Vil du udjævne dine kunders shoppingoplevelse og øge konverteringsraten? Du kan undre dig, men tilføjelse af en flydende vogn 🛒 til dit WooCommerce-websted vil gøre disse job effektivt!
En flydende vogn er en lille widget, der vises på skærmen, når en kunde tilføjer et produkt til vognen. Den viser en kompakt, men detaljeret visning af indholdet af deres indkøbskurv og fortsætter til kassen uden at genindlæse hele websiden. 🤩
Nu er spørgsmålet, "Hvordan tilføjes WooCommerce Floating Cart til WordPress?" Du kan tilføje en flydende vogn vha ShopEngines klæbrige fluevogn-widget blot ved at følge 3 enkle trin. 🙌
Lad os se, hvordan du kan tilføje en praktisk og visuelt tiltalende WooCommerce flydende vogn ved hjælp af ShopEngine for at skabe en mere engagerende og brugervenlig indkøbsoplevelse for dine kunder.
Sådan tilføjes WooCommerce Floating Cart til WordPress - Trin-for-trin guide
Nu er det tid til at skildre trinene til at tilføje WooCommerce flydende vogn til WordPress. Og den nemmeste måde at tilføje en flydende vogn til din WooCommerce butik er ved at bruge klæbrig fluevogn-widget fra ShopEngine.
ShopEngine er en komplet WooCommerce-sidebygger til at forbedre din netbutikkens funktionalitet. Du kan designe og bygge hele din butik med alle de nødvendige funktioner og funktioner ved hjælp af skabeloner og moduler fra ShopEngien.
