Avec Elementor, créer des formulaires de contact est désormais plus facile que jamais. Tout ce dont vous avez besoin est de glisser-déposer certains widgets, de personnaliser les paramètres selon vos besoins, et vous avez terminé.
Cependant, personnaliser ou styliser efficacement un formulaire de contact Elementor peut changer considérablement l'apparence de vos formulaires de contact. Un formulaire de contact simple et facile à comprendre obtiendra toujours plus de réponses que des formulaires obscurs et désordonnés. C'est pourquoi le formulaire personnalisé Elementor est si important.
You can simply create, style, and customize Elementor form. However, in this article, you’ll learn how to customize an Elementor contact form with the free MetForm form builder.
Quick Overview
This blog will present a complete guide on styling and customizing Elementor contact form.
Tools Used: Elementor & MetForm.
You will get to know creating contact form from scratch and with builtin templates. Also, you will learn to embed custom contact form with shortcodes.
Pourquoi devriez-vous utiliser un formulaire de contact Elementor
Augmenter le taux de conversion
Lorsqu'un utilisateur trouve un moyen de rester en contact avec vous et de poser des questions pertinentes concernant les produits ou services que vous proposez, la possibilité de conversion augmente dans une large mesure. Cela diminue également le taux de rebond.
Avoir un retour: Un formulaire de contact personnalisé Elementor peut être un excellent moyen d’entendre les utilisateurs de votre site. Si vous souhaitez améliorer votre service ou enrichir l'expérience utilisateur, pensez à ajouter un formulaire de commentaires à votre site Web.

Gardez une trace des demandes de renseignements : Lorsqu'un visiteur de votre site Web vous envoie une demande via un formulaire de contact personnalisé WordPress, celle-ci est dirigée soit vers un e-mail que vous avez fourni, soit vers la liste des entrées de votre tableau de bord WordPress. Il vous aide à suivre facilement les demandes de renseignements.
Filtrer le spam : Un formulaire de contact Elementor vous évitera les spammeurs. Si vous publiez votre adresse e-mail sur votre site Web, vous risquez de recevoir d'innombrables messages de spam.
Par conséquent, vous risquez de ne pas trouver les messages importants lorsque vous en avez besoin. Un formulaire de contact dans Elementor doté d'une fonction de protection anti-spam ne transmettra que les messages provenant de vrais humains, et non de robots ou de spammeurs.

