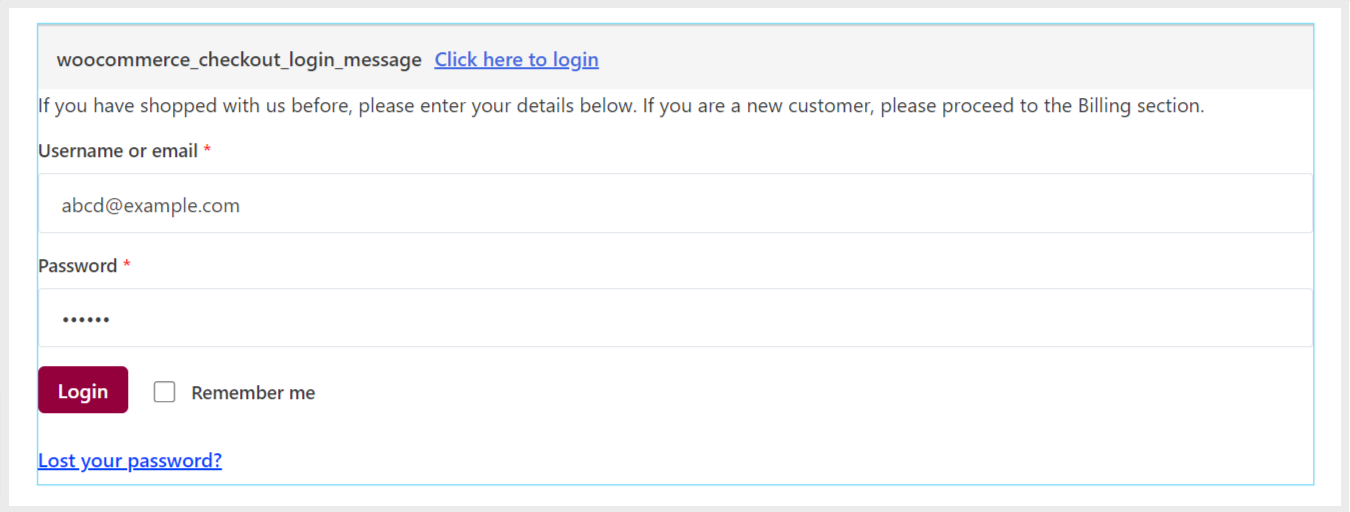
ShopEngine é uma solução WooCommerce completa para Elementor. Os recursos do ShopEngine incluem o Login do formulário de checkout WooCommerce widget que permite criar um formulário de login personalizado quando os usuários fazem login em uma conta existente durante a finalização da compra.
Leia esta documentação para aprender como criar e personalizar o formulário de login de checkout com ShopEngine.
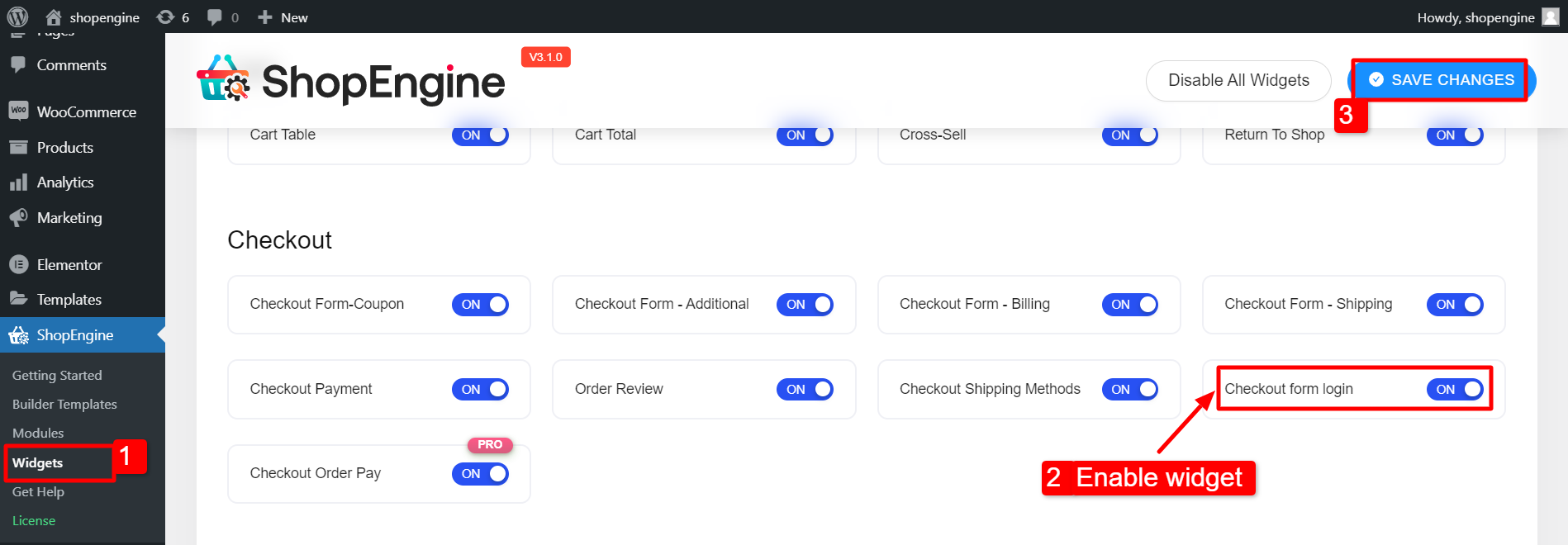
Passo 1: Habilite o widget #
Em primeiro lugar, para ativar o widget “Login do formulário de checkout”:
- Navegar para Shop Engine > Widgets do seu painel do WordPress.
