Mit Elementor ist das Erstellen von Kontaktformularen jetzt einfacher als je zuvor. Sie müssen lediglich einige Widgets per Drag-and-Drop verschieben, die Einstellungen entsprechend Ihren Anforderungen anpassen und schon sind Sie fertig.
Das effektive Anpassen oder Gestalten eines Elementor-Kontaktformulars kann jedoch das Aussehen Ihrer Kontaktformulare erheblich verändern. Ein einfaches und leicht verständliches Kontaktformular wird immer mehr Antworten erhalten als unklare und unübersichtliche. Deshalb ist das benutzerdefinierte Elementor-Formular so wichtig.
You can simply create, style, and customize Elementor form. However, in this article, you’ll learn how to customize an Elementor contact form with the free MetForm form builder.
Quick Overview
This blog will present a complete guide on styling and customizing Elementor contact form.
Tools Used: Elementor & MetForm.
You will get to know creating contact form from scratch and with builtin templates. Also, you will learn to embed custom contact form with shortcodes.
Warum sollten Sie ein Elementor-Kontaktformular verwenden?
Erhöhen Sie die Conversion-Rate
Wenn ein Benutzer eine Möglichkeit findet, mit Ihnen in Kontakt zu bleiben und relevante Fragen zu den von Ihnen angebotenen Produkten oder Dienstleistungen zu stellen, erhöht sich die Wahrscheinlichkeit einer Konvertierung erheblich. Es verringert auch die Absprungrate.
Rückmeldung bekommen: Ein benutzerdefiniertes Kontaktformular von Elementor kann eine hervorragende Möglichkeit sein, von den Benutzern Ihrer Website zu hören. Wenn Sie Ihren Service verbessern oder das Benutzererlebnis bereichern möchten, sollten Sie erwägen, Ihrer Website ein Feedback-Formular hinzuzufügen.

Behalten Sie den Überblick über Anfragen: Wenn Ihnen ein Besucher Ihrer Website eine Anfrage über ein benutzerdefiniertes WordPress-Kontaktformular sendet, wird diese entweder an eine von Ihnen angegebene E-Mail-Adresse oder an die Eintragsliste Ihres WordPress-Dashboards weitergeleitet. Es hilft Ihnen, den Überblick über Anfragen einfach zu behalten.
Spam filtern: Ein Elementor-Kontaktformular schützt Sie vor Spammern. Wenn Sie Ihre E-Mail-Adresse auf Ihrer Website veröffentlichen, besteht die Möglichkeit, dass Sie unzählige Spam-Nachrichten erhalten.
Dies kann dazu führen, dass Sie die wichtigen Nachrichten möglicherweise nicht dann finden, wenn Sie sie benötigen. Ein Kontaktformular in Elementor mit einer Spam-Schutzfunktion übermittelt nur Nachrichten von echten Menschen, nicht von Bots oder Spammern.

Mehrfachnutzung: Sie können ein Kontaktformular aus verschiedenen Gründen nutzen. Ob Sie Feedback, Bewerbungen, Verkaufsanfragen oder Supportanfragen erhalten – ein Kontaktformular ist alles, was Sie auf Ihrer Website benötigen.
What You Need to Design Free Elementor Contact Form?
You just require two plugins on your WordPress website to start designing free Elementor contact forms:
In dieser Anleitung werde ich Sie durch die Erstellung eines Elementor-Kontaktformulars mit dem Elementor-Seitenersteller und MetForm führen.
MetForm which is a custom Elementor contact form plugin has both a pro and free version. While the free version has all the basic features that you need to create a custom WordPress Elementor contact form, the pro version will let you explore some advanced fields and features. Besides, you will hardly find these advanced features in any other free or pro Elementor contact form for example Elementor Contact Form 7, WPForms, Ninja Forms, etc.
Wenn es um Elementor geht, können Sie entweder Elementor Pro oder die kostenlose Version verwenden.
