For any creative artist such as graphics designer, photographer, advertiser, illustrator, etc, having a behance portfolio is a must. On top of that, if you can add it to your personal website then it will be another amazing way to reach your prospective clients.
Adding Behance feed to your site becomes super easy if you use the right Behance WordPress plugin. In this blog, we are going to introduce you to a great Behance WordPress plugin and how to use it to add behance feed to your site.

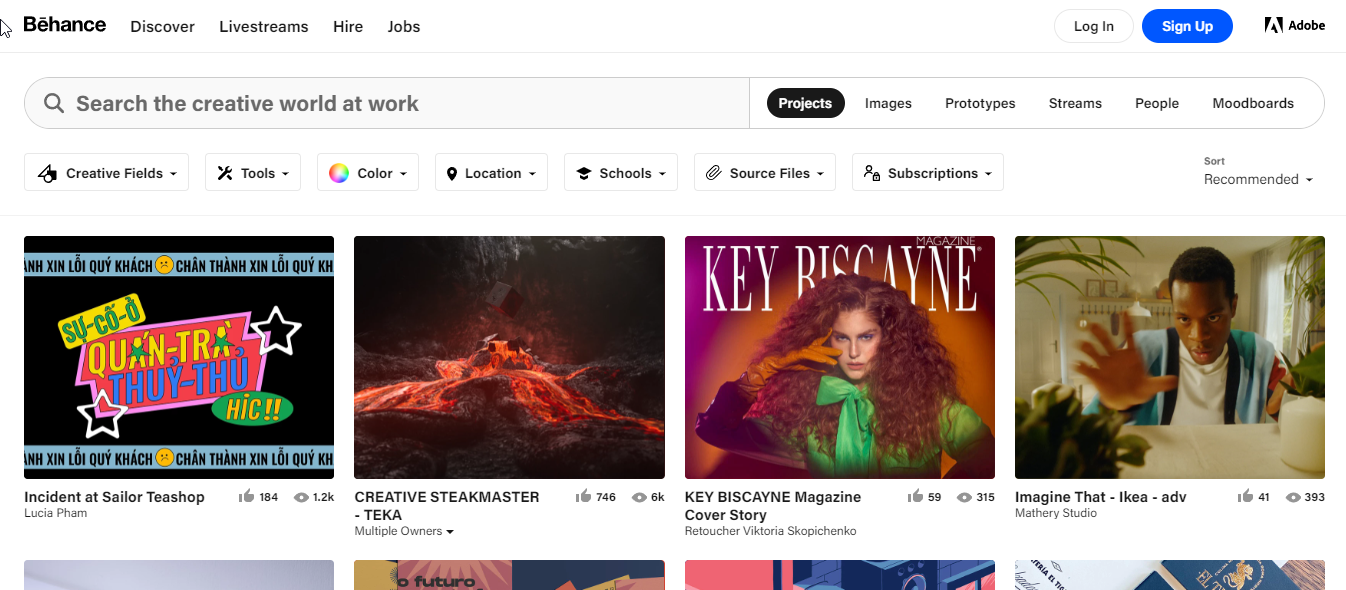
Behance is a social media platform where one can display as well as discover creative work such as graphic design, illustration, photography, fashion, advertising, fine arts, game design
Behance is the world’s largest creative network for showcasing and discovering creative work
This platform was developed by Adobe in 2022 and as of now has more than 24 million members. Like most social media platforms, you can follow the creative people (and vice versa) you like on this platform and get to know what they are up to. In addition, you can also react to people’s artwork and communicate with them in case you want.
