Para cualquier artista creativo, como diseñador gráfico, fotógrafo, anunciante, ilustrador, etc., tener un portafolio de Behance es imprescindible. Además de eso, si puede agregarlo a su sitio web personal, será otra forma increíble de llegar a sus clientes potenciales.
Añadiendo Feed de comportamiento a su sitio se vuelve muy fácil si utiliza el complemento Behance WordPress adecuado. En este blog, le presentaremos un excelente complemento de Behance WordPress y cómo usarlo para agregue feed de behance a su sitio.

comportamiento es un Plataforma de redes sociales donde se puede mostrar y descubrir trabajos creativos. como diseño gráfico, ilustración, fotografía, moda, publicidad, bellas artes, diseño de juegos
Behance es la red creativa más grande del mundo para mostrar y descubrir trabajos creativos.
Esta plataforma fue desarrollada por Adobe en 2022 y a día de hoy cuenta con más de 24 millones de miembros. Como la mayoría de las plataformas de redes sociales, puedes seguir a las personas creativas (y viceversa) que te gustan en esta plataforma y saber qué están haciendo. Además, también puedes reaccionar a las obras de arte de las personas y comunicarte con ellas en caso de que lo desees.
Behance como red social para personas creativas tiene muchas ventajas. Estas son algunas de las razones por las que debería agregar feeds de redes sociales de Behance a su sitio de WordPress:
- Tener un portafolio en línea de tu trabajo creativo gratis
- Comparte tu trabajo con otros en el mismo campo.
- Red con personas del mismo campo
- Behance puede ayudar a aumentar sus posibilidades de conseguir más trabajo independiente

Cómo utilizar el complemento Behance WordPress para agregar feeds a su sitio
Siga los 5 pasos que se describen a continuación para agregar el feed de Behance a su sitio web de WordPress:
Paso 1: instale Elementor y ElementsKit
Los complementos necesarios para agregar el feed de Behance a su sitio web de WordPress son:
Para instalar el creador de páginas Elementor y ElementsKit – Complemento Behance WordPress:
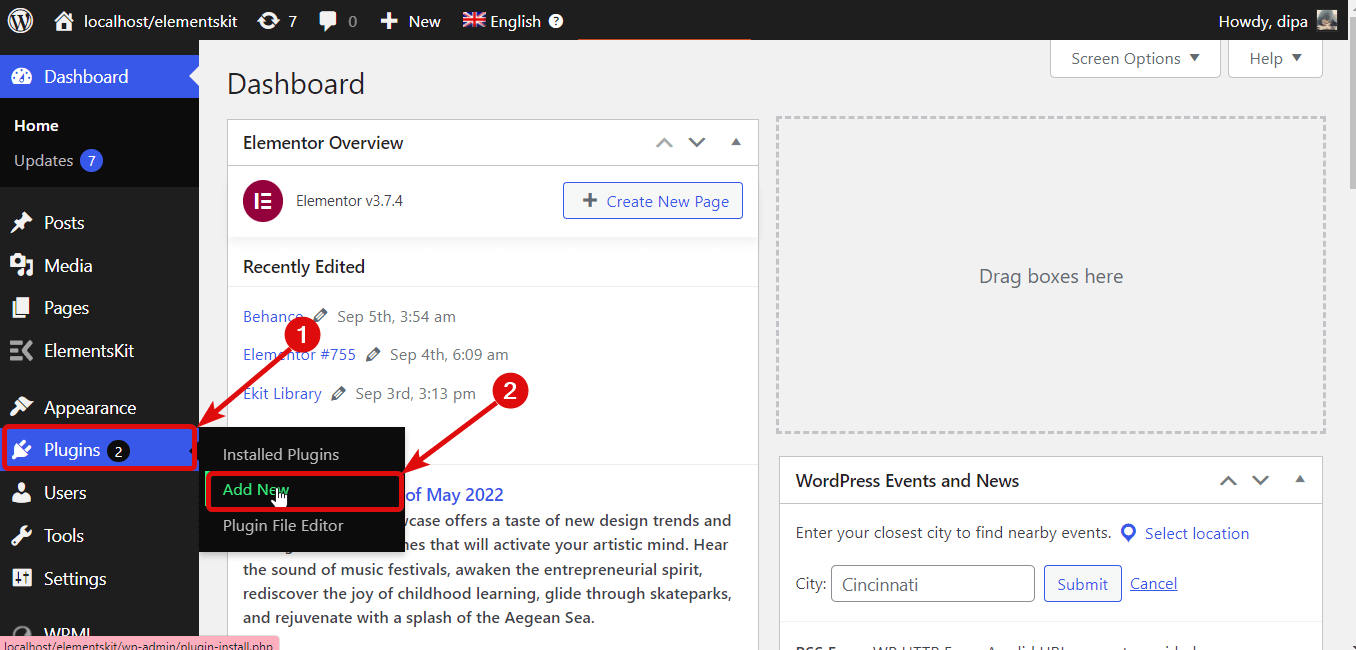
Navegue al Panel de WordPress ⇒ Complementos ⇒ Agregar nuevo.

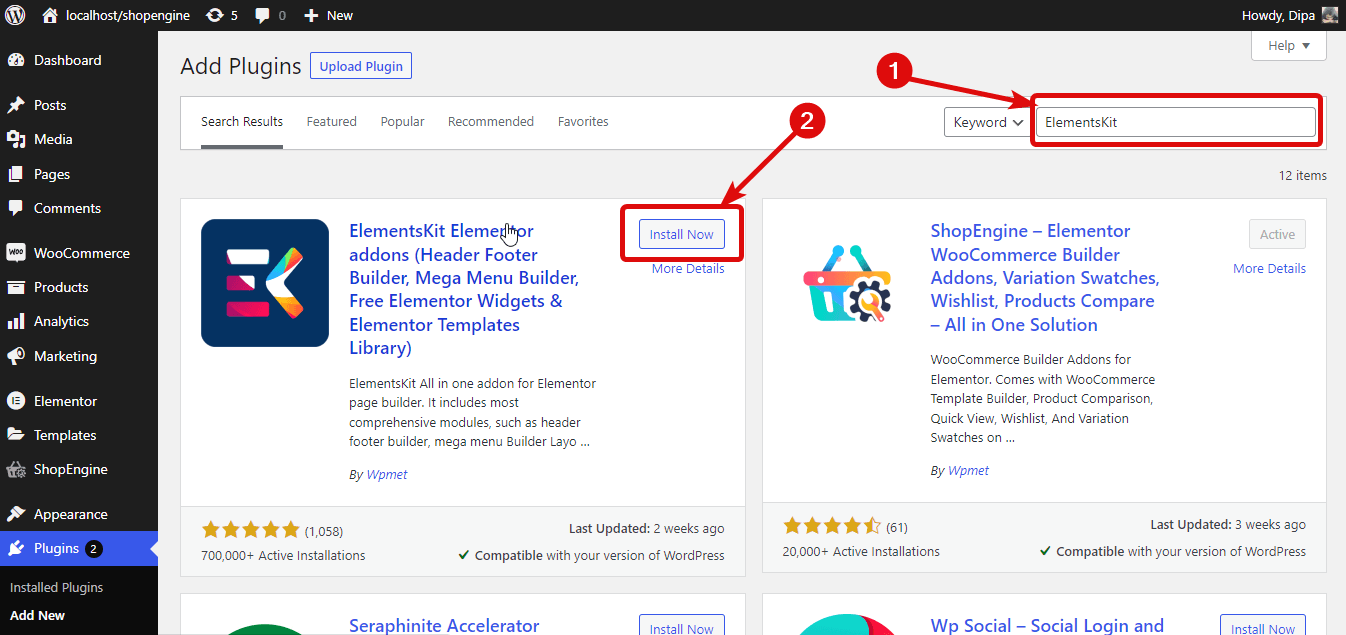
Ahora busca el complemento. (Elementor/ElementsKit), luego haga clic en Instalar.

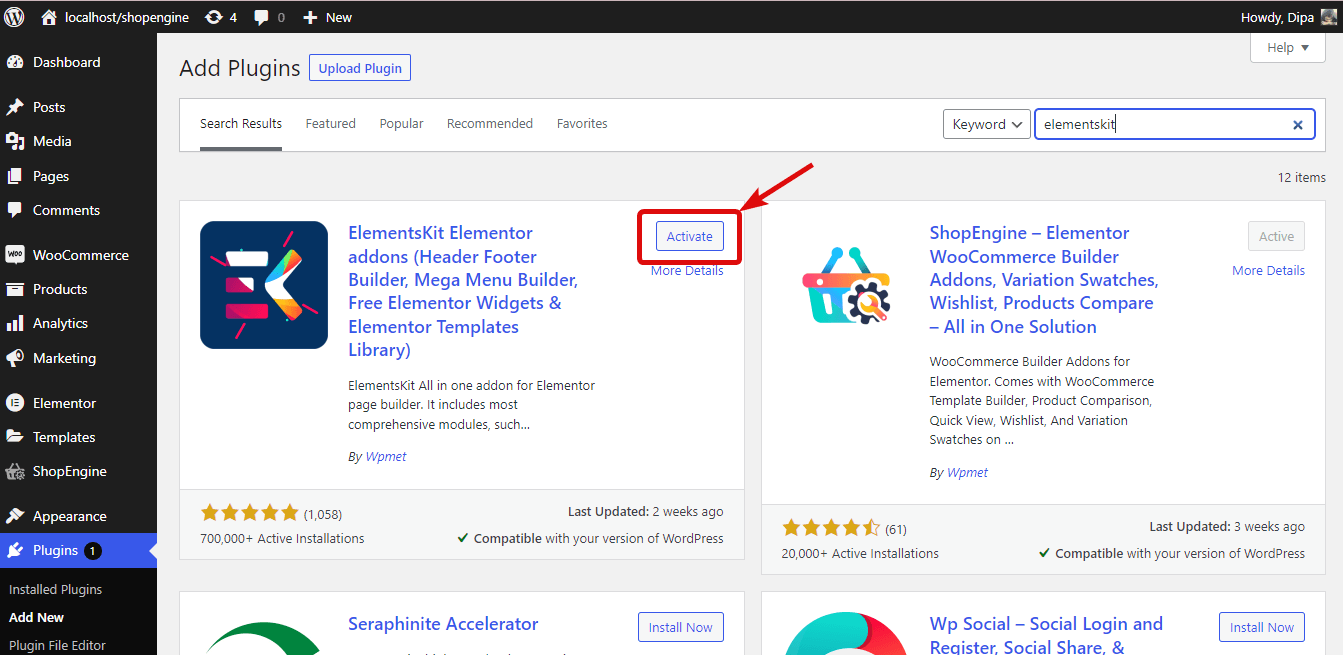
Una vez instalado, haga clic en Activar.

Nota: Instale Elementor primero y luego ElementsKit, ya que es un complemento para Elementor. Para obtener una guía adecuada para instalar ElementsKit Pro, haga clic en la guía de instalación de ElementsKit Pro.
Paso 2: habilite el feed de Behance
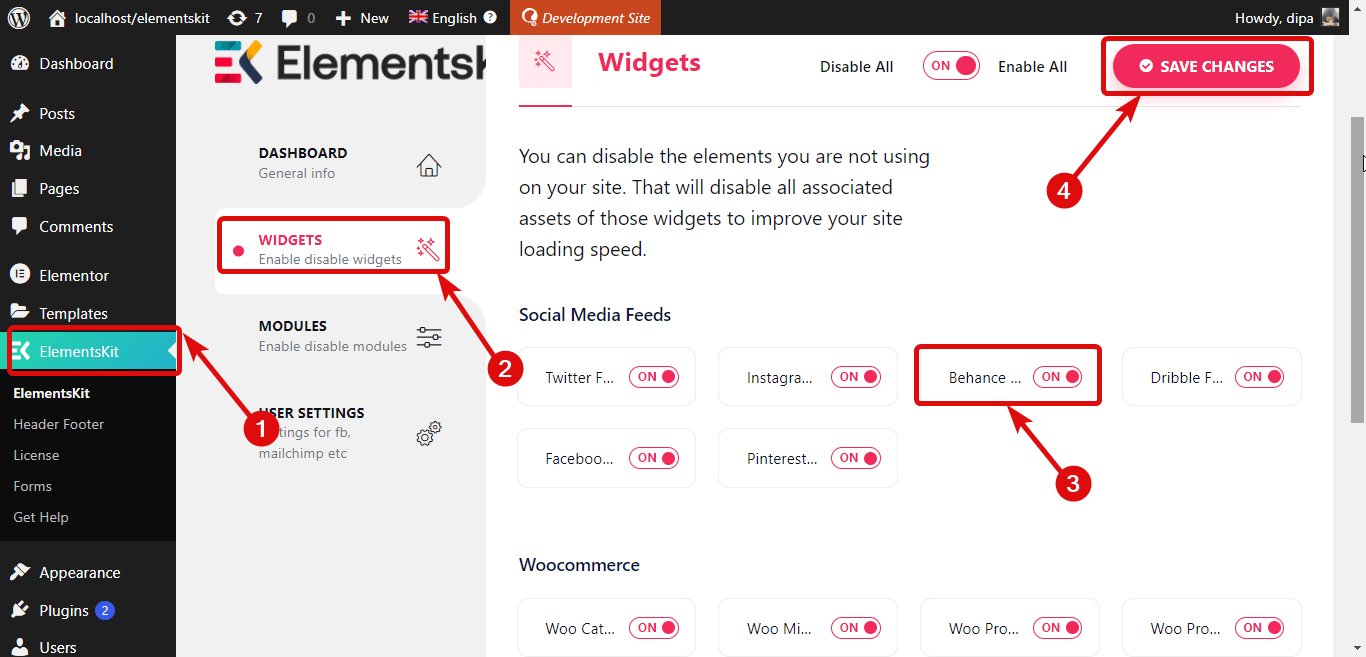
Ir a ElementosKit ⇒ Widgets, desplácese hacia abajo hasta las fuentes de redes