O Formulário de Checkout - Envio do ShopEngine é um widget bastante útil, pois com ele você pode adicionar um apelo ao seu formulário de checkout de envio. Você pode fazer todas as alterações necessárias nos elementos do formulário, desde a fonte até a aparência.
Como usar o formulário de checkout - widget de envio? #
A criação de um formulário Checkout Shipping envolve duas etapas principais. 1. Crie um modelo e 2. Crie um formulário de envio no Elementor.
Crie um modelo #
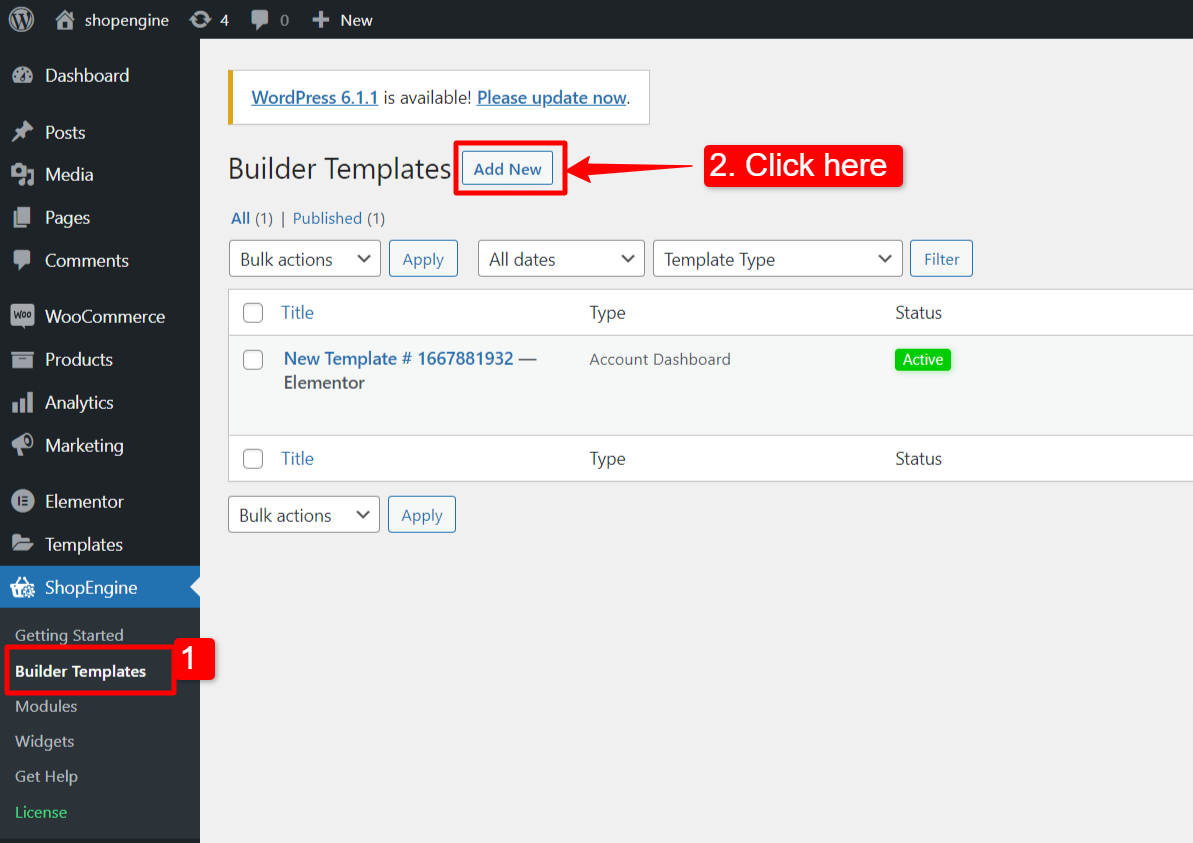
Primeiro de tudo, faça login no painel do WordPress e navegue até ShopEngine > Modelos de construtor.
Em seguida, clique no botão “Adicionar novo”Botão no canto superior direito.

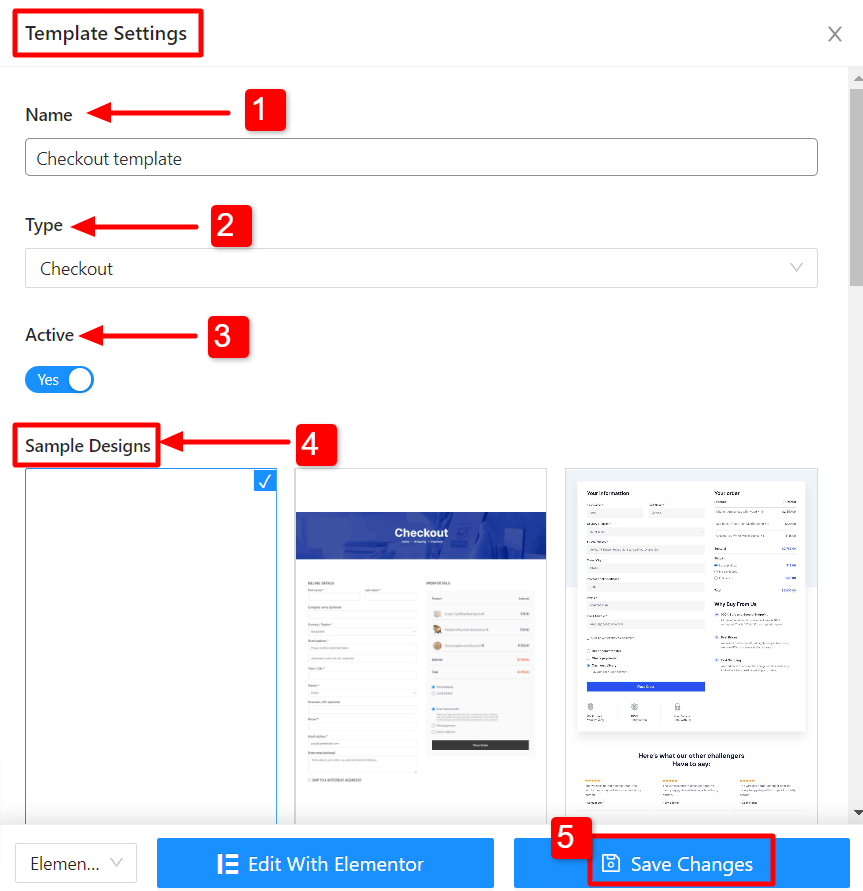
Imediatamente depois disso, uma janela pop-up aparecerá para configurações do modelo. Na janela Configurações do modelo:
- Insira um modelo Nome.
