Con Elementor, crear formularios de contacto ahora es más fácil que nunca. Todo lo que necesitas es arrastrar y soltar algunos widgets, personalizar la configuración según tus necesidades y listo.
Sin embargo, personalizar o diseñar un formulario de contacto de Elementor de manera efectiva puede cambiar mucho el aspecto de sus formularios de contacto. Un formulario de contacto simple y fácil de entender siempre obtendrá más respuestas que uno oscuro y desordenado. Por eso el formulario personalizado de Elementor es tan importante.
You can simply create, style, and customize Elementor form. However, in this article, you’ll learn how to customize an Elementor contact form with the free MetForm form builder.
Quick Overview
This blog will present a complete guide on styling and customizing Elementor contact form.
Tools Used: Elementor & MetForm.
You will get to know creating contact form from scratch and with builtin templates. Also, you will learn to embed custom contact form with shortcodes.
¿Por qué debería utilizar un formulario de contacto de Elementor?
Aumentar la tasa de conversión
Cuando un usuario encuentra la manera de mantenerse en contacto contigo y hacerte preguntas relevantes sobre los productos o servicios que ofreces, la posibilidad de conversión aumenta en gran medida. También disminuye la tasa de rebote.
Obtener comentarios: Un formulario de contacto personalizado de Elementor puede ser una excelente manera de escuchar a los usuarios de su sitio. Si desea mejorar su servicio o enriquecer la experiencia del usuario, considere agregar un formulario de comentarios a su sitio web.

Mantenga un registro de las consultas: Cuando cualquier visitante de su sitio web le envía una consulta a través de un formulario de contacto personalizado de WordPress, se envía a un correo electrónico que haya proporcionado o a la lista de entradas de su panel de WordPress. Le ayuda a realizar un seguimiento de las consultas fácilmente.
Filtrar spam: Un formulario de contacto de Elementor lo salvará de los spammers. Si publica su dirección de correo electrónico en su sitio web, existe la posibilidad de que reciba innumerables mensajes de spam.
Como resultado, es posible que no encuentre los mensajes importantes cuando los necesite. Un formulario de contacto en Elementor con una función de protección contra spam solo entregará mensajes de humanos reales, no de bots o spammers.

