Med Elementor är det enklare än någonsin att skapa kontaktformulär. Allt du behöver är att dra och släppa några widgets, anpassa inställningarna enligt dina krav, och du är klar.
Men att anpassa eller styla ett Elementor-kontaktformulär effektivt kan förändra utseendet på dina kontaktformulär mycket. Ett enkelt och lättförståeligt kontaktformulär kommer alltid att få fler svar än obskyra och röriga. Det är därför det anpassade formuläret Elementor är så viktigt.
You can simply create, style, and customize Elementor form. However, in this article, you’ll learn how to customize an Elementor contact form with the free MetForm form builder.
Quick Overview
This blog will present a complete guide on styling and customizing Elementor contact form.
Tools Used: Elementor & MetForm.
You will get to know creating contact form from scratch and with builtin templates. Also, you will learn to embed custom contact form with shortcodes.
Varför ska du använda ett Elementor-kontaktformulär
Öka omvandlingsfrekvensen
När en användare hittar ett sätt att hålla kontakten med dig och ställa relevanta frågor angående de produkter eller tjänster du erbjuder, ökar möjligheten till konvertering i hög grad. Det minskar också avvisningsfrekvensen.
Få feedback: Ett anpassat kontaktformulär för Elementor kan vara ett utmärkt sätt att höra från dina webbplatsanvändare. Om du ser fram emot att förbättra din tjänst eller berika användarupplevelsen, överväg att lägga till ett feedbackformulär på din webbplats.

Håll koll på förfrågningar: När någon besökare på din webbplats skickar en förfrågan till dig via ett anpassat WordPress-kontaktformulär, går det antingen till ett e-postmeddelande som du har angett eller till startlistan på din WordPress-instrumentpanel. Det hjälper dig att enkelt hålla reda på förfrågningar.
Filtrera skräppost: Ett Elementors kontaktformulär kommer att rädda dig från spammare. Om du lägger upp din e-postadress på din webbplats finns det en chans att du får otaliga spammeddelanden.
Som ett resultat kanske du inte hittar de viktiga meddelandena när du behöver dem. Ett kontaktformulär i Elementor med en spamskyddsfunktion kommer bara att leverera meddelanden från riktiga människor, inte från bots eller spammare.

