Jeśli jesteś indywidualnym profesjonalistą z dużymi umiejętnościami, posiadanie strony internetowej z portfolio przyniesie Ci więcej potencjalnych klientów. Jednak dla większości freelancerów i profesjonalistów utworzenie witryny portfolio jest wyzwaniem. Większość ludzi nawet nie wie od czego zacząć tworzenie strony internetowej do portfolio.
Istnieje kilka błędnych przekonań na temat projektowania stron internetowych, a jednym z nich jest „wymagana wiedza z zakresu kodowania na najwyższym poziomie”. Możesz nawet pomyśleć, że projekt strony internetowej będzie wymagał dużego budżetu.
Zapewniam Cię, że możesz utwórz witrynę portfolio bez kodowania i w ramach przystępnego budżetu. Najlepsze jest to, że możesz to zrobić samodzielnie, bez dużej wiedzy technicznej.
Tutaj podzielę się szczegółowym przewodnikiem krok po kroku dotyczącym projektowania witryny portfolio.
Co to jest witryna portfolio?
Witryna z portfolio jest jak wizytówka pojedynczego profesjonalisty lub firmy, która podkreśla umiejętności i twórczość konkretnej osoby lub firmy. Tworzenie strony portfolio nie jest jednak obowiązkowe, jeśli chodzi o przestrzeganie określonych zasad.
Witryna portfolio może zawierać kilka funkcji i unikalnych projektów. Witryny z portfolio dla osób prywatnych były kiedyś witrynami jednostronicowymi. W przypadku firm wymaganych jest wiele stron, aby zapewnić odwiedzającym szczegółowe informacje.
Rzeczy potrzebne do stworzenia witryny z portfolio
Nowa strona internetowa potrzebuje kilku niezbędnych rzeczy, którymi są –
Domena: Będzie to nazwa Twojej witryny internetowej i jej tożsamość. Istnieje kilka rynków, na których można kupić nazwę domeny. W zależności od kategorii domeny koszt jest różny.
W przypadku zupełnie nowej witryny portfolio zalecam użycie świeżej nazwy domeny. Będzie kosztować około $10. Możesz kupić taki od Idź Tato, Tanie imięi podobne rynki domen.

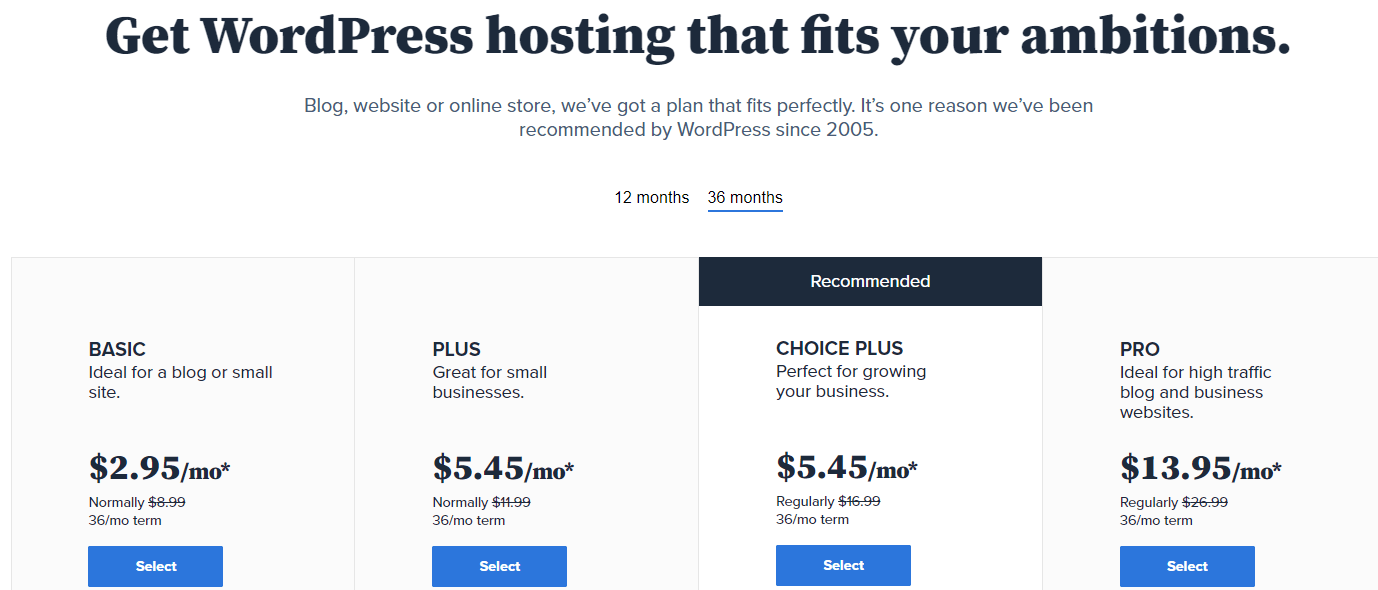
Hosting: Każdy rodzaj witryny internetowej wymaga usługi hostingowej, w ramach której właściciel witryny przesyła pliki witryny. Usługi hostingowe posiadają szeroką gamę pakietów. Na początek wystarczy usługa hostingu współdzielonego. W zależności od dostawcy hostingu ceny będą się różnić. Plan cenowy renomowanego dostawcy usług hostingowych Bluehost zaczyna się już od $2,95/miesiąc.

Jeśli spodziewasz się dużego ruchu i chcesz przesłać tak wiele plików na hosting, możesz wybrać zarządzany hosting. Polecam używać CMS WordPress na stronie internetowej. Możesz sprawdzić najlepsi dostawcy usług hostingowych dla WordPress aby znaleźć więcej szczegółów.
Wtyczki: Tutaj podzielę się metodą, w której nie musisz znać kodów. W tym celu będziesz musiał zainstalować dwie niezbędne wtyczki –
Elementor to popularny kreator stron internetowych, który pozwala użytkownikom projektować dowolne strony internetowe bez pisania kodów. Wszystko, co zaimplementujesz na stronie internetowej, wymaga jedynie przeciągnięcia i upuszczenia konkretnego widgetu.
ElementsKit to dodatek do Elementora przeznaczony dla projektowanie stron internetowych z zaawansowanymi funkcjami. Jeśli szukasz najlepszego narzędzia do tworzenia stron internetowych dla portfolio, jest to najlepszy program do tworzenia stron, jakiego możesz użyć. Szablony stron portfolio znajdziesz w ElementsKit.
Kroki, aby zbudować profesjonalną witrynę z portfolio
Wykonaj poniższe kroki, aby utworzyć witrynę portfolio bez pisania ani jednej linijki kodu.
Krok 1: Zainstaluj WordPressa
Teraz, gdy kupiłeś nazwę domeny i usługę hostingową, musisz to zrobić zainstaluj CMS WordPress.