Behance as a social media for creative people has many advantages. Here are some of the reasons why you should add Behance social media feeds to your WordPress site:
- Have an online portfolio of your creative work for free
- Share your work with others in the same field
- Network with people from the same field
- Behance can help to increase your chance of getting more freelance work

How to use the Behance WordPress plugin to add feed to your site
Go through 5 steps described below to add Behance feed to your WordPress website:
Step 1: Install Elementor and ElementsKit
The required plugins to add Behance feed to your WordPress website are:
To install Elementor page builder and ElementsKit – Behance WordPress Plugin:
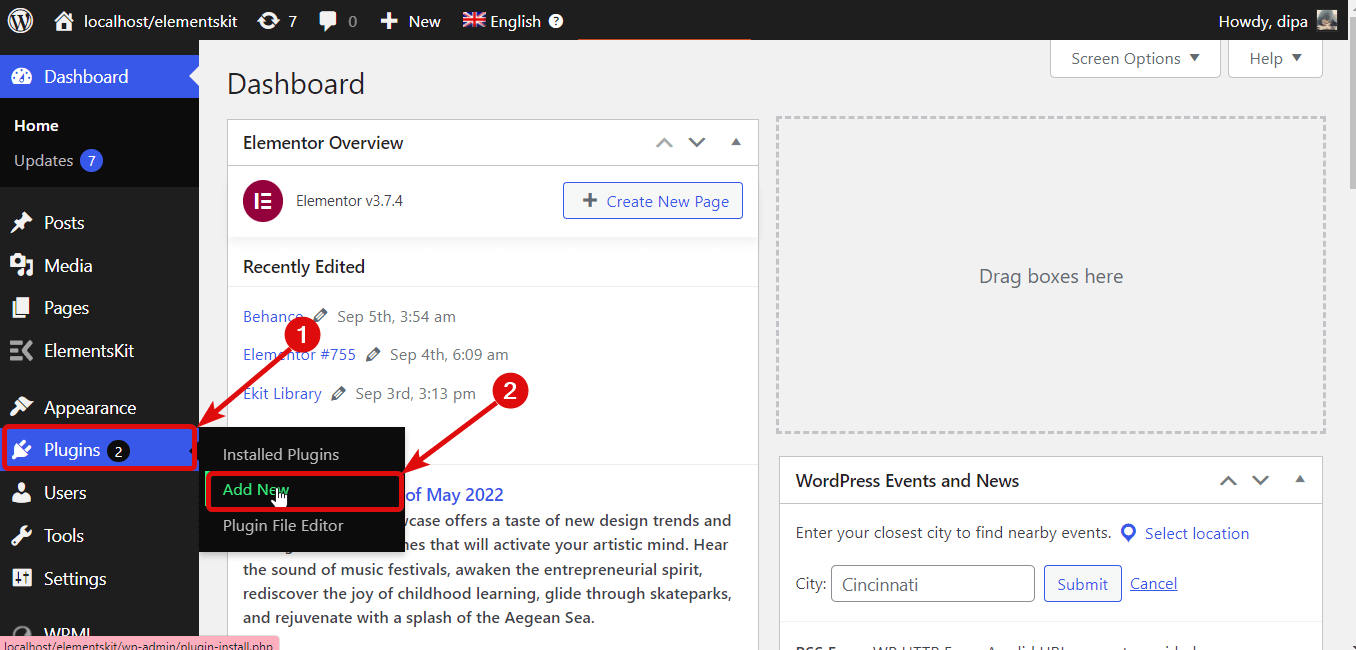
Navigate to WordPress Dashboard ⇒ Plugins ⇒ Add new.

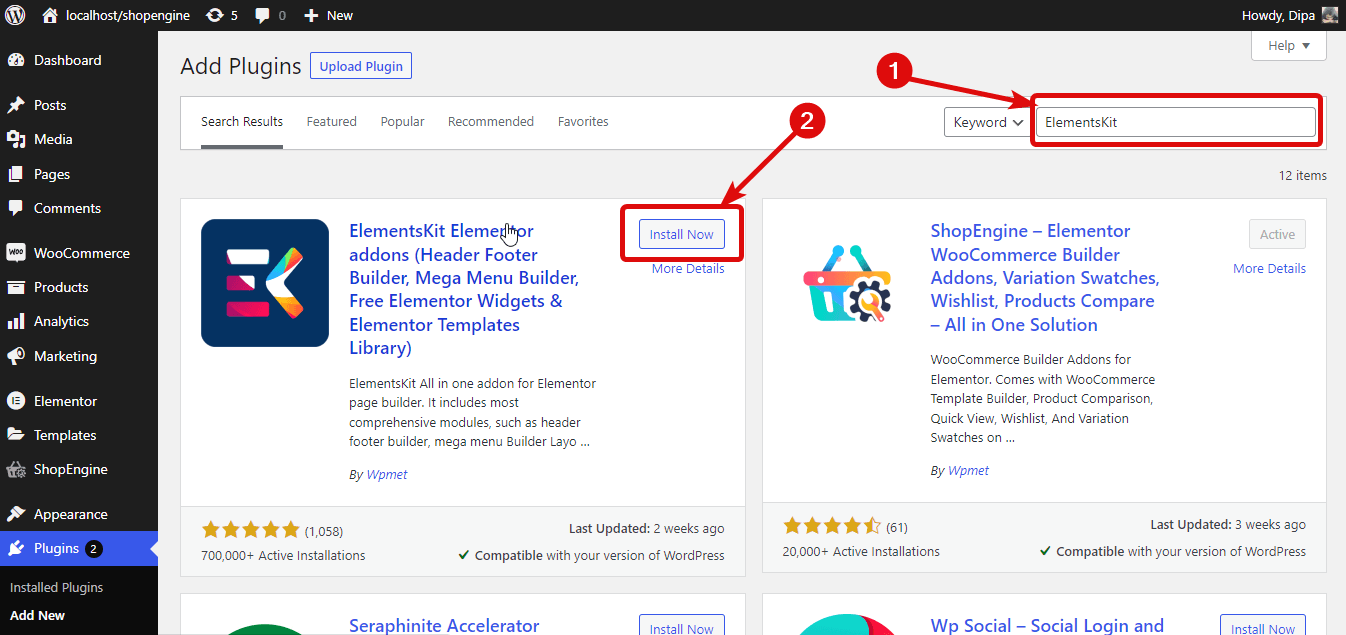
Now search for the plugin (Elementor/ ElementsKit), then click on Install.

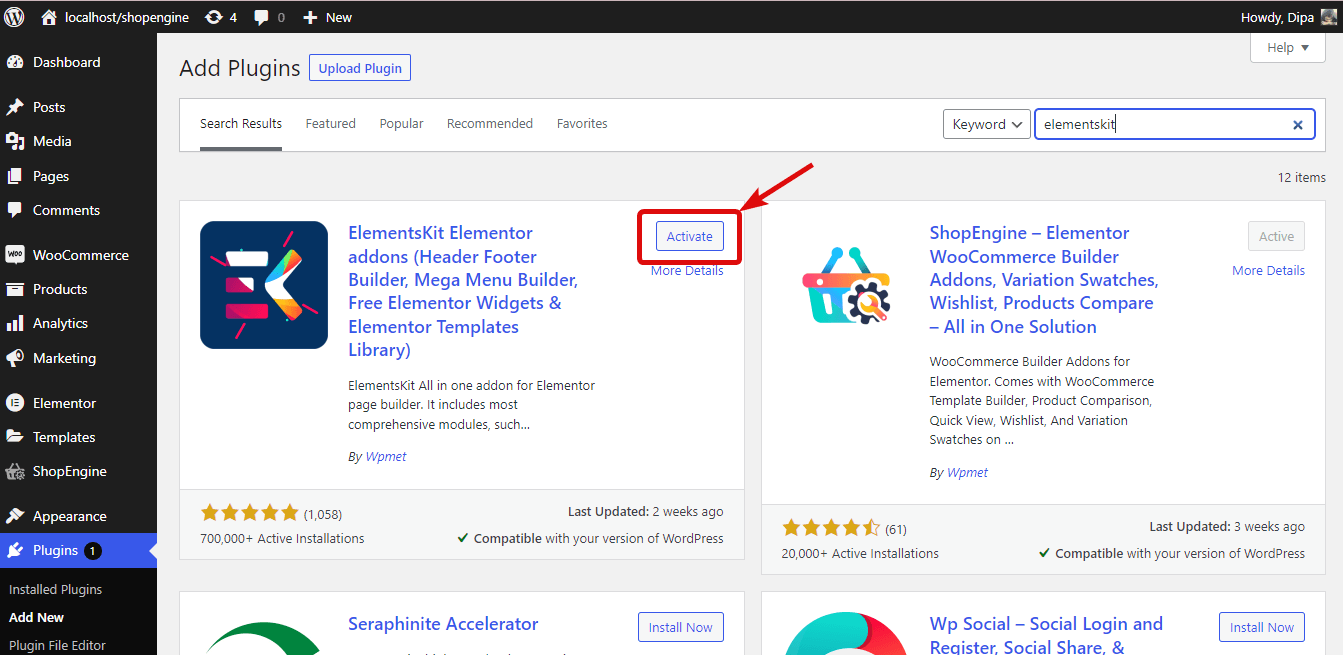
Once installed, click on Activate.

Note: Install Elementor first and then ElementsKit as it’s an addon for Elementor. For a proper guide to installing ElementsKit Pro, click the ElementsKit Pro installation guide.
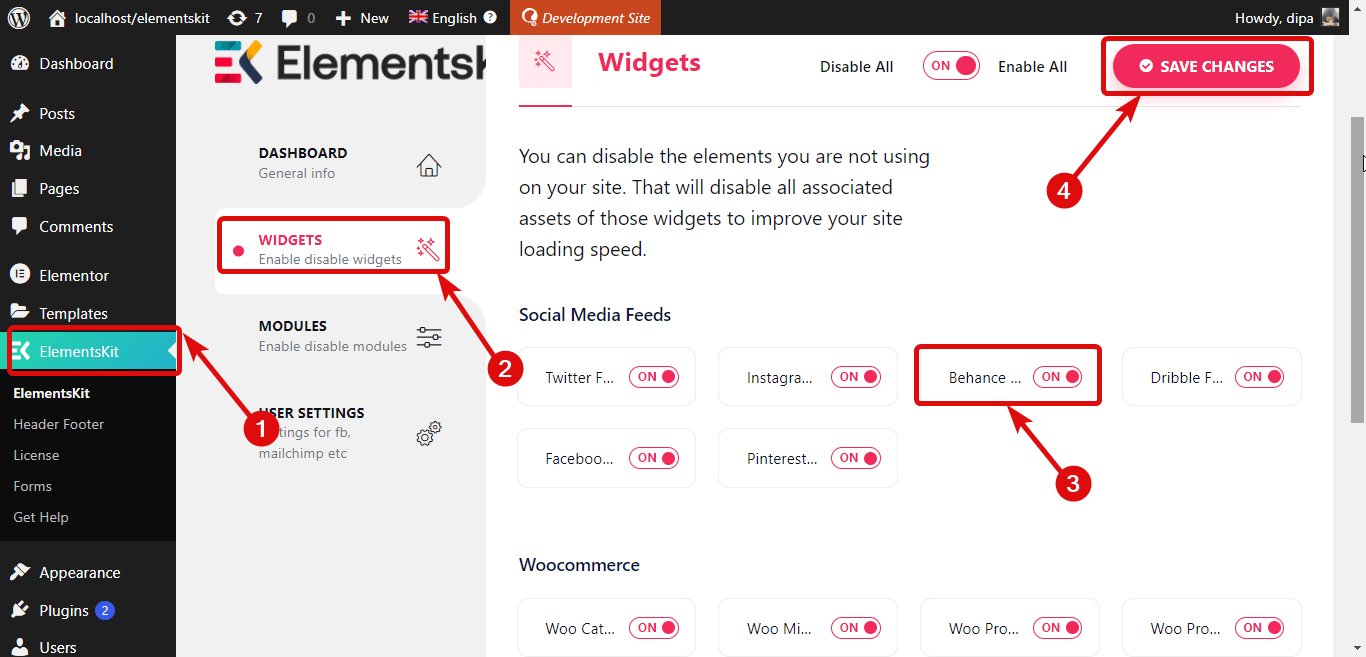
Step 2: Enable the Behance feed
Go to ElementsKit ⇒ Widgets, scroll down to the social media feeds, turn on the toggle button of the Behance Feed widget, and finally click on Save changes.

