Com o widget Filtros de Produtos, os compradores podem filtrar suas pesquisas de produtos dependendo de atributos como Preço, Classificação, Cor e Categoria.
Vamos aprender como você pode usar widgets de filtros de produto em seu WooCommerce site:
Como adicionar filtros de produtos em seu site Elementor WooCommerce #
Aprenda como adicionar ao seu site Elementor WooCommerce e personalizar o layout e estilo do filtro de produto. Este processo consiste em apenas 4 etapas.
Etapa 1: ativar o widget de filtros de produto #
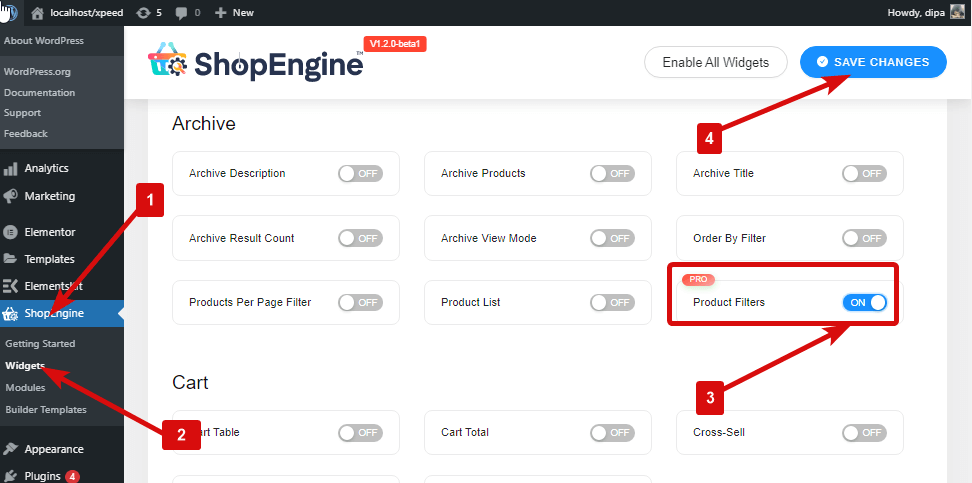
Para ativar o widget Filtros de produto,
- Vá para ShopEngine > Widgets > Filtros de produtos
- Ligar Filtros de produto na seção Geral
- Salvar mudanças

