Vill du jämna ut dina kunders köpupplevelse och öka konverteringsgraden? Du kanske undrar, men lägga till en flytande vagn 🛒 till din WooCommerce-webbplats kommer att göra dessa jobb effektivt!
En flytande vagn är en liten widget som visas på skärmen när en kund lägger till en produkt i vagnen. Den visar en kompakt men detaljerad bild av innehållet i deras kundvagn och fortsätter till kassan utan att ladda om hela webbsidan. 🤩
Nu är frågan, "Hur lägger man till WooCommerce Floating Cart till WordPress?" Du kan lägga till en flytande vagn med hjälp av ShopEngines klibbiga flugvagnswidget bara att följa 3 enkla steg. 🙌
Låt oss se hur du kan lägga till en bekväm och visuellt tilltalande WooCommerce flytande vagn med ShopEngine för att skapa en mer engagerande och användarvänlig shoppingupplevelse för dina kunder.
Hur man lägger till WooCommerce Floating Cart till WordPress – Steg-för-steg-guide
Nu är det dags att skildra stegen för att lägga till WooCommerce flytande kundvagn till WordPress. Och det enklaste sättet att lägga till en flytande kundvagn till din WooCommerce-butik är att använda klibbig flugvagnswidget från ShopEngine.
ShopEngine är en komplett WooCommerce-sidbyggare för att förbättra din webbutikens funktionalitet. Du kan designa och bygga hela din butik med alla nödvändiga funktioner och funktioner med hjälp av mallar och moduler från ShopEngien.