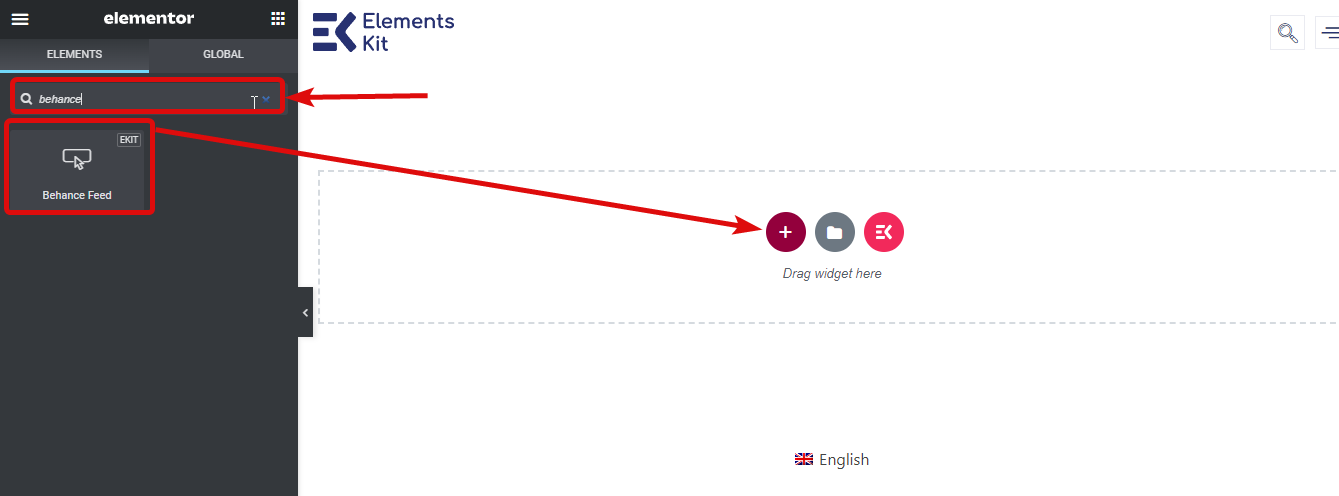
Step 3: Add the Behance feed widget to your page
Edit the page to which you want to add Behance feed with the Edit with Elementor option.
Now search for the Behance Feed widget, once you find the widget with the Ekit icon drag and drop the widget to the + icon to add it to your page.


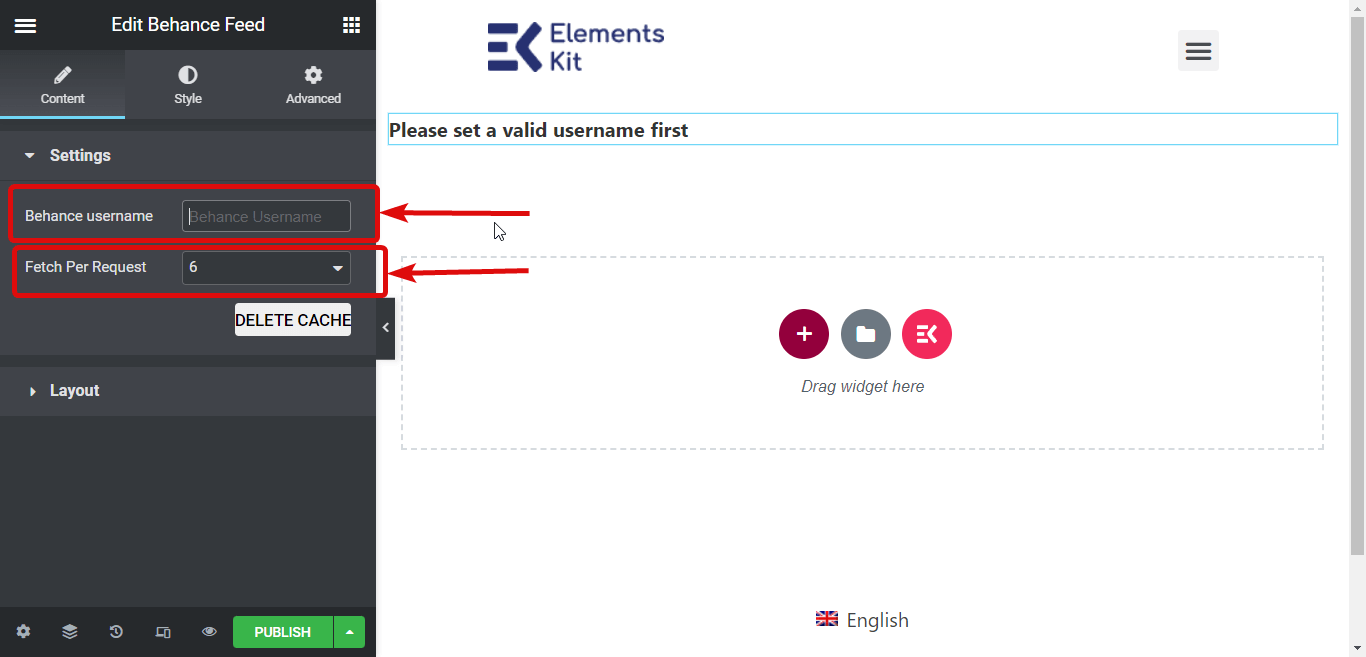
Step 4: Set up and customize the layout
Now set the username of the profile of which you want to show feed on the “Behance username” field. Once you add the user name, you can choose how many feeds you want to show using the “Behance username” option.