Flera användningsområden: Du kan använda ett kontaktformulär av olika anledningar. Oavsett om det gäller att få feedback, jobbansökningar, säljförfrågningar eller förfrågningar om support, är ett kontaktformulär allt du behöver på din webbplats.
What You Need to Design Free Elementor Contact Form?
You just require two plugins on your WordPress website to start designing free Elementor contact forms:
I den här guiden kommer jag att gå igenom hur du skapar ett Elementor-kontaktformulär med hjälp av Elementors sidbyggare och MetForm.
MetForm which is a custom Elementor contact form plugin has both a pro and free version. While the free version has all the basic features that you need to create a custom WordPress Elementor contact form, the pro version will let you explore some advanced fields and features. Besides, you will hardly find these advanced features in any other free or pro Elementor contact form for example Elementor Contact Form 7, WPForms, Ninja Forms, etc.
När det kommer till Elementor kan du antingen använda Elementor Pro eller gratisversionen.
Utan vidare, låt oss gå vidare:
Installera MetForm Custom Contact Form Plugin
Om du har installerat Elementor behöver du installera MetForm-formulärbyggaren på din WordPress-webbplats. Det är ett freemium WordPress-formulärbyggarplugin som har de grundläggande och avancerade funktionerna hos en standardformulärbyggare. Här är installationsprocessen för MetForm:
- Från din WordPress-administratörsinstrumentpanel, gå till Plugins ➜ Lägg till ny
- Söka efter "MeForm” från det övre högra sökpluginfältet.
- Hitta MetForm från sökresultatet och klicka på "Installera nu”
- Aktivera MetForm.
Skapa och anpassa Elementor-kontaktformuläret från grunden
Nu när du har allt du behöver för att göra WordPress anpassade kontaktformulär med Elementor, låt oss gå vidare och skapa ett kontaktformulär från grunden.
Steg 1
Skapa en Elementor-kontaktformulärsida genom att gå till Sidor ➜ Lägg till ny. Ge formuläret en lämplig titel och klicka sedan på "Redigera med Elementor”.
Steg 2
Sök efter MetForm i Elementor-widgetens sökfält. Dra och släpp den på Elementor-innehållsområdet.
Steg 3
Från vänster, klicka på "Redigera formulär”.
Om du skapar ett formulär för första gången eller vill skapa ett helt nytt formulär, klicka på "Ny".
Om du har sparat "från" du tidigare skapat kan du redigera dem genom att klicka på "Välj Form".
Steg-4
To start creating a form from scratch, just click on the blank contact form template. If you choose to use the premade Elementor contact form template library offered by MetForm, you can choose any form from the list of Elementor form templates.
När vi börjar från början, låt oss gå vidare med den tomma mallen för kontaktformuläret.
Steg-5
Nu kommer du att se ett popup-fönster med Elementor-innehållsområdet och widgetområdet.
Elementor-widgetområdet består av alla widgets från MetForm och Elementor.
För att börja skapa formuläret, lägg till nya avsnitt från Elementor-innehållsområdet enligt kraven för formuläret du ska skapa.
Steg-6
Dra och släpp widgetarna du behöver för att ge din form en form.
Hur man utformar och anpassar element eller kontaktformulärelement
Now that you’ve dragged and dropped all the widgets you need on your Elementor form, you can edit them to your heart’s content.
To customize any Elementor form fields or buttons, just klicka på knappen eller fältet från Elementor-innehållsområdet.
Du kan göra ändringar i formulärfältens innehåll och stil. Utöver det kan du också utforska den avancerade fliken för att lägga till fler funktioner. När du är klar publicerar du kontaktformulärsidan.
Anpassa hela kontaktformuläret i Elementor
Om ditt mål är att anpassa hela formuläret du skapar, utforska formulärinställningarna som MetForm kommer med.
Under Allmänna Inställningar, det finns alternativ för att anpassa följande kärninställningar för ett formulär:
- Formulärtitel
- Elementor Form Success Message
- Obligatorisk inloggning (Ja/Nej)
- Fånga användarwebbläsardata (Ja/Nej)
- Dölj formulär efter inlämning (Ja/Nej)
- Lagra formulärposter i databasen (ja/nej)
- Postens titel
- Begränsa det totala antalet poster (Ange antal)
- Räkna visningar (Ja/Nej)
- Stoppa vertikal rullning (aktivera/avaktivera)
- Omdirigera till (dit användarna kommer att omdirigeras efter att formuläret skickats in)
Skicka ett bekräftelsemail till användare med en inlämningskopia
Om du vill skicka ett bekräftelsemail till de personer som fyller i det anpassade WordPress-kontaktformuläret, gå till MetForms formulär Inställningar ➜ Bekräftelse Flik. Växla "Bekräftelsemail till användaren” till Ja och fyll sedan i följande fält:
- E-postämne
- E-post från
- E-post Svara till
- Tack meddelande
Hur meddela administratören om ett nytt formulär?
When a new contact form is submitted, it usually gets saved in the MetForm form entries database (if enabled from the general settings).
Men om du vill bli meddelad om nya inlämningar kan du också anpassa det från Meddelandefliken i MetForms formulärinställningar. Aviseringsfliken kommer med följande fält:
- Avisering via e-post till administratör (växla på)
- E-postämne
- E-posta till
- E-post från
- E-post Svara till
- Admin Note
Vilka formulärfält ska du använda på ditt Elementor-kontaktformulär?
Different types of forms require different form fields. If you are making a simple contact form in Elementor, just a few simple widgets such as text, email, phone, captcha, and submit button are enough for you.
On the other hand, if you’re looking for making forms like admission form, event form, booking form, etc. you might need to use different Elementor form fields and customize them accordingly.
To make the process of choosing the right form fields easier for you, MetForm offers dozens of templates to make a wide variety of Elementor custom form types such as registration form, WordPress enkätformulär, bokningsformulär etc. Kontrollera mallar för demoformulär här. I den här listan hittar du även gratis Elementors kontaktformulärmallar för att bygga kontaktformulär på några sekunder.
How to Embed the Elementor Custom Contact Forms to Any WordPress Page?
Om du inte vill skapa en sida för ditt Elementor-kontaktformulär, hellre bädda in formuläret på vilken sida som helst, låter MetForm dig också göra det.
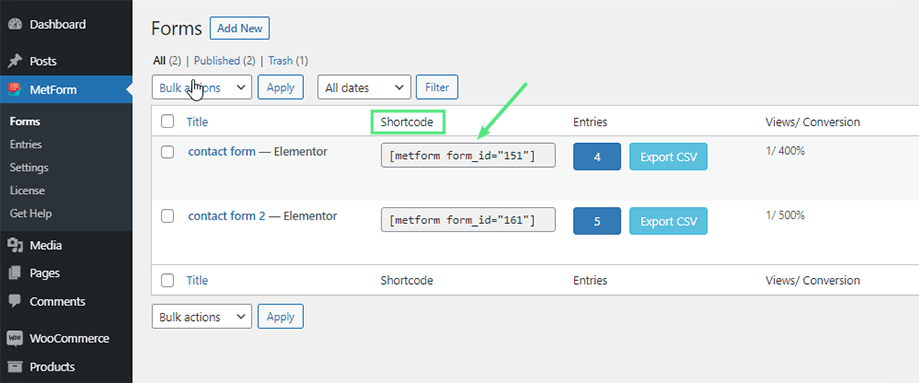
MetForm creates individual shortcodes for all the Elementor forms you create. Besides, you will also have custom contact form shortcodes in MetForm. To find the shortcode of a specific contact form that you’ve created, go to WordPress Admin Dashboard ➜ MetForm ➜ Forms.