Blandt dem vil den klæbrige fluevogns-widget give dig mulighed for at tilføje en flydende vogn til dine hjemmesider. Derudover vil det gøre betalingsprocessen nemmere for dine kunder.
Derudover er det super nemt at integrere med din WordPress hjemmeside inden for 3 trin.
Lad os komme igang-
Trin 1: Installer og aktiver de nødvendige plugins
For at tilføje den flydende vogn til dit WordPress-websted er forudsætningerne installation af følgende 3 plugins.
✅ WooCommerce: Download WooCommerce
✅ ShopEngine (gratis): Download ShopEngine
✅ ShopEngine Pro: Hent ShopEngine Pro
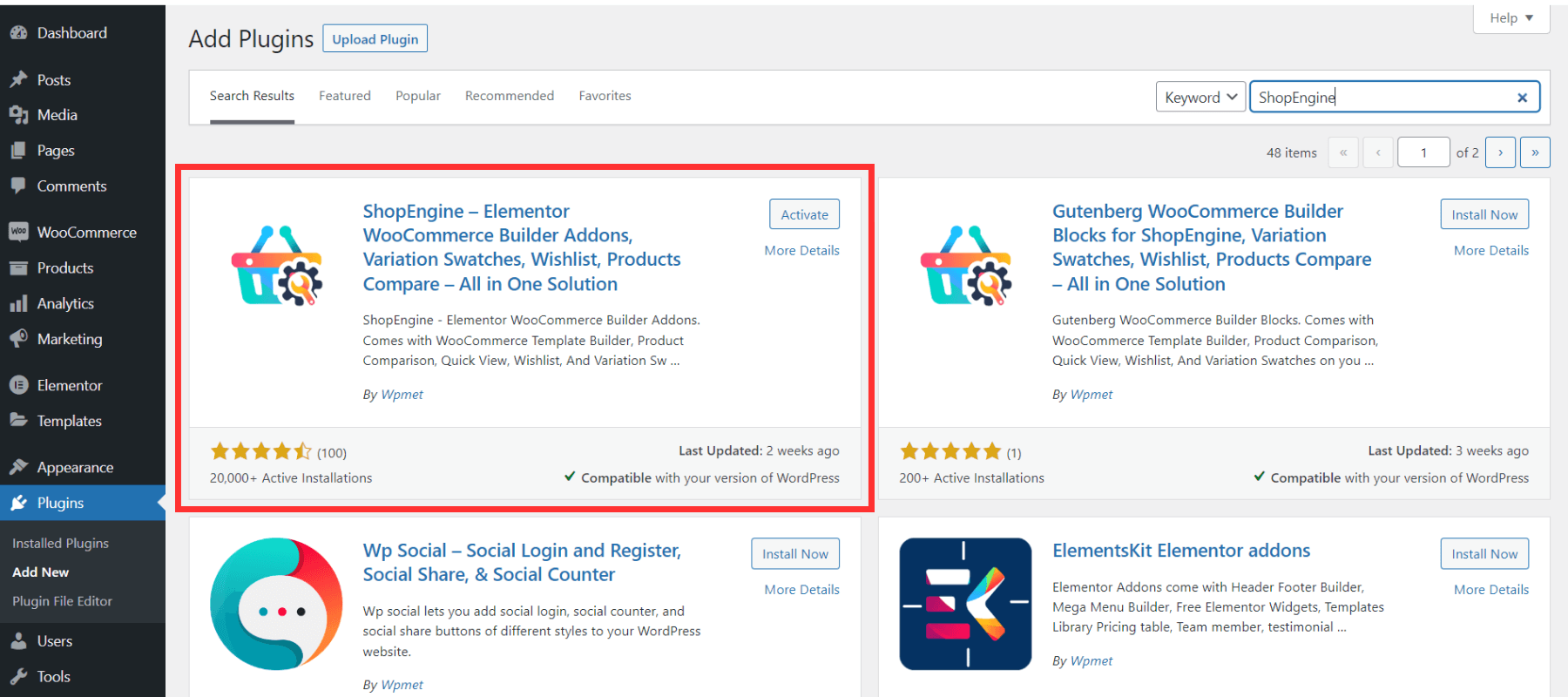
Log ind på dit WordPress-dashboard, og naviger derefter til Plugins -> Tilføj nyt. Søg derefter efter WooCommerce og aktiver det. WooCommerce er en open source e-handelsplatform til at skabe butikker i WordPress. Det er gratis og kan tilpasses fuldt ud.
Søg derefter efter ShopEngine plugin og installere det. Efter det, aktivere licensen.

📢📢 Se denne dokumentation for at installere og aktivere ShopEngine
Når du er færdig med aktiveringen, kan du benytte de mest spændende funktioner og molekyler at designe et smukt og funktionelt WooCommerce-websted inklusive mulighederne for flydende kurv.
Trin 2: Aktiver Sticky Fly Cart Widget fra ShopEngine
Som standard er den klæbrige fluevogns-widget slået fra. Så nu skal du aktivere den klæbrige Fly Cart-widget fra ShopEngine.
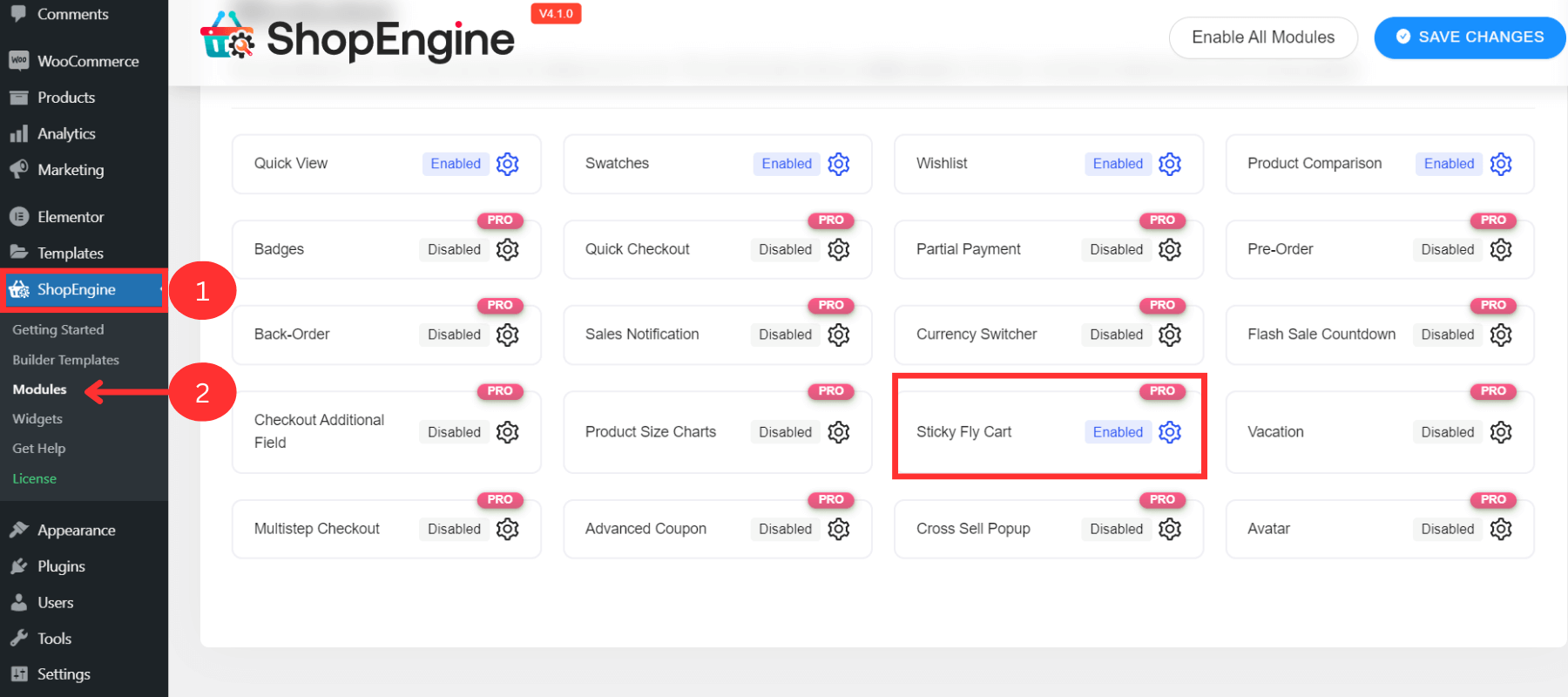
- Hold markøren over ShopEngine -> Moduler.
- Du kan se "Sticky Fly Cart" widget
- Klik på tandhjulsikon (indstilling) og en sidebjælke vil dukke op
- Tænd for "Aktiver modulet"

Nøglefunktioner i Sticky Fly Cart
✅ Vis kurvdetaljerne med hver vare
✅ Vis det samlede beløb
✅ Kan tilføje eller slette elementer
✅ Naviger på kurvsiden
✅ Udfør check-out operation
Trin 3: Tilpas indstillingerne for Sticky Fly Cart
Den bedste del af denne klæbrige fluevogn er dens tonsvis af tilpasningsmuligheder. Når du har aktiveret widgetten, kan du ændre egenskaberne for woo-commerce flydende vognknap, position, animation og vognelementer eller beholde standardværdierne.

Her er de vigtigste tilpasningsmuligheder:
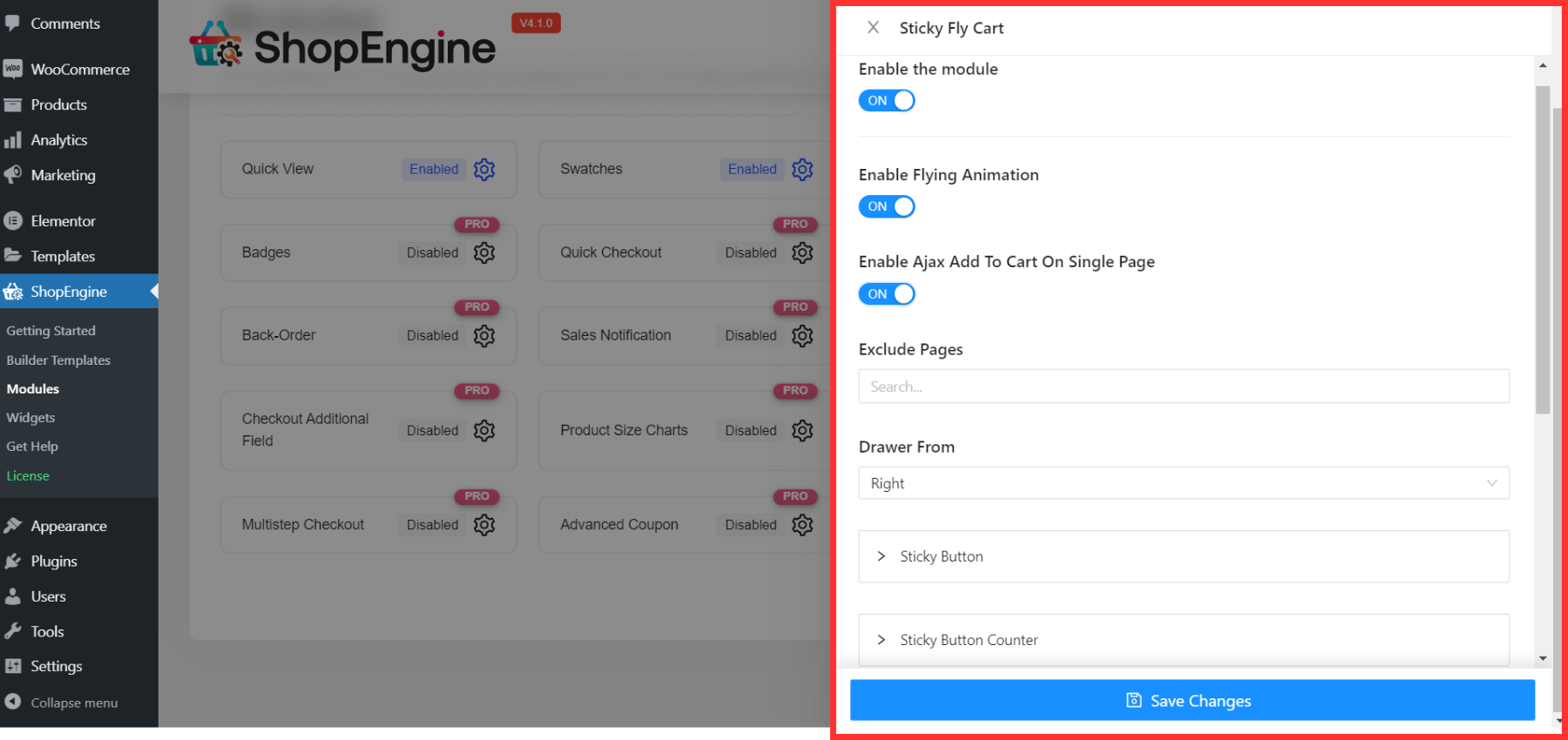
✨ Aktiver/deaktiver Flying Animation
Slå denne mulighed til indstille animationen til denne klæbrige fluevogn eller deaktiver den, hvis du ikke foretrækker animation.
✨ Aktiver/deaktiver Ajax Tilføj til kurv på enkelt side
Aktivering af denne mulighed vil give kunden mulighed for tilføje produkter (enkelt eller variabel) uden at genindlæse hele webstedet.
Se også - Sådan tilføjer du WooCommerce Variable Product til din hjemmeside
✨ Ekskluder sider
Hvis du vil ekskluder enhver side fra denne funktion kan du tilføje siderne i dette felt.
✨ Skuffe Fra
Indstil fluevognens position på venstre eller højre side. Som et resultat vil det flydende vognikon vises på denne side.
✨ Sticky Button og Sticky Button tæller
Dernæst kan du se disse 2 muligheder til at tilpasse egenskaberne for den klæbende knap og tælleren for klæbende knap. Du kan tilpasse følgende:
- Knap og ikon størrelse
- Tekst og baggrundsfarve
- Top, venstre, højre og nederste position
✨ Vognkropp
- Tilpas farven og tilknyt svævefarven
- Skift baggrundsfarven
- Indstil tilpasset kurvs kropsbredde og polstring
✨ Cart Header
- Juster polstringsværdien
✨ Indkøbskurv
- Rediger udfyldningsværdierne (venstre, højre, top, bund).
- Tilpas bredden, typen og farven på kanten-bunden
- Indstil brugerdefineret skriftstørrelse
✨ Indkøbskurvknapper
- Juster ombrydningspolstringsværdierne
- Indstil knappolstring
- Tilpas knappernes farve, baggrund
- Indstil tilpasset svævebaggrundsfarve
Efter al tilpasningen, klik på Gem ændringer. Alle egenskaberne vises i den nye flydende vogn på dit WordPress-websted.
