ShopEngine’s WooCommerce multistep checkout module makes it easy to split the checkout steps. As a result, your customers will find it convenient to complete the checkout process. It is highly modifiable that you can give the very best experience to your customers.
Quick Overview
This documentation will guide you to add WooCommerce multistep checkout with a template. ShopEngine allows you to create multi-step checkout with its dedicated module and templates. It’s a premium feature so you will need both ShopEngine free and pro plans.
Needed solutions: Elementor (free), WooCommerce (free), & ShopEngine (free & pro)
Besides, you will need two more free solutions mentioned above. After setting up those plugins on your WordPress dashboard, take the following attempts:
✅ Enable multi-step checkout module.
✅ Select multi-step checkout template.
✅ Customize the template
Also, you can create multi-step checkout page from scratch by selecting the blank template.
How to Integrate WooCommerce Multistep Checkout with ShopEngine? #
Siga as etapas a seguir para integrar o checkout em várias etapas para WooCommerce.
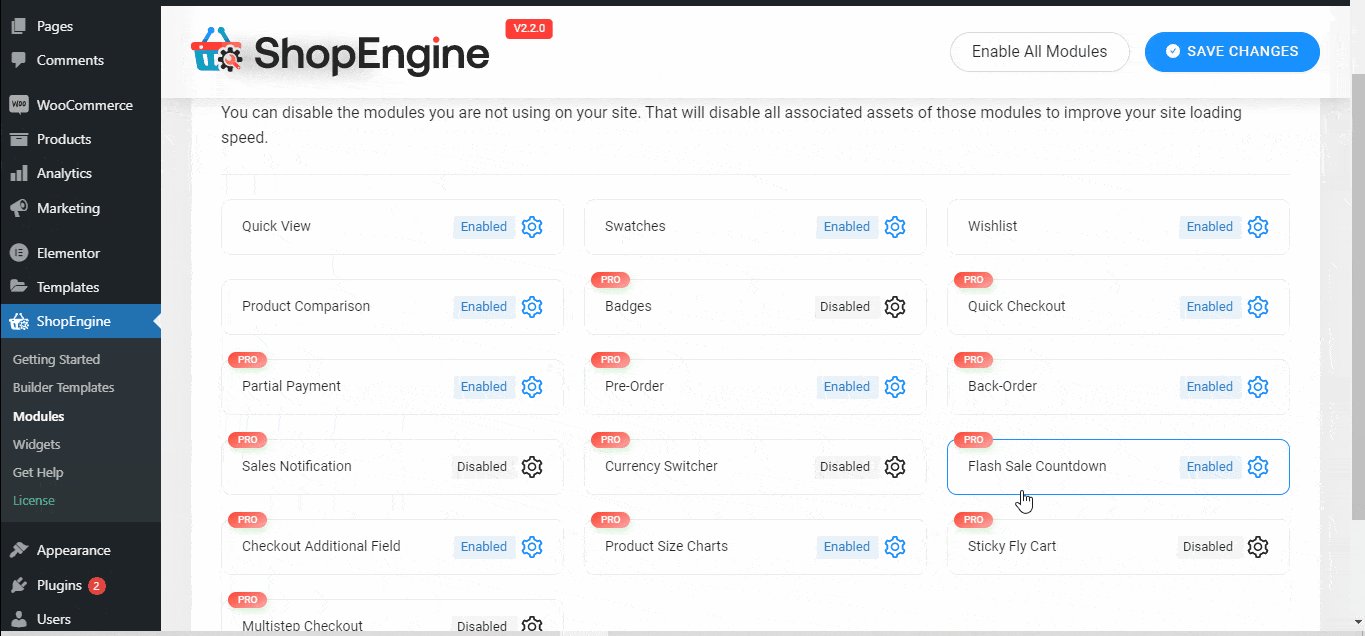
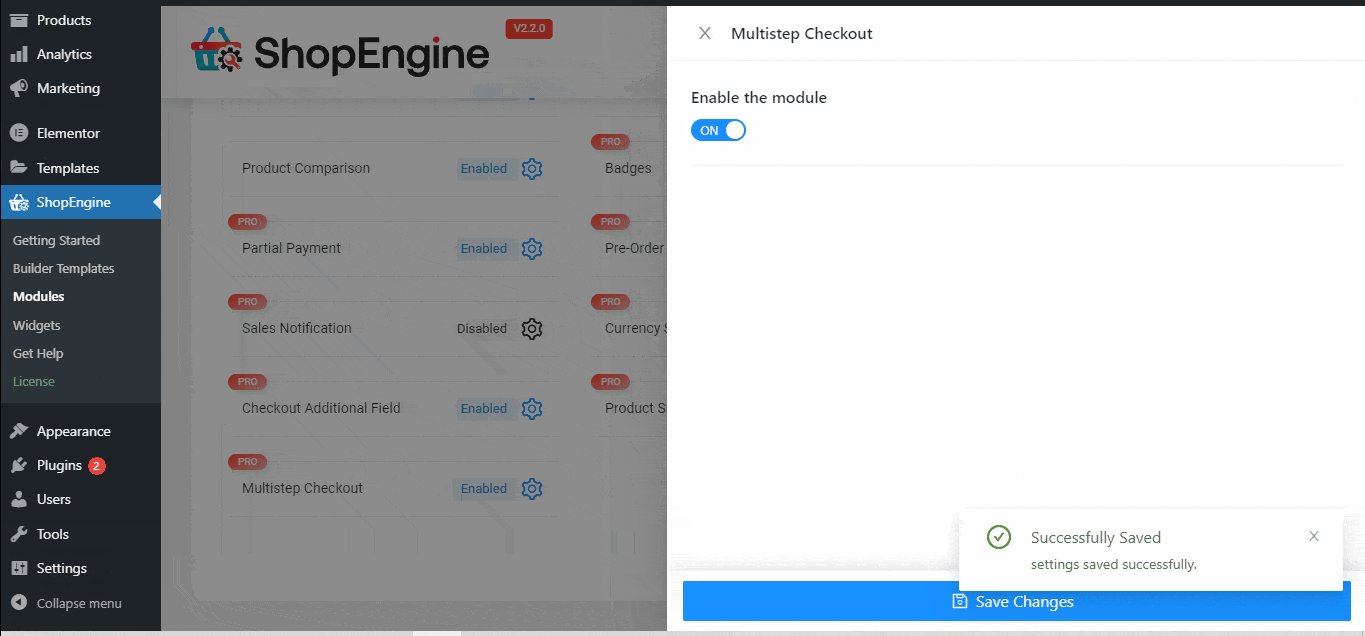
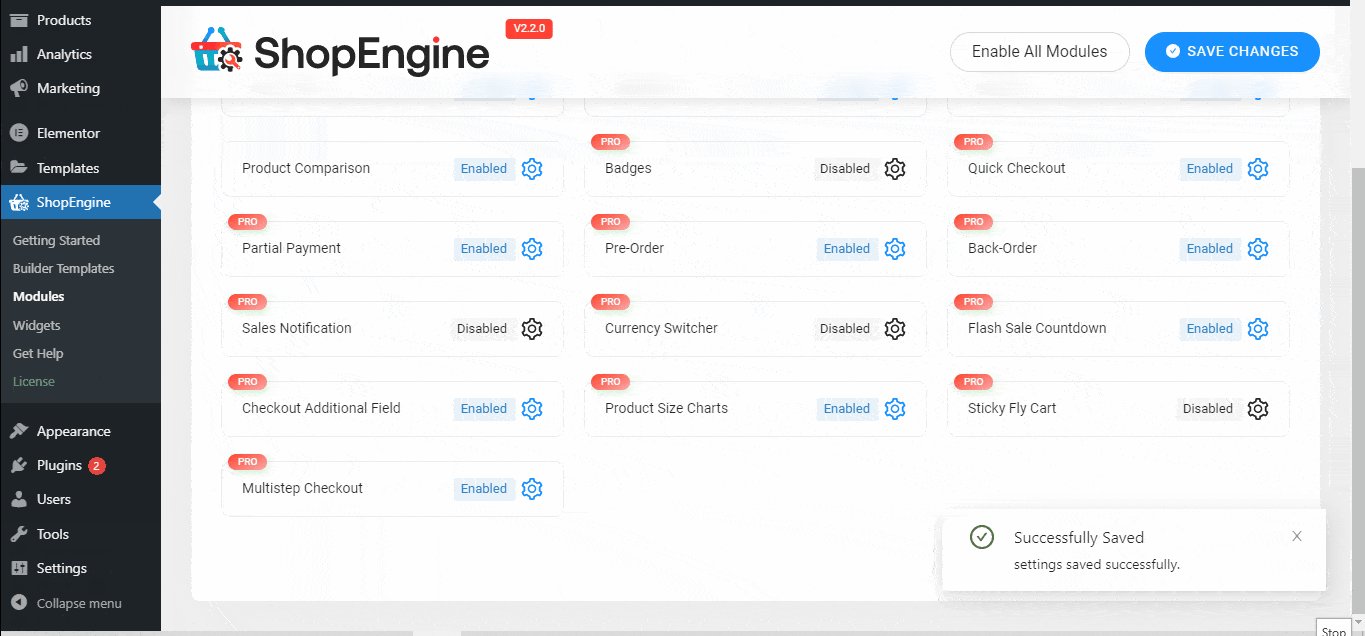
Etapa 1: vá para Painel WordPress > ShopEngine > Módulos
Na lista de módulos, turn on the ‘Check-out em várias etapas’ module.

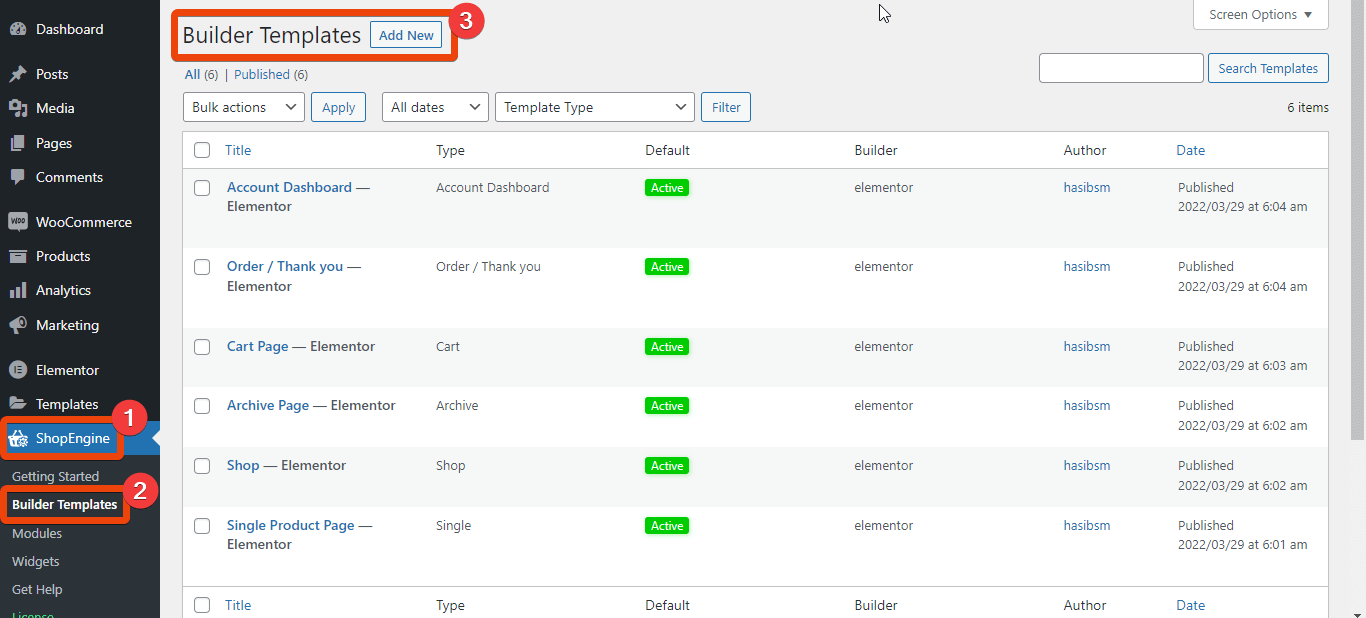
Agora vá para ShopEngine > Modelos de construtor. Agora escolha 'Adicionar novo'.