- Selecione o modelo Tipo: Confira.
- Ativar o modelo.
- Escolha um Projeto de amostra ou comece a projetar do zero.
- Por fim, clique no botão “Salvar alterações" botão.

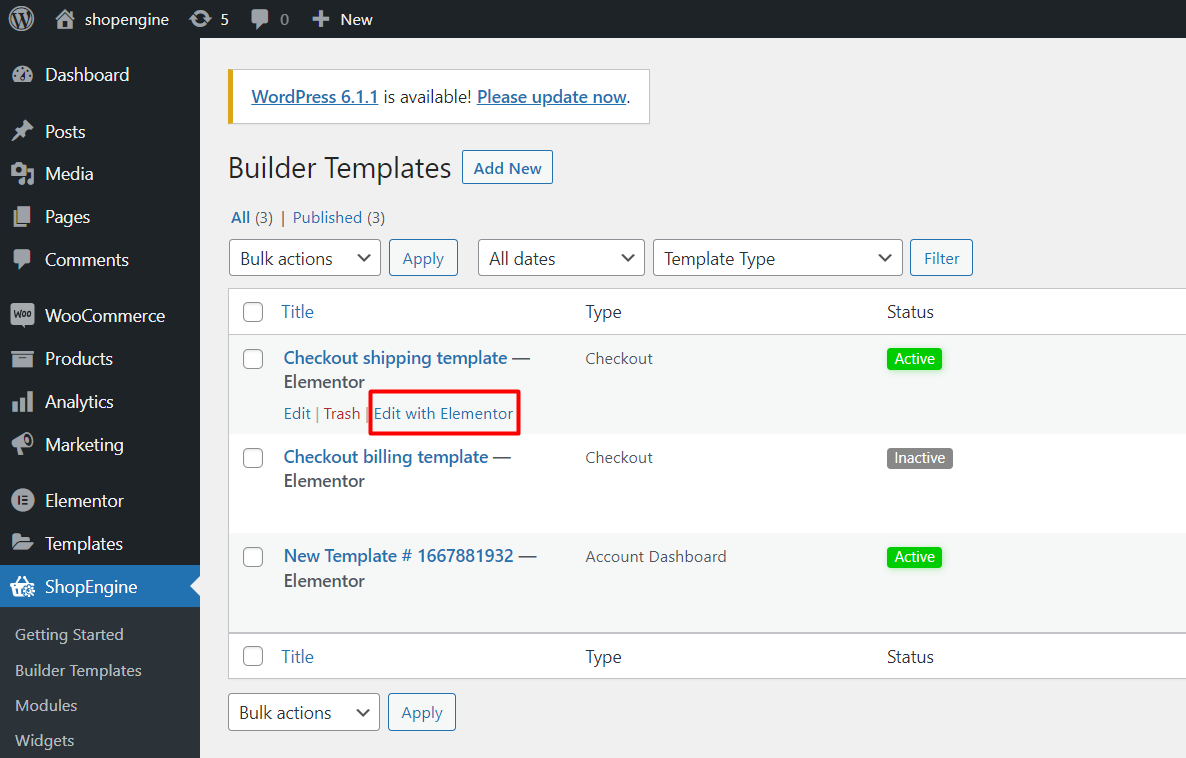
Seu modelo foi criado e você pode vê-lo no topo da lista. Agora clique em “Editar com Elementor”Para mudar para a janela Elementor.

Projetar formulário de envio no Elementor #
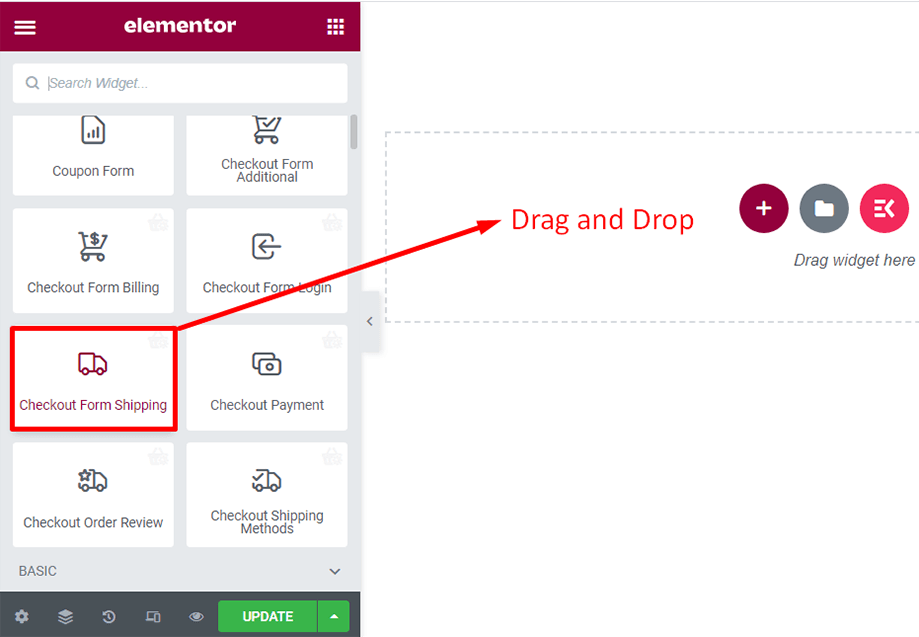
Nesta etapa, você criará um formulário de envio para a página de checkout. No editor Elementor, arraste e solte o widget Checkout Form Shipping na área de design.

O formulário de checkout de envio aparecerá instantaneamente depois disso.
