Ficando entediado com a página estática do carrinho? E se você pudesse criar um modelo de página de carrinho exclusivo para o seu site WooCommerce?
ShopEngine, um construtor WooCommerce compatível com Elementor e Gutenberg, vem com vários widgets, incluindo Tabela de carrinho, Total do carrinho, Venda cruzada e Retorno à loja para criar modelos de página de carrinho personalizados.
Assim, você pode criar modelos de carrinho para vários idiomas (com suporte para WordPress) para scripts da esquerda para a direita (por exemplo, inglês) e da direita para a esquerda (por exemplo, árabe). Isso ajudará a tornar a página do carrinho mais dinâmica e fácil de usar.
✨✨Plug-ins necessários:
👉👉ShopEngine: Baixar ShopEngine
👉👉Elemento: Baixar Elementor
👉👉WooCommerce: Baixe WooCommerce
Widgets do ShopEngine para modelo de página de carrinho: visão geral rápida #
| Ferramenta | Propósito |
| Mesa de carrinho | Imagem, nome, quantidade (pode ser aumentada), subtotal total |
| Total do carrinho | Mostrar subtotal, taxa de envio, taxa total, finalização da compra |
| Venda cruzada | Para exibir produtos |
| Botão Voltar à Loja | Continue comprando |
| Mensagem de carrinho vazio | Exibir a mensagem “Seu carrinho está vazio” |
| Atualizar carrinho | Atualizar itens recém-selecionados |
| Carrinho clara | Remover todos os itens |
| Botão de cupom | Para inserir o código do cupom |
Como criar um modelo de página de carrinho com ShopEngine – 2 estilos #
It’s time to go through the steps to create the cart page template. You can use Border Cart Style as well as RTL(right to left) style to design your own template. And you don’t need to switch between the editor and the preview mode to see your design.
Estilo 1 – Estilo de carrinho de borda #
Etapa 1: crie um novo modelo de carrinho #
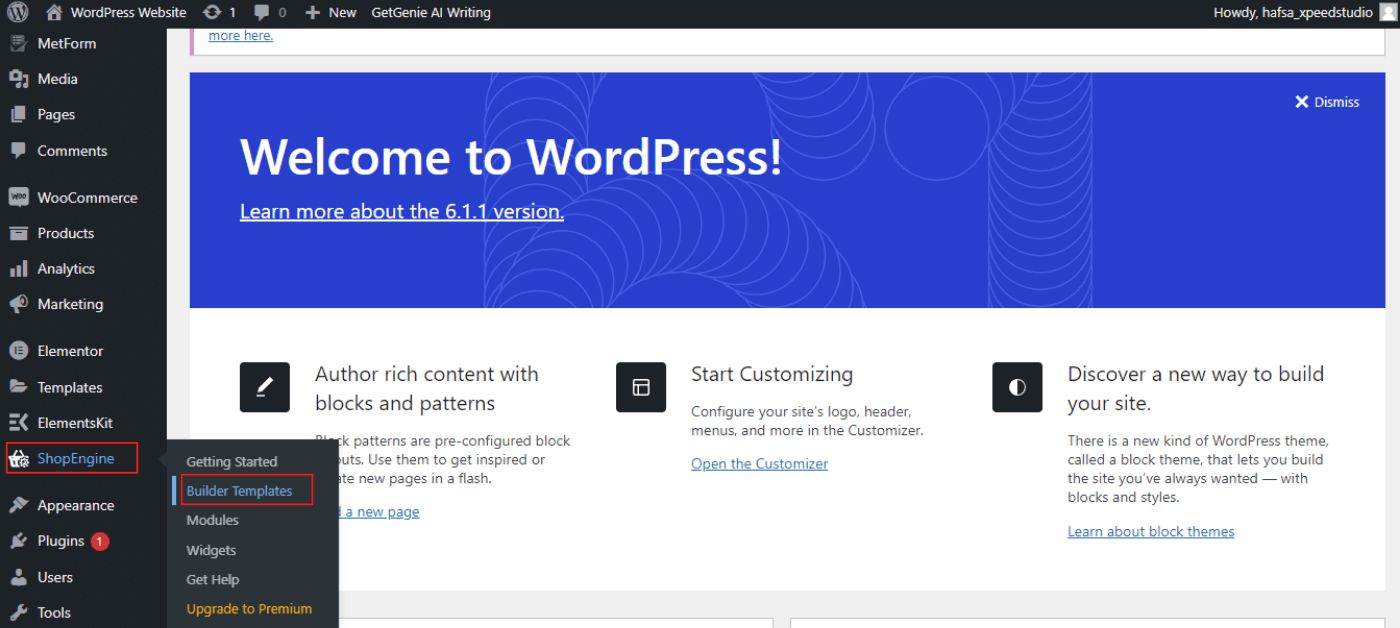
- Depois de fazer login no painel do WordPress, vá para “ShopEngine” -> “Modelos de Construtor”

- Clique em "Adicionar novo". Uma guia de configuração de modelo aparecerá
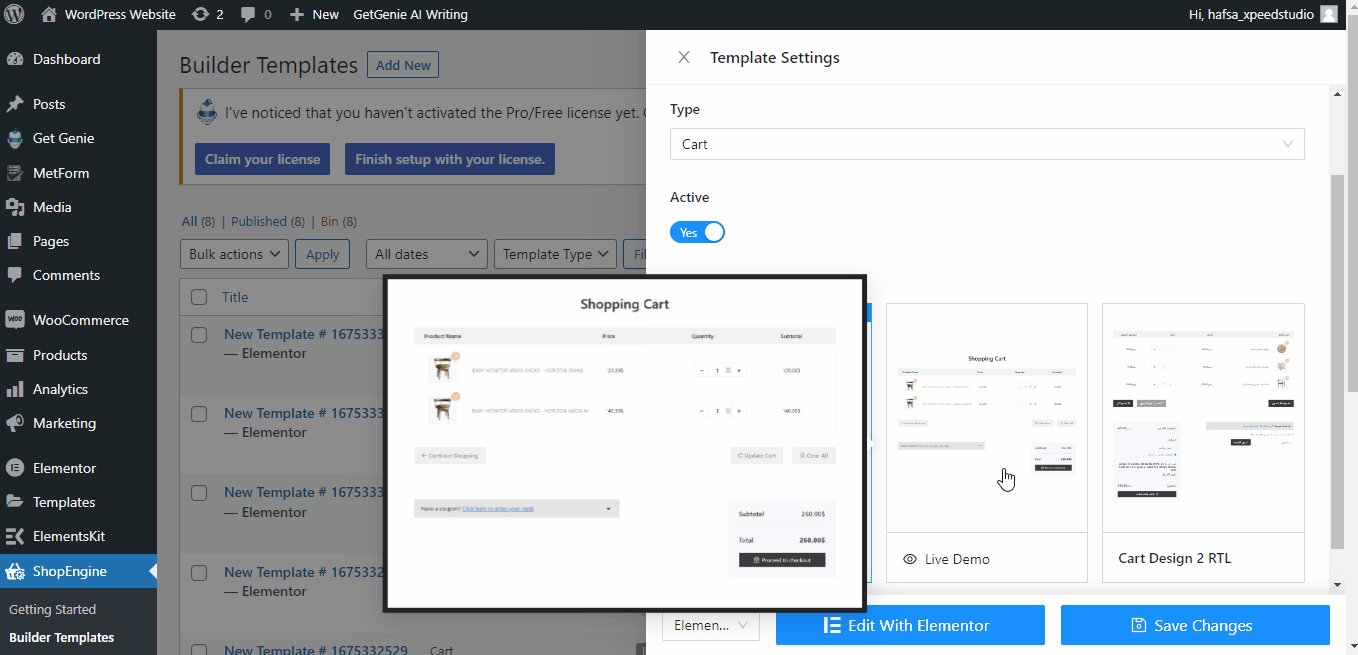
- Colocou o "Nome do modelo”. Próximo, Selecione o tipo de página -> Carrinho
- Você pode ligar o "Ativo" botão ou mantenha-o desligado. Ele também pode ser alterado após concluir o design do modelo.