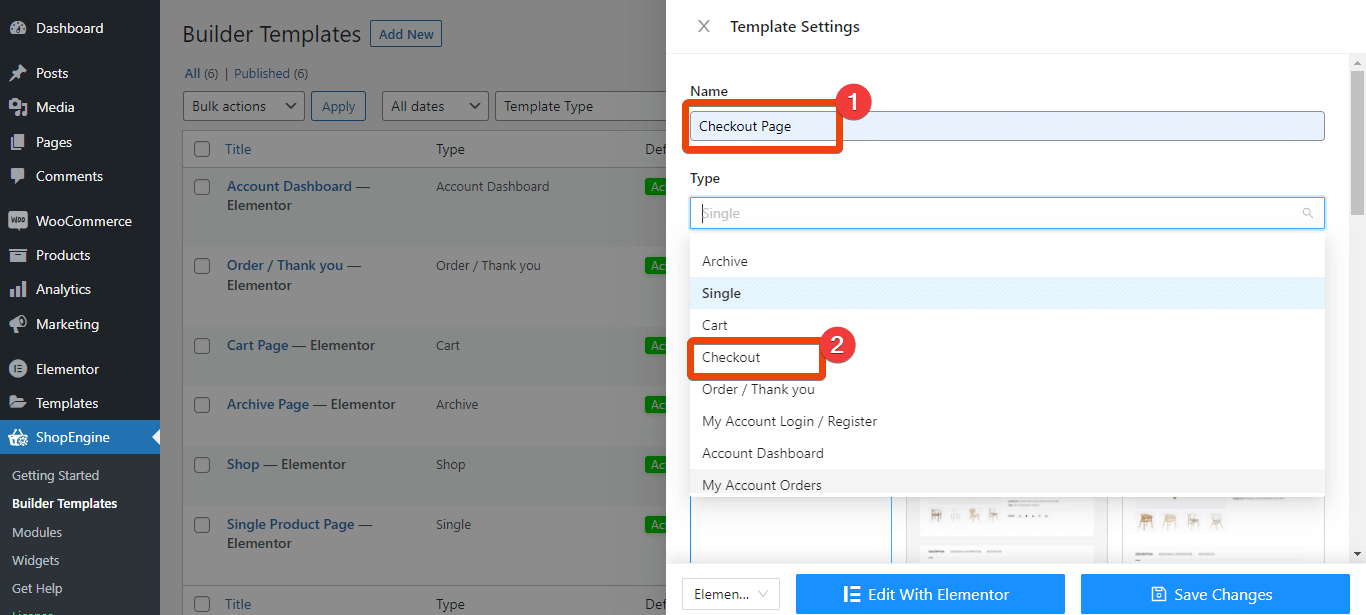
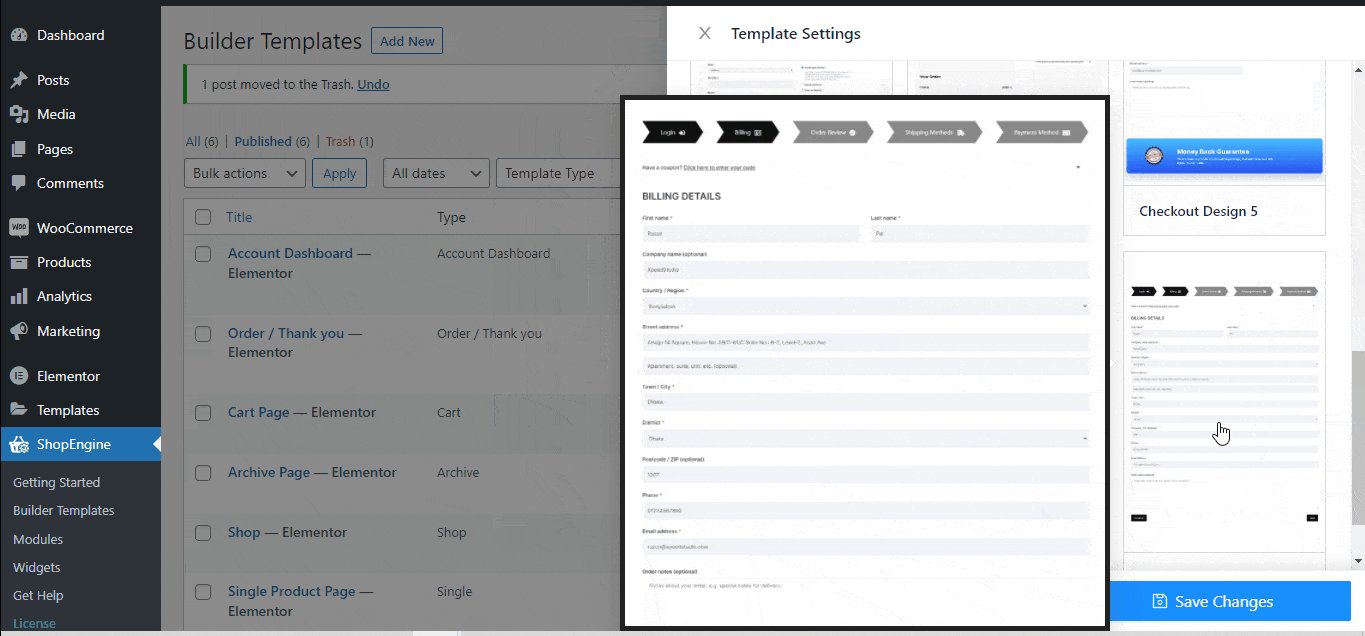
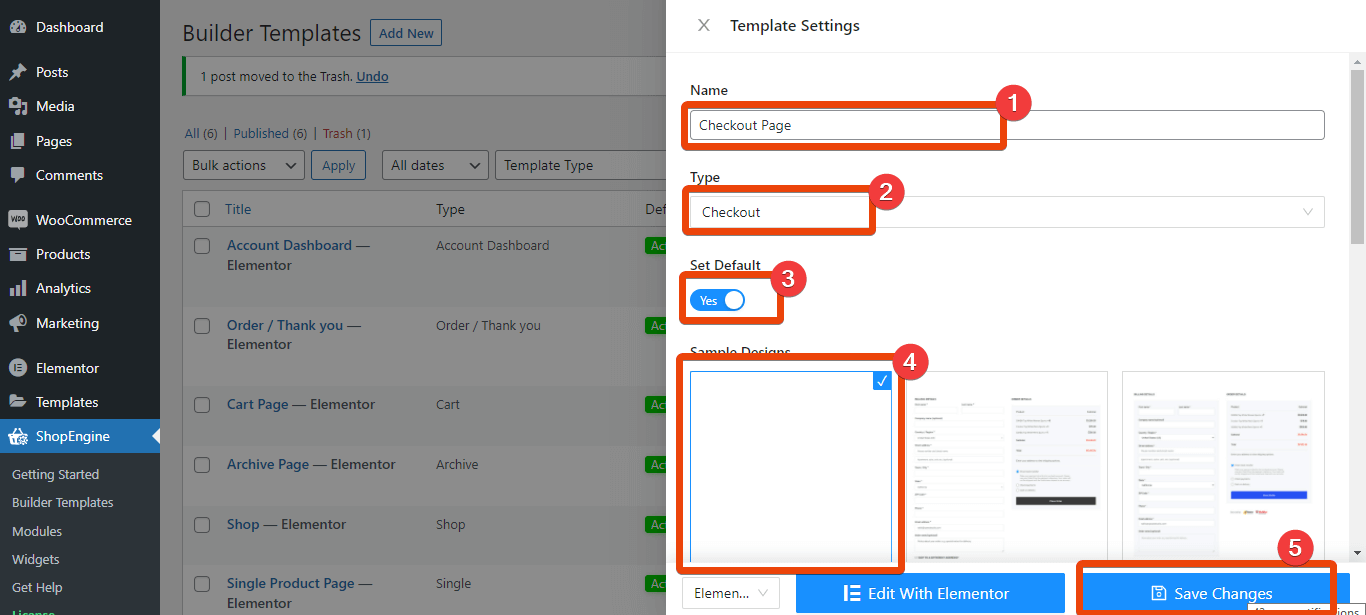
Você verá todos os templates prontos do ShopEngine. Agora selecione 'Finalizar compra' da lista e dê um nome à página do modelo.

