Si vous êtes un professionnel individuel doté de grandes compétences, avoir un site Web de portfolio vous apportera plus de prospects. Mais la plupart des indépendants et des professionnels ont du mal à créer un site Web de portfolio. La plupart des gens ne savent même pas par où commencer pour créer un site Web de portfolio.
Il existe plusieurs idées fausses concernant la conception d'un site Web, et « nécessite des connaissances avancées en matière de codage » en fait partie. Vous pourriez même penser que la conception d’un site Web nécessitera un gros budget.
Laissez-moi vous assurer que vous pouvez créer un site Web de portfolio sans codage et dans un budget abordable. Le mieux, c’est que vous pouvez le faire vous-même sans trop de connaissances techniques.
Ici, je vais partager un guide détaillé étape par étape pour concevoir un site Web de portfolio.
Qu’est-ce qu’un site Web Portfolio ?
Un site Web de portfolio est comme une vitrine pour un professionnel individuel ou une entreprise qui met en valeur les compétences et les travaux de cette personne ou de cette entreprise. Cependant, il n’est pas obligatoire de suivre certaines règles lors de la création du site portfolio.
Le site Web du portfolio peut contenir plusieurs fonctionnalités et conceptions uniques. Les sites Web de portfolio destinés aux particuliers étaient autrefois des sites Web d’une seule page. Pour les entreprises, plusieurs pages sont nécessaires pour donner des informations détaillées aux visiteurs.
Éléments dont vous avez besoin pour créer un site Web de portfolio
Un nouveau site Web a besoin de certaines choses essentielles, qui sont :
Domaine: Ce sera le nom de votre site internet ainsi que l'identité. Il existe plusieurs places de marché sur lesquelles vous pouvez acheter un nom de domaine. Selon la catégorie du domaine, le coût varie.
Pour un tout nouveau site Web de portfolio, je recommande d'utiliser un nouveau nom de domaine. Cela coûtera environ $10. Vous pouvez en acheter un chez Allez papa, Nom pas cher, et des marchés de domaines similaires.

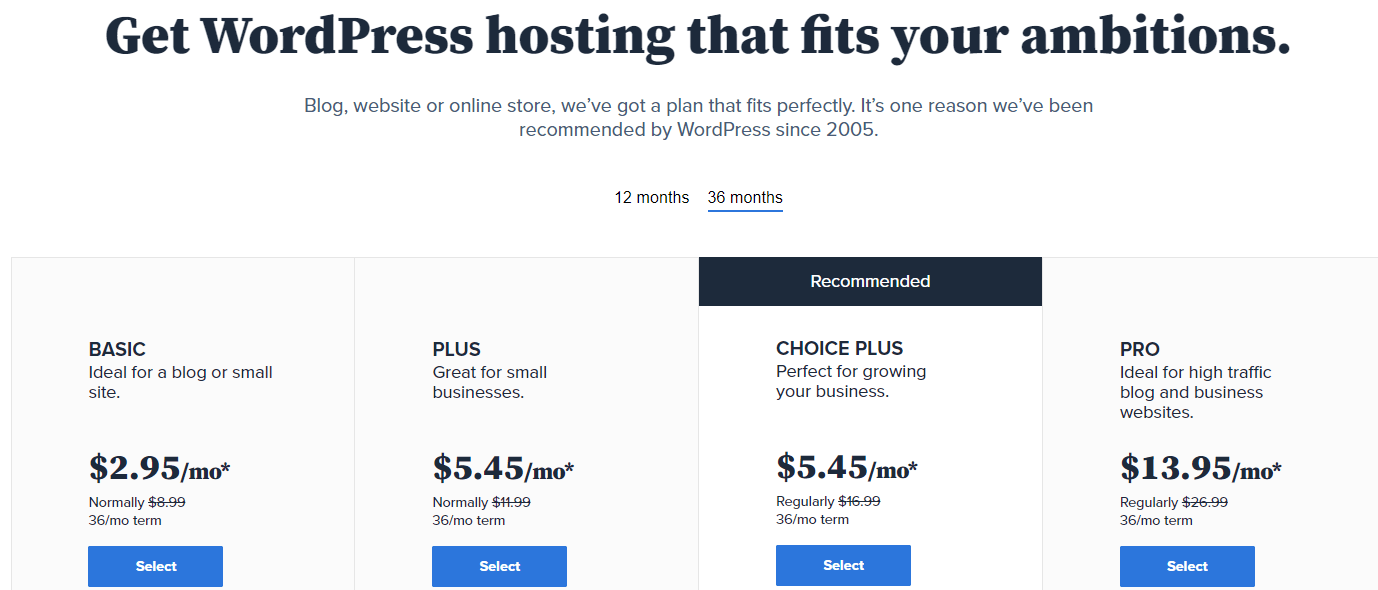
Hébergement : Tout type de site Web nécessite un service d'hébergement dans lequel le propriétaire du site télécharge les fichiers du site Web. Les services d’hébergement proposent une large gamme de forfaits. Pour commencer, un service d’hébergement mutualisé suffira. En fonction du fournisseur d'hébergement, le prix varie. Le plan tarifaire du fournisseur de services d'hébergement réputé Bluehost commence à partir d'aussi bas que $2,95/mois.

Si vous vous attendez à des tonnes de trafic et souhaitez télécharger autant de fichiers sur l'hébergement, vous pouvez choisir un hébergement Web géré. Je recommande d'utiliser le CMS WordPress pour le site Web. Vous pouvez vérifier le meilleurs fournisseurs d'hébergement Web pour WordPress pour trouver plus de détails.
Plugins : Ici, je vais partager la méthode où vous n'avez pas besoin de connaître les codes. Pour cela, vous devrez installer deux plugins indispensables –
Elementor est un constructeur de sites Web populaire qui permet aux utilisateurs de concevoir tout type de site Web sans écrire de codes. Tout ce que vous implémentez sur le site Web nécessite simplement de glisser-déposer le widget particulier.
ElementsKit est un module complémentaire Elementor dédié à concevoir des sites Web avec des fonctionnalités avancées. Si vous recherchez le meilleur constructeur de sites Web pour un portfolio, c'est le meilleur constructeur de pages que vous puissiez utiliser. Vous trouverez des modèles de sites Web de portfolio avec ElementsKit.
Étapes pour créer un site Web de portfolio professionnel
Suivez les étapes suivantes pour créer un site Web de portfolio sans écrire une seule ligne de code.
Étape 1 : Installez WordPress
Maintenant que vous avez acheté un nom de domaine et un service d'hébergement, vous devez installer le CMS WordPress.
L'installation de WordPress ne nécessite pas beaucoup d'efforts. La plupart des sociétés d'hébergement ont une option pour Installation WordPress en un clic. Vous n’avez pas à vous soucier des problèmes techniques.