sociales, active el botón de alternancia del widget Behance Feed, y finalmente Haga clic en Guardar cambios.

Paso 3: agregue el widget de feed de Behance a su página
Edite la página a la que desea agregar el feed de Behance con la opción Editar con Elementor.
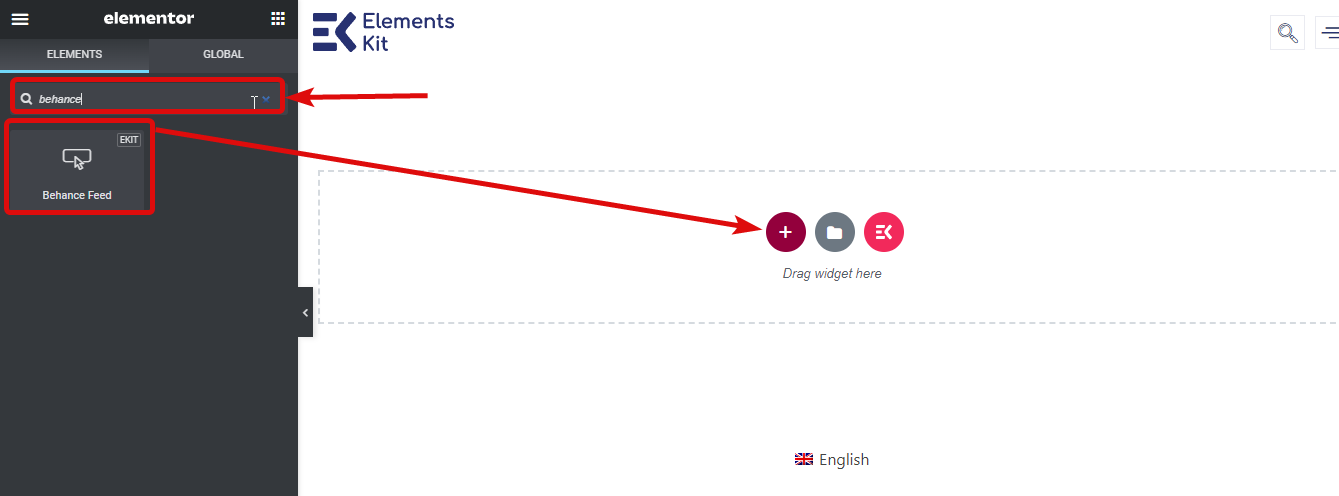
Ahora busque el widget Behance Feed, una vez que encuentre el widget con el ícono de Ekit dtrapo y suelte el widget en el ícono + para agregarlo a su página.


