A Página de check-out permite que seu visitante insira detalhes de pagamento e conclua seu pedido. Esta página contém detalhes de pagamento e envio/faturamento em sua loja Woocommerce. Aqui você obterá alguns detalhes Checkout do ShopEngine Widgets incluindo Formulário de Faturamento de Checkout, Formulário de Cupom, Pedido de Revisão de Checkout, Pagamento de Checkout, etc.. Usando esses widgets, você pode facilmente organizar seu modelo de página de checkout do WooCommerce da maneira que desejar. E seu modelo criado será mais exclusivo do que o checkout do Shopify ou qualquer outro modelo.
Quick Overview
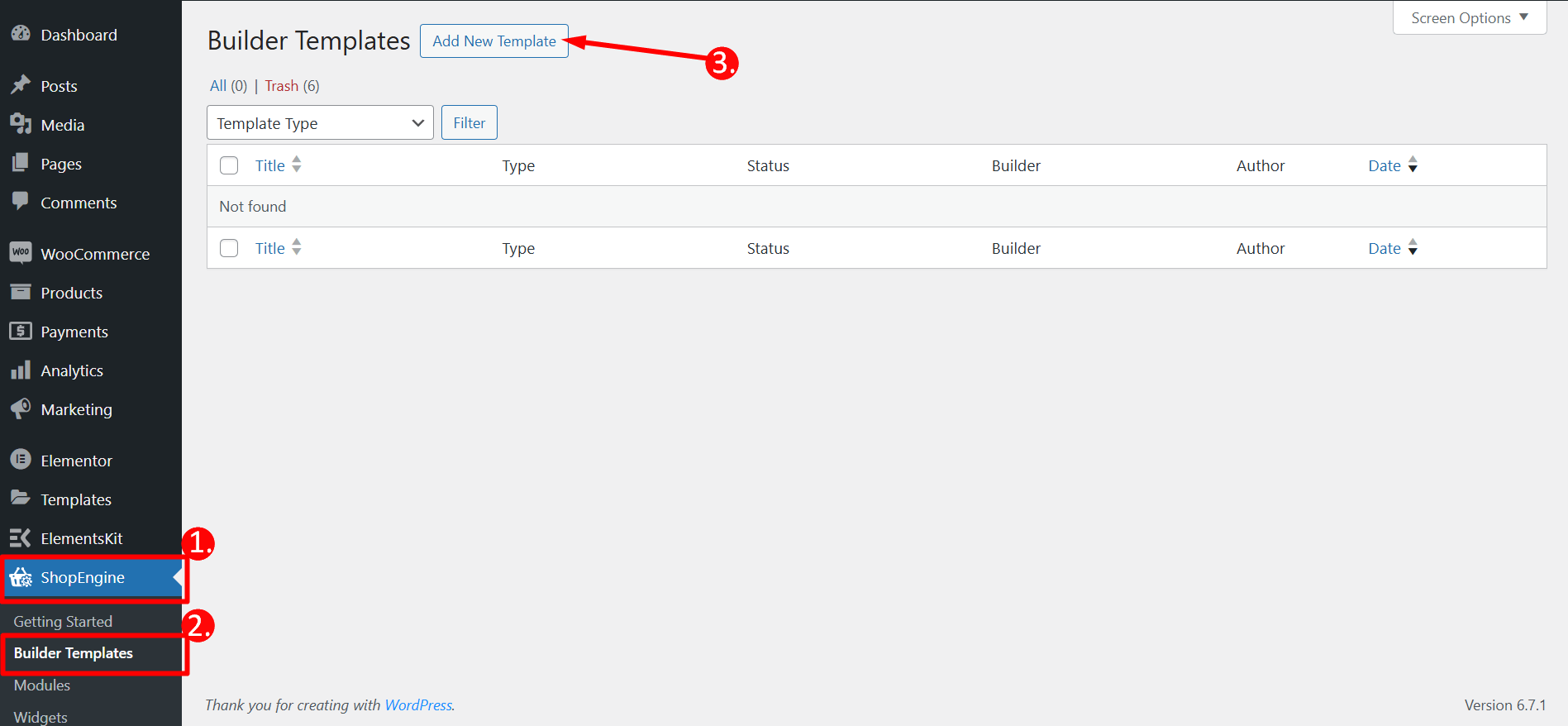
To create a checkout page with ShopEngine, WooCommerce page builder, log in to your WordPress dashbaord, go to ShopEngine > Builder template > Add New Template.