Lassen Sie uns ohne weitere Umschweife fortfahren:
Installieren Sie das benutzerdefinierte MetForm-Kontaktformular-Plugin
Wenn Sie Elementor installiert haben, müssen Sie nur noch den MetForm-Formularersteller auf Ihrer WordPress-Site installieren. Es handelt sich um ein kostenloses WordPress-Formularersteller-Plugin, das die grundlegenden und erweiterten Funktionen eines Standard-Formularerstellers bietet. So funktioniert der Installationsprozess für MetForm:
- Gehen Sie in Ihrem WordPress-Admin-Dashboard zu Plugins ➜ Neue hinzufügen
- Suchen nach "MeForm” aus dem Such-Plugin-Feld oben rechts.
- Suchen Sie im Suchergebnis nach MetForm und klicken Sie auf „Jetzt installieren”
- aktivieren Sie MetForm.
Erstellen und passen Sie das Elementor-Kontaktformular von Grund auf an
Nachdem Sie nun alles haben, was Sie zum Erstellen benutzerdefinierter WordPress-Kontaktformulare mit Elementor benötigen, können wir mit der Erstellung eines Kontaktformulars von Grund auf fortfahren.
Schritt 1
Erstellen Sie eine Elementor-Kontaktformularseite, indem Sie zu gehen Seiten ➜ Neu hinzufügen. Geben Sie dem Formular einen passenden Titel und klicken Sie dann auf „Bearbeiten mit Elementor“.
Schritt 2
Suchen Sie im Suchfeld des Elementor-Widgets nach MetForm. Ziehen Sie es per Drag & Drop in den Elementor-Inhaltsbereich.
Schritt 3
Klicken Sie links auf „Formular bearbeiten“.
Wenn Sie zum ersten Mal ein Formular erstellen oder ein komplett neues Formular erstellen möchten, klicken Sie auf „Neu„.
Wenn Sie die zuvor erstellten „Von“-Dateien gespeichert haben, können Sie diese bearbeiten, indem Sie auf „Wählen Sie Formular aus„.
Schritt 4
To start creating a form from scratch, just click on the blank contact form template. If you choose to use the premade Elementor contact form template library offered by MetForm, you can choose any form from the list of Elementor form templates.
Da wir ganz von vorne beginnen, beginnen wir mit der leeren Vorlage für das Kontaktformular.
Schritt 5
Jetzt sehen Sie ein Popup-Fenster mit dem Elementor-Inhaltsbereich und dem Widget-Bereich.
Der Elementor-Widget-Bereich besteht aus allen Widgets von MetForm und Elementor.
Um mit der Erstellung des Formulars zu beginnen, fügen Sie neue Abschnitte aus dem Elementor-Inhaltsbereich hinzu, entsprechend den Anforderungen des Formulars, das Sie erstellen möchten.
Schritt 6
Ziehen Sie die Widgets, die Sie benötigen, um Ihrem Formular eine Form zu geben, per Drag-and-Drop.
So gestalten und passen Sie Elementor-Kontaktformularelemente an
Now that you’ve dragged and dropped all the widgets you need on your Elementor form, you can edit them to your heart’s content.
To customize any Elementor form fields or buttons, just Klicken Sie im Elementor-Inhaltsbereich auf die Schaltfläche oder das Feld.
Sie können Änderungen am Inhalt und Stil der Formularfelder vornehmen. Darüber hinaus können Sie auch die Registerkarte „Erweitert“ erkunden, um weitere Funktionen hinzuzufügen. Wenn Sie fertig sind, veröffentlichen Sie die Kontaktformularseite.
Anpassen des gesamten Kontaktformulars in Elementor
Wenn Ihr Ziel darin besteht, das gesamte Formular, das Sie erstellen, anzupassen, erkunden Sie die Formulareinstellungen, mit denen MetForm geliefert wird.
