If you are an individual professional with great skills, having a portfolio website will bring you more leads. But most freelancers and professionals find it challenging to create a portfolio website. Most people don’t even know where to start to create a website for portfolio.
There are several misconceptions about designing a website and ‘needs high-end coding knowledge’ is one of them. You might even think that the website design will need a big budget.
Let me assure you that you can create a portfolio website without coding and within an affordable budget. The best thing is, you can do it yourself without much technical knowledge.
Here I am going to share a detailed step-by-step guide to design a portfolio website.
What is a Portfolio Website?
A portfolio website is like a showcase for an individual professional or a company that shines the skills and works of the particular person or company. However, it is not mandatory to follow certain rules when creating the portfolio website.
The portfolio website may contain several features and unique designs. Portfolio websites for individuals used to be one-page websites. For companies, multiple pages are required to give detailed information to the visitors.
Things You Need to Create a Portfolio Website
A new website needs some essential things, which are –
Domain: This will be the name of your website as well as the identity. There are several marketplaces from where you can buy a domain name. Depending on the domain’s category, the cost varies.
For a brand new portfolio website, I recommend using a fresh domain name. It will cost around $10. You can buy one from GoDaddy, Namecheap, and similar domain marketplaces.

Hosting: Any kind of website needs a hosting service where the site owner uploads the files for the website. Hosting services have a wide range of packages. For beginning, a shared hosting service will be enough. Depending on the hosting provider, the pricing will vary. Reputed hosting service provider Bluehost’s pricing plan starts from as low as $2.95/month.

If you are expecting tons of traffic and want to upload so many files to the hosting, you can choose a managed web hosting. I recommend using WordPress CMS for the website. You can check the best web hosting providers for WordPress to find more details.
Plugins: Here I am going to share the method where you don’t have to know codes. For this, you will have to install two essential plugins –
Elementor is a popular website builder that allows users to design any kind of website without writing any codes. Everything you implement in the website just needs dragging and dropping the particular widget.
ElementsKit is an Elementor addon that is dedicated to design websites with advanced features. If you are looking for the best website builder for a portfolio, it is the best page builder you can use. You will find portfolio website templates with ElementsKit.
Steps to Build a Professional Portfolio Website
Follow the following steps to create a portfolio website without writing a single line of code.
Step 1: Install WordPress
Now that you have purchased a domain name and hosting service, you need to install WordPress CMS.
Installing WordPress doesn’t require much effort. Most of the hosting companies have an option for one-click WordPress installation. You don’t have to take the hassle of handling technical issues.
However, if your chosen hosting provider doesn’t have the one-click installation, you can install WordPress manually.
Step 2: Install Essential Plugins – Elementor and ElementsKit
If WordPress is installed properly, you can now install the essential plugins to design a professional portfolio website. As mentioned above, you need to install Elementor and ElementsKit.
From the WordPress dashboard, go to plugins and it will redirect you to a new page. There search for Elementor and the plugin will appear. Click the install button and activate the plugin.
Now go to the ElementsKit’s landing page and choose the plan according to your need. As you are going to build a portfolio website, ‘personal’ package will be enough. Choose the plan and get the plugin. Install and activate the plugin to enjoy all the features of the ElementsKit.

Step 3: Add a WordPress Theme
If you want to achieve a good layout for your website, installing a responsive portfolio theme is essential. You can, however, skip this step if you want to do everything with portfolio website templates of ElementsKit. I would recommend using the BLO portfolio WordPress theme.
There are other theme options as well for portfolio website. While choosing one, do enough research and check the features of the theme. That will help to get the job done in the right way.
Step4: Choose the Template
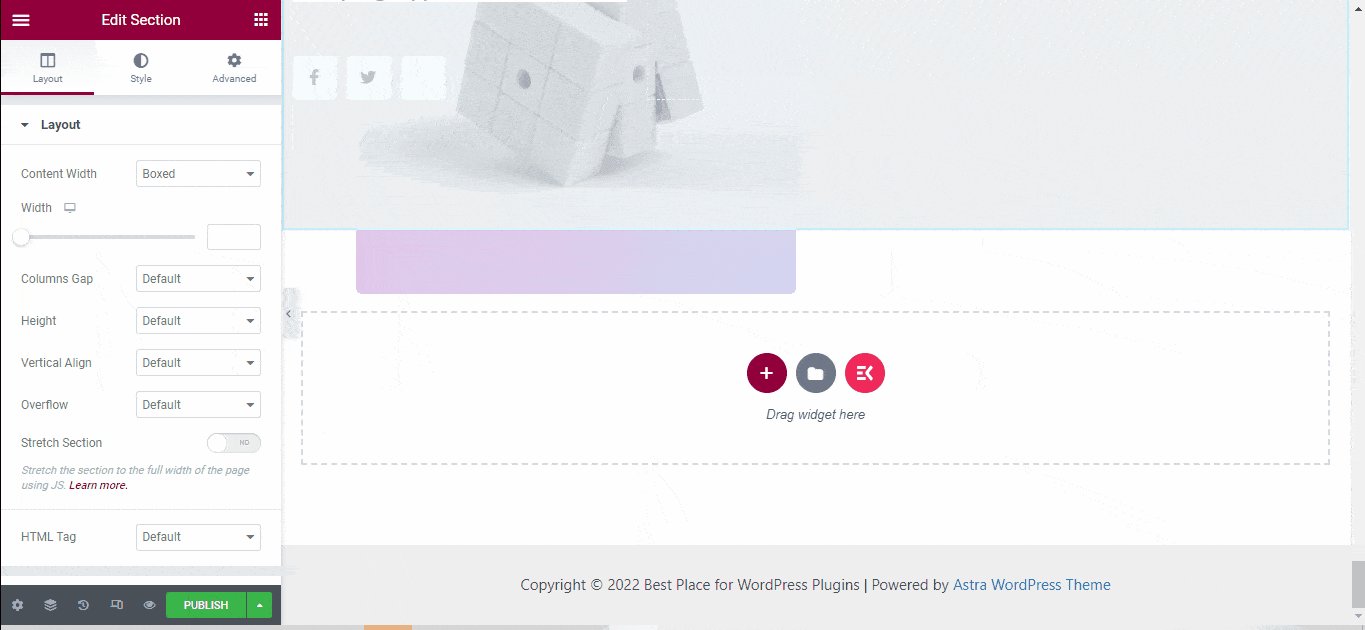
Now you are ready to start designing your website. Go to the WordPress dashboard and select ‘create a new page’. Then select ‘Edit with Elementor’ to add features to the website just by dragging and dropping ElementsKit’s elements.
