With Elementor, creating contact forms is easier than ever now. All you need is to drag and drop some widgets, customizing the settings as per your requirement, and you’re done.
However, customizing or styling an Elementor contact form effectively can change the look of your contact forms a lot. A simple and easy-to-understand contact form will always get more responses than obscure and messy ones. That’s why the Elementor custom form is so important.
You can simply create, style, and customize Elementor form. However, in this article, you’ll learn how to customize an Elementor contact form with the free MetForm form builder.
Quick Overview
This blog will present a complete guide on styling and customizing Elementor contact form.
Tools Used: Elementor & MetForm.
You will get to know creating contact form from scratch and with builtin templates. Also, you will learn to embed custom contact form with shortcodes.
Why Should You Use an Elementor Contact Form
Contact form wordpress elementor
Increase Conversion Rate
When a user finds a way to keep in touch with you and ask relevant questions regarding the products or services you offer, the possibility of conversion increases to a great extent. It also decreases the bounce rate.
Get Feedback: An Elementor custom contact form can be an excellent way to hear from your site users. If you are looking forward to improving your service or enriching the user experience, consider adding a feedback form to your website.

Keep Track of Inquiries: When any visitor of your website sends you an inquiry via a WordPress custom contact form, that goes either to an email you’ve provided or to the entry list of your WordPress dashboard. It helps you to keep track of inquiries easily.
Filter Spam: An Elementor contact form will save you from spammers. If you post your email address on your website, there is a chance that you’ll receive countless spam messages.
As a result, you might not find the important messages when you need them. A contact form in Elementor with a spam protection feature will only deliver messages from real humans, not from bots or spammers.

Multiple Use: You can leverage a contact form for a variety of reasons. Be it receiving feedback, job applications, sales inquiries, or requests for support, a contact form is all you need on your website.
What You Need to Design Free Elementor Contact Form?
You just require two plugins on your WordPress website to start designing free Elementor contact forms:
In this how-to guide, I will walk you through how to create an Elementor contact form using the Elementor page builder and MetForm.
MetForm which is a custom Elementor contact form plugin has both a pro and free version. While the free version has all the basic features that you need to create a custom WordPress Elementor contact form, the pro version will let you explore some advanced fields and features. Besides, you will hardly find these advanced features in any other free or pro Elementor contact form for example Elementor Contact Form 7, WPForms, Ninja Forms, etc.
When it comes to Elementor, you can either use Elementor Pro or the free version.
Without further ado, let’s go ahead:
Install the MetForm Custom Contact Form Plugin
If you’ve got Elementor installed, what you all need is to install the MetForm form builder on your WordPress site. It is a freemium WordPress form builder plugin that features the basic and advanced functionalities of a standard form builder. Here’s the installation process for MetForm:
- From your WordPress admin dashboard, go to Plugins ➜ Add New
- Search for “MeForm” from the top-right search plugins field.
- Find MetForm from the searched result and click on “Install Now”
- Activate MetForm.
Create and Customize Elementor Contact Form from Scratch
Now that you’ve got everything you need to make WordPress custom contact forms with Elementor, let’s go ahead and make a contact form from scratch.
Method-1: Create an Elementor Contact Form
You can create a contact form by simply choosing a form template by Metform.

Method-2: Start from scratch
You can also start from scratch, just take a blank form template, edit with Elementor and you’ll get all the necessary form building elements.
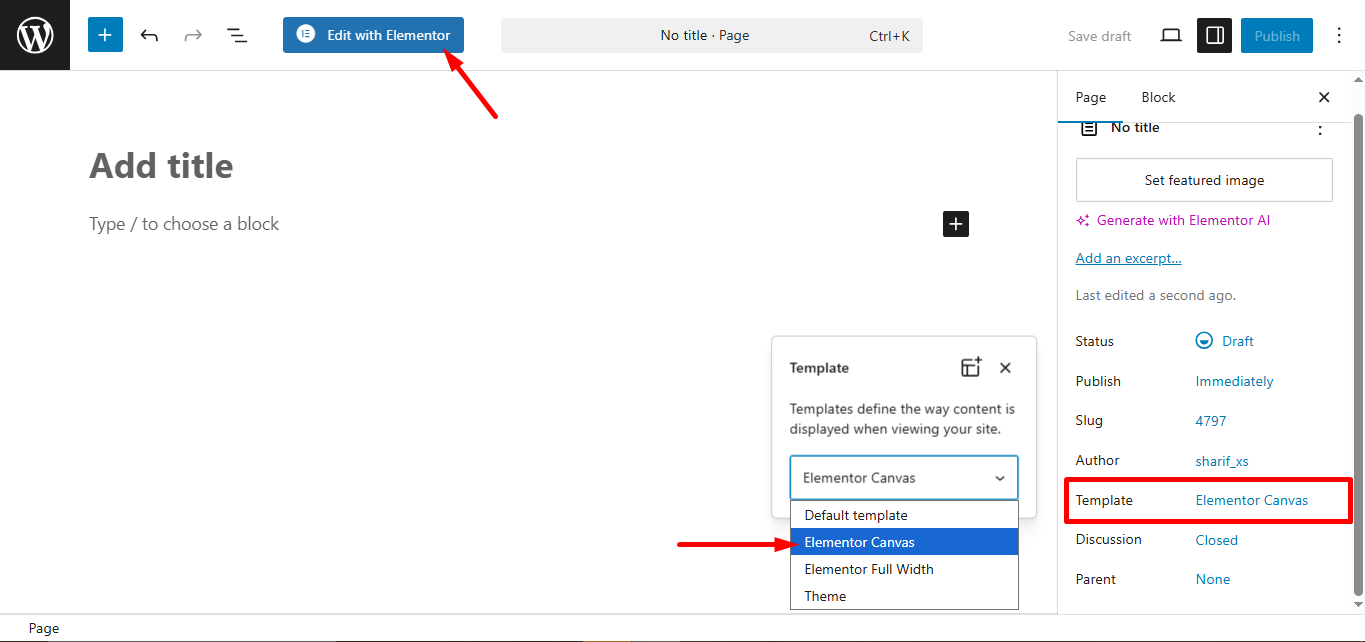
Just click on Add New and make sure, you’ve selected Elementor Canvas as the template.
Next, Edit with Elementor.

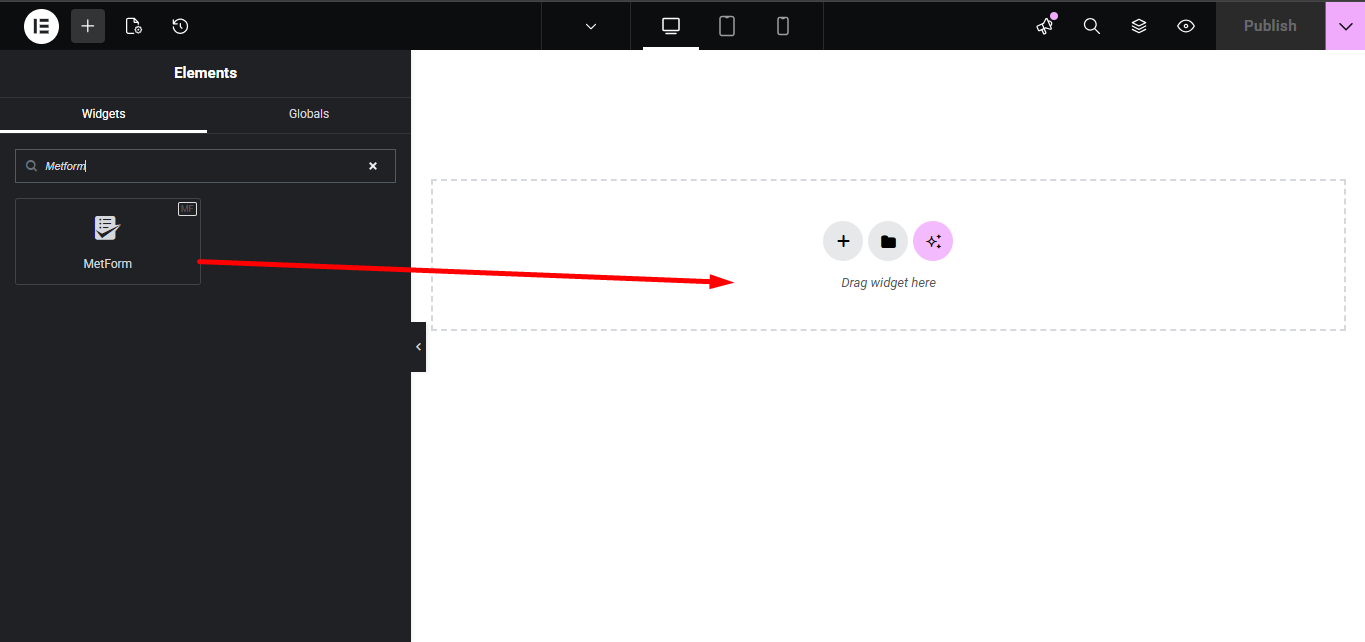
Step-2: Drag and drop MetForm
On the Elementor widget search field, search for MetForm. Drag and drop it on the Elementor content area.