Bland dem låter den klibbiga flugvagnswidgeten dig lägga till en flytande vagn till dina webbplatser. Dessutom kommer det att göra kassaprocessen smidigare för dina kunder.
Dessutom är det superenkelt att integrera med din WordPress-webbplats inom 3 steg.
Låt oss börja-
Steg 1: Installera och aktivera nödvändiga plugins
För att lägga till den flytande varukorgen på din WordPress-webbplats är förutsättningarna att installera följande 3 plugins.
✅ WooCommerce: Ladda ner WooCommerce
✅ ShopEngine (gratis): Ladda ner ShopEngine
✅ ShopEngine Pro: Skaffa ShopEngine Pro
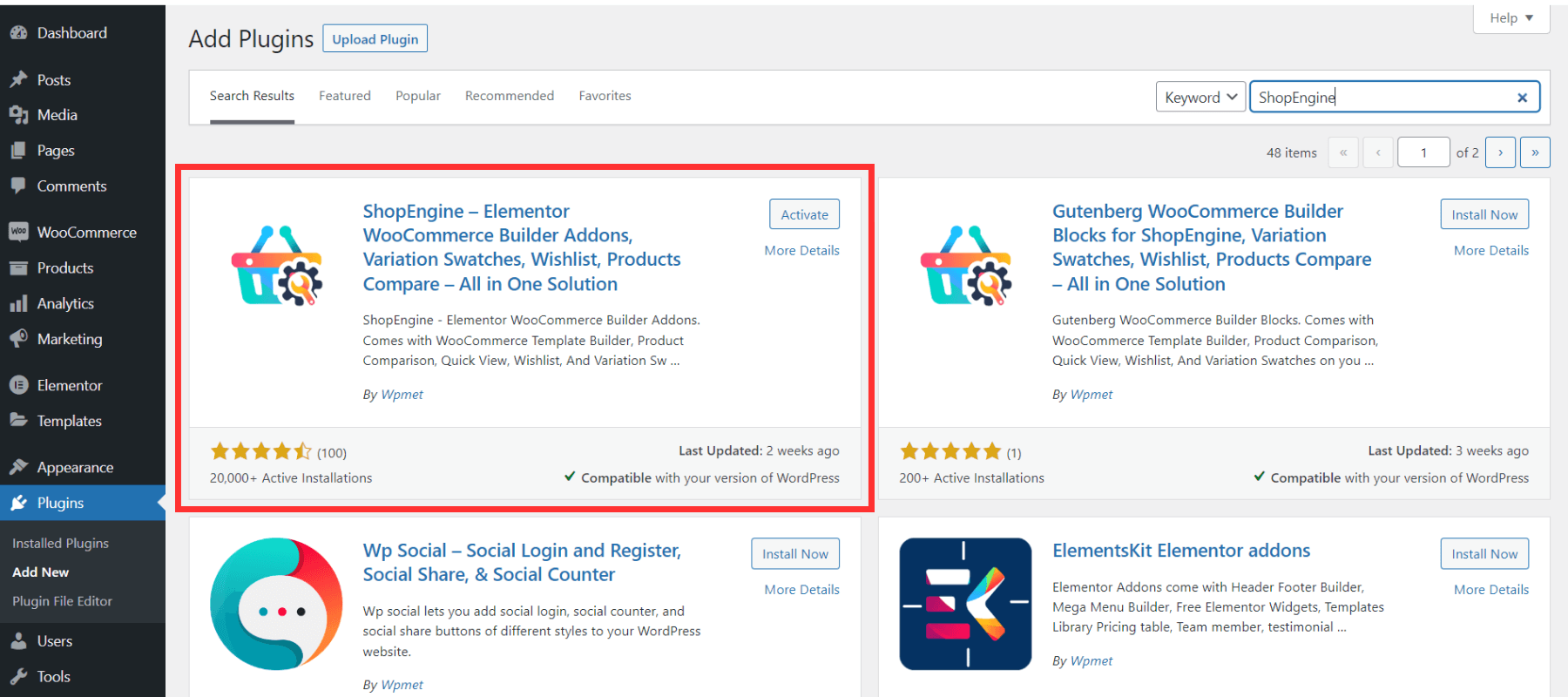
Logga in på din WordPress-instrumentpanel och navigera sedan till Plugins -> Lägg till ny. Efter det, sök efter WooCommerce och aktivera den. WooCommerce är en e-handelsplattform med öppen källkod för att skapa butiker i WordPress. Det är gratis och helt anpassningsbart.
Sök sedan efter ShopEngine plugin och installera den. Efter det, aktivera licensen.

📢📢 Se den här dokumentationen för att installera och aktivera ShopEngine
När du är klar med aktiveringen kan du utnyttja de mest spännande funktionerna och molekylerna att designa en vacker och funktionell WooCommerce-webbplats inklusive alternativen för flytande kundvagn.
