Hvis du er en individuel professionel med store kompetencer, have en portfolio-hjemmeside vil give dig flere kundeemner. Men de fleste freelancere og professionelle synes, det er udfordrende at oprette et porteføljewebsted. De fleste mennesker ved ikke engang, hvor de skal begynde for at oprette en hjemmeside til portefølje.
Der er flere misforståelser om at designe et websted, og 'har brug for avanceret kodningsviden' er en af dem. Du tror måske endda, at webstedsdesignet har brug for et stort budget.
Lad mig forsikre dig om, at du kan oprette en portefølje hjemmeside uden kodning og inden for et overkommeligt budget. Det bedste er, at du kan gøre det selv uden meget teknisk viden.
Her vil jeg dele en detaljeret trin-for-trin guide til at designe et porteføljewebsted.
Hvad er et porteføljewebsted?
Et porteføljewebsted er som et udstillingsvindue for en individuel professionel eller en virksomhed, der brillerer med den pågældende persons eller virksomheds færdigheder og værker. Det er dog ikke obligatorisk at følge visse regler, når du opretter porteføljewebstedet.
Portfoliowebstedet kan indeholde flere funktioner og unikke designs. Porteføljewebsteder for enkeltpersoner plejede at være ensidede websteder. For virksomheder kræves der flere sider for at give detaljerede oplysninger til de besøgende.
Ting du skal bruge for at oprette et porteføljewebsted
En ny hjemmeside har brug for nogle væsentlige ting, som er –
Domæne: Dette vil være navnet på din hjemmeside samt identiteten. Der er flere markedspladser, hvorfra du kan købe et domænenavn. Afhængigt af domænets kategori varierer prisen.
For et helt nyt porteføljewebsted anbefaler jeg at bruge et nyt domænenavn. Det vil koste omkring $10. Du kan købe en hos Kom så far, Namecheap, og lignende domænemarkedspladser.

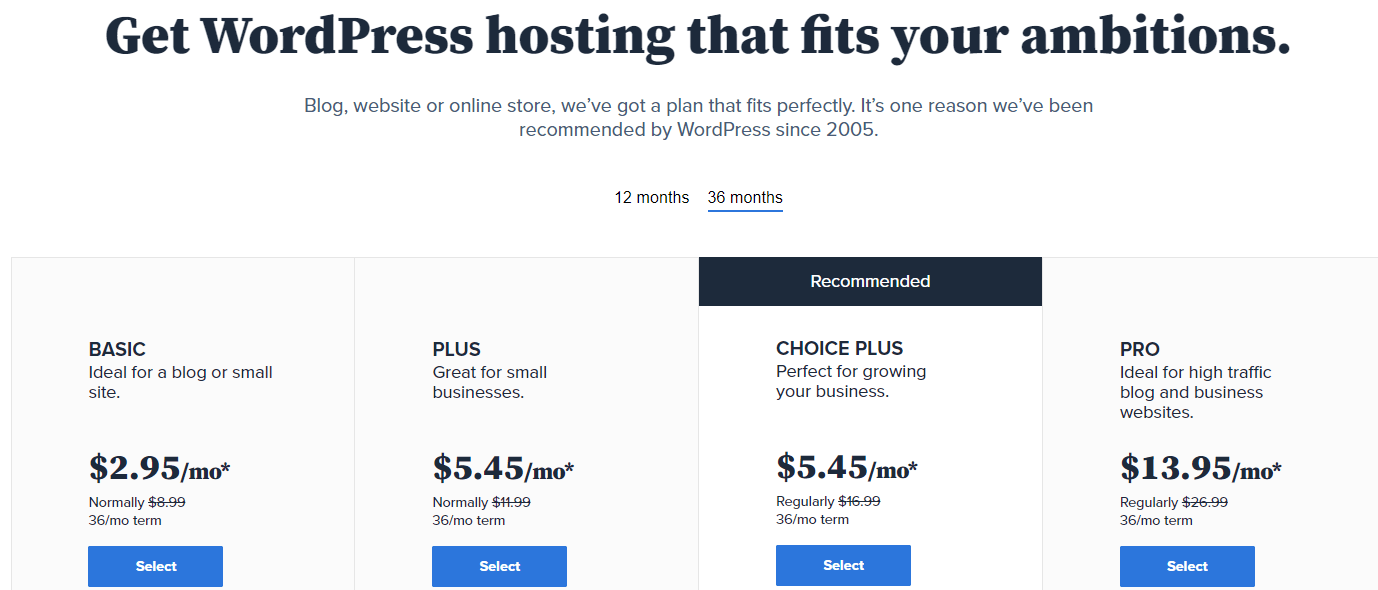
Hosting: Enhver form for hjemmeside har brug for en hostingtjeneste, hvor webstedsejeren uploader filerne til webstedet. Hosting-tjenester har en bred vifte af pakker. Til at begynde med vil en delt hosting-tjeneste være nok. Afhængigt af hostingudbyderen vil prisen variere. Den anerkendte hostingtjenesteudbyder Bluehosts prisplan starter fra så lavt som $2.95/måned.

Hvis du forventer tonsvis af trafik og ønsker at uploade så mange filer til hostingen, kan du vælge en administreret webhosting. Jeg anbefaler at bruge WordPress CMS til hjemmesiden. Du kan tjekke bedste webhostingudbydere til WordPress for at finde flere detaljer.
Plugins: Her vil jeg dele metoden, hvor du ikke behøver at kende koder. Til dette skal du installere to vigtige plugins -
Elementor er en populær hjemmesidebygger, der giver brugerne mulighed for at designe enhver form for hjemmeside uden at skrive nogen koder. Alt, hvad du implementerer på webstedet, skal bare trække og slippe den pågældende widget.
ElementsKit er en Elementor-tilføjelse, der er dedikeret til designe hjemmesider med avancerede funktioner. Hvis du leder efter den bedste hjemmesidebygger til en portefølje, er det den bedste sidebygger du kan bruge. Du finder porteføljeskabeloner til websteder med ElementsKit.
Trin til at opbygge et professionelt porteføljewebsted
Følg de følgende trin for at oprette et porteføljewebsted uden at skrive en enkelt linje kode.
Trin 1: Installer WordPress
Nu hvor du har købt et domænenavn og en hostingtjeneste, skal du installere WordPress CMS.
Installation af WordPress kræver ikke meget indsats. De fleste af hostingfirmaerne har mulighed for WordPress installation med et enkelt klik. Du behøver ikke tage besværet med at håndtere tekniske problemer.
Men hvis din valgte hostingudbyder ikke har installationen med et enkelt klik, kan du det installere WordPress manuelt.