Step-3: Create new or pick from saved forms
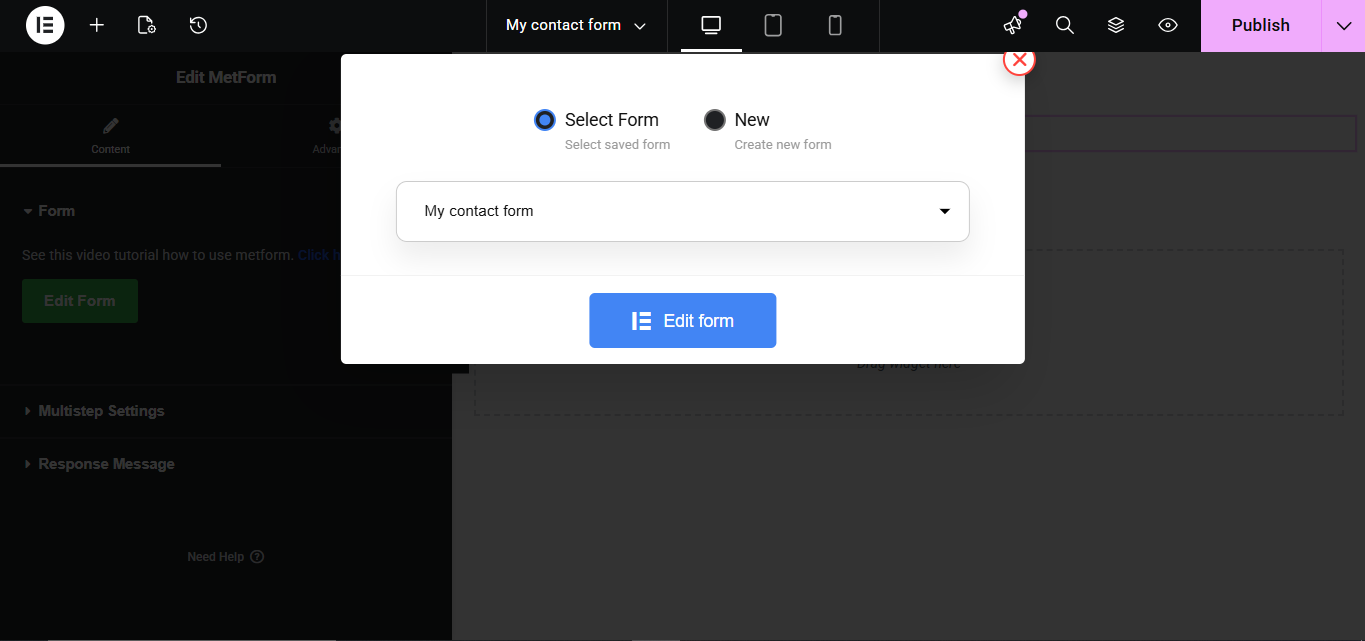
From the left, click on “Edit Form”. You can see a window now.
If you’re creating a form for the first time or want to create a completely new form, click on “New“. If you have saved the from you previously made, you can edit those by clicking on “Select Form“.

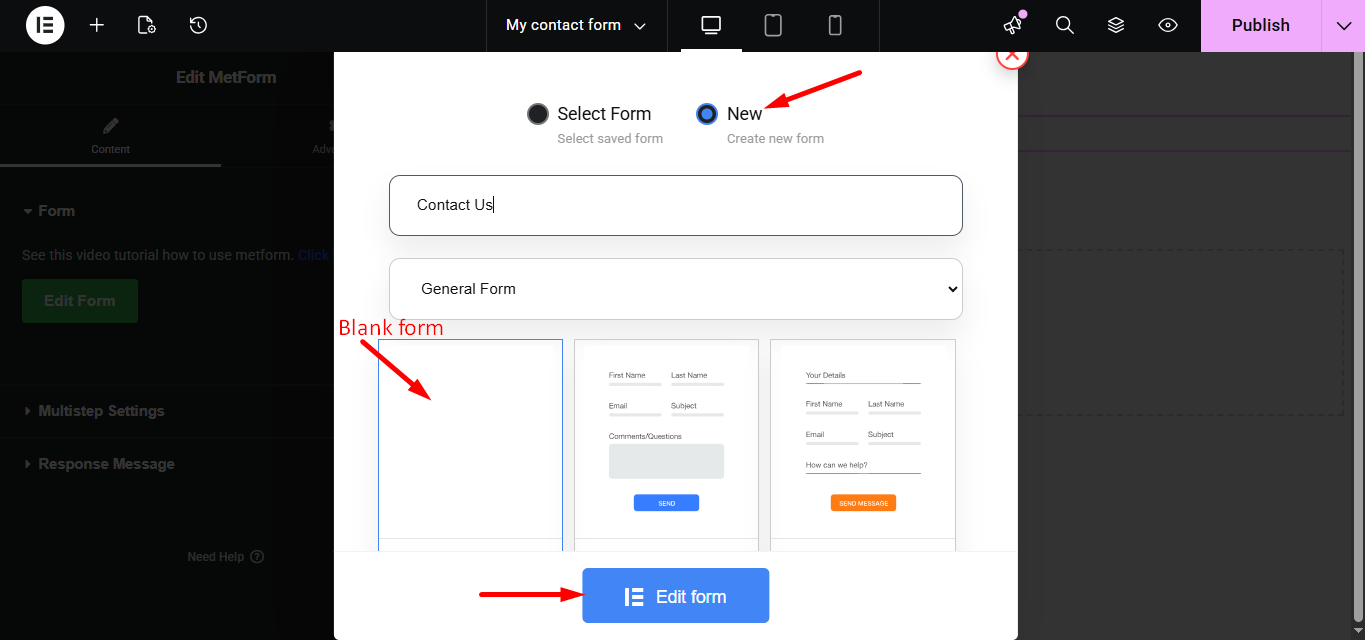
Step-4: Ceating new form
To start creating your contact form in Elementor from scratch, just click on the blank contact form template. If you choose to use the premade form template library offered by MetForm, you can choose any form from the list of Elementor form templates as we’ve shown in Method 1.
As we’ll start from scratch, let’s go ahead with “New”, select the blank template for the contact form.

