Para acionar ações ou navegar pelos usuários para diferentes seções por meio de layouts circulares bem projetados, você pode usar o widget Menu Circular do ElementsKit.
Vamos ver como você pode usar o widget.
Como usar o widget ElementsKit Circle Menu? #
Para usar o widget, você deve atualizar para o ElementsKit Pro.
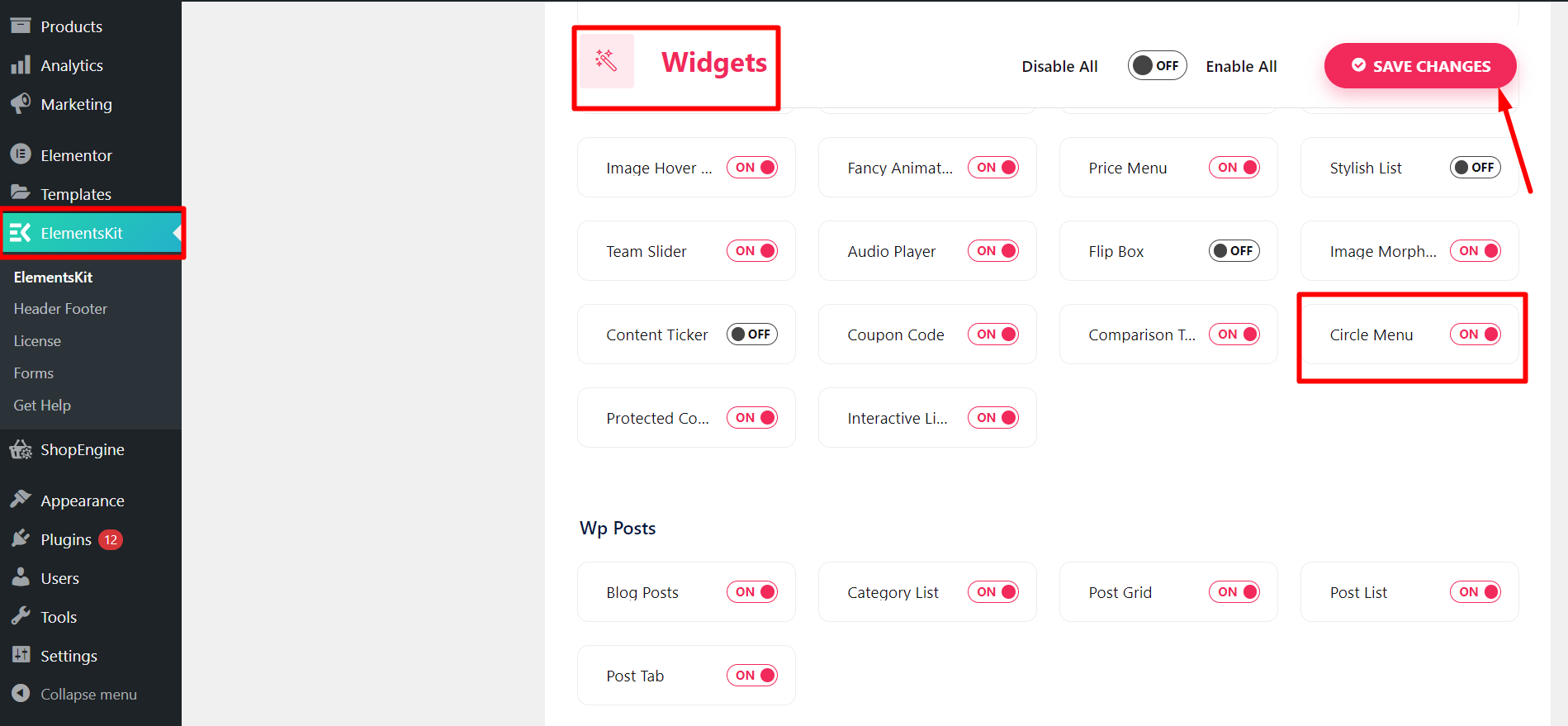
Depois disso, de seu painel do WordPress> Encontre ElementsKit> Vá para Widgets> Menu Círculo> LIGUE o widget e clique em salvar alterações.

Personalizando o Menu Círculo #
Agora você deve abrir a página ou postagem onde deseja usar o menu circular.
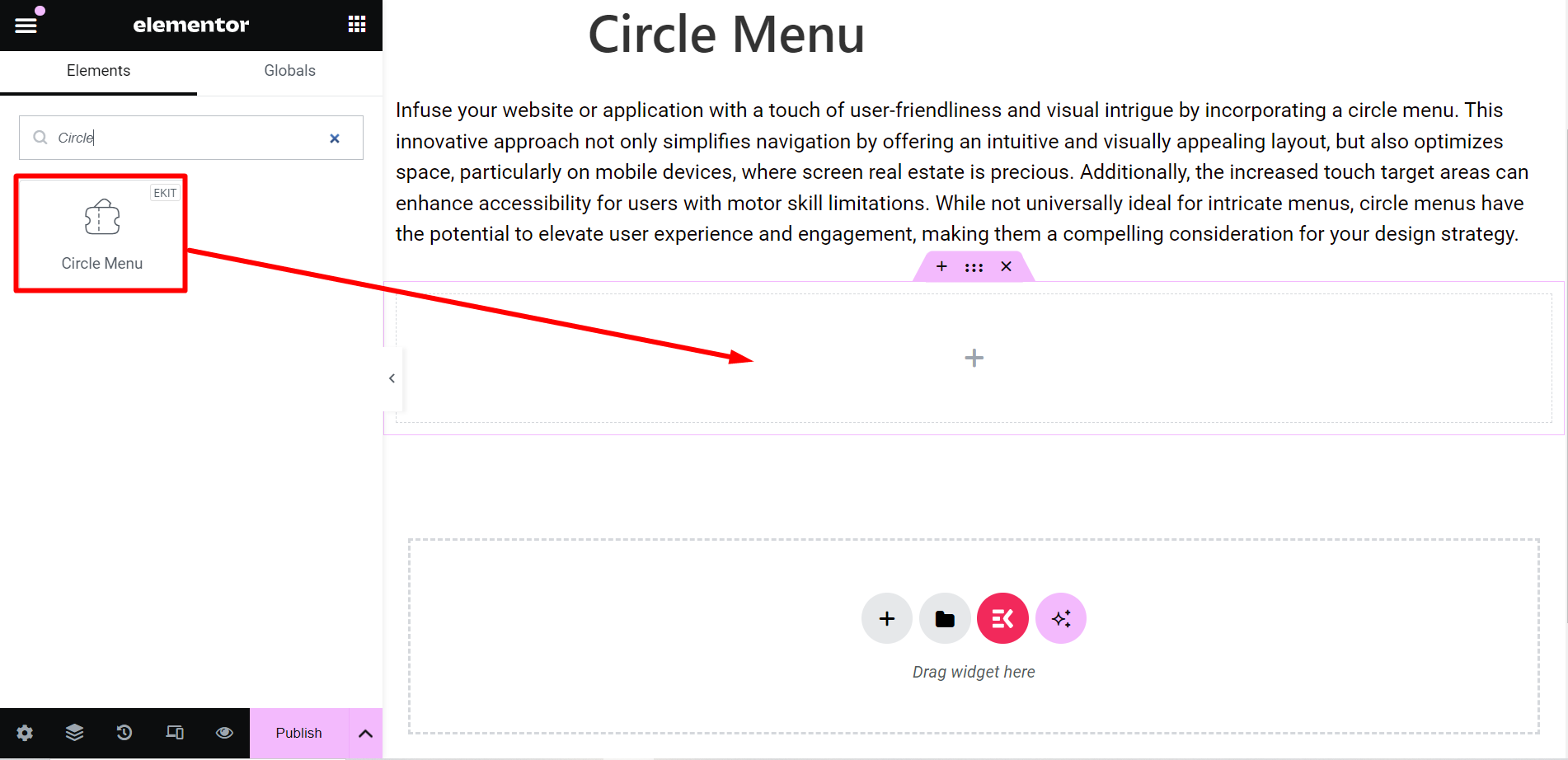
- Comece com qualquer postagem nova ou antiga e editar com Elementor
- Encontre o Widget de menu circular do ElementsKit
- Arraste e solte o widget

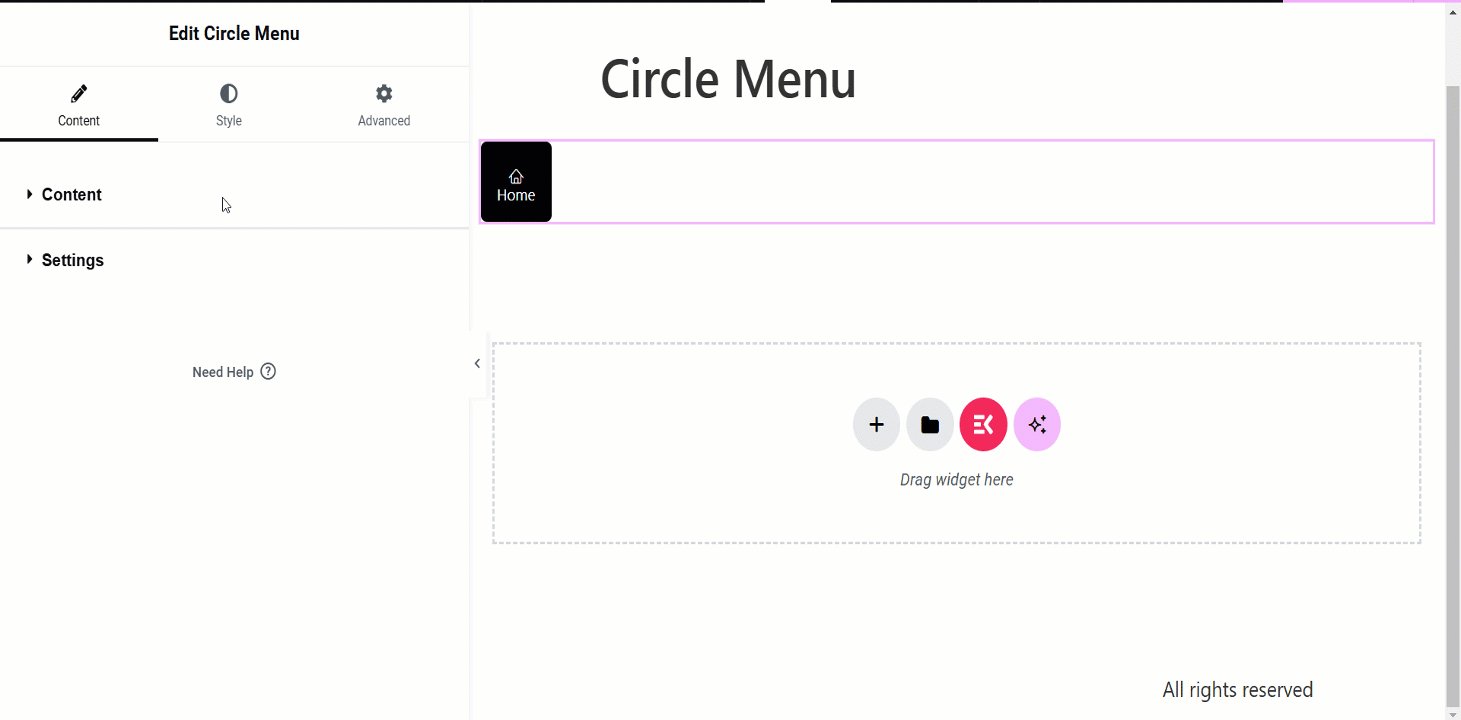
Parte do conteúdo #
Aqui, você terá duas opções –
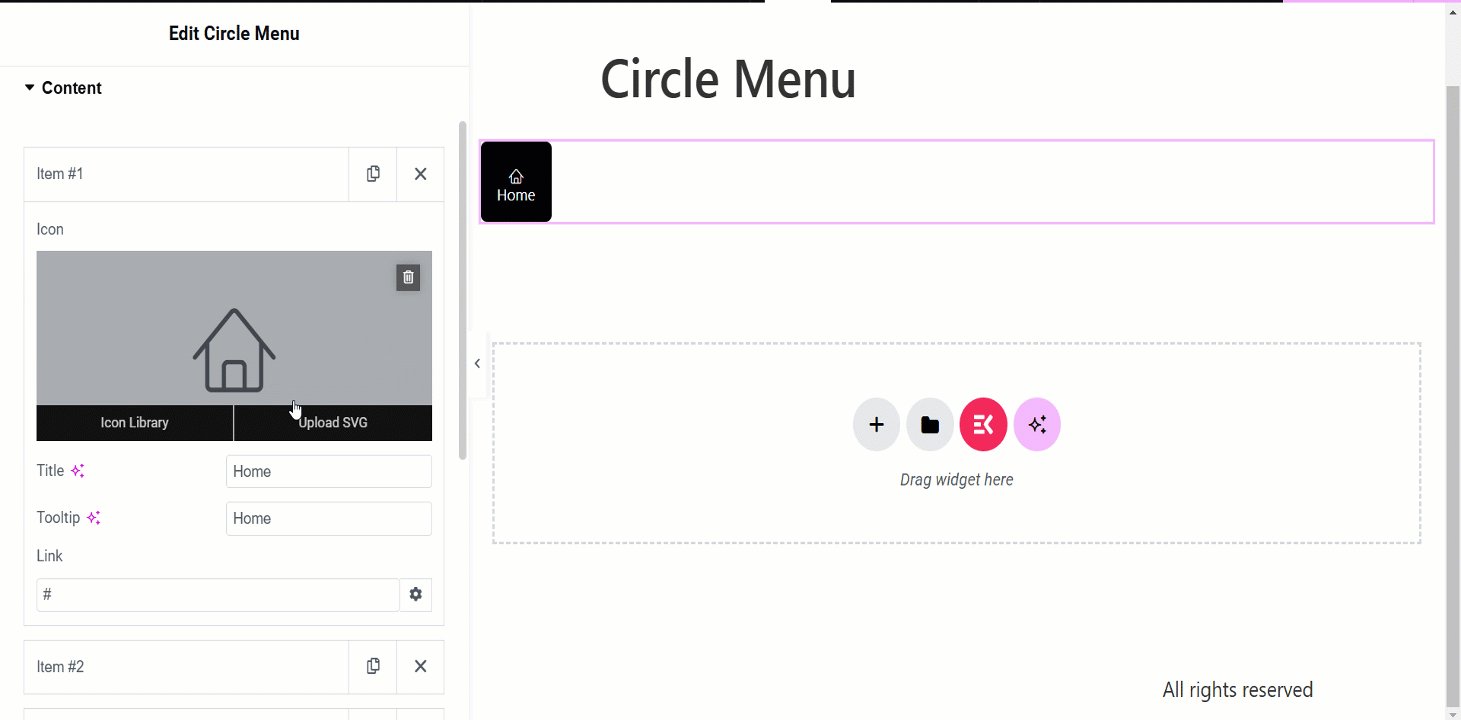
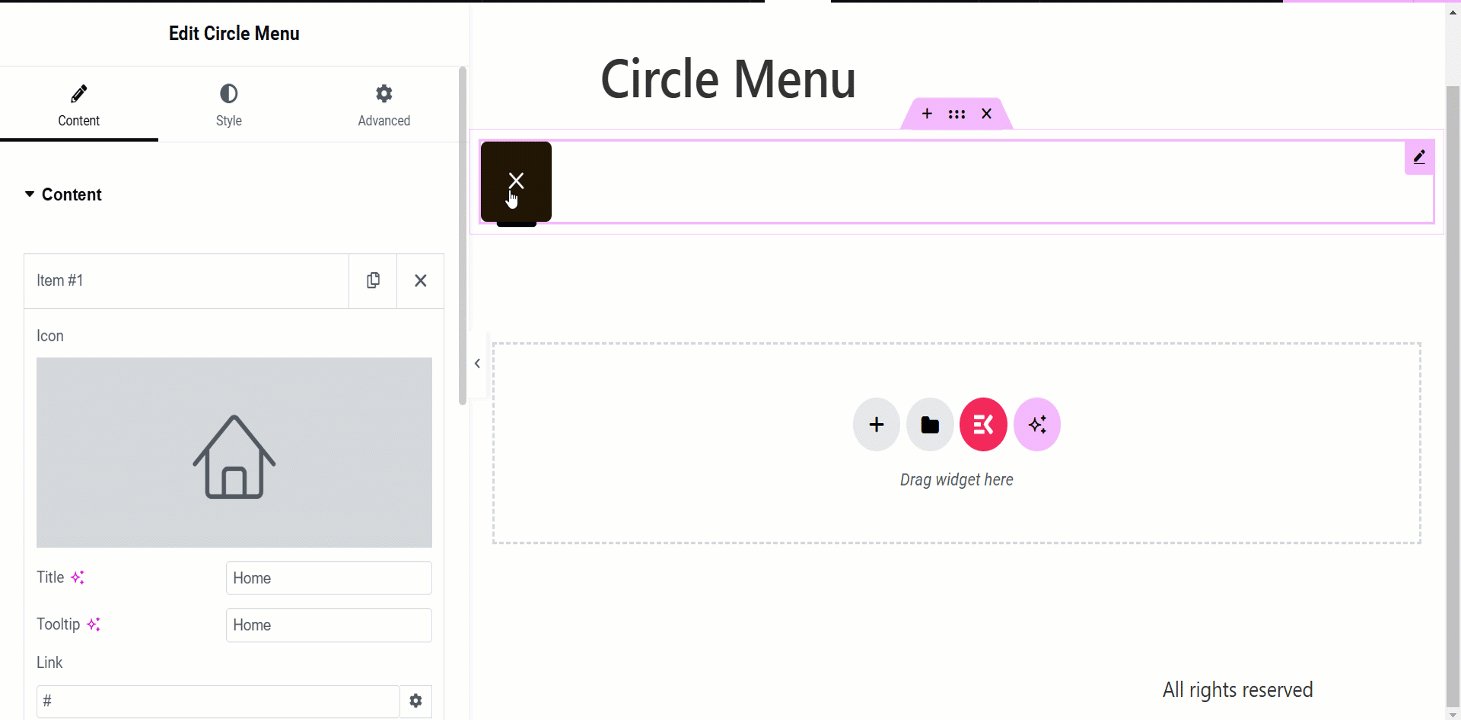
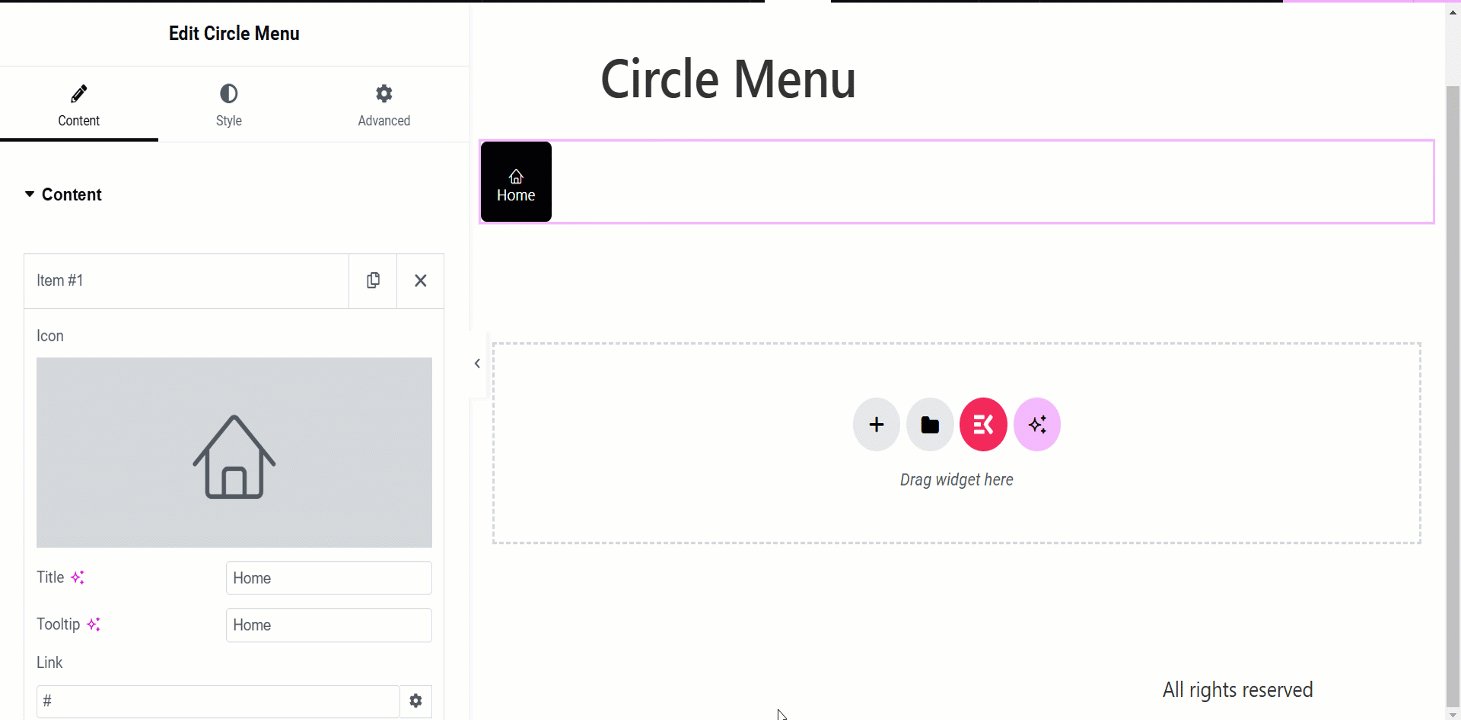
Contente: esta opção serve para organizar o conteúdo que você deseja mostrar através de círculos. Você pode adicionar quantos itens desejar.
With each item, you can:
✔️ Customize titles, set tooltips, and icons, and insert a link.