Observação: Você também pode ativar Filtros de Produto com uma configuração global que ativa todos os widgets do ShopEngine ao mesmo tempo.
Etapa 2: adicionar filtros de produtos #
Antes de adicionar o widget, você precisa primeiro criar o modelo de loja/arquivo do ShopEngine. Confira a documentação em como criar um modelo de loja.
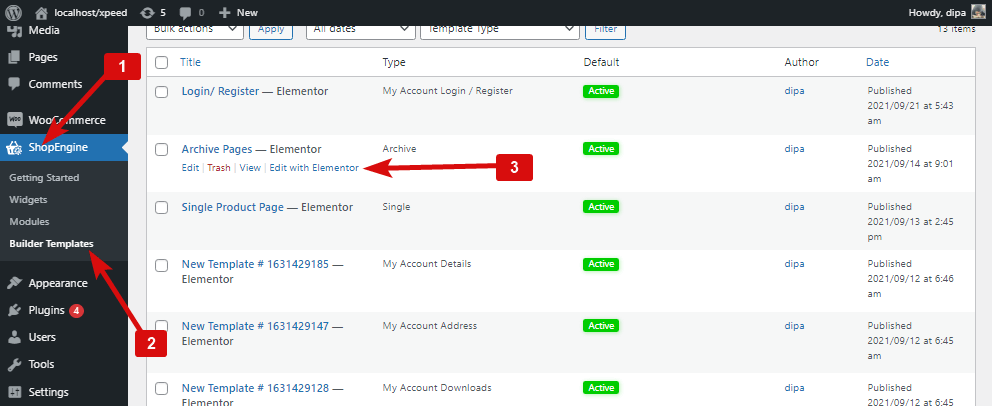
Para adicionar filtros de produto:
- Vá para ShopEngine > Modelos > Modelo de arquivo
- Clique em Editar com Elementor

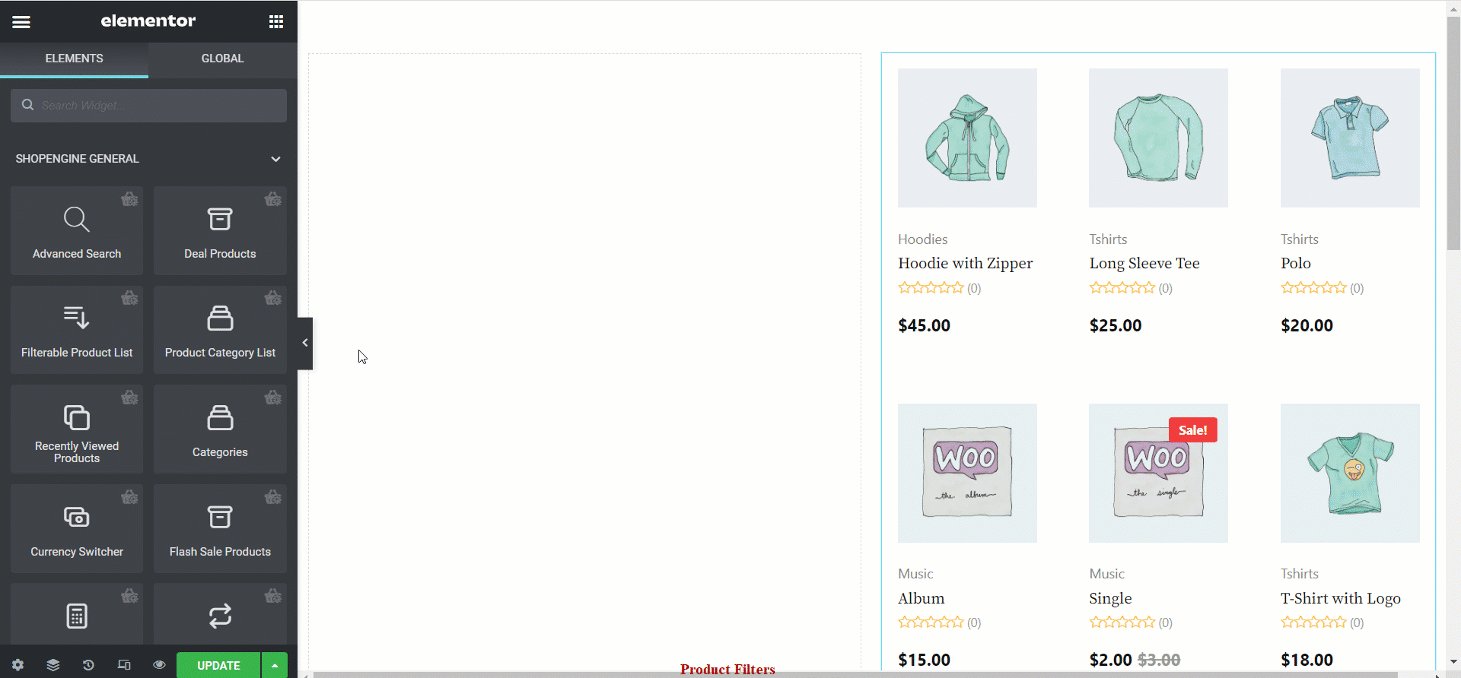
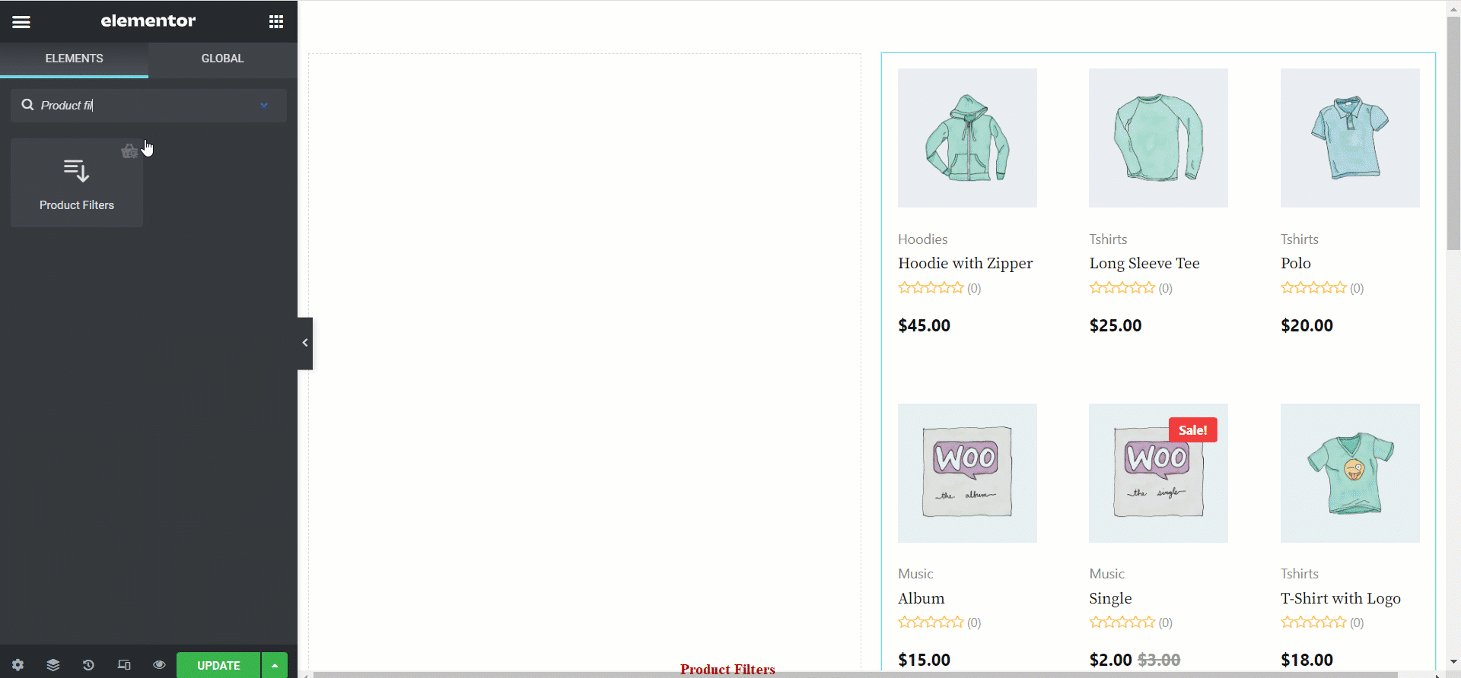
- Procurar para filtros de produto na opção de pesquisa de elementos
- Arraste e solte o widget
- Clique em Atualizar para salvar as alterações.