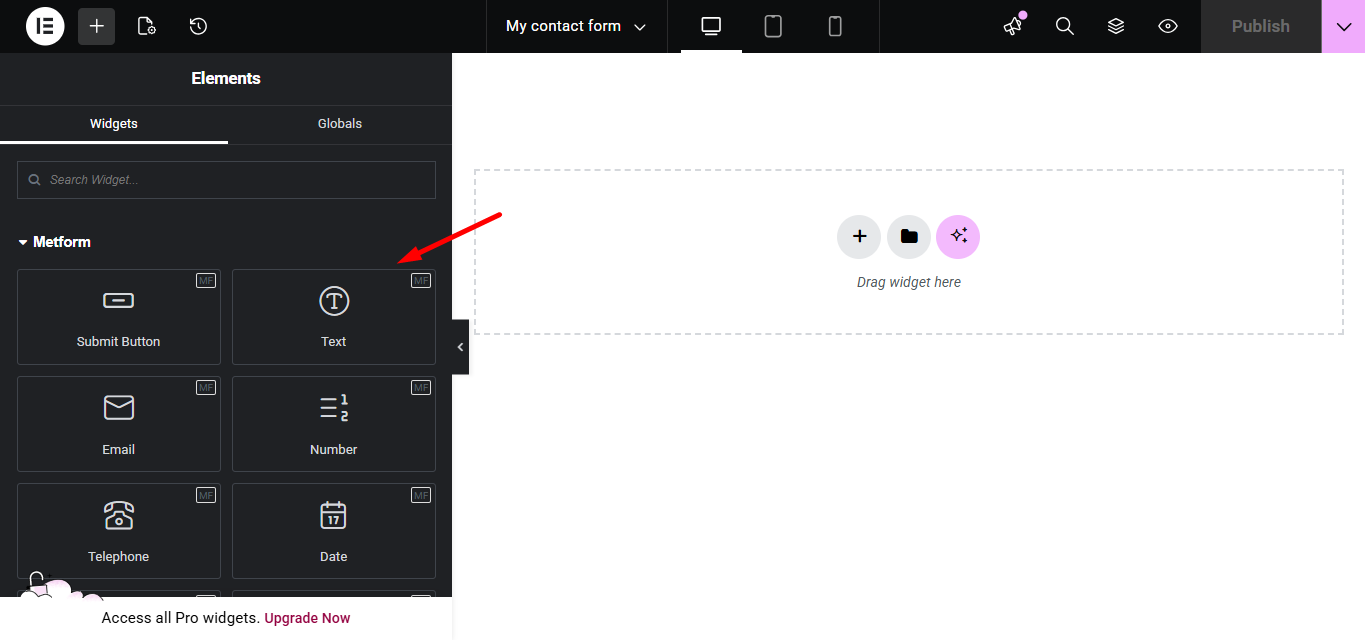
Step-5: Explore design elements by MetForm
Now, you’ll see a popup window with the Elementor content area and widget area.
The Elementor widget area consists of all the widgets of MetForm and Elementor.
To start making the form, add new sections from the Elementor content area as per the requirements of the form you’re going to make.

