Com Elementor, criar formulários de contato é mais fácil do que nunca. Tudo que você precisa é arrastar e soltar alguns widgets, personalizando as configurações conforme sua necessidade, e pronto.
No entanto, personalizar ou estilizar um formulário de contato Elementor de maneira eficaz pode mudar muito a aparência de seus formulários de contato. Um formulário de contato simples e fácil de entender sempre obterá mais respostas do que formulários obscuros e confusos. É por isso que o formulário personalizado Elementor é tão importante.
You can simply create, style, and customize Elementor form. However, in this article, you’ll learn how to customize an Elementor contact form with the free MetForm form builder.
Quick Overview
This blog will present a complete guide on styling and customizing Elementor contact form.
Tools Used: Elementor & MetForm.
You will get to know creating contact form from scratch and with builtin templates. Also, you will learn to embed custom contact form with shortcodes.
Por que você deve usar um formulário de contato Elementor
Aumentar a taxa de conversão
Quando um usuário encontra uma forma de manter contato com você e tirar dúvidas relevantes sobre os produtos ou serviços que você oferece, a possibilidade de conversão aumenta muito. Também diminui a taxa de rejeição.
Obter feedback: Um formulário de contato personalizado Elementor pode ser uma excelente maneira de ouvir os usuários do seu site. Se você deseja melhorar seu serviço ou enriquecer a experiência do usuário, considere adicionar um formulário de feedback ao seu site.

Acompanhe as consultas: Quando qualquer visitante do seu site lhe envia uma consulta por meio de um formulário de contato personalizado do WordPress, ela vai para um e-mail que você forneceu ou para a lista de entradas do painel do WordPress. Isso ajuda você a acompanhar as consultas facilmente.
Filtrar Spam: Um formulário de contato Elementor irá salvá-lo de spammers. Se você postar seu endereço de e-mail em seu site, há uma chance de receber inúmeras mensagens de spam.
Como resultado, você pode não encontrar as mensagens importantes quando precisar delas. Um formulário de contato no Elementor com recurso de proteção contra spam só entregará mensagens de pessoas reais, não de bots ou spammers.

Uso múltiplo: Você pode aproveitar um formulário de contato por vários motivos. Seja para receber feedback, candidaturas a empregos, consultas de vendas ou solicitações de suporte, um formulário de contato é tudo que você precisa em seu site.
What You Need to Design Free Elementor Contact Form?
You just require two plugins on your WordPress website to start designing free Elementor contact forms:
Neste guia prático, orientarei você sobre como criar um formulário de contato Elementor usando o construtor de páginas Elementor e MetForm.
MetForm which is a custom Elementor contact form plugin has both a pro and free version. While the free version has all the basic features that you need to create a custom WordPress Elementor contact form, the pro version will let you explore some advanced fields and features. Besides, you will hardly find these advanced features in any other free or pro Elementor contact form for example Elementor Contact Form 7, WPForms, Ninja Forms, etc.
Quando se trata do Elementor, você pode usar o Elementor Pro ou a versão gratuita.
Sem mais delongas, vamos em frente:
Instale o plug-in de formulário de contato personalizado MetForm
Se você tiver o Elementor instalado, tudo o que você precisa é instalar o construtor de formulários MetForm em seu site WordPress. É um plugin freemium de criação de formulários WordPress que apresenta as funcionalidades básicas e avançadas de um construtor de formulários padrão. Este é o processo de instalação do MetForm:
- No painel de administração do WordPress, vá para Plug-ins ➜ Adicionar novo
- Procurar "MeFormulário”No campo de plug-ins de pesquisa no canto superior direito.
- Encontre MetForm no resultado pesquisado e clique em “instale agora”
- Ativar MetForm.
Crie e personalize o formulário de contato Elementor do zero
Agora que você tem tudo que precisa para criar formulários de contato personalizados em WordPress com Elementor, vamos em frente e criar um formulário de contato do zero.
Passo 1
Crie uma página de formulário de contato Elementor acessando Páginas ➜ Adicionar novo. Dê ao formulário um título adequado e clique em “Editar com Elementor”.
Passo 2
No campo de pesquisa do widget Elementor, pesquise MetForm. Arraste e solte na área de conteúdo do Elementor.
Etapa 3
À esquerda, clique em “Editar formulário”.
Se você estiver criando um formulário pela primeira vez ou quiser criar um formulário completamente novo, clique em “Novo“.
Se você salvou o 'de' que você criou anteriormente, você pode editá-los clicando em “Selecione o formulário“.
Passo 4
To start creating a form from scratch, just click on the blank contact form template. If you choose to use the premade Elementor contact form template library offered by MetForm, you can choose any form from the list of Elementor form templates.
Como começaremos do zero, vamos prosseguir com o modelo em branco do formulário de contato.
Etapa 5
Agora, você verá uma janela pop-up com a área de conteúdo e a área de widgets do Elementor.
A área do widget Elementor consiste em todos os widgets do MetForm e Elementor.
Para começar a fazer o formulário, adicione novas seções da área de conteúdo do Elementor de acordo com os requisitos do formulário que você vai criar.
Etapa 6
Arraste e solte os widgets necessários para dar forma ao seu formulário.
Como estilizar e personalizar elementos do formulário de contato Elementor
Now that you’ve dragged and dropped all the widgets you need on your Elementor form, you can edit them to your heart’s content.
To customize any Elementor form fields or buttons, just clique no botão ou campo da área de conteúdo Elementor.
Você pode fazer alterações no conteúdo e no estilo dos campos do formulário. Além disso, você também pode explorar a guia avançada para adicionar mais funcionalidades. Quando terminar, publique a página do formulário de contato.
Personalizando todo o formulário de contato no Elementor
Se seu objetivo é personalizar todo o formulário que você está criando, explore as configurações de formulário que o MetForm vem com.
Debaixo de Configurações Gerais, há opções para personalizar as seguintes configurações principais de um formulário:
- Título do formulário
- Elementor Form Success Message
- Login obrigatório (Sim/Não)
- Capturar dados do navegador do usuário (Sim/Não)
- Ocultar formulário após envio (Sim/Não)
- Armazenar entradas de formulário no banco de dados (Sim/Não)
- Título da entrada
- Limitar total de entradas (definir o número)
- Contar visualizações (sim/não)
- Parar a rolagem vertical (ativar/desativar)
- Redirecionar para (para onde os usuários serão redirecionados após o envio do formulário)
Envie um e-mail de confirmação aos usuários com uma cópia do envio
Se você deseja enviar um e-mail de confirmação para as pessoas que preencheram o formulário de contato personalizado do WordPress, acesse Formulário do MetForm Configurações ➜ Confirmação Aba. Alternar "E-mail de confirmação para o usuário”para Sim e preencha os seguintes campos:
- Assunto do email
- E-mail de
- Resposta por e-mail para
- mensagem de agradecimento
Como notificar o administrador sobre o envio de um novo formulário?
When a new contact form is submitted, it usually gets saved in the MetForm form entries database (if enabled from the general settings).
No entanto, se quiser ser notificado sobre novos envios, você também pode personalizar isso na página Guia Notificação das configurações de formulário do MetForm. A guia de notificação vem com os seguintes campos:
- E-mail de notificação para administrador (alternar sobre)
- Assunto do email
- Email para
- E-mail de
- Resposta por e-mail para
- Nota do administrador
Quais campos de formulário você deve usar em seu formulário de contato Elementor?
Different types of forms require different form fields. If you are making a simple contact form in Elementor, just a few simple widgets such as text, email, phone, captcha, and submit button are enough for you.
On the other hand, if you’re looking for making forms like admission form, event form, booking form, etc. you might need to use different Elementor form fields and customize them accordingly.
To make the process of choosing the right form fields easier for you, MetForm offers dozens of templates to make a wide variety of Elementor custom form types such as registration form, Formulário de pesquisa WordPress, formulário de reserva etc. Verifique o modelos de formulário de demonstração aqui. Nesta lista, você também encontrará modelos de formulário de contato Elementor gratuitos para criar formulários de contato em poucos segundos.
How to Embed the Elementor Custom Contact Forms to Any WordPress Page?
Se você não deseja criar uma página para o seu formulário de contato Elementor, em vez disso, incorpore o formulário em qualquer página, o MetForm também permite que você faça isso.
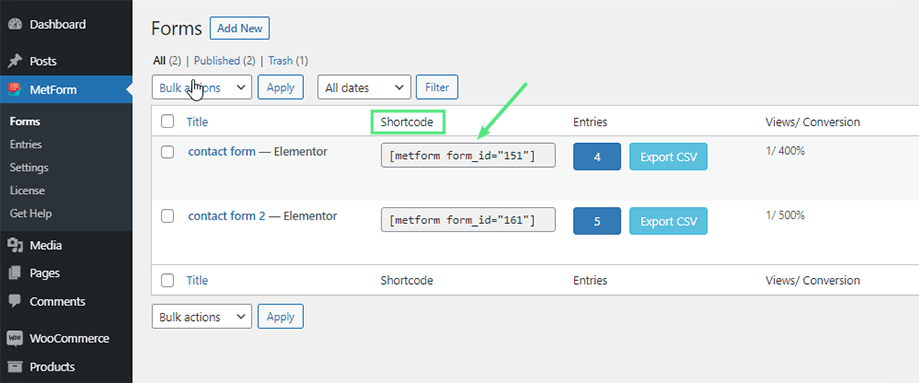
MetForm creates individual shortcodes for all the Elementor forms you create. Besides, you will also have custom contact form shortcodes in MetForm. To find the shortcode of a specific contact form that you’ve created, go to WordPress Admin Dashboard ➜ MetForm ➜ Forms.

There you will find Elementor form shortcodes of any form. Just copy the shortcode and then paste that on the page where you want to embed the WordPress custom contact form. Bingo!
Integrações que você pode usar para o formulário de contato Elementor
Se você usar MetForm, poderá integrar a API REST para enviar dados para API de terceiros. Fora isso, você pode integrar o formulário com Mailchimp, Google Sheet, MailPoet, Aweber, ConvertKit, GetResponse, ActiveCampaign, Zapier e Slack.
Defina se os usuários precisam se registrar/fazer login para preencher um formulário
Normalmente, qualquer pessoa pode preencher um formulário criado por você, a menos que você decida permitir que apenas usuários registrados ou logados o preencham.

Portanto, se você deseja que apenas usuários logados preencham o formulário, habilite o sistema de login.
Por outro lado, você também pode permitir que os usuários se registrem e preencham o formulário.
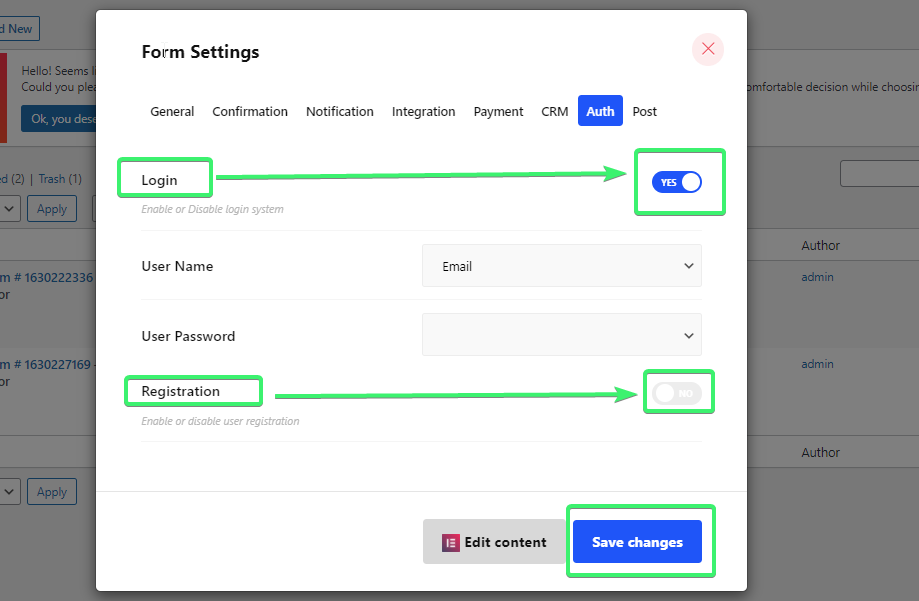
To enable the user login and registration, go to the Form Settings and then click on the Auth tab. You’ll get the option to both enable and disable the user login and registration for your Elementor form.
Como adicionar métodos de pagamento a um formulário criado com Elementor?
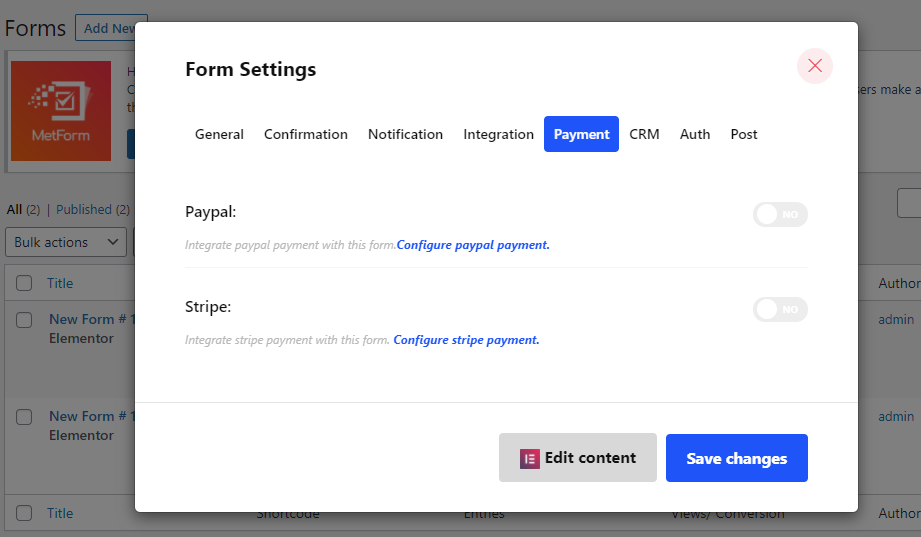
Se você estiver usando MetForm para criar seu formulário de contato Elementor, vá para o Configurações de formulários e depois clique no Pagamento aba.

Aqui você encontrará métodos de pagamento como PayPal e Listra que você pode usar para receber pagamentos de seus clientes. Você deve configurá-los manualmente e depois alternar a forma de pagamento SOBRE para os formulários com os quais deseja receber pagamentos.
Como integrar sistemas CRM aos formulários de contato Elementor?
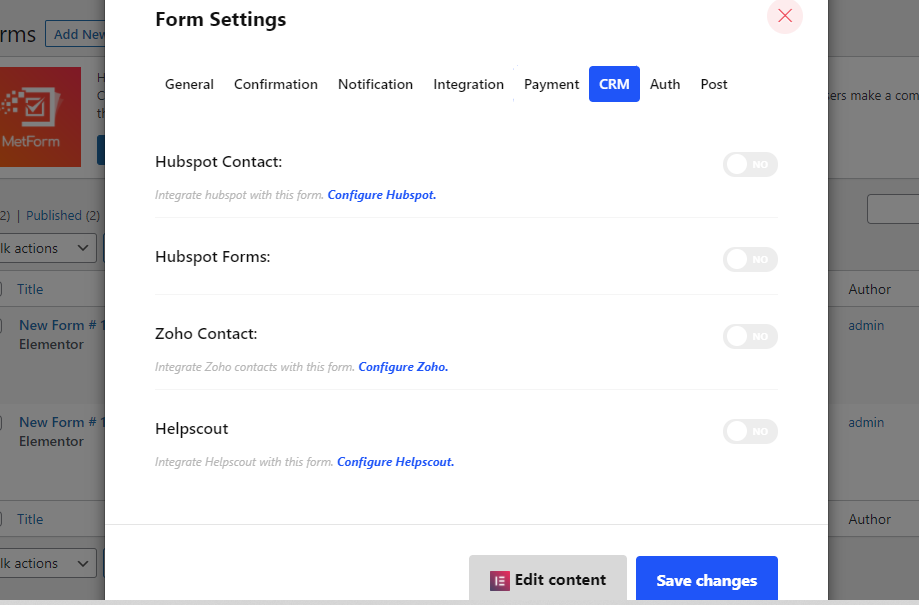
You can integrate your Elementor contact form with Contato Hubspot, Formulários Hubspot, Contato Zoho, e Escoteiro de ajuda.

O que todos vocês precisam fazer é integrar os CRMs de sua preferência, habilitando-os e configurando-os a partir do CRM aba.
How to Convert Elementor Contact Form Submissions to Post
É um dos melhores recursos do MetForm. MetForm permite converter os envios de formulários em postagens individuais. Basta acessar as configurações do formulário e clicar na guia “Postar”. Ative o Formulário para Postagem e faça as configurações necessárias. Isso é tão simples quanto isso.

Palavras Finais
By now you know dozens of ways to create a Elementor form or Elementor custom form. All you need are the Elementor page builder and MetForm form builder. So, don’t wait anymore. Start making your Elementor Custom contact forms and customize the Elementor forms to your heart’s content. And last but not least, you can also make a complete contact page using MetForm, a free Elementor form plugin.

Deixe um comentário