There you will find Elementor form shortcodes of any form. Just copy the shortcode and then paste that on the page where you want to embed the WordPress custom contact form. Bingo!
Integrationer du kan använda för Elementor Kontaktformulär
Om du använder MetForm kan du integrera REST API för att skicka data till tredje parts API. Annat än det kan du integrera formuläret med Mailchimp, Google Sheet, MailPoet, Aweber, ConvertKit, GetResponse, ActiveCampaign, Zapier och Slack.
Ange om användarna behöver registrera sig/logga in för att fylla i ett formulär
Vanligtvis kan vem som helst fylla i ett formulär du gör om du inte bestämmer dig för att endast registrerade eller inloggade användare ska tillåta att fylla i det.

Så om du vill att endast inloggade användare ska fylla i formuläret, aktivera inloggningssystemet.
Å andra sidan kan du också låta användare registrera sig och sedan fylla i formuläret.
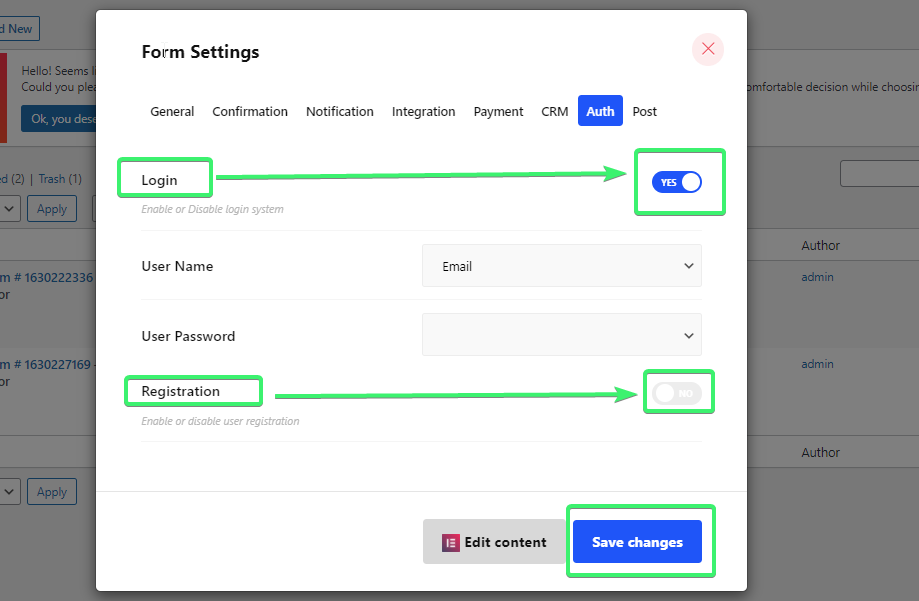
To enable the user login and registration, go to the Form Settings and then click on the Auth tab. You’ll get the option to both enable and disable the user login and registration for your Elementor form.
Hur lägger man till betalningsmetoder till ett formulär byggt med Elementor?
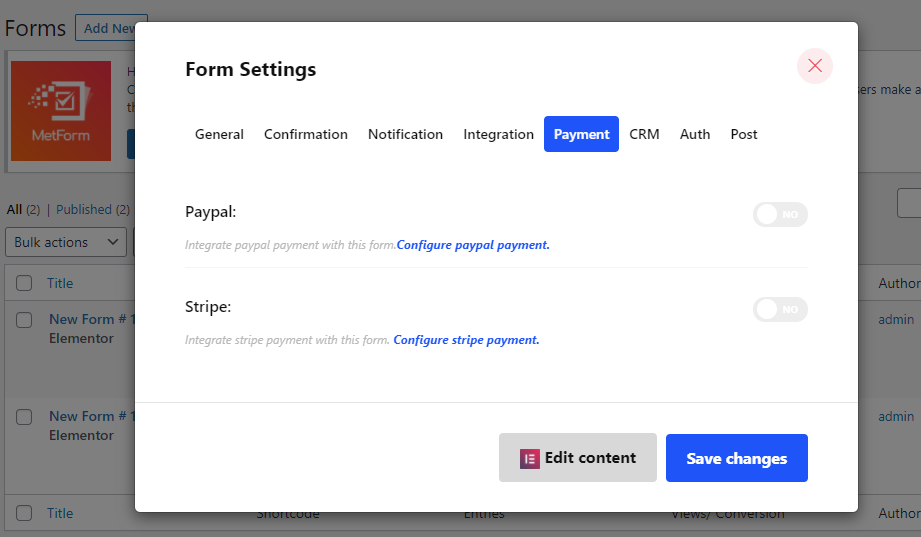
Om du använder MetForm för att skapa ditt Elementor-kontaktformulär, gå till Formulärinställningar och klicka sedan på Betalning flik.