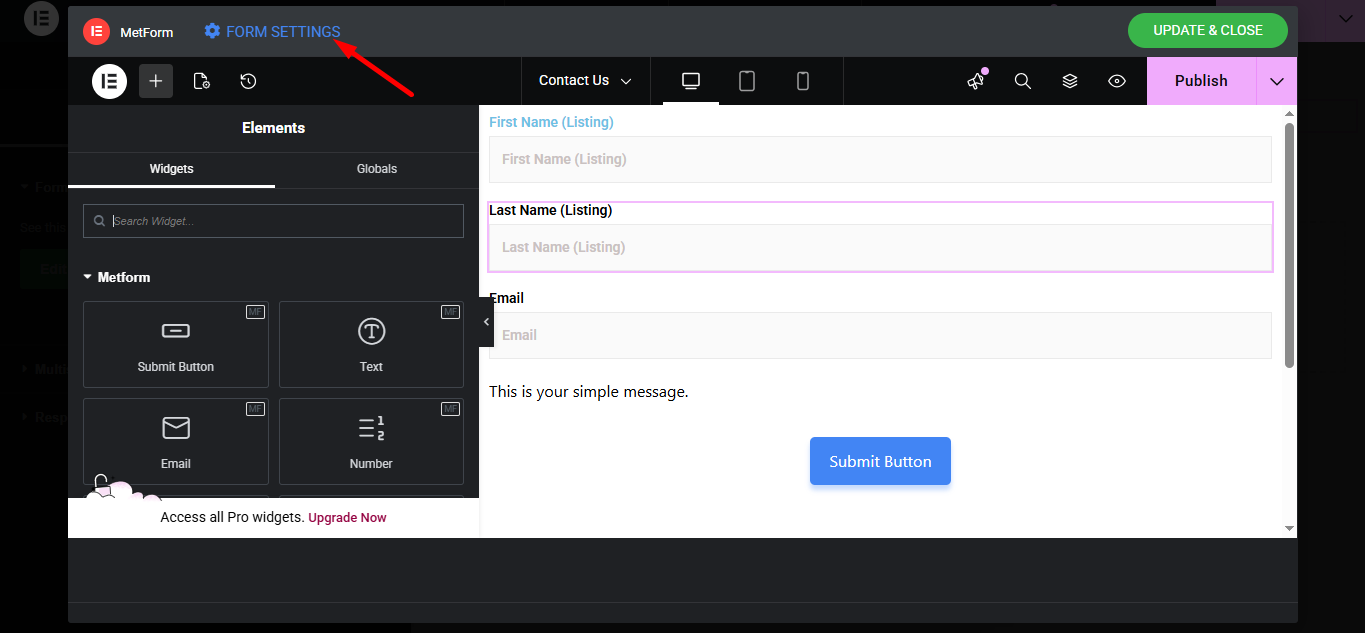
Step-6: Give your form a shape
Drag and drop the widgets you need to give your form a shape.

How to Style and Customize Elementor Contact Form Elements
Now that you’ve dragged and dropped all the widgets you need on your Elementor form, you can edit them to your heart’s content.
To customize any Elementor form fields or buttons, just click on the button or field from the Elementor content area.
You can make changes to the content and style of the form fields. On top of that, you can also explore the advanced tab to add more functionalities. When you’re all done, publish the contact form page.

Customizing the Entire Contact Form in Elementor
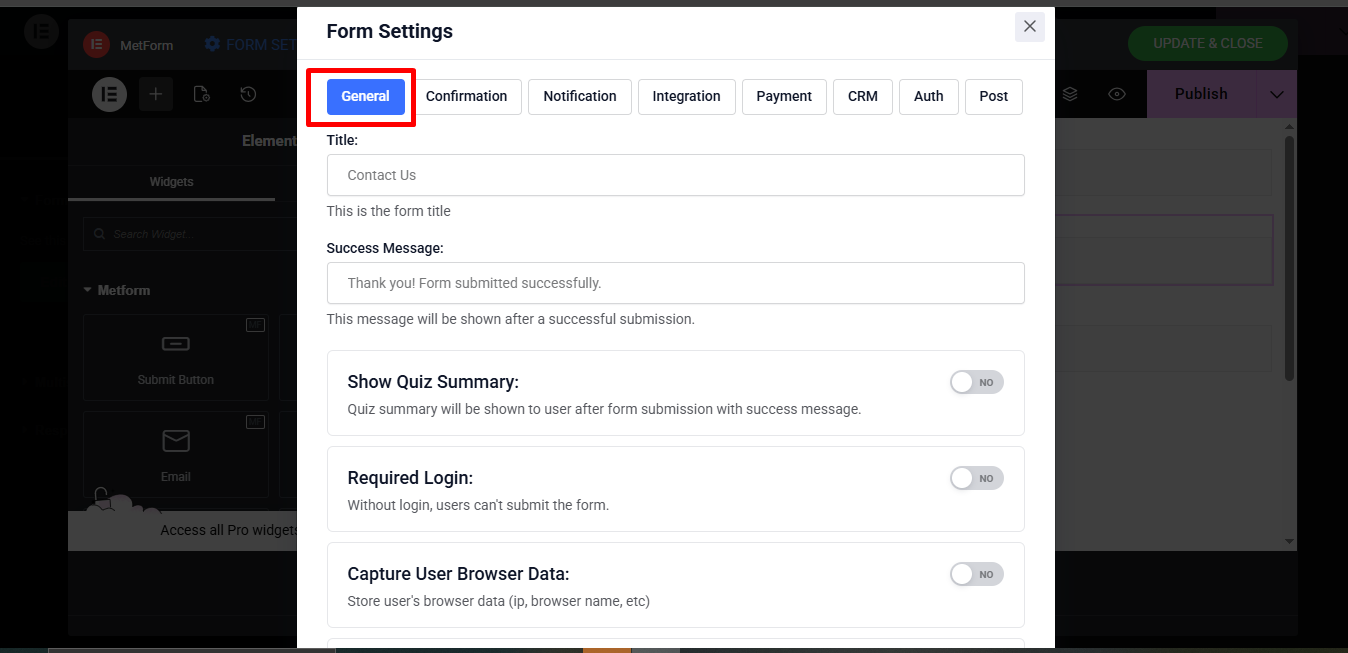
If your goal is to customize the entire form you’re creating, explore the Form settings MetForm comes with.

