Com ShopEngine, you have the flexibility to create and tailor the WooCommerce reset password page to match your brand’s identity and provide clear, user-friendly instructions to your customers.
Como criar e personalizar uma página de redefinição de senha do WooCommerce #
Para criar uma página de redefinição de senha do WooCommerce, primeiro você precisa ativar o widget e, em seguida, criar um modelo de redefinição de senha do WooCommerce.
Plug-ins necessários:
- WooCommerce: Baixar plug-in
- Elementor grátis: Baixar plug-in
- ShopEngine Lite: Baixar plug-in
- ShopEngine Pro: Obtenha o plug-in
Passo 1: Habilite o widget #
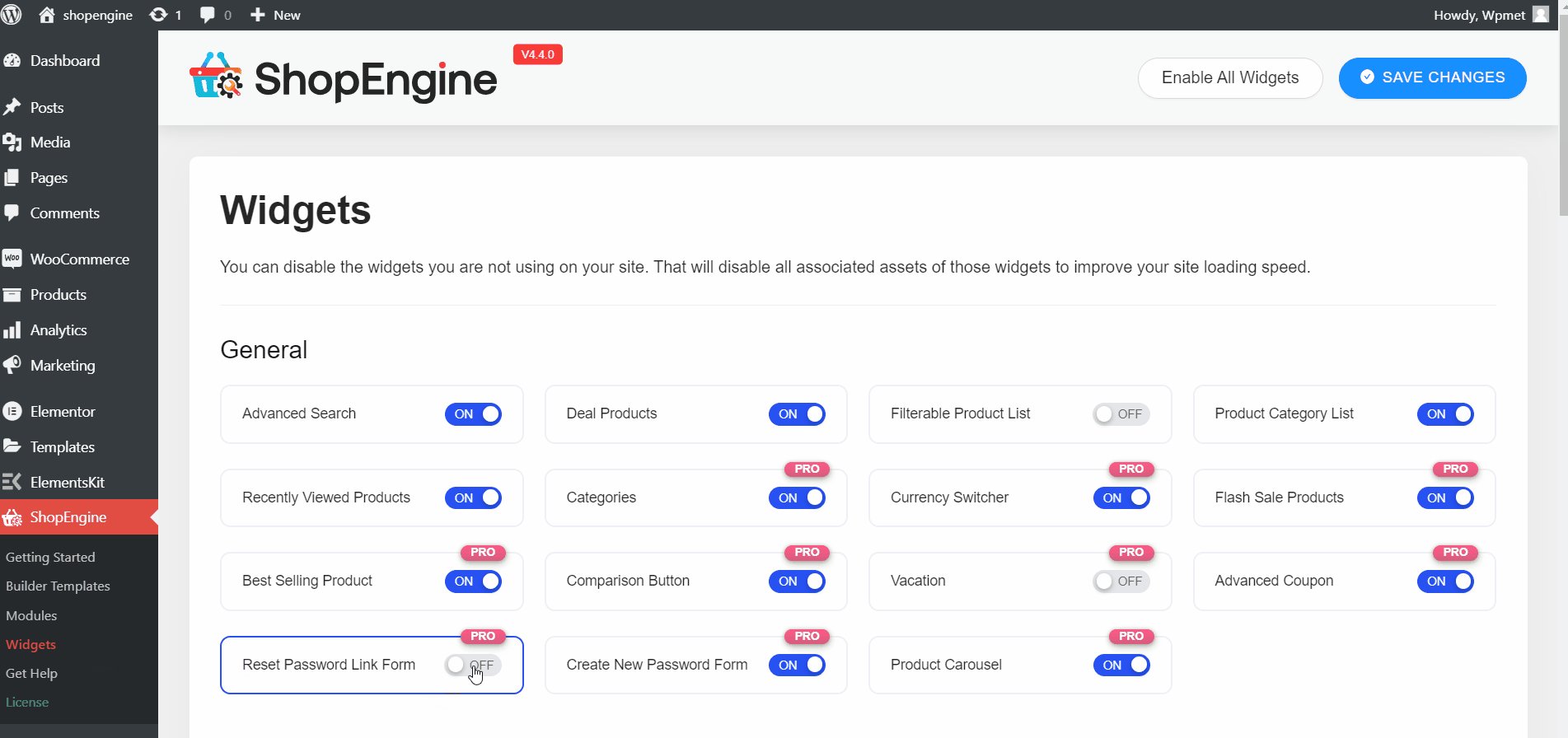
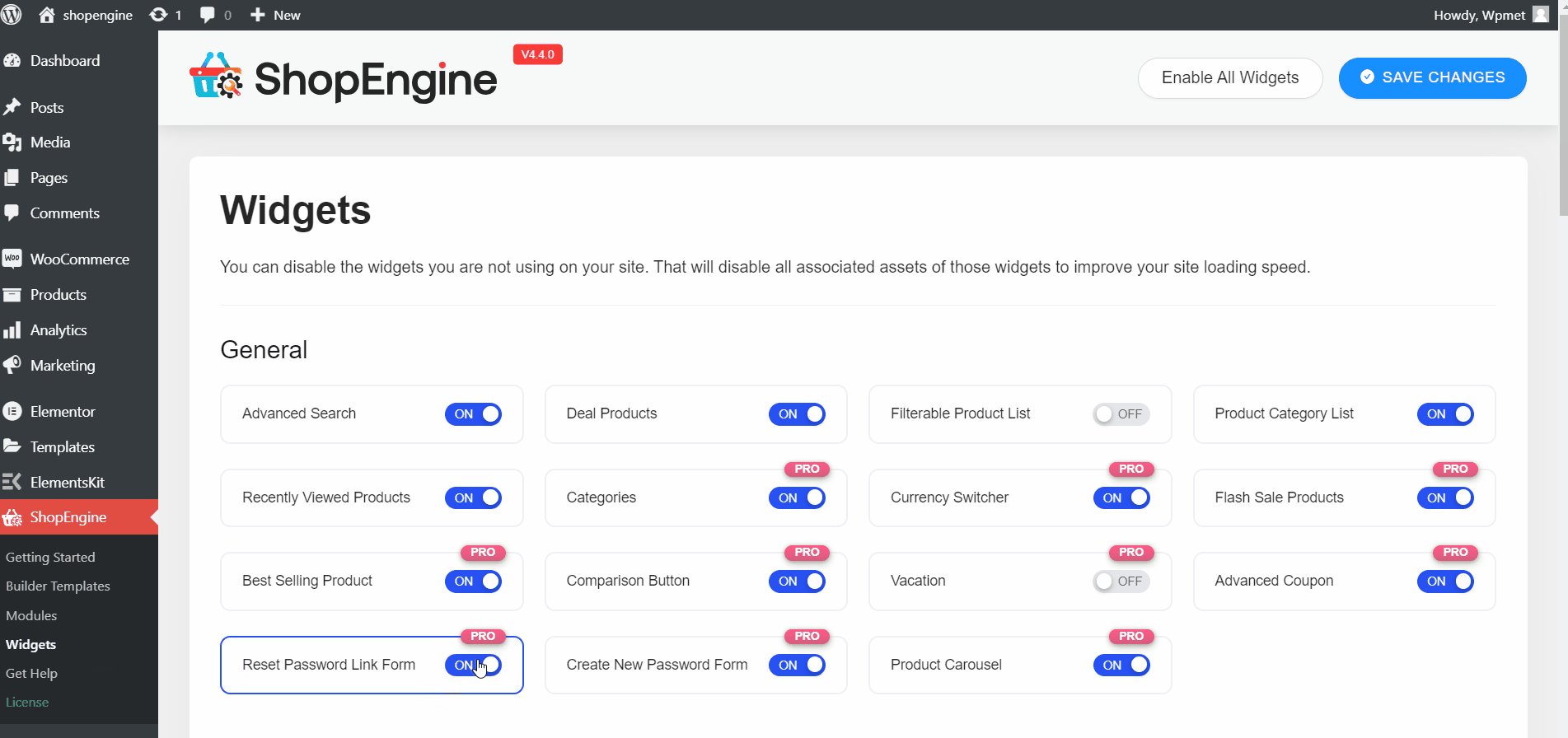
Para ativar o formulário de link de redefinição de senha, primeiro faça login no painel do WordPress. Depois disso,
- Navegar para Shop Engine > Widgets.