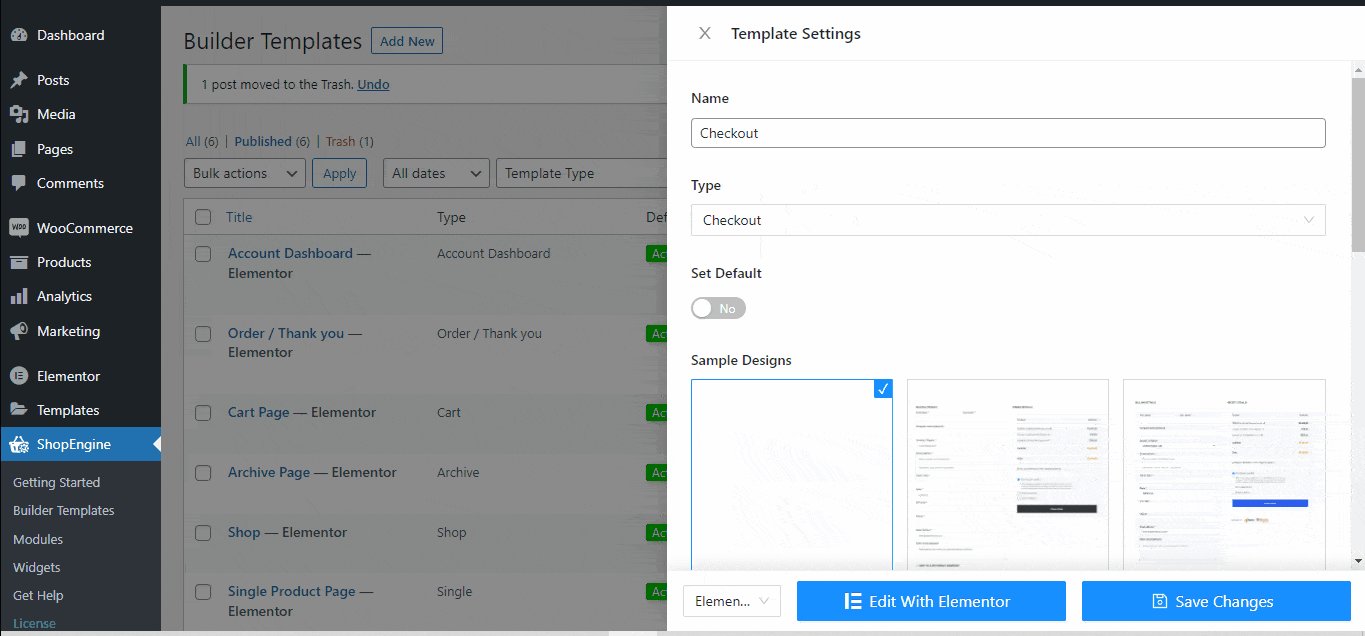
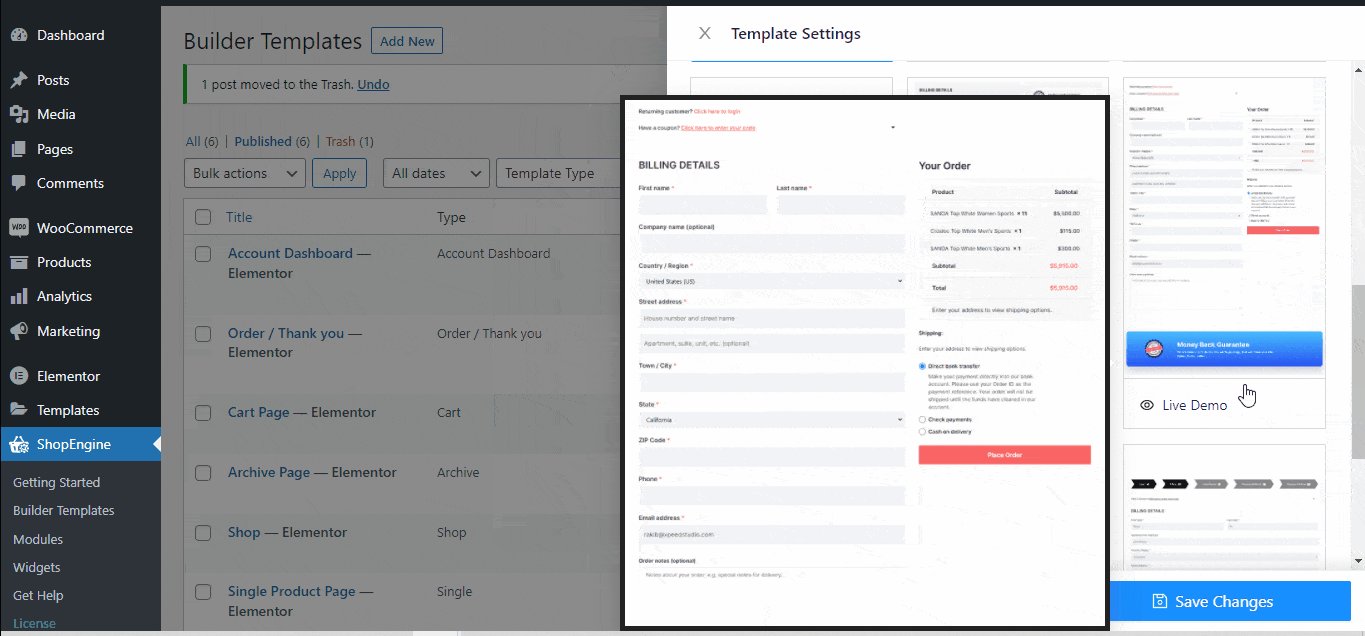
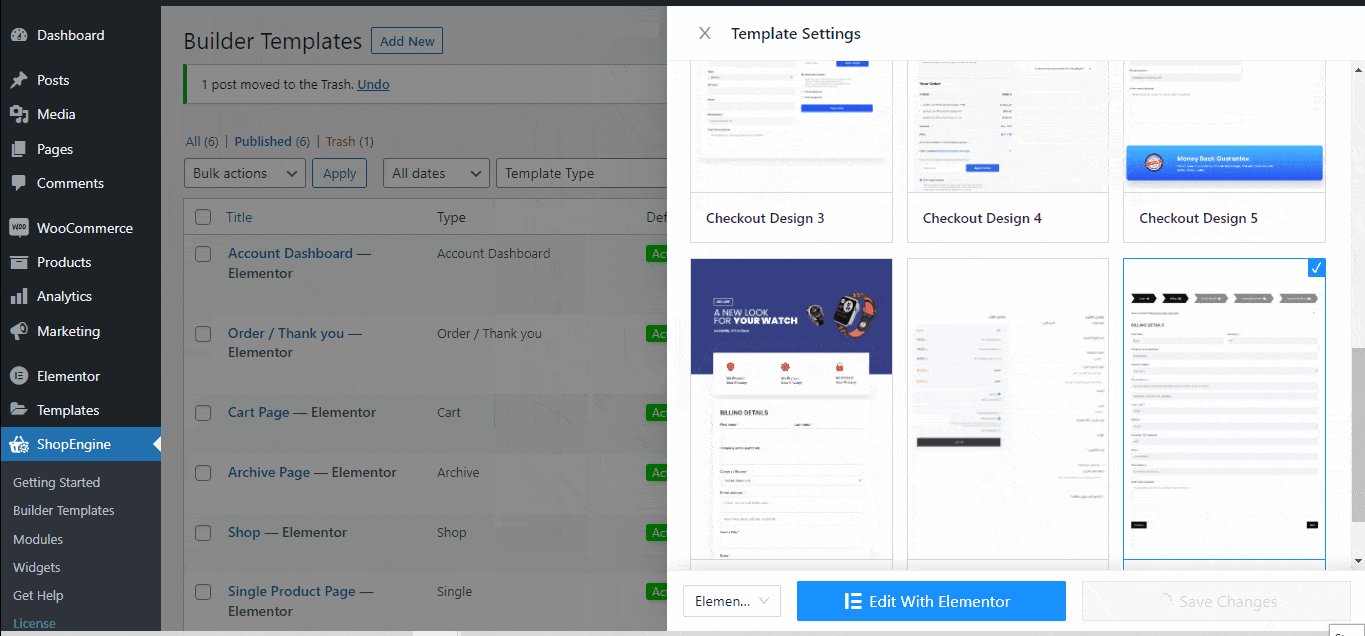
Você verá vários layouts para o checkout. Como seu objetivo é definir o check-out em várias etapas então escolha o layout do modelo pronto para várias etapas da lista. Selecione o modelo como padrão para ativá-lo.

