WooCommerce Checkout Additional Field allows you to add a custom form field to the checkout page. You can add a custom form field to the billing form, shipping form, and Additional form widget.
Este módulo é útil caso você queira adicionar um campo de formulário personalizado extra à sua página de checkout, além dos existentes que o WooCommerce fornece. Além disso, você também tem a opção de tornar o campo do formulário obrigatório/não obrigatório dependendo das informações que você deseja que o cliente envie.
Quick Overview
This blog will guide you to the process of adding checkout additional field to your WooCommerce checkout page without coding. For that, you need to first install and activate the free and pro version of ShopEngine along with other freemium plugins.
Tools Used: Elementor (free), WooCommerce (free), ShopEngine (free & pro).
ShopEngine has a checkout additional field module that lets you set additional field to your checkout page. Just you have to configure the checkout additional field module by taking the following attempts:
✅ Activate the module.
✅ Checkout additional field configuration.
✅ Add and delete field.
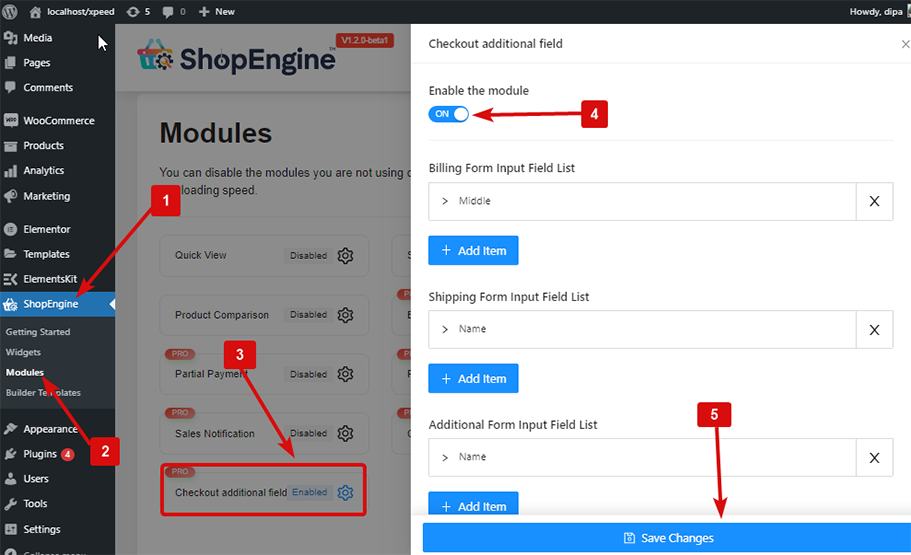
Etapa 1: ativar o módulo de campo adicional do Checkout #
Você precisa habilitar o módulo para que ele seja ativado. Para habilitar o módulo
- Vá para: ShopEngine > Modules > Checkout Additional Field
- Clique no Ícone de configurações
- Ligar o Habilite o módulo opção
- Salvar mudanças.

Nota: Você também pode ativar todos os módulos ao mesmo tempo. Confira como você pode ligue todos os módulos de uma vez.
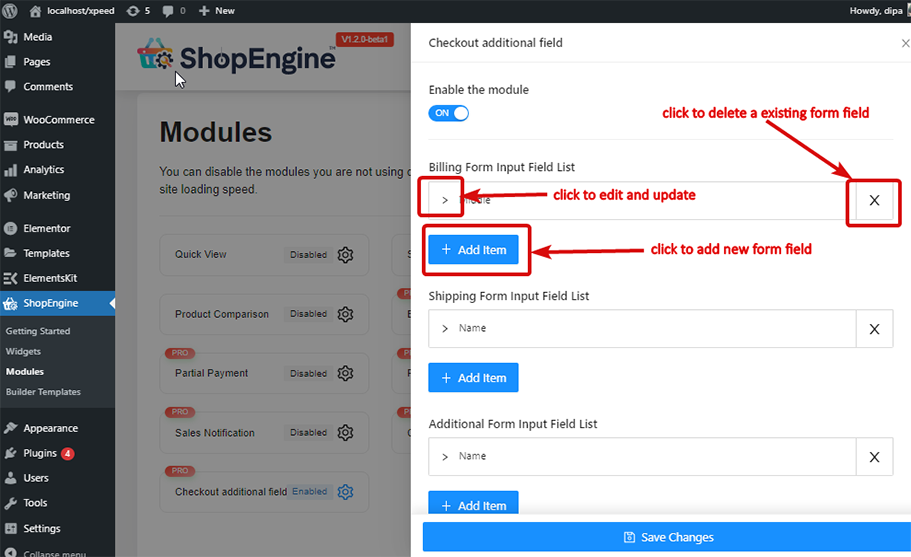
Step 2: Settings of Checkout Additional Field Module #
Let’s check how you can add, edit and delete form field items of ShopEngine, a WooCommerce checkout additional field plugin.