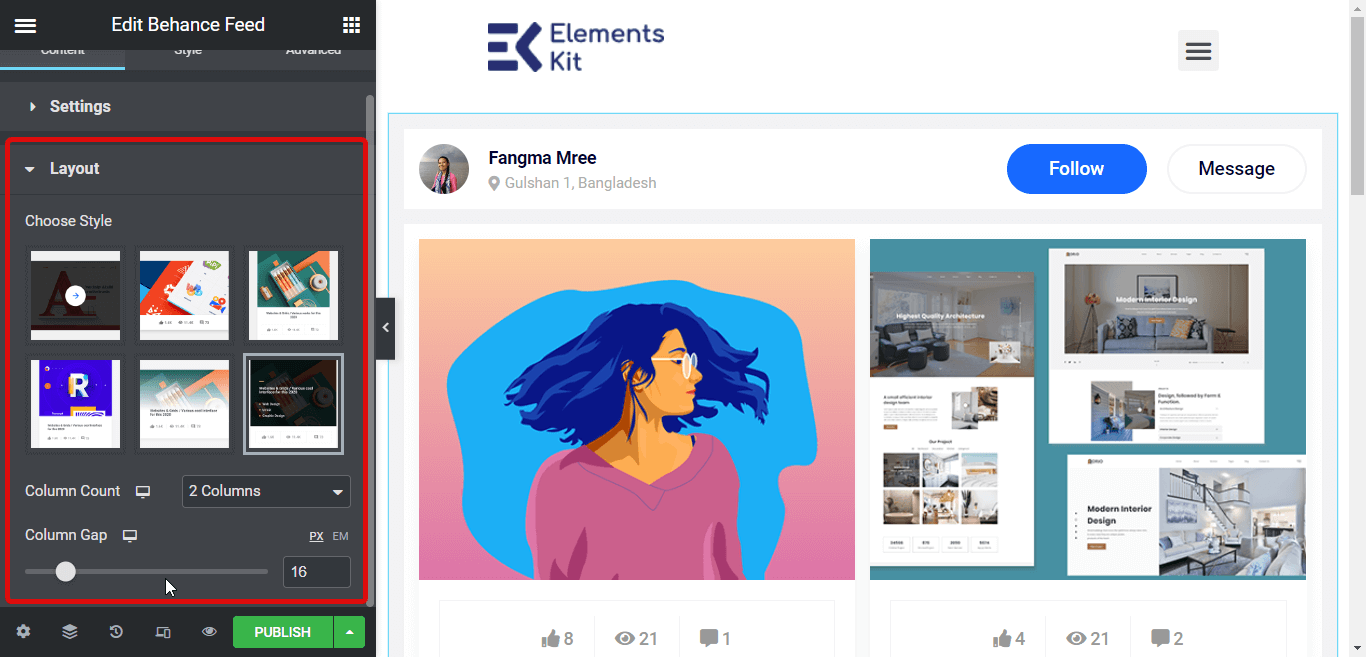
Now expand the layout tab, and customize the following options:
- Choose Style: Choose the style you like from the options.
- Column Count: Select the number of columns.
- Column Gap: Here you can select the gap between columns.