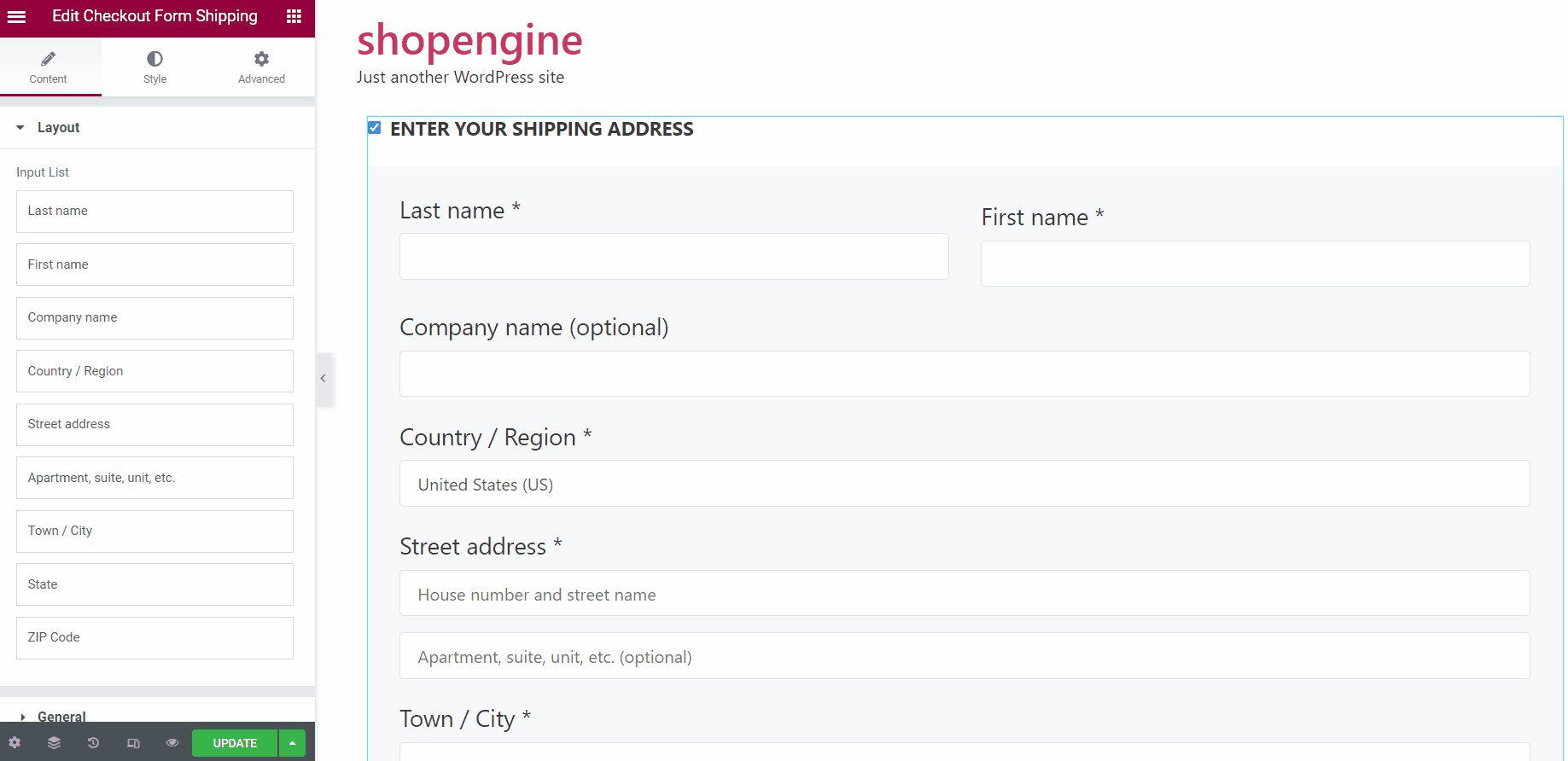
Na guia Conteúdo
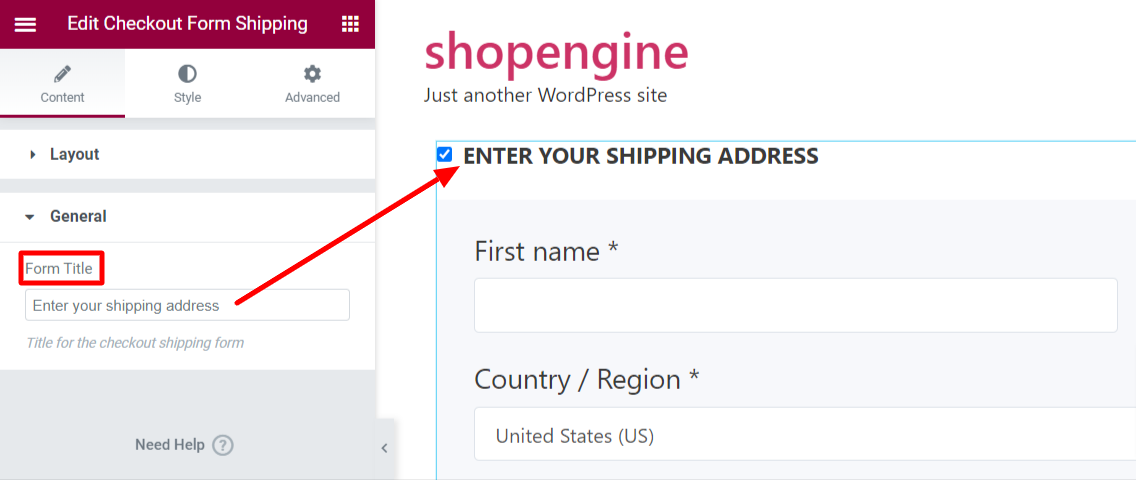
Você pode alterar o layout e o título do formulário de envio de finalização da compra.
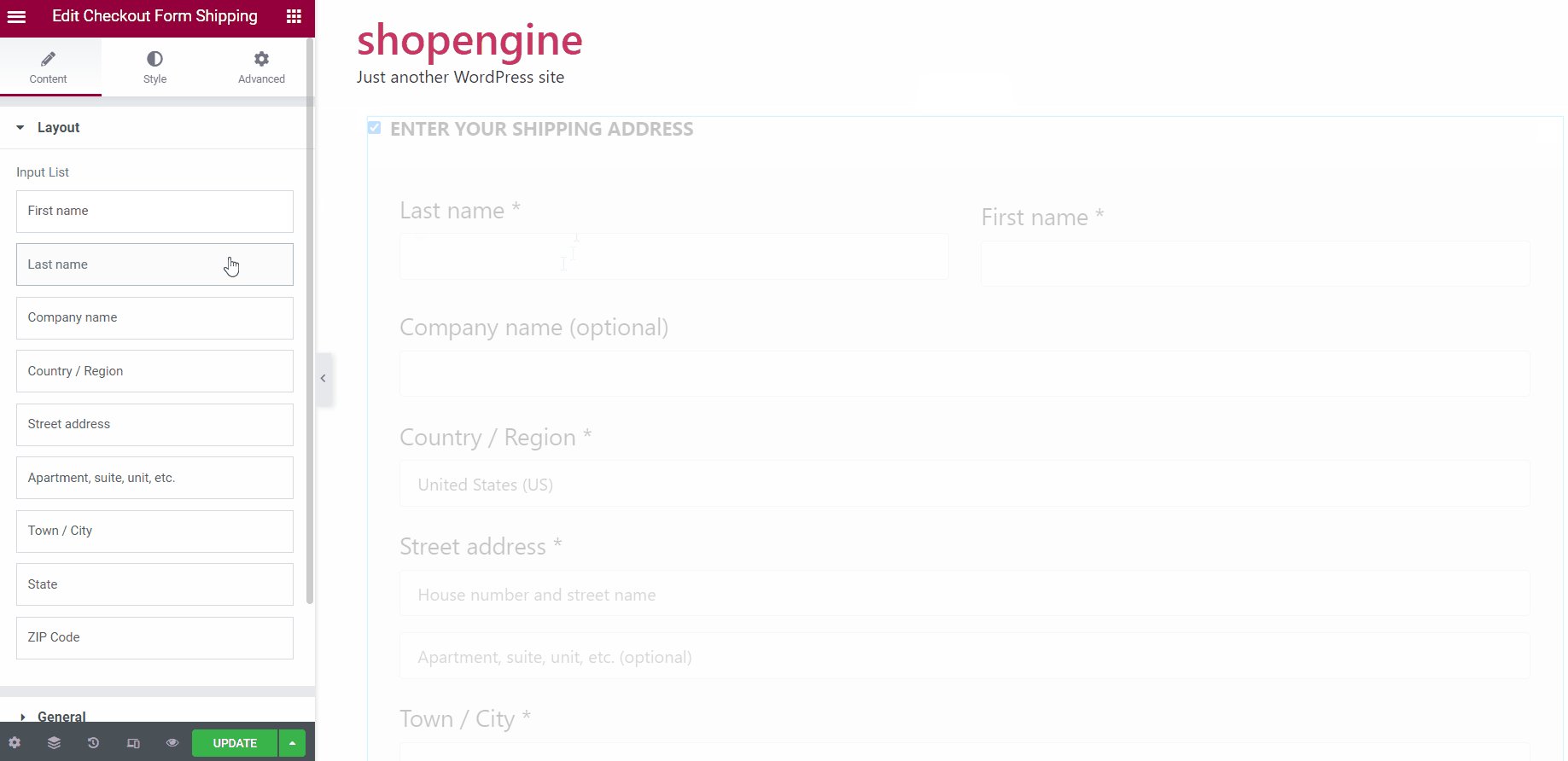
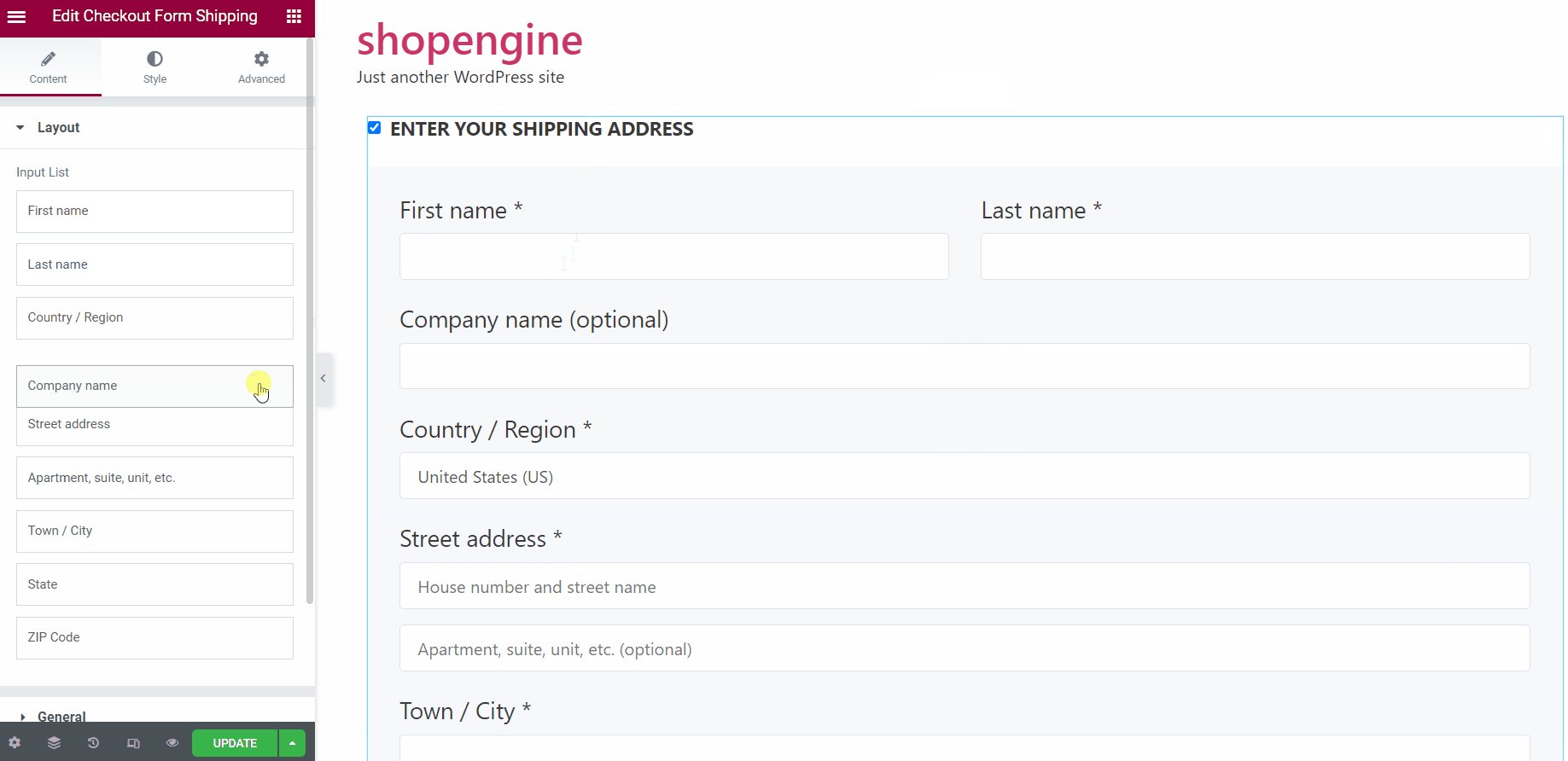
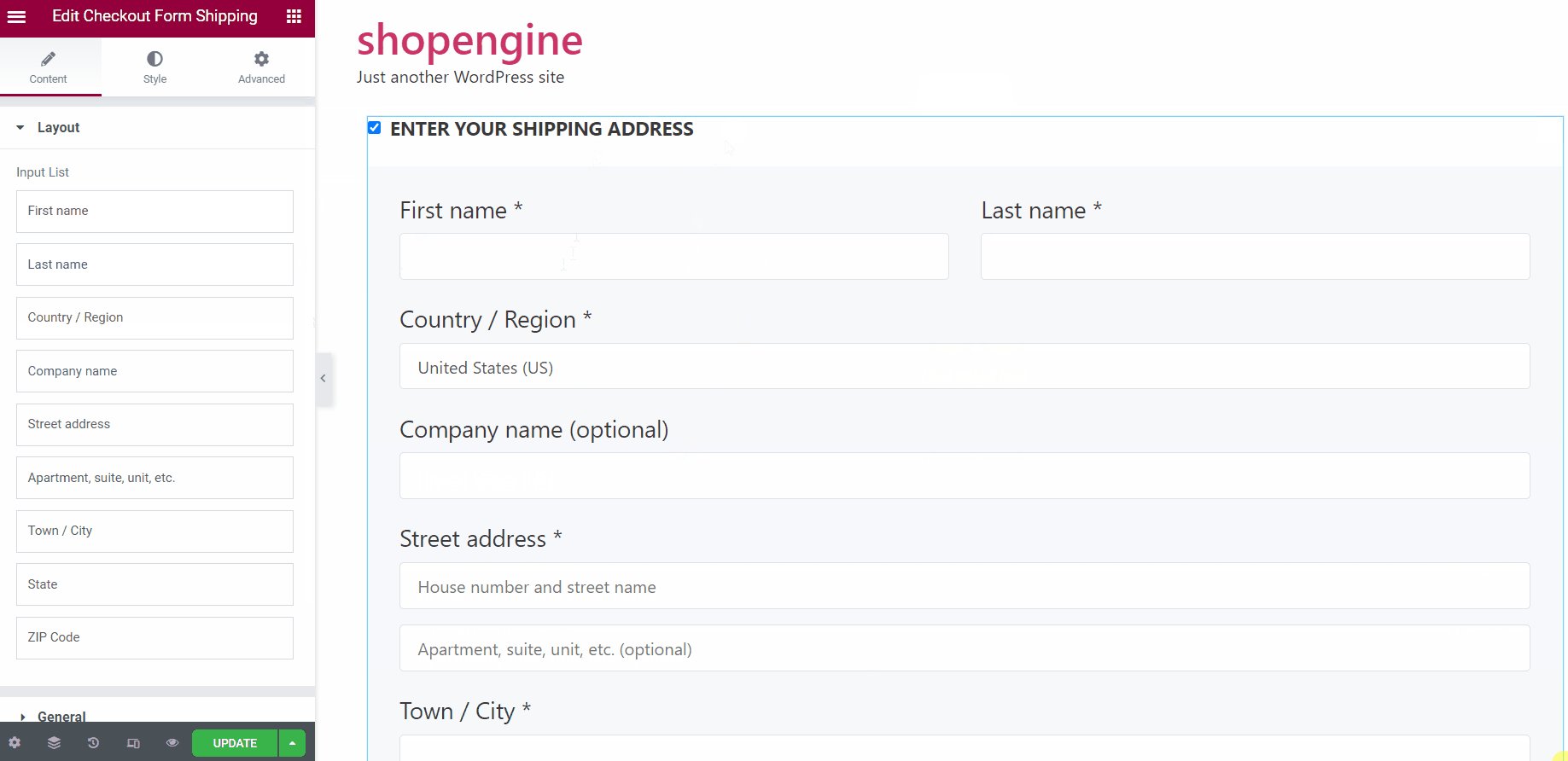
No Disposição seção, você pode classificar o campo de entrada e altere manualmente a sequência dos campos.
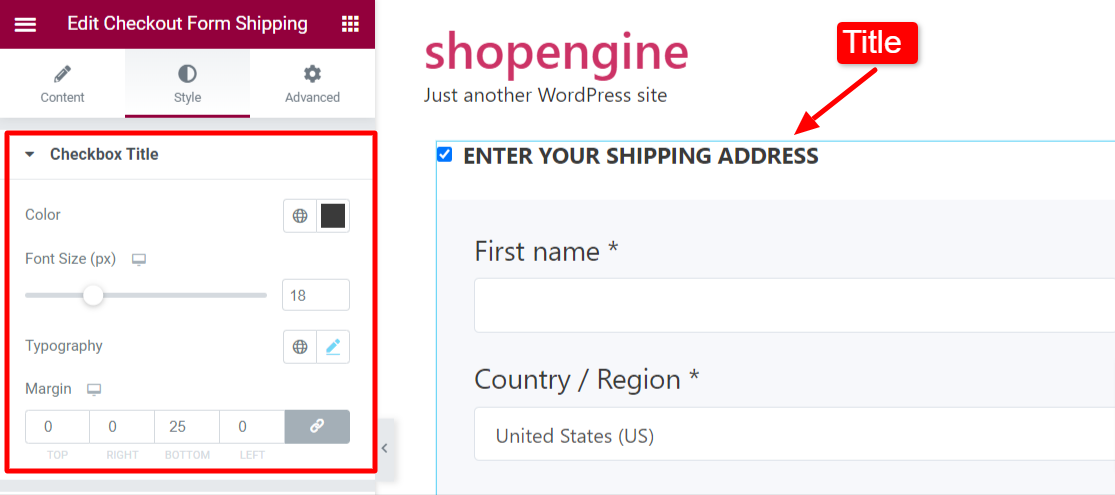
Você pode editar o título da caixa de seleção na guia Estilo usando parâmetros como cor, tamanho da fonte e margem.

No Em geral seção, você pode adicionar um Título do formulário para o formulário de envio do Checkout.

Na guia Estilo
Você pode personalizar o Título da caixa de seleção alterando a cor, tamanho da fonte, tipografia e margem.