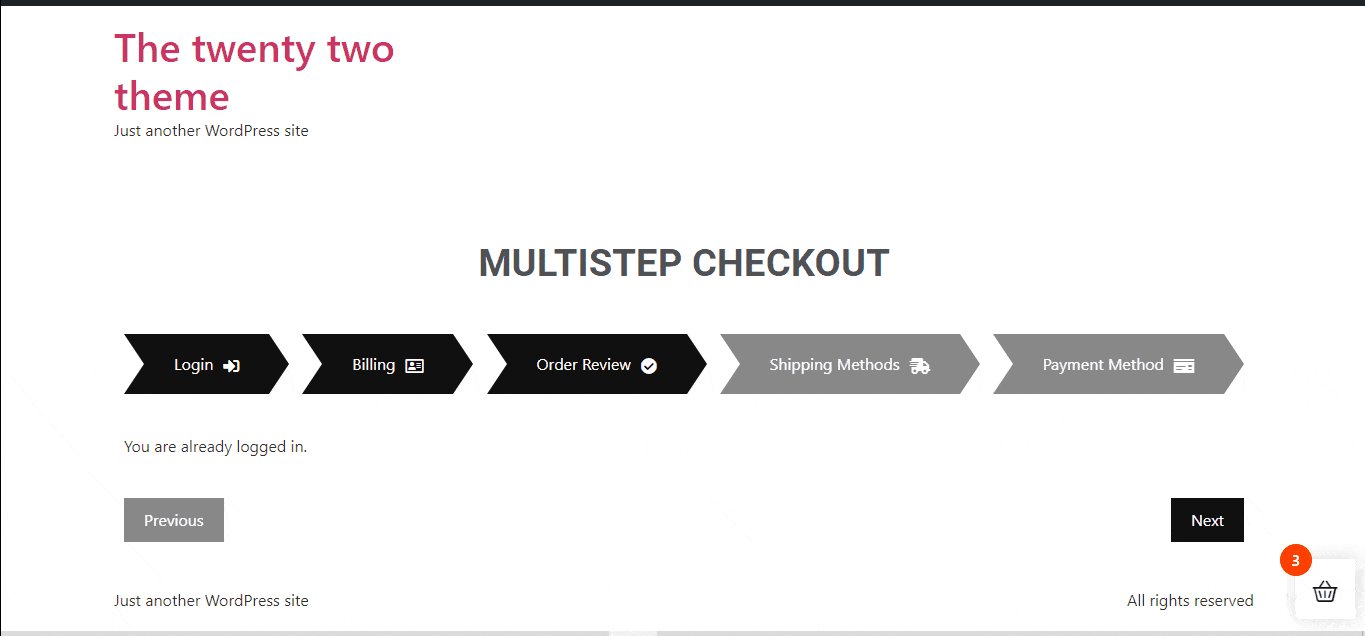
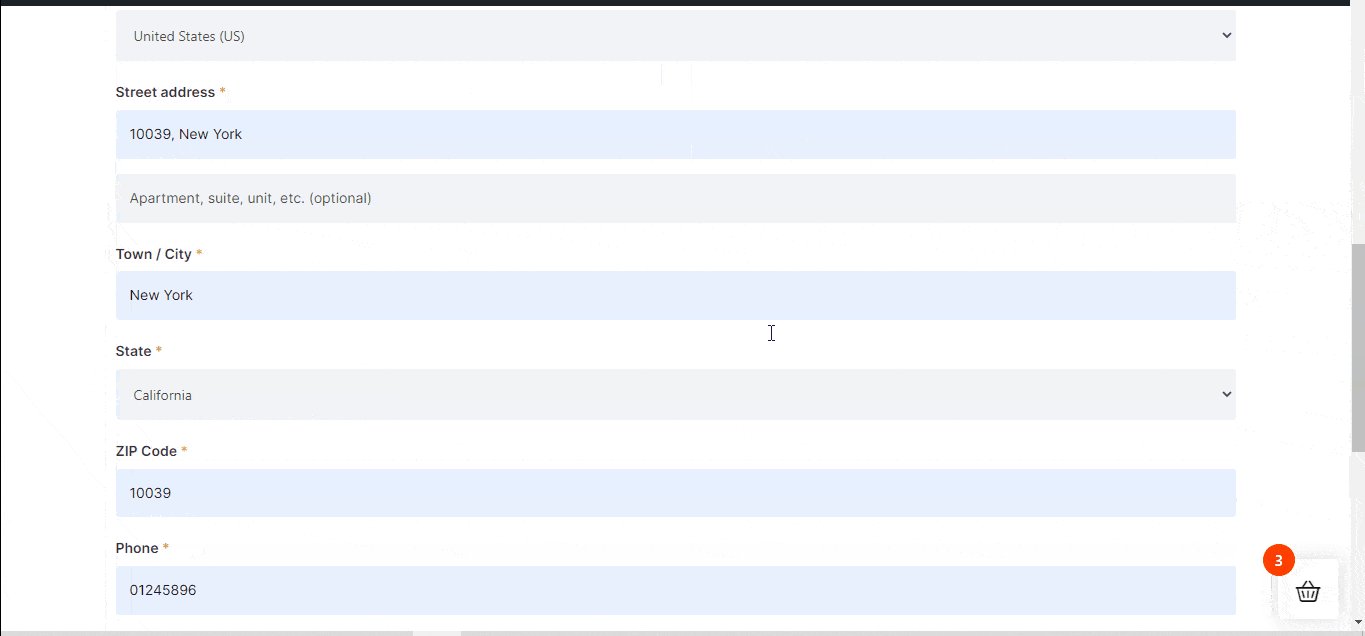
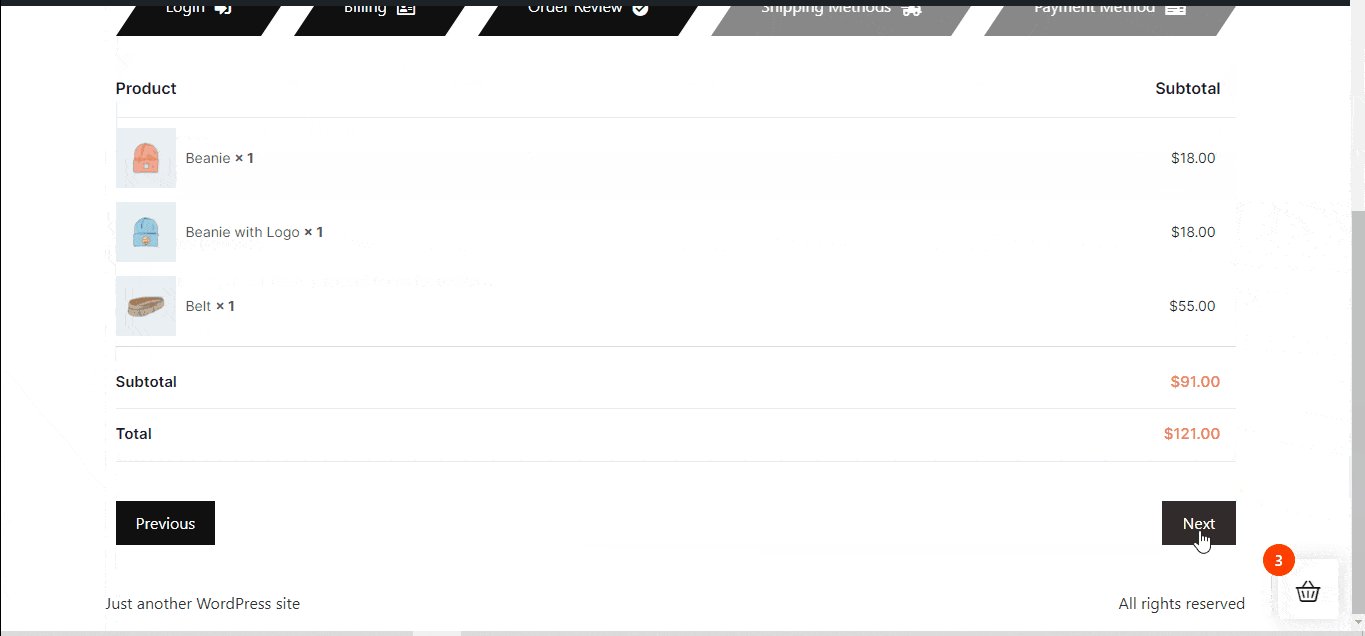
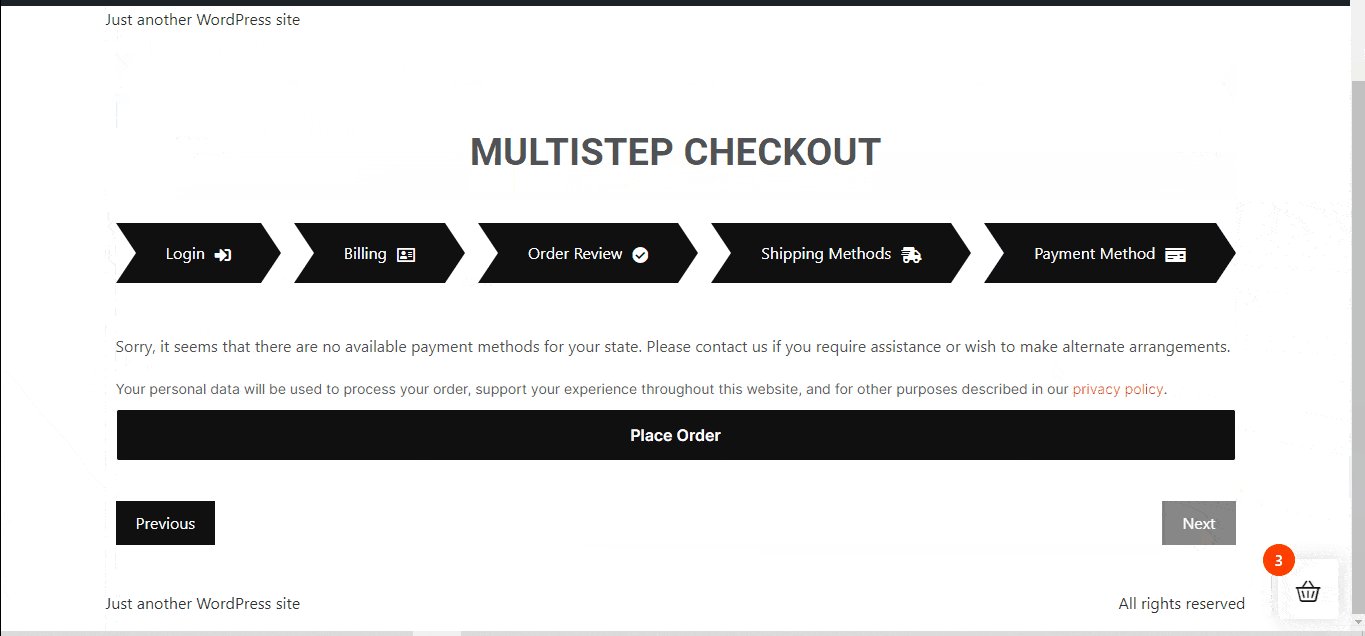
Agora, se o seu cliente adicionar produtos ao carrinho e for finalizar a compra, ele verá várias etapas para finalizar a compra.

Você pode personalizar cada uma das seções deste modelo pronto.
No entanto, você pode criar o checkout em várias etapas do zero também.
Para checkout personalizado em várias etapas, escolha um modelo vazio em vez do pronto na lista de modelos de checkout. Salve as alterações.