Cependant, si le fournisseur d'hébergement que vous avez choisi ne propose pas l'installation en un clic, vous pouvez installer WordPress manuellement.
Étape 2 : Installer les plugins essentiels – Elementor et ElementsKit
Si WordPress est correctement installé, vous pouvez désormais installer les plugins essentiels pour concevoir un site Web de portfolio professionnel. Comme mentionné ci-dessus, vous devez installer Elementor et ElementsKit.
Depuis le tableau de bord WordPress, accédez aux plugins et il vous redirigera vers une nouvelle page. Il recherche Élémentor et le plugin apparaîtra. Cliquez sur le bouton d'installation et activez le plugin.
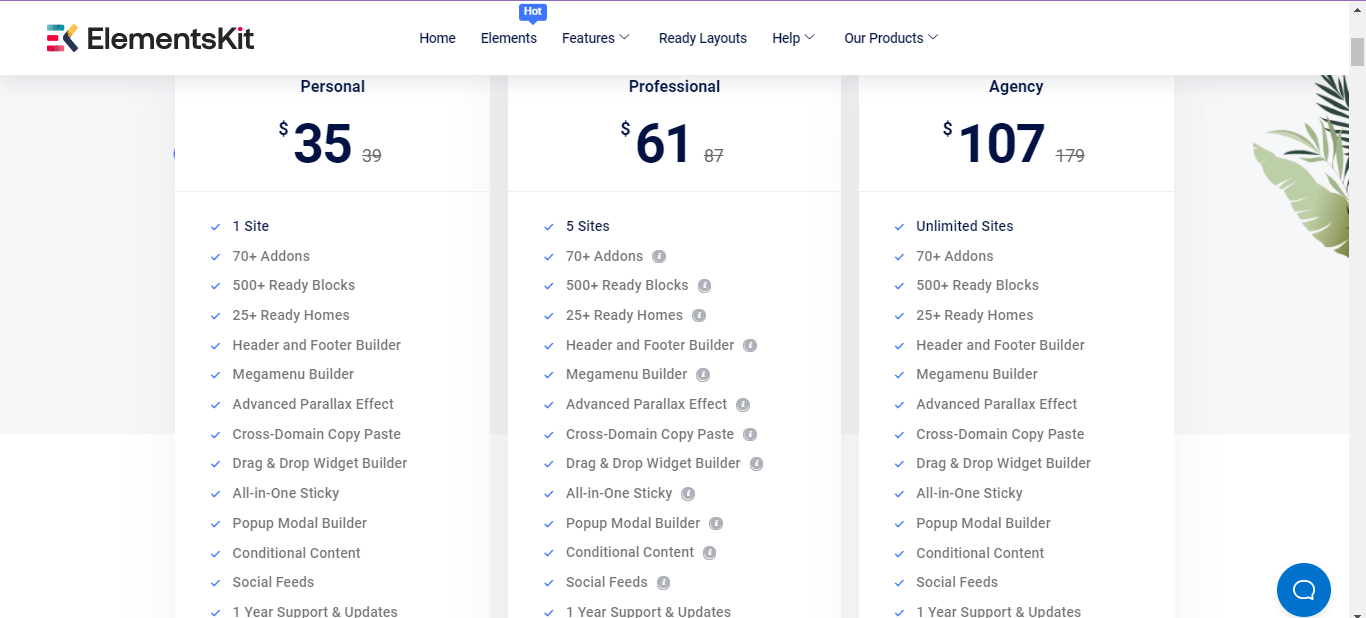
Allez maintenant au Page de destination d'ElementsKit et choisissez le plan en fonction de vos besoins. Comme vous allez créer un site Web de portfolio, un package « personnel » suffira. Choisissez le plan et obtenez le plugin. Installez et activez le plugin pour profiter de toutes les fonctionnalités d'ElementsKit.

Étape 3 : Ajouter un thème WordPress
Si vous souhaitez obtenir une bonne mise en page pour votre site Web, l'installation d'un thème de portfolio réactif est essentielle. Vous pouvez cependant ignorer cette étape si vous souhaitez tout faire avec les modèles de sites Web de portefeuille d'ElementsKit. Je recommanderais d'utiliser le Thème WordPress du portefeuille BLO.
Il existe également d'autres options de thème pour le site Web de portfolio. Lorsque vous en choisissez un, faites suffisamment de recherches et vérifiez les fonctionnalités du thème. Cela aidera à faire le travail de la bonne manière.
Étape 4 : Choisissez le modèle
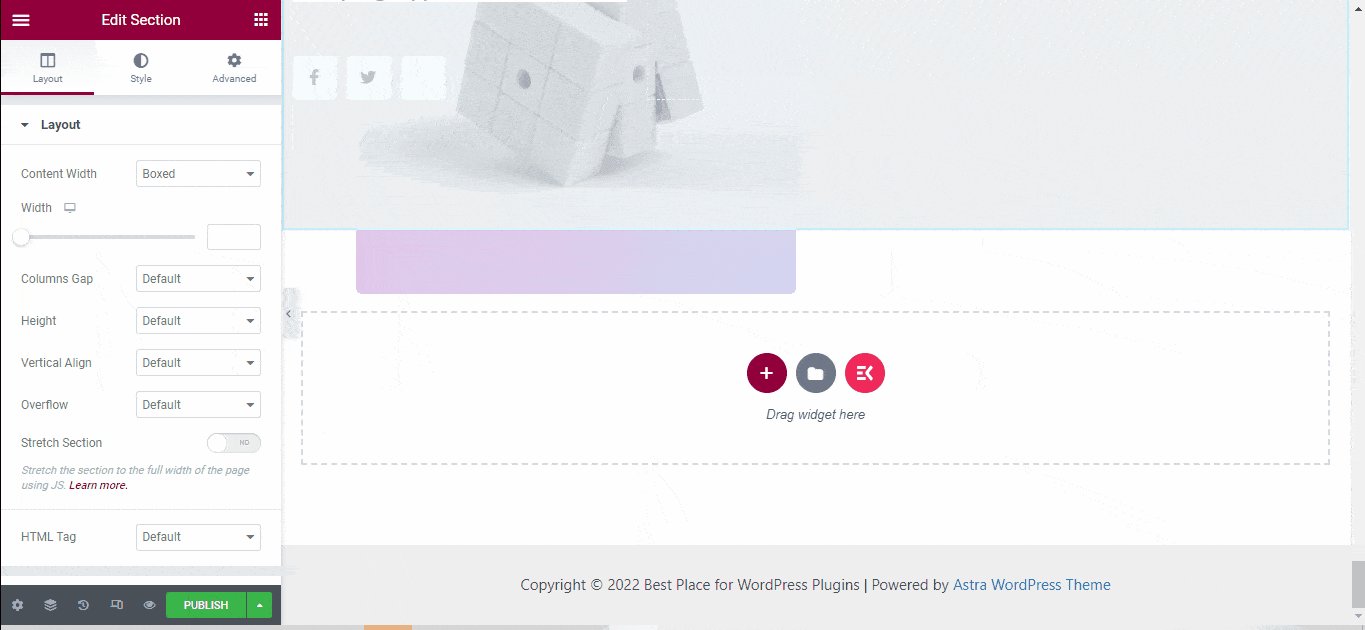
Vous êtes maintenant prêt à commencer à concevoir votre site Web. Accédez au tableau de bord WordPress et sélectionnez « créer une nouvelle page ». Sélectionnez ensuite « Modifier avec Elementor » pour ajouter des fonctionnalités au site Web simplement en faisant glisser et en déposant les éléments d'ElementsKit.