- Encontre o Formulário de link para redefinição de senha widget e alterne para “SOBRE“.
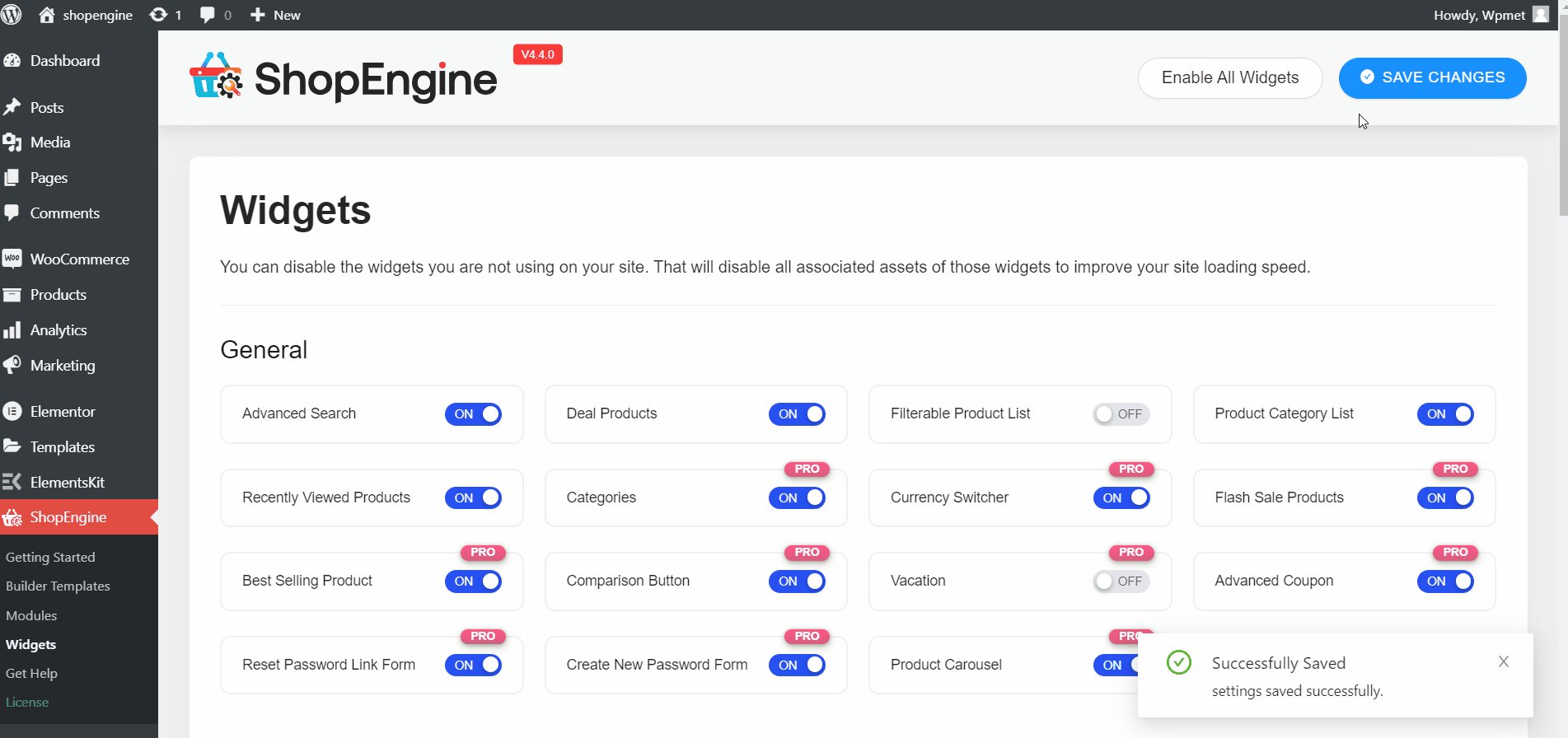
- Clique no SALVAR ALTERAÇÕES botão no canto superior direito.

Etapa 2: Criar modelo de página de redefinição de senha do WooCommerce #
O formulário de link de redefinição de senha está disponível apenas para o modelo “Formulário de redefinição de senha”. Portanto você precisa criar um modelo para esta página.
Para criar um modelo:
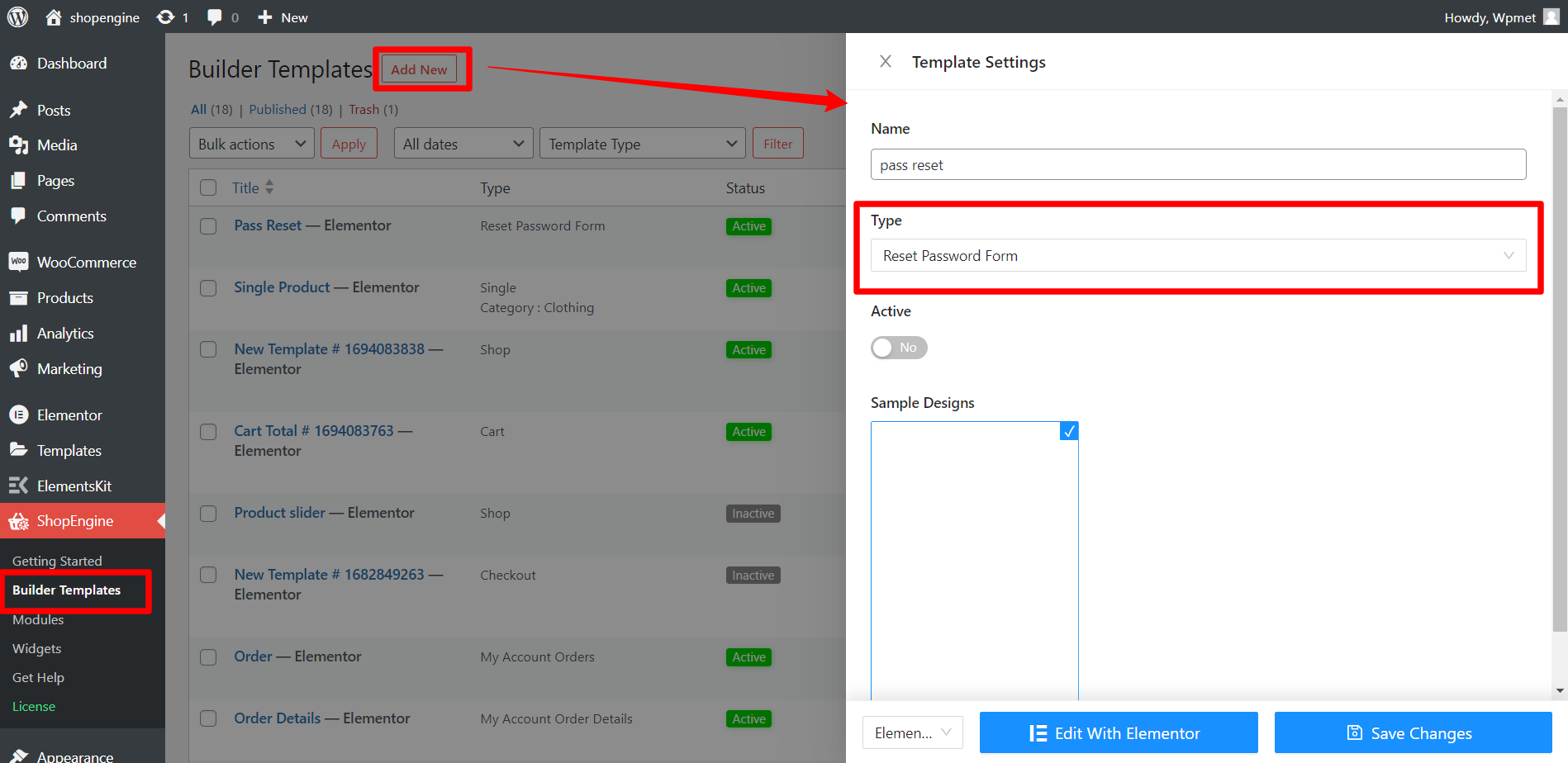
Vá para ShopEngine > Modelo de construtor > Adicionar novoe configure o modelo em Configurações do modelo.