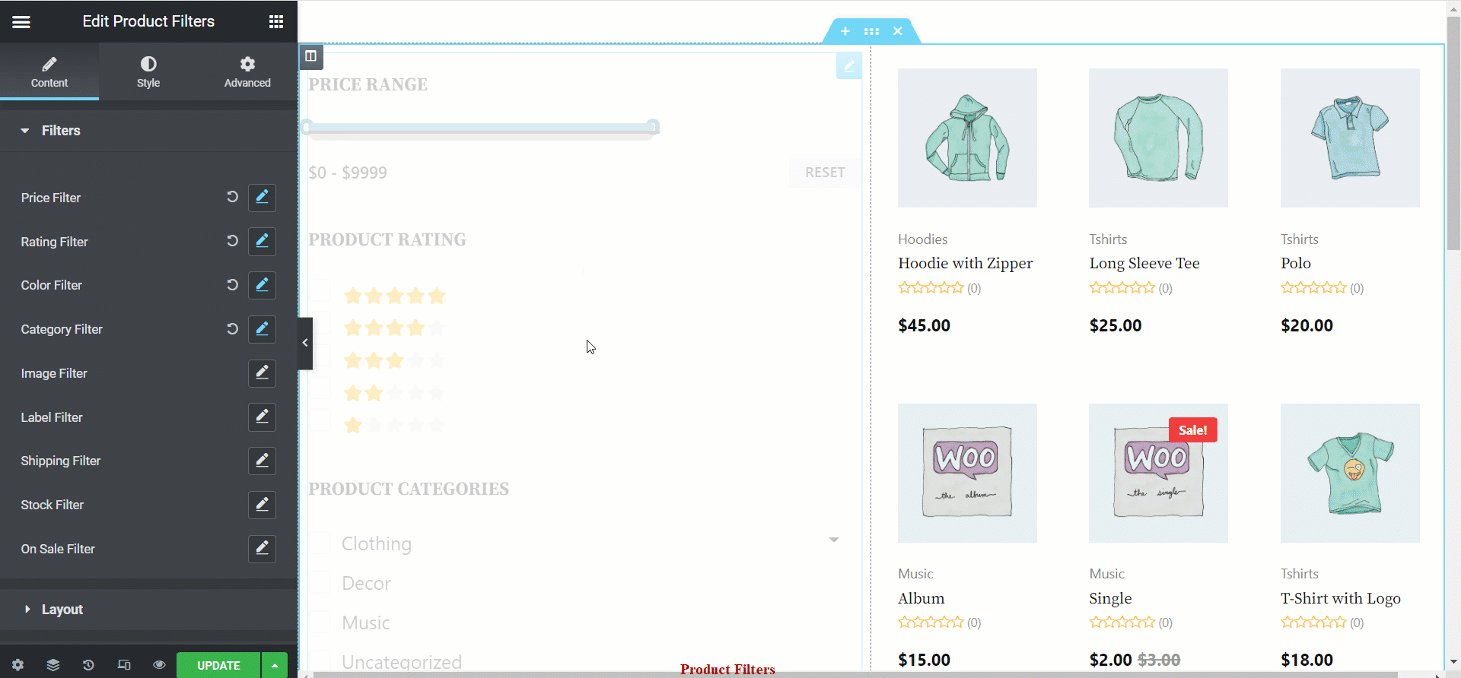
Etapa 3: personalizar as configurações de conteúdo dos filtros de produtos #

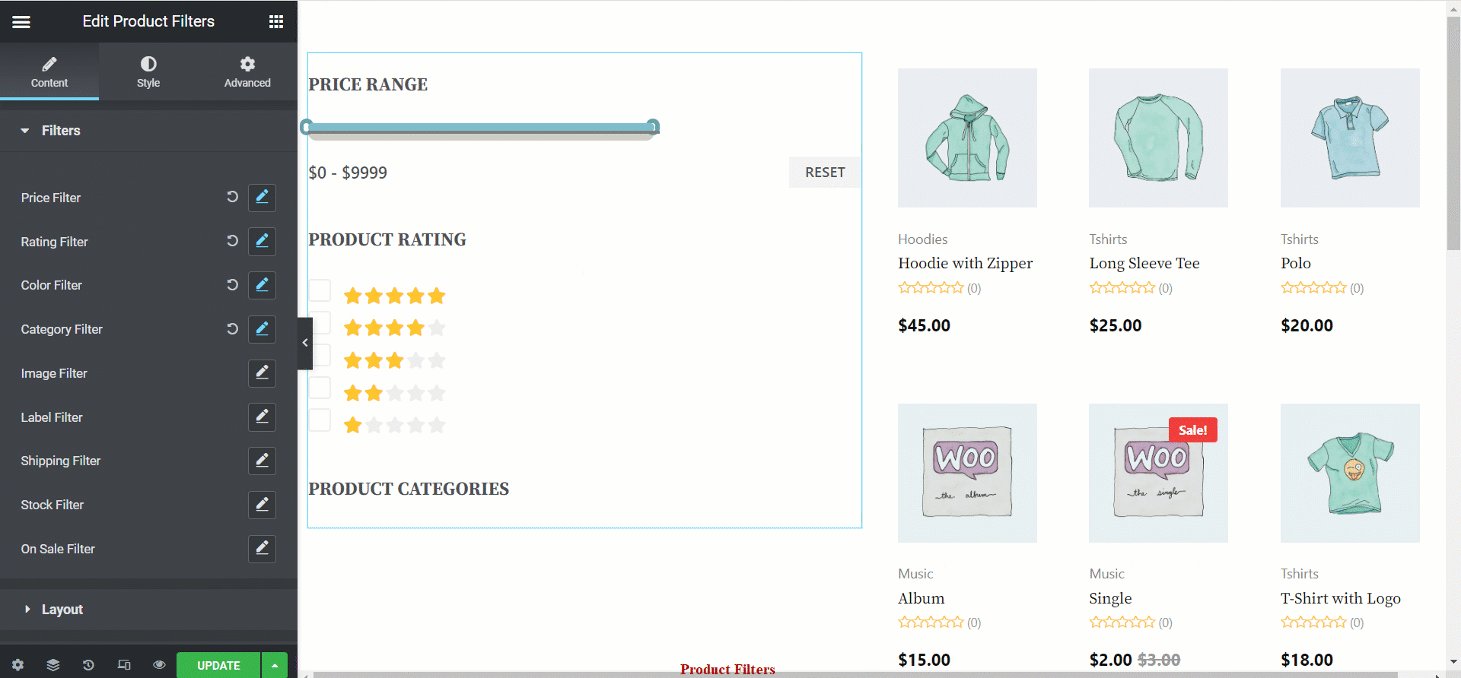
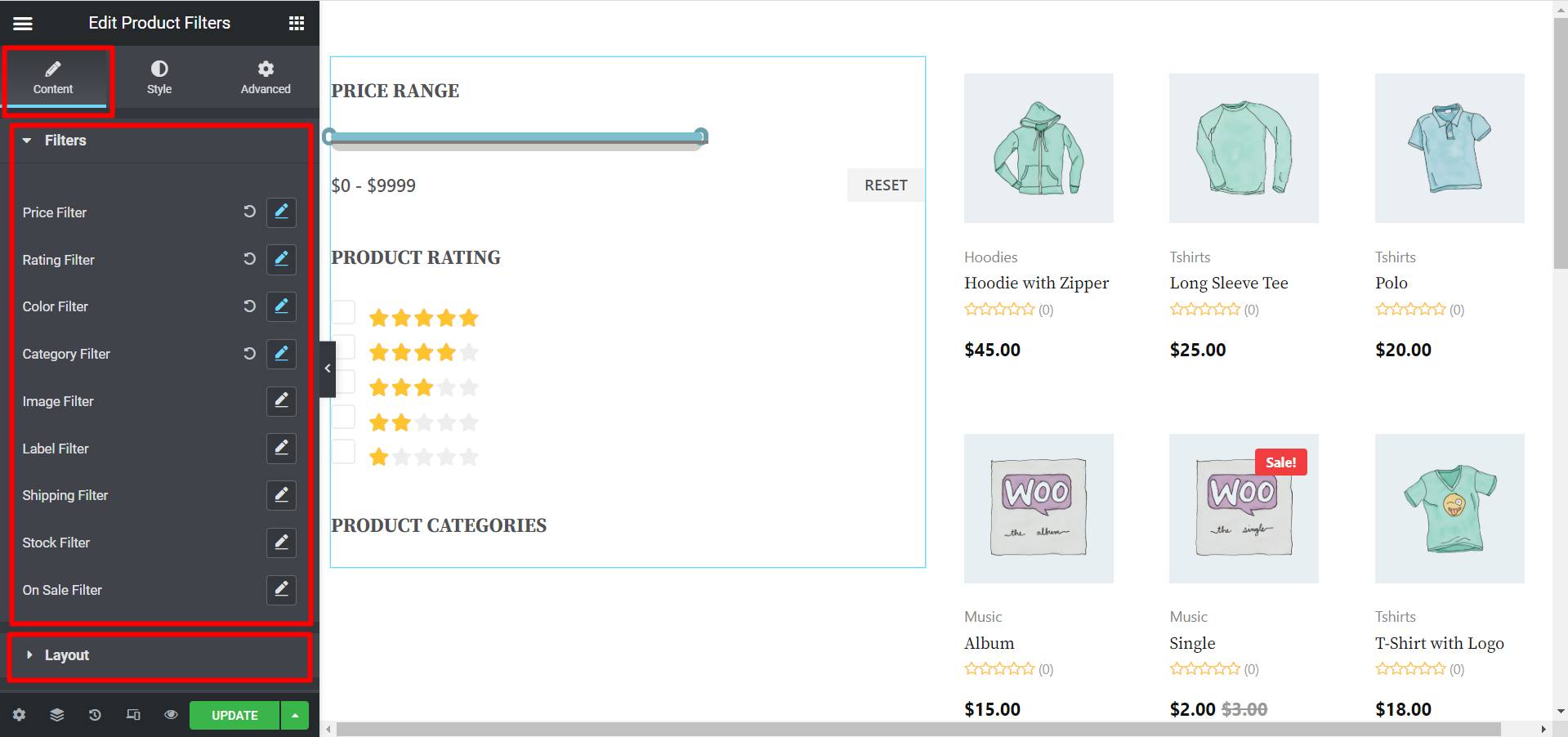
Vá para Conteúdo > Filtros para personalizar as seguintes configurações:
- Filtro de preço: Clique na opção de edição para alterar o Título, Faixa de Preço, Preço Mín, Preço Máximo e Tipo de Ponto. O tipo de ponto são os pontos finais da linha de preço.
- Filtro de classificação: Você pode alterar o título do filtro de classificação.
- Filtro de cor: Aqui você pode alterar o nome do filtro. Você também pode ativar/desativar a opção Mostrar pontos coloridos.
- Filtro de categoria: Você pode personalizar o título, as categorias de produtos e o pedido. Mostrar hierarquia. Você também pode ocultar categorias vazias aqui.
- Filtro de imagem: Você pode alterar e personalizar o título. Os usuários podem então filtrar os produtos com base nas imagens dos produtos.