Utilisation multiple : Vous pouvez utiliser un formulaire de contact pour diverses raisons. Qu'il s'agisse de recevoir des commentaires, des candidatures à un emploi, des demandes de vente ou des demandes d'assistance, un formulaire de contact est tout ce dont vous avez besoin sur votre site Web.
What You Need to Design Free Elementor Contact Form?
You just require two plugins on your WordPress website to start designing free Elementor contact forms:
Dans ce guide pratique, je vais vous expliquer comment créer un formulaire de contact Elementor à l'aide du générateur de pages Elementor et MetForm.
MetForm which is a custom Elementor contact form plugin has both a pro and free version. While the free version has all the basic features that you need to create a custom WordPress Elementor contact form, the pro version will let you explore some advanced fields and features. Besides, you will hardly find these advanced features in any other free or pro Elementor contact form for example Elementor Contact Form 7, WPForms, Ninja Forms, etc.
En ce qui concerne Elementor, vous pouvez utiliser Elementor Pro ou la version gratuite.
Sans plus tarder, allons-y :
Installez le plugin de formulaire de contact personnalisé MetForm
Si Elementor est installé, tout ce dont vous avez besoin est d'installer le générateur de formulaires MetForm sur votre site WordPress. Il s'agit d'un plugin de création de formulaires WordPress freemium qui présente les fonctionnalités de base et avancées d'un générateur de formulaires standard. Voici le processus d'installation de MetForm :
- Depuis votre tableau de bord d'administration WordPress, accédez à Plugins ➜ Ajouter un nouveau
- Rechercher "MoiForm» dans le champ des plugins de recherche en haut à droite.
- Recherchez MetForm dans le résultat recherché et cliquez sur «Installer maintenant»
- Activer MetForm.
Créer et personnaliser un formulaire de contact Elementor à partir de zéro
Maintenant que vous avez tout ce dont vous avez besoin pour créer des formulaires de contact personnalisés WordPress avec Elementor, allons-y et créons un formulaire de contact à partir de zéro.
Étape 1
Créez une page de formulaire de contact Elementor en accédant à Pages ➜ Ajouter un nouveau. Donnez au formulaire un titre approprié, puis cliquez sur «Modifier avec Elementor».
Étape 2
Dans le champ de recherche du widget Elementor, recherchez MetForm. Faites-le glisser et déposez-le sur la zone de contenu Elementor.
Étape 3
A gauche, cliquez sur «Modifier le formulaire».
Si vous créez un formulaire pour la première fois ou si vous souhaitez créer un tout nouveau formulaire, cliquez sur «Nouveau« .
Si vous avez enregistré les « de » que vous avez créés précédemment, vous pouvez les modifier en cliquant sur «Sélectionnez le formulaire« .
Étape 4
To start creating a form from scratch, just click on the blank contact form template. If you choose to use the premade Elementor contact form template library offered by MetForm, you can choose any form from the list of Elementor form templates.
Comme nous allons repartir de zéro, continuons avec le modèle vierge pour le formulaire de contact.
Étape 5
Maintenant, vous verrez une fenêtre contextuelle avec la zone de contenu Elementor et la zone de widget.
La zone des widgets Elementor comprend tous les widgets de MetForm et Elementor.
Pour commencer à créer le formulaire, ajoutez de nouvelles sections de la zone de contenu Elementor selon les exigences du formulaire que vous allez créer.
Étape 6
Faites glisser et déposez les widgets dont vous avez besoin pour donner une forme à votre formulaire.
Comment styliser et personnaliser les éléments du formulaire de contact Elementor
Now that you’ve dragged and dropped all the widgets you need on your Elementor form, you can edit them to your heart’s content.
To customize any Elementor form fields or buttons, just cliquez sur le bouton ou le champ de la zone de contenu Elementor.
Vous pouvez apporter des modifications au contenu et au style des champs du formulaire. En plus de cela, vous pouvez également explorer l'onglet avancé pour ajouter plus de fonctionnalités. Lorsque vous avez terminé, publiez la page du formulaire de contact.
Personnalisation de l'intégralité du formulaire de contact dans Elementor
Si votre objectif est de personnaliser l'intégralité du formulaire que vous créez, explorez les paramètres de formulaire fournis par MetForm.
Sous le réglages généraux, il existe des options pour personnaliser les paramètres de base suivants d'un formulaire :
- Titre du formulaire
- Elementor Form Success Message
- Connexion requise (Oui/Non)
- Capturer les données du navigateur utilisateur (Oui/Non)
- Masquer le formulaire après la soumission (Oui/Non)
- Stocker les entrées du formulaire dans la base de données (Oui/Non)
- Titre de l'entrée
- Limiter le nombre total d'entrées (définir le nombre)
- Compter les vues (Oui/Non)
- Arrêter le défilement vertical (activer/désactiver)
- Redirection vers (où les utilisateurs seront redirigés après la soumission du formulaire)
Envoyer un e-mail de confirmation aux utilisateurs avec une copie de soumission
Si vous souhaitez envoyer un mail de confirmation aux personnes qui remplissent le formulaire de contact personnalisé WordPress, rendez-vous sur le formulaire MetForm. Paramètres ➜ Confirmation Languette. Basculer "E-mail de confirmation à l'utilisateur» sur Oui puis remplissez les champs suivants :
- Sujet du courriel
- Email de
- Répondre par e-mail à
- message de remerciement
Comment informer l'administrateur d'une nouvelle soumission de formulaire ?
When a new contact form is submitted, it usually gets saved in the MetForm form entries database (if enabled from the general settings).
Cependant, si vous souhaitez être informé des nouvelles soumissions, vous pouvez également le personnaliser à partir du Onglet Notification des paramètres du formulaire MetForm. L'onglet de notification comprend les champs suivants :
- E-mail de notification à l'administrateur (basculer sur)
- Sujet du courriel
- Envoyer à
- Email de
- Répondre par e-mail à
- Remarque de l'administrateur
Quels champs de formulaire devez-vous utiliser sur votre formulaire de contact Elementor ?
Different types of forms require different form fields. If you are making a simple contact form in Elementor, just a few simple widgets such as text, email, phone, captcha, and submit button are enough for you.
On the other hand, if you’re looking for making forms like admission form, event form, booking form, etc. you might need to use different Elementor form fields and customize them accordingly.
To make the process of choosing the right form fields easier for you, MetForm offers dozens of templates to make a wide variety of Elementor custom form types such as registration form, Formulaire d'enquête WordPress, formulaire de réservation, etc. Vérifiez le modèles de formulaires de démonstration ici. Dans cette liste, vous trouverez également des modèles de formulaires de contact Elementor gratuits pour créer des formulaires de contact en quelques secondes.
How to Embed the Elementor Custom Contact Forms to Any WordPress Page?
Si vous ne souhaitez pas créer de page pour votre formulaire de contact Elementor, mais plutôt intégrer le formulaire sur n'importe quelle page, MetForm vous permet également de le faire.
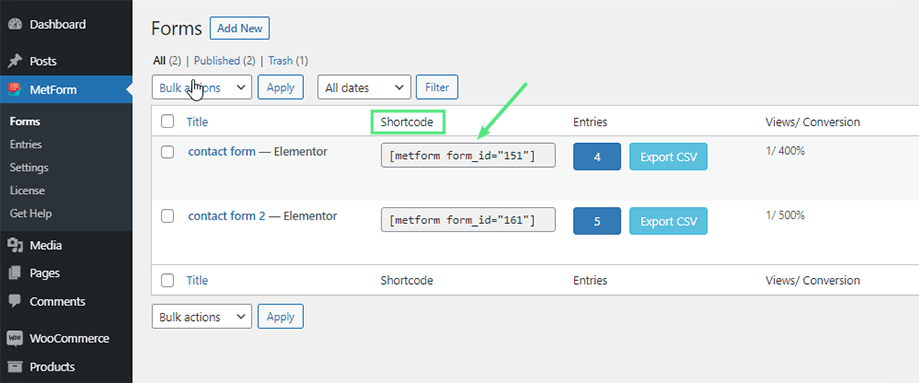
MetForm creates individual shortcodes for all the Elementor forms you create. Besides, you will also have custom contact form shortcodes in MetForm. To find the shortcode of a specific contact form that you’ve created, go to WordPress Admin Dashboard ➜ MetForm ➜ Forms.