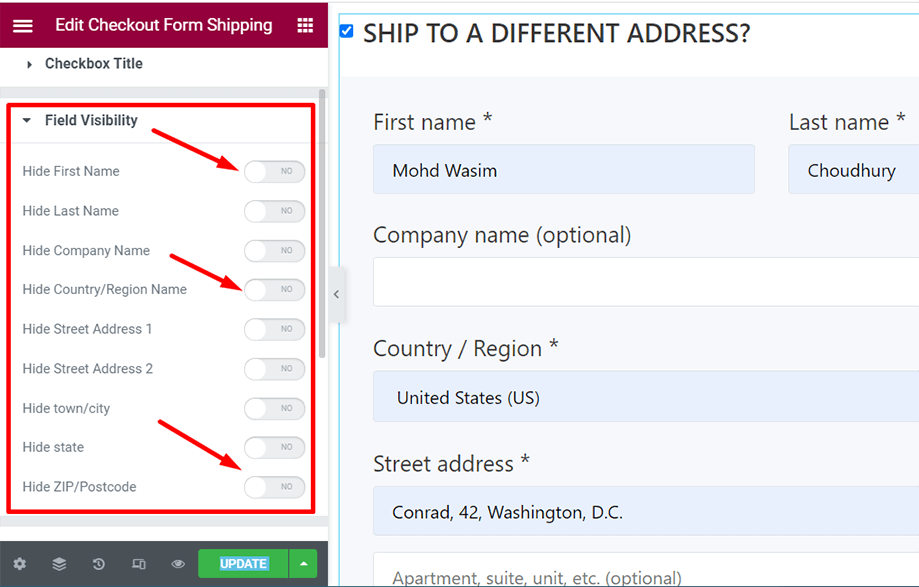
Você também pode mostrar ou ocultar diferentes elementos no formulário, como nome, sobrenome, nome da empresa, endereço, etc., ativando os botões de alternância no Visibilidade de campo seção.

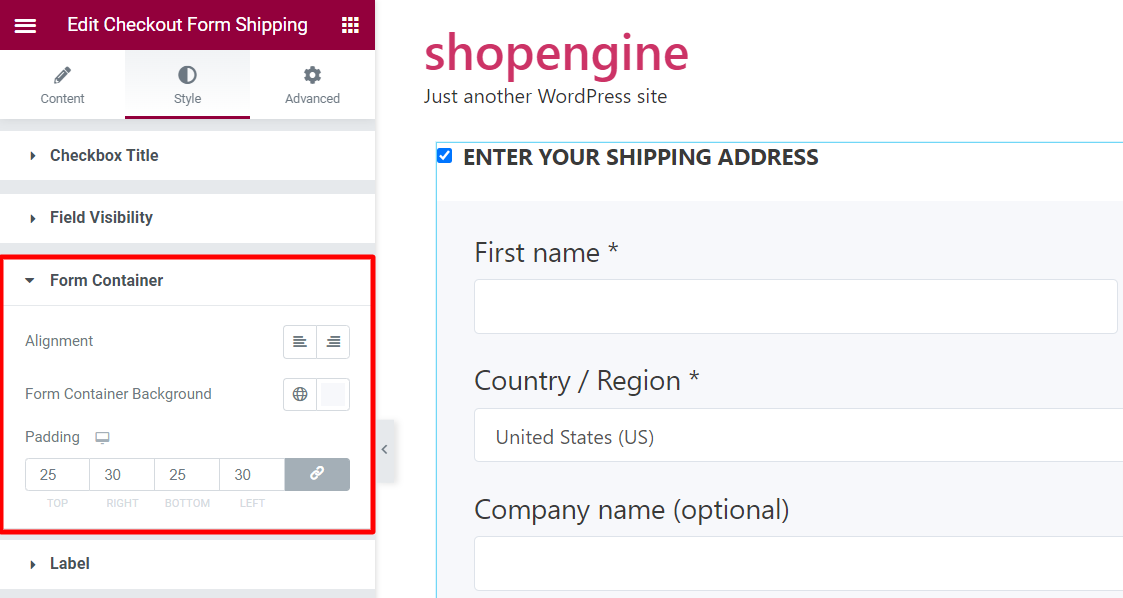
No Contêiner de formulário seção, você pode definir o alinhamento do contêiner, escolher Plano de fundo do contêiner de formulário e Preenchimento.

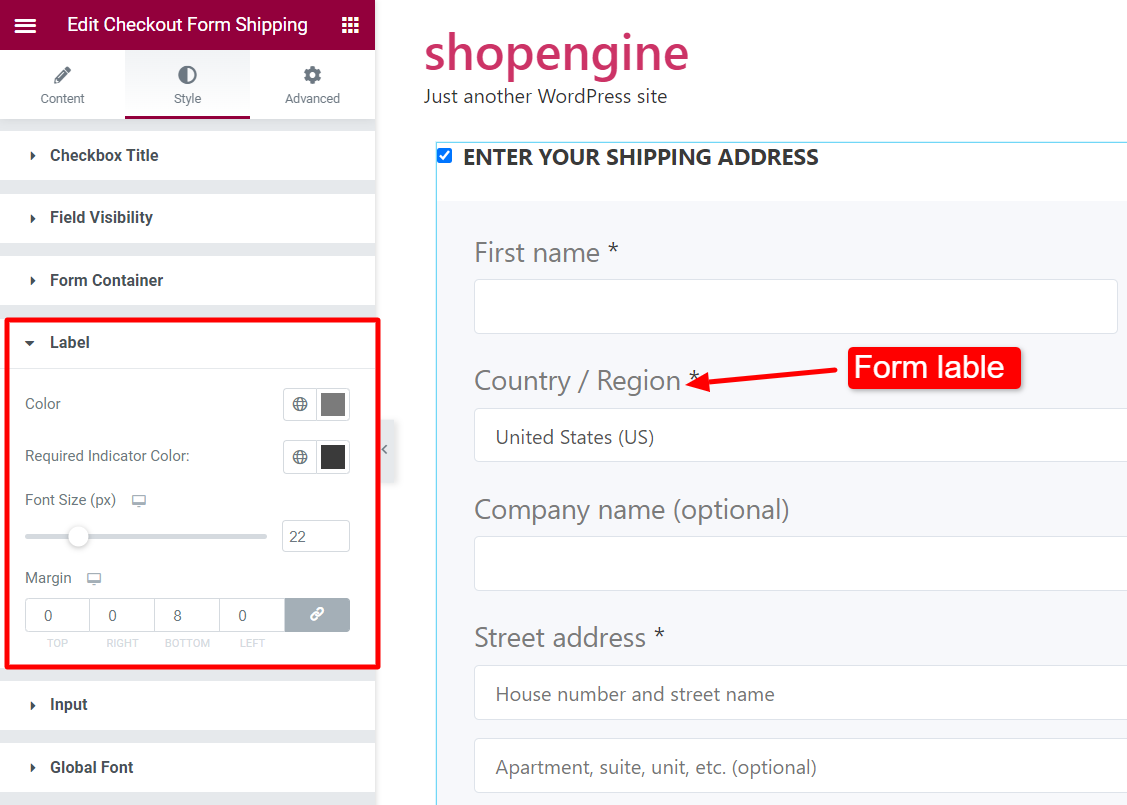
No Rótulo seção, você pode escolher a cor, a cor do indicador necessária, o tamanho da fonte e a margem.

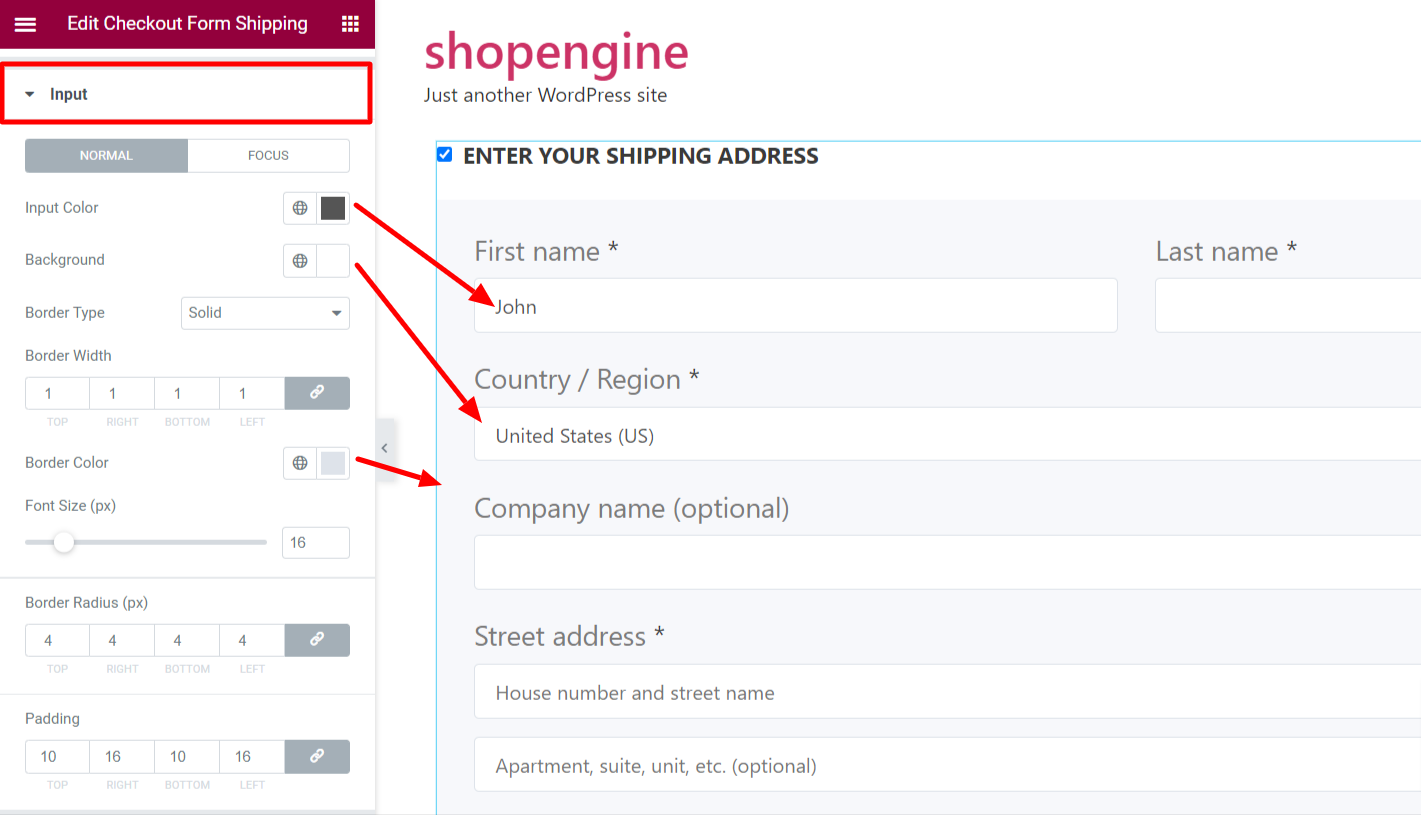
Você pode personalizar o Entrada campo e sua aparência a partir das opções fornecidas, como cor de entrada, plano de fundo, cor da borda, tamanho da fonte e assim por diante.