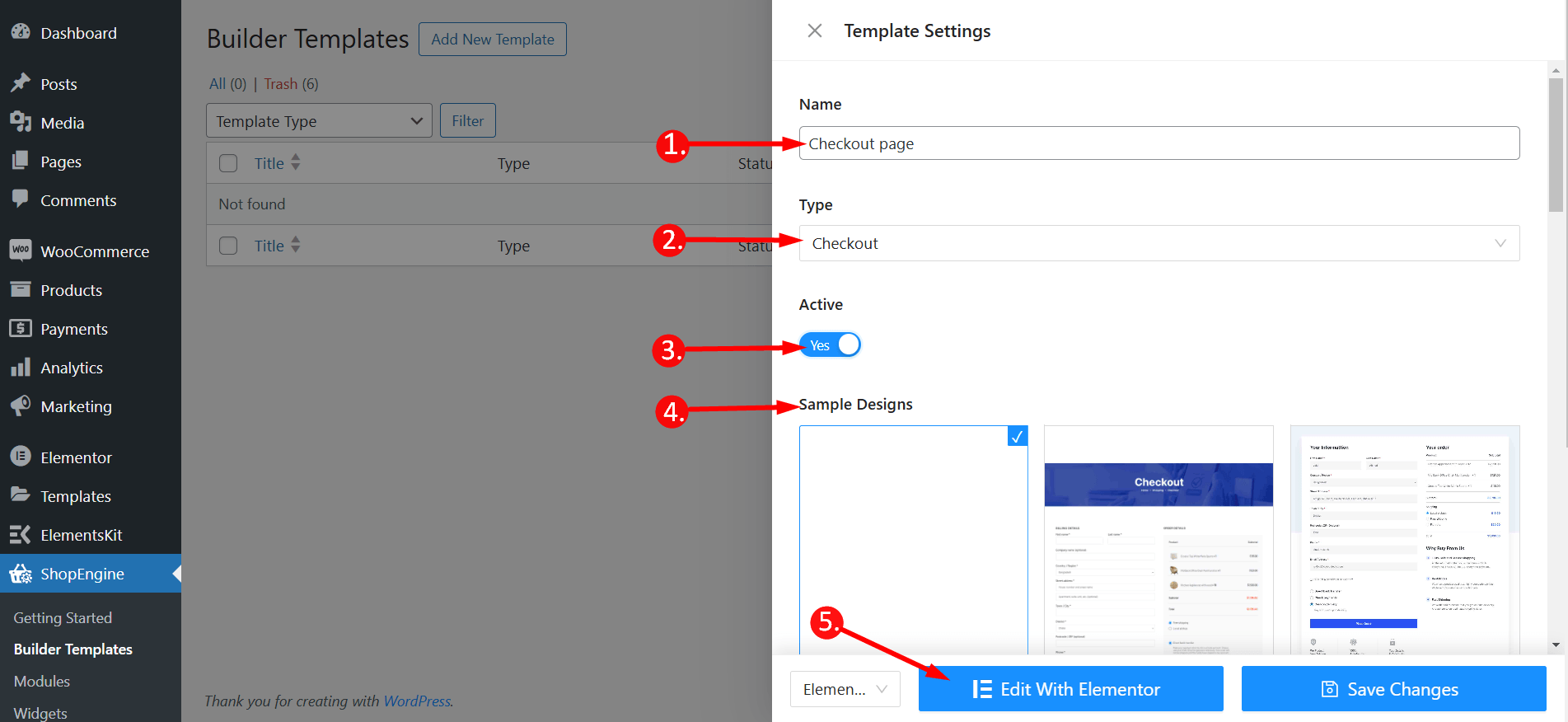
Then set the following: 1. Nome do modelo, 2. Template type: Checkout, 3. Ative o modelo, 4. Choose a template (blank or pre-designed), and 5. Click Edit with Elementor to start customizing the template.
Tools Used: WooCommerce, Elementor, and ShopEngine.