✔️ Moreover, you can see a Cancel/Close option when you click or hover the widget.

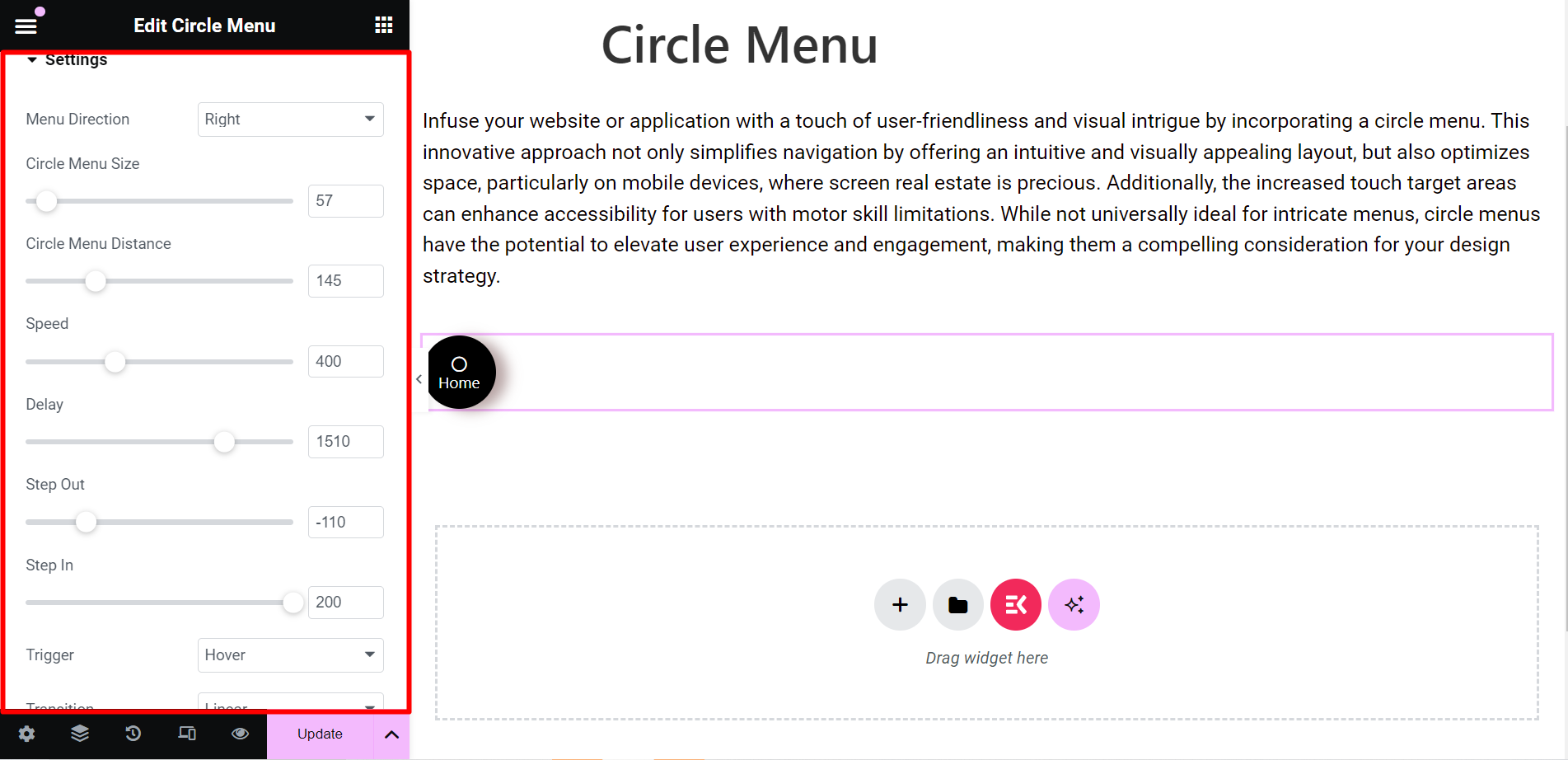
Configurações: Nesta seção, você pode ajustar o círculo com vários recursos, incluindo –
- Direção do Menu: No menu suspenso, você pode escolher a direção dos círculos, como Superior, Esquerda, Direita, etc.