Uso múltiple: Puede aprovechar un formulario de contacto por diversas razones. Ya sea para recibir comentarios, solicitudes de empleo, consultas de ventas o solicitudes de soporte, todo lo que necesita en su sitio web es un formulario de contacto.
What You Need to Design Free Elementor Contact Form?
You just require two plugins on your WordPress website to start designing free Elementor contact forms:
En esta guía práctica, le explicaré cómo crear un formulario de contacto de Elementor utilizando el creador de páginas Elementor y MetForm.
MetForm which is a custom Elementor contact form plugin has both a pro and free version. While the free version has all the basic features that you need to create a custom WordPress Elementor contact form, the pro version will let you explore some advanced fields and features. Besides, you will hardly find these advanced features in any other free or pro Elementor contact form for example Elementor Contact Form 7, WPForms, Ninja Forms, etc.
Cuando se trata de Elementor, puedes usar Elementor Pro o la versión gratuita.
Sin más, sigamos adelante:
Instale el complemento de formulario de contacto personalizado de MetForm
Si tiene Elementor instalado, lo que necesita es instalar el creador de formularios MetForm en su sitio de WordPress. Es un complemento gratuito de creación de formularios de WordPress que presenta las funcionalidades básicas y avanzadas de un creador de formularios estándar. Este es el proceso de instalación de MetForm:
- Desde su panel de administración de WordPress, vaya a Complementos ➜ Agregar nuevo
- Buscar "YoFormo”en el campo de complementos de búsqueda superior derecho.
- Busque MetForm en el resultado buscado y haga clic en "Instalar ahora"
- Activar MetForm.
Cree y personalice el formulario de contacto de Elementor desde cero
Ahora que tiene todo lo que necesita para crear formularios de contacto personalizados de WordPress con Elementor, sigamos adelante y creemos un formulario de contacto desde cero.
Paso 1
Cree una página de formulario de contacto de Elementor yendo a Páginas ➜ Agregar nuevo. Asigne al formulario un título adecuado y luego haga clic en "Editar con Elementor”.
Paso 2
En el campo de búsqueda del widget Elementor, busque MetForm. Arrástrelo y suéltelo en el área de contenido de Elementor.
Paso 3
Desde la izquierda, haga clic en “Editar formulario”.
Si está creando un formulario por primera vez o desea crear un formulario completamente nuevo, haga clic en "Nuevo“.
Si ha guardado el 'de' que creó anteriormente, puede editarlo haciendo clic en "Seleccionar formulario“.
Etapa 4
To start creating a form from scratch, just click on the blank contact form template. If you choose to use the premade Elementor contact form template library offered by MetForm, you can choose any form from the list of Elementor form templates.
Como empezaremos desde cero, sigamos adelante con la plantilla en blanco para el formulario de contacto.
Paso 5
Ahora verá una ventana emergente con el área de contenido y el área de widgets de Elementor.
El área de widgets de Elementor consta de todos los widgets de MetForm y Elementor.
Para comenzar a crear el formulario, agregue nuevas secciones desde el área de contenido de Elementor según los requisitos del formulario que va a crear.
Paso-6
Arrastra y suelta los widgets que necesitas para darle forma a tu formulario.
Cómo diseñar y personalizar los elementos del formulario de contacto de Elementor
Now that you’ve dragged and dropped all the widgets you need on your Elementor form, you can edit them to your heart’s content.
To customize any Elementor form fields or buttons, just haga clic en el botón o campo del área de contenido de Elementor.
Puede realizar cambios en el contenido y el estilo de los campos del formulario. Además de eso, también puedes explorar la pestaña avanzada para agregar más funcionalidades. Cuando haya terminado, publique la página del formulario de contacto.
Personalizando todo el formulario de contacto en Elementor
Si su objetivo es personalizar todo el formulario que está creando, explore la configuración del formulario que incluye MetForm.
Bajo la Configuración general, hay opciones para personalizar las siguientes configuraciones principales de un formulario:
- Título del formulario
- Elementor Form Success Message
- Inicio de sesión requerido (Sí/No)
- Capturar datos del navegador del usuario (Sí/No)
- Ocultar formulario después del envío (Sí/No)
- Almacenar entradas de formulario en la base de datos (Sí/No)
- Título de entrada
- Limitar el total de entradas (establecer el número)
- Contar vistas (Sí/No)
- Detener el desplazamiento vertical (activar/desactivar)
- Redirigir a (donde se redirigirá a los usuarios después del envío del formulario)
Enviar un correo de confirmación a los usuarios con una copia del envío
Si desea enviar un correo de confirmación a las personas que completan el formulario de contacto personalizado de WordPress, vaya al formulario de MetForm. Configuración ➜ Confirmación Pestaña. Alternar “Correo de confirmación al usuario”A Sí y luego complete los siguientes campos:
- Asunto del email
- Email de
- Responder por correo electrónico a
- mensaje de agradecimiento
¿Cómo notificar al administrador sobre el envío de un nuevo formulario?
When a new contact form is submitted, it usually gets saved in the MetForm form entries database (if enabled from the general settings).
Sin embargo, si desea recibir notificaciones sobre nuevos envíos, también puede personalizarlo desde el Pestaña de notificación de la configuración del formulario de MetForm. La pestaña de notificación viene con los siguientes campos:
- Correo de notificación al administrador (alternar en)
- Asunto del email
- Email para
- Email de
- Responder por correo electrónico a
- Nota de administrador
¿Qué campos de formulario debería utilizar en su formulario de contacto de Elementor?
Different types of forms require different form fields. If you are making a simple contact form in Elementor, just a few simple widgets such as text, email, phone, captcha, and submit button are enough for you.
On the other hand, if you’re looking for making forms like admission form, event form, booking form, etc. you might need to use different Elementor form fields and customize them accordingly.
To make the process of choosing the right form fields easier for you, MetForm offers dozens of templates to make a wide variety of Elementor custom form types such as registration form, formulario de encuesta de WordPress, formulario de reserva, etc. Consulta el plantillas de formulario de demostración aquí. En esta lista, también encontrará plantillas de formulario de contacto gratuitas de Elementor para crear formularios de contacto en unos segundos.
How to Embed the Elementor Custom Contact Forms to Any WordPress Page?
Si no desea crear una página para su formulario de contacto de Elementor, sino incrustar el formulario en cualquier página, MetForm también le permite hacerlo.
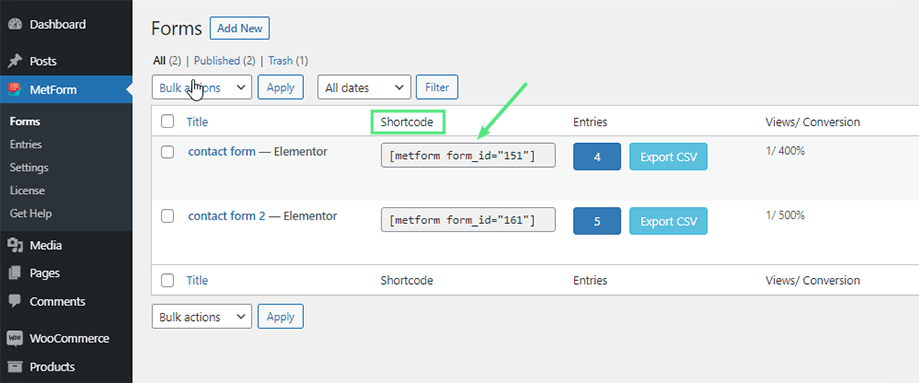
MetForm creates individual shortcodes for all the Elementor forms you create. Besides, you will also have custom contact form shortcodes in MetForm. To find the shortcode of a specific contact form that you’ve created, go to WordPress Admin Dashboard ➜ MetForm ➜ Forms.