Steg 2: Aktivera widgeten Sticky Fly Cart från ShopEngine
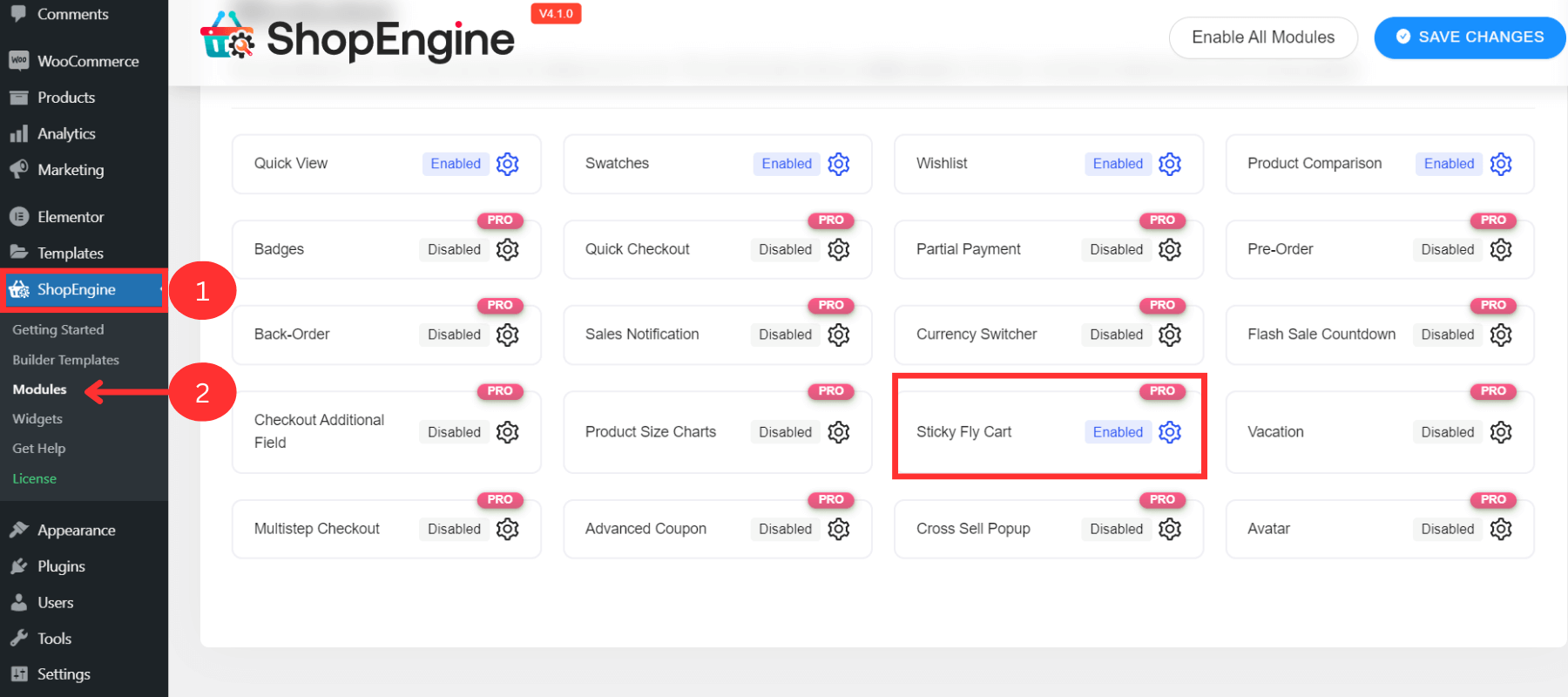
Som standard är den klibbiga flugvagnswidgeten avstängd. Så nu måste du aktivera den klibbiga Fly Cart-widgeten från ShopEngine.
- Håll muspekaren över ShopEngine -> Moduler.
- Du kan se "Sticky flugvagn" widget
- Klicka på kugghjulsikon (inställning) och ett sidofält dyker upp
- Slå på "Aktivera modulen"

Viktiga egenskaper hos Sticky Fly Cart
✅ Visa varukorgsdetaljerna med varje vara
✅ Visa delsumman
✅ Kan lägga till eller ta bort objekt
✅ Navigera på kundvagnssidan
✅ Utför utcheckningsoperation
Steg 3: Anpassa inställningarna för Sticky Fly Cart
Det bästa med denna klibbiga flugvagn är dess massor av anpassningsalternativ. Efter att ha aktiverat widgeten kan du ändra egenskaperna för woo-commerces flytande kundvagnsknapp, position, animering och kundvagnsartiklar eller behålla standardvärdena.

Här är de viktigaste anpassningsalternativen:
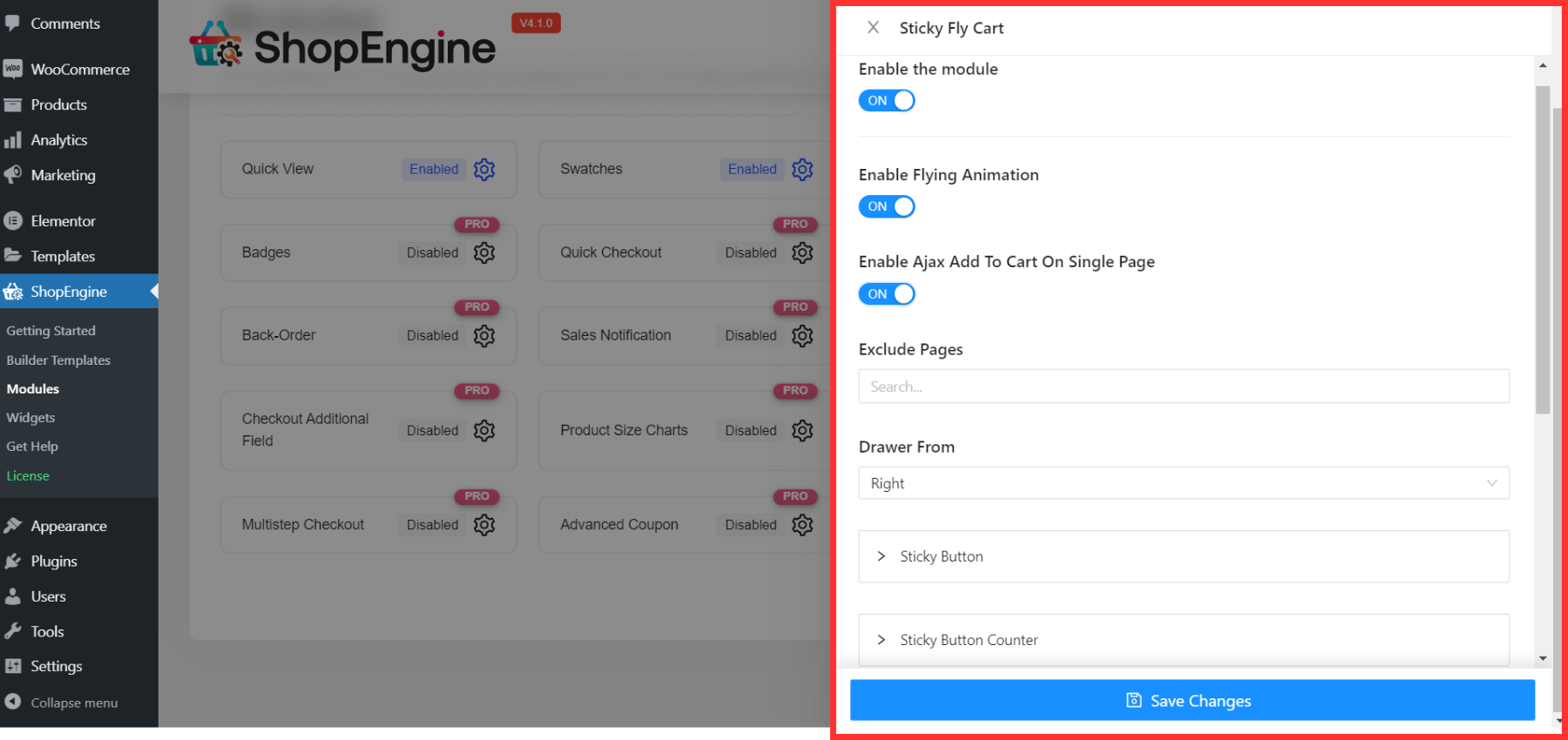
✨ Aktivera/inaktivera Flying Animation
Aktivera det här alternativet för att ställ in animationen till denna klibbiga flugvagn eller inaktivera den om du inte föredrar animation.
✨ Aktivera/inaktivera Ajax Lägg i kundvagn på en sida
Om du aktiverar det här alternativet kan kunden lägg till produkter (enkla eller variabel) utan att ladda om hela webbplatsen.