Under the general settings, there are options to customize the following core settings of a form:
- Form Title
- Elementor Form Success Message
- Required Login (Yes/No)
- Capture User Browser Data (Yes/No)
- Hide Form After Submission (Yes/No)
- Store Form Entries in Database (Yes/No)
- Entry Title
- Limit Total Entries (Set the Number)
- Count Views (Yes/No)
- Stop Vertical Scrolling (Enable/Disable)
- Redirect to (Where the users will be redirected after form submission)

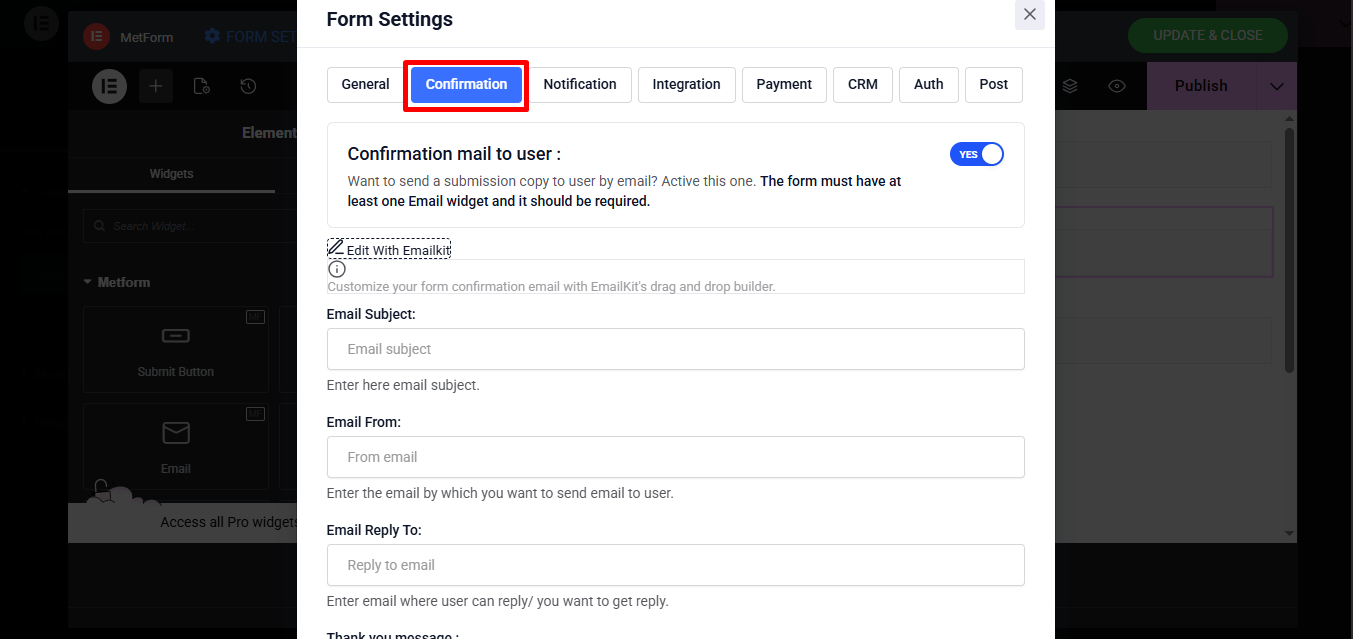
Send a Confirmation Mail to Users with a Submission Copy
If you want to send a confirmation mail to the people who fill out the WordPress custom contact form, go to MetForm’s Form Settings ➜ Confirmation Tab. Toggle “Confirmation mail to user” to Yes and then fill out the following fields:
- Email Subject
- Email From
- Email Reply To
- Thank you message
How to Notify the Admin About a New Form Submission?
When a new contact form is submitted, it usually gets saved in the MetForm form entries database (if enabled from the general settings).
However, if you want to get notified about new submissions, you can also customize that from the Notification tab of the MetForm’s Form Settings. The notification tab comes with the following fields:
- Notification mail to admin (toggle on)
- Email Subject
- Email From
- Email Reply To
- Thank you message
- Want to send a copy of submitted form to user ?
- Email verification