- Selecione os “Desenho de amostra vazio” para desenvolver seu próprio design usando widgets de página de carrinho
- Agora clique em “Editar com Elementor”

Etapa 2: escolha a estrutura do bloco #
A seguir, você pode ver todos os widgets no lado esquerdo. No lado direito, você precisa selecionar a estrutura do bloco. Você pode arrastar e soltar os widgets para criar o design.
Etapa 3: embeleze o modelo de página do seu carrinho com widgets de carrinho #
Vá para um bloco de carrinho do ShopEngine e você poderá criar o seu próprio. Aqui você obterá alguns widgets de carrinho do ShopEngine especificados, incluindo tabela de carrinho, total do carrinho, vendas cruzadas, mensagem de carrinho vazio, retorno à loja, etc.
Além disso, você pode usar os widgets do Elementor como cabeçalhos, editor de texto, botões, widgets de imagem, etc.
Vamos ver como personalizá-los:

Etapa 4: publique o modelo da página do seu carrinho #
- Depois de terminar de projetar, clique em "Atualizar".
- Agora vá para o Página do carrinho -> Você pode ver que a página do carrinho desejada está sendo exibida de acordo.
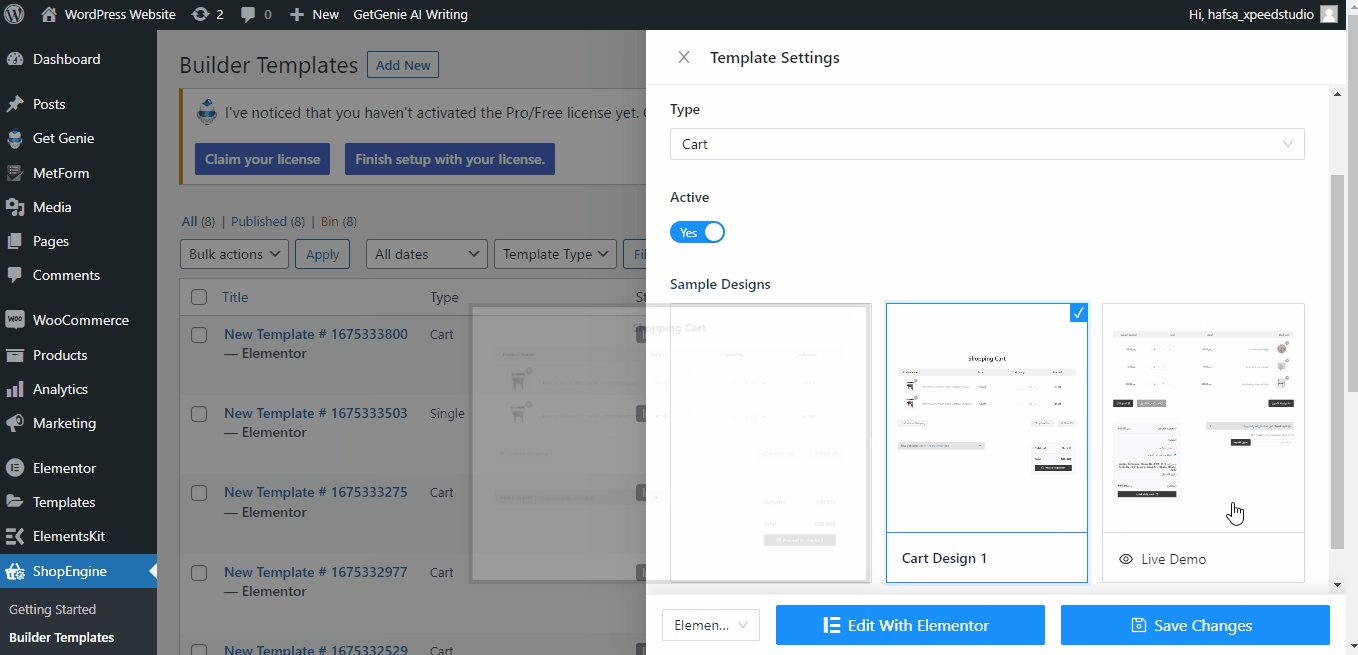
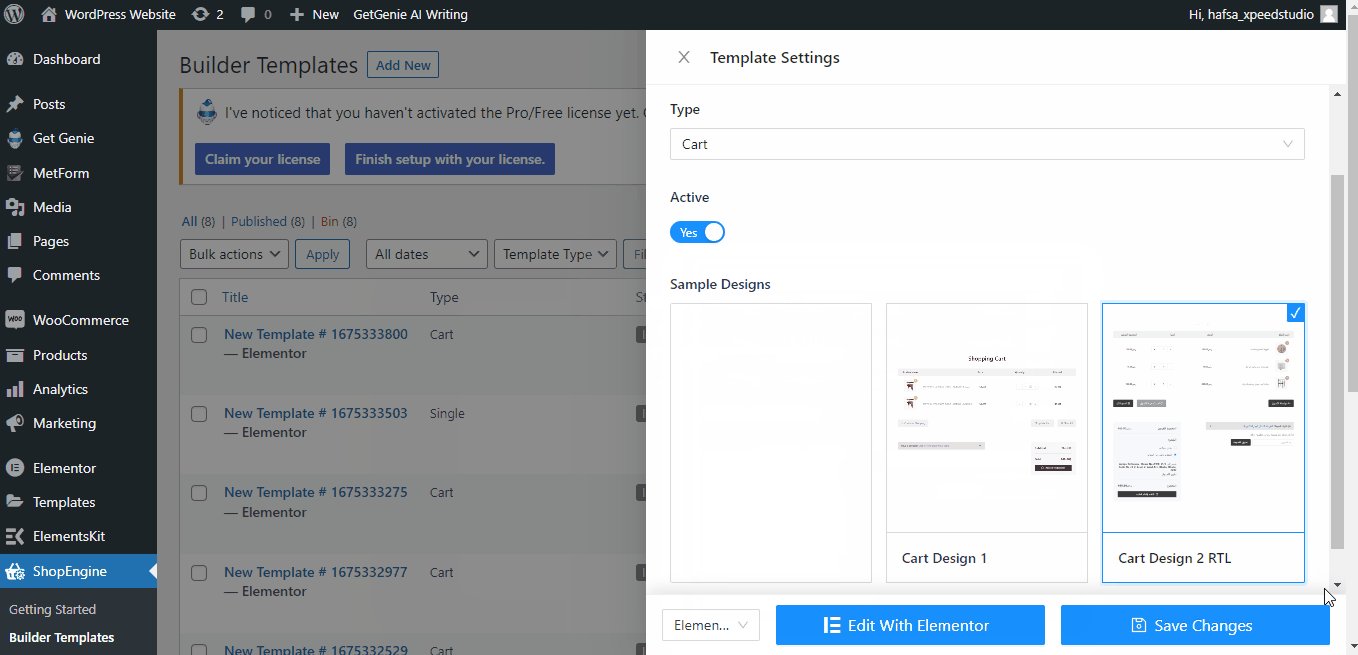
Estilo 2 – estilo RTL #
O procedimento para criar o modelo de página de carrinho estilo RTL é o mesmo do estilo de carrinho com borda. Você só precisa iniciá-los na direção direita.
Este estilo é útil principalmente para idiomas da direita para a esquerda, como árabe, urdu, persa, etc.