There you will find Elementor form shortcodes of any form. Just copy the shortcode and then paste that on the page where you want to embed the WordPress custom contact form. Bingo!
Integraciones que puede utilizar para el formulario de contacto de Elementor
Si utiliza MetForm, puede integrar la API REST para enviar datos a una API de terceros. Aparte de eso, puedes integrar el formulario con Mailchimp, Google Sheet, MailPoet, Aweber, ConvertKit, GetResponse, ActiveCampaign, Zapier y Slack.
Establecer si los usuarios necesitan registrarse/iniciar sesión para completar un formulario
Por lo general, cualquiera puede completar un formulario que usted cree, a menos que decida que solo permitirá que los usuarios registrados o que hayan iniciado sesión lo completen.

Por lo tanto, si desea que solo los usuarios que hayan iniciado sesión completen el formulario, habilite el sistema de inicio de sesión.
Por otro lado, también puedes permitir que los usuarios se registren y luego completen el formulario.
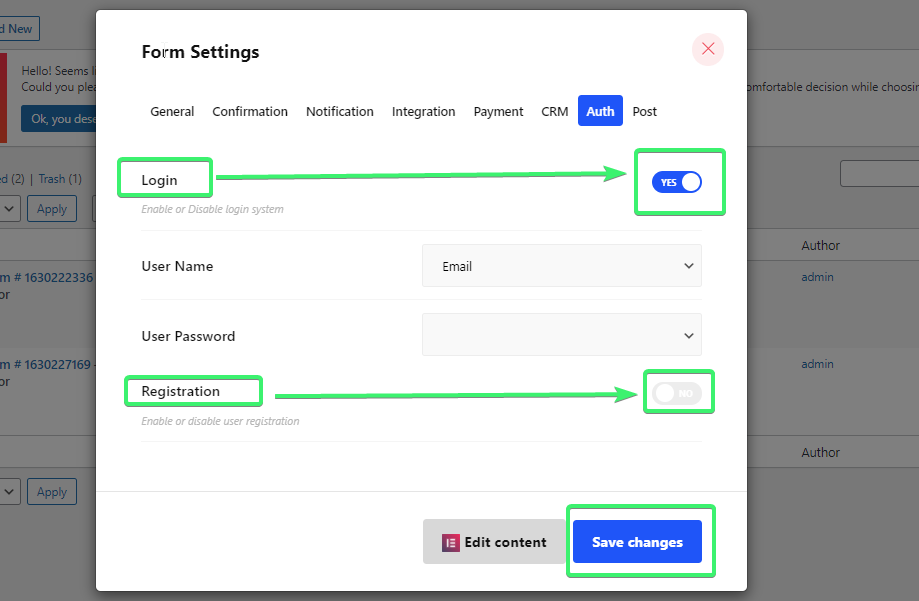
To enable the user login and registration, go to the Form Settings and then click on the Auth tab. You’ll get the option to both enable and disable the user login and registration for your Elementor form.
¿Cómo agregar métodos de pago a un formulario creado con Elementor?
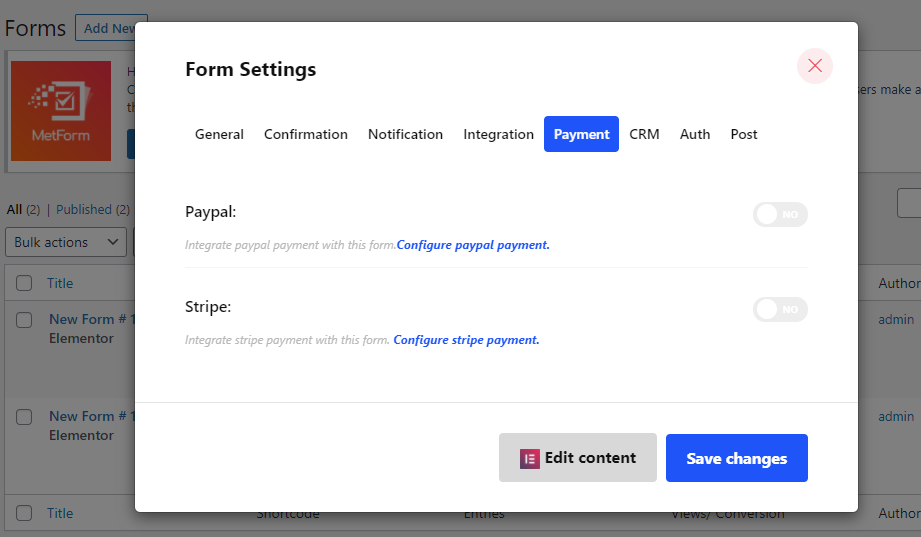
Si está utilizando MetForm para crear su formulario de contacto de Elementor, vaya a Configuración de formularios y luego haga clic en el Pago pestaña.