What Form Fields Should You Use on Your Elementor Contact Form?
Different types of forms require different form fields. If you are making a simple contact form in Elementor, just a few simple widgets such as text, email, phone, captcha, and submit button are enough for you.
On the other hand, if you’re looking for making forms like admission form, event form, booking form, etc. you might need to use different Elementor form fields and customize them accordingly.
To make the process of choosing the right form fields easier for you, MetForm offers dozens of templates to make a wide variety of Elementor custom form types such as registration form, WordPress survey form, booking form etc. Check the demo form templates here. In this list, you will also find free Elementor contact form templates for building contact forms in a few seconds.
How to Embed the Elementor Custom Contact Forms to Any WordPress Page?
If you do not want to create a page for your Elementor contact form, rather embed the form on any page, MetForm also lets you do so.
MetForm creates individual shortcodes for all the Elementor forms you create. Besides, you will also have custom contact form shortcodes in MetForm. To find the shortcode of a specific contact form that you’ve created, go to WordPress Admin Dashboard ➜ MetForm ➜ Forms.

There you will find Elementor form shortcodes of any form. Just copy the shortcode and then paste that on the page where you want to embed the WordPress custom contact form. Bingo!
Integrations You Can Use for Elementor Contact Form
If you use MetForm, you can integrate REST API to send data to third-party API. Other than that you can integrate the form with Mailchimp, Google Sheet, MailPoet, Aweber, ConvertKit, GetResponse, ActiveCampaign, Zapier, and Slack.
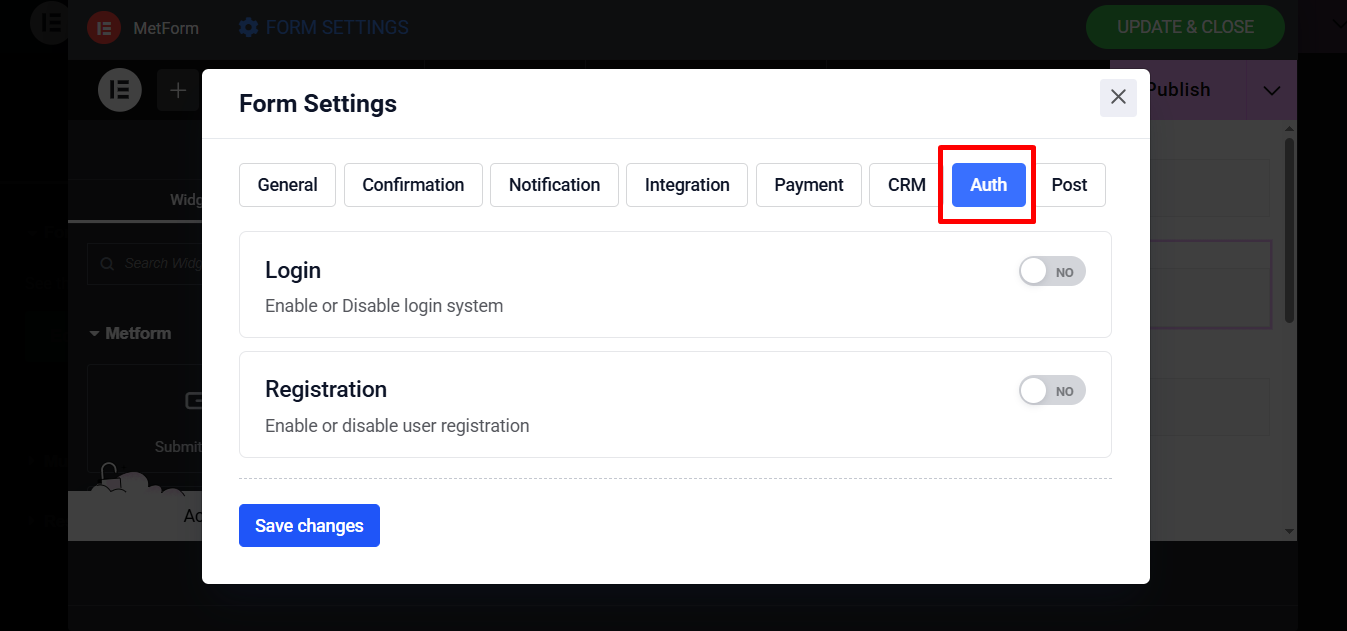
Set Whether the Users Need to Register/Login to Fill a Form
Usually, anyone can fill up a form you make unless you decide that you’ll allow only registered or logged-in users to fill that up.