- Encontre o Login do formulário de checkout ferramenta.
- Habilite o widget girando o botão para SOBRE.
- Clique no SALVAR ALTERAÇÕES botão.

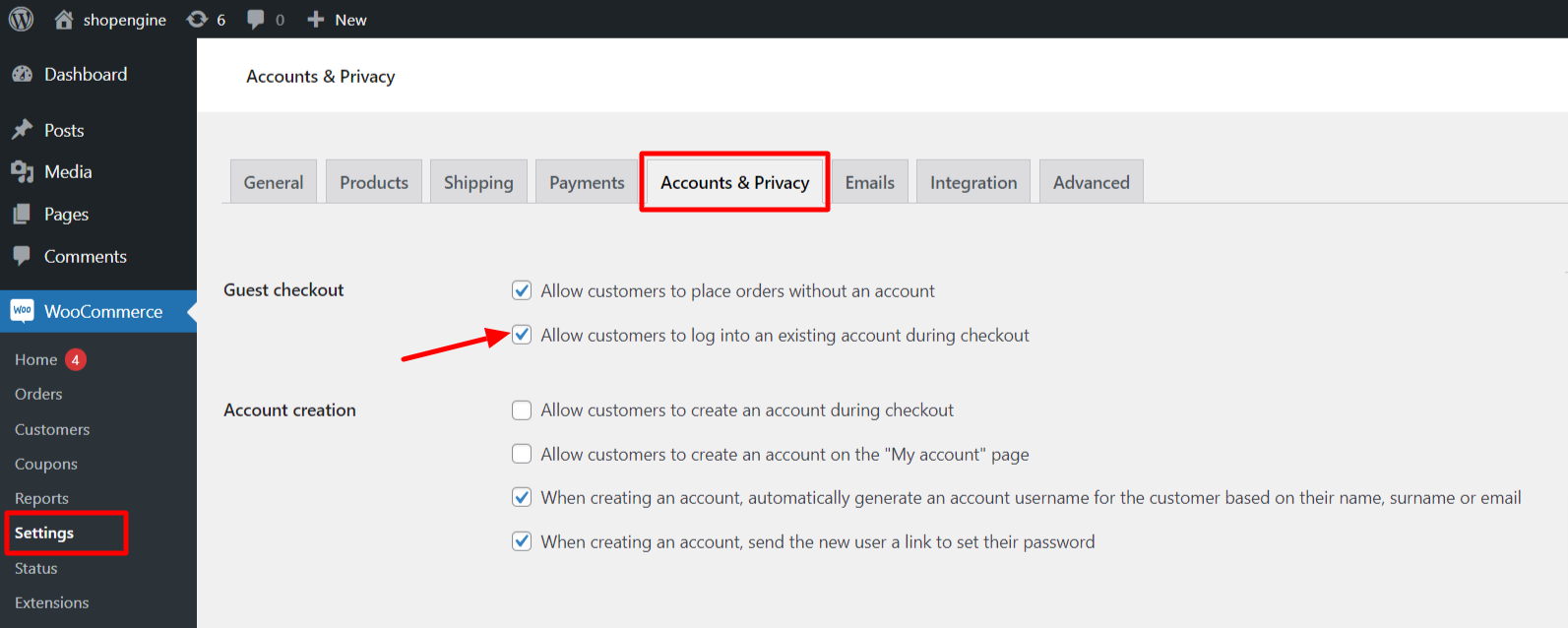
Etapa 2: definir configurações #
Para habilitar o login do cliente durante a finalização da compra:
- Navegar para WooCommerce > Configurações do painel do WordPress.
- Troque para Conta e privacidade.
- Em Check-out de convidado, selecione “Permitir que os clientes façam login em uma conta existente durante a finalização da compra”Opção.
- Role a página para baixo e clique em Salvar alterações.

Etapa 3: personalizar o login do formulário de checkout #
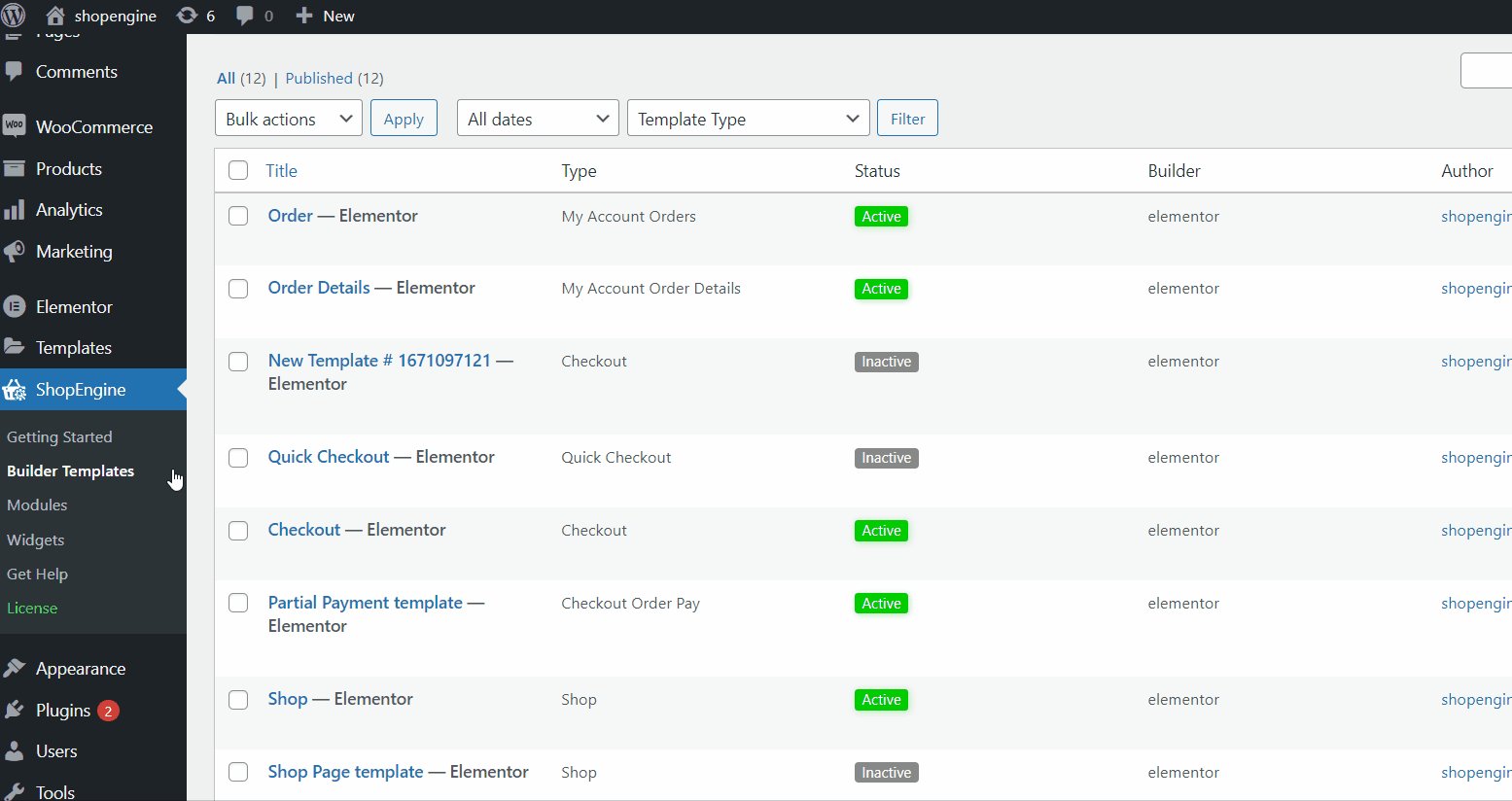
Agora abra o modelo Checkout com Elementor.
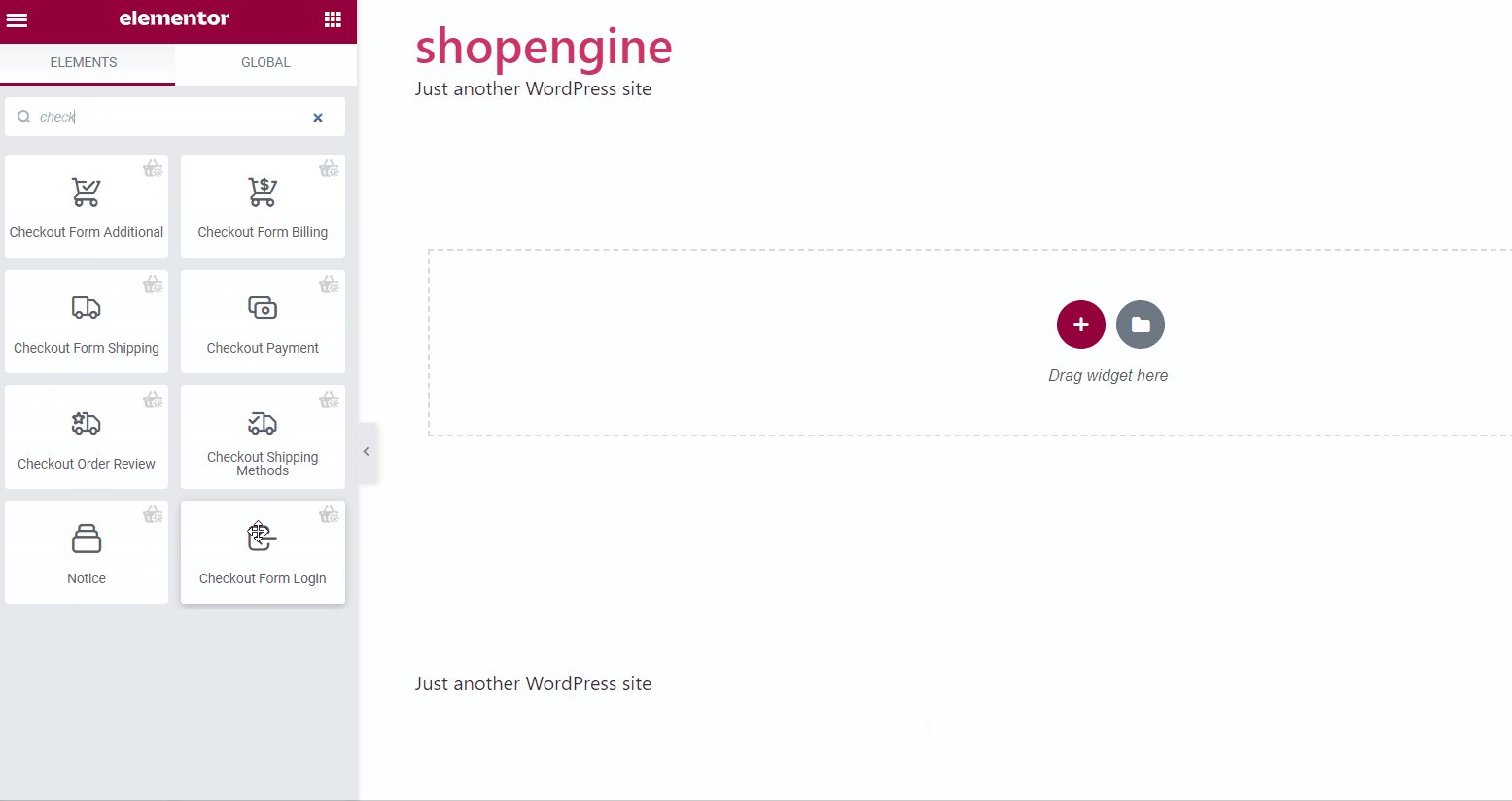
Vou ao ShopEngine > Modelo de construtor. Encontre o modelo Checkout e clique em “Editar com Elementor” junto com o modelo.
Depois disso, expanda o formulário clicando no título de alternância.

Se você ainda não criou um modelo de checkout, siga nossa documentação em
como criar uma página WooCommece Checkout com ShopEngine.
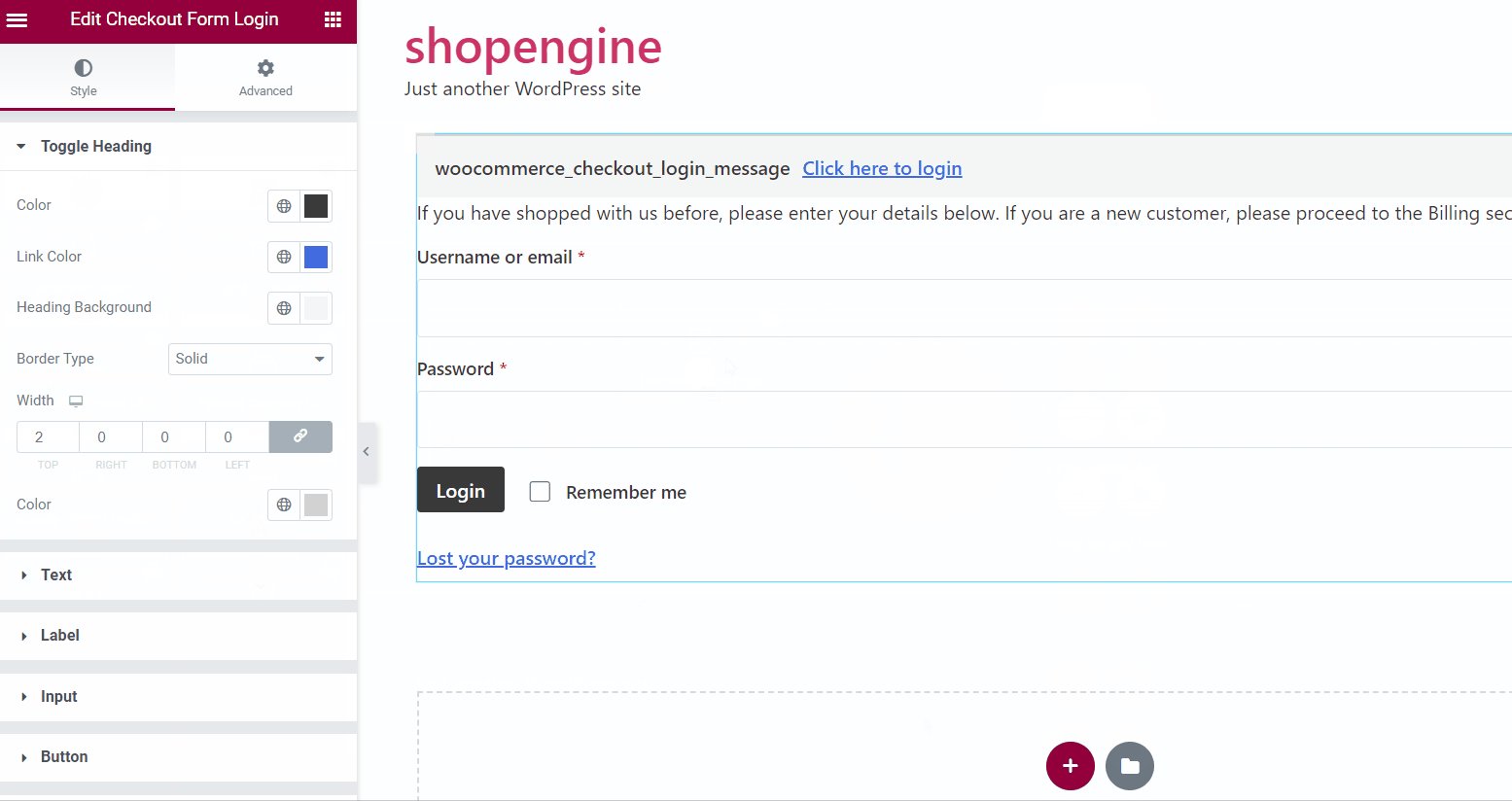
Depois disso, você pode personalizar a aparência do formulário de login de checkout do WooCommerce.
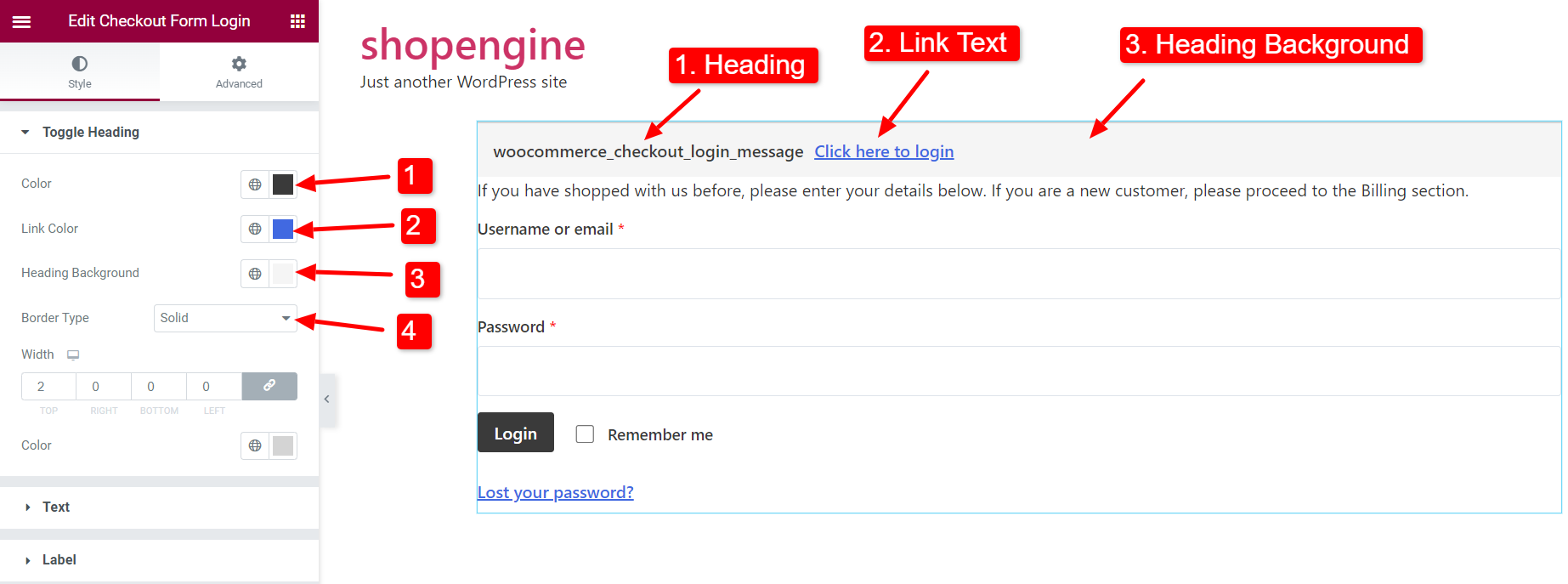
3.1 Alternar título #
Na seção Alternar título,
- Escolha um Cor para o título.
- Escolha um Cor do link para textos com hiperlinks.
- Selecione uma Fundo do título cor.
- Você também pode selecionar um tipo de borda, largura e cor para alternar o título.

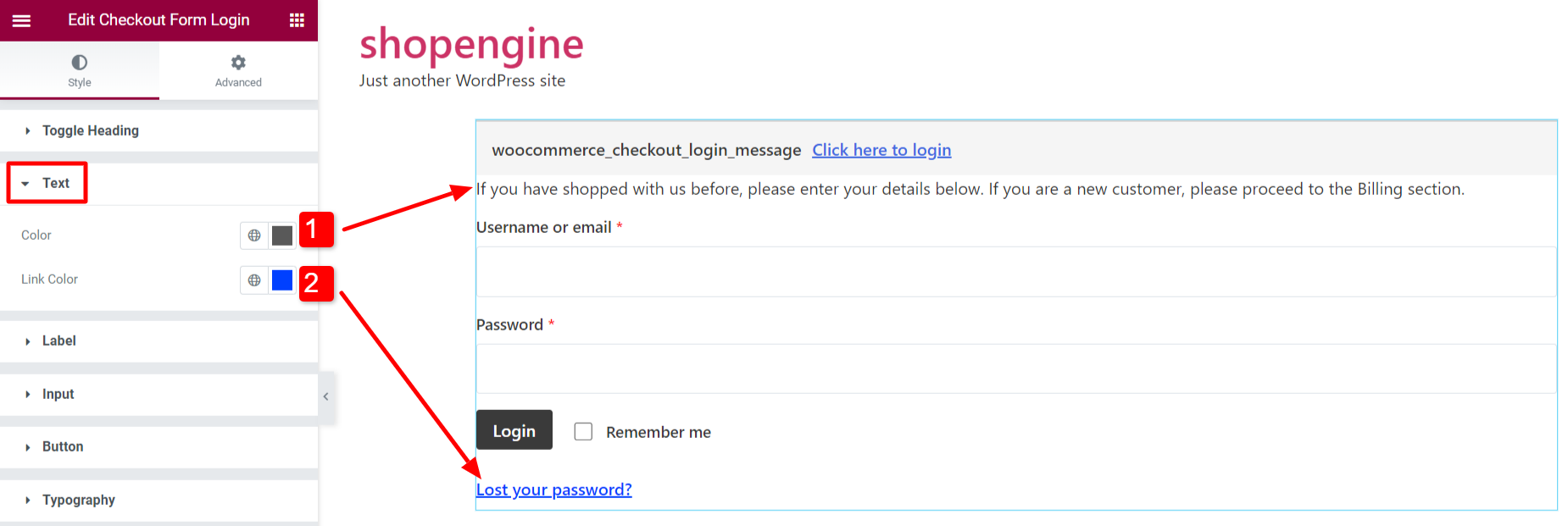
3.2 Texto #
Para o texto no formulário de login de checkout do WooCommerce,
- Escolha um texto Cor.
- Selecione uma Cor do link para o texto com hiperlink.

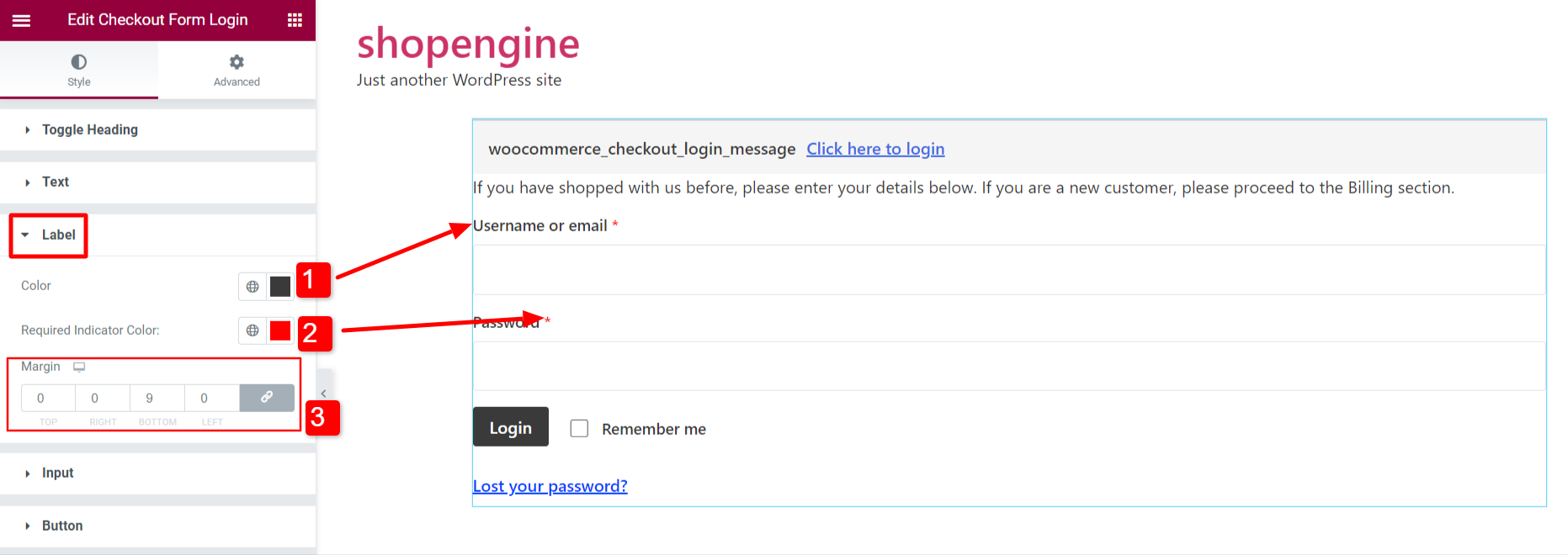
3.3 Etiqueta #
Para os rótulos no formulário de login de checkout do WooCommerce,
- Escolha um texto Cor para o rótulo.
- Selecione uma Cor do indicador necessária para o campo obrigatório do formulário.
- Ajusta a Margem para rótulos.

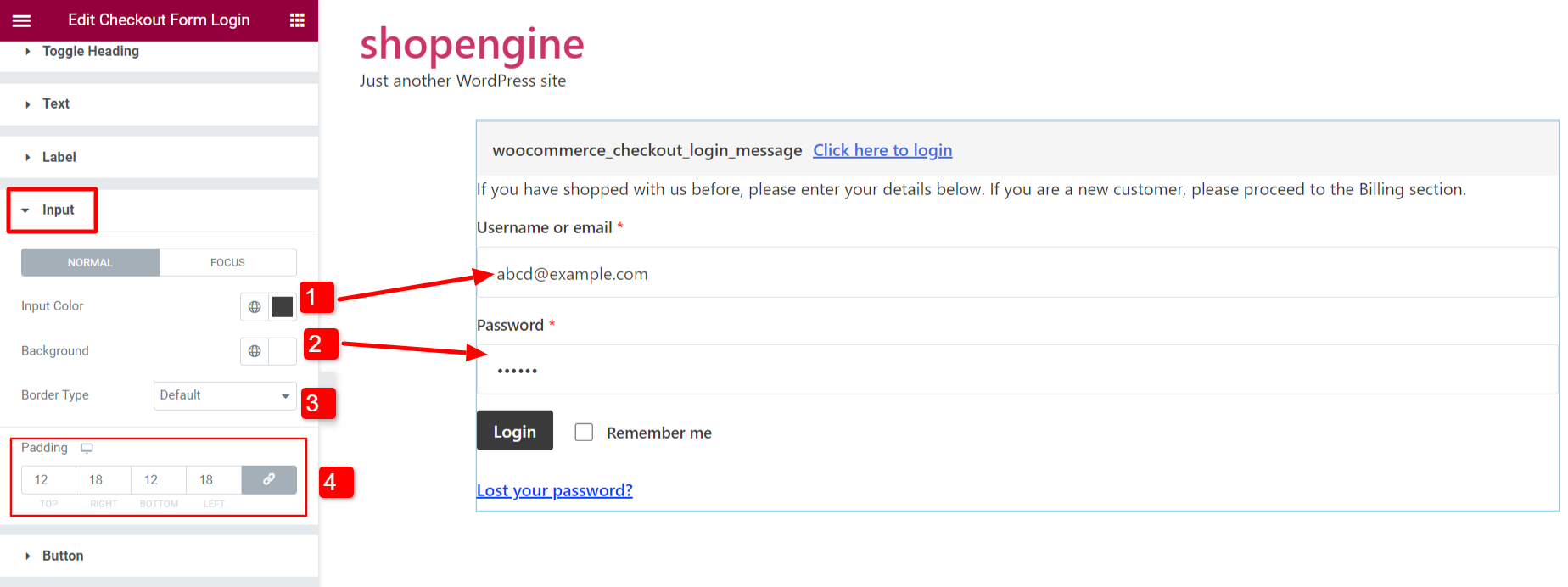
3.4 Entrada #
Para personalizar o campo de entrada do formulário de login,
- Escolha uma cor de entrada para o texto.
- Selecione os Fundo cor para o campo de entrada.
- Colocou o Tipo de borda.
- Ajustar Preenchimento do campo de entrada.

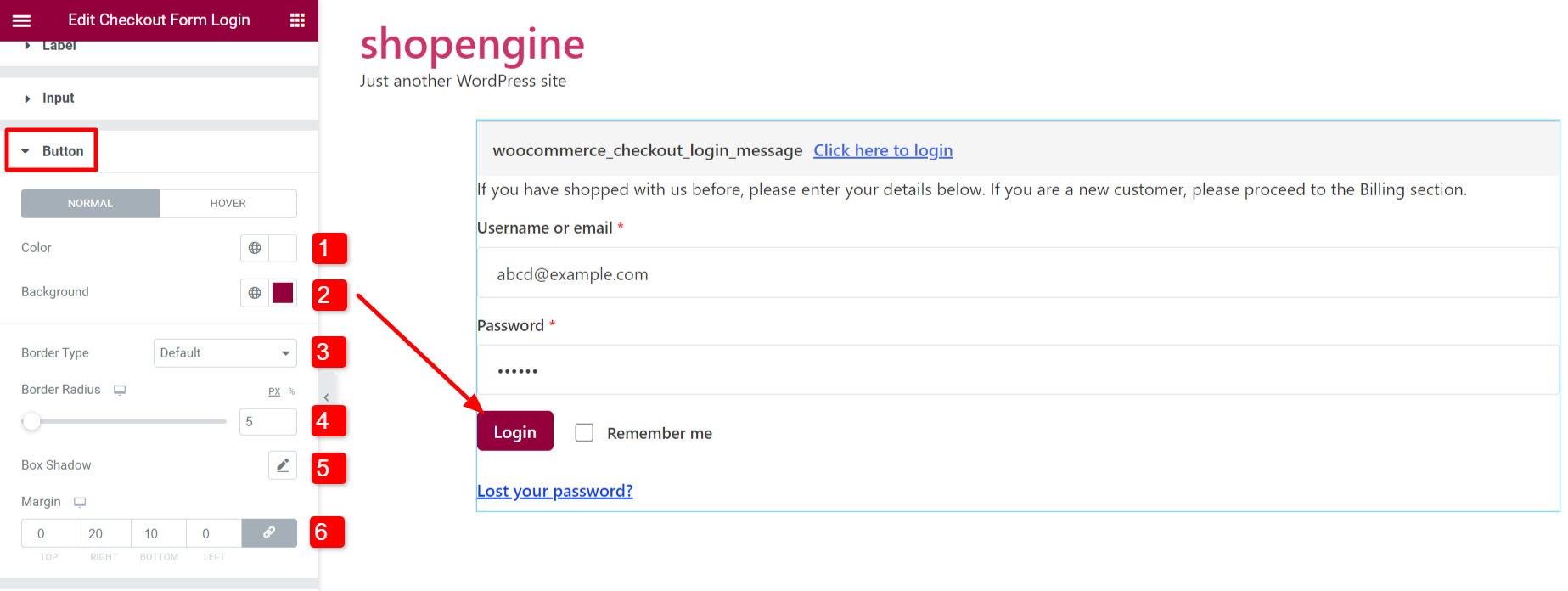
3.5 Botão #
Você pode personalizar os estilos do botão de envio do formulário.
- Selecione os Cor do texto do botão.
- Escolha o botão Cor de fundo.
- Colocou o Tipo de borda.
- Ajusta a Raio da Fronteira.
- Ajusta a Sombra da caixa.
- Colocou o Margem do botão.
Você pode escolher diferentes cores de texto e cores de fundo para os estados “Normal” e “Hover”.

3.6 Tipografia #
Defina a Tipografia Primária e Secundária para os textos no formulário de login.
- A tipografia primária funciona para alternar título e texto.
- A tipografia secundária funciona para o campo de entrada e o botão Enviar.

Finalmente, você tem um formulário de login de checkout WooCommerce personalizado pronto para o seu site.