Leia a documentação: Como criar um modelo de redefinição de senha para detalhes.

Depois disso, clique no botão “Editar com Elementor” para personalizar o modelo no Elementor Editor.
Etapa 3: personalizar o widget Formulário de redefinição de senha #
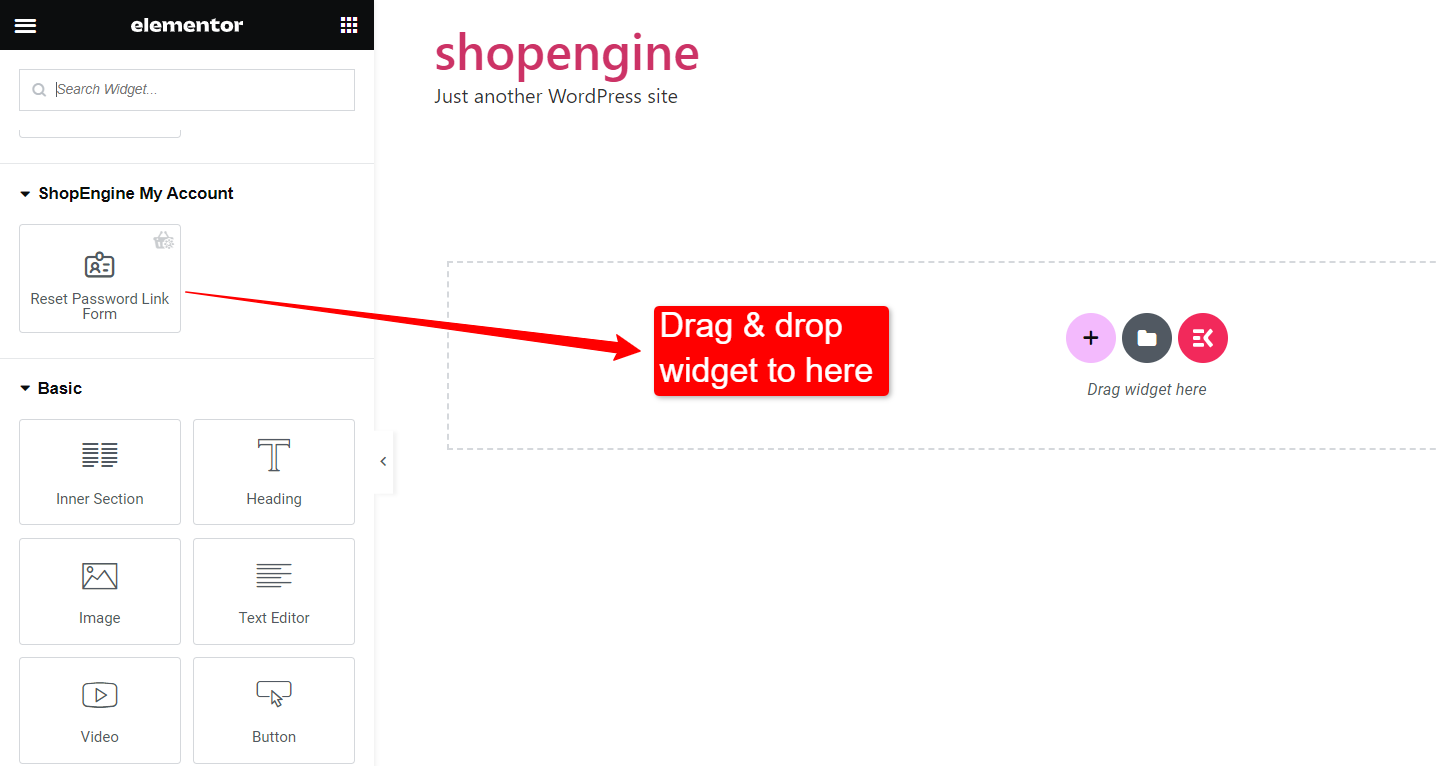
No Editor Elementor, arraste e solte o widget Formulário de redefinição de senha na área de design.

Com o widget Formulário de redefinição de senha, você pode personalizar o Rótulo, Entrada, e Botão estilos.
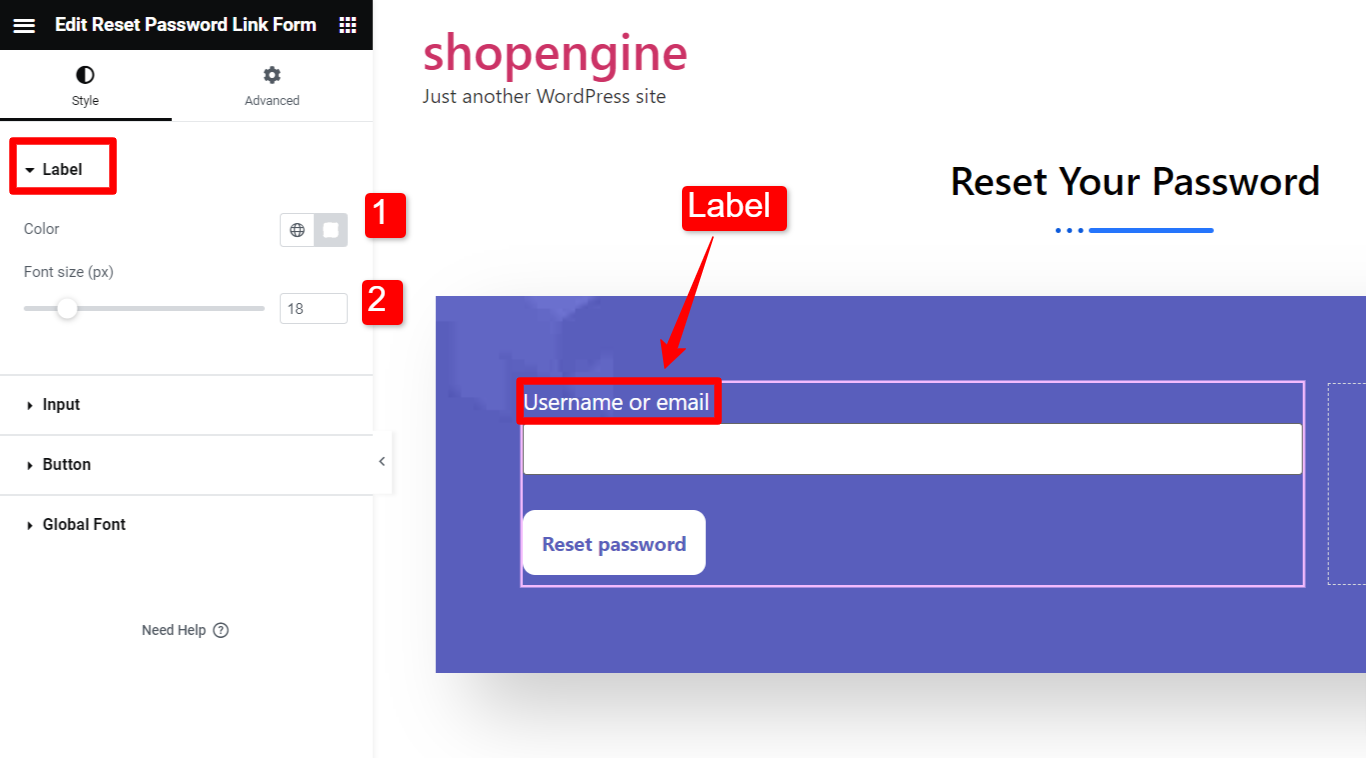
3.1 Etiqueta
As seguintes opções personalizáveis estão disponíveis para Label:
- Escolha o texto cor do rótulo.
- Ajustar Tamanho da fonte para texto do rótulo.

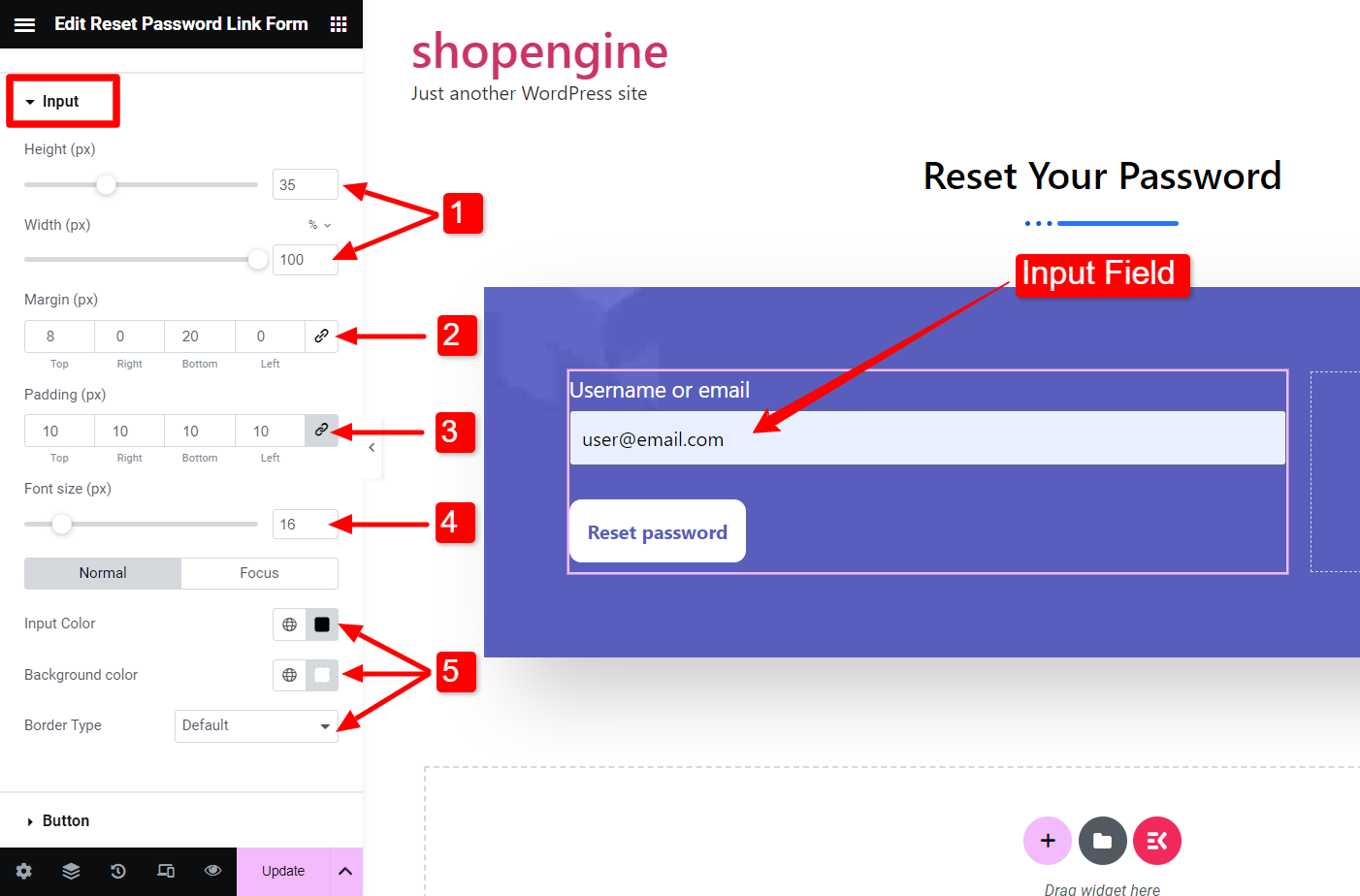
3.2 Entrada
Você pode personalizar o campo Entrada da seguinte maneira:
- Ajusta a Altura e Largura do campo de entrada individualmente.
- Colocou o Margem para o campo de entrada.
- Colocou o Preenchimento para o campo de entrada.
- Ajusta a Tamanho da fonte para o texto de entrada.
- Você pode definir individualmente o Cor de entrada (cor do texto), Cor de fundo, e Tipo de borda para o estado normal e focado.

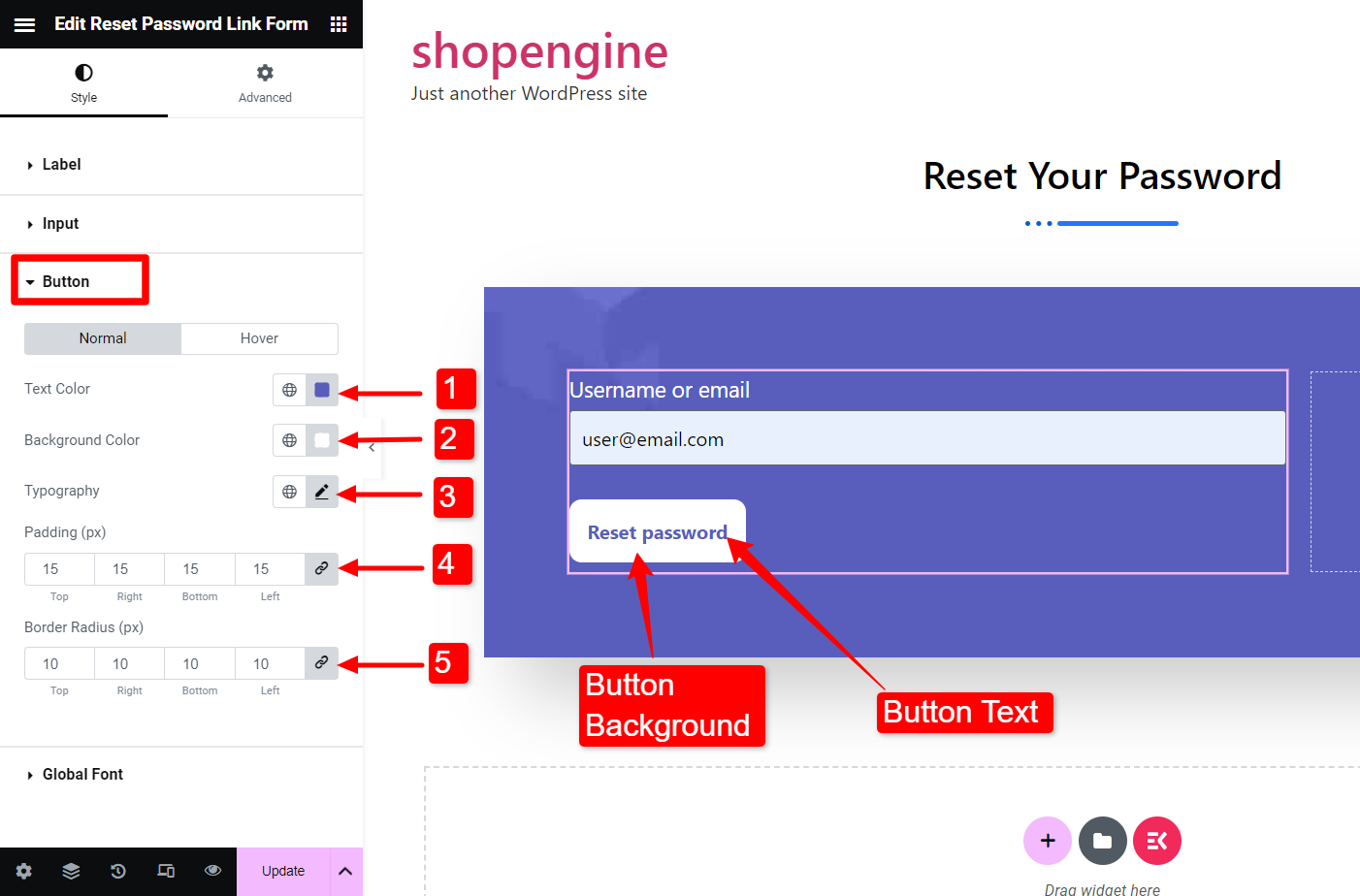
3.3 Botão
Os estilos de botão também podem ser personalizados.
- Escolha um Cor do texto para texto do botão.
- Escolha um Cor de fundo para o botão.
- Colocou o Tipografia para o texto do botão.
- Ajusta a Preenchimento do botão.
- Ajusta a Raio da Fronteira.
Você pode definir estilos separados para os estados Normal e Hover do botão.

Finalmente acertou o Atualizar para concluir a personalização.
ShopEngine vem com muitos outros recursos incríveis para tornar a vida mais fácil durante a construção de sites WooCommerce. Obtenha o ShopEngine Pro e tenha acesso a recursos avançados agora mesmo!