So, if you want only logged-in users to fill the form, enable the login system.
On the other hand, you can also let users register and then fill the form.
To enable the user login and registration, go to the Form Settings and then click on the Auth tab. You’ll get the option to both enable and disable the user login and registration for your Elementor form.
How to Add Payment Methods to a Form Built with Elementor?
If you’re using MetForm to make your Elementor contact form, go to the Forms Settings and then click on the Payment tab.

Here you’ll find payment methods such as Paypal and Stripe that you can use to collect payments from your customers. You have to configure them manually and then toggle the payment method ON for the forms you want to receive payments with.
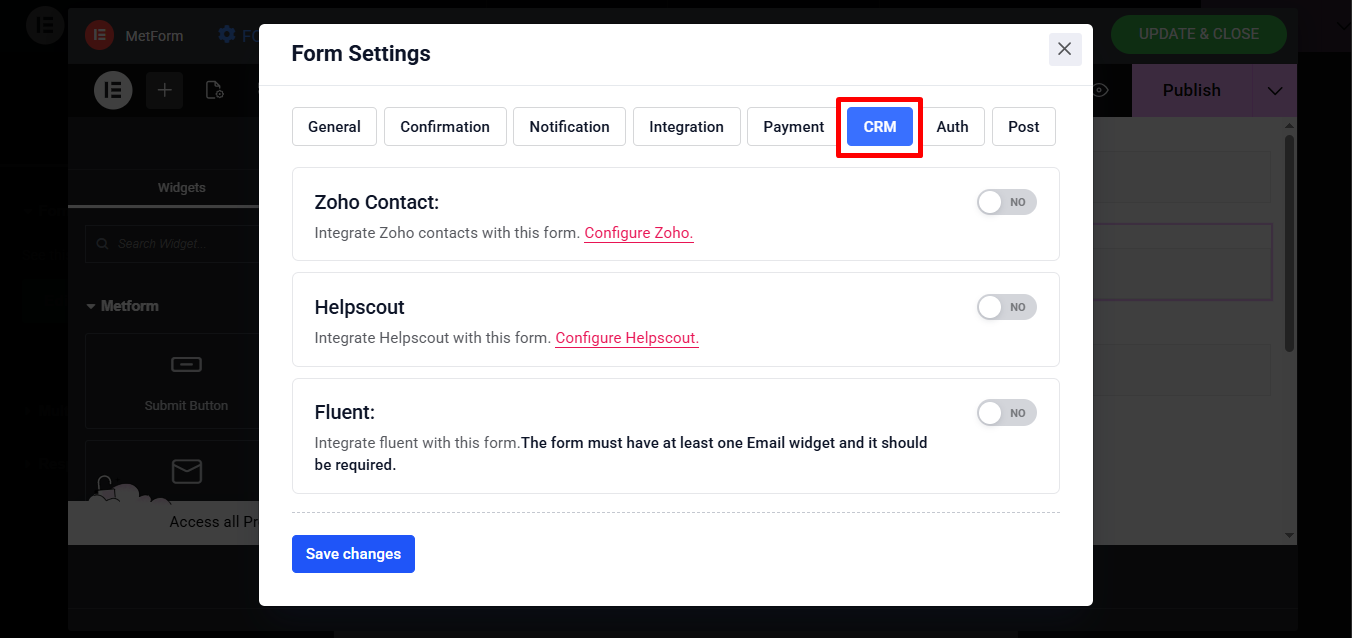
How to Integrate CRM Systems to Elementor Contact Forms?
You can integrate your Elementor contact form with Zoho Contact, Helpscout and Fluent.

What you all need to do is to integrate the CRMs you like by enabling and configuring them from the CRM tab.
How to Convert Elementor Contact Form Submissions to Post
It is one of the finest features of MetForm. MetForm lets you convert the form submissions into individual posts. Just go to the Form Settings and then click on the “Post” tab. Turn the Form to Post on and make necessary settings. That’s as simple as that.

Final Words
By now you know dozens of ways to create a Elementor form or Elementor custom form. All you need are the Elementor page builder and MetForm form builder. So, don’t wait anymore. Start making your Elementor Custom contact forms and customize the Elementor forms to your heart’s content. And last but not least, you can also make a complete contact page using MetForm, a free Elementor form plugin.

Leave a Reply