Se även - Hur man lägger till WooCommerce Variable Product till din webbplats
✨ Exkludera sidor
Om du vill exkludera alla sidor från den här funktionen kan du lägga till sidorna i det här fältet.
✨ Låda från
Ställ in flugvagnens position på vänster eller höger sida. Som ett resultat kommer den flytande kundvagnsikonen att visas på denna sida.
✨ Sticky Button och Sticky Button Counter
Därefter kan du se dessa 2 alternativ för att anpassa egenskaperna för sticky-knappen och sticky-knappräknaren. Du kan anpassa följande:
- Knapp och ikonstorlek
- Text och bakgrundsfärg
- Topp-, vänster-, höger- och bottenposition
✨ Cart Body
- Anpassa färgen och länka svävningsfärgen
- Ändra bakgrundsfärgen
- Ställ in anpassad vagnskroppsbredd och stoppning
✨ Varukorgshuvud
- Justera utfyllnadsvärdet
✨ Varukorgsartiklar
- Ändra utfyllnadsvärdena (vänster, höger, topp, botten).
- Anpassa bredden, typen och färgen på kant-botten
- Ställ in anpassad teckenstorlek
✨ Kundvagnsknappar
- Justera utfyllnadsvärdena
- Ställ in knappstoppning
- Anpassa knapparnas färg, bakgrund
- Ställ in anpassad bakgrundsfärg för svävare
Efter all anpassning, klicka på Spara ändringar. Alla egenskaper kommer att visas i den nya flytande varukorgen på din WordPress-webbplats.
Hur man testar den nya flytande vagnen på din WooCommerce-webbplats
För att vara säker lägger du till den klibbiga flugvagnen på din webbplats och den fungerar perfekt,
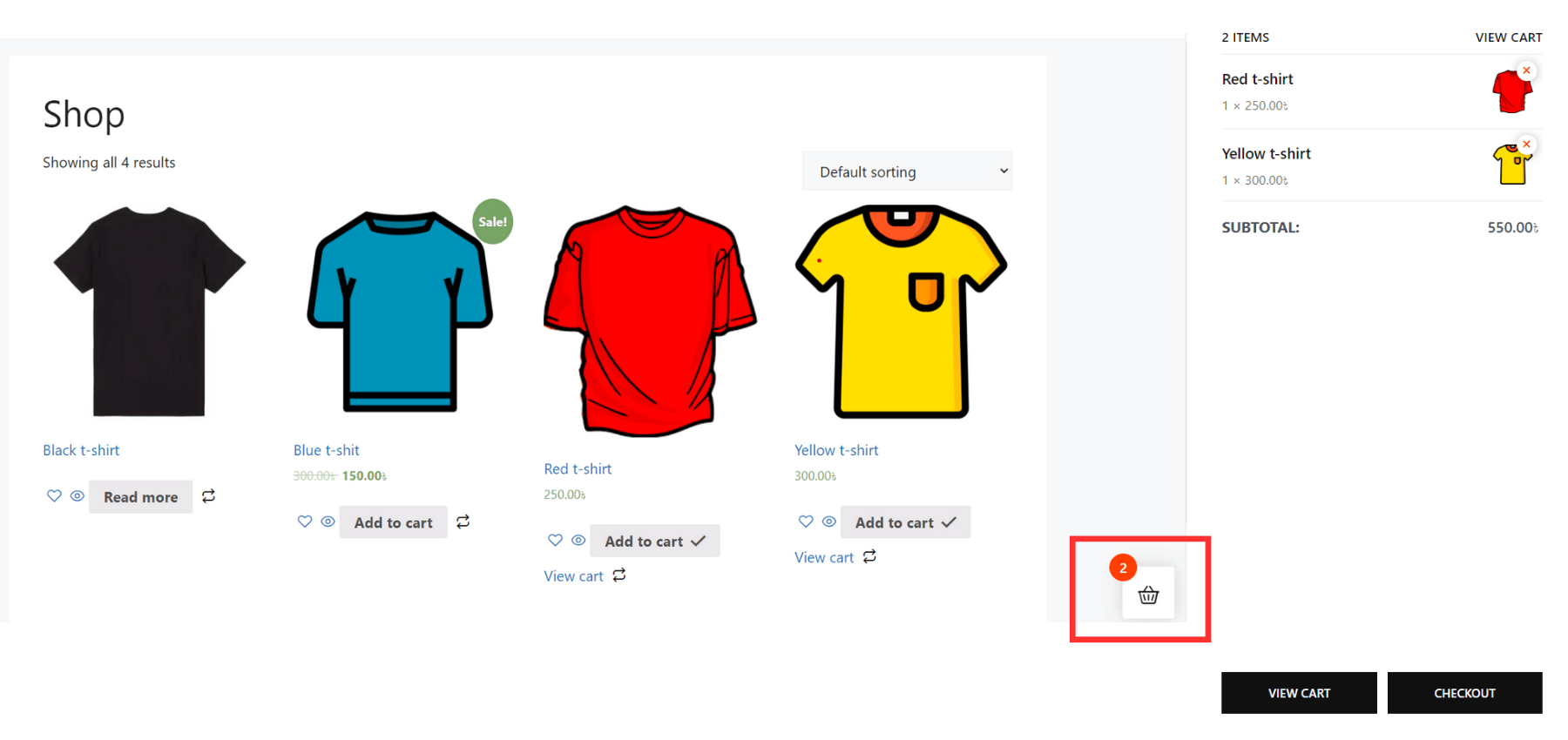
- Gå till butikssida på din WooCommerce-webbplats
- Den flytande vagnen visas på den valda positionen
- Välj en eller flera produkter och lägg dem i varukorgen
- Testa sedan alla funktioner. Lägg till, ta bort, navigera varukorgssidan, och kolla upp för att se till att alla dessa funktioner fungerar perfekt.