Trin 2: Installer Essential Plugins – Elementor og ElementsKit
Hvis WordPress er installeret korrekt, kan du nu installere de essentielle plugins til at designe et professionelt porteføljewebsted. Som nævnt ovenfor skal du installere Elementor og ElementsKit.
Gå til plugins fra WordPress-dashboardet, og det vil omdirigere dig til en ny side. Der søg efter Elementor og plugin'et vises. Klik på installationsknappen og aktiver plugin'et.
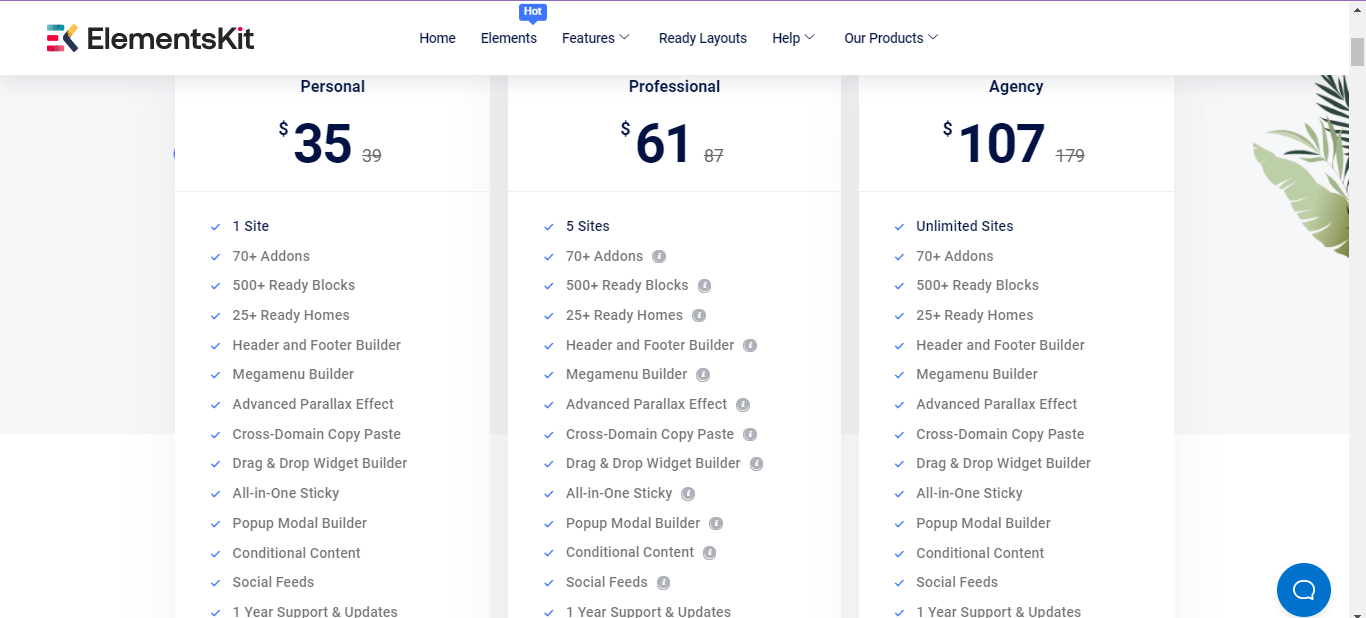
Gå nu til ElementsKits landingsside og vælg planen efter dit behov. Når du skal bygge et porteføljewebsted, vil 'personlig' pakke være nok. Vælg planen og få plugin'et. Installer og aktiver plugin'et for at nyde alle funktionerne i ElementsKit.

Trin 3: Tilføj et WordPress-tema
Hvis du ønsker at opnå et godt layout til din hjemmeside, er det vigtigt at installere et responsivt porteføljetema. Du kan dog springe dette trin over, hvis du vil gøre alt med porteføljewebstedskabeloner af ElementsKit. Jeg vil anbefale at bruge BLO portefølje WordPress tema.
Der er også andre temamuligheder for porteføljewebsted. Mens du vælger en, gør nok research og kontroller temaets funktioner. Det vil hjælpe med at få arbejdet gjort på den rigtige måde.
Trin 4: Vælg skabelonen
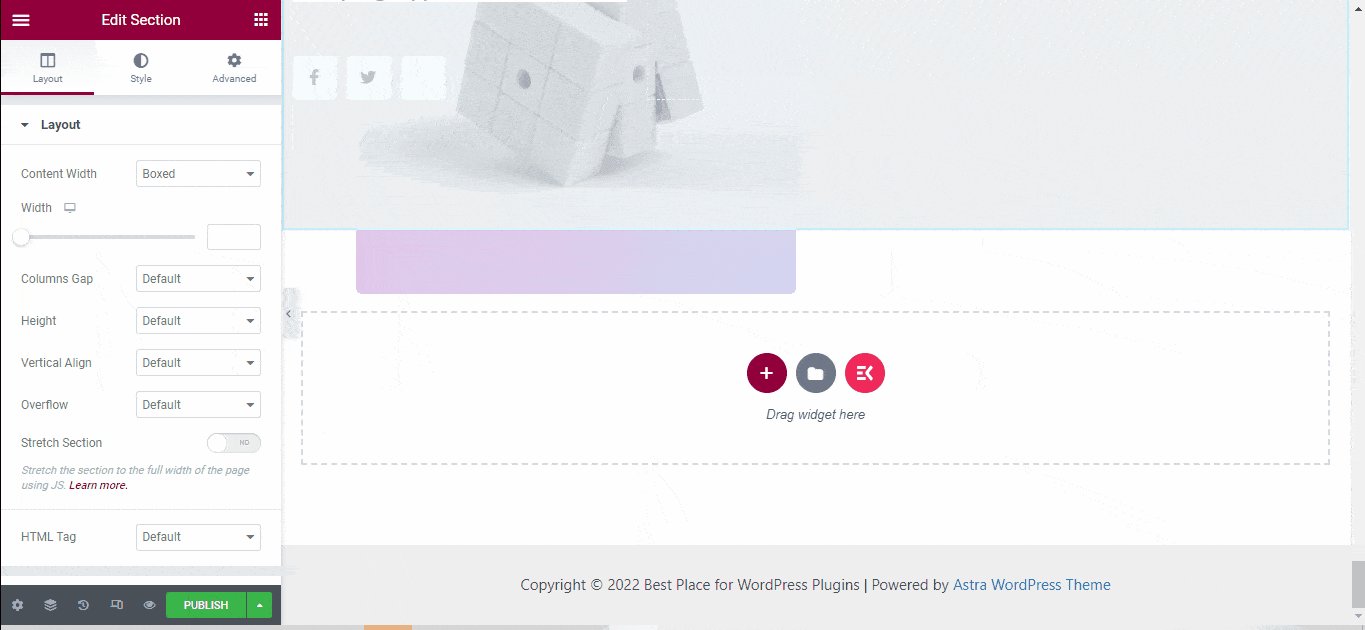
Nu er du klar til at begynde at designe din hjemmeside. Gå til WordPress-dashboardet og vælg 'opret en ny side'. Vælg derefter 'Rediger med Elementor' for at tilføje funktioner til webstedet blot ved at trække og slippe ElementsKits elementer.