- Tamanho do menu do círculo: Ele permite controlar o tamanho do menu circular.
- Distância do menu do círculo: Ao utilizar esta opção, você pode ajustar a distância dos círculos enquanto eles se espalham.
- Velocidade: Esta opção serve para controlar a velocidade do menu.
- Atraso: Nessa barra, você pode controlar o tempo de saída e entrada dos menus circulares.
- Sair: Define quando os menus circulares se expandem.
- Entre: Define quando os menus circulares se expandem para dentro.
- Acionar: Você pode definir o gatilho ao clicar ou passar o mouse.
- Transição: Refere-se ao efeito visual dos itens do menu, quando mudam de estado. Você pode escolher qualquer opção no menu suspenso.

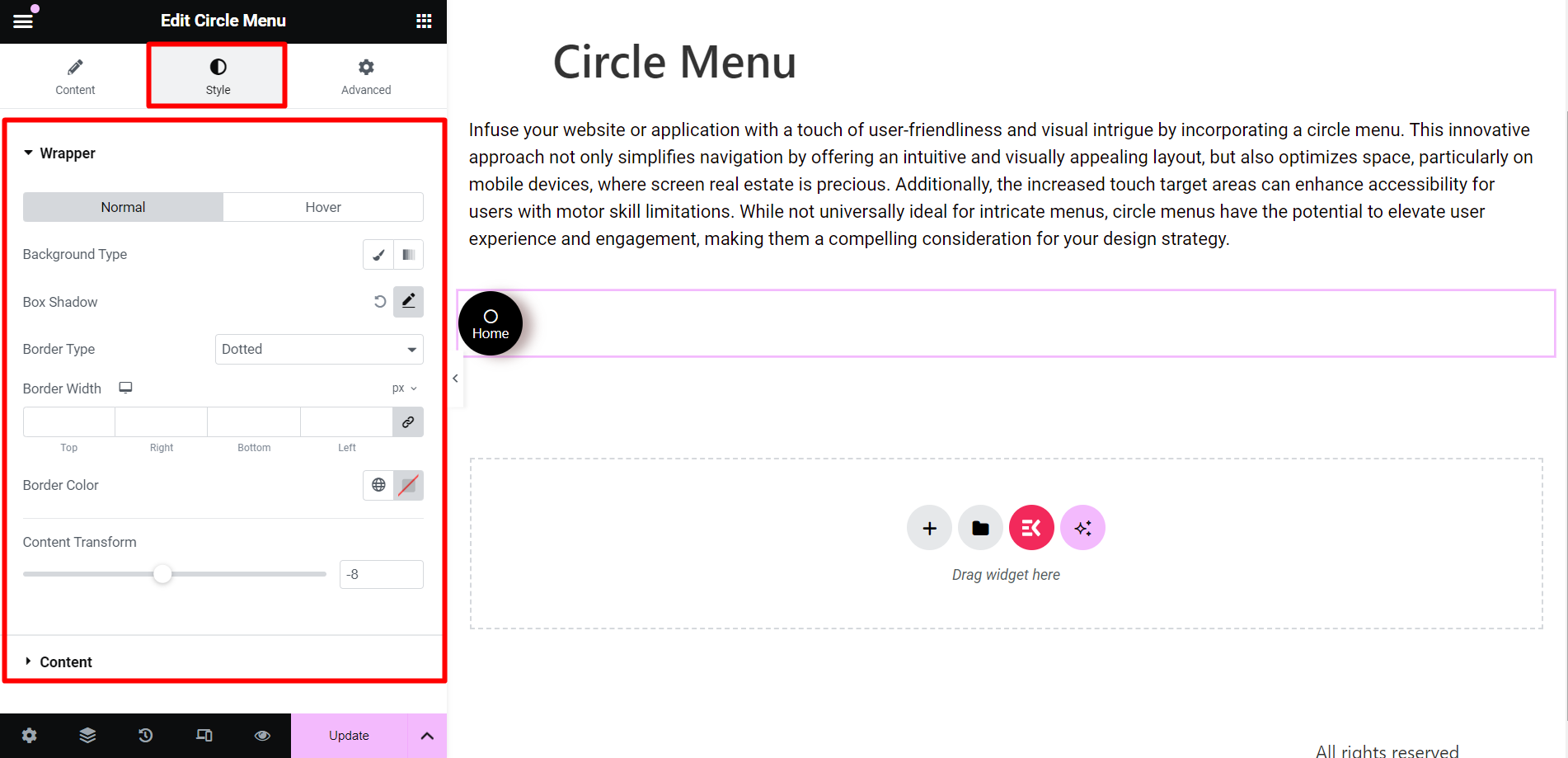
Estilo #
- Embrulho: Para estilizar o wrapper do menu circular, você pode alterar o tipo de plano de fundo, sombra da caixa, tipo de borda, largura da borda, cor da borda e transformação do conteúdo.
- Contente: Aqui, você pode alterar a cor do texto, tipografia, tamanho, etc.

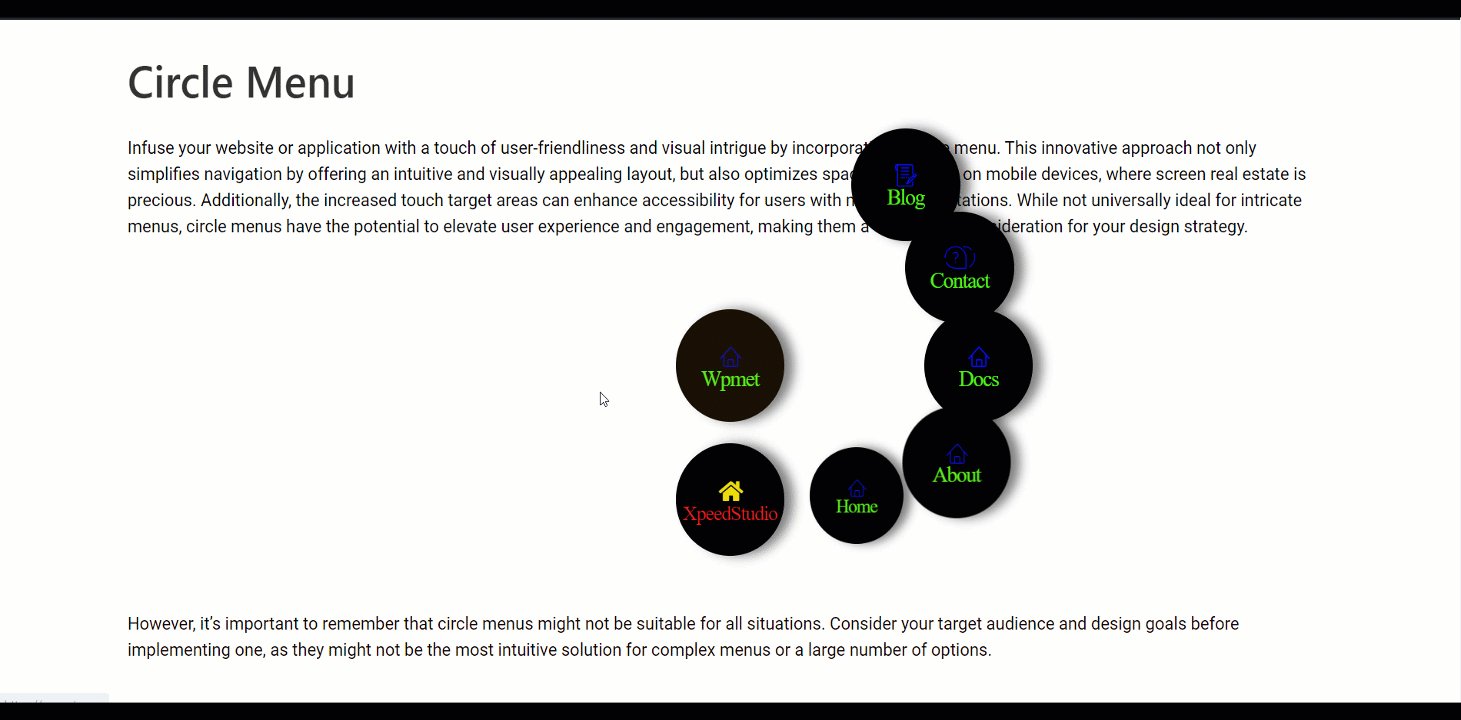
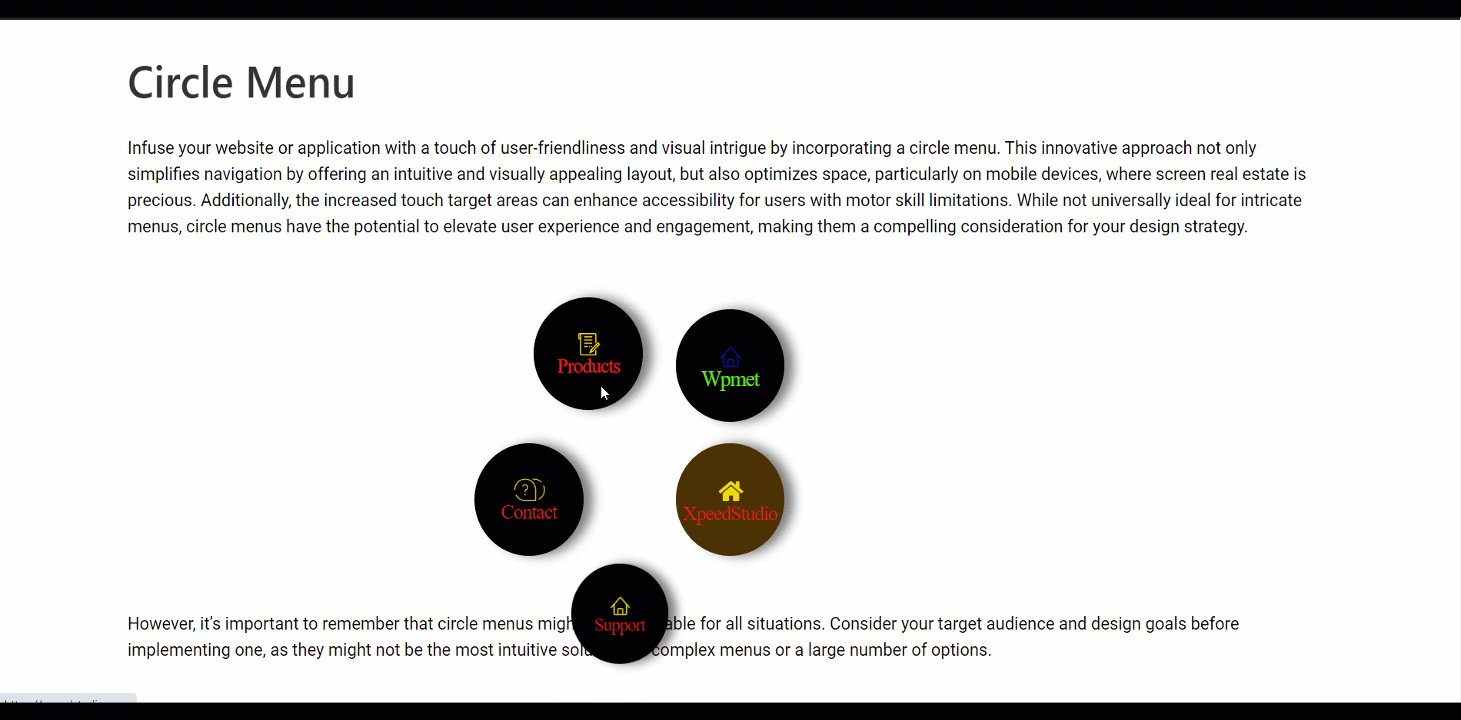
Resultado final #
Este é um exemplo, dê uma olhada –

Para simplificar a navegação, economizar espaço e dar uma aparência atraente às suas postagens, você pode escolher este widget flexível e realizar suas tarefas.