✨✨Vill du lägga till ett kassasystem i flera steg till din WooCommerce-butik?
👉👉Se den här bloggen - Hur man lägger till WooCommerce Multi-Step Checkout i 5 steg
5 viktiga fördelar med att lägga till ShopEngines Sticky Fly Cart till WordPress

Den flytande kundvagnsfunktionen kan se ut som en liten förändring på din WordPress-webbplats. Men att lägga till den klibbiga flugvagnswidgeten av ShopEngine till din WooCommerce-butik kommer att hjälpa dig på flera sätt.
Här är de 5 betydande fördelarna:
🛒 Enkel åtkomst till vagnen
Med den klibbiga flugvagnen från ShopEngine kan kunder enkelt se alla detaljer om deras kundvagnsinnehåll. För bekväm och snabb åtkomst, kan de lägga till, ta bort eller checka ut produkter lättare.
Dessutom kan de hålla reda på kundvagn sida utan att navigera på hela webbplatsen. Som ett resultat kommer det att minska chansen att överge sin kundvagn på grund av komplexiteten i att navigera på WooCommerce-webbplatsen.
✔ Visual Appeal
Denna klibbiga flugvagn lägger till en elegant och professionellt utseende till din webbplats. Du kan också anpassa varje element och dess funktioner för att skapa den mest sammanhållna looken.
För användarvänlig visuell tilltalande, kommer vagnsprocessen att bli mer engagerande och attraktiv för kunderna.
💰 Öka försäljningen
När din kund får ett snyggt utseende med enkel tillgång till varukorgens innehåll kommer det att öka konverteringsgraden och försäljningen.
Dessutom är ShopEngines klibbiga flugvagnsikon placerad på en framträdande plats på webbsidan. Som ett resultat påminner det dina kunder om de produkter de redan lägger till och ökar chansen till potentiell försäljning.
📲 Enhetens lyhördhet
Därefter är denna klibbiga flugvagnswidget helt enhet lyhörd inklusive datorn, fliken eller smartphonen. Så din kund får en sömlös shoppingupplevelse på vilken enhet de än använder.
🤝 Förbättra användarupplevelsen
När det gäller enkel åtkomst, tilltalande design, enhets lyhördhet och mindre laddningstid, kommer att lägga till denna klibbiga flugvagn på din WooCommerce-webbplats förbättra den övergripande användarupplevelsen av dina kunder.
Vanliga frågor
Är det nödvändigt att lägga till en flytande kundvagn på min e-handelswebbplats?
Att lägga till en flytande kundvagn till din WooCommerce-butik är nödvändigt för att förbättra användarupplevelsen och öka konverteringsfrekvensen. Användare kan spåra sina varukorgsartiklar och vidta andra åtgärder utan att ladda hela webbplatsen.
Kan jag lägga till WooCommerce Floating Cart till specifika webbsidor?
Ja, du kan lägga till en flytande kundvagn på specifika sidor på din webbplats. ShopEngine erbjuder flexibla alternativ för att anpassa placeringen av den flytande vagnen på vilken sida som helst. Du kan också utesluta sidorna från "Uteslut sidor" alternativ.
Är det gratis att använda widgeten Sticky Fly Cart från ShopEngine?
ShopEngine erbjuder olika gratisfunktioner för att designa din WooCommerce-butik, men den klibbiga flugvagnswidgeten är en premiumfunktion i ShopEngine. Du kan lägga till denna widget för att göra varukorgen och köpprocessen smidigare. Och vi kan säkerställa att du inte kommer att ångra att du spenderat på denna widget för den superenkla integrationen, utmärkta funktioner och olika anpassningsalternativ.
Slutsats
Dags att avsluta!
Se hur enkelt det är att lägga till den flytande vagnen på din WordPress-webbplats med ShopEngines widget för sticky flugvagn. Följ bara enkla 3 steg och du är redo att gå!
Det erbjuder ett bekvämt sätt att se och uppdatera dina kunders kundvagnsinnehåll. Det kommer också att hjälpa till att uppmuntra dem att slutföra sitt köp.
Så varför väntar du? Lägg till ShopEngines klibbiga flugvagn till din webbplats och gör den mer flexibel och användarvänlig!


Lämna ett svar