Instalacja WordPressa nie wymaga dużego wysiłku. Większość firm hostingowych ma taką opcję Instalacja WordPressa jednym kliknięciem. Nie musisz przejmować się problemami technicznymi.
Jeśli jednak wybrany przez Ciebie dostawca usług hostingowych nie oferuje instalacji jednym kliknięciem, możesz to zrobić zainstaluj WordPressa ręcznie.
Krok 2: Zainstaluj niezbędne wtyczki – Elementor i ElementsKit
Jeśli WordPress jest zainstalowany poprawnie, możesz teraz zainstalować niezbędne wtyczki, aby zaprojektować profesjonalną stronę internetową z portfolio. Jak wspomniano powyżej, musisz zainstalować Elementor i ElementsKit.
Z panelu WordPress przejdź do wtyczek, a zostaniesz przekierowany na nową stronę. Tam szukaj Elementora i pojawi się wtyczka. Kliknij przycisk instalacji i aktywuj wtyczkę.
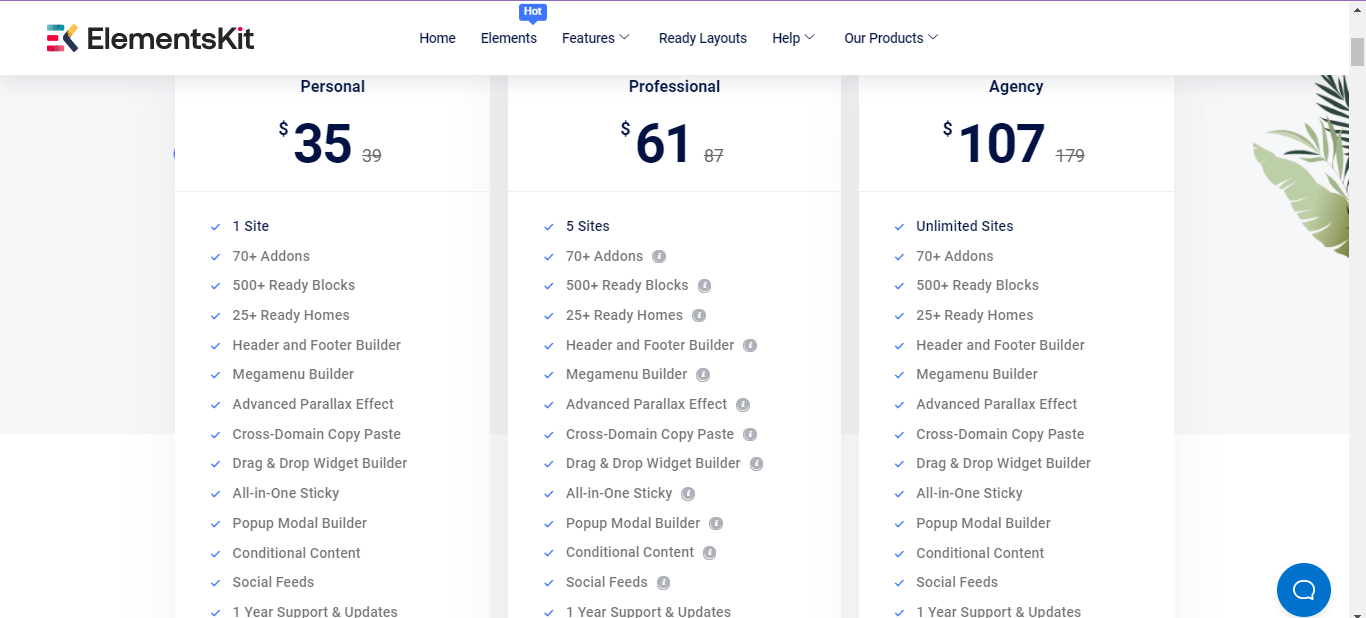
Teraz idź do Strona docelowa ElementsKit i wybierz plan według swoich potrzeb. Jeśli zamierzasz zbudować witrynę portfolio, pakiet „osobisty” będzie wystarczający. Wybierz plan i pobierz wtyczkę. Zainstaluj i aktywuj wtyczkę, aby cieszyć się wszystkimi funkcjami ElementsKit.

Krok 3: Dodaj motyw WordPress
Jeśli chcesz uzyskać dobry układ swojej witryny, zainstalowanie responsywnego motywu portfolio jest niezbędne. Możesz jednak pominąć ten krok, jeśli chcesz zrobić wszystko za pomocą szablonów witryn portfolio pakietu ElementsKit. Polecam skorzystać z Motyw WordPress z portfolio BLO.
Istnieją również inne opcje motywu witryny portfolio. Wybierając jeden, przeprowadź wystarczające badania i sprawdź funkcje motywu. Pomoże to wykonać zadanie we właściwy sposób.
Krok 4: Wybierz szablon
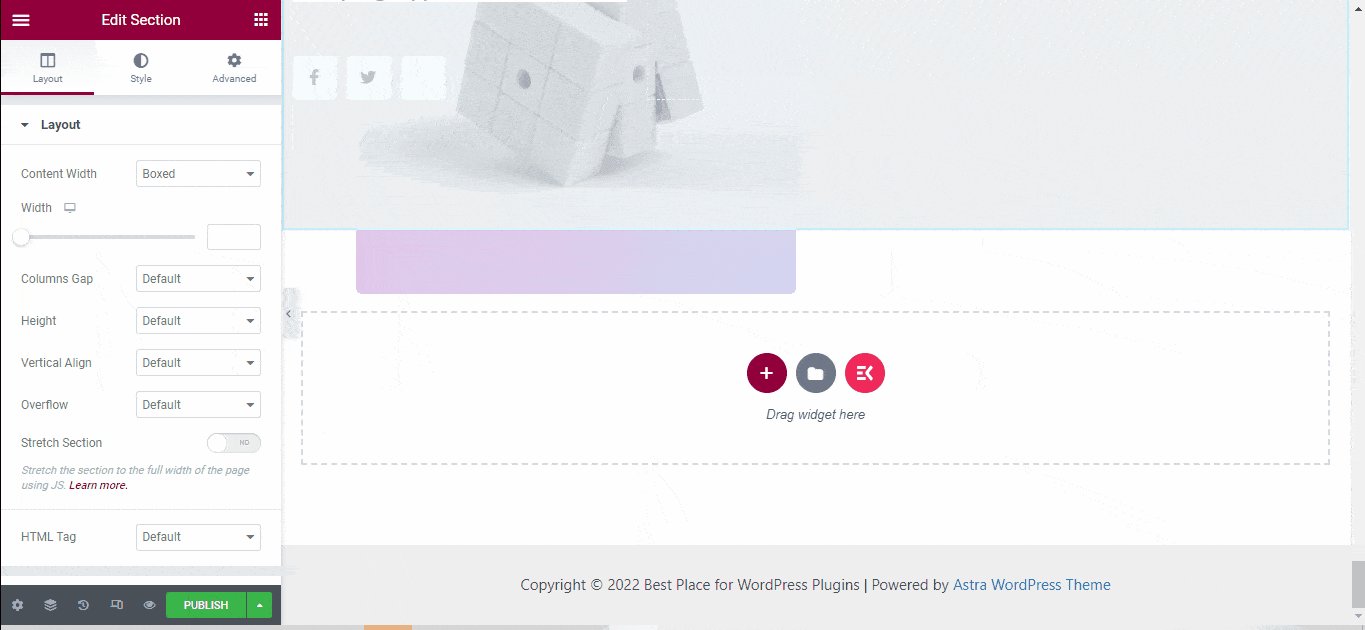
Teraz możesz przystąpić do projektowania swojej witryny internetowej. Przejdź do panelu WordPress i wybierz opcję „Utwórz nową stronę”. Następnie wybierz opcję „Edytuj za pomocą Elementora”, aby dodać funkcje do witryny internetowej, po prostu przeciągając i upuszczając elementy ElementsKit.