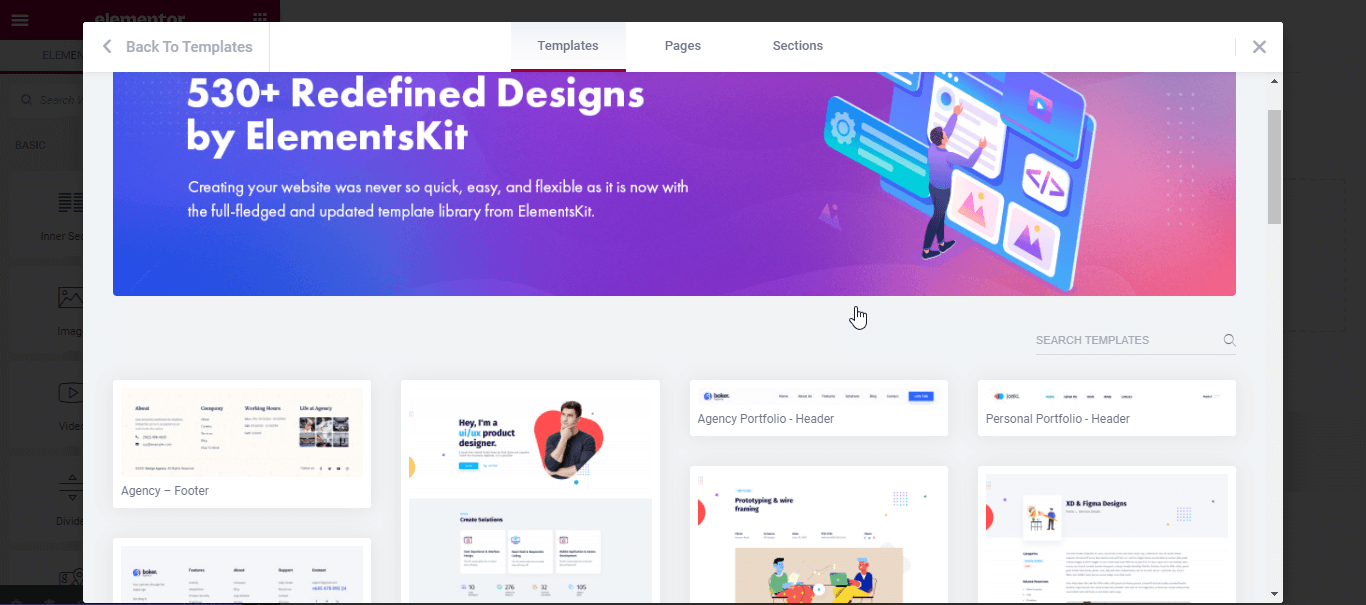
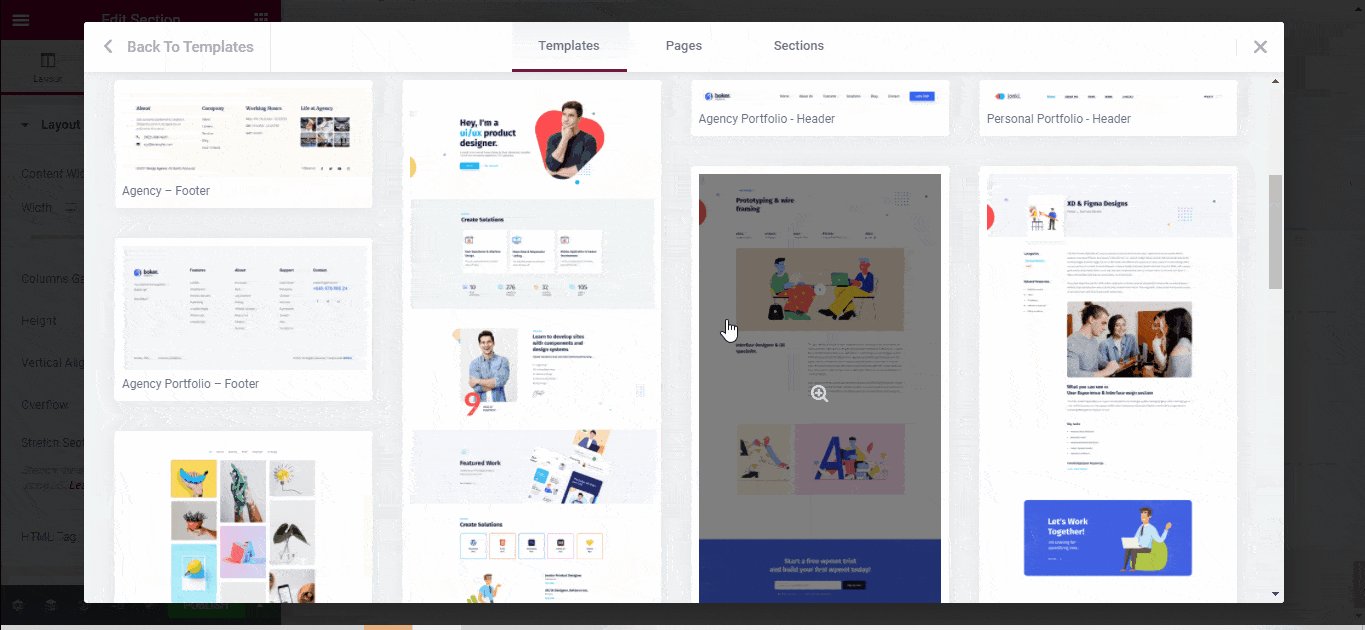
Vous arriverez sur une autre page. Cliquez sur le bouton Ekit et vous arriverez sur la liste des modèles. Il y aura trois options différentes – Modèles, pages et sections. Cliquez sur « Modèles » et vous verrez tous les modèles disponibles dans ElementsKit.

