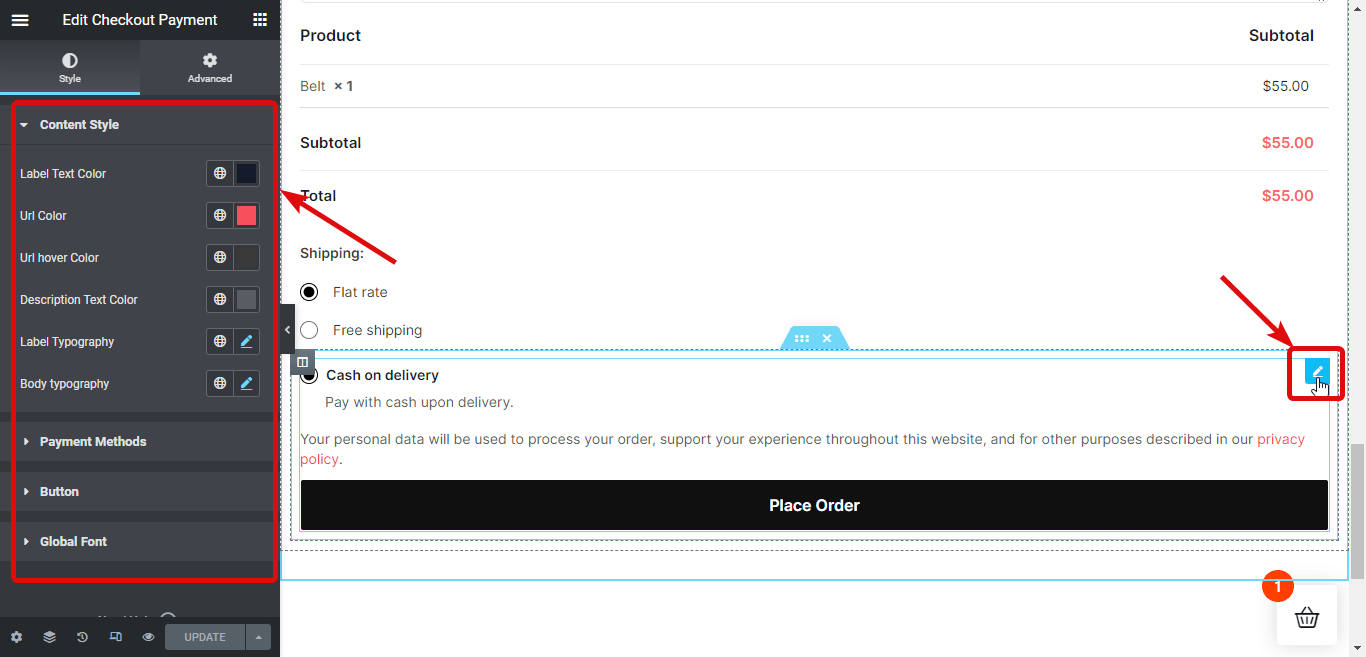
Sie können verschiedene Einstellungen verschiedener Widgets anpassen, um sie entsprechend Ihren Anforderungen zu personalisieren. Um die Einstellungen eines Widgets anzupassen, klicken Sie auf das Bearbeiten-Symbol in der rechten oberen Ecke eines Widgets.
✅ Überschrift: Dieses Widget zeigt, wie der Name schon sagt, den Titel der Vorlage an. Sie können den Titel, Link, Größe, HTML-Tag und Ausrichtungsoption.