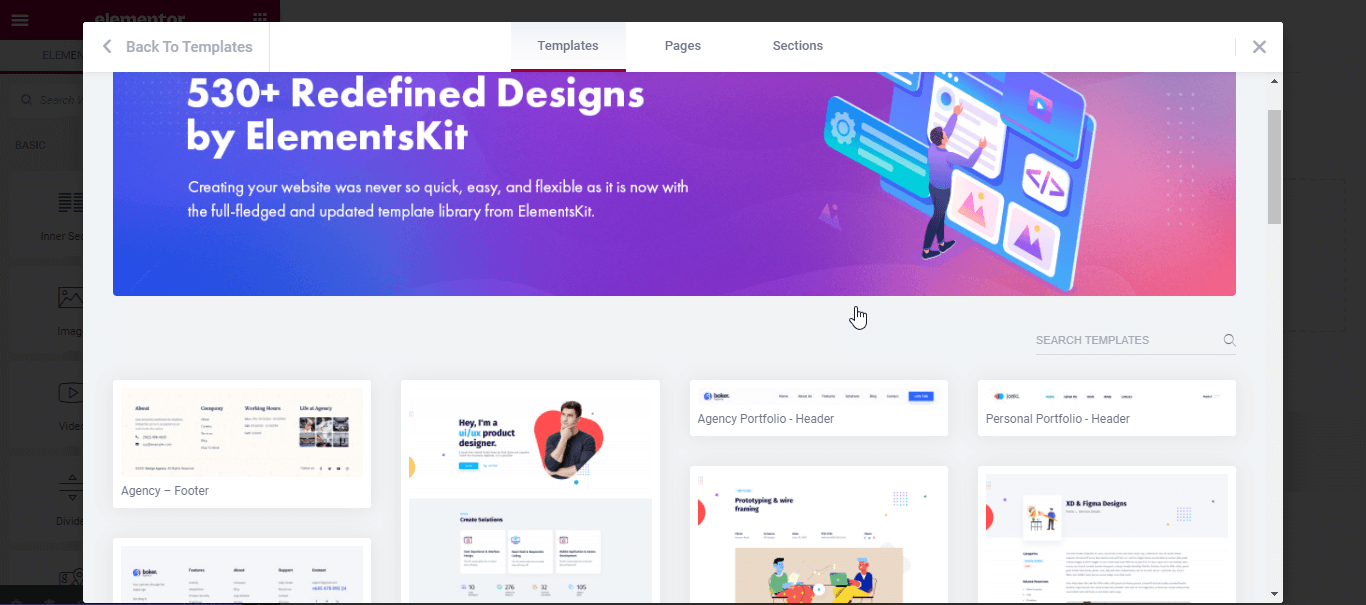
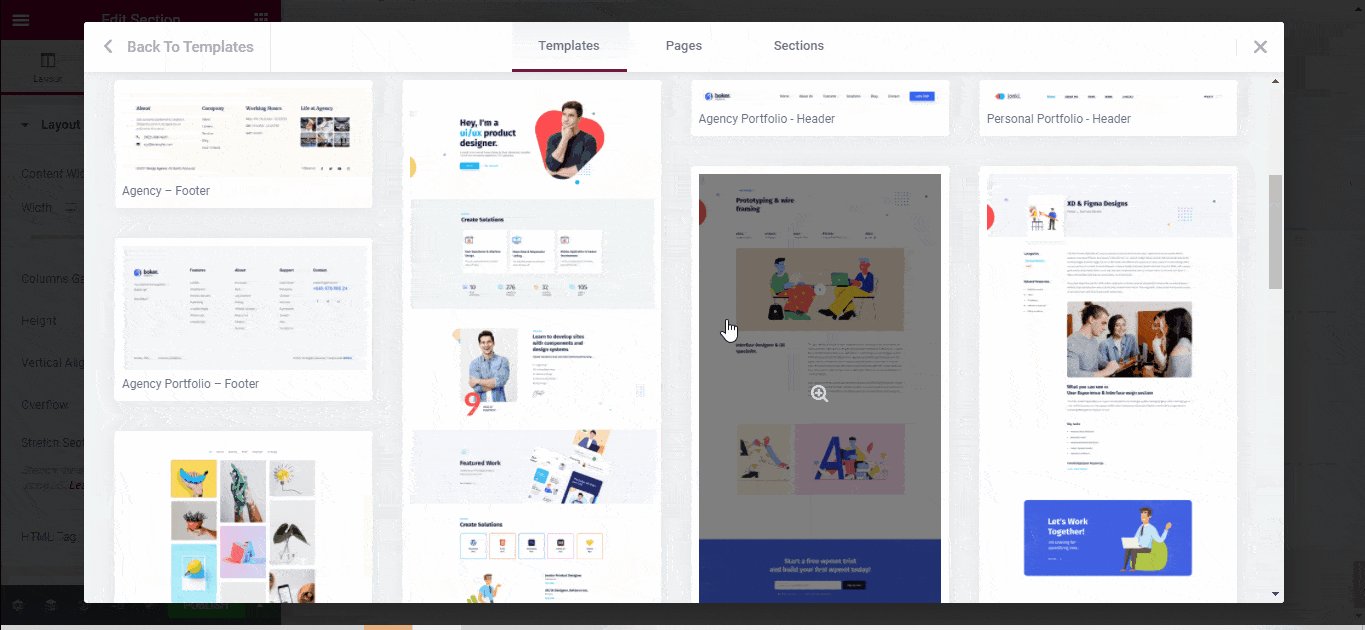
Wylądujesz na innej stronie. Kliknij przycisk Ekit, a wylądujesz na liście szablonów. Będą trzy różne opcje – Szablony, strony i sekcje. Kliknij „Szablony”, a zobaczysz wszystkie dostępne szablony z ElementsKit.

