Ever wonder how people can add different attributes like color, size, etc to a product? WooCommerce variation swatches module of ShopEngine will let you add these variations to your product easily in a few minutes. Let’s get a clear overview of this module and how you can use it.
Quick Overview
ShopEngine is a WooCommerce variation swatches plugin along with a page builder. This tool has a dedicated module for adding variable products. Only free solution is enough for adding variation swatches to WooCommerce products. Besides this plugin, you will need two more free plugins such as:
Plug-ins necessários: Elementor (free), WooCommerce (free), ShopEngine (Free)
Next to installing and activating these plugins on your WordPress website, follow the below steps:
✅ Enable the module.
✅ Attributes setup.
✅ Add attributes to products.
✅ Integrate product variations.
O que é um módulo de amostras de variação? #
Um módulo de amostras de variação é um módulo pelo qual você pode adicionar atributos ao seu produto WooCommerce. Por exemplo, um produto está disponível em diferentes cores ou tamanhos. Você pode adicionar essa variação usando o módulo de amostra de variação do ShopEngine.
Este módulo aumentará a experiência do usuário do seu cliente. Os clientes podem escolher o tamanho ou a cor do produto que precisam ou gostam. Isso também aumentará suas vendas.
Como usar o módulo Variation swatches do ShopEngine? #
ShopEngine provides a user-friendly setup for Amostras de variação module. Here are the steps that you need to follow for implementing this module:
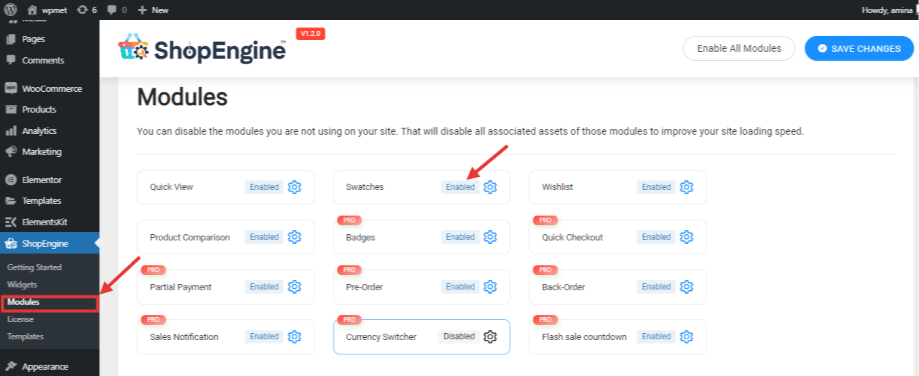
Step 1: Enable WooCommerce variation swatches module. #
Primeiro, vá para o painel de administração e depois visite ShopEngine >> módulos. Em seguida, clique no módulo de amostras.

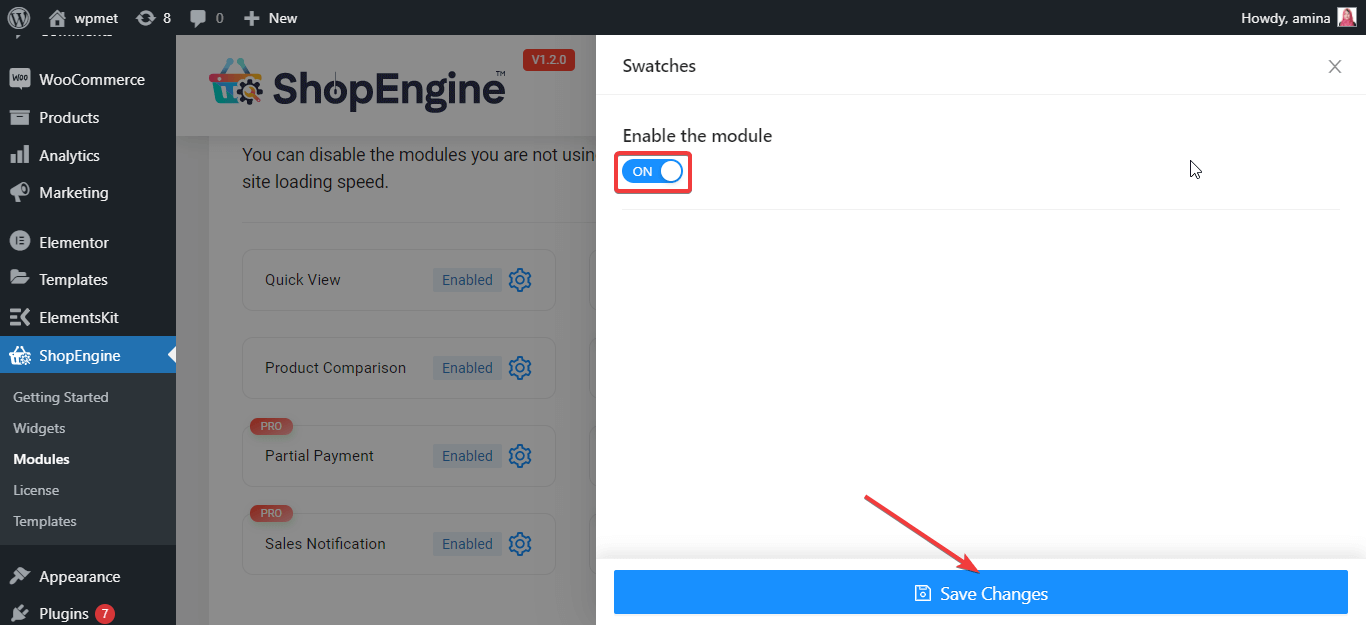
Depois disso, habilite o módulo e salve as alterações.

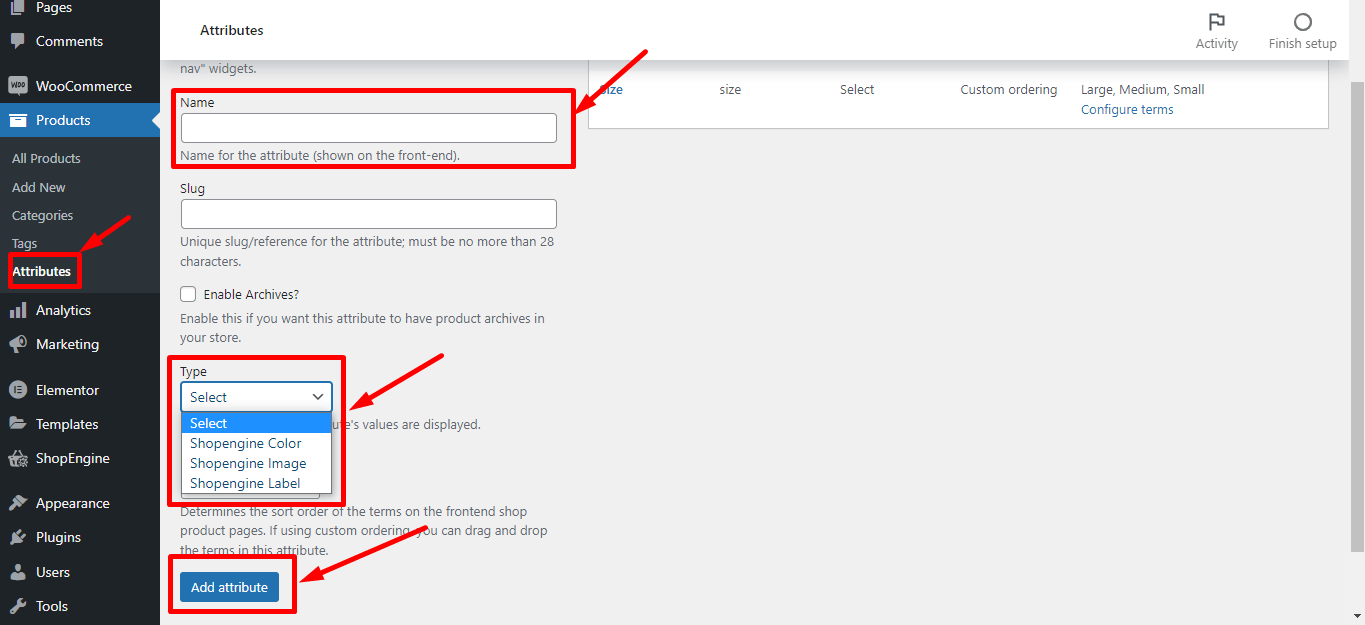
Etapa 2: adicione atributos. #
Na segunda etapa, você precisa pressionar os atributos do produto. Insira as seguintes informações:
- Nome: Cor, tamanho ou outros atributos que você precisa salvar.
- Tipo: Selecione a cor ou tamanho do ShopEngine.
Por fim, pressione o botão Salvar.

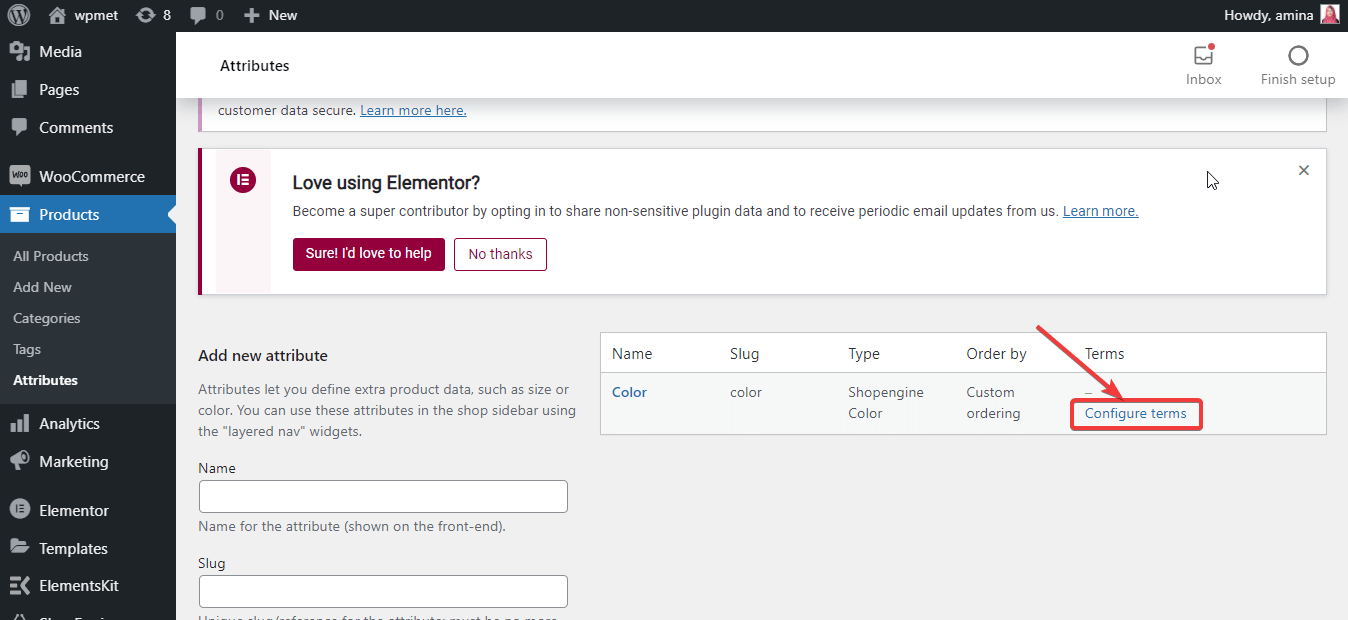
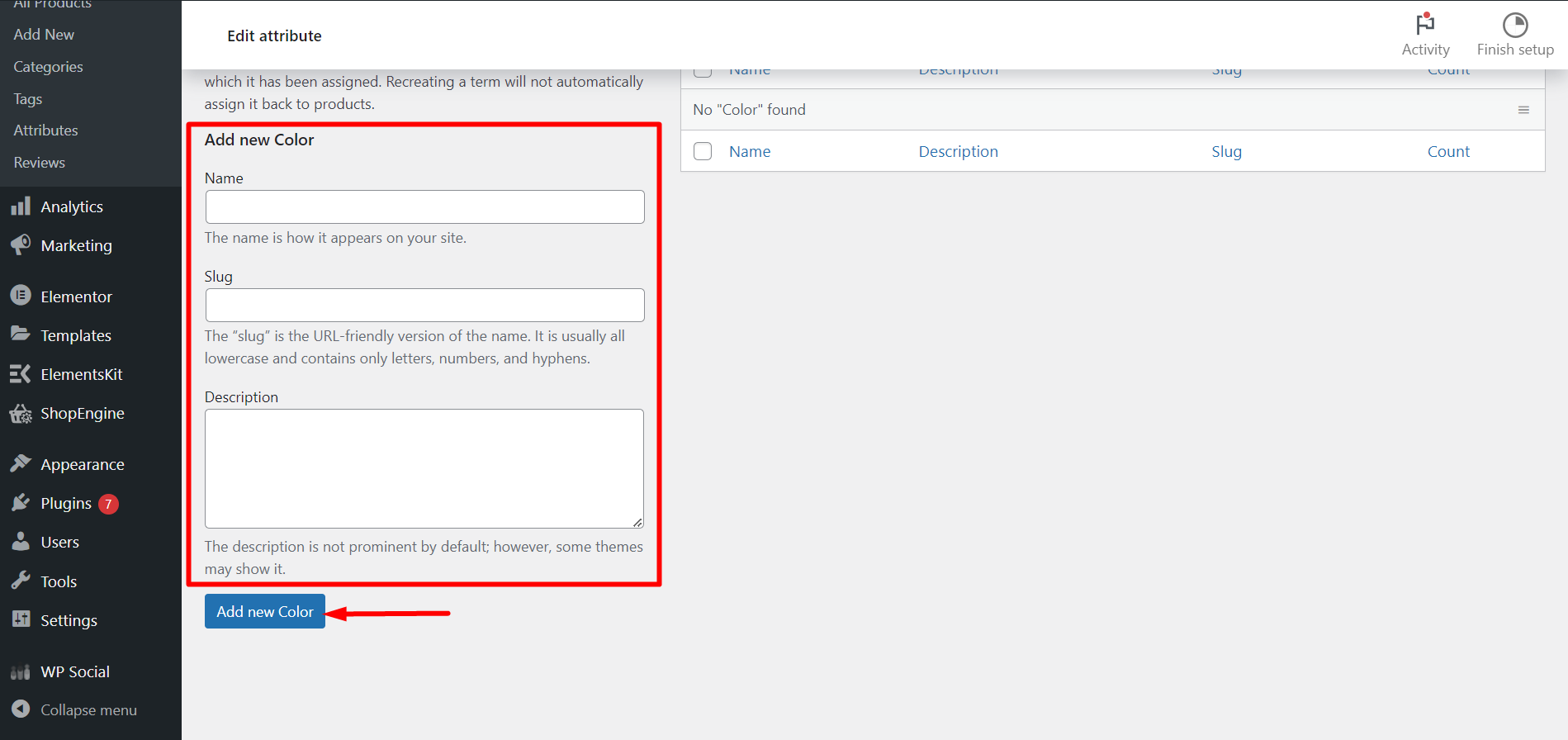
Agora, para adicionar cores, pressione o botão configurar termos.

Aqui, para inserir uma cor você deve preencher os campos adequadamente. Você pode fazer isso apenas escrevendo o nome e por fim, pressione o botão Adicionar novo botão de cor.

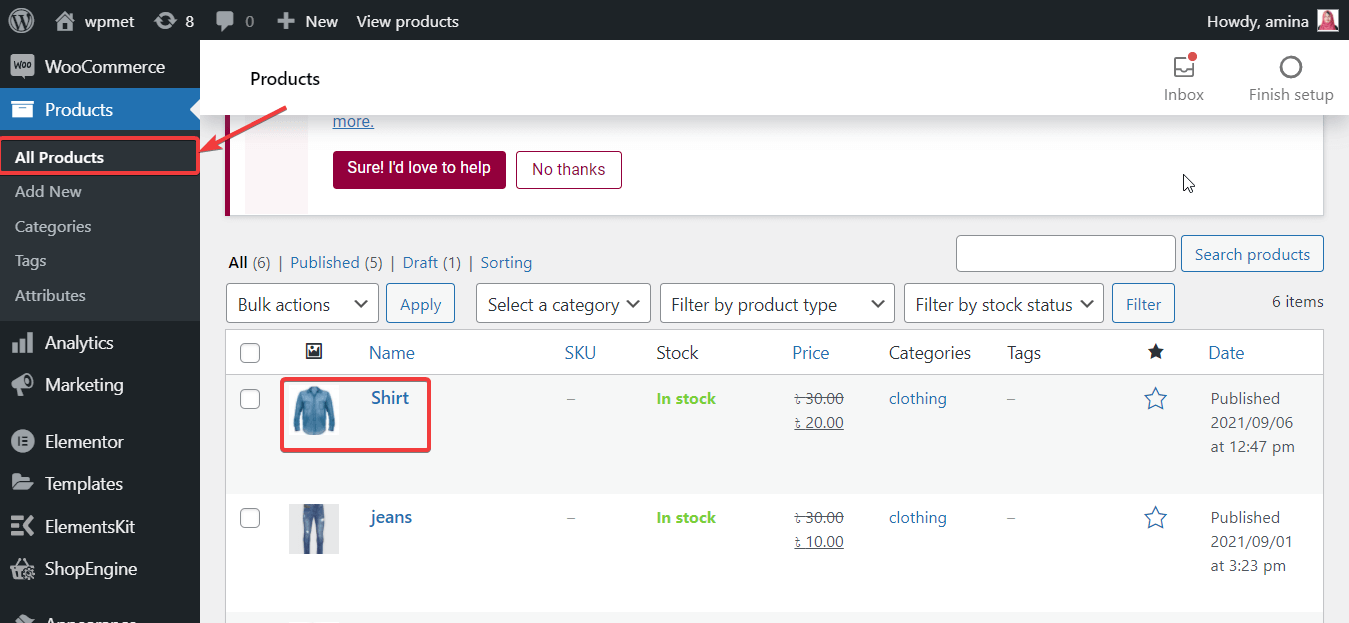
Etapa 3: adicione atributos a um produto. #
Para adicionar atributos a um produto, você precisa acessar todos os produtos. Depois disso, edite o produto ao qual deseja adicionar atributos.