There you will find Elementor form shortcodes of any form. Just copy the shortcode and then paste that on the page where you want to embed the WordPress custom contact form. Bingo!
Intégrations que vous pouvez utiliser pour le formulaire de contact Elementor
Si vous utilisez MetForm, vous pouvez intégrer l'API REST pour envoyer des données à une API tierce. En dehors de cela, vous pouvez intégrer le formulaire avec Mailchimp, Google Sheet, MailPoet, Aweber, ConvertKit, GetResponse, ActiveCampaign, Zapier et Slack.
Définir si les utilisateurs doivent s'inscrire/se connecter pour remplir un formulaire
Habituellement, n'importe qui peut remplir un formulaire que vous créez, à moins que vous décidiez d'autoriser uniquement les utilisateurs enregistrés ou connectés à le remplir.

Donc, si vous souhaitez que seuls les utilisateurs connectés remplissent le formulaire, activez le système de connexion.
D'un autre côté, vous pouvez également laisser les utilisateurs s'inscrire puis remplir le formulaire.
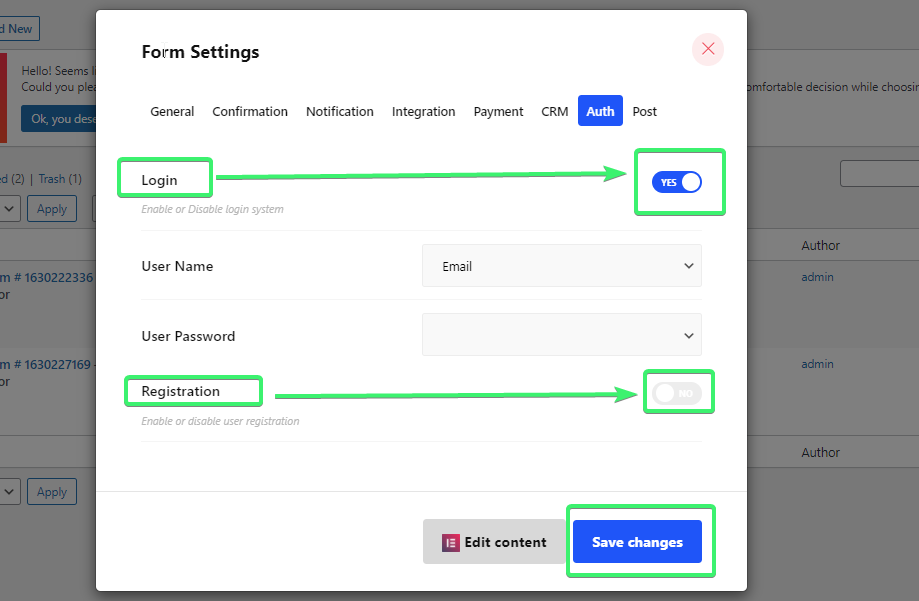
To enable the user login and registration, go to the Form Settings and then click on the Auth tab. You’ll get the option to both enable and disable the user login and registration for your Elementor form.
Comment ajouter des méthodes de paiement à un formulaire créé avec Elementor ?
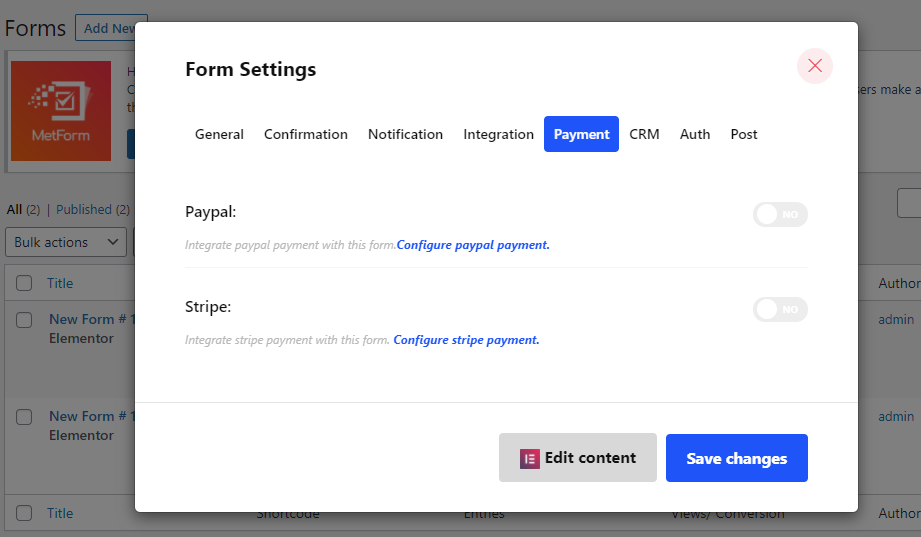
Si vous utilisez MetForm pour créer votre formulaire de contact Elementor, accédez à la page Paramètres des formulaires puis cliquez sur le Paiement languette.