- Filtro de etiqueta: Você pode alterar o título e os usuários podem filtrar produtos com base em rótulos.
- Filtro de envio: Os usuários podem escolher este filtro para filtrar os produtos com base no método de envio.
- Filtro de estoque: Este filtro permite aos usuários filtrar os produtos com base na quantidade de estoque.
- Filtro de venda: Se os usuários desejarem, podem filtrar os produtos com base na venda. Portanto, se sua loja estiver oferecendo alguma promoção, os clientes poderão encontrá-la facilmente.
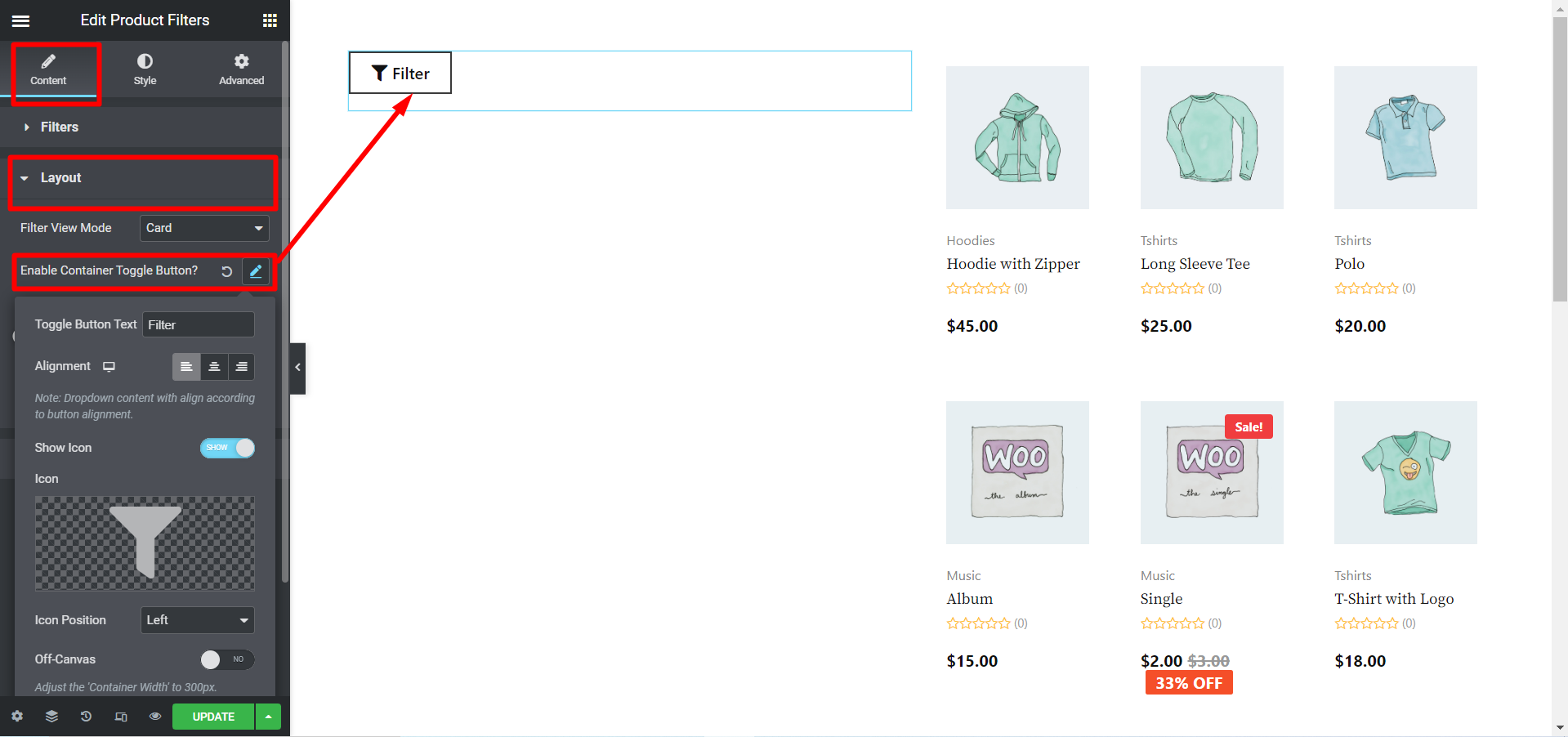
Vá para Conteúdo > Layout para personalizar as seguintes configurações:
- Habilite o botão de alternância do contêiner: Aqui você pode ativar a opção do botão de alternância para que todo o widget possa ficar oculto sob um botão de alternância. Você também pode definir o alinhamento, definir se deseja mostrar o ícone, fazer upload de um ícone, escolher a posição do ícone e também a largura do container.