Sådan tester du den nye flydende vogn på dit WooCommerce-websted
For at være sikker tilføjer du den klæbrige fluevogn til din hjemmeside, og den fungerer perfekt,
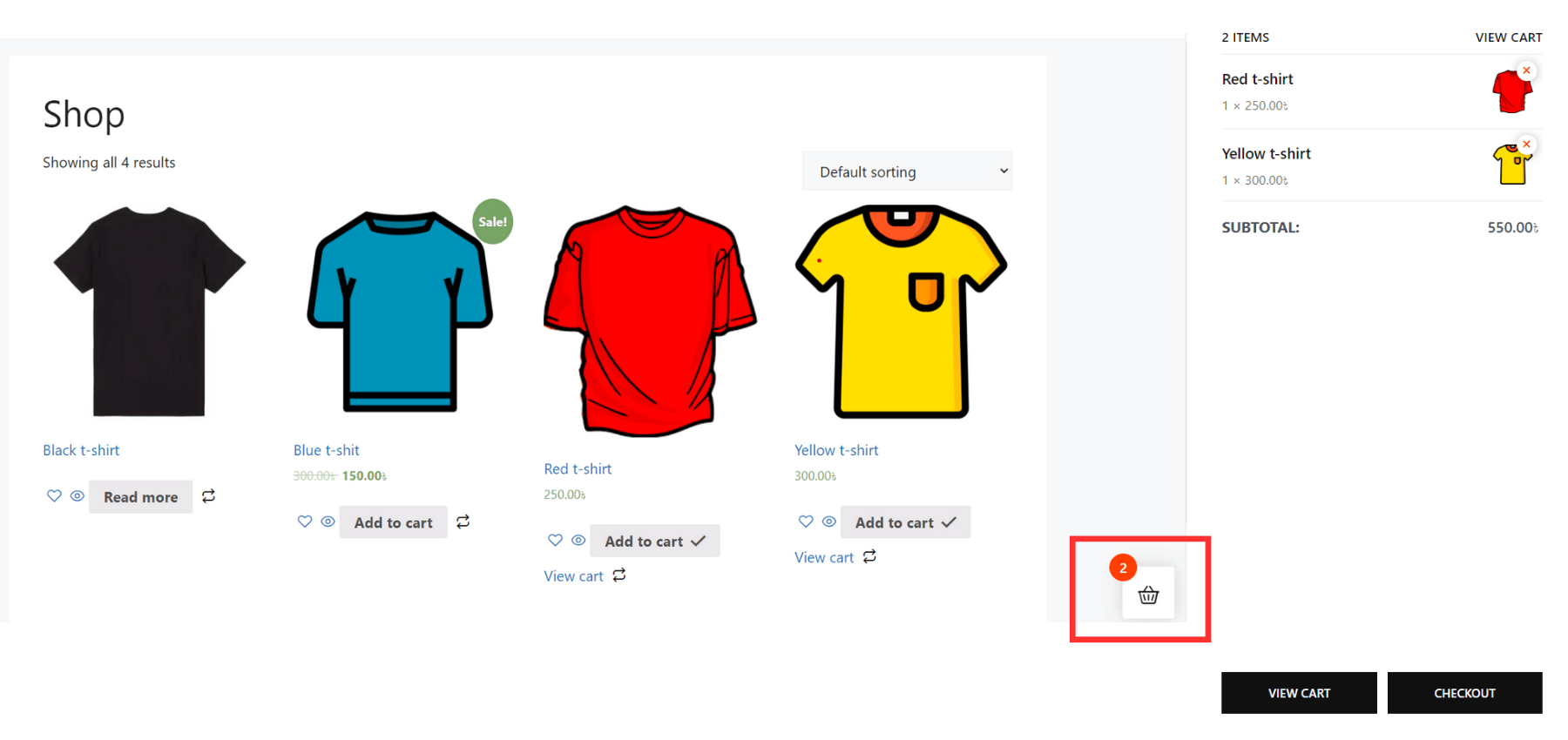
- Gå til butiksside af dit WooCommerce-websted
- Den flydende vogn vises på den valgte position
- Vælg enkelte eller flere produkter og tilføj dem til indkøbskurven
- Test derefter alle funktionerne. Tilføj, slet, naviger kurvsiden, og tjek ud for at sikre, at alle disse funktioner fungerer perfekt.