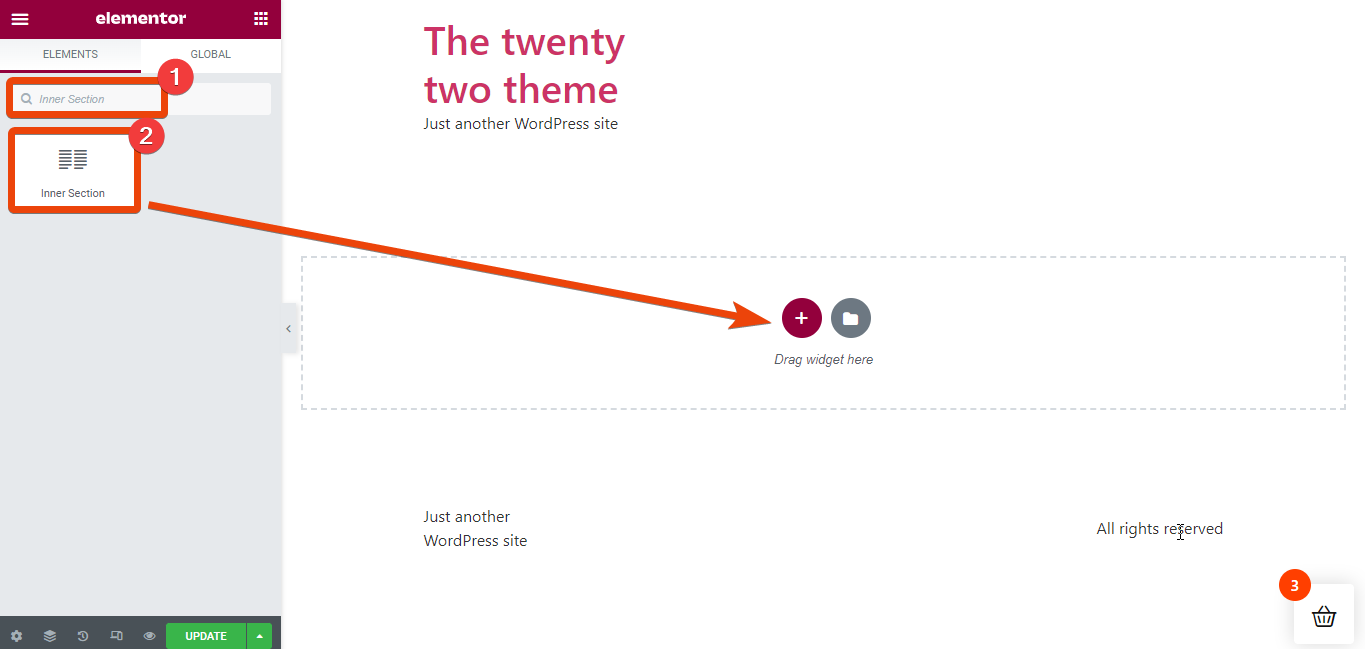
Agora escolha 'Editar com Elementor'. Crie uma nova seção na página.
Vá para a biblioteca de widgets e procure por 'Seção interna'. Arraste e solte a seção interna na página. Você pode então adicionar qualquer etapa na área da seção interna.

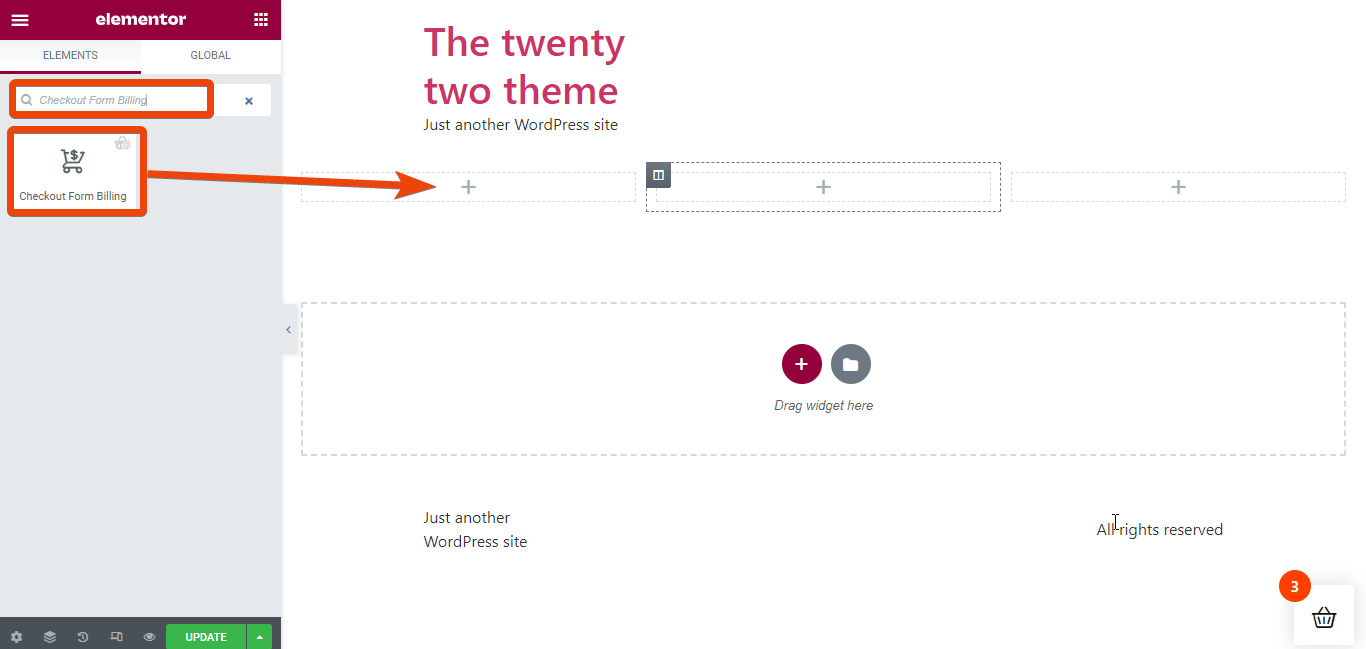
Suponha que você queira adicionar faturamento, revisão do pedido e opção de pagamento steps for the WooCommerce multistep checkout page. In the widget library, search for ‘Checkout Form Billing’ widget and it will appear.

Arraste e solte o widget dentro da seção interna.
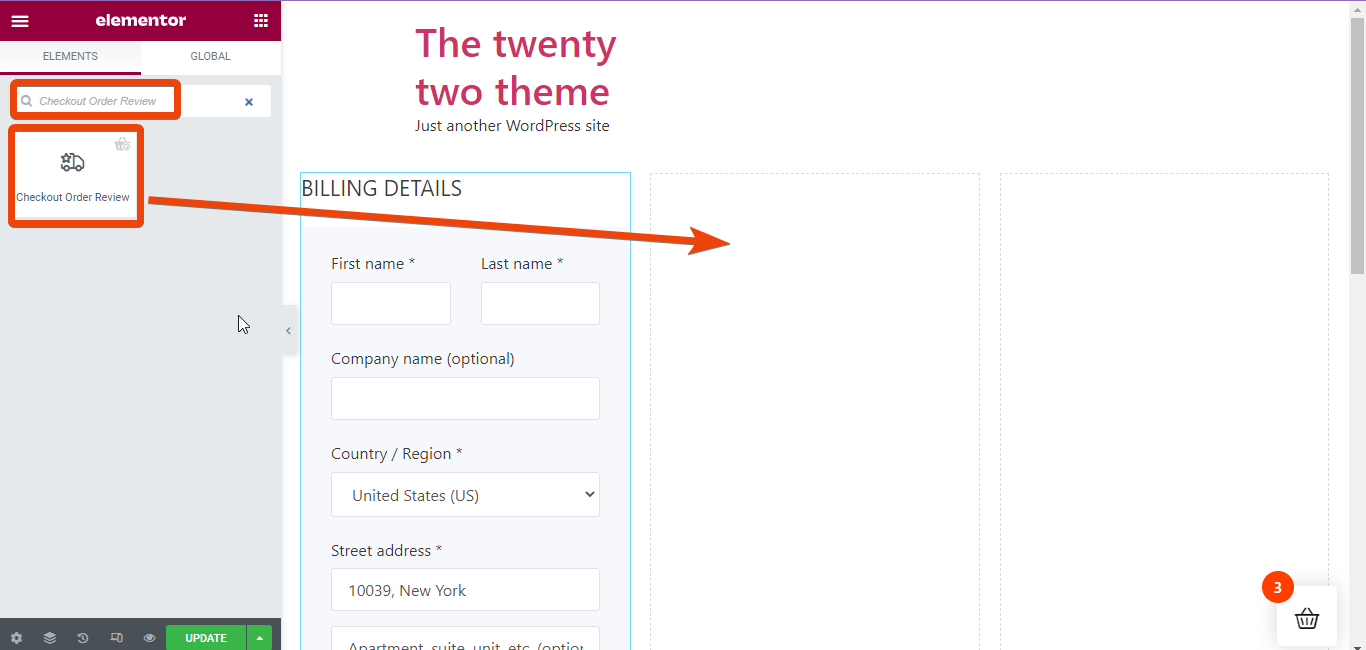
Da mesma forma, adicione o 'Revisão do pedido de check-out'. Procure o widget e arraste e solte-o.