- Colunas (por linha): Escolha quantos arquivadores você deseja por coluna.
- Preenchimento de coluna: Ajuste o preenchimento esquerdo, direito, superior e inferior da coluna.
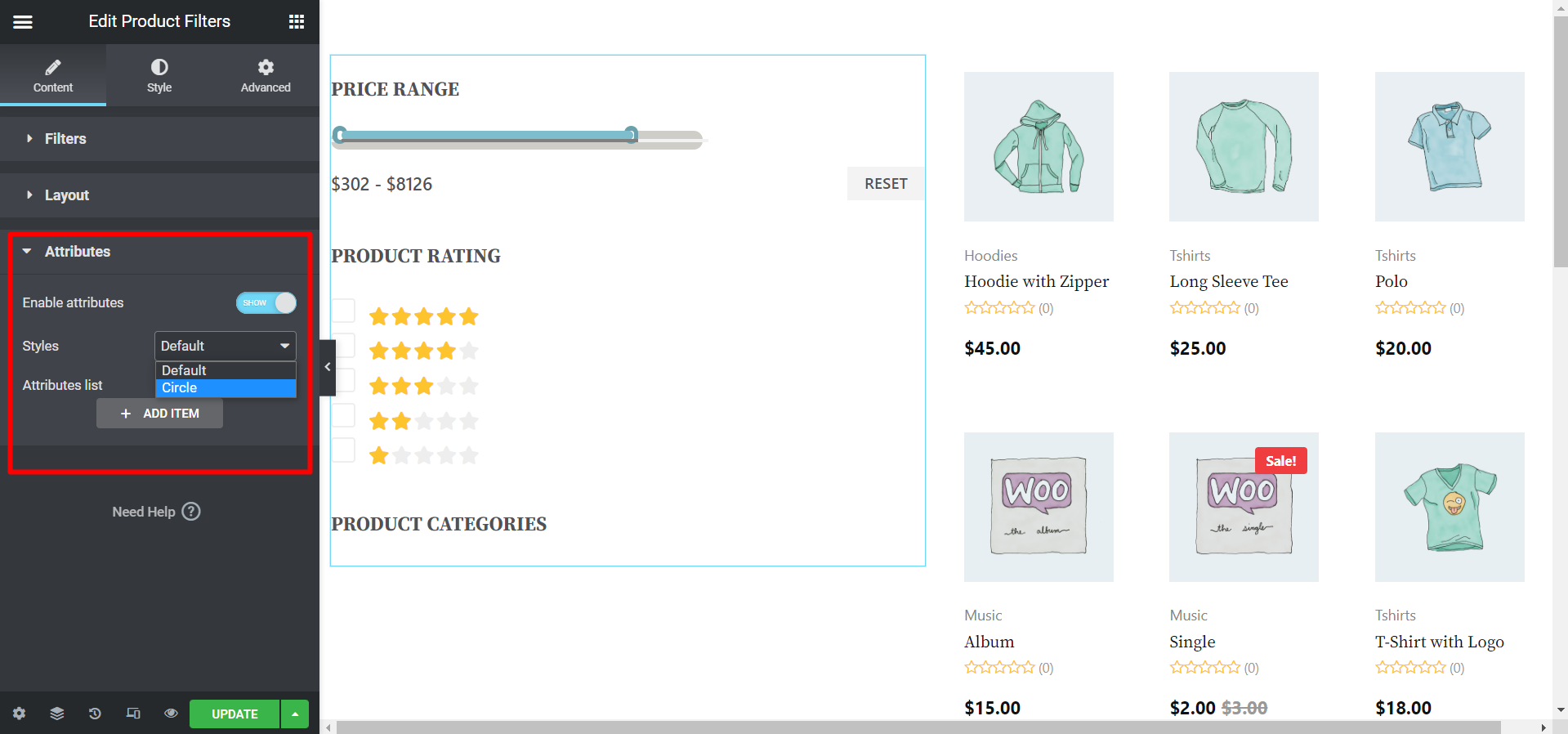
Vá para Conteúdo > Atributos para personalizar as seguintes configurações:
- Habilite atributos: Se você deseja exibir atributos, defina SHOW, caso contrário, HIDE.
- Estilos: Escolha Padrão ou Círculo como estilo dos atributos.
- Lista de atributos: Você pode adicionar novos itens e editar os detalhes aqui.