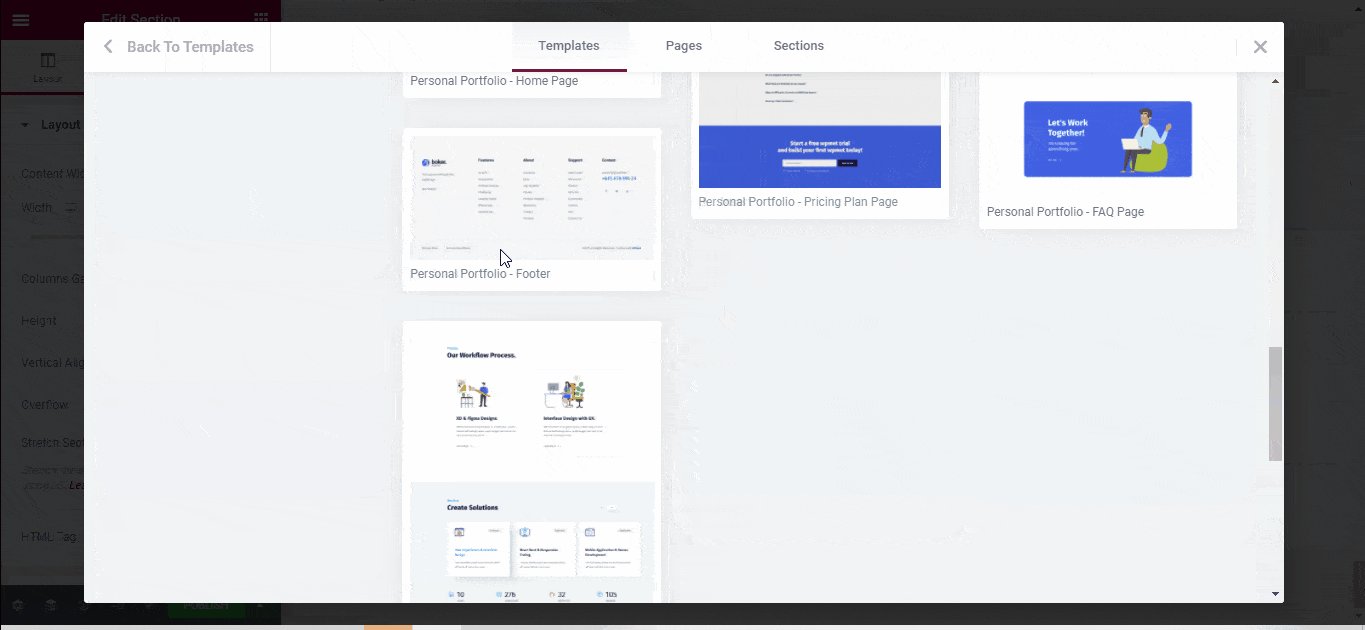
Z listy szablonów wybierz „Portfolio osobiste” szablon. Kliknij wstaw, a szablon zostanie zaimportowany na stronę. Przejdź do następnego kroku.
Ten szablon ma wiele stron i możesz dodać wszystkie sekcje, po prostu wstawiając określone strony szablonu. Możesz na przykład dodać stronę główną, stronę planu cenowego, stronę z często zadawanymi pytaniami i inne.
Krok 5: Edytuj szablon
Jeśli pomyślnie dodałeś szablon, czas na edycję szablonu poprzez wymianę własnych elementów.
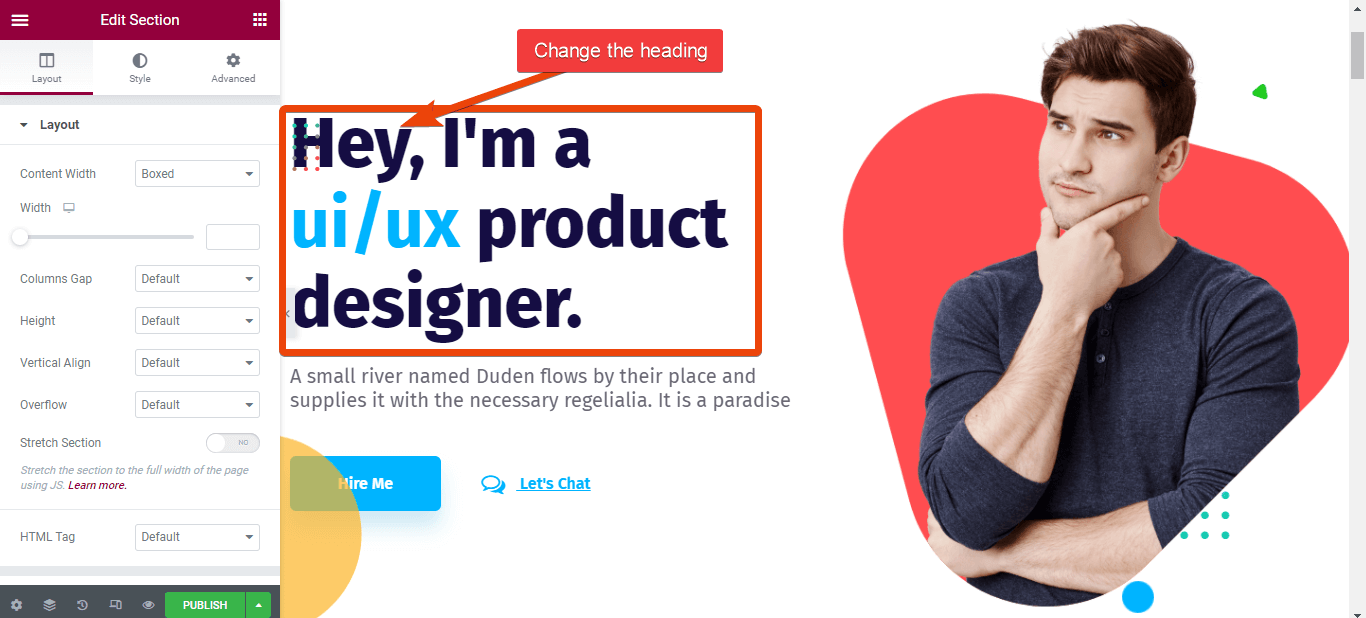
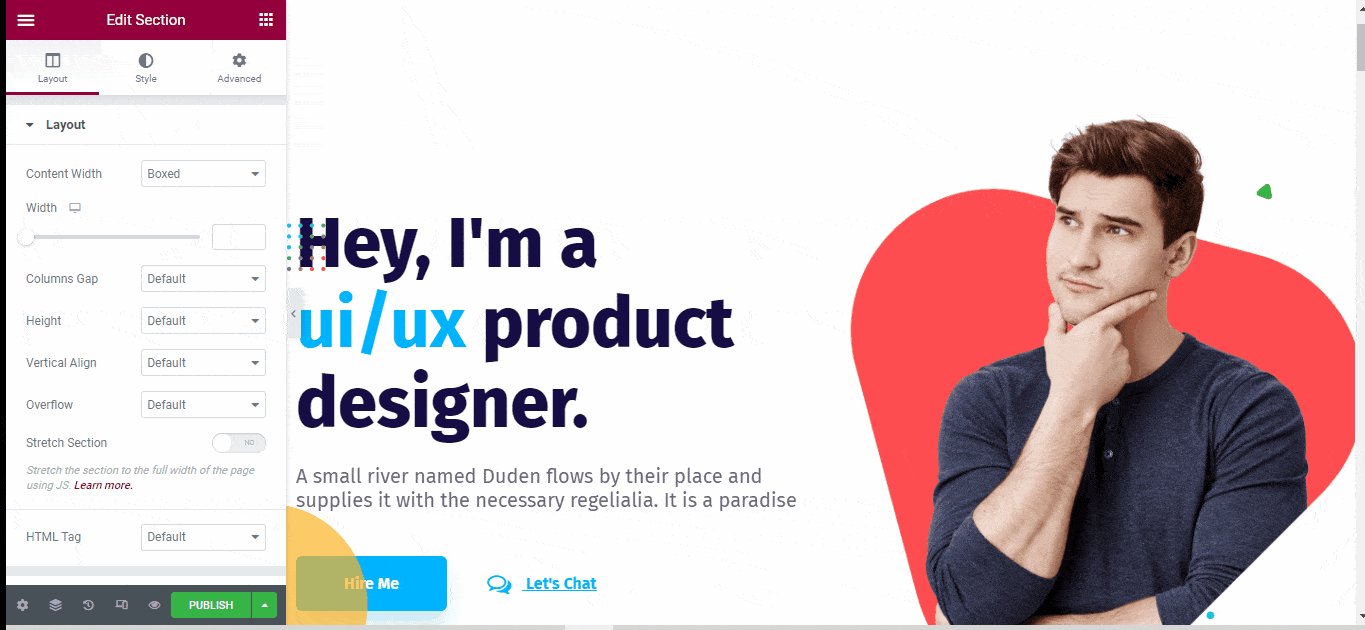
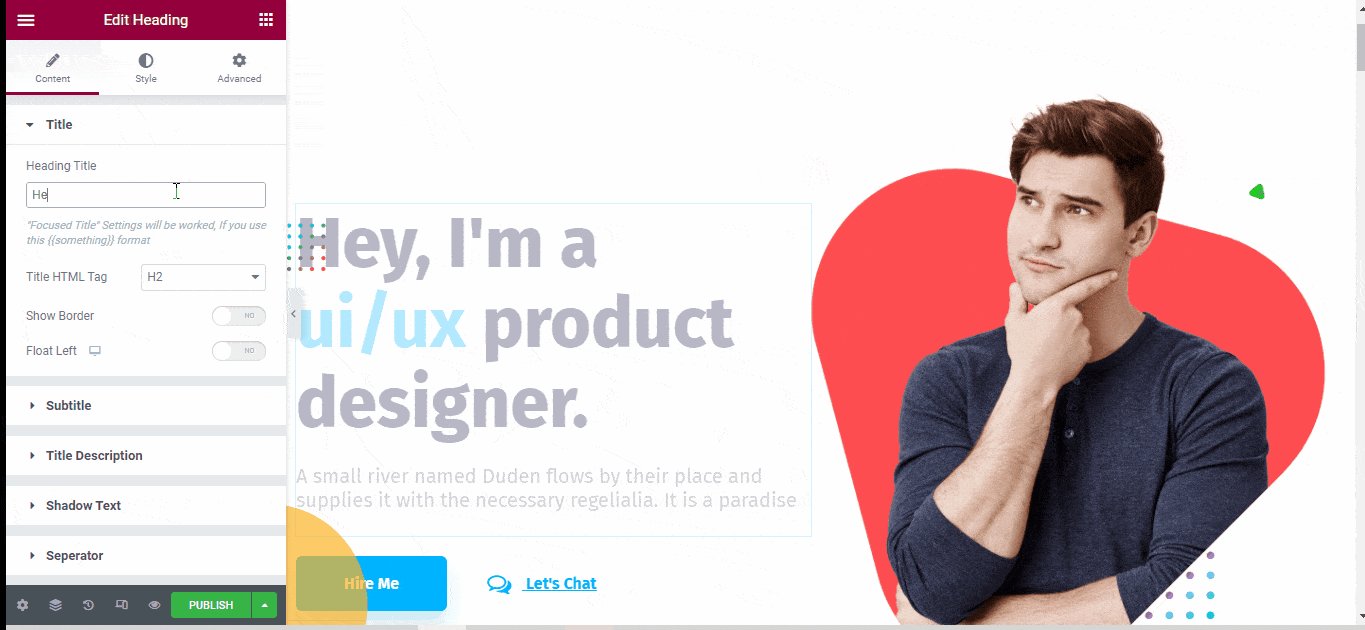
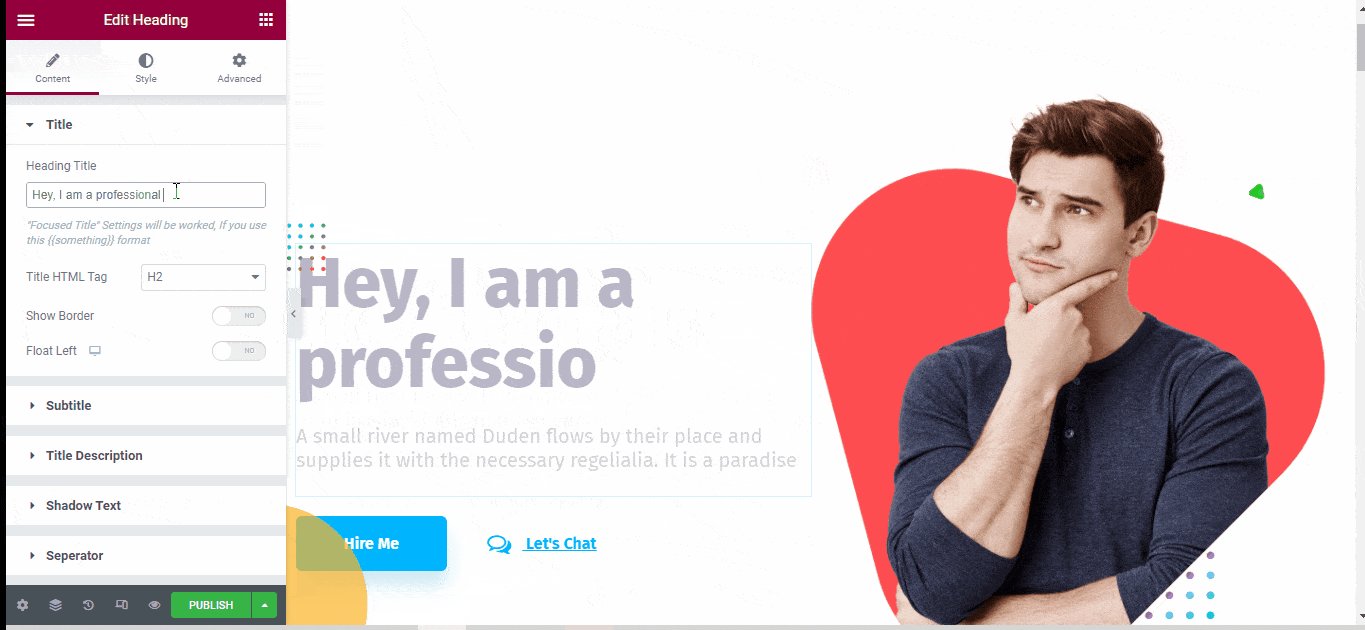
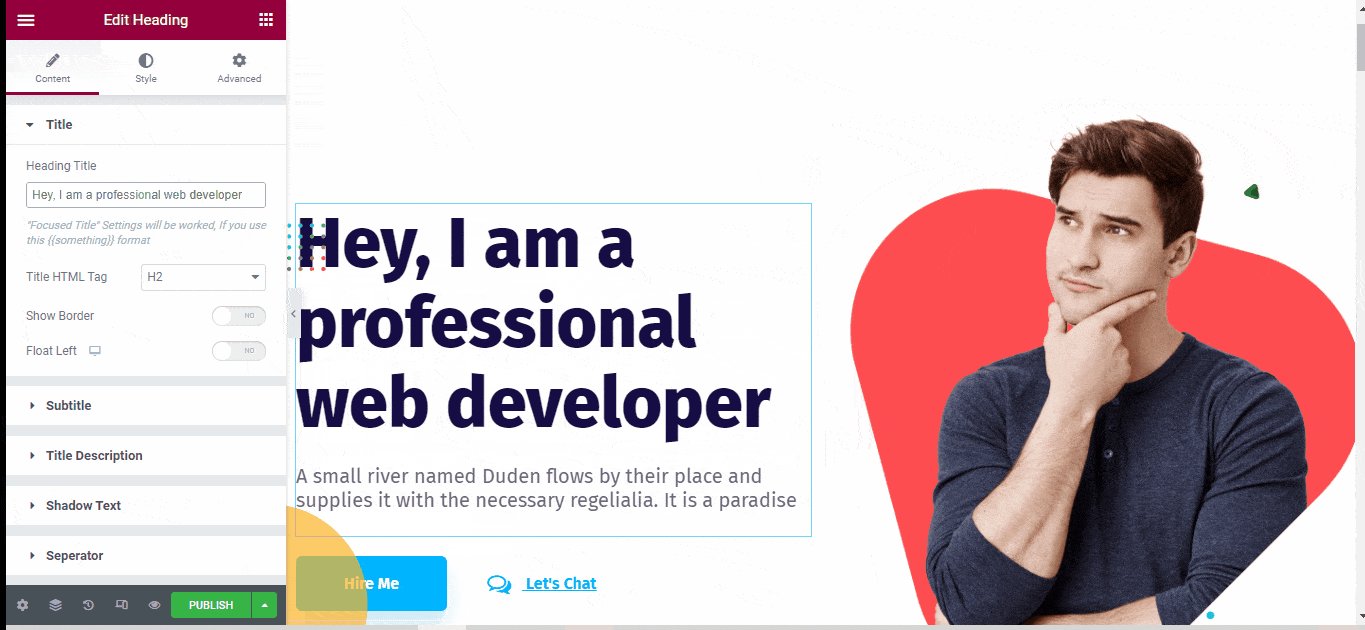
Pierwszą rzeczą, którą powinieneś edytować, jest nagłówek szablonu. Podaj nagłówek zgodnie z nazwą zawodu lub nazwą firmy.
Zmień także obraz demonstracyjny i dodaj swój.

Załóżmy, że jesteś profesjonalnym twórcą stron internetowych i możesz napisać coś takiego „Hej, jestem zawodowym programistą stron internetowych”. Następnie możesz zmienić kolor nagłówka, czcionkę, wysokość i szerokość.

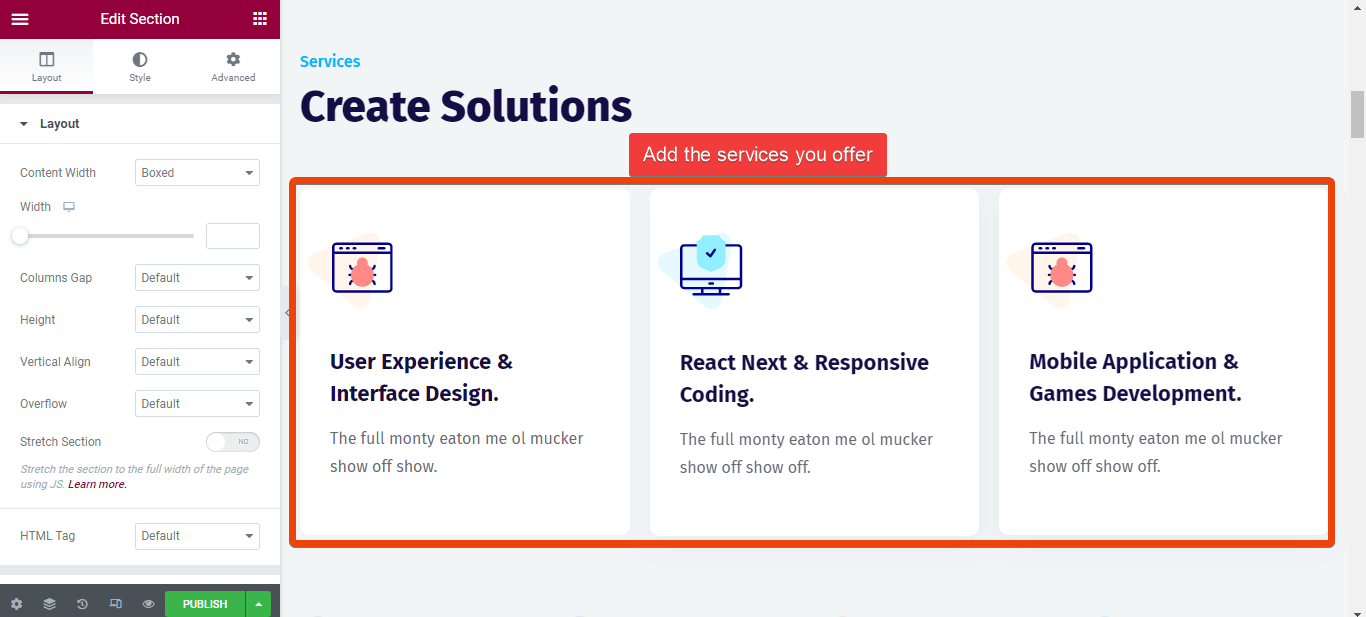
Teraz, jeśli przewiniesz nieco stronę w dół, zobaczysz sekcję rozwiązań. W tej sekcji możesz dodać oferowane przez siebie usługi.

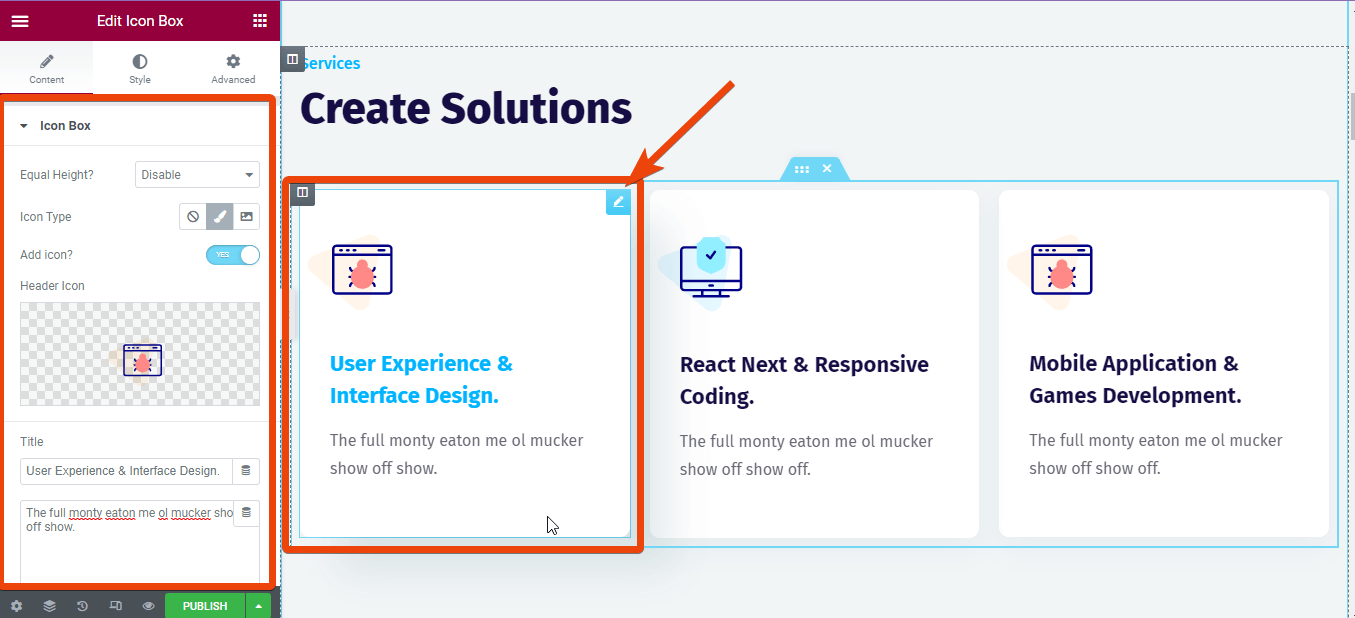
Dla każdej sekcji usługi demonstracyjnej kliknij ikonę edycji na górze, co umożliwi dodanie nowych tekstów i elementów kreatywnych.

- Równa wysokość: Tutaj możesz wybrać jednakową wysokość dla każdej sekcji serwisowej.
- Typ ikony: Wybierz ikonę usługi. Możesz przesłać niestandardową ikonę dla witryny
- Dodaj ikonę: Tutaj możesz wyłączyć lub włączyć opcję dodawania ikony
- Ikona nagłówka: Tutaj zobaczysz podgląd ikony nagłówka
- Tytuł: Wybierz tytuł usługi
- Opis: Napisz opis oferowanej usługi
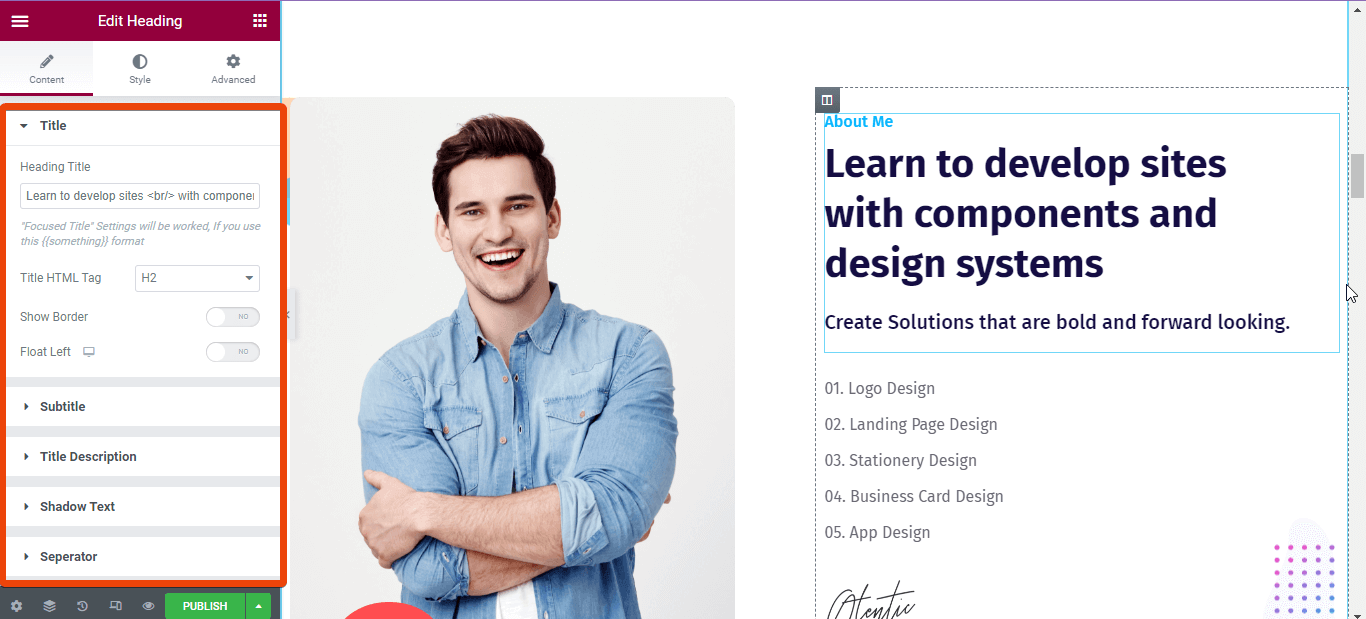
Następnie możesz edytować sekcję „O mnie”. Dodaj szczegóły o sobie, aby każdy mógł łatwo zrozumieć, co masz do zaoferowania.

W lewej sekcji możesz edytować i dostosowywać szczegóły o mnie, a w prawej sekcji wyświetli się podgląd opisu. Od obrazów po teksty – wszystko w tej sekcji można edytować.
- Tytuł: Tutaj możesz dodać tytuł o sobie.
- Podtytuł: Dostosuj podtytuł sekcji „O mnie”.
- Opis tytułu: Dodaj opis tytułu.
- Tekst cienia: Jeśli chcesz, możesz dodać tekst w tle
- Separator: Możesz włączyć lub wyłączyć separator i wybrać różne style separatora.
W podobny sposób możesz dodać polecane prace, które Twoi klienci z chęcią zobaczą. W szablonie znajduje się domyślna stopka. Ale możesz to usunąć, jeśli chcesz i dodać lepszy szablon stopki z listy szablonów ElementsKit.
Krok 6: Dodaj stopkę do witryny portfolio
Aby dodać niestandardową stopkę do swojej witryny portfolio, kliknij przycisk Ekit na stronie. Z kategoria szablonów, wybierz stopkę. Teraz będziesz miał lista wszystkich dostępnych szablonów stopek. Wybierz jeden i wstaw go na stronę. Edytuj teksty szablonów i linki zgodnie ze swoimi potrzebami.

Krok 7: Podgląd i aktualizacja
Na koniec, jeśli w szablonie wszystko wygląda dobrze, wyświetl podgląd, aby uzyskać jasny obraz tego, jak będzie wyglądać witryna portfolio. Po sfinalizowaniu projektu witryny zaktualizuj stronę.
Jeśli poprawnie wykonałeś powyższe kroki, teraz powinieneś mieć dobrze wyglądającą witrynę portfolio. Podobnie możesz utwórz witrynę SaaS, Strona internetowa absolwentówi tak dalej bez kodowania.

Dlaczego warto mieć witrynę internetową z portfolio?
Jeśli utworzysz witrynę portfolio, będziesz mieć kilka korzyści. Jeśli wszystko będzie na najwyższym poziomie, istnieje duża szansa na pozyskanie mnóstwa potencjalnych klientów ze strony internetowej. Oto zalety, jakie będziesz cieszyć dzięki witrynie portfolio –
Profesjonalnie zaprezentuj swoją pracę: Utworzenie strony portfolio to najlepszy sposób na zaprezentowanie wszystkich swoich dotychczasowych prac. Możesz profesjonalnie zaprezentować to, co zrobiłeś dla swoich poprzednich klientów, czego nie możesz pokazać w CV. Szczególnie kreatywnym profesjonalistom łatwo jest poinformować pracodawcę, jaką pracę możesz wykonywać.
Zrób lepsze wrażenie na pracodawcach: Obecnie istnieje ogromna liczba freelancerów w różnych branżach. Jeśli chcesz wyróżnić się z tłumu, zbudowanie profesjonalnej witryny portfolio jest dla Ciebie najlepszym rozwiązaniem najlepszy sposób na przyciągnięcie uwagi pracodawców. To pozytywnie nastraja pracodawcę i zwiększa Twoje szanse na wygranie projektu.
Zdobądź więcej prac: Utrzymanie witryny portfolio to najlepszy sposób na zdobycie większej liczby potencjalnych klientów i większej liczby klientów. Możesz nawiązać dobre relacje z potencjalnymi klientami, utrzymując stronę internetową. Nawet Twoi dotychczasowi klienci mogą z łatwością Cię znaleźć poprzez stronę portfolio.
Elastyczność: W konwencjonalnej metodzie ludzie prowadzili CV, aby zaprezentować swoje umiejętności. Ale regularne aktualizowanie CV jest trudne. Ale witryna internetowa zapewni Ci elastyczność umożliwiającą szybkie zmiany sytuacji. Za każdym razem, gdy wykonasz nowe zadanie, możesz łatwo dodać je do swojego portfolio.
Rzeczy, które należy uwzględnić w witrynie portfolio
Chcesz stworzyć stronę portfolio, która spodoba się Twojemu klientowi, prawda? Dlatego musisz dodać następujące sekcje na swojej stronie internetowej –
Usługi, które oferujesz
Zaprezentuj wszystkie swoje usługi na stronie internetowej, aby odwiedzający mogli łatwo dowiedzieć się, czego mogą od Ciebie oczekiwać. Niezależnie od tego, czy jesteś zawodowym fotografem, twórcą stron internetowych czy kimkolwiek innym, możesz mieć do zaoferowania różne usługi.
Dodaj je jeden po drugim. Ponieważ używasz szablon strony internetowej portfolio ElementsKit, zobaczysz domyślną sekcję usług. Edytuj tę sekcję z usługami, które oferujesz.
Poprzednie próbki pracy
Jak przekonać klientów, że poradzisz sobie z krytyczną pracą? Cóż, najlepszym sposobem na zdobycie zaufania potencjalnych klientów jest zachowanie wcześniejszych próbek prac. Zachowaj poprzednie próbki prac czysty, aby odwiedzający mogli go łatwo przeglądać.
O mnie
W tej sekcji będzie wszystko o Tobie. Powinien zawierać słowa kluczowe związane z branżą. Również, Sekcja o mnie powinna Cię poprawnie opisać. Sekcja „O mnie” pomaga czytelnikom natychmiast uzyskać jasny obraz Ciebie lub Twojej firmy.
Cennik usług
Jeśli cena będzie atrakcyjna, pozyskasz więcej potencjalnych klientów dla swojej firmy. Zaoferuj przystępne ceny swoich usług i pokaż je w sekcji cenowej swojej witryny. Jeśli nie jesteś zadowolony z sekcja cenowa szablonu witryny portfolio, możesz po prostu wyszukać widżet cenowy w bibliotece widżetów. Wstaw sekcję widżetów i edytuj ją, podając ceny, które chcesz zaoferować.
Formularz kontaktowy
Jeśli odwiedzającym witrynę spodobają się próbki Twojej pracy, usługi i ceny, będą chcieli się z Tobą skontaktować. Dla tego, formularz kontaktowy na stronie jest koniecznością. Ale nie martw się. Formularz kontaktowy możesz stworzyć od podstaw, bez kodowania.
Zainstaluj najwięcej zaawansowany kreator formularzy kontaktowych MetForm i zacznij tworzyć formularz kontaktowy dla swojej witryny. Ponownie możesz skorzystać z gotowych szablonów formularzy MetForm i stworzyć wspaniałe formularze kontaktowe.
Zakończyć
Skoro już wiesz, jak stworzyć witrynę portfolio, rozpocznij ją teraz. Postępuj zgodnie z instrukcjami, które udostępniłem, a nie będziesz musiał się z tym męczyć zaprojektuj profesjonalną stronę internetową z portfolio. Stwórz więc witrynę z portfolio i zdobądź więcej potencjalnych klientów, a także większe przychody.

Dodaj komentarz