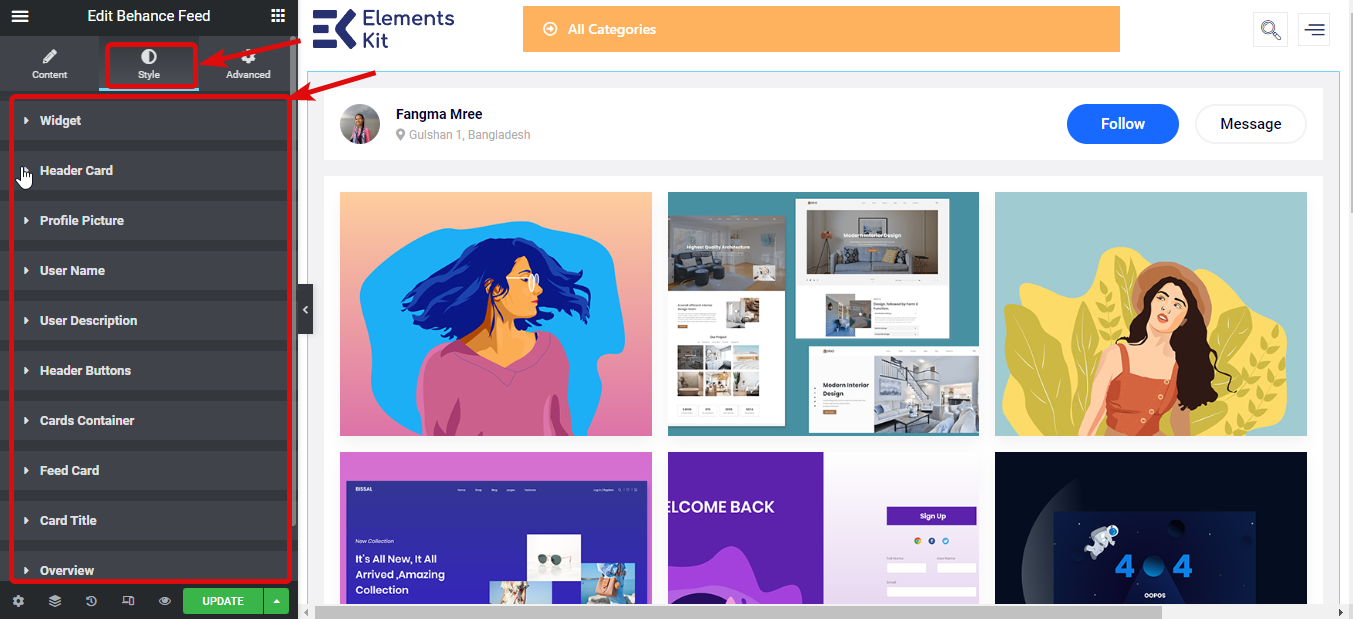
Step 5: Customize the style of the Behance feed
Now it’s time to play with the looks of your social media behance feed. You can alter the different styles of the following options to change the look of your behance feed:
- Widget
- Header Card
- Profile Picture
- User Name
- User Description
- Header Buttons
- Cards Container
- Feed Card
- Card Title
- Overview
- Hover Overlay

Once you are done making edits, click on save changes to update. Here is a preview of what the Behance Social Media feed looks like:

✨✨With the amazing ElementsKit, you can also add a
👉 Facebook feed
👉 Instagram feed
👉 Twitter feed
👉 Dribble feed
Why choose ElementsKit as a Behance WordPress plugin?
By now, you must have realized how easy it is to add a Behance feed to your WordPress site using ElementsKit. Here are some more reasons to choose why you should choose ElementsKit as your Behance WordPress plugin :
- ElementsKit offers a vast range of style customization options to change how the feed looks on your website.
- Along with being user-friendly this Behance WordPress plugin is super lightweight. Therefore, you won’t have to compromise with your site’s speed.
- The plugin along with showing the Behance feed also adds options for users to follow or message the Behance user.
- Not just a Behance WordPress plugin, this can be your plugin to create a complete website from scratch with minimal effort as it’s compatible with the Elementor page builder.
- The team offers 24×7 support which is another good reason to choose this plugin to add the Behance feed to your website.
✨ElementsKit equipps you to build a complete website with advanced header footer. Check our blogs on how to build website using ElementsKit’s ready to use template and advanced modules:
👉 How to develop a complete WordPress website from scratch
👉 How to create single page website with one page navigation In WordPress
Final words
Congratulations! You have successfully added a behance feed to your WordPress site. ElementsKit makes it rather easy to make behance feeds, that’s why we recommend you to choose ElementsKit as your Behance WordPress plugin.
Not just a Behance WordPress plugin, ElementsKit can work as the all-in-one website builder that allows you to build aesthetically pleasant complete websites with minimal effort. So, try this Elementor addon.
If you have any questions regarding the Behance WordPress plugin or regarding the process of adding feed to your site, do let us know in the comment box.

Leave a Reply