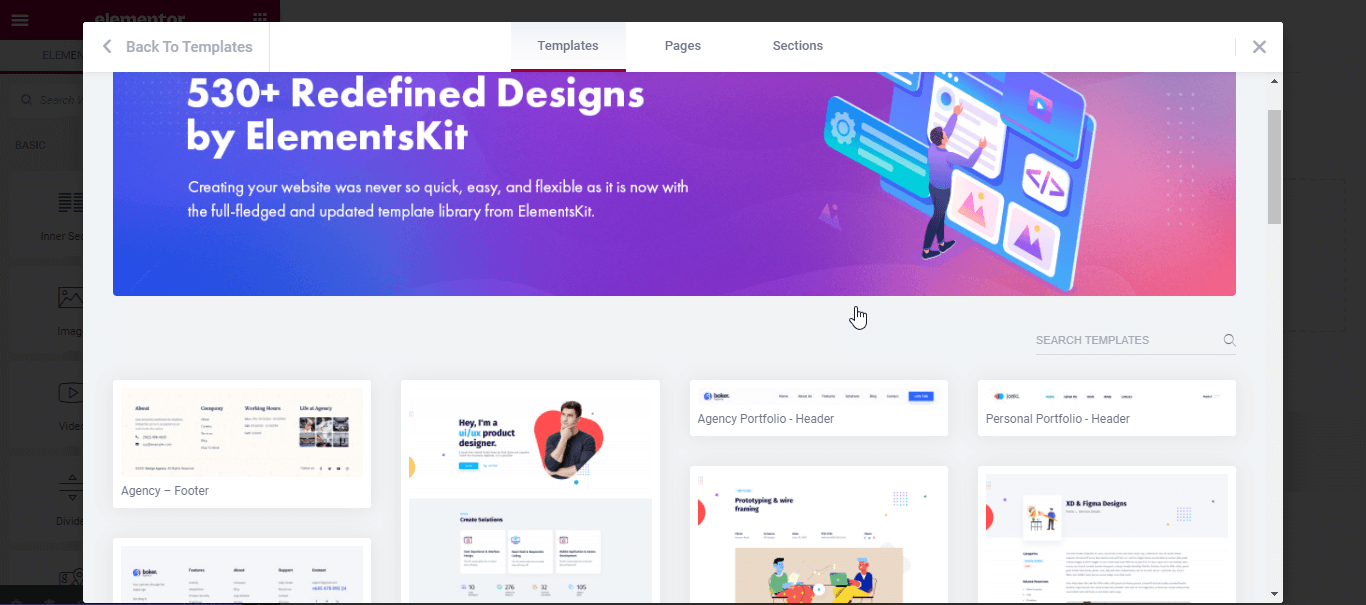
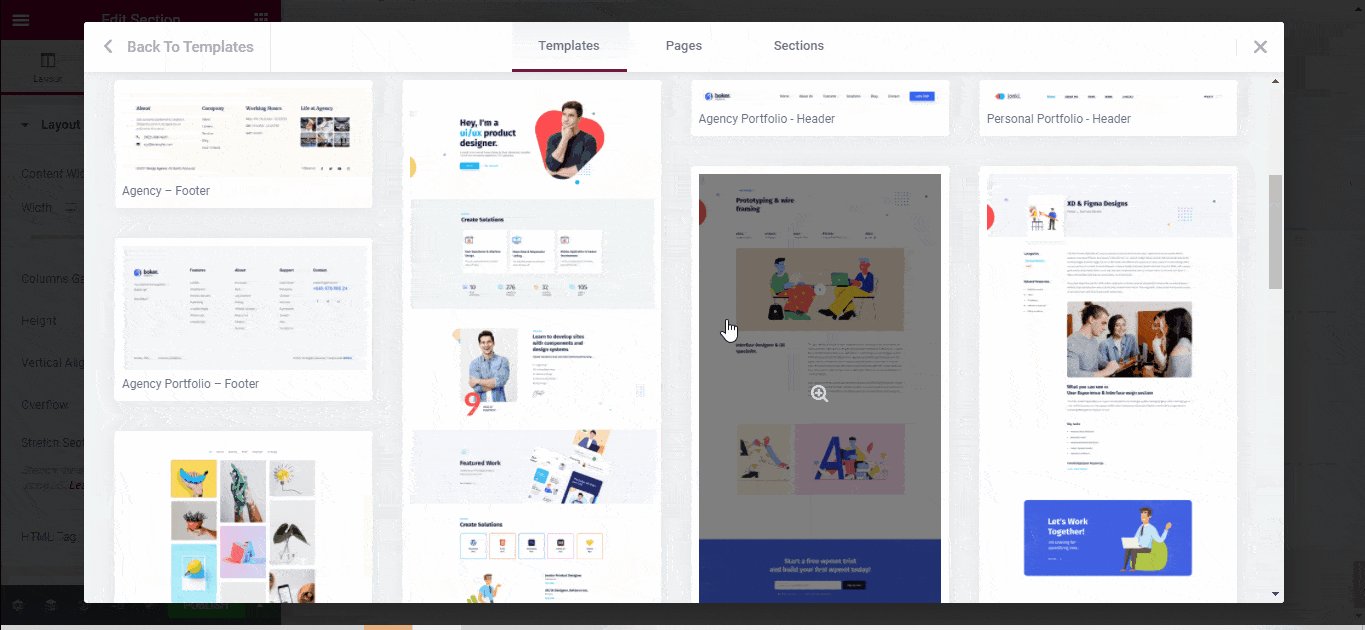
You will land on a different page. Click on the Ekit button and you will land on the list of templates. There will be three different options – Templates, Pages, and Sections. Click on ‘Templates’ and you will see all the available templates from ElementsKit.

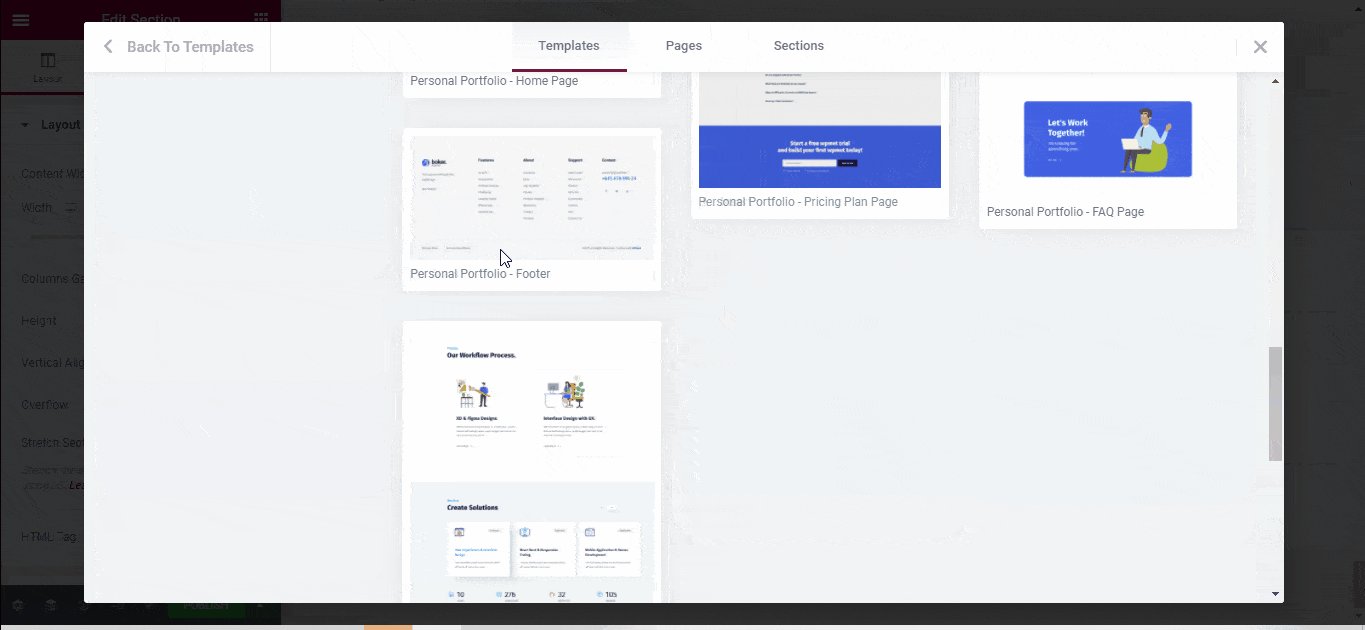
From the list of templates, choose ‘Personal Portfolio’ template. Click on insert and the template will be imported to the page. Go to the next step.
This template has multiple pages and you can add all the sections just by inserting the particular template pages. For instance, you can add home page, pricing plan page, FAQ page, and more.
Step 5: Edit the Template
If you have successfully added the template, it is time to edit the template by replacing your own elements.
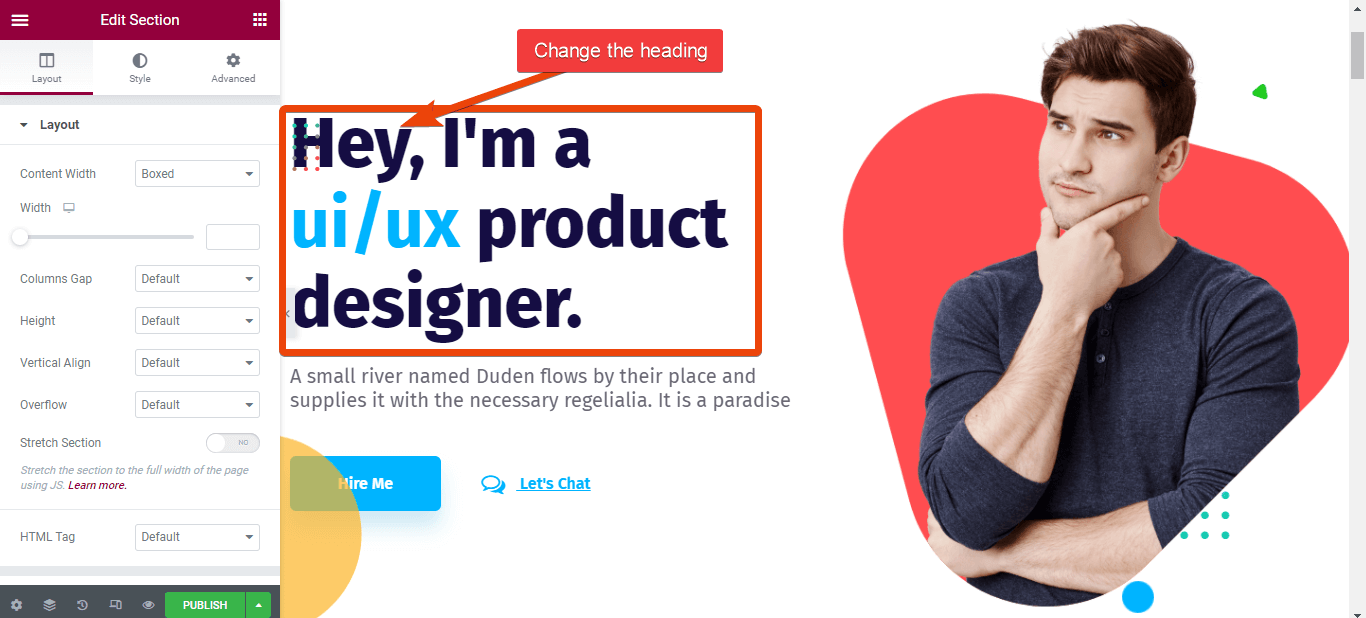
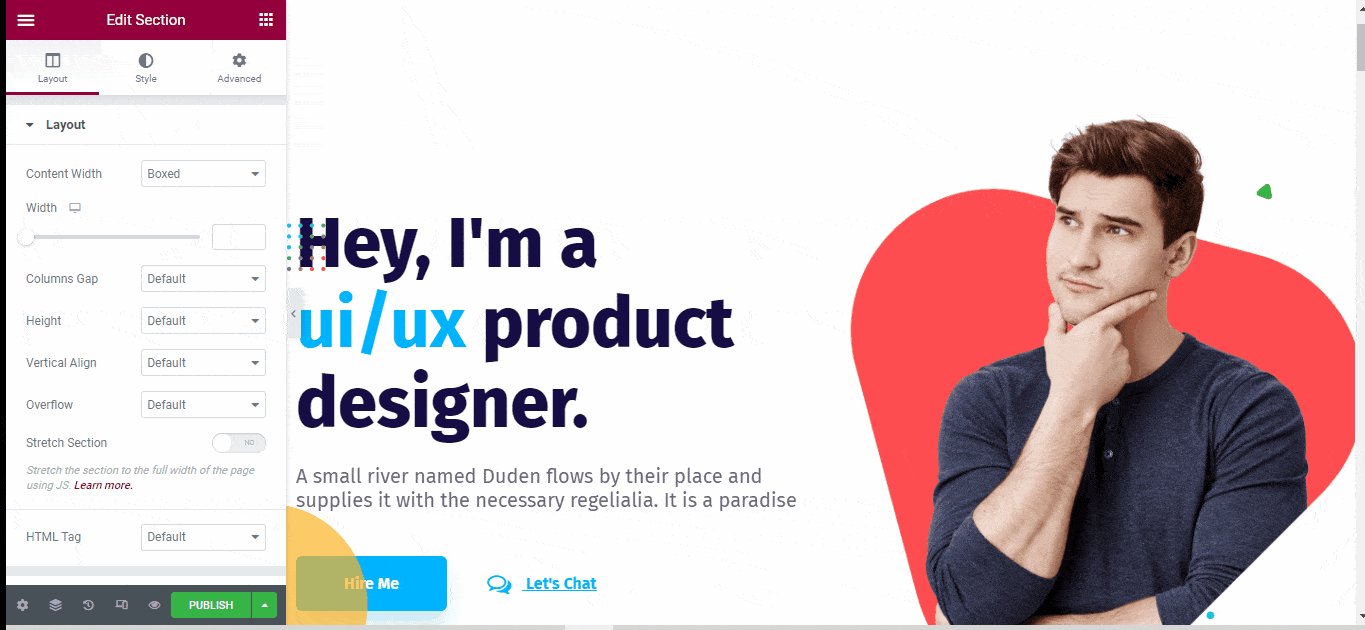
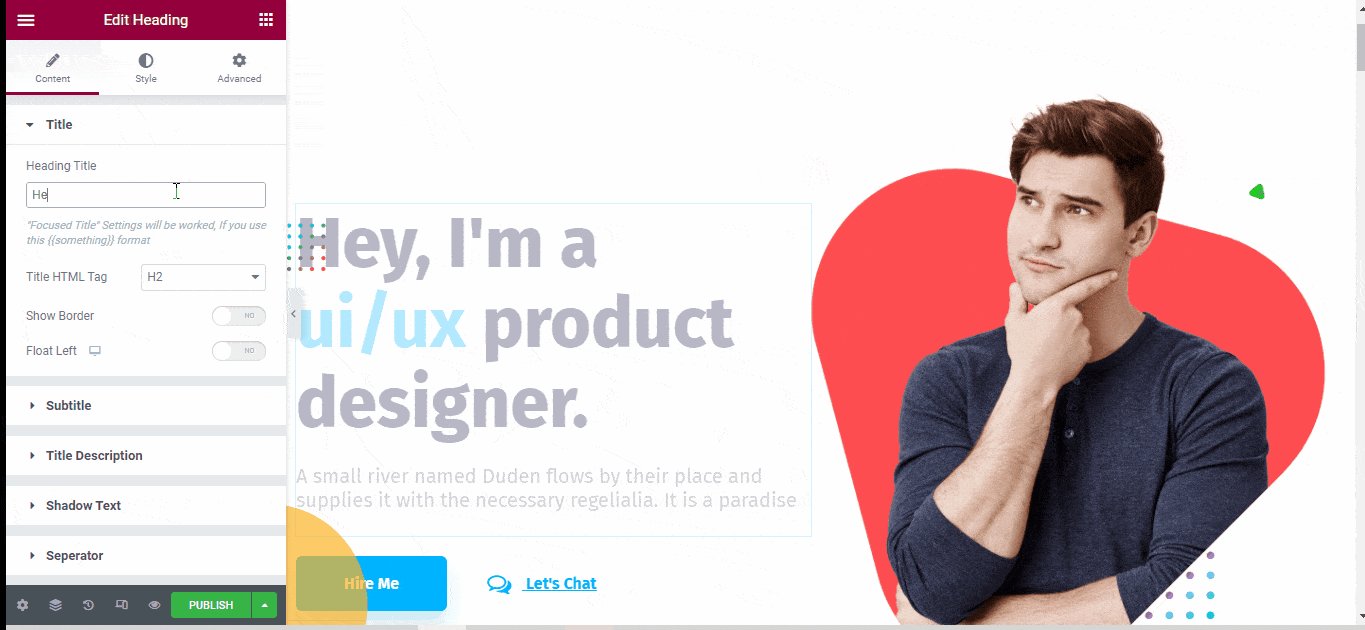
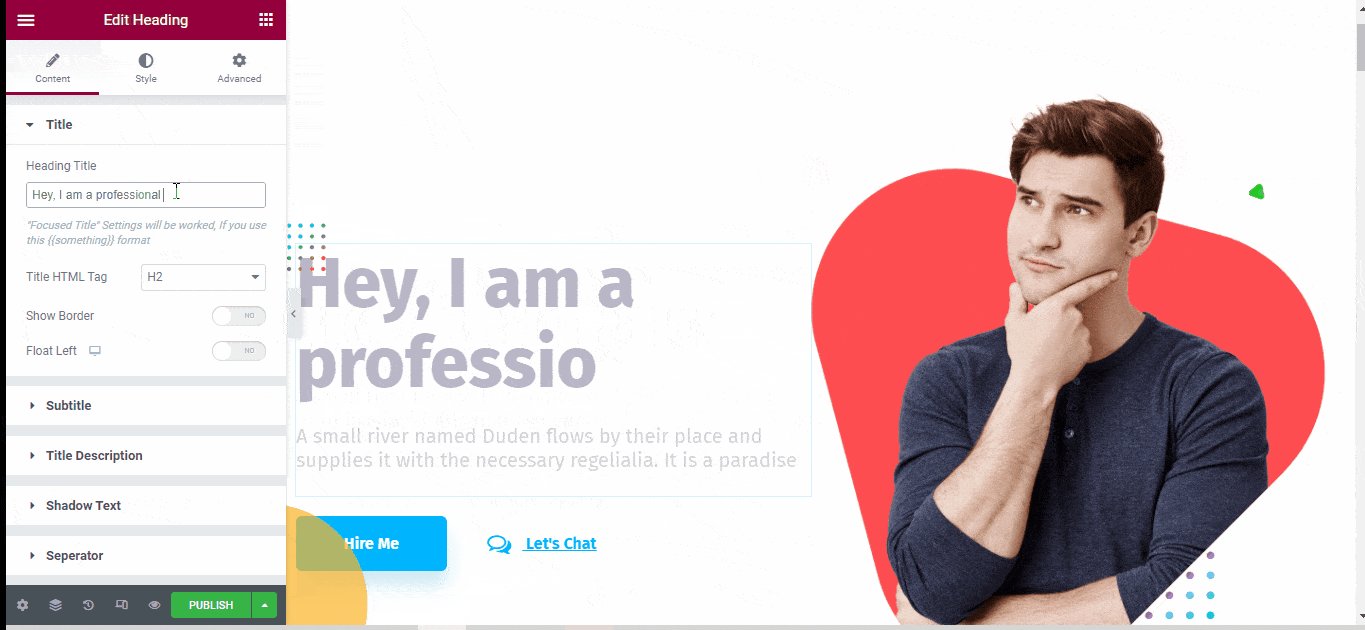
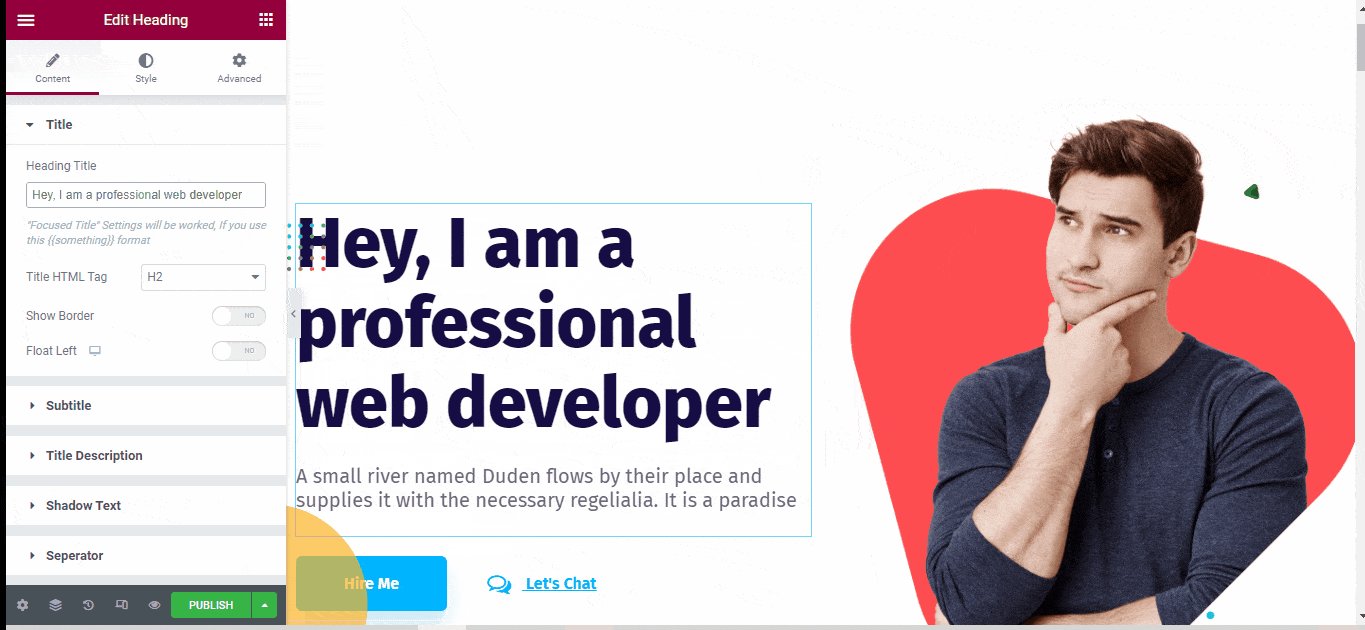
The first thing you should edit is the heading of the template. Give the heading according to your profession’s name or the company name.
Also, change the demo image and add yours.

Let’s say you are a professional web developer, then you can write something like “Hey, I am a professional web developer.” You can then change the heading color, fonts, height, and width.

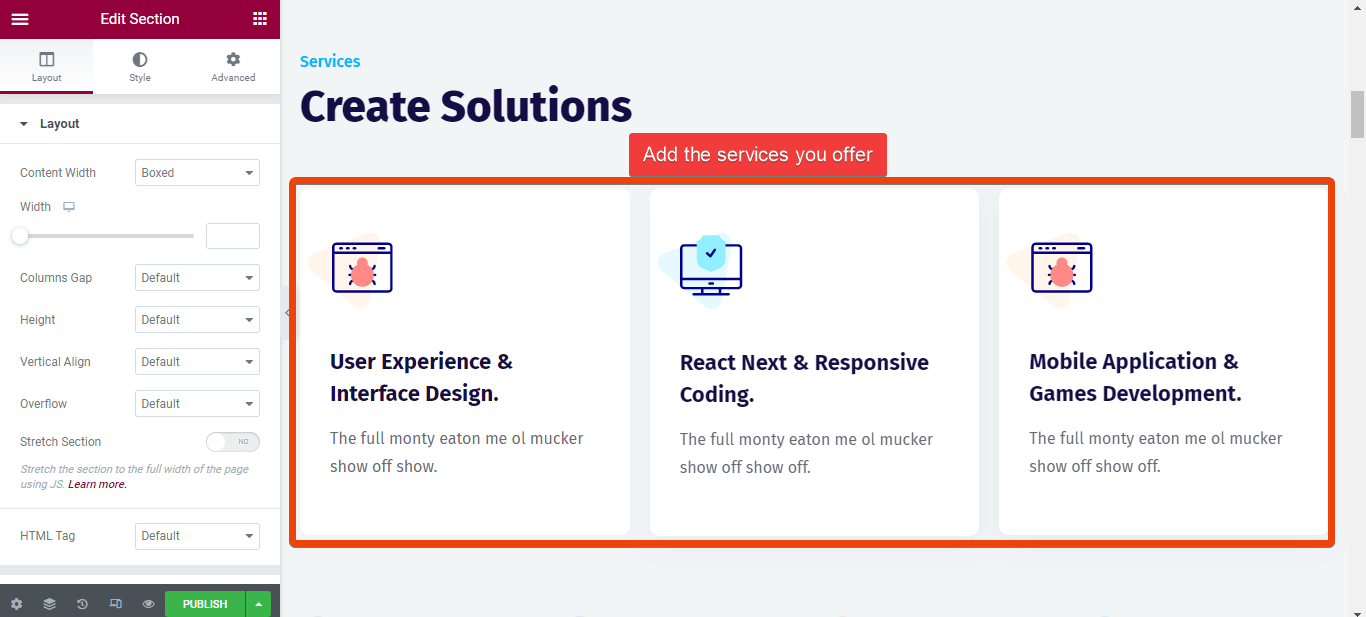
Now if you scroll down on the page a bit, there you will see the solution section. In this section, you can add the services that you offer.