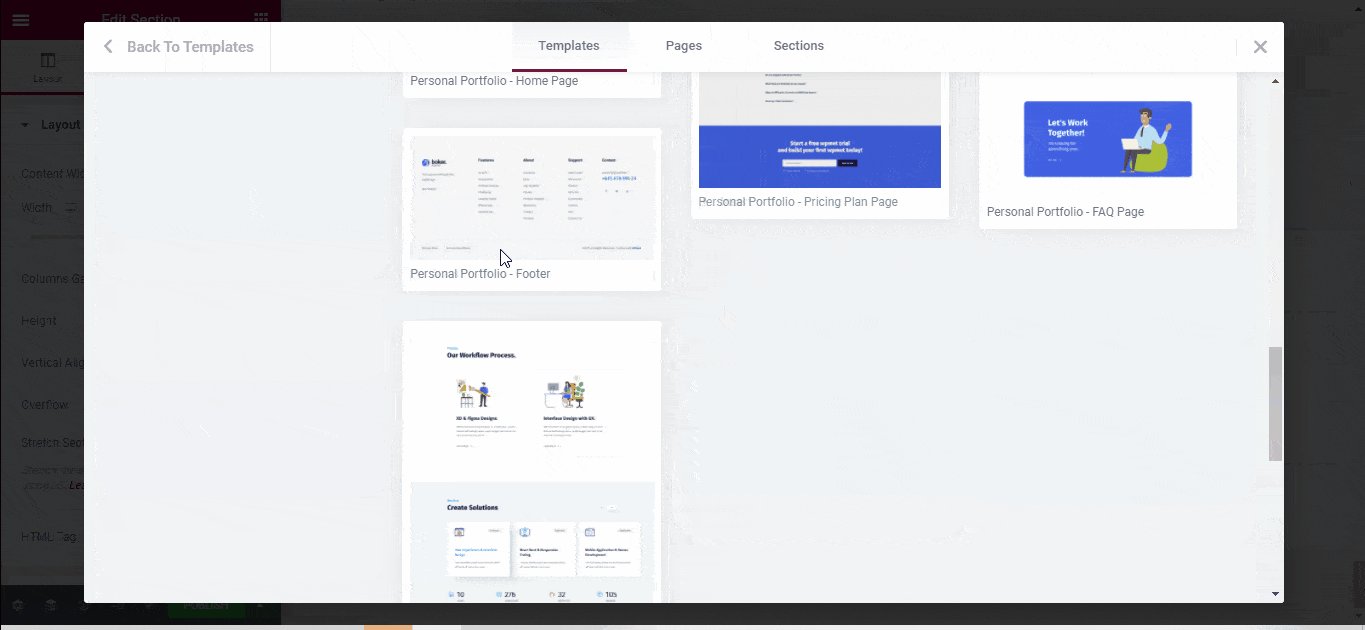
Dans la liste des modèles, choisissez « Portfolio personnel » modèle. Cliquez sur insérer et le modèle sera importé dans la page. Passez à l'étape suivante.
Ce modèle comporte plusieurs pages et vous pouvez ajouter toutes les sections simplement en insérant les pages du modèle particulier. Par exemple, vous pouvez ajouter une page d'accueil, une page de plan tarifaire, une page FAQ, etc.
Étape 5 : Modifier le modèle