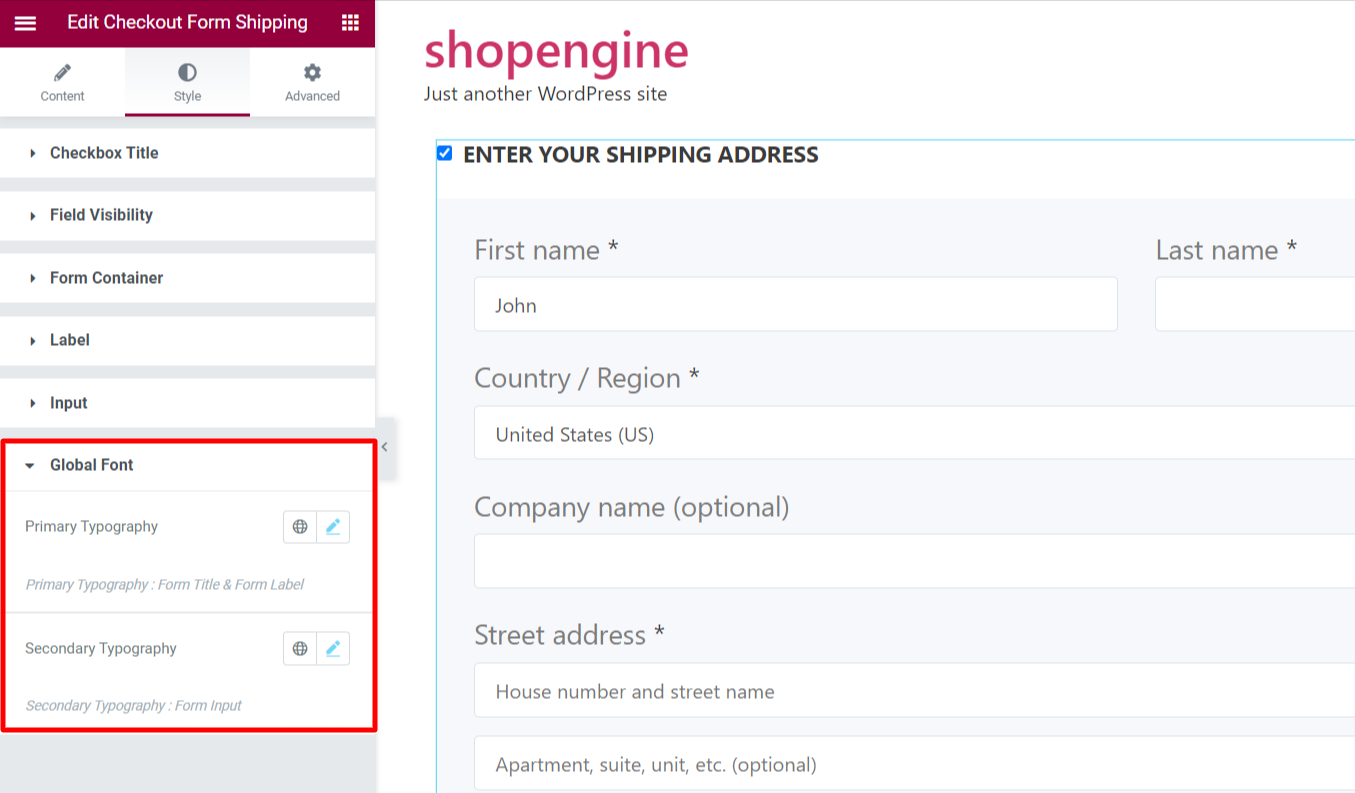
Com o Fonte Global seção, você pode ajustar a tipografia do texto nos parâmetros de tipografia primária e secundária para o formulário de envio de checkout.

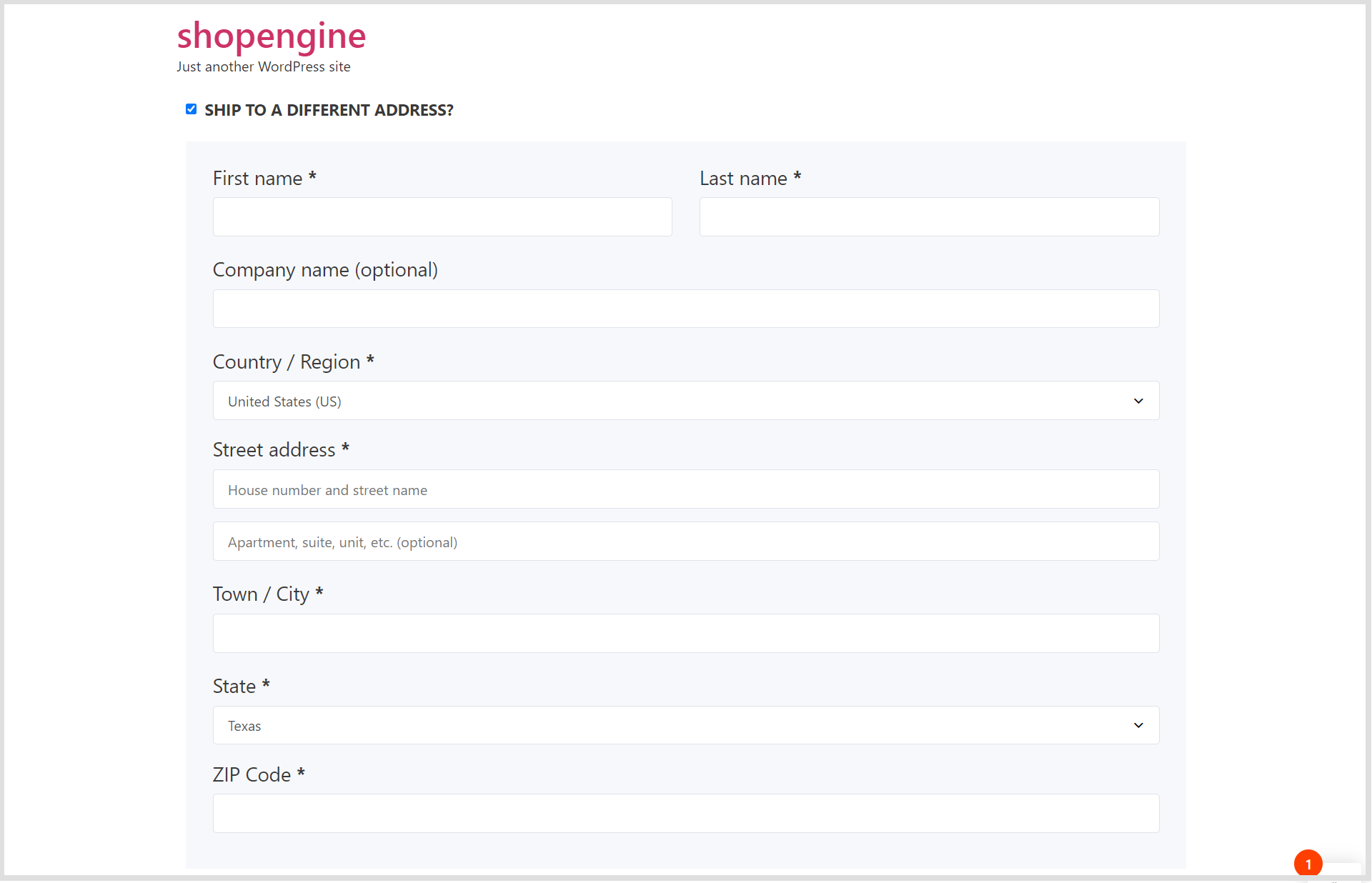
Na captura de tela abaixo, você pode visualizar o formulário de checkout-envio com todos os detalhes do envio.

É assim que você pode aproveitar o widget Checkout Form- Shipping e oferecer aos seus clientes uma experiência tranquila.
Para obter acesso a campos adicionais de checkout, habilite o módulo campos adicionais de checkout e dê uma olhada nos campos adicionais de checkout. Em seguida, faça as alterações necessárias nos campos adicionais.