Observação: certifique-se de ter alterado a configuração de idioma do site para o idioma de sua preferência. Vá para Configurações ⇒ Geral ⇒ selecione “Idioma do Site”.
👉👉Saiba mais - Como usar o layout RTL nos modelos do ShopEngine
Como inserir um modelo de página de carrinho pré-construído do ShopEngine #
Não tem tempo para projetar do zero? Não se preocupe!
ShopEngine tem 2 pré-construção modelos de carrinho de compras, como Border Cart Style e RTL.
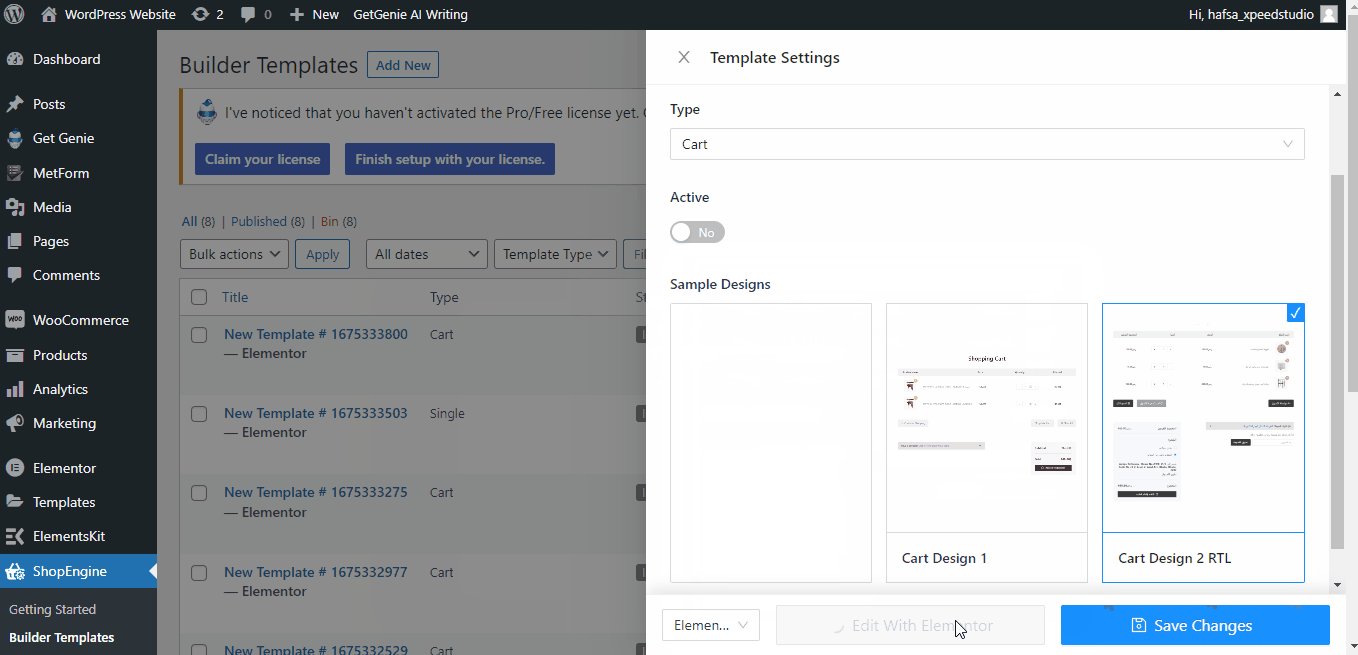
- Navegue no ShopEngine como na etapa 1 de Estilo de carrinho de borda
- Escolha o Estilo de carrinho de borda ou RTL modelo em vez de escolher um design de amostra vazio
- Clique em “Editar com Elementor”
Você também pode personalizá-los de acordo com suas preferências usando outros widgets ou reorganizando ou modificando os widgets existentes.
- Clique em "Atualizar"

Então por que você está esperando? Projete sua página de carrinho de forma mais dinâmica com os modelos de página de carrinho do ShopEngine.