Si vous avez ajouté le modèle avec succès, il est temps de le modifier en remplaçant vos propres éléments.
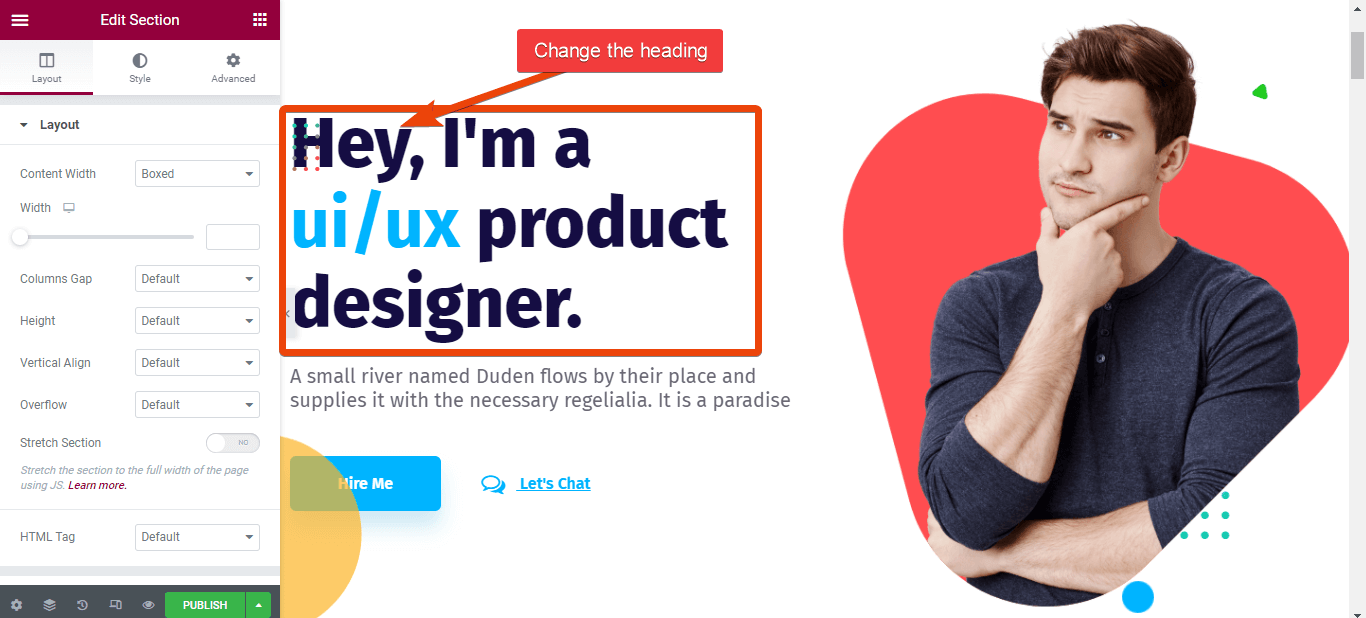
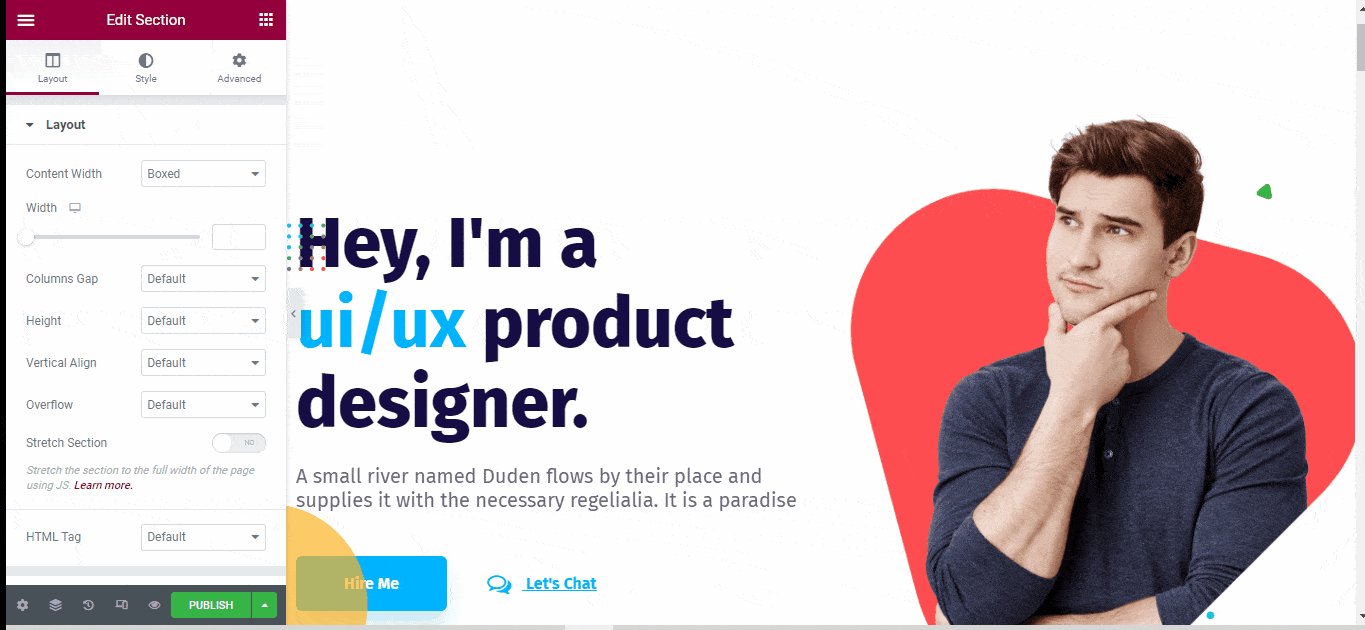
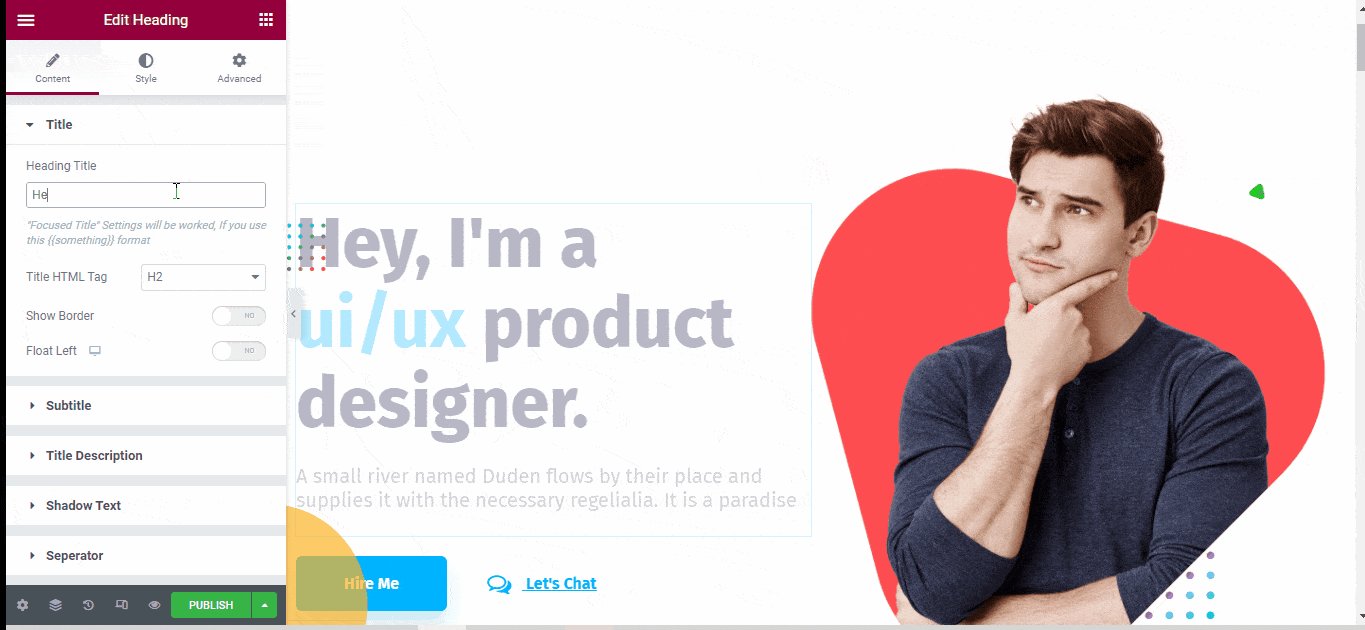
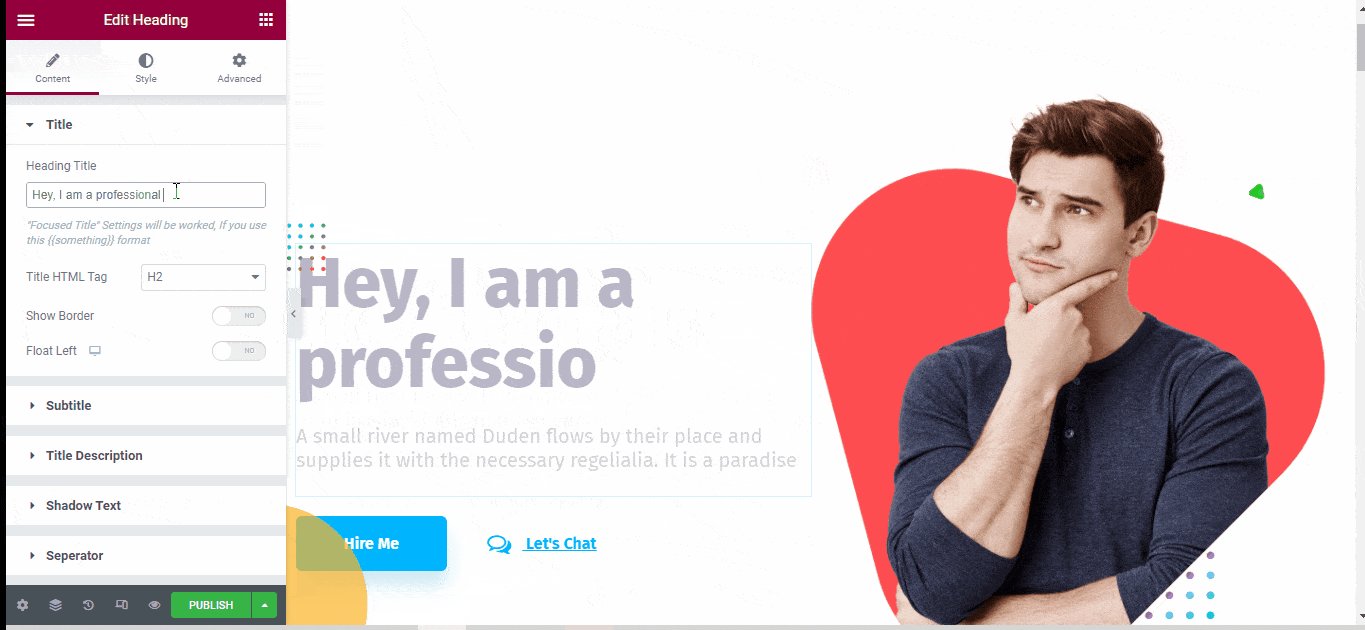
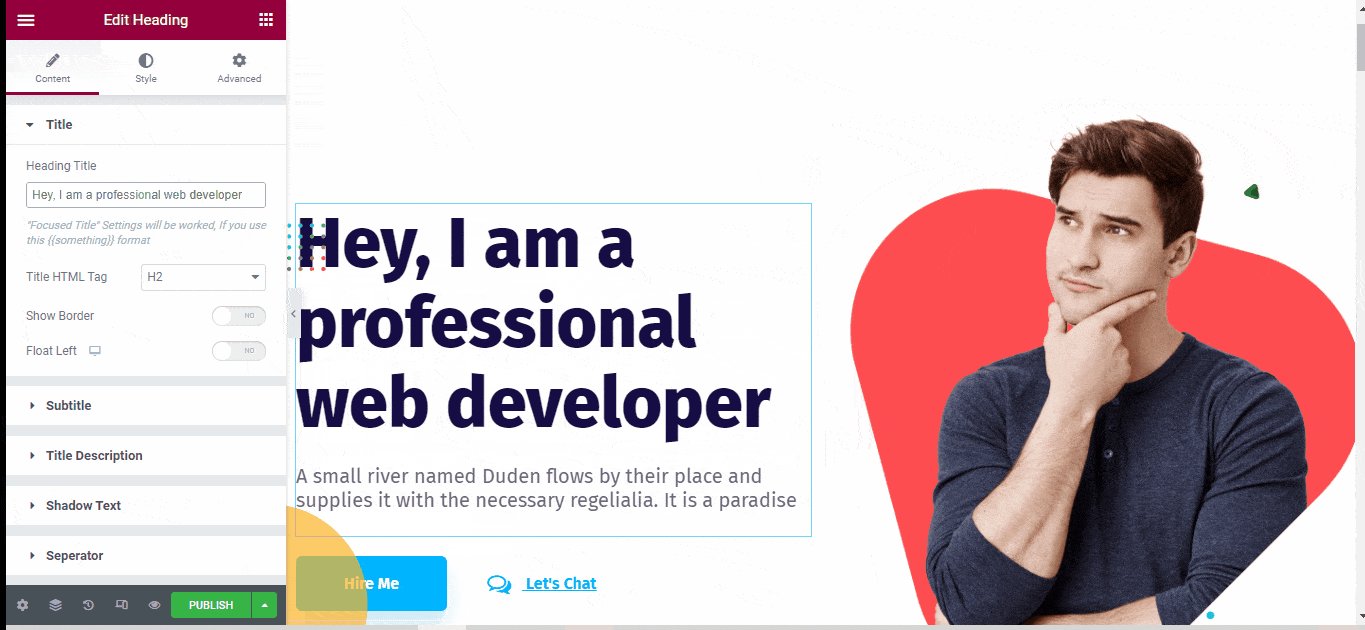
La première chose que vous devez modifier est le titre du modèle. Donnez la rubrique en fonction du nom de votre profession ou du nom de votre entreprise.