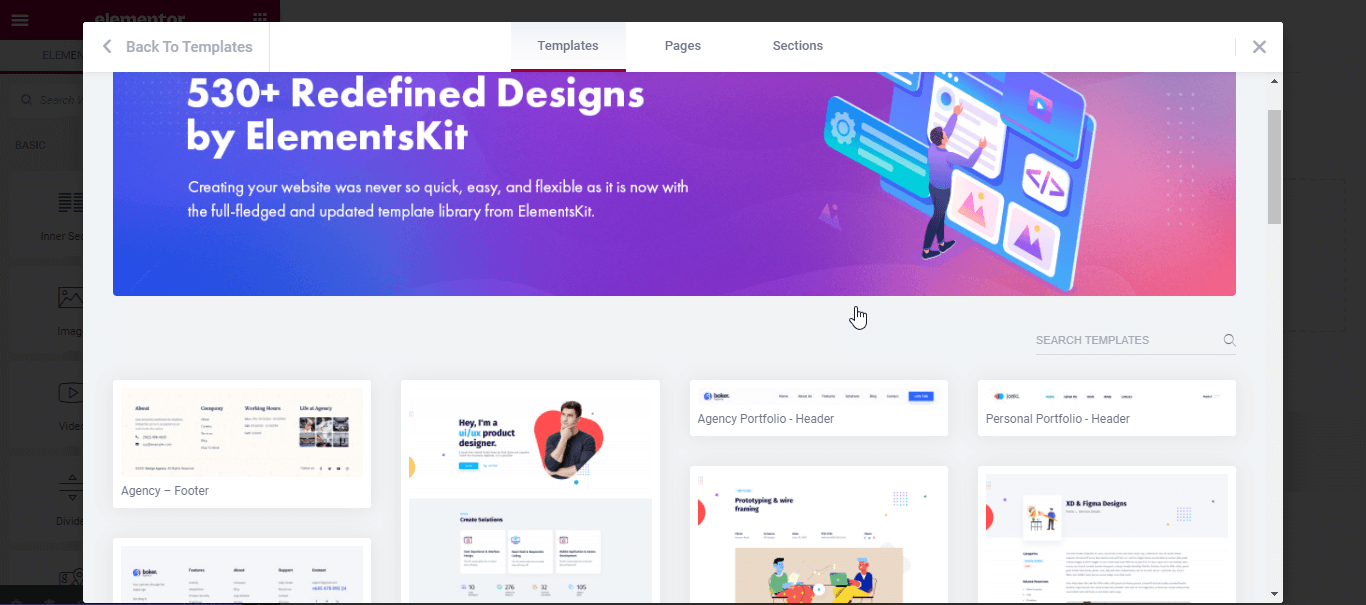
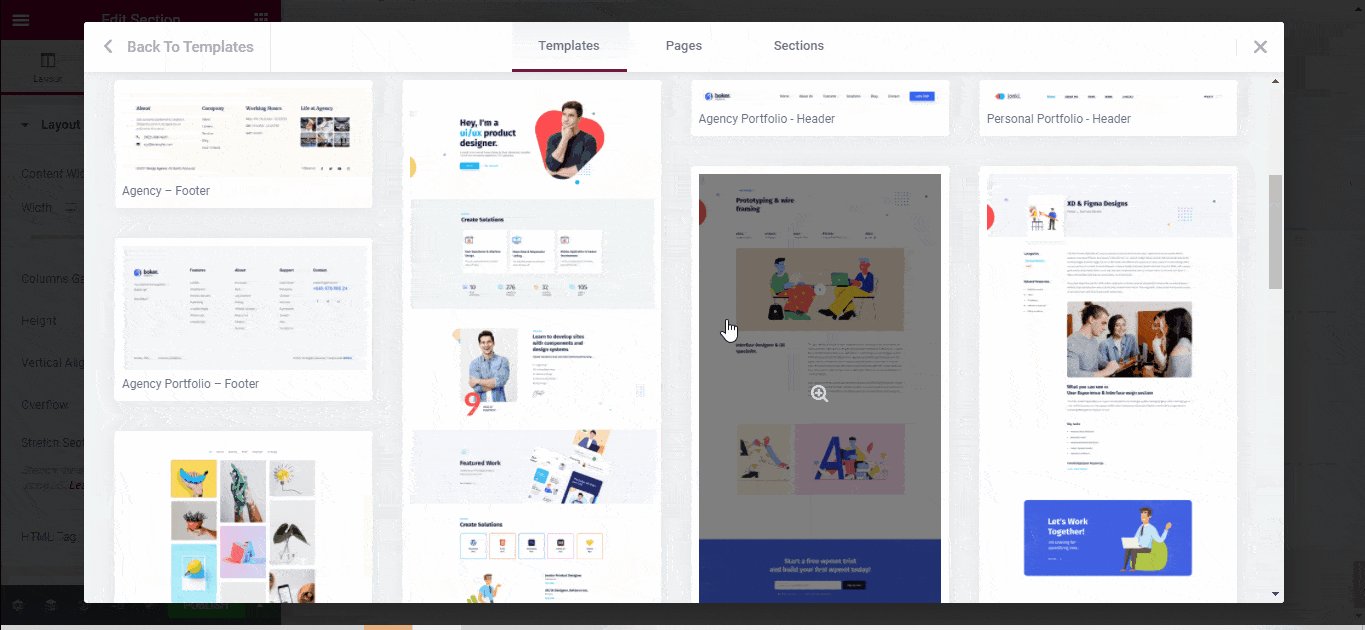
Du vil lande på en anden side. Klik på Ekit-knappen, og du vil lande på listen over skabeloner. Der vil være tre forskellige muligheder – Skabeloner, sider og sektioner. Klik på 'Skabeloner' og du vil se alle de tilgængelige skabeloner fra ElementsKit.

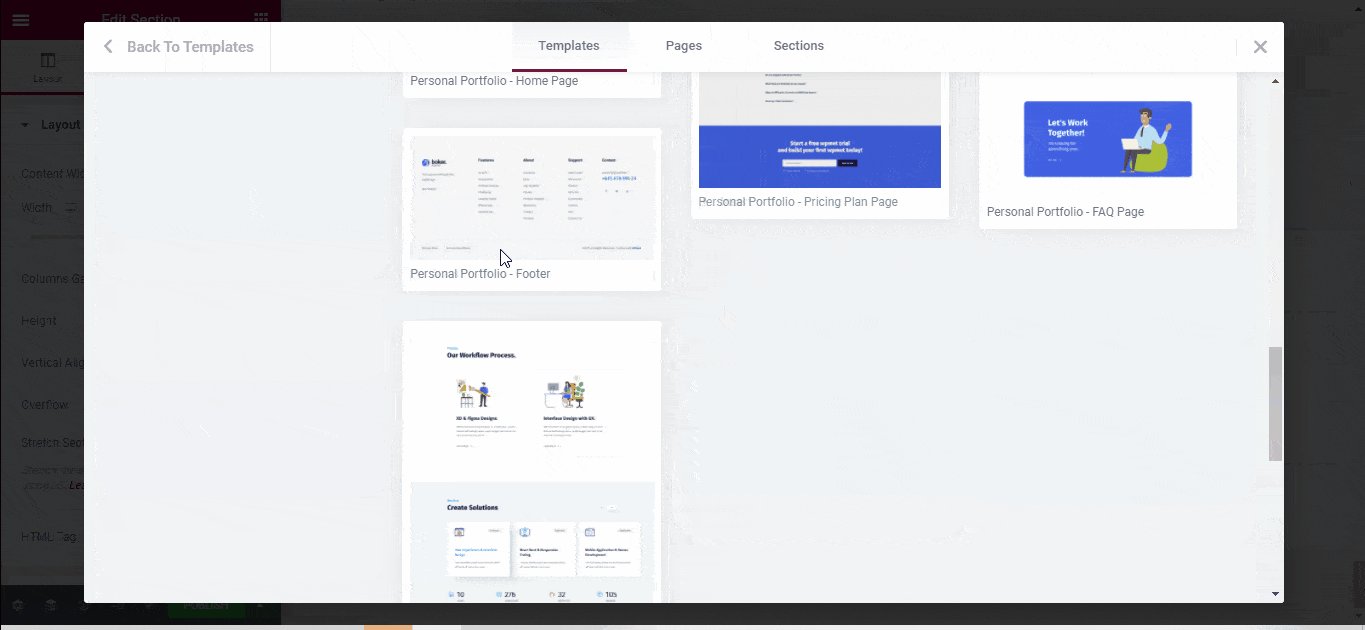
Vælg fra listen over skabeloner 'Personlig portefølje' skabelon. Klik på indsæt og skabelonen importeres til siden. Gå til næste trin.
Denne skabelon har flere sider, og du kan tilføje alle sektionerne ved blot at indsætte de særlige skabelonsider. For eksempel kan du tilføje startside, prisplanside, FAQ-side og mere.
Trin 5: Rediger skabelonen
Hvis du har tilføjet skabelonen, er det tid til at redigere skabelonen ved at erstatte dine egne elementer.
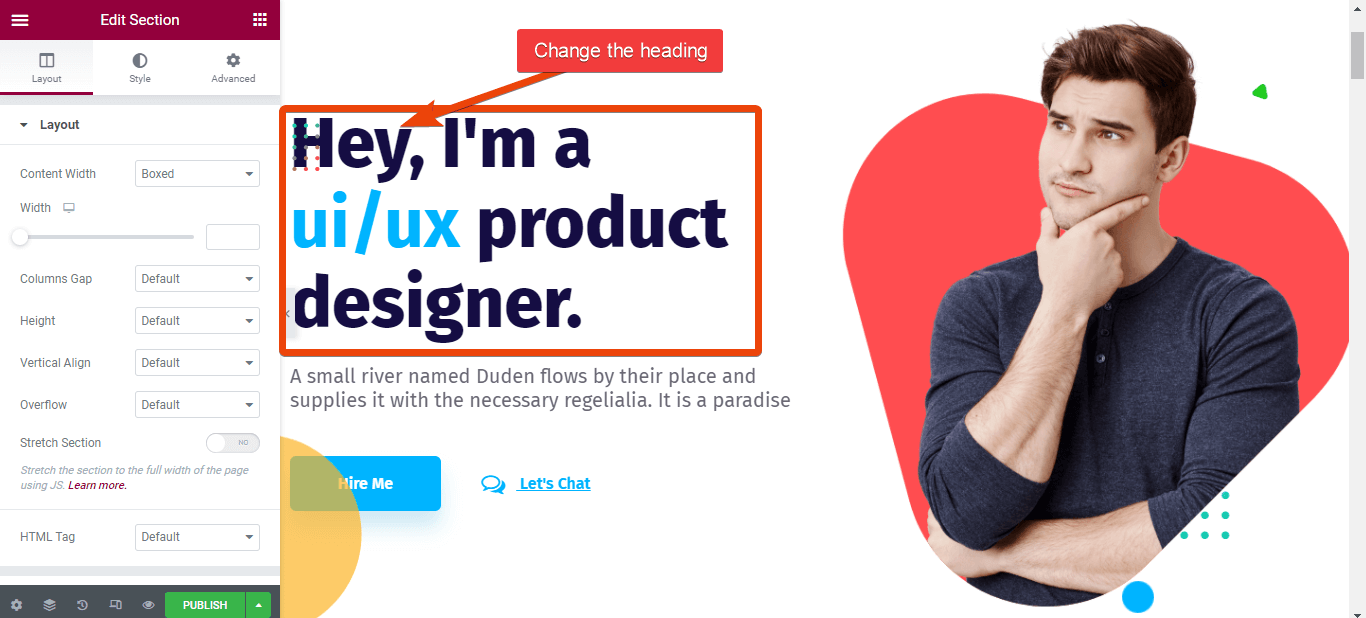
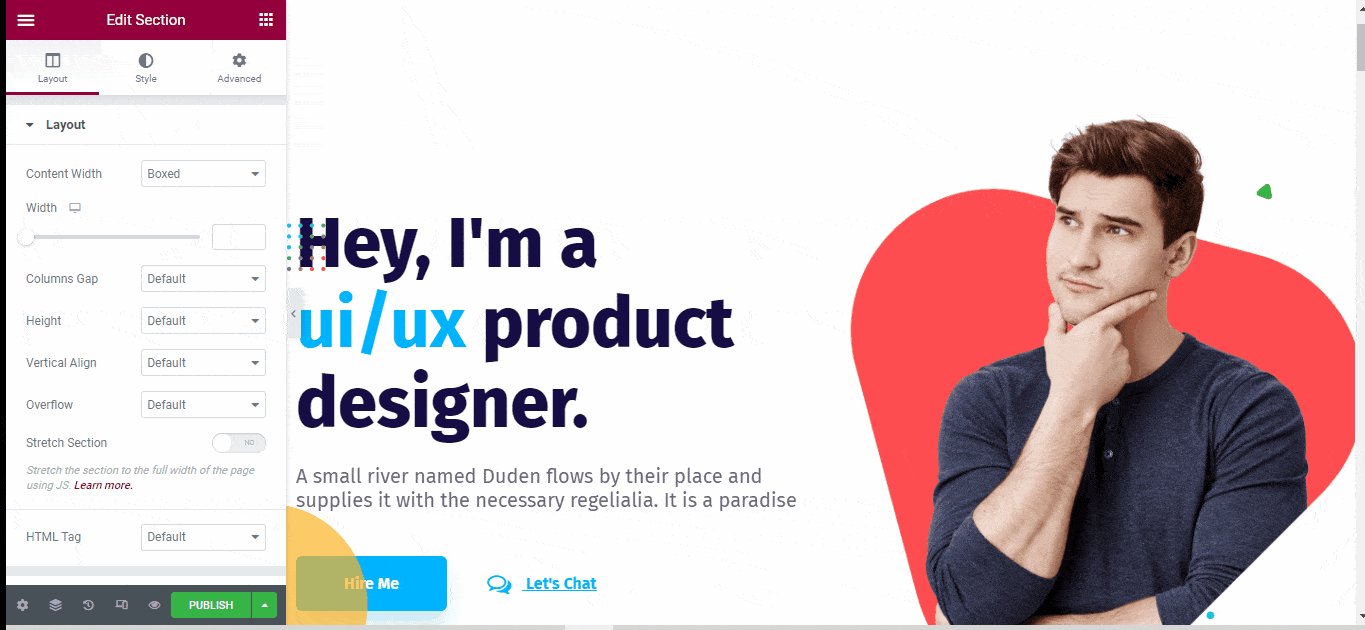
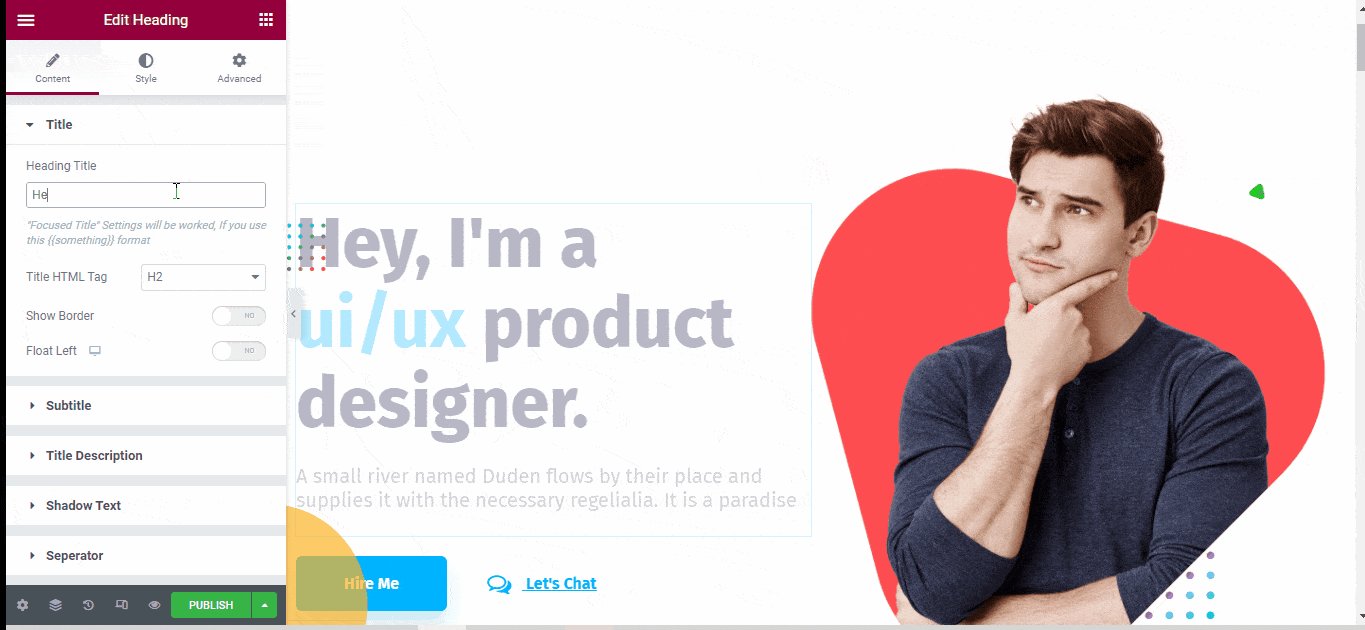
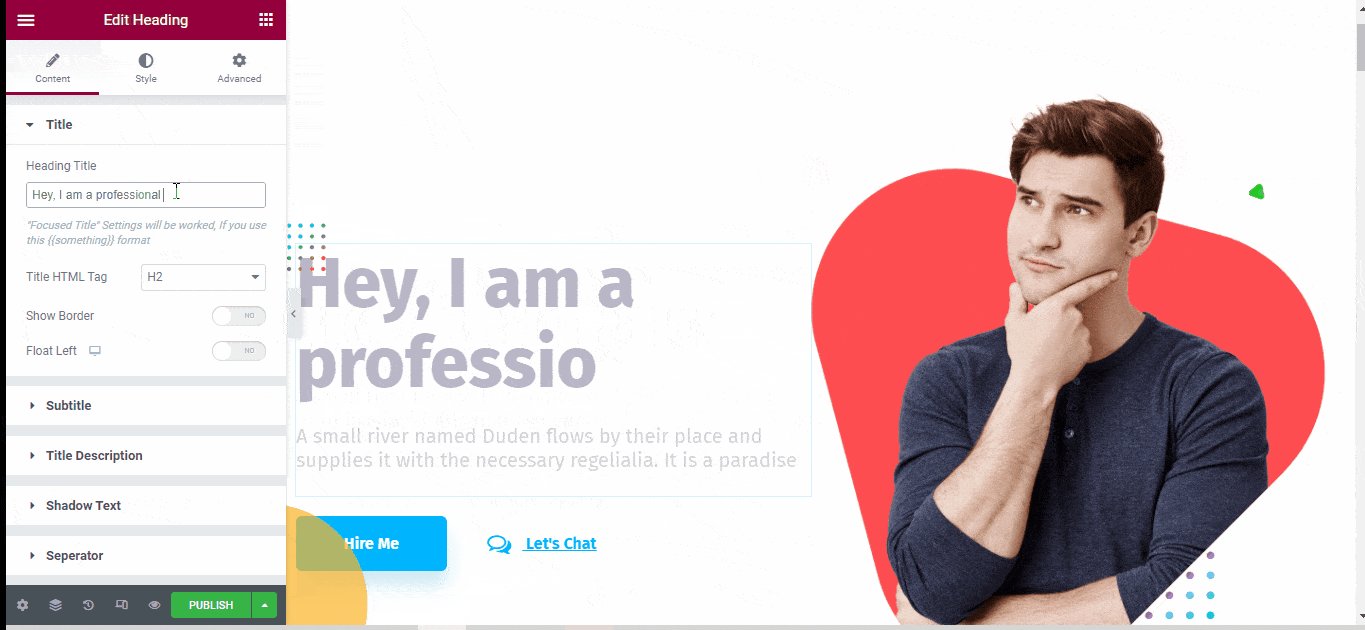
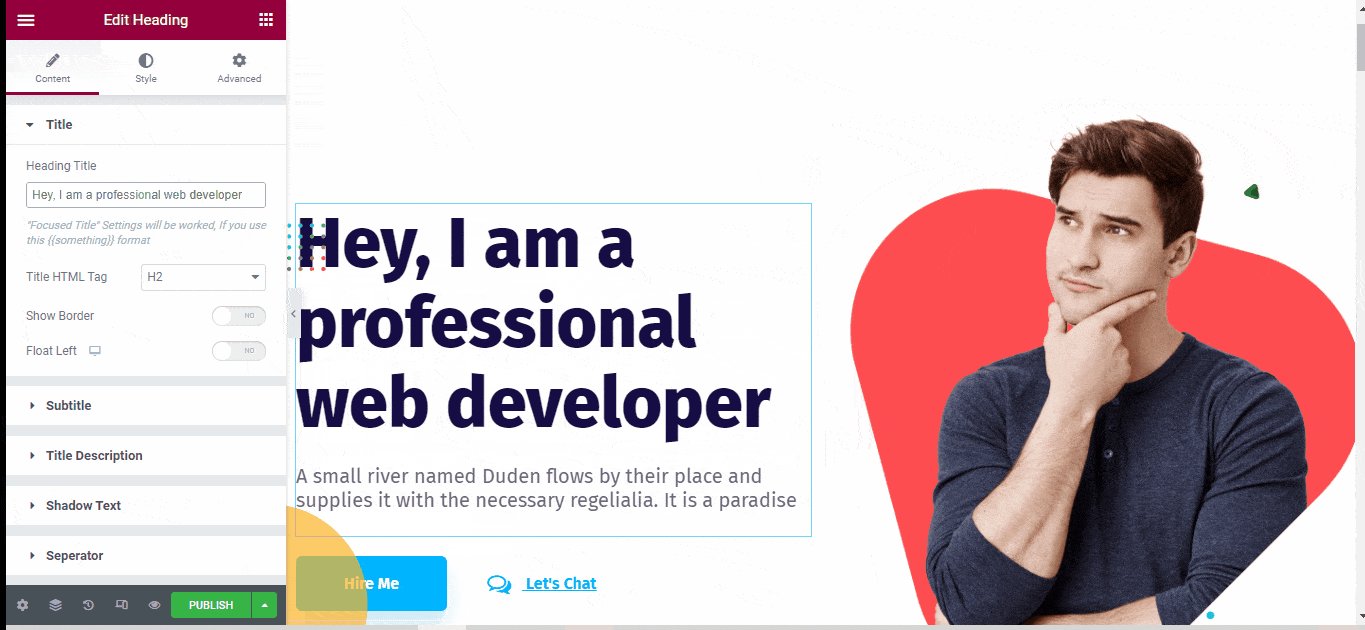
Det første, du skal redigere, er skabelonens overskrift. Angiv overskriften i henhold til dit erhvervs navn eller firmanavnet.
Skift også demobilledet og tilføj dit.

Lad os sige, at du er en professionel webudvikler, så kan du skrive noget som f.eks "Hej, jeg er en professionel webudvikler." Du kan derefter ændre overskriftsfarve, skrifttyper, højde og bredde.

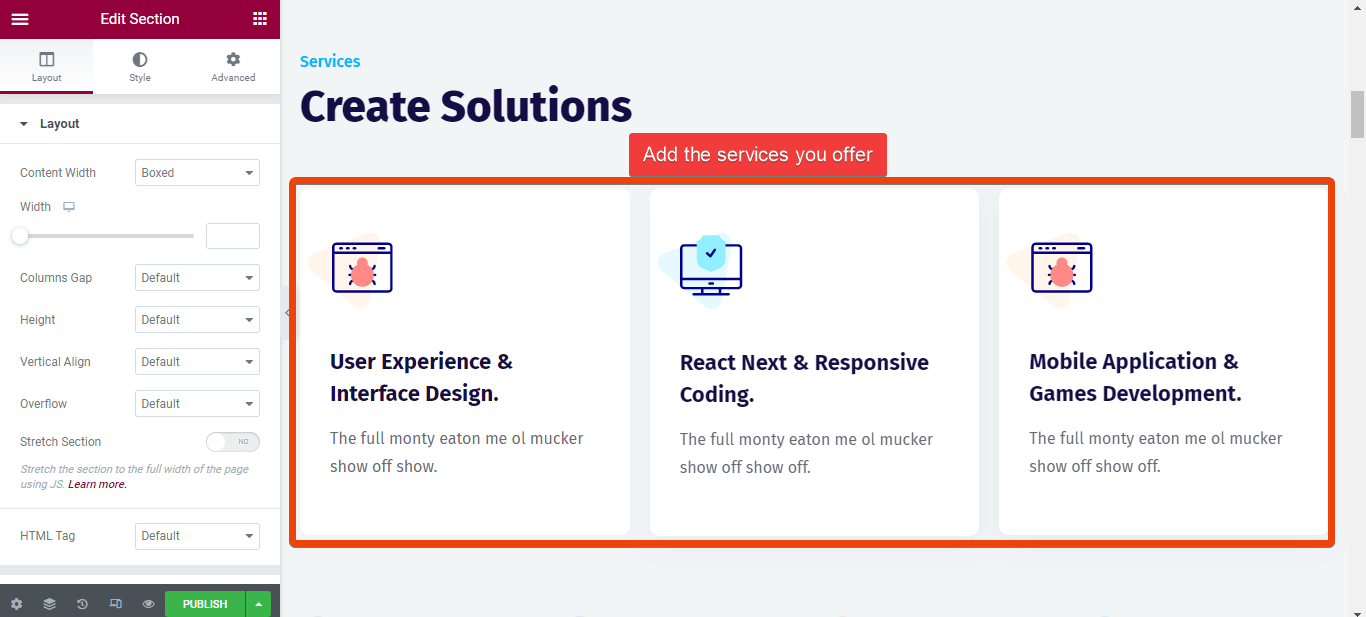
Hvis du nu scroller lidt ned på siden, der vil du se løsningsafsnittet. I dette afsnit kan du tilføje de tjenester, du tilbyder.

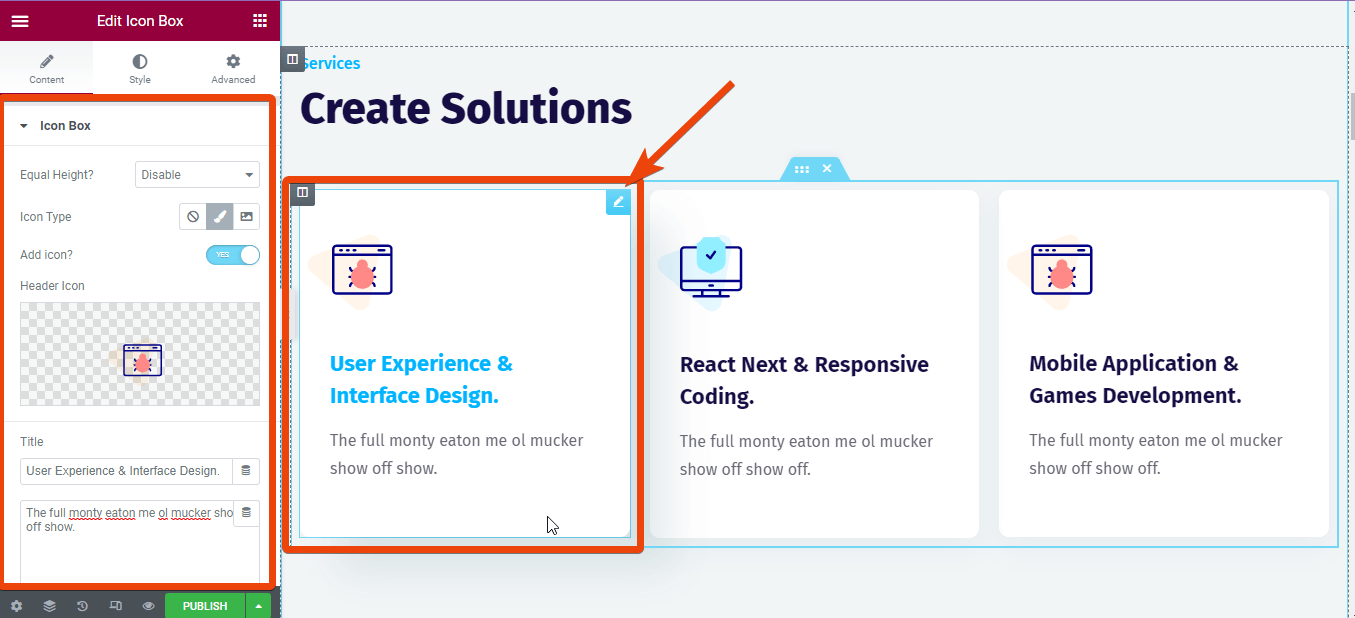
For hver af demoservicesektionerne skal du klikke på redigeringsikonet øverst, og det vil give mulighed for at tilføje nye tekster og kreative elementer.

- Ens højde: Her kan du vælge ens højde for hver af serviceafsnittene.
- Ikontype: Vælg ikonet for tjenesten. Du kan uploade brugerdefineret ikon til webstedet
- Tilføj ikon: Her kan du deaktivere eller aktivere tilføjelse af ikonindstillingen
- Overskriftsikon: Her vil du se forhåndsvisningen af header-ikonet
- Titel: Vælg titlen for tjenesten
- Beskrivelse: Skriv en beskrivelse af den service, du tilbyder
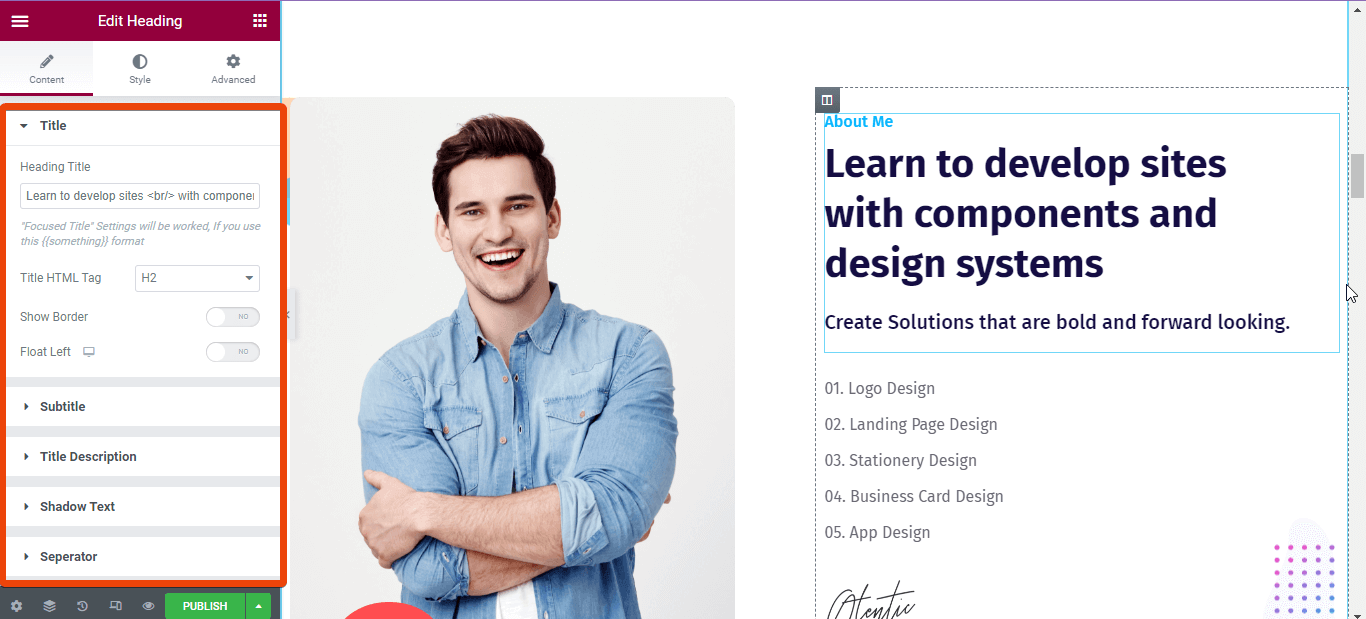
Du kan derefter redigere afsnittet Om mig. Tilføj detaljerne om dig, så alle nemt kan forstå, hvad du har at tilbyde.