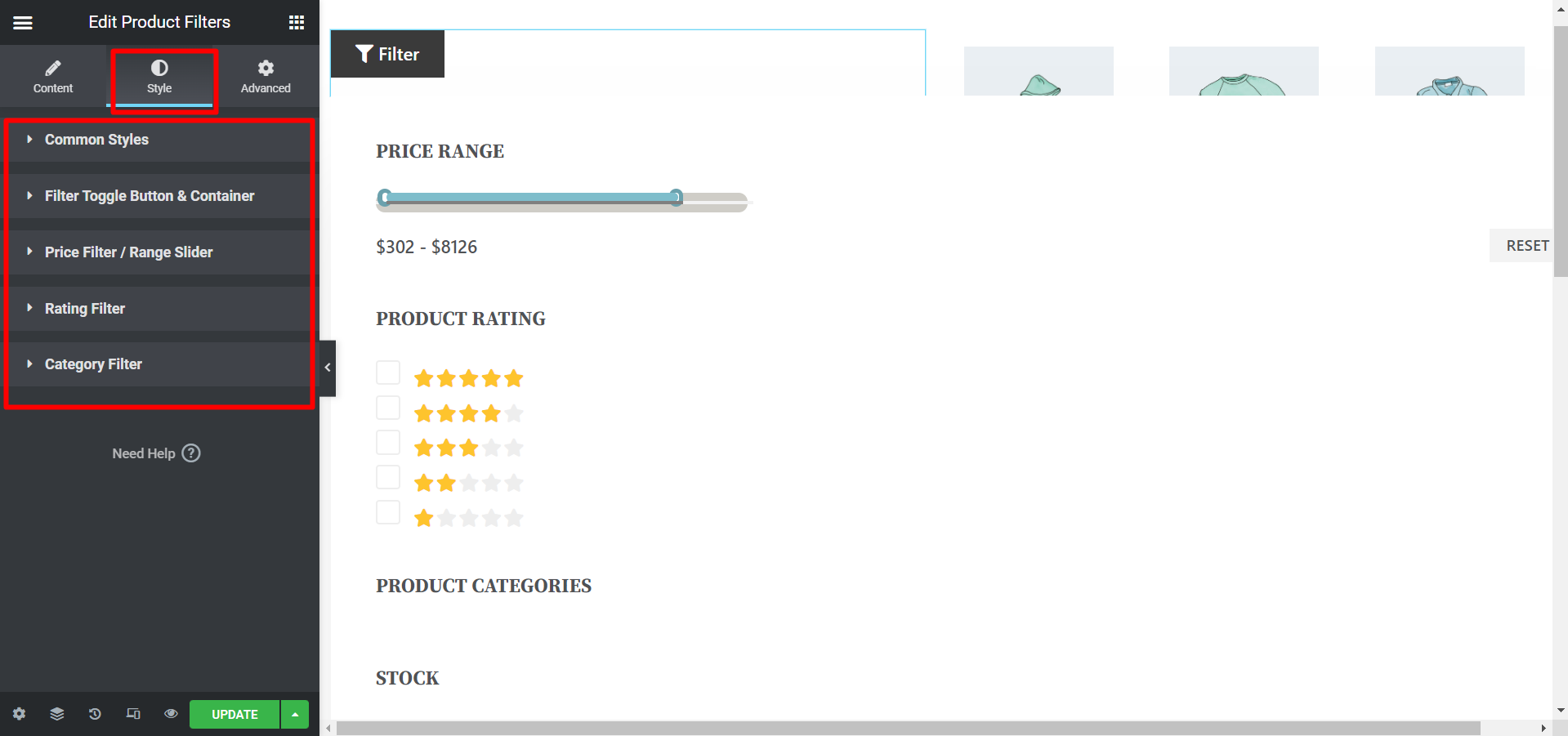
Etapa 4: configurações de estilo dos filtros de produto #

Vá para Estilo para personalizar as seguintes configurações de estilo:
- Estilos comuns: Expanda esta opção para alterar Título, Tipografia, Tipografia do corpo, Cor do título, Cor do rótulo do filtro, Família de fontes global, Parte inferior do preenchimento do título, Parte inferior da margem do item, Estilo da caixa de seleção, Ícone da caixa de seleção, Biblioteca de ícones, Cor da borda da caixa de seleção, Cor do ícone marcada, Fundo verificado , Margem direita, Tamanho do ícone da caixa de seleção, Tamanho da caixa de seleção, Posição vertical e Raio da borda.
- Botão de alternância de filtro e contêiner: Para trabalhar nesta opção, em primeiro lugar, você deve ligar o Ativar botão de alternância de contêiner? opção da seção Conteúdo, conforme descrevemos anteriormente. Para entender com clareza, veja a imagem abaixo. Agora, você pode editar esta opção na seção Estilo e alterar a cor do texto e o plano de fundo para as visualizações normal e instantânea. Além disso, há opções para alterar o tipo de borda, largura, cor, preenchimento, margem, cor de fundo do contêiner, tipo de borda, preenchimento do contêiner (px) e sombra da caixa do contêiner.

- Filtro de preço / controle deslizante de faixa: Expanda esta opção para alterar a cor do controle deslizante, cor do controle deslizante ativo, cor do texto do preço do intervalo, redefinir margem inferior, cor do texto e do plano de fundo para visualização normal e instantânea.
- Filtro de classificação: Aqui você pode escolher o ícone de avaliação, a cor do ícone ativo, o espaço entre a avaliação e o tamanho da estrela.
- Filtro de categoria: Ajuste o preenchimento superior, direito, inferior e esquerdo em torno da subcategoria.