Vous trouverez ici des méthodes de paiement telles que Pay Pal et Bande que vous pouvez utiliser pour collecter les paiements de vos clients. Vous devez les configurer manuellement puis basculer le mode de paiement SUR pour les formulaires avec lesquels vous souhaitez recevoir des paiements.
Comment intégrer les systèmes CRM aux formulaires de contact Elementor ?
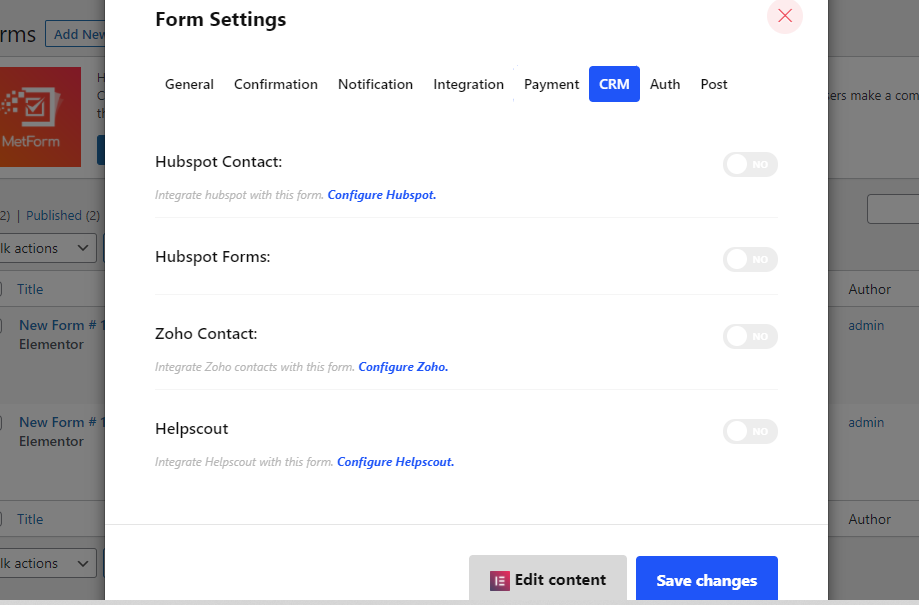
You can integrate your Elementor contact form with Contact HubSpot, Formulaires Hubspot, Contact Zoho, et Helpscout.

Ce que vous devez tous faire est d'intégrer les CRM que vous aimez en les activant et en les configurant depuis le GRC languette.
How to Convert Elementor Contact Form Submissions to Post
C'est l'une des meilleures fonctionnalités de MetForm. MetForm vous permet de convertir les soumissions de formulaires en publications individuelles. Allez simplement dans les paramètres du formulaire, puis cliquez sur l'onglet « Publier ». Activez le formulaire à publier et effectuez les réglages nécessaires. C'est aussi simple que ça.

Derniers mots
By now you know dozens of ways to create a Elementor form or Elementor custom form. All you need are the Elementor page builder and MetForm form builder. So, don’t wait anymore. Start making your Elementor Custom contact forms and customize the Elementor forms to your heart’s content. And last but not least, you can also make a complete contact page using MetForm, a free Elementor form plugin.

Laisser un commentaire