Adicionar: #
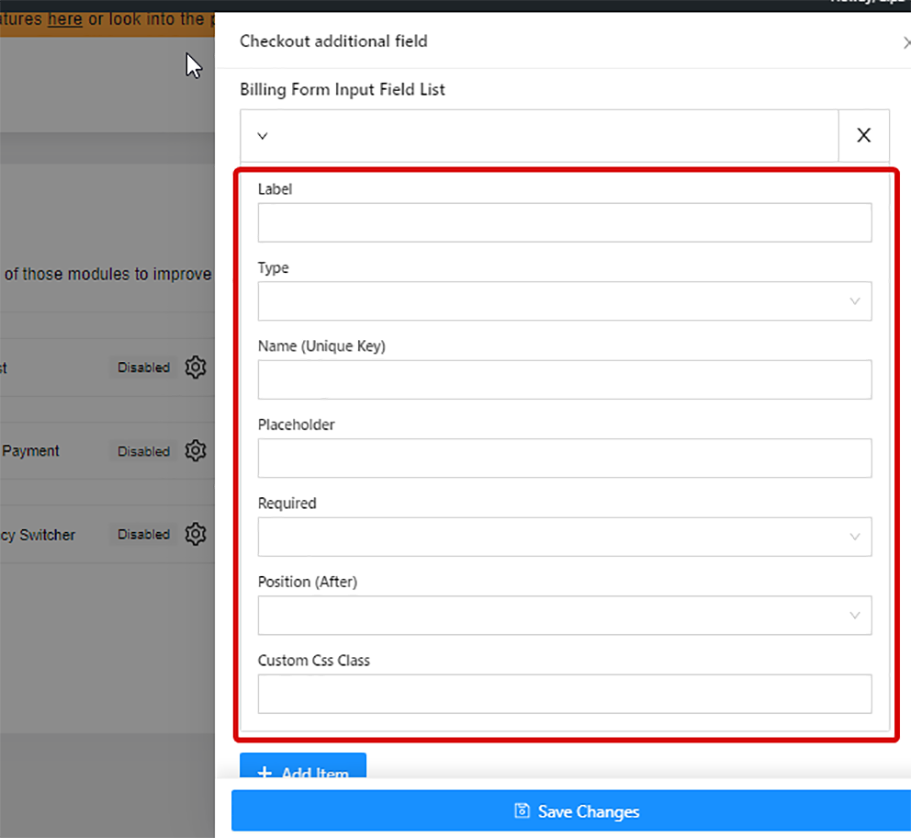
Para adicionar qualquer campo de formulário + Adicionar item item e adicione o seguinte campo:
- Rótulo: Dê um título de rótulo aqui.
- Tipo: Escolha o tipo de campo desejado.
- Nome (chave exclusiva): Dê uma chave exclusiva. Certifique-se de que não haja espaço entre eles nem caracteres especiais. E sempre certifique-se de fornecer um nome exclusivo para cada campo criado.
- Espaço reservado: Escreva o texto para o espaço reservado.
- Obrigatório: Escolha se deseja tornar este campo obrigatório ou não.
- Posição (Depois): Escolha a posição do campo.
- Classe CSS personalizada: Você pode adicionar qualquer classe CSS personalizada aqui, se desejar.
Agora clique ao salvar as alterações para salvar o formulário do campo.

Editar: #
Editar, o item existente clica no > opção para fazer todas as alterações e clicar salvar alterações atualizar.
Excluir: #
Para excluir qualquer um dos formulários criados clique no X ícone e clique ao salvar as alterações.
Observação: Se você fizer qualquer um dos campo de formulário obrigatório, então você deve adicionar tão relevante Widget de formulário de checkout para o modelo Checkout. E você pode alterar o estilo do campo de formulário recém-adicionado nas configurações do widget relacionado.
Aqui está o visualização final de como o Módulo de Campo Adicional do Checkout: