O ShopEngine fornece a capacidade máxima de criar e projetar seu site WooCommrece com o maior número de opções personalizáveis. Páginas da página do produto, página da loja, página de checkout até a página do carrinho e quase todas as outras páginas são personalizáveis. Isso inclui a personalização da página do carrinho quando o carrinho WooCommerce está vazio.
Personalize quando o carrinho do WooCommerce estiver vazio #
Usando o template Empty Cart do ShopEngine, você pode controlar o conteúdo e a aparência da página do carrinho quando não há produtos no carrinho. Você pode criar um template personalizado para a página do carrinho quando o carrinho do WooCommerce estiver vazio.
Leia esta documentação sobre como usar o modelo de carrinho vazio do ShopEngine em seu site.
Etapa 1: Crie um modelo para a página do carrinho vazio #
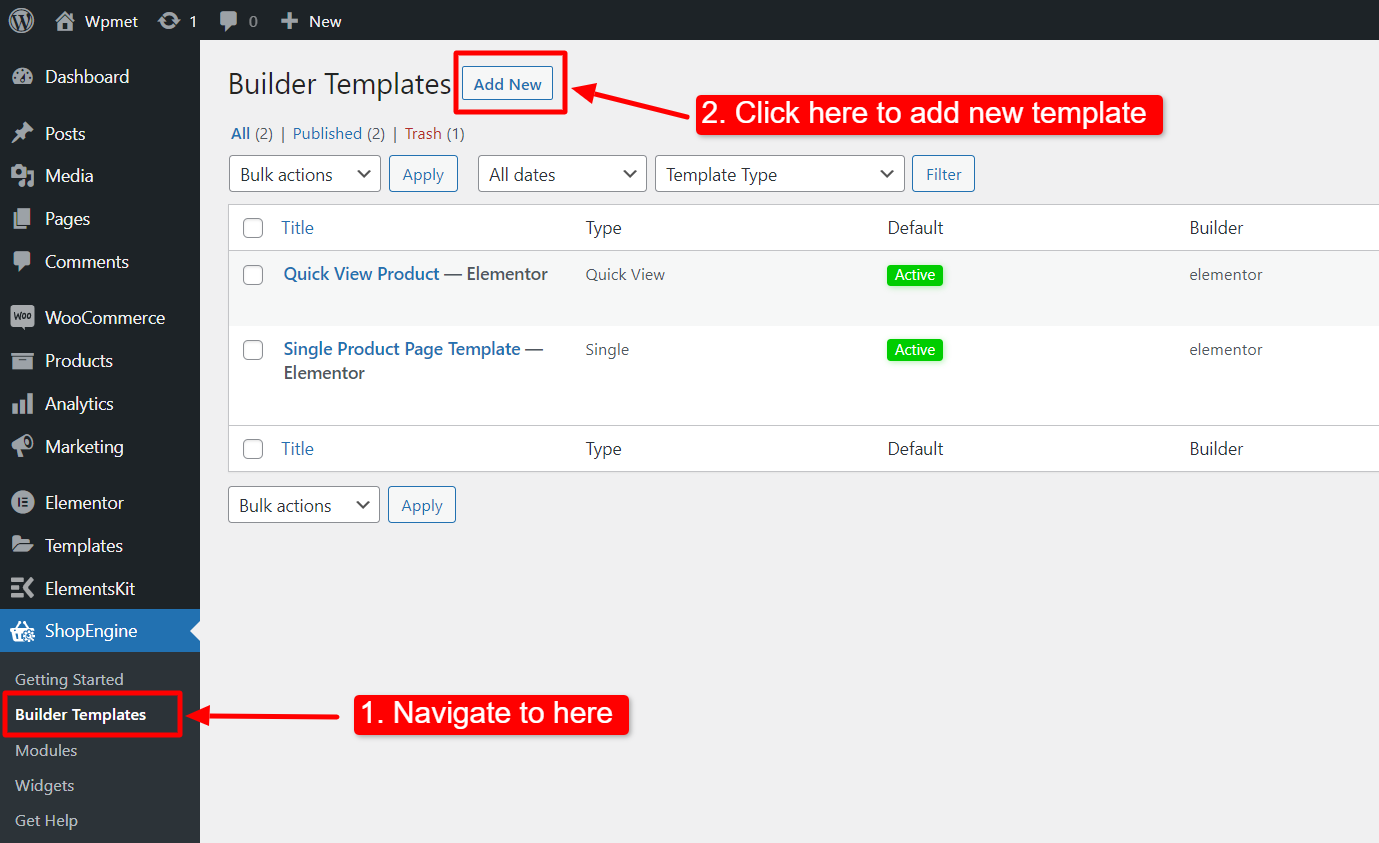
- Navegar para ShopEngine > Modelos do seu painel do WordPress.
- Clique no Botão Adicionar novo para criar um novo modelo.

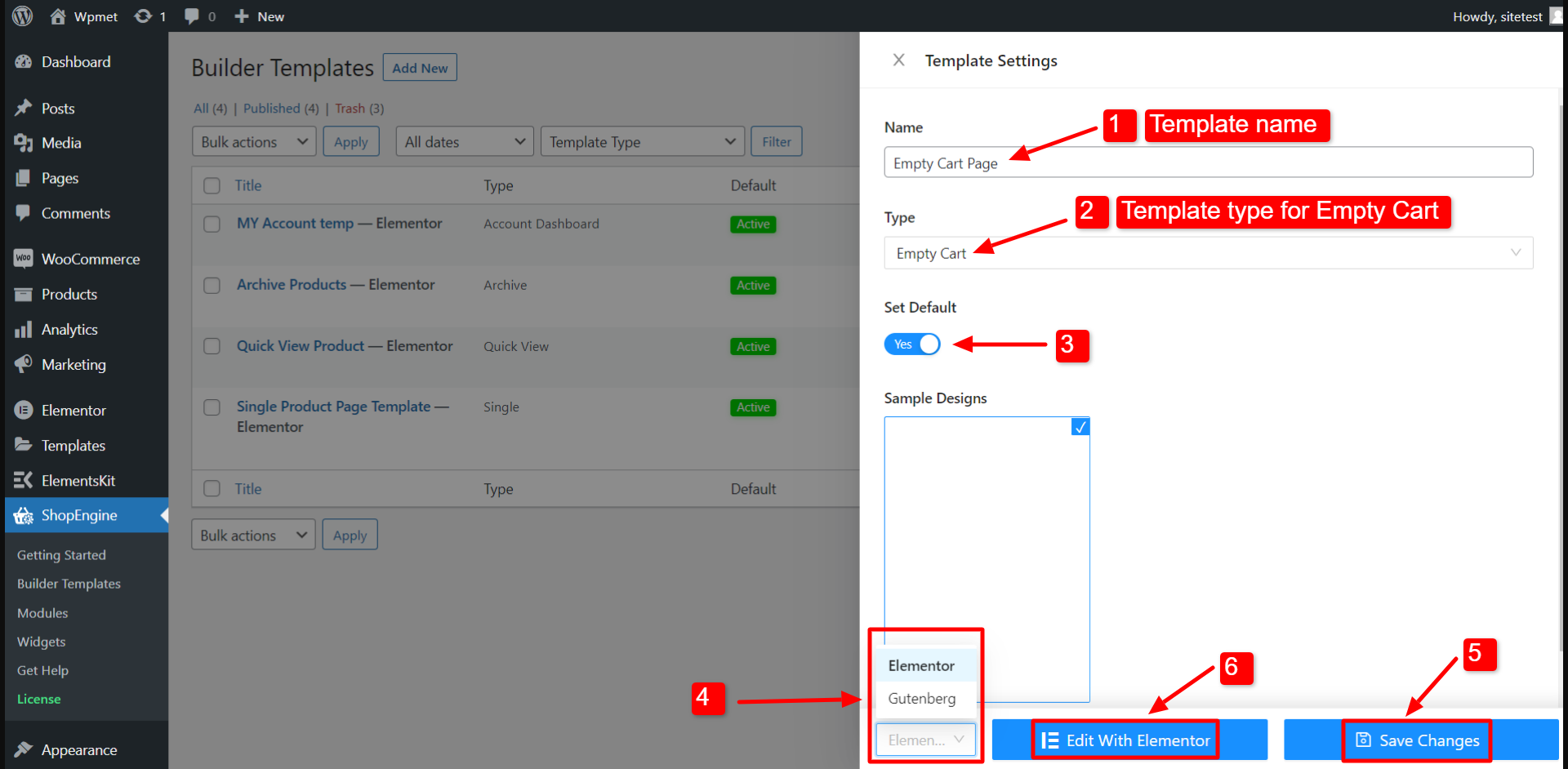
Depois disso, uma janela fora da tela aparecerá para configurações do modelo. Nas configurações do modelo,
- Insira um modelo Nome.
- Escolha o modelo Tipo como: Carrinho vazio.
- Habilite o Conjunto padrão opção para definir o modelo como página de carrinho vazio padrão.
- Escolha se deseja editar a página com Elementor ou Gutenberg.
- Agora clique em Salvar alterações.
- Por fim, clique em Editar com Elementor (ou Editar com Gutenberg) para abrir o editor.

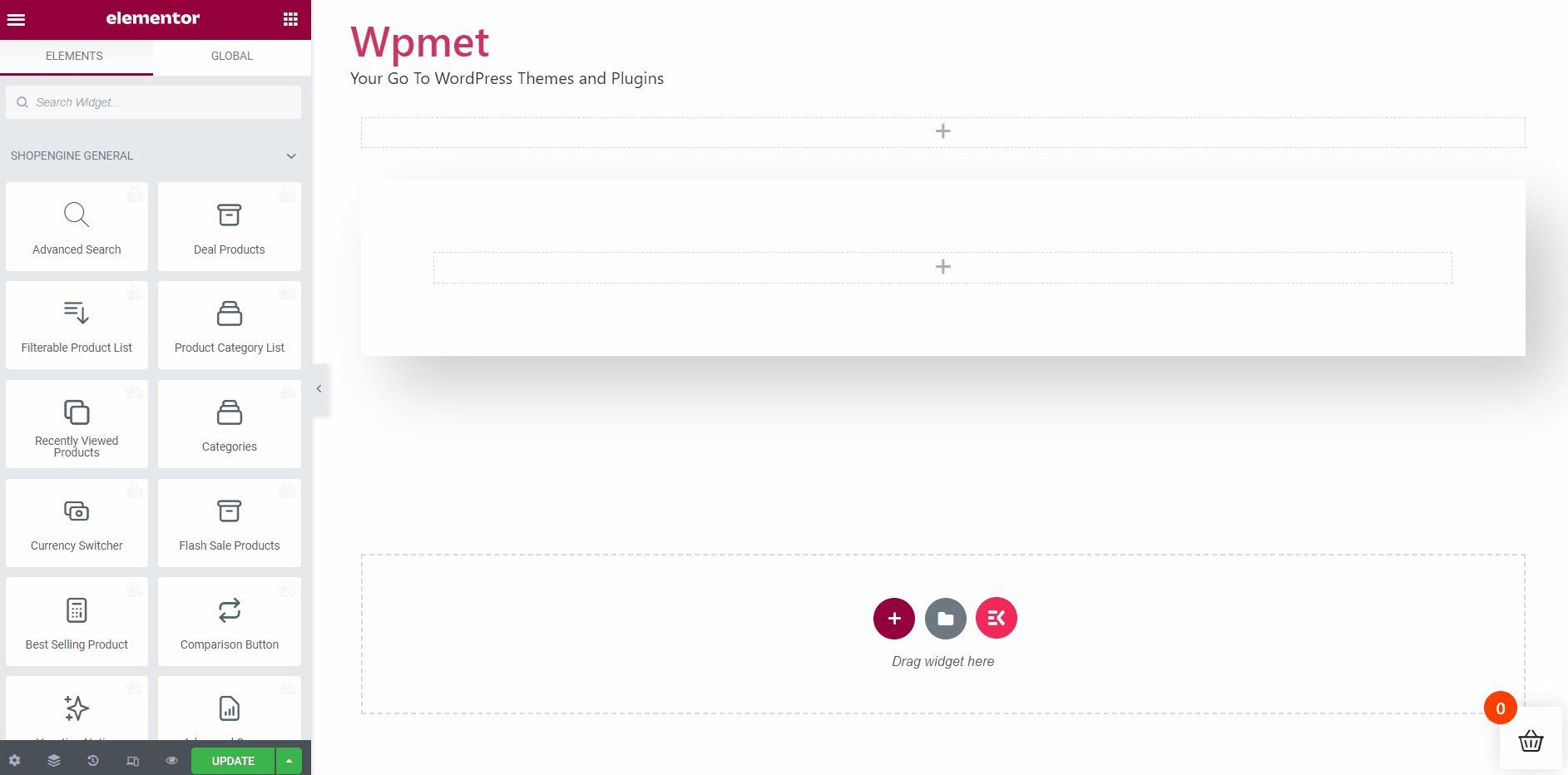
Agora personalize o design da página no editor.
Etapa 2: crie uma página de carrinho vazia #
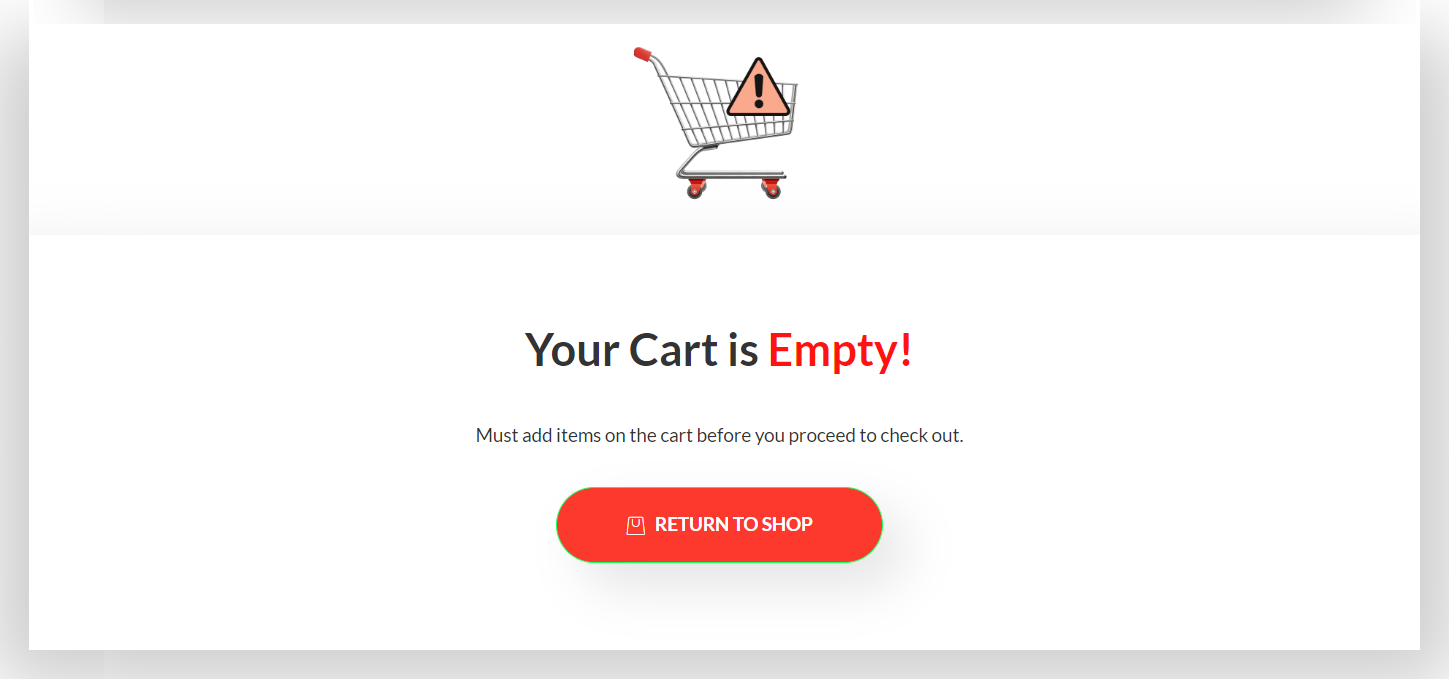
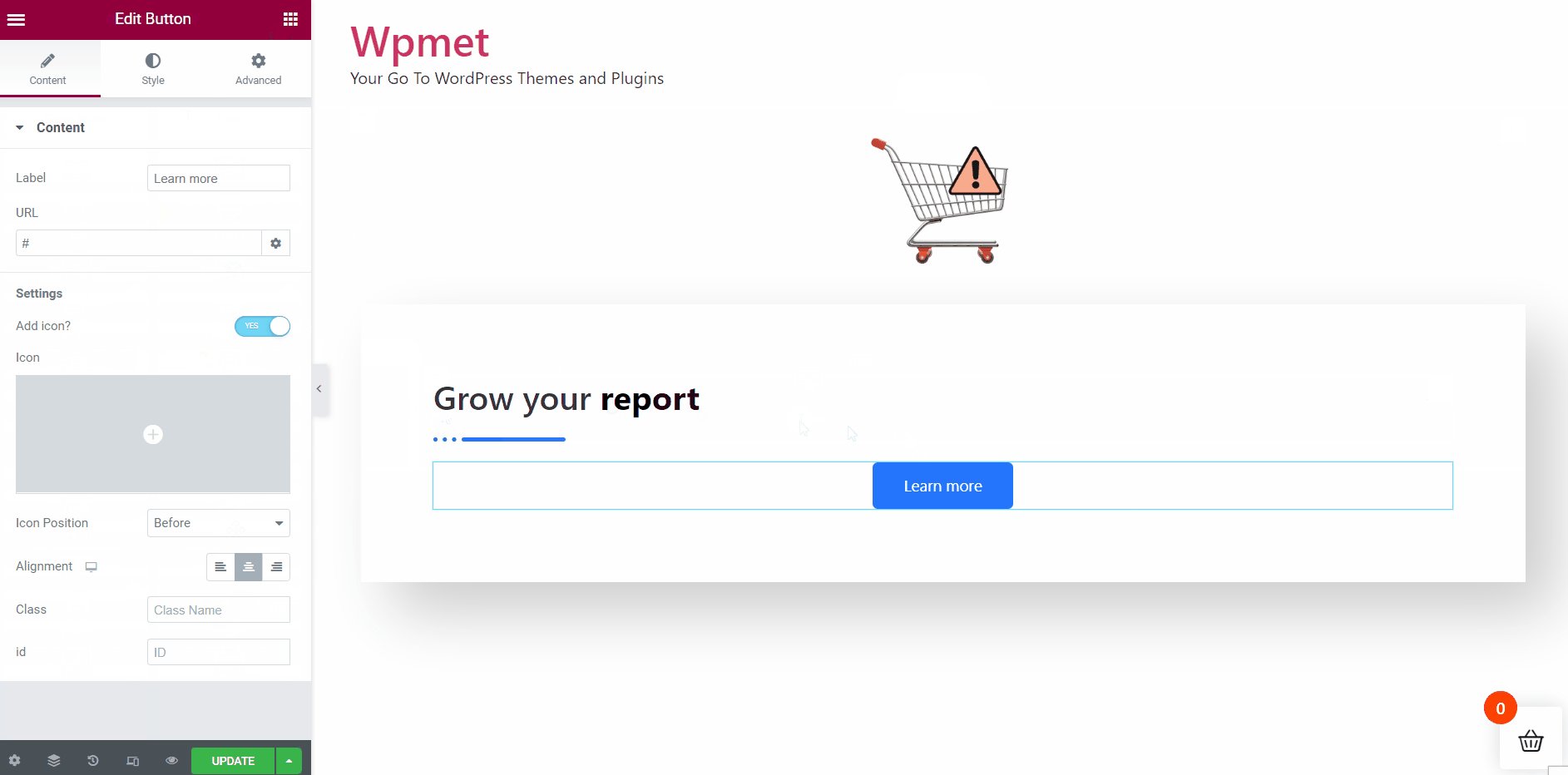
Na página do editor, você pode projetar a página de carrinho vazio do jeito que quiser. Para mostrar uma demonstração aqui, projetamos um modelo de amostra para a página de carrinho vazio do WooCommerce.

Por fim, clique no botão atualizar para concluir a personalização. Agora você pode melhorar a experiência do usuário do seu site com um design sofisticado, mesmo quando o carrinho do WooCommerce estiver vazio.