Modifiez également l’image de démonstration et ajoutez la vôtre.

Disons que vous êtes un développeur Web professionnel, vous pouvez alors écrire quelque chose comme "Hé, je suis un développeur Web professionnel." Vous pouvez ensuite modifier la couleur du titre, les polices, la hauteur et la largeur.

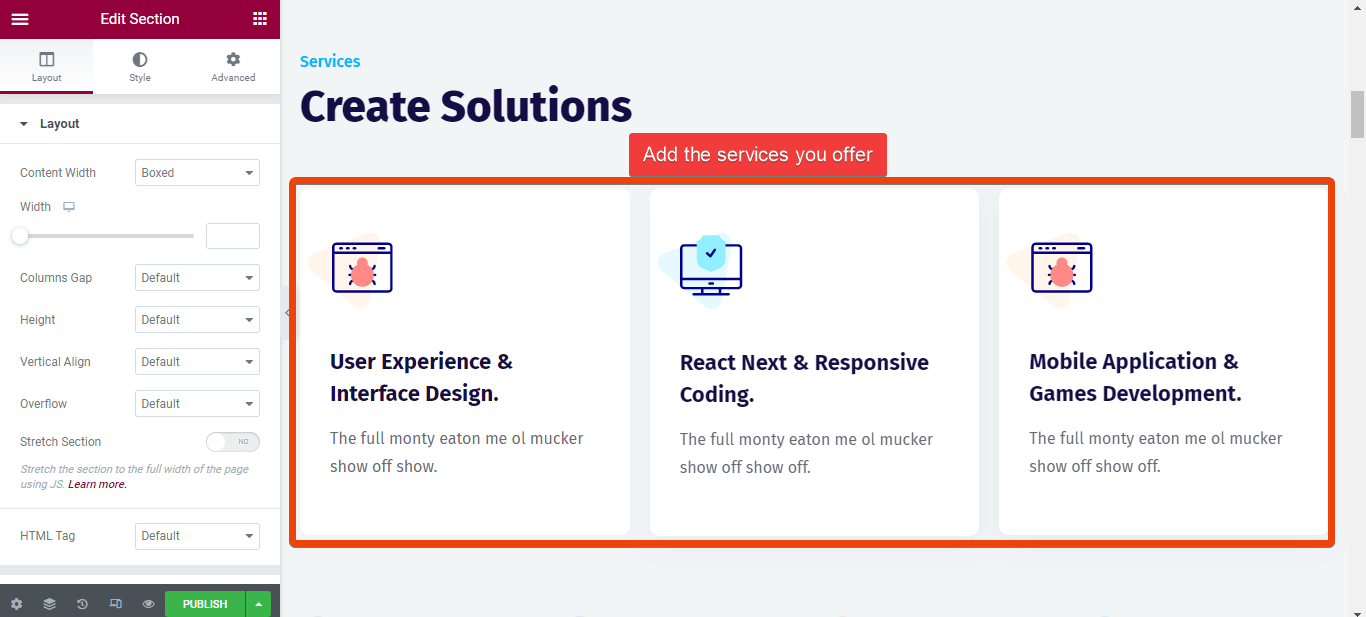
Maintenant, si vous faites défiler un peu la page, vous y verrez la section solution. Dans cette section, vous pouvez ajouter les services que vous proposez.

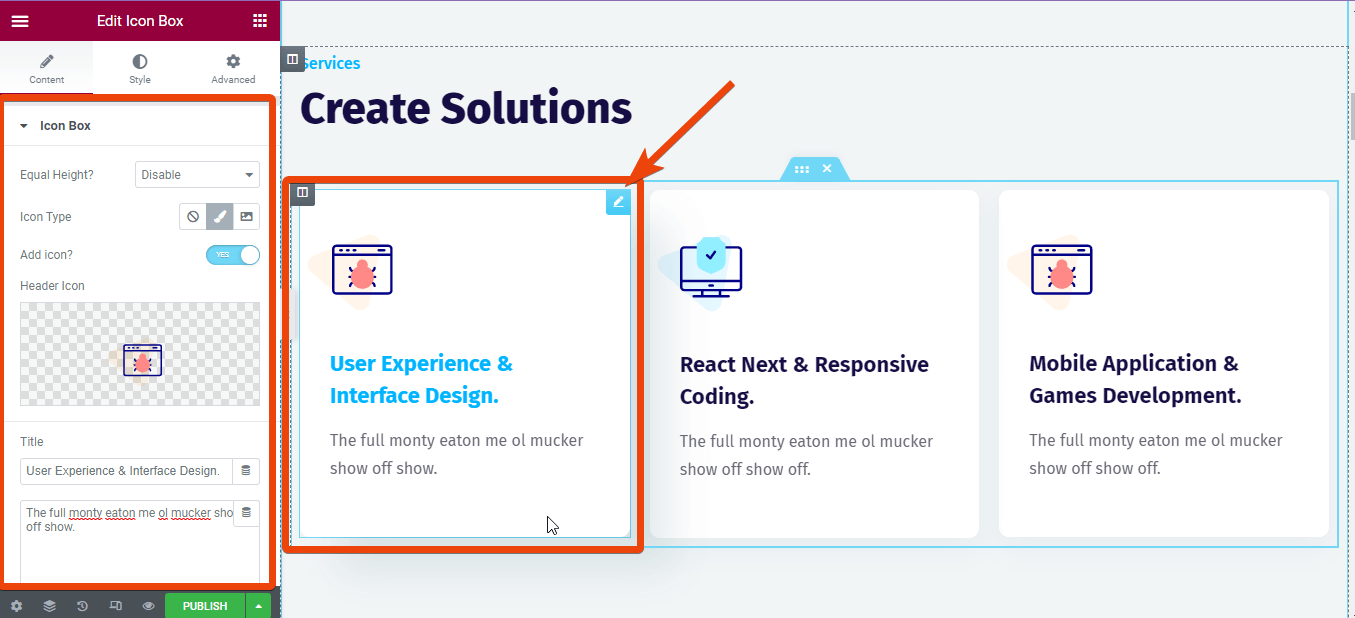
Pour chacune des sections du service de démonstration, cliquez sur l'icône d'édition en haut et cela donnera la possibilité d'ajouter de nouveaux textes et éléments créatifs.

- Hauteur égale : Ici, vous pouvez choisir une hauteur égale pour chacune des sections de service.
- Type d'icône : Choisissez l'icône du service. Vous pouvez télécharger une icône personnalisée pour le site Web
- Ajouter une icône : Ici, vous pouvez désactiver ou activer l'ajout de l'option d'icône
- Icône d'en-tête : Ici, vous verrez l'aperçu de l'icône d'en-tête
- Titre: Choisissez le titre du service
- Description: Rédigez une description du service que vous proposez
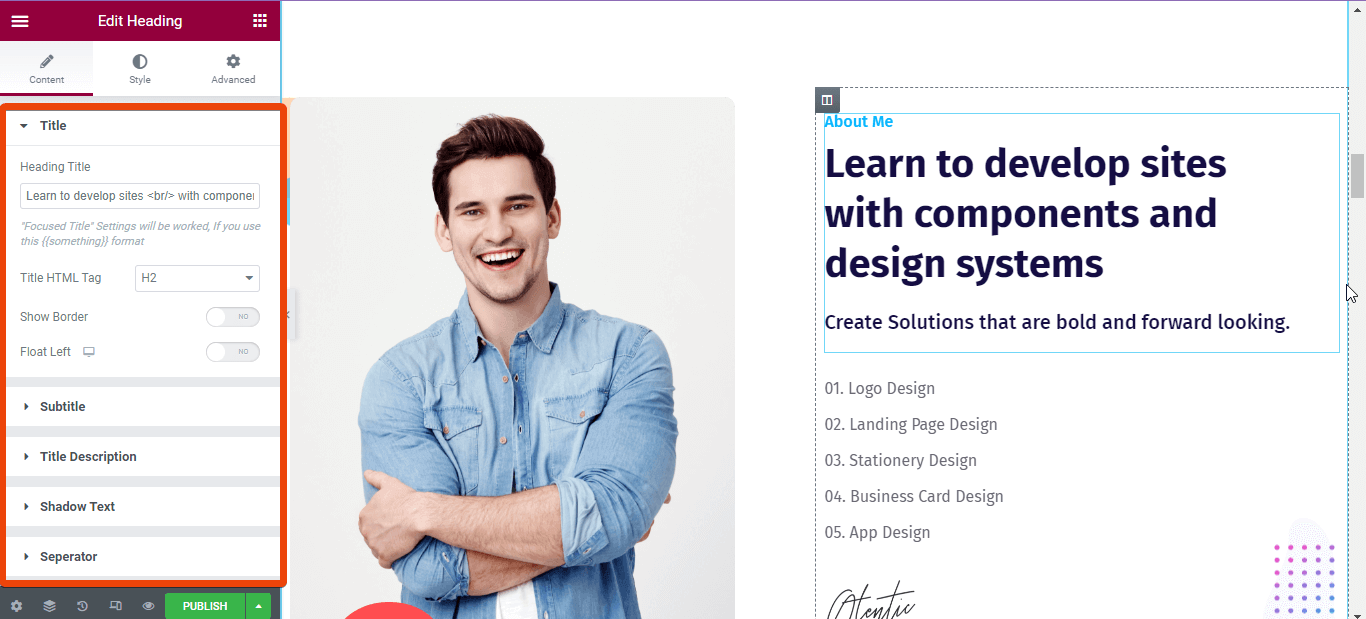
Vous pouvez ensuite modifier la section à propos de moi. Ajoutez des détails sur vous afin que tout le monde puisse facilement comprendre ce que vous avez à offrir.