Como criar um modelo de página de checkout do WooCommerce com ShopEngine #
Just follow the step-by-step process to create & beautify your WordPress Checkout page template:
Etapa 1: crie um modelo de página de checkout #
- Go to ShopEngine > 2. Builder Templates > 3. Add New Template

Configurações do modelo
- Name – Type a name of the template
- Type – Selecione ‘Checkout’ as template type
- Active – Toggle the button to active the template
- Template – Choose any checkout page template or take a blank template
- Edit with Elementor – Click on the button to edit

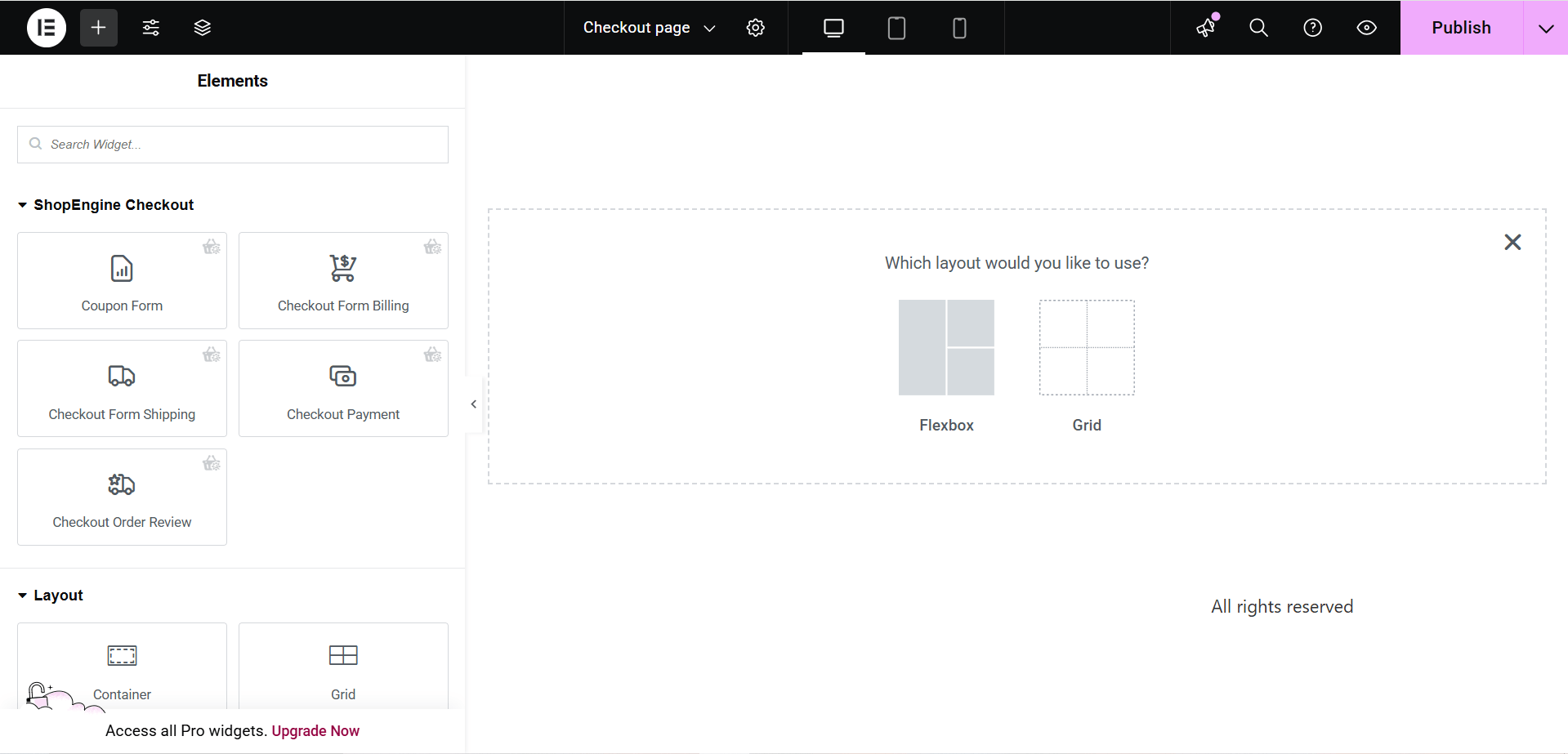
Step 2: Choose a layout for checkout page template #
Choose your layout style from Flexbox or Grid styles.