I venstre afsnit kan du redigere og tilpasse detaljerne om mig, og det højre afsnit vil vise forhåndsvisningen af beskrivelsen. Fra billeder til tekster, alt i denne sektion kan redigeres.
- Titel: Her kan du tilføje titlen om dig.
- Undertekst: Tilpas underteksten til afsnittet Om mig.
- Titelbeskrivelse: Tilføj en beskrivelse til titlen.
- Skyggetekst: Du kan tilføje skyggetekst, hvis du vil
- Separator: Du kan aktivere eller deaktivere separator og vælge forskellige stilarter til separatoren.
På samme måde kan du tilføje de fremhævede værker, som dine kunder vil elske at se. Der er en standardsidefod i skabelonen. Men du kan slette dette, hvis du vil, og tilføje en bedre sidefodsskabelon fra skabelonlisten i ElementsKit.
Trin 6: Tilføj en sidefod til porteføljewebstedet
For at tilføje en brugerdefineret sidefod til dit porteføljewebsted skal du klikke på Ekit-knappen på siden. Fra kategori af skabeloner, vælg sidefod. Nu vil du have liste over alle tilgængelige sidefodsskabeloner. Vælg en og indsæt den på siden. Rediger skabelonteksterne og links efter dit behov.

Trin 7: Forhåndsvisning og opdatering
Til sidst, hvis alt ser ok ud i skabelonen, kan du forhåndsvise den for at få en klar idé om, hvordan porteføljewebstedet kommer til at se ud. Når du har færdiggjort webstedets design, skal du opdatere siden.
Hvis du har fulgt ovenstående trin korrekt, bør du nu have en flot porteføljewebside. På samme måde kan du oprette et SaaS-websted, Alumni hjemmeside, og så videre uden kodning.

Hvorfor skal du have et porteføljewebsted?
Du vil have flere fordele, hvis du opretter en porteføljehjemmeside. Hvis du holder alt i top, er der en god chance for at få tonsvis af kundeemner fra hjemmesiden. Her er de fordele, du vil nyde med et porteføljewebsted –
Vis dit arbejde professionelt frem: Oprettelse af et porteføljewebsted er den bedste måde at fremvise alle dine tidligere værker på. Du kan professionelt fremvise, hvad du har gjort for dine tidligere kunder, som du ikke kan vise i et CV. Især for kreative fagfolk er det nemt at lade arbejdsgiveren vide, hvilken slags arbejde du kan udføre.
Skab et bedre indtryk for arbejdsgiverne: I øjeblikket er der et stort antal freelancere i forskellige brancher. Hvis du vil skille dig ud fra mængden, er det at bygge et professionelt porteføljewebsted bedste måde at fange opmærksomheden på af arbejdsgivere. Det giver en positiv stemning til arbejdsgiveren og øger dine chancer for at vinde projektet.
Få flere værker: Vedligeholdelse af et porteføljewebsted er den bedste måde at få flere kundeemner og flere kunder på. Du kan skabe et godt forhold til dine potentielle kunder ved at vedligeholde en hjemmeside. Selv dine tidligere kunder kan nemt finde dig via porteføljewebstedet.
Fleksibilitet: I den konventionelle metode plejede folk at vedligeholde et CV for at vise deres færdigheder. Men det er svært at opdatere CV'et regelmæssigt. Men en hjemmeside vil give dig fleksibiliteten til at ændre tingene hurtigt. Når du fuldfører en ny opgave, kan du nemt tilføje den til din portefølje.
Ting, der skal medtages på et porteføljewebsted
Du vil gerne oprette et porteføljewebsted, som din kunde vil kunne lide, ikke? Så skal du tilføje følgende sektioner på dit websted -
Tjenester du tilbyder
Vis alle dine services frem på hjemmesiden, så de besøgende nemt kan vide, hvad de kan forvente af dig. Uanset om du er en professionel fotograf, webudvikler eller noget andet, har du måske forskellige tjenester at tilbyde.
Tilføj dem én efter én. Som du bruger portefølje hjemmeside skabelon af ElementsKit, vil du se en standardservicesektion. Rediger den sektion med de tjenester, du tilbyder.
Tidligere arbejdseksempler
Hvordan kan du overbevise dine kunder om, at du kan håndtere kritisk arbejde? Nå, den bedste måde at vinde dine potentielle kunders tillid på er at beholde dine tidligere arbejdsprøver. Behold tidligere arbejdsprøver ren, så de besøgende nemt kan scanne gennem den.
Om mig
Dette afsnit vil være alt om dig. Det skal have brancherelaterede søgeord. Også den afsnittet om mig skal beskrive dig korrekt. Afsnittet Om mig hjælper læserne med at få en klar idé om dig eller din virksomhed med det samme.
Priser for tjenester
Du vil få flere leads til din virksomhed, hvis prisen er attraktiv. Tilbyd overkommelige priser for dine tjenester og vis dem i prisafsnittet på dit websted. Hvis du ikke er tilfreds med portefølje hjemmeside skabelon prissætning sektion, kan du bare søge efter priswidgetten i widgetbiblioteket. Indsæt widgetsektionen og rediger den med den pris, du vil tilbyde.
Kontaktformular
Hvis de besøgende på webstedet kan lide dine arbejdsprøver, tjenester og priser, vil de gerne kontakte dig. For det, en kontaktformular på hjemmesiden er et must. Men bare rolig. Du kan oprette en kontaktformular fra bunden uden at kode.
Installer mest avanceret kontaktformularbygger MetForm og begynd at oprette en kontaktformular til din hjemmeside. Igen kan du bruge de færdige formularskabeloner fra MetForm og oprette fantastiske kontaktformularer.
Afslut
Nu hvor du ved, hvordan du opretter et porteføljewebsted, skal du starte det nu. Følg de trin, jeg har delt, og du behøver ikke at kæmpe for designe et professionelt porteføljewebsted. Så opbyg et porteføljewebsted og få flere kundeemner samt mere omsætning.

Skriv et svar