Unter dem Allgemeine Einstellungengibt es Optionen zum Anpassen der folgenden Kerneinstellungen eines Formulars:
- Formulartitel
- Elementor Form Success Message
- Erforderliche Anmeldung (Ja/Nein)
- Erfassen Sie Benutzerbrowserdaten (Ja/Nein)
- Formular nach dem Absenden ausblenden (Ja/Nein)
- Formulareinträge in Datenbank speichern (Ja/Nein)
- Titel des Eintrags
- Gesamtzahl der Einträge begrenzen (Anzahl festlegen)
- Aufrufe zählen (Ja/Nein)
- Vertikales Scrollen stoppen (Aktivieren/Deaktivieren)
- Weiterleiten an (Wohin die Benutzer nach dem Absenden des Formulars weitergeleitet werden)
Senden Sie eine Bestätigungs-E-Mail mit einer Einreichungskopie an Benutzer
Wenn Sie eine Bestätigungs-E-Mail an die Personen senden möchten, die das benutzerdefinierte WordPress-Kontaktformular ausfüllen, gehen Sie zum Formular von MetForm Einstellungen ➜ Bestätigung Tab. Umschalten "Bestätigungsmail an den Benutzer” auf Ja und füllen Sie dann die folgenden Felder aus:
- E-Mail Betreff
- E-Mail von
- E-Mail-Antwort an
- Dankesnachricht
Wie benachrichtige ich den Administrator über eine neue Formularübermittlung?
When a new contact form is submitted, it usually gets saved in the MetForm form entries database (if enabled from the general settings).
Wenn Sie jedoch über neue Einsendungen benachrichtigt werden möchten, können Sie dies auch über anpassen Registerkarte „Benachrichtigung“ der Formulareinstellungen von MetForm. Die Registerkarte „Benachrichtigung“ enthält die folgenden Felder:
- Benachrichtigungsmail an den Administrator (umschalten An)
- E-Mail Betreff
- E-Mail an
- E-Mail von
- E-Mail-Antwort an
- Administratorhinweis
Welche Formularfelder sollten Sie in Ihrem Elementor-Kontaktformular verwenden?
Different types of forms require different form fields. If you are making a simple contact form in Elementor, just a few simple widgets such as text, email, phone, captcha, and submit button are enough for you.
On the other hand, if you’re looking for making forms like admission form, event form, booking form, etc. you might need to use different Elementor form fields and customize them accordingly.
To make the process of choosing the right form fields easier for you, MetForm offers dozens of templates to make a wide variety of Elementor custom form types such as registration form, WordPress-Umfrageformular, Buchungsformular usw. Überprüfen Sie die Demo-Formularvorlagen finden Sie hier. In dieser Liste finden Sie auch kostenlose Elementor-Kontaktformularvorlagen, mit denen Sie in wenigen Sekunden Kontaktformulare erstellen können.
How to Embed the Elementor Custom Contact Forms to Any WordPress Page?
Wenn Sie keine Seite für Ihr Elementor-Kontaktformular erstellen, sondern das Formular lieber auf einer beliebigen Seite einbetten möchten, können Sie dies auch mit MetForm tun.
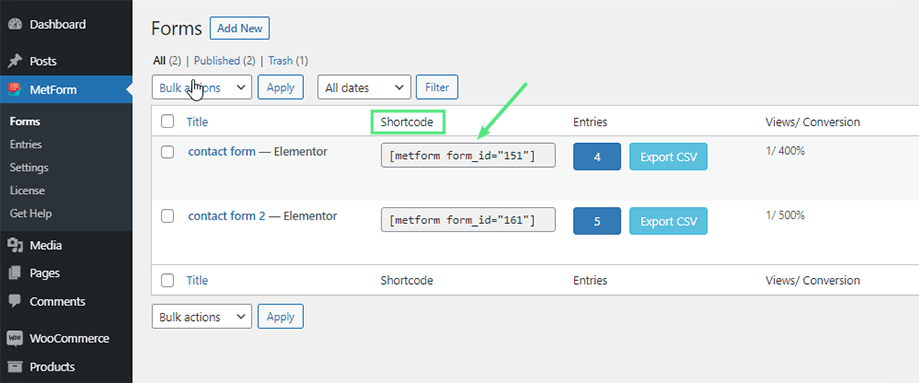
MetForm creates individual shortcodes for all the Elementor forms you create. Besides, you will also have custom contact form shortcodes in MetForm. To find the shortcode of a specific contact form that you’ve created, go to WordPress Admin Dashboard ➜ MetForm ➜ Forms.

There you will find Elementor form shortcodes of any form. Just copy the shortcode and then paste that on the page where you want to embed the WordPress custom contact form. Bingo!