Här hittar du betalningsmetoder som t.ex Paypal och Rand som du kan använda för att samla in betalningar från dina kunder. Du måste konfigurera dem manuellt och sedan växla mellan betalningsmetoden PÅ för de blanketter du vill ta emot betalningar med.
Hur integrerar man CRM-system till Elementors kontaktformulär?
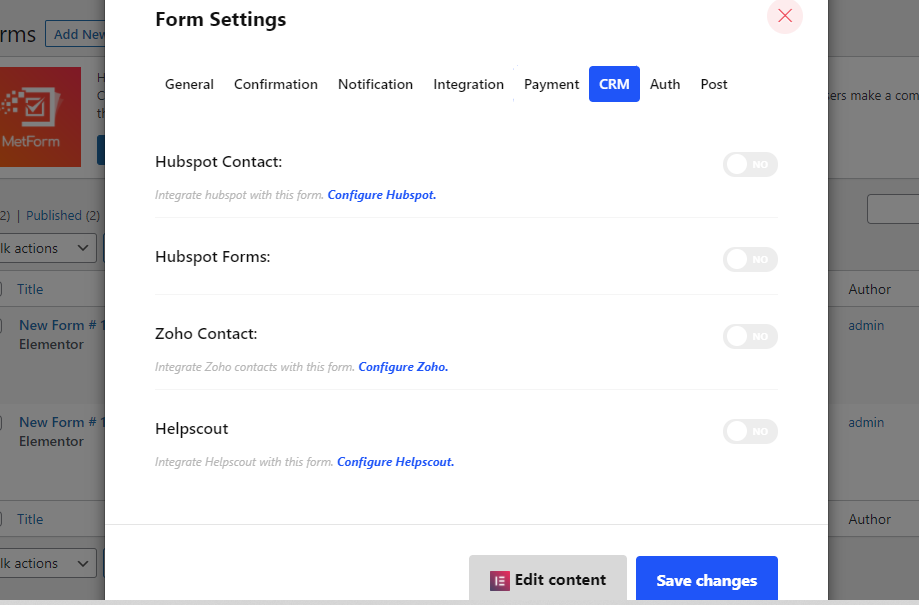
You can integrate your Elementor contact form with Hubspot-kontakt, Hubspot-formulär, Zoho kontakt, och Hjälpscout.

Vad du behöver göra är att integrera de CRM:er du gillar genom att aktivera och konfigurera dem från CRM flik.
How to Convert Elementor Contact Form Submissions to Post
Det är en av de finaste funktionerna i MetForm. MetForm låter dig konvertera formulärinlämningarna till individuella inlägg. Gå bara till formulärinställningarna och klicka sedan på fliken "Inlägg". Aktivera formuläret för att lägga upp och gör nödvändiga inställningar. Så enkelt är det.

Slutord
By now you know dozens of ways to create a Elementor form or Elementor custom form. All you need are the Elementor page builder and MetForm form builder. So, don’t wait anymore. Start making your Elementor Custom contact forms and customize the Elementor forms to your heart’s content. And last but not least, you can also make a complete contact page using MetForm, a free Elementor form plugin.



Lämna ett svar