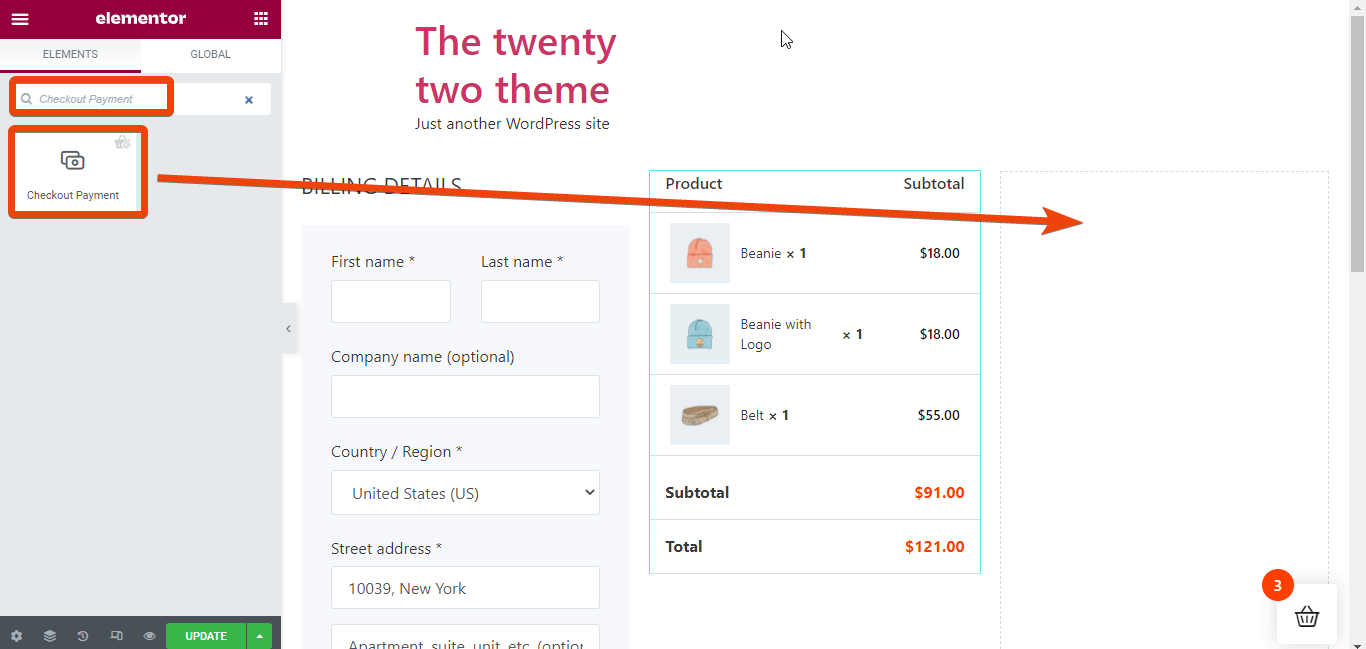
Novamente, procure 'Pagamento de finalização de compra' widgets na página.

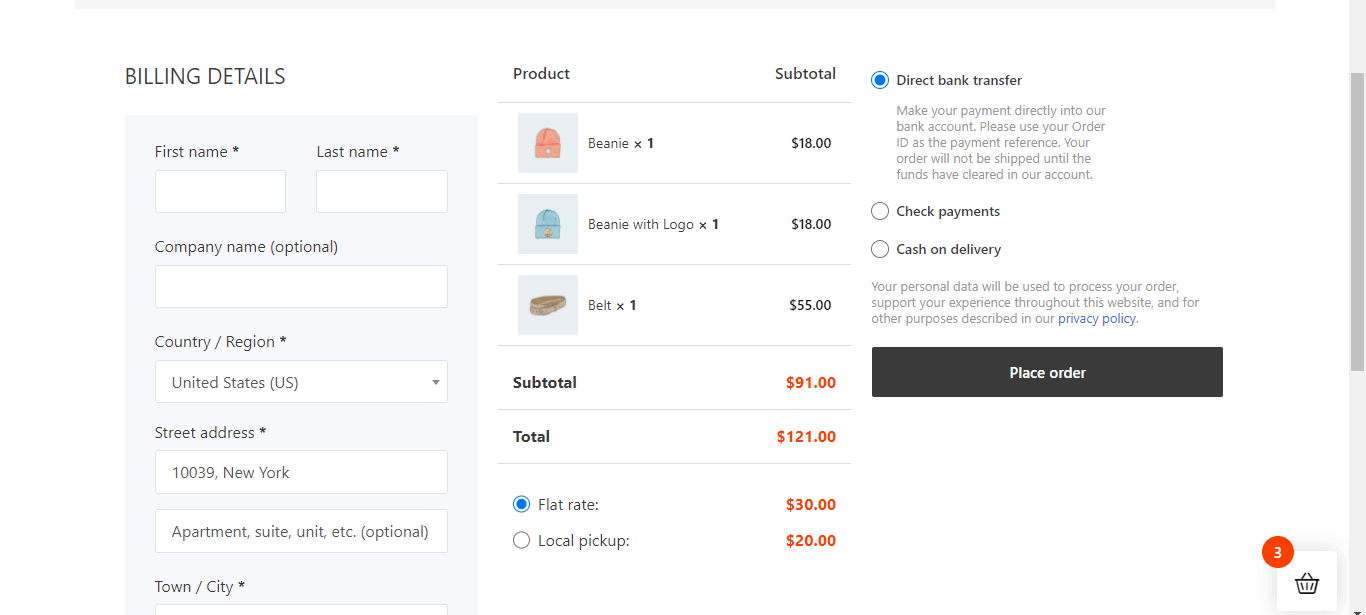
Verifique a visualização da página para ver como ela aparecerá para os clientes.

Finalmente, update the WooCommerce multi-step checkout page. Você também pode adicionar qualquer outra opção.