Integrationen, die Sie für das Elementor-Kontaktformular verwenden können
Wenn Sie MetForm verwenden, können Sie die REST-API integrieren, um Daten an die API eines Drittanbieters zu senden. Darüber hinaus können Sie das Formular mit Mailchimp, Google Sheet, MailPoet, Aweber, ConvertKit, GetResponse, ActiveCampaign, Zapier und Slack integrieren.
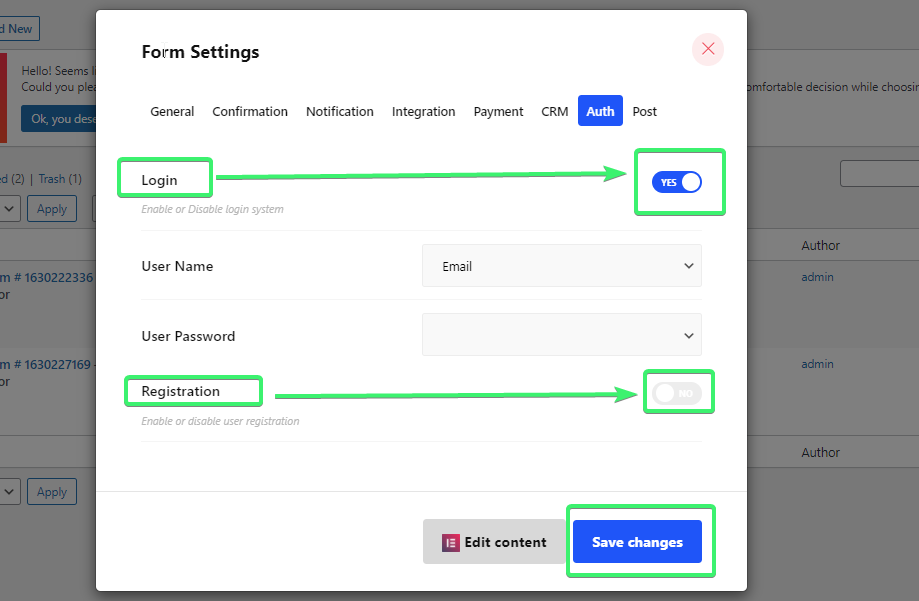
Legen Sie fest, ob sich die Benutzer registrieren/anmelden müssen, um ein Formular auszufüllen
Normalerweise kann jeder ein von Ihnen erstelltes Formular ausfüllen, es sei denn, Sie entscheiden, dass das Ausfüllen nur registrierten oder angemeldeten Benutzern gestattet wird.

Wenn Sie also möchten, dass nur angemeldete Benutzer das Formular ausfüllen, aktivieren Sie das Anmeldesystem.
Andererseits können Sie die Benutzer auch registrieren lassen und dann das Formular ausfüllen.
To enable the user login and registration, go to the Form Settings and then click on the Auth tab. You’ll get the option to both enable and disable the user login and registration for your Elementor form.
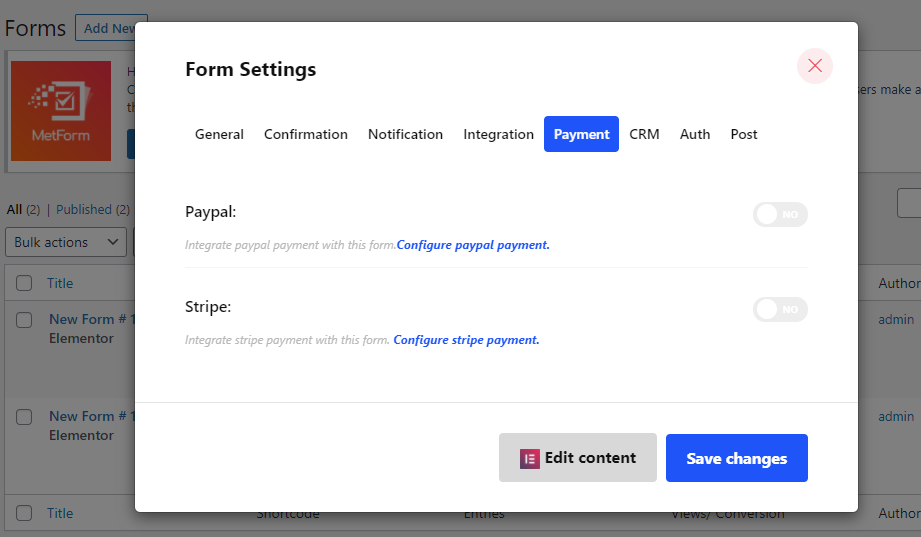
Wie füge ich Zahlungsmethoden zu einem mit Elementor erstellten Formular hinzu?
Wenn Sie MetForm verwenden, um Ihr Elementor-Kontaktformular zu erstellen, gehen Sie zu Formulareinstellungen und klicken Sie dann auf Zahlung Tab.

Hier finden Sie Zahlungsmethoden wie Paypal Und Streifen mit dem Sie Zahlungen von Ihren Kunden einziehen können. Sie müssen sie manuell konfigurieren und dann die Zahlungsmethode umschalten AN für die Formulare, mit denen Sie Zahlungen erhalten möchten.
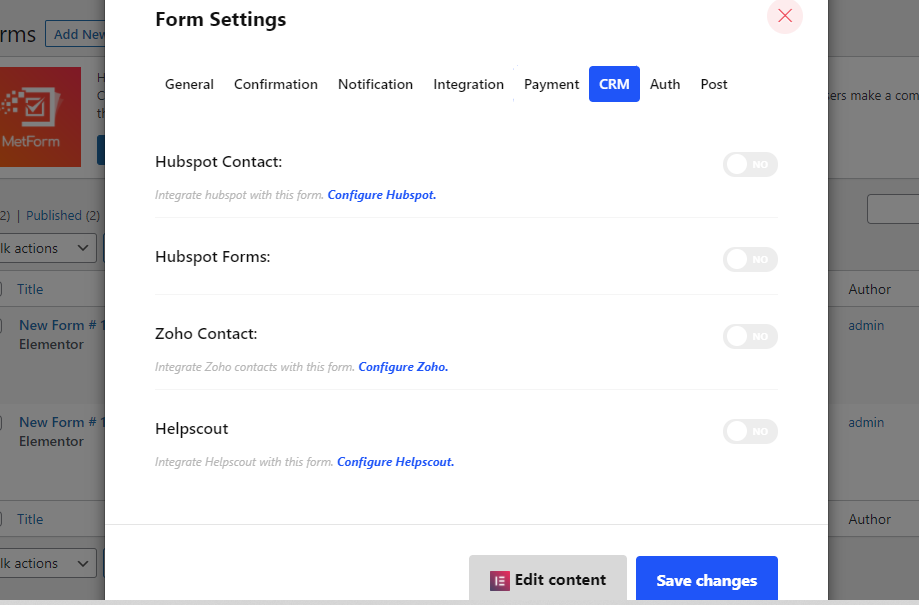
Wie integriere ich CRM-Systeme in Elementor-Kontaktformulare?
You can integrate your Elementor contact form with Hubspot-Kontakt, Hubspot-Formulare, Zoho-Kontakt, Und Helpscout.

Sie müssen lediglich die gewünschten CRMs integrieren, indem Sie sie über das aktivieren und konfigurieren CRM Tab.
How to Convert Elementor Contact Form Submissions to Post
Dies ist eine der besten Funktionen von MetForm. Mit MetForm können Sie die Formulareinreichungen in einzelne Posts umwandeln. Gehen Sie einfach zu den Formulareinstellungen und klicken Sie dann auf die Registerkarte „Posten“. Aktivieren Sie das Formular zum Posten und nehmen Sie die erforderlichen Einstellungen vor. So einfach ist das.

Letzte Worte
By now you know dozens of ways to create a Elementor form or Elementor custom form. All you need are the Elementor page builder and MetForm form builder. So, don’t wait anymore. Start making your Elementor Custom contact forms and customize the Elementor forms to your heart’s content. And last but not least, you can also make a complete contact page using MetForm, a free Elementor form plugin.

Schreibe einen Kommentar