Aquí encontrarás métodos de pago como PayPal y Raya que puede utilizar para cobrar los pagos de sus clientes. Tienes que configurarlos manualmente y luego alternar el método de pago. EN para los formularios con los que desea recibir pagos.
¿Cómo integrar sistemas CRM a los formularios de contacto de Elementor?
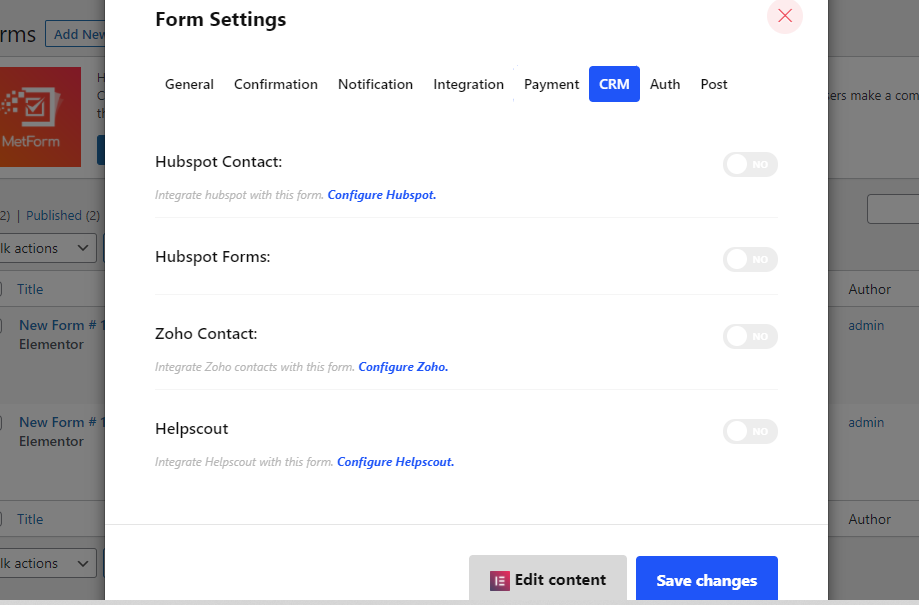
You can integrate your Elementor contact form with Contacto Hubspot, Formularios de Hubspot, Contacto Zoho, y Ayuda a explorar.

Lo que todos deben hacer es integrar los CRM que deseen habilitándolos y configurándolos desde el CRM pestaña.
How to Convert Elementor Contact Form Submissions to Post
Es una de las mejores características de MetForm. MetForm le permite convertir los envíos de formularios en publicaciones individuales. Simplemente vaya a Configuración del formulario y luego haga clic en la pestaña "Publicar". Active el Formulario para publicar y realice los ajustes necesarios. Eso es tan simple como eso.

Ultimas palabras
By now you know dozens of ways to create a Elementor form or Elementor custom form. All you need are the Elementor page builder and MetForm form builder. So, don’t wait anymore. Start making your Elementor Custom contact forms and customize the Elementor forms to your heart’s content. And last but not least, you can also make a complete contact page using MetForm, a free Elementor form plugin.

Deja una respuesta