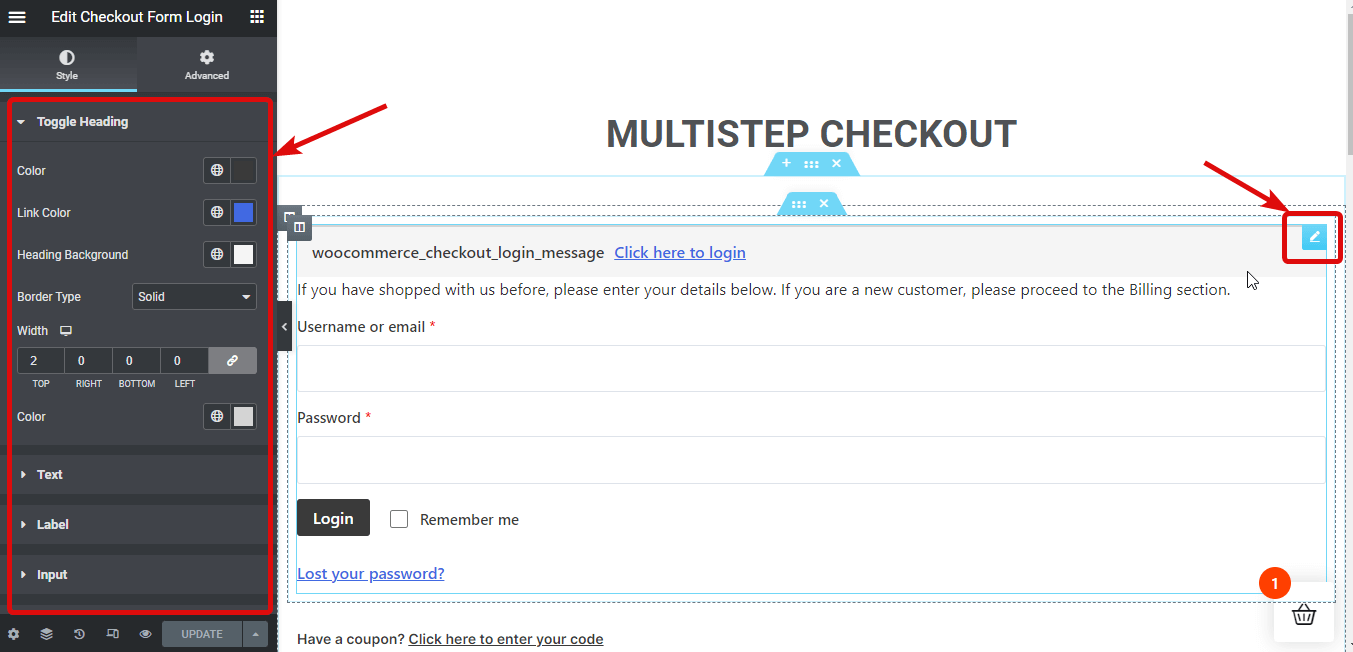
✅ Login zum Checkout-Formular: Dieses Widget enthält ein Anmeldeformular, das Sie durch Klicken auf erweitern müssen "Klicken Sie hier, um sich einzuloggen" Möglichkeit. Sie können verschiedene Optionen anpassen Schalten Sie Überschrift, Text, Beschriftung, Eingabe, Schaltfläche und Typografie um.

✅ Gutscheinformular: Hier gibt es eine Formularoption zum Einlösen eines Gutscheins, die Sie erweitern müssen, indem Sie auf die Option „Klicken Sie hier, um Ihren Code einzugeben“ klicken. Sie können verschiedene Optionen anpassen Informationen, Beschreibung, Gutscheinformular, Schaltfläche „Anwenden“ und globale Schriftart.

✅ Abrechnung über das Checkout-Formular: Es verfügt über ein Formular, in dem Kunden alle rechnungsbezogenen Informationen angeben können. Sie können verschiedene Stile anpassen Formulartitel, Feldsichtbarkeit, Formularcontainer, Beschriftung, Eingabe und globale Schriftart.

✅ Zusätzliches Checkout-Formular: Hier können Kunden zusätzliche Kommentare zu der von ihnen aufgegebenen Bestellung hinzufügen. Sie können Änderungen an vornehmen Überschrift, Formularbeschriftung, Formulartextbereich, und globale Schriftart Einstellungen, um das Aussehen des Widgets anzupassen.

👉👉 Du kannst auch lesen So fügen Sie ein erweitertes benutzerdefiniertes WooCommerce-Checkout-Feld hinzu
✅ Bestellüberprüfung an der Kasse: Dieses Widget zeigt alle Produkte der Bestellung mit Einzelpreisen und Gesamtpreisen an. Sie können unten verschiedene Stiloptionen ändern Tabellenkopf, Tabellenkörper, Tabellenfuß und globale Schriftart.

✅ Versandarten zur Kasse: Hier können Kunden anhand der verfügbaren Versandarten ihre bevorzugte Versandart auswählen. Sie können viele Optionen anpassen Titel, Beschriftungsstil, Kontrollkästchenstil und globale Schriftart.