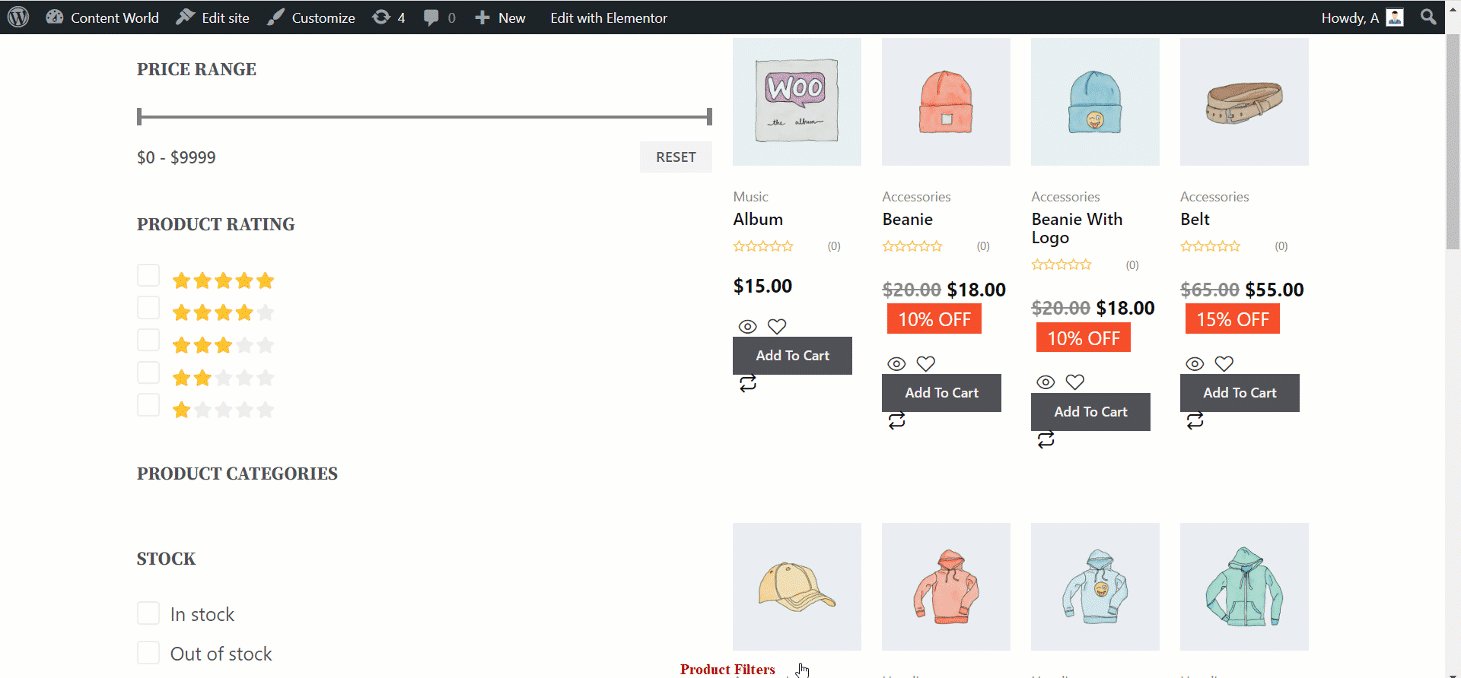
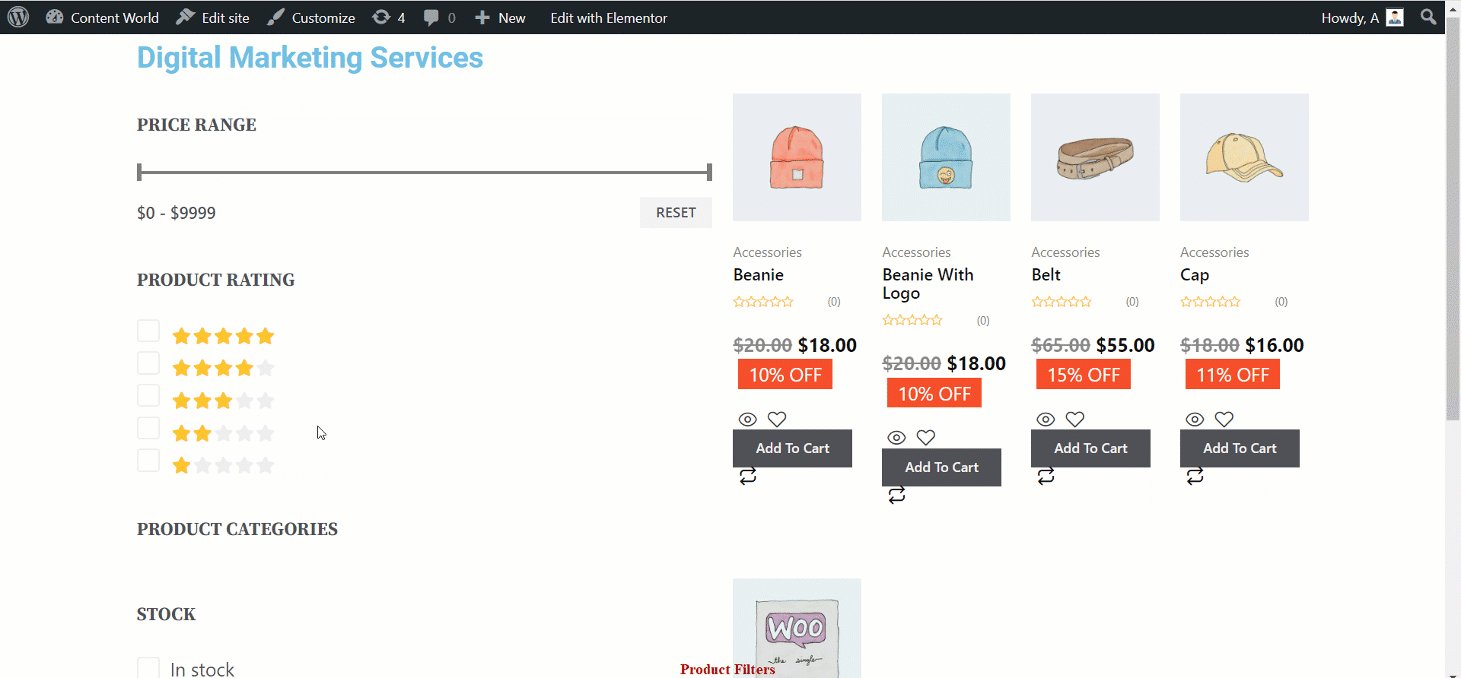
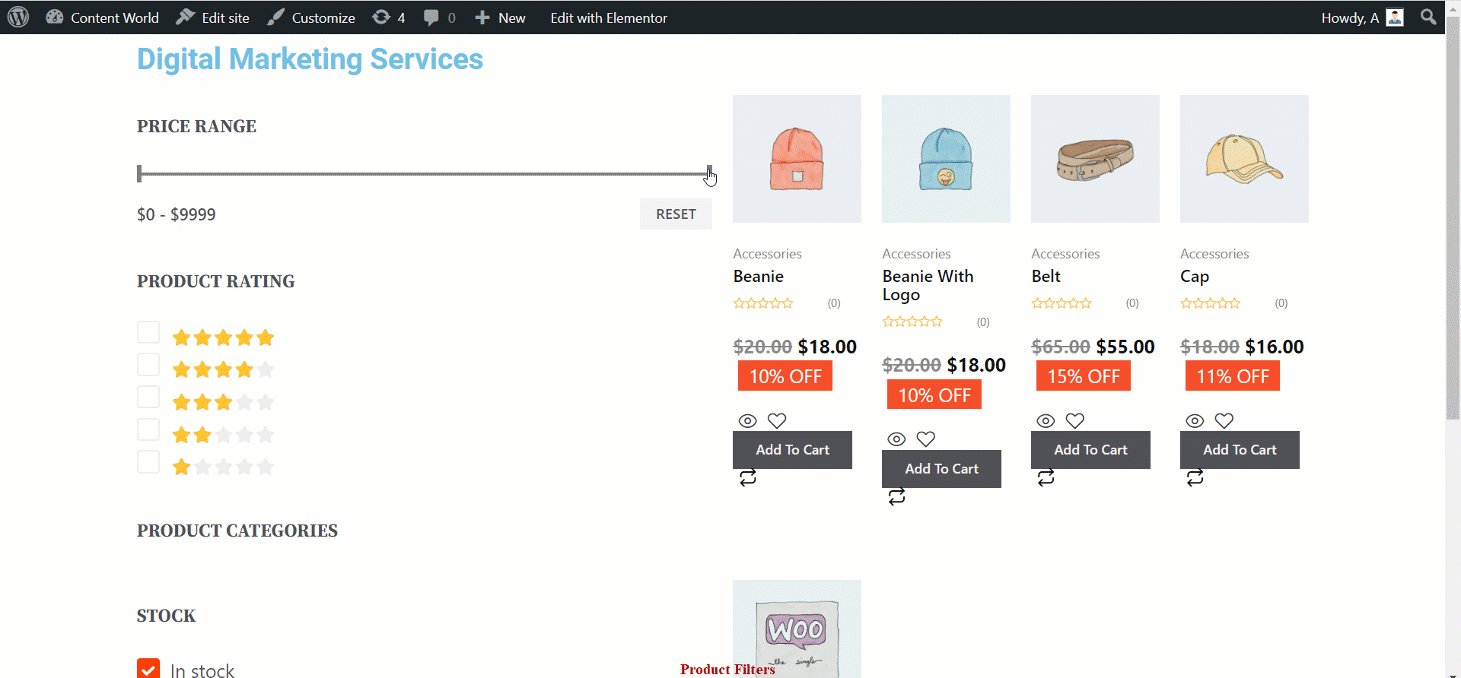
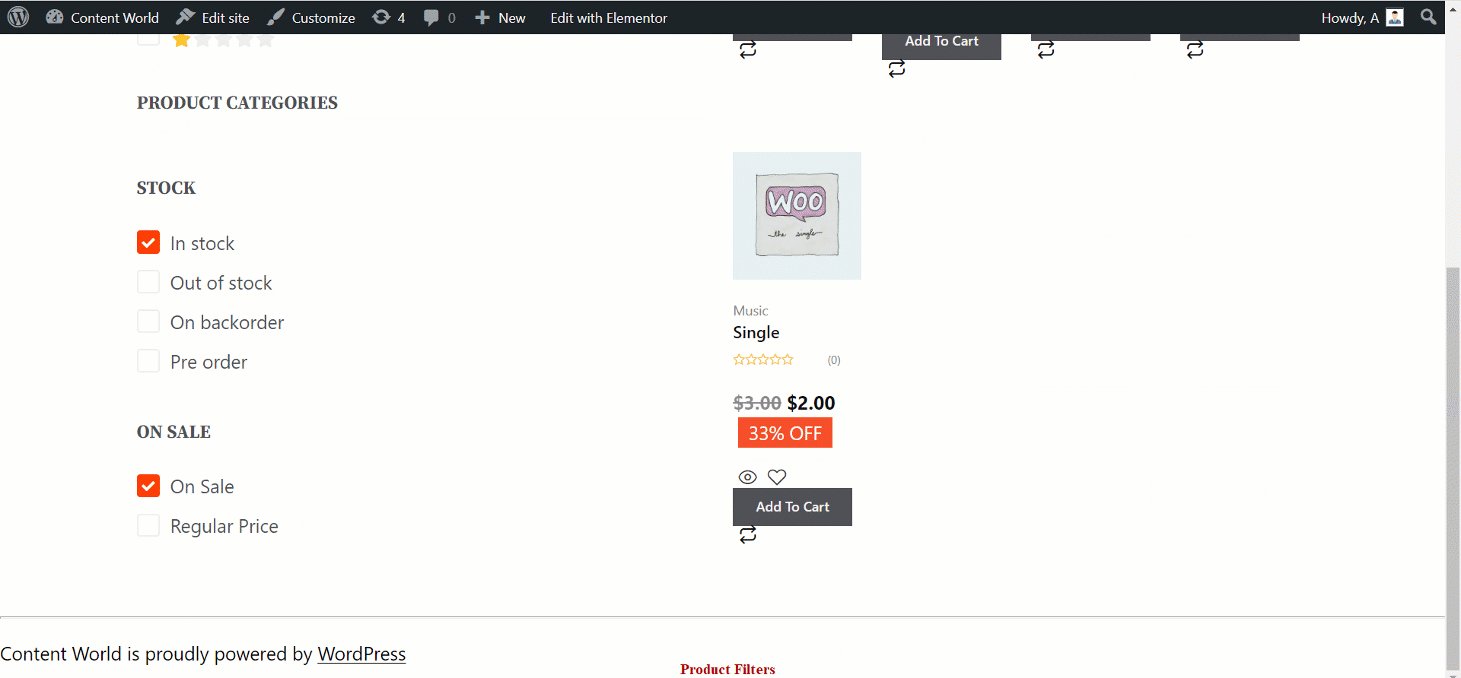
Depois de fazer todas as alterações clique Atualizar salvar. Agora os Filtros de Produto devem estar visíveis na vitrine com toda a customização e estilo.
Aqui está o visualização do widget de filtros de produto

O widget de filtro de produto do ShopEngine possui funcionalidades diferenciadas que facilitam o processo de busca de produtos do cliente. E a documentação deve ser útil no estudo e instalação do widget.