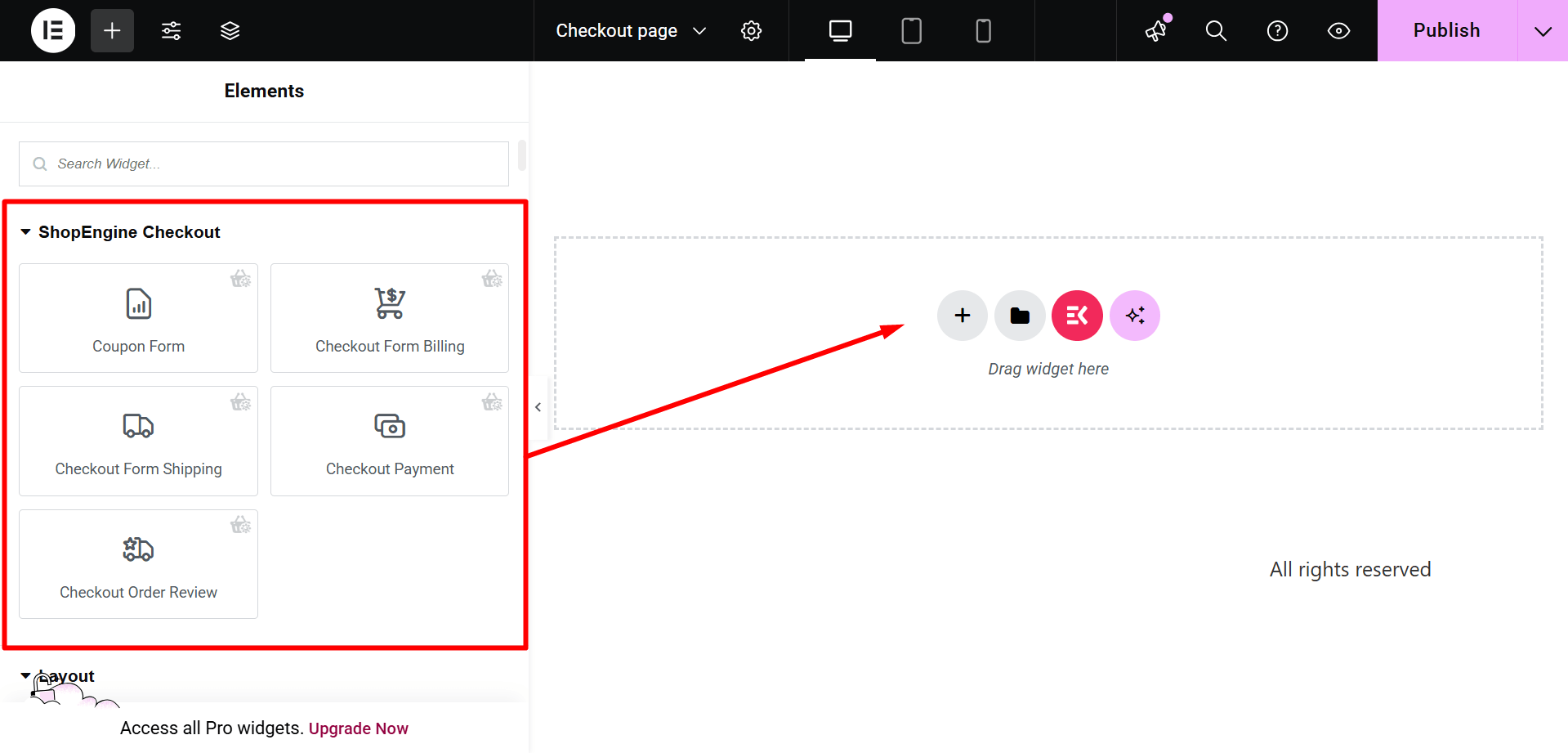
Step 3: Customize your WordPress checkout page template with Checkout widgets #
Vá para um ShopEngine Checkout Block e você pode criar o seu próprio. Aqui você obterá alguns especificados ShopEngine Confira Widgets incluindo Formulário de faturamento de checkout, formulário de cupom, pedido de revisão de checkout, pagamento de checkout, etc.. These widgets also provide the advanced customization options than the Shopify or any other checkout page template. Let’s see how to customize them with ShopEngine, a WooCommerce checkout page builder:
Now just drag the following widgets and drop them on the selected area or just click on them, and they will be added to the editor.
- Formulário de cupom
- Formulário de pagamento de faturamento
- Envio do formulário de checkout
- Pagamento de finalização de compra
- Checkout Order Review

Step 4: Publish your checkout page template #
- Após o design, clique em Publicar/Atualizar para tornar seu modelo de página de checkout do Elementor ativo.
- Agora vá para o seu Confira Página-> Você pode ver que a página de checkout desejada está sendo exibida corretamente.

Assim como o modelo de página de checkout, você também pode criar um Modelo de página de carrinho WooCommerce, modelo de página de loja, modelo de página de agradecimento, modelo de página de produto, e etc.




