Dankesseite #
Nach dem Absenden des Formulars mit Zahlung, unabhängig davon, ob diese erfolgreich war oder fehlgeschlagen ist, leitet Metform auf die „Danke-Seite“ weiter, wo der Benutzer die Zahlungsdetails/den Zahlungsstatus sehen kann.
Loslegen #
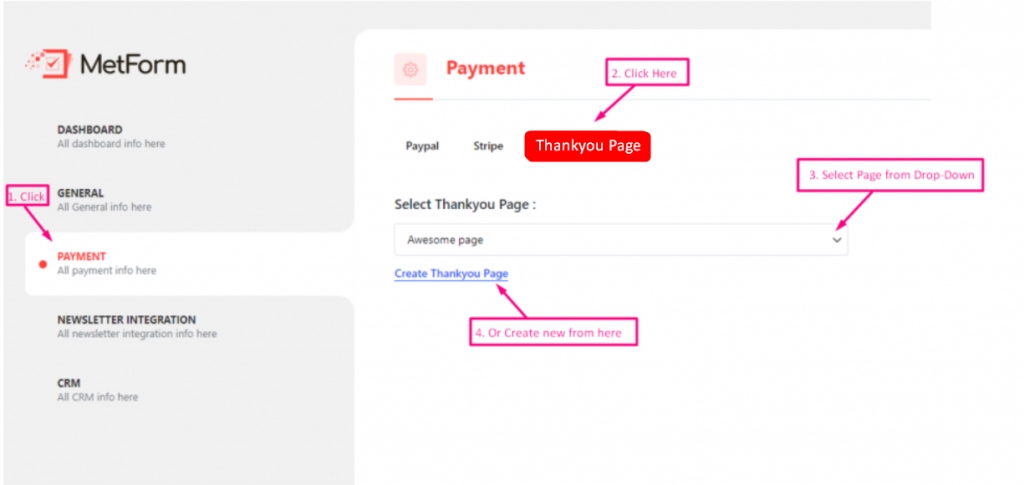
Gehe zu Metform=> Einstellungen=> Zahlung=>Dankesseite=> Auswählen Ihre Seite Aus dem Drop-Down/ ODER Klicken Sie auf Danke-Seite erstellen neue erstellen

Kurzcode hinzufügen #
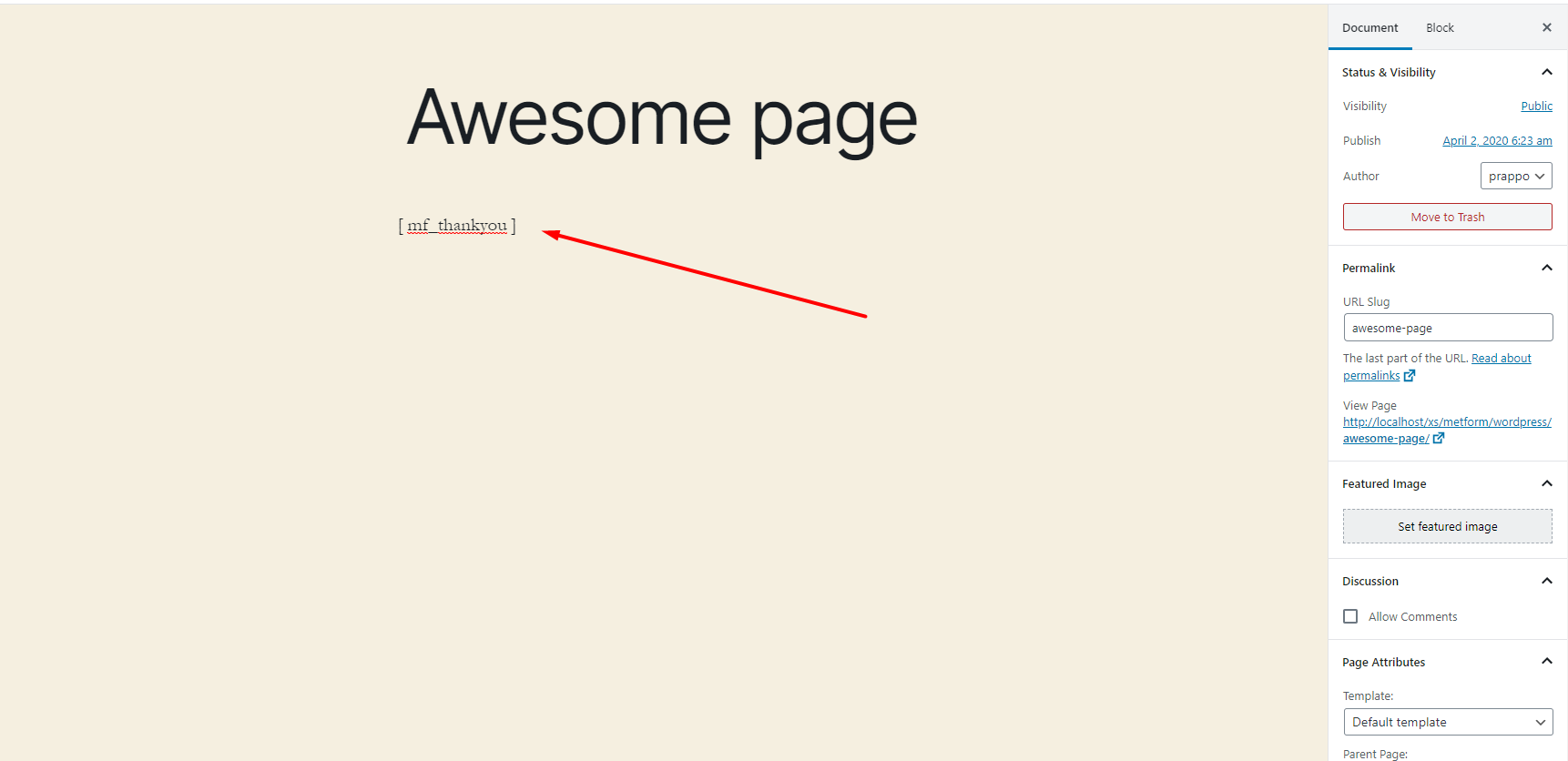
Kurzcode hinzufügen auf die Seite, die Sie für WordPress ausgewählt haben Danke Seite

Ergebnis #
Sie können das WordPress Dankesseite Nach jeder Transaktion

Vorauszahlung #
- Sie können Ihrer WooCommerce-Dankeseite weitere Funktionen hinzufügen. Hier sind einige Kurzcodes, mit denen Sie eine tolle WooCommerce-Dankeseite erstellen können.
Standard-Dankesnachricht #
Wenn Sie den Namen zusammen mit dem Standard-Dankesnachricht dann passieren Sie die Vorname mit dem Feldnamen, um eine benutzerdefinierte Danke-Seite für WooCommerce zu erstellen
Beispiel #
[mf_danke fname='fname_feld']**Notiz: fname_feld ist der Feldname kommt von Metform
Zahlungsstatus #
Wenn Sie den Zahlungsstatus anzeigen möchten, können Sie diesen Shortcode verwenden
Beispiel #
[mf_Zahlungsstatus]Transaktions-ID #
Wenn Sie eine Transaktions-ID anzeigen möchten, können Sie diesen Kurzcode verwenden.
Beispiel #
[mf_Transaktions-ID]Felddaten/-wert anzeigen #
Wenn Sie beliebige Felddaten/Werte aus dem bilden dann folgen Sie diesem Shortcode
Beispiel #
[mf-Feld = "fname"]Vornameist der Feldname des Formulars
.png?alt=media&token=d9a72de8-bf58-455b-b93f-6e018b36215e)