Dans la section de gauche, vous pouvez modifier et personnaliser les détails à propos de moi et la section de droite affichera l'aperçu de la description. Des images aux textes, tout dans cette section est modifiable.
- Tuile : Ici, vous pouvez ajouter le titre vous concernant.
- Sous-titre: Personnalisez le sous-titre de la section À propos de moi.
- Description du titre: Ajoutez une description pour le titre.
- Texte de l'ombre : Vous pouvez ajouter du texte ombré si vous le souhaitez
- Séparateur: Vous pouvez activer ou désactiver le séparateur et choisir différents styles pour le séparateur.
De même, vous pouvez ajouter les œuvres en vedette que vos clients adoreront voir. Il y a un pied de page par défaut dans le modèle. Mais vous pouvez le supprimer si vous le souhaitez et ajouter un meilleur modèle de pied de page à partir de la liste des modèles d'ElementsKit.
Étape 6 : Ajouter un pied de page pour le site Web Portfolio
Pour ajouter un pied de page personnalisé pour votre site Web de portfolio, cliquez sur le bouton Ekit sur la page. Du catégorie de modèles, choisissez le pied de page. Maintenant vous aurez le liste de tous les modèles de pieds de page disponibles. Choisissez-en un et insérez-le sur la page. Modifiez les textes et les liens des modèles en fonction de vos besoins.

Étape 7 : Aperçu et mise à jour
Enfin, si tout semble correct dans le modèle, prévisualisez-le pour avoir une idée claire de l'apparence du site Web du portfolio. Après avoir finalisé la conception du site, mettez à jour la page.
Si vous avez correctement suivi les étapes ci-dessus, vous devriez maintenant avoir un beau site Web de portfolio. De même, vous pouvez créer un site Web SaaS, Site des anciens élèves, et ainsi de suite sans codage.

Pourquoi devriez-vous avoir un site Web de portfolio ?
Vous bénéficierez de plusieurs avantages si vous créez un site Web de portfolio. Si vous gardez tout au top, il y a de bonnes chances d’obtenir des tonnes de prospects à partir du site Web. Voici les avantages dont vous bénéficierez avec un site Web de portfolio –
Présentez professionnellement votre travail : Créer un site Web de portfolio est le meilleur moyen de présenter tous vos travaux antérieurs. Vous pouvez présenter professionnellement ce que vous avez fait pour vos anciens clients et que vous ne pouvez pas montrer dans un CV. Surtout pour les professionnels de la création, il est facile de faire savoir à l'employeur quel type de travail vous pouvez effectuer.
Créez une meilleure impression auprès des employeurs : Actuellement, il existe un grand nombre de pigistes dans différents secteurs. Si vous souhaitez vous démarquer, créer un site Web de portfolio professionnel est la solution. la meilleure façon d'attirer l'attention des employeurs. Cela donne une ambiance positive à l'employeur et augmente vos chances de remporter le projet.
Obtenez plus d'œuvres : Maintenir un site Web de portefeuille est le meilleur moyen d’obtenir plus de prospects ainsi que plus de clients. Vous pouvez établir de bonnes relations avec vos clients potentiels en maintenant un site Web. Même vos anciens clients peuvent facilement vous trouver via le site Web du portfolio.
La flexibilité: Dans la méthode conventionnelle, les gens tenaient un curriculum vitae pour mettre en valeur leurs compétences. Mais il est difficile de mettre régulièrement à jour son CV. Mais un site Web vous donnera la flexibilité de changer les choses rapidement. Chaque fois que vous effectuez une nouvelle tâche, vous pouvez facilement l'ajouter à votre portefeuille.
Éléments à inclure dans un site Web de portfolio
Vous souhaitez créer un site Web de portfolio qui plaira à votre client, n'est-ce pas ? Vous devez donc ajouter les sections suivantes dans votre site Web –
Services que vous proposez
Présentez tous vos services sur le site Web afin que les visiteurs puissent facilement savoir ce qu'ils peuvent attendre de vous. Que vous soyez photographe professionnel, développeur Web ou autre, vous pouvez avoir différents services à proposer.
Ajoutez-les un par un. Comme vous utilisez le modèle de site Web de portfolio d'ElementsKit, vous verrez une section de services par défaut. Modifiez cette section avec les services que vous proposez.
Exemples de travaux antérieurs
Comment convaincre vos clients que vous pouvez gérer un travail critique ? Eh bien, la meilleure façon de gagner la confiance de vos clients potentiels est de conserver vos échantillons de travail précédents. Garder le exemples de travaux antérieurs propre afin que les visiteurs puissent le parcourir facilement.
Sur moi
Cette section sera tout sur vous. Il devrait contenir les mots-clés liés à l’industrie. Également La section à propos de moi devrait vous décrire correctement. La section À propos de moi aide les lecteurs à se faire instantanément une idée claire de vous ou de votre entreprise.
Tarification des services
Vous obtiendrez plus de prospects pour votre entreprise si les prix sont attractifs. Proposez des prix abordables pour vos services et affichez-les dans la section tarification de votre site Web. Si vous n'êtes pas satisfait du section de tarification du modèle de site Web de portefeuille, vous pouvez simplement rechercher le widget de tarification dans la bibliothèque de widgets. Insérez la section widget et modifiez-la avec le prix que vous souhaitez proposer.
Formulaire de contact
Si les visiteurs du site Web aiment vos échantillons de travail, vos services et vos tarifs, ils aimeraient vous contacter. Pour ça, un formulaire de contact sur le site est indispensable. Mais ne vous inquiétez pas. Vous pouvez créer un formulaire de contact à partir de zéro sans codage.
Installez le plus générateur de formulaire de contact avancé MetForm et commencez à créer un formulaire de contact pour votre site Web. Encore une fois, vous pouvez utiliser les modèles de formulaires prêts à l'emploi de MetForm et créer de superbes formulaires de contact.
Conclure
Maintenant que vous savez comment créer un site Web de portfolio, démarrez-le maintenant. Suivez les étapes que j'ai partagées et vous n'aurez pas à lutter pour concevoir un site Web de portfolio professionnel. Alors, créez un site Web de portefeuille et obtenez plus de prospects ainsi que plus de revenus.

Laisser un commentaire