Paso 4: configurar y personalizar el diseño
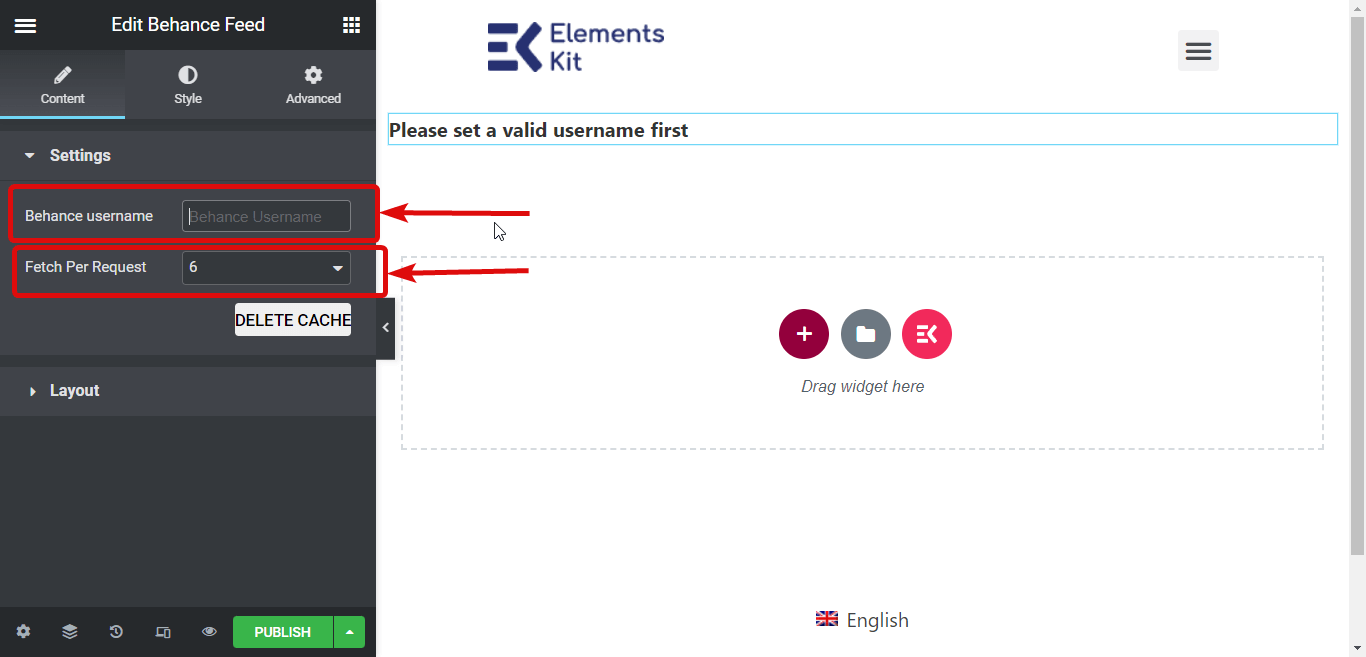
Ahora configure el nombre de usuario del perfil del que desea mostrar el feed en el campo "Nombre de usuario de Behance". Una vez que agregue el nombre de usuario, puede elegir cuántos feeds desea mostrar usando la opción "Nombre de usuario de Behance".

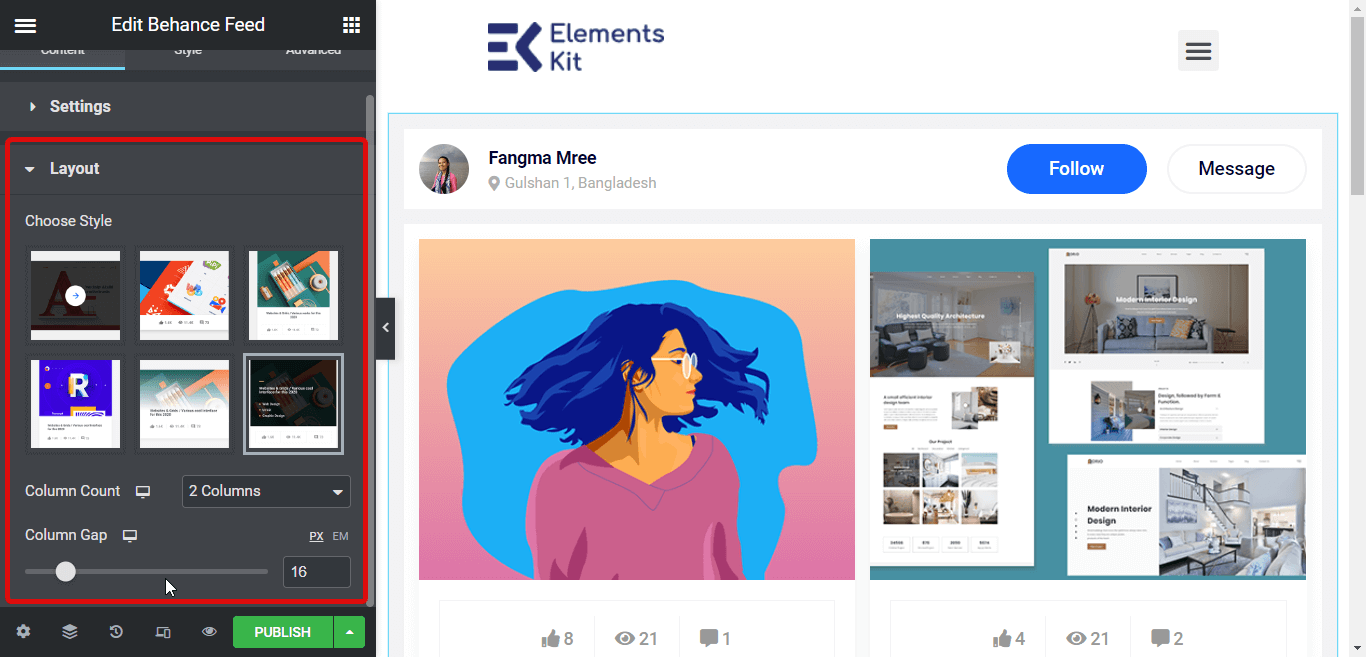
Ahora expanda la pestaña de diseño y personalice las siguientes opciones:
- Elige estilo: Elige el estilo que más te guste entre las opciones.
- Recuento de columnas: Seleccione el número de columnas.
- Espacio entre columnas: Aquí puede seleccionar el espacio entre columnas.

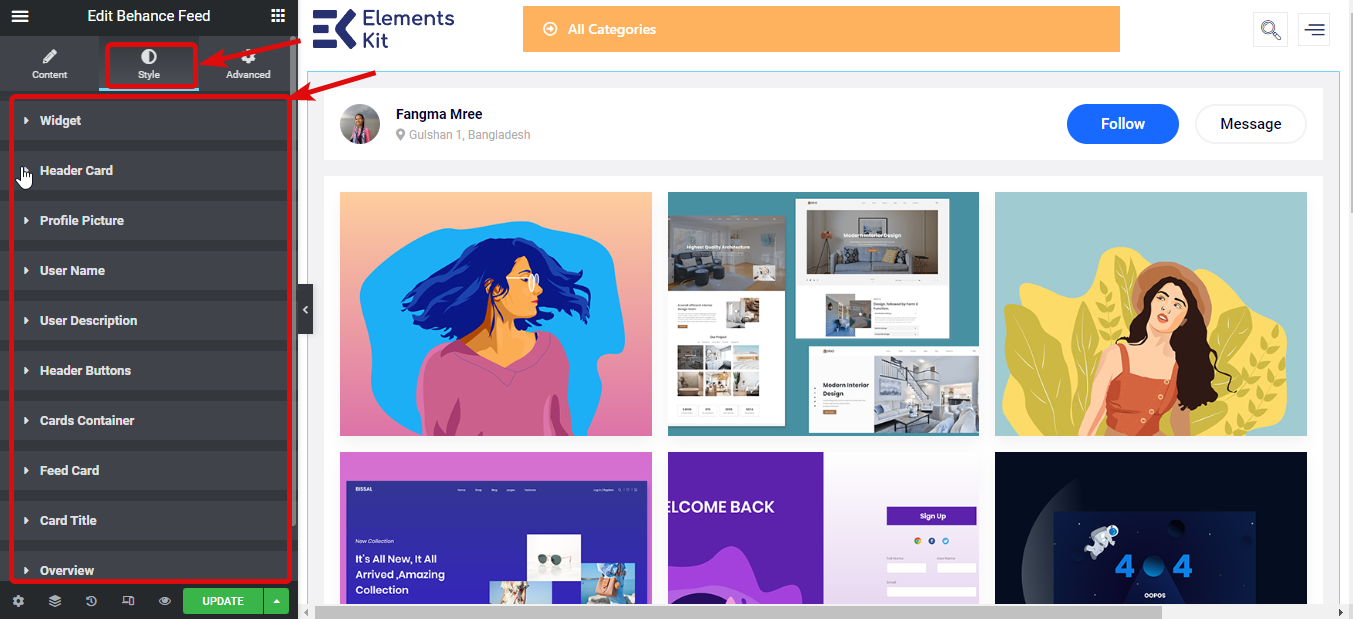
Paso 5: personaliza el estilo del feed de Behance
Ahora es el momento de jugar con la apariencia de tu feed de comportamiento en las redes sociales. Puedes modificar los diferentes estilos de las siguientes opciones para cambiar el aspecto de tu feed de Behance:
- widget
- Tarjeta de encabezado
- Foto de perfil
- Nombre de usuario
- Descripción de usuario
- Botones de encabezado
- Contenedor de tarjetas
- Tarjeta de alimentación
- Título de la tarjeta
- Descripción general
- Superposición de desplazamiento

Una vez que haya terminado de realizar modificaciones, haga clic en guardar cambios para actualizar. Aquí hay una vista previa de cómo se ve el feed de redes sociales de Behance:

✨✨Con el increíble ElementsKit, también puedes agregar un
👉 alimentación de facebook
👉 feed de instagram
👉 Feed de Twitter
👉 Alimentación por goteo
¿Por qué elegir ElementsKit como complemento de Behance WordPress?
A estas alturas ya debes haberte dado cuenta de lo fácil que es agregar un feed de Behance a tu sitio de WordPress usando ElementsKit. Aquí hay algunas razones más para elegir ElementsKit como su complemento Behance WordPress:
- ElementsKit ofrece una Amplia gama de personalización de estilos. Opciones para cambiar el aspecto del feed en su sitio web.
- junto con ser fácil de usar Este complemento de Behance WordPress es súper liviano. Por lo tanto, no tendrá que comprometer la velocidad de su sitio.
- El complemento, además de mostrar el feed de Behance, también agrega opciones para que los usuarios sigan o envíen mensajes al usuario de Behance.
- No es solo un complemento de Behance WordPress, este puede ser su complemento para crear un sitio web completo desde cero con el mínimo esfuerzo, ya que es compatible con Creador de páginas Elementor.
- El equipo ofrece Soporte 24×7 que es otra buena razón para elegir este complemento para agregar el feed de Behance a su sitio web.
✨ElementsKit te equipa para construir un sitio web completo con avanzado pie de página del encabezado. Consulte nuestros blogs sobre cómo crear un sitio web utilizando Plantilla lista para usar de ElementsKit y módulos avanzados:
👉 Cómo desarrollar un sitio web completo en WordPress desde cero
👉 Cómo crear un sitio web de una sola página con navegación de una página en WordPress
Ultimas palabras
¡Felicidades! Ha agregado con éxito un feed de Behance a su sitio de WordPress. ElementsKit hace que sea bastante fácil crear feeds Behance, es por eso que le recomendamos que elija ElementsKit como su complemento Behance WordPress.
No es solo un complemento de Behance WordPress, ElementsKit puede funcionar como un creador de sitios web todo en uno que le permite crear sitios web completos estéticamente agradables con un mínimo esfuerzo. Entonces, prueba este complemento de Elementor.
Si tiene alguna pregunta sobre el complemento Behance WordPress o sobre el proceso de agregar feeds a su sitio, háganoslo saber en el cuadro de comentarios.

Deja una respuesta