✨✨Vil du tilføje et betalingssystem med flere trin til din WooCommerce-butik?
👉👉Se denne blog – Sådan tilføjer du WooCommerce Multi-Step Checkout i 5 trin
5 vigtigste fordele ved at tilføje ShopEngines Sticky Fly Cart til WordPress

Den flydende vogn-funktion kan ligne en lille ændring af dit WordPress-websted. Men tilføjer den klæbrige fluevogn widget af ShopEngine til din WooCommerce butik vil hjælpe dig på flere måder.
Her er de 5 væsentlige fordele:
🛒 Nem adgang til kurven
Med den klæbrige fluevogn fra ShopEngine kan kunder nemt se alle detaljer om deres indkøbskurvsindhold. Til nem og hurtig adgang, kan de nemmere tilføje, fjerne eller tjekke produkter.
De kan også holde styr på kurv side uden at navigere på hele hjemmesiden. Som et resultat vil det reducere chancen for at forlade deres indkøbskurv på grund af kompleksiteten ved at navigere på WooCommerce-siden.
✔ Visuel appel
Denne klæbrige fluevogn tilføjer en elegant såvel som professionelt udseende til din hjemmeside. Du kan også tilpasse hvert element og dets funktioner for at skabe det mest sammenhængende look.
For brugervenlig visuel appel, vil vognprocessen være mere engagerende og attraktiv for kunderne.
💰 Øg salget
Når din kunde får et flot udseende med nem adgang til indkøbskurvens indhold, vil det øge konverteringsraten og salget.
ShopEngines klæbrige fluevognsikon er også placeret et fremtrædende sted på websiden. Som et resultat minder det dine kunder om de produkter, de allerede tilføjer og øger chancen for potentielt salg.
📲 Enhedens reaktionsevne
Dernæst er denne klæbrige fluevogns-widget helt enheden reagerer inklusive pc'en, fanen eller smartphonen. Så din kunde får en problemfri shoppingoplevelse, uanset hvilken enhed de bruger.
🤝 Forbedre brugeroplevelsen
Med hensyn til nem adgang, tiltalende design, enhedens reaktionsevne og mindre indlæsningstid, vil tilføjelse af denne klæbrige fluevogn til dit WooCommerce-websted forbedre den overordnede brugeroplevelse af dine kunder.
Ofte stillede spørgsmål
Er det nødvendigt at tilføje en flydende vogn til mit e-handelswebsted?
Tilføjelse af en flydende vogn til din WooCommerce-butik er nødvendig for at forbedre brugeroplevelsen og øge konverteringsraten. Brugere kan spore deres indkøbskurv og foretage andre handlinger uden at indlæse hele hjemmesiden.
Kan jeg tilføje WooCommerce Floating Cart til specifikke websider?
Ja, du kan tilføje en flydende vogn til bestemte sider på dit websted. ShopEngine tilbyder fleksible muligheder for at tilpasse placeringen af den flydende vogn på enhver side. Du kan også udelukke siderne fra "Ekskluder sider" muligheder.
Er det gratis at bruge ShopEngines Sticky Fly Cart Widget?
ShopEngine tilbyder forskellige gratis funktioner til at designe din WooCommerce-butik, men den klæbrige fluevogns-widget er en premium-funktion i ShopEngine. Du kan tilføje denne widget for at lave indkøbskurven og købsprocessen smidigere. Og vi kan sikre, at du ikke vil fortryde at bruge på denne widget for den superlette integration, fremragende funktioner og forskellige tilpasningsmuligheder.
Bundlinie
Tid til at afslutte!
Se, hvor nemt det er at tilføje den flydende vogn til dit WordPress-websted ved hjælp af ShopEngines klæbrige fluevogns-widget. Bare følg enkle 3 trin og du er klar til at gå!
Det giver en bekvem måde at se og opdatere dine kunders indkøbskurvindhold på. Det vil også være med til at opmuntre dem til at gennemføre deres køb.
Så hvorfor venter du? Tilføj ShopEngines klæbrige fluevogn til din hjemmeside og gør den mere fleksibel og brugervenlig!




Skriv et svar