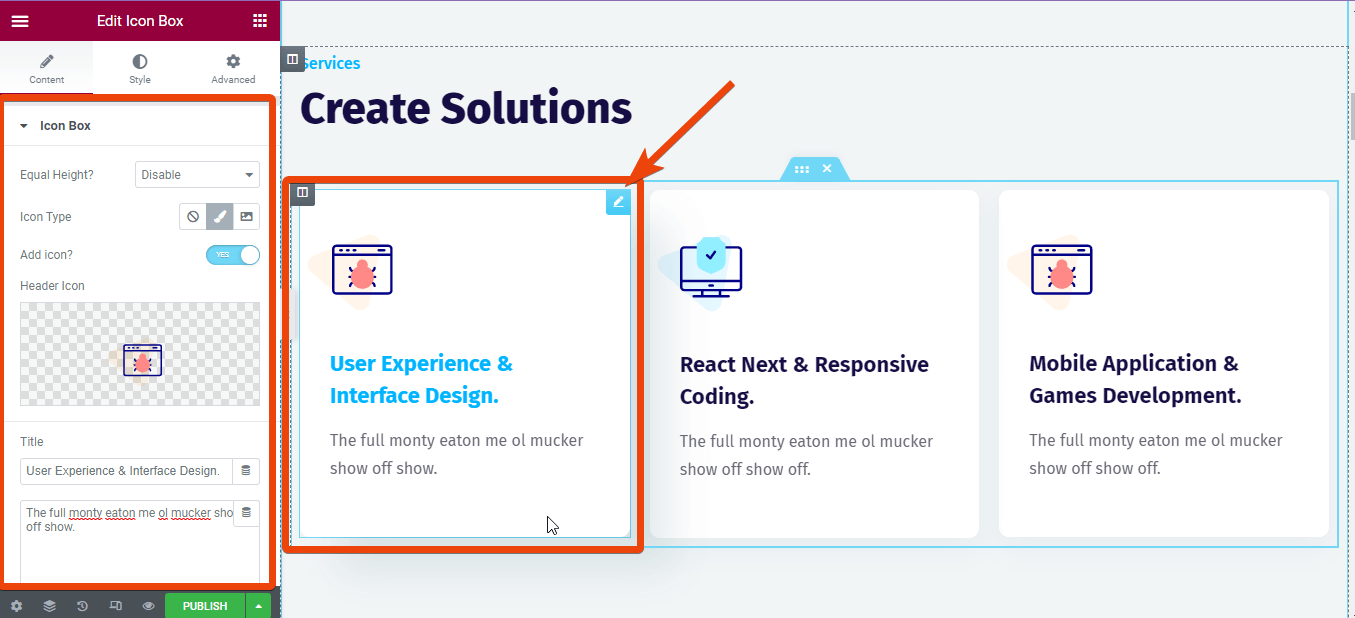
For each of the demo service section, click on the edit icon on top and it will give the option to add new texts and creative elements.

- Equal height: Here you can choose equal height for each of the service sections.
- Icon type: Choose the icon for the service. You can upload custom icon for the website
- Add icon: Here you can disable or enable adding the icon option
- Header icon: Here you will see the preview of header icon
- Title: Choose the title for the service
- Description: Write a description for the service you offer
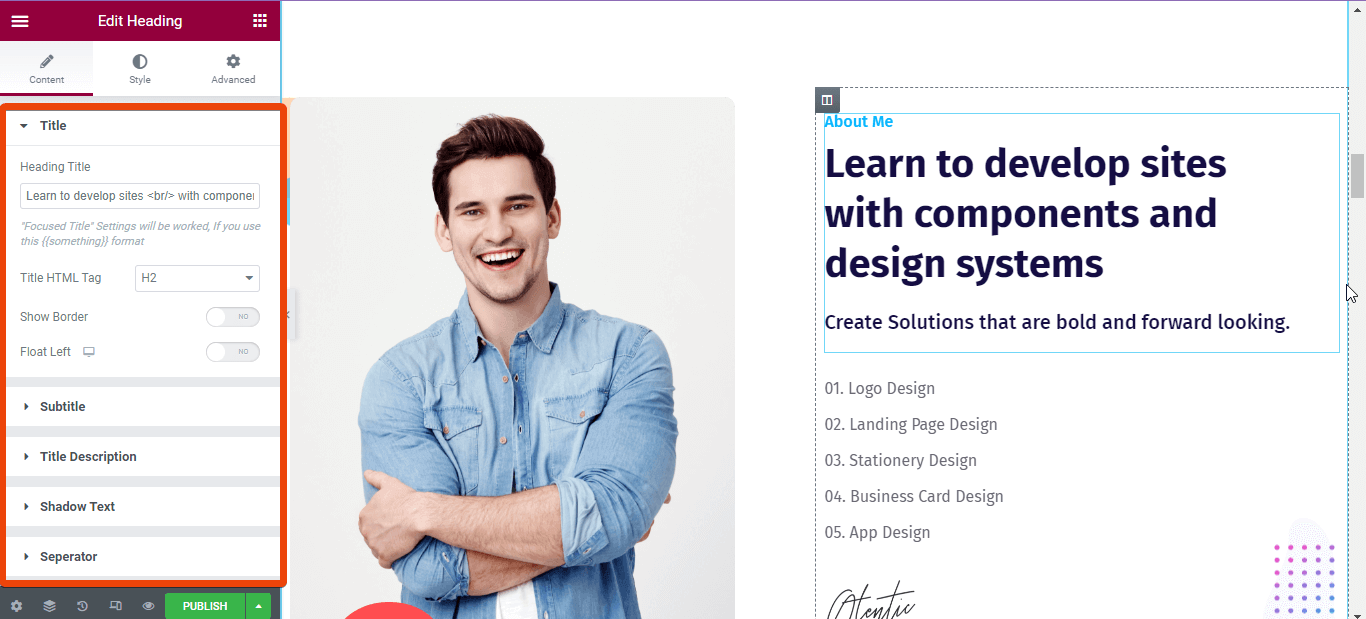
You can then edit the about me section. Add the details about you so that anyone can easily understand what you have to offer.

On the left section, you can edit and customize the about me details and the right section will show the preview of description. From images to texts, everything in this section are editable.
- Ttile: Here you can add the title about you.
- Subtitle: Customize the subtitle for the about me section.
- Title Description: Add a description for the title.
- Shadow Text: You can add shadow text if you want
- Separator: You can enable or disable separator ans choose different styles for the separator.
Similarly you can add the featured works that your customers will love to see. There is a default footer in the template. But you can delete this if you want and add a better footer template from the template list of ElementsKit.
Step 6: Add a Footer for the Portfolio Website
To add a custom footer for your portfolio website, click on the Ekit button on the page. From the category of templates, choose footer. Now you will have the list of all the available footer templates. Choose one and insert it on the page. Edit the template texts and links according to your need.

Step 7: Preview and Update
Finally, if everything looks okay in the template, preview it to get a clear idea about how the portfolio website is going to look. After finalizing the site’s design, update the page.
If you have followed the above steps properly, now you should have a good looking portfolio website. Similarly, you can create a SaaS website, Alumni website, and so on without coding.

Why You Should Have a Portfolio Website?
You will have several advantages if you create a portfolio website. If you keep everything topnotch, there is a good chance of getting tons of leads from the website. Here are the advantages you will enjoy with a portfolio website –
Professionally Showcase Your Work: Creating a portfolio website is the best way to showcase all your previous works. You can professionally showcase what you have done for your previous clients that you can’t show in a resume. Especially for creative professionals, it is easy to let the employer know what kind of work you can do.
Create a Better Impression to Employers: Currently, there is a huge number of freelancers in different industries. If you want to stand out from the crowd, building a professional portfolio website is the best way to grab the attention of employers. It gives a positive vibe to the employer and increases your chances to win the project.
Get More Works: Maintaining a portfolio website is the best way to get more leads as well as more customers. You can make a good relationship with your potential clients by maintaining a website. Even your previous clients can easily find you through the portfolio website.
Flexibility: In the conventional method, people used to maintain a resume to showcase their skills. But it is hard to regularly update the resume. But a website will give you the flexibility to change things rapidly. Whenever you complete a new task, you can easily add it to your portfolio.
⭐️ Bonus guide: check how to create a photography website.
Things to Include in a Portfolio Website
You want to create a portfolio website that your customer will like, right? So, must add the following sections in your website –
Services You offer
Showcase all your services on the website so that the visitors can easily know what they can expect from you. Whether you are a professional photographer, web developer, or anything else, you might have different services to offer.
Add them one by one. As you are using the portfolio website template of ElementsKit, you will see a default services section. Edit that section with the services you offer.
Previous Work Samples
How can you convince your clients that you can handle critical work? Well, the best way to win the trust of your potential clients is keeping your previous work samples. Keep the previous work samples clean so that the visitors can easily scan through it.
About Me
This section will be everything about you. It should have the industry related keywords. Also, the about me section should describe you properly. The About me section helps the readers to instantly get a clear idea about you or your company.
Pricing for Services
You will get more leads for your business if the pricing is attractive. Offer affordable pricing for your services and show them in the pricing section of your website. If you are not happy with the portfolio website template pricing section, you can just search for the pricing widget in the widget library. Insert the widget section and edit it with the pricing you want to offer.
Contact Form
If the website visitors like your work samples, services, and pricing, they would like to contact you. For this, a contact form on the website is a must. But don’t worry. You can create a contact form from scratch without coding.
Install the most advanced contact form builder MetForm and start creating a contact form for your website. Again, you can use the ready form templates of MetForm and create stunning contact forms.
Wrap Up
Now that you know how to create a portfolio website, start it now. Follow the steps I have shared and you won’t have to struggle to design a professional portfolio website. So, build a portfolio website and get more leads as well as more revenue.

Leave a Reply