✅ Zahlung an der Kasse: Dieses Widget zeigt alle verfügbaren Zahlungsoptionen sowie eine Schaltfläche zum Aufgeben einer Bestellung an. Zu den Optionen, die Sie anpassen können, gehören: Inhaltsstil, Zahlungsmethoden, Schaltflächen und globale Schriftart.

Schritt 5: Veröffentlichen und Vorschau des mehrstufigen WooCommerce-Checkouts
Wenn Sie alle Änderungen an allen Checkout-Widgets vorgenommen haben, klicken Sie auf „Aktualisieren“, um Ihre mehrstufige WooCommerce-Checkout-Vorlage zu speichern. Hier eine Vorschau:

Warum sollten Sie ShopEngine als Ihr mehrstufiges Checkout-Plugin für WooCommerce wählen?
Zwei Hauptgründe, warum Sie ShopEngine als Ihr mehrstufiges Checkout-Plugin für WooCommerce wählen sollten, sind:
☑️ Es ist das bestes Plugin Sie werden feststellen, dass Sie Ihrer Website einen mehrstufigen Checkout hinzufügen können.
☑️ ShopEngine ist nicht nur ein mehrstufiges Checkout-Plugin, sondern vielmehr ein Komplettlösung für Ihre WooCommerce-Site.
Ja! ShopEngine ist das einzige Plugin, das Sie benötigen, um alle Seiten Ihrer WooCommerce-Websites anzupassen, wie zum Beispiel die Shop-Seite, Warenkorbseite, meine Kontoseite, Kategorieseite, usw.
Mit diesem einzigen Plugin können Sie nicht nur Vorlagen anpassen, sondern auch hinzufügen Währungsumschalter, Vorbestellung, Teilzahlung, Nachbestellung, Wunschzettel, Variationsmuster, Verkaufsbenachrichtigung, schnelle Kaufabwicklung, Produktvergleichund viele weitere Module
Sie werden überrascht sein, was ShopEngine bietet Über 20 Module und über 70 Widgets in nur einem einzigen Plugin.
Nun denken Sie bestimmt, wenn es so viel bietet, muss es Ihre Website verlangsamen.
Nun, Sie müssen sich keine Sorgen machen, denn es ist extrem leicht! Tatsächlich ist es so leichter als viele beliebte WooCommerce-Vorlagenersteller verfügbar.

Häufig gestellte Fragen
Wie erstelle ich eine mehrstufige Checkout-Seite in WordPress?
Wenn Sie eine WooCommerce-basierte WordPress-Site haben, können Sie mit ShopEngine in nur 5 Schritten ganz einfach eine mehrstufige Checkout-Seite in WooCommerce erstellen. Den gesamten Vorgang können Sie im Blog verfolgen.
Können Sie mit ShopEngine kostenlos eine mehrstufige Checkout-Seite in WooCommerce erstellen?
Sie benötigen sowohl die kostenlose als auch die Pro-Version von ShopEngine, um einen mehrstufigen Checkout zu Ihrer WooCommerce-Site hinzuzufügen. Bei ShopEngine Pro ist dies jedoch der Fall sehr erschwinglich.
Letzte Worte
Ich hoffe, Sie konnten problemlos eine mehrstufige Checkout-Seite zu Ihrer WooCommerce-Website hinzufügen, denn das war das Ziel dieser Schritt-für-Schritt-Anleitung zum WooCommerce-Checkout. Beweisen Effizienter Checkout-Prozess Darauf müssen Sie sich konzentrieren, um in dieser wettbewerbsintensiven Welt des Online-Geschäfts erfolgreich zu sein. Ein WooCommerce-Mehrschritt-Checkout ist eine gute Möglichkeit, das Gesagte zu tun.
Wenn Sie ShopEngine verwenden, um einen mehrstufigen Checkout zu Ihrer WooCommerce-Site hinzuzufügen, müssen Sie sich keine Sorgen darüber machen, viel Geld für mehrere Plugins auszugeben. Außerdem bietet das Team 24×7-Unterstützung was auf lange Sicht praktisch ist.
Probieren Sie also dieses einwandfreie WordPress-Plugin aus.

Schreibe einen Kommentar