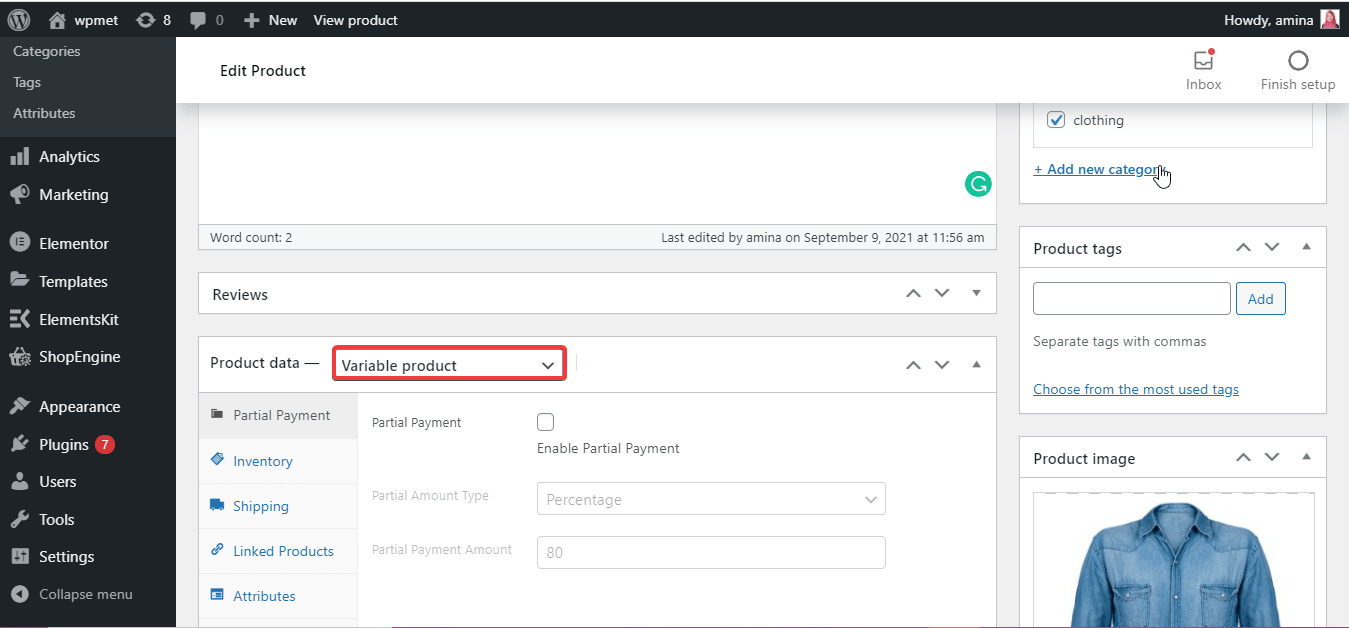
Escolha a variável produto como dados do produto.

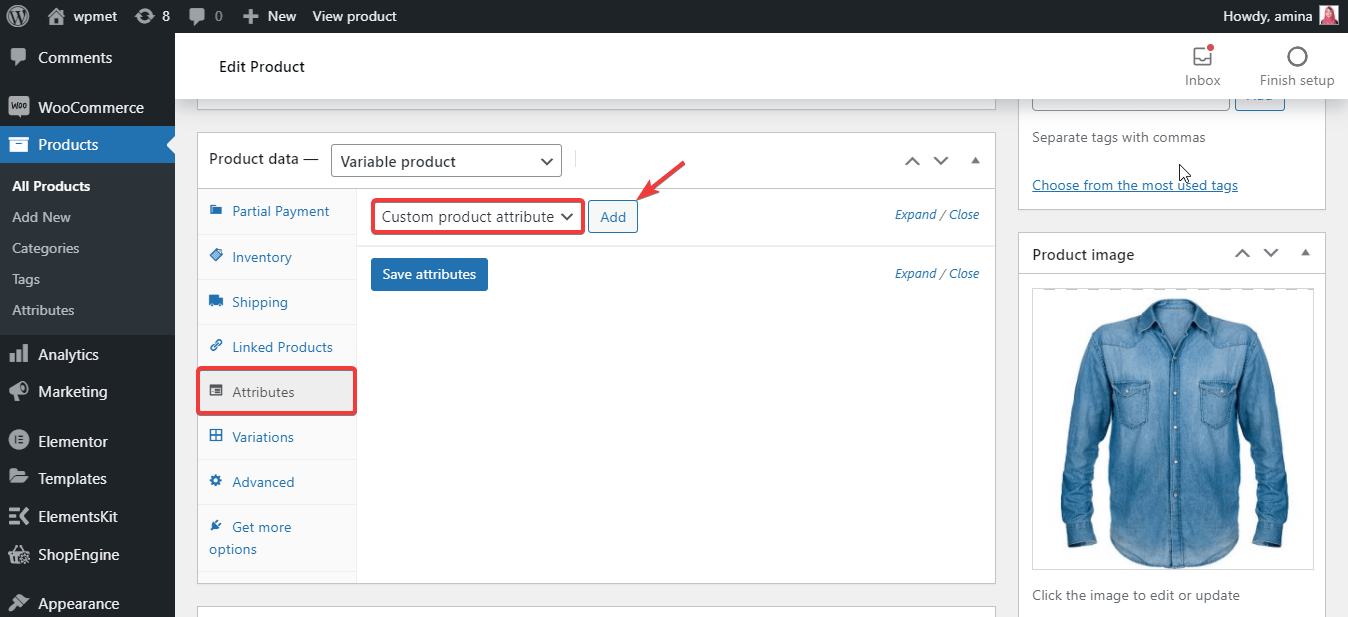
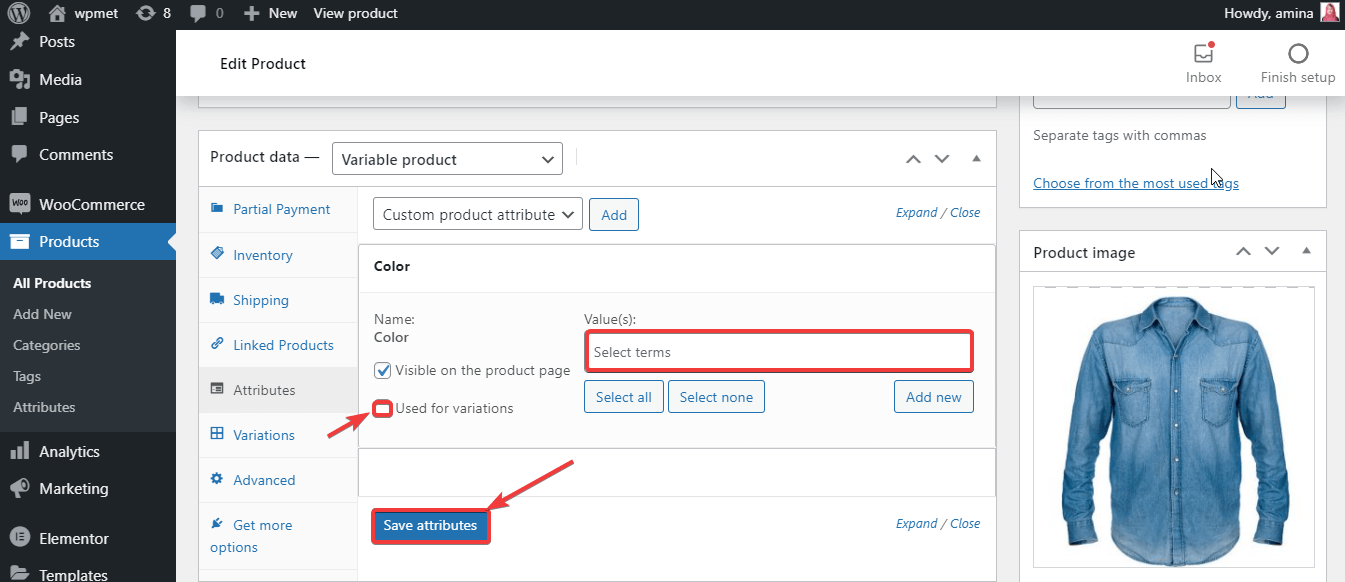
Agora, clique em atributos e selecione o atributo de produto personalizado. Em seguida, pressione o botão adicionar.

Aqui, selecione os nomes das cores e clique em usar para variação. Finalmente, salve o atributo.

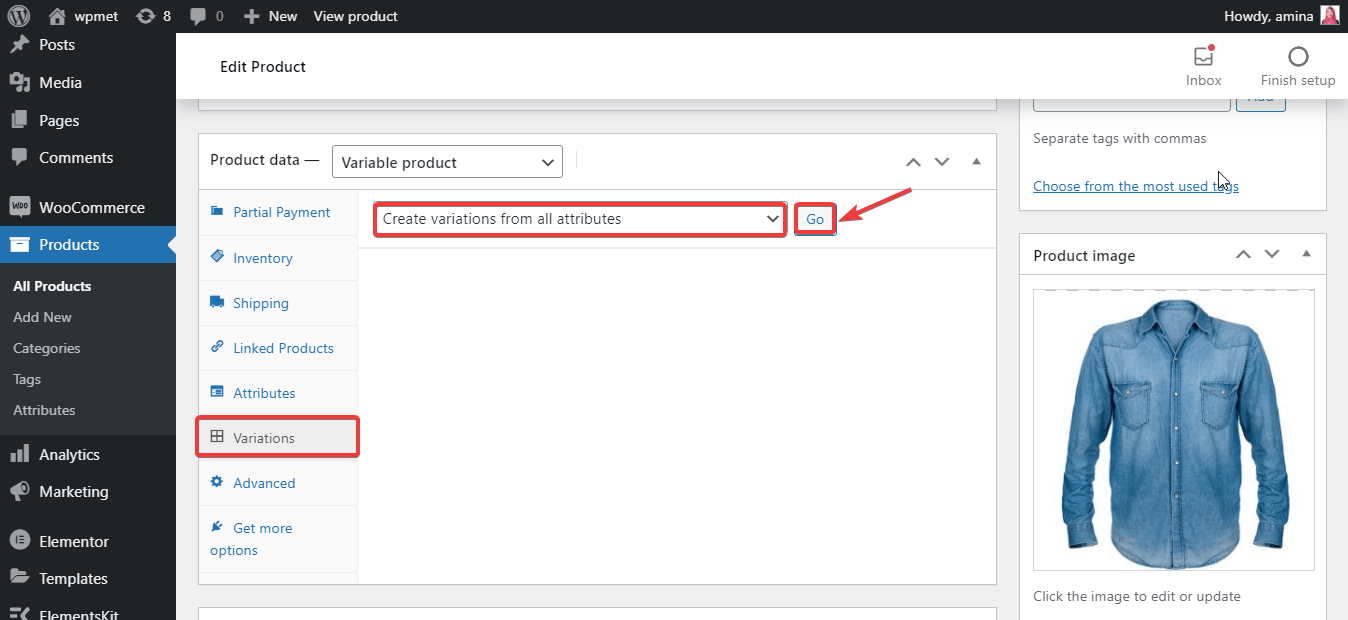
Etapa 4: definir variações. #
Nesta etapa, pressione variações e selecione criar variações de todos os atributos. Agora, pressione ir.

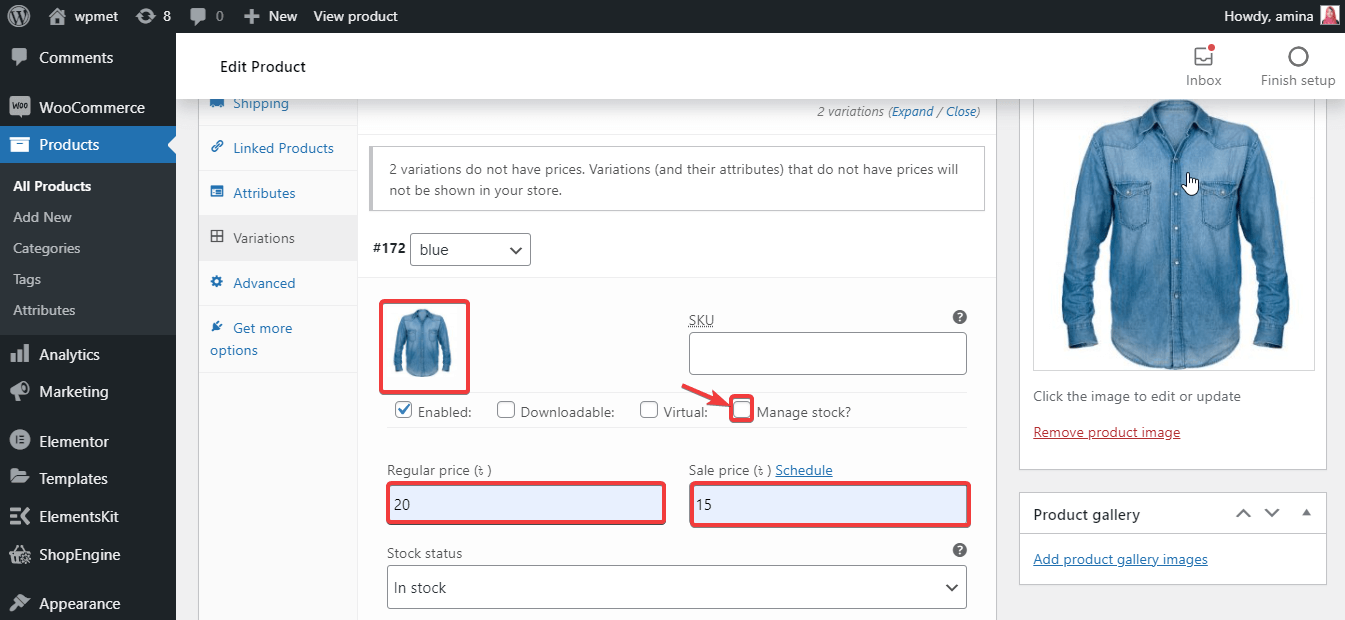
Agora, clique nas cores ou tamanhos do produto e adicione as seguintes informações:
- Imagem: Inserir Imagem.
- Gerenciar estoque: Com esta opção, você pode gerenciar seu produto em estoque.
- Preço regular: Defina um preço normal para o seu produto.
- Preço de venda: Insira o preço de venda.

Agora, salve as alterações.

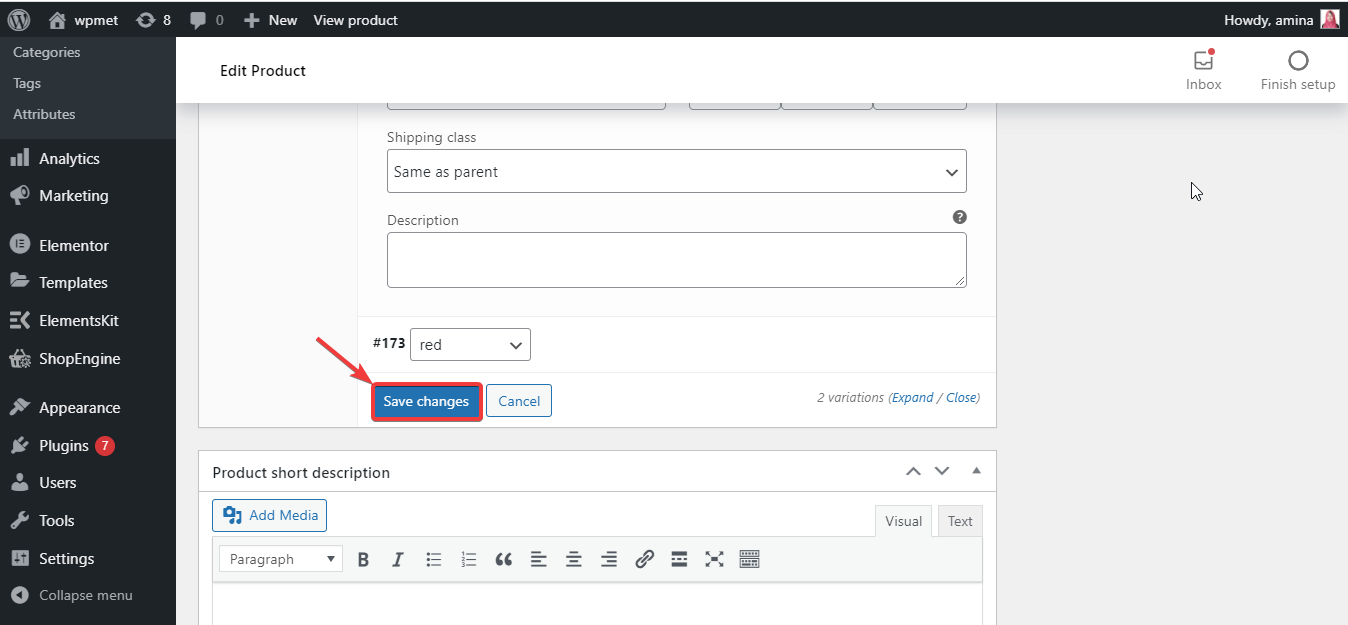
Etapa 5: atualize a variação do seu produto. #
Por fim, clique em atualizar para ativar todas as alterações.

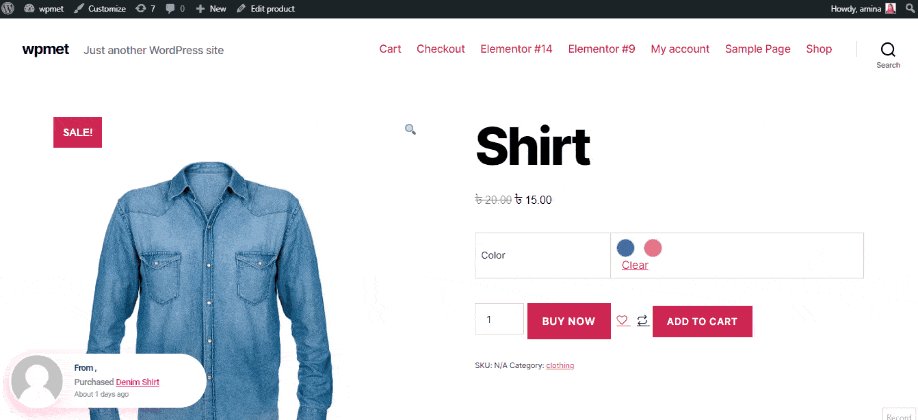
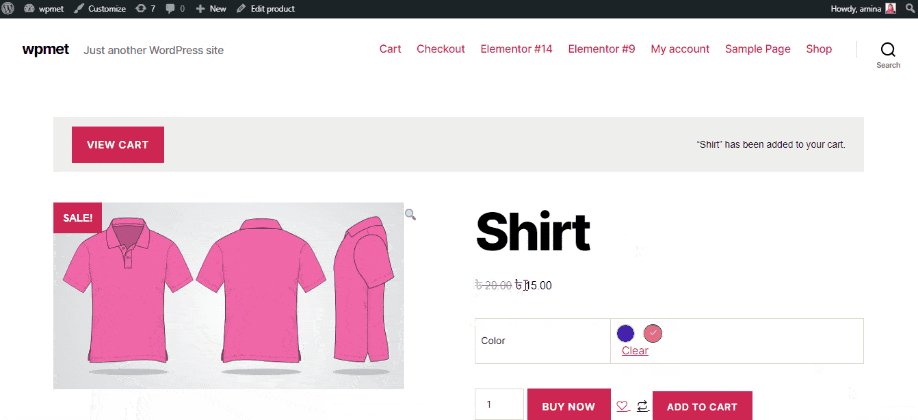
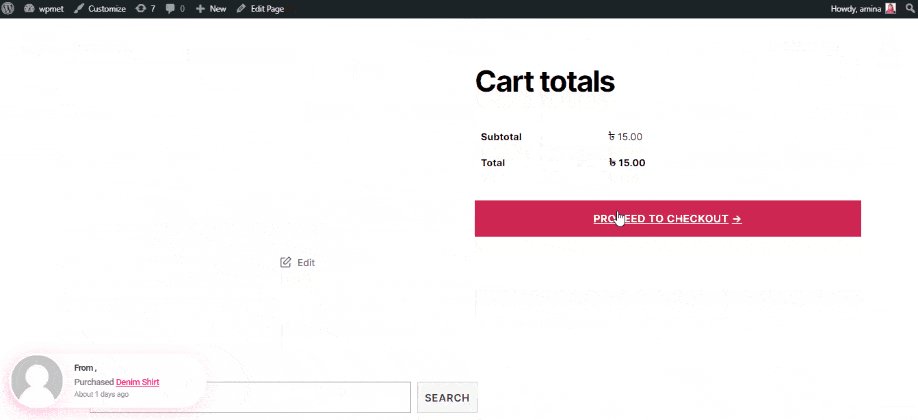
Cuidado final após usar o módulo de amostras de variação #
Here is the final look after adding variable products with ShopEngine, a WooCommerce variation swatches plugin: