O Carrossel de produtos WooCommerce O widget do ShopEngine permite exibir produtos de forma visualmente atraente em seu site. Com esse recurso, os clientes podem percorrer uma variedade de produtos sem navegar pelas páginas de produtos individuais.
Além disso, a vitrine de vários produtos em um espaço pequeno em seu site WooCommerce os ajuda a encontrar o que procuram.
Você pode adicionar este novo widget do ShopEngine ao seu site WooCommece simplesmente em 2 etapas. Além disso, você terá inúmeras opções de personalização para combinar com a marca e o estilo do seu site.
✨✨ Requisitos
✅ShopEngine Lite – Baixar ShopEngine Lite
✅ShopEngine Pro – Obtenha o ShopEngine Pro
✅ Elementor – Baixar Elementor
✅ WooCommerce – Baixe WooCommerce
Como exibir o carrossel de produtos WooCoomerce com ShopEngine #
Etapa 1: ativar o widget de carrossel de produtos WooCommerce #
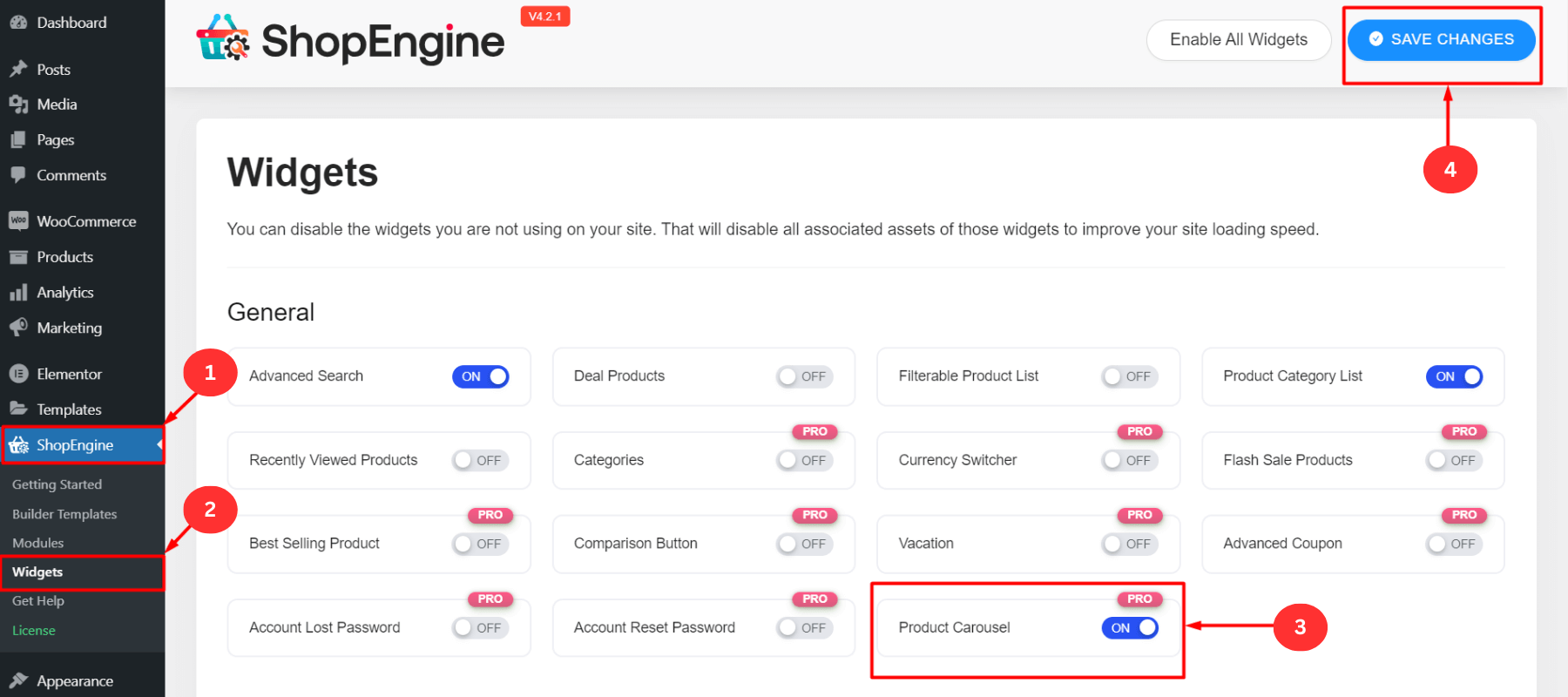
- Primeiro, faça login no painel do WordPress
- Clique em ShopEngine ⇒ Widgets
- Ligar o “Carrossel de produtos (Pro)” ferramenta
- Clique em “Salvar alterações”

Etapa 2: arrastar e soltar o widget do carrossel de produtos #
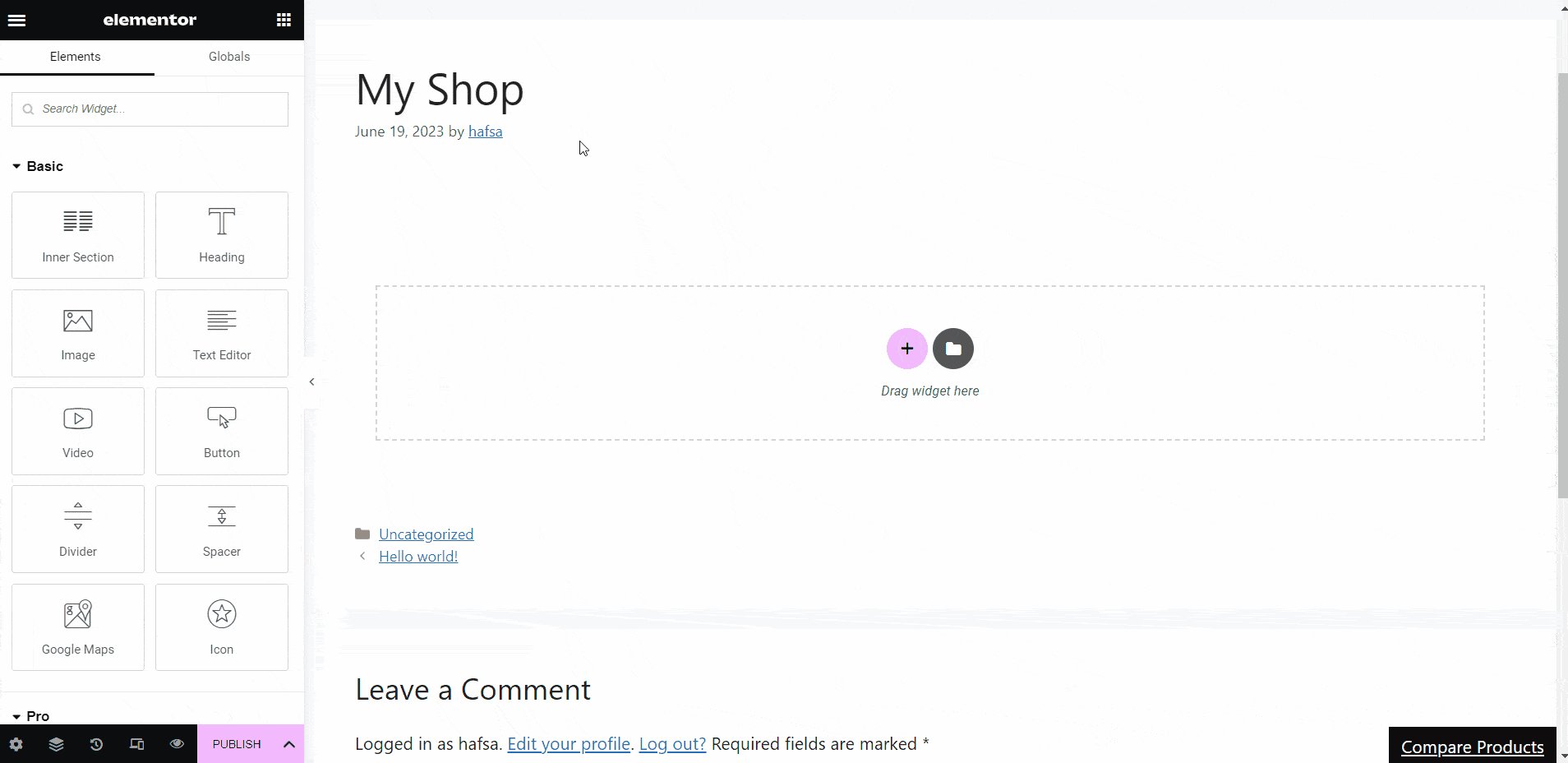
- Abra uma página existente com Elementor
- Ou crie uma nova página e abra-a com “Editar com Elementor”
- Selecione um Bloco Elementor onde você deseja mostrar o carrossel/controle deslizante do produto
- Procure o “Carrossel de produtos” widget na barra de pesquisa
- Arraste e solte o widget de carrossel de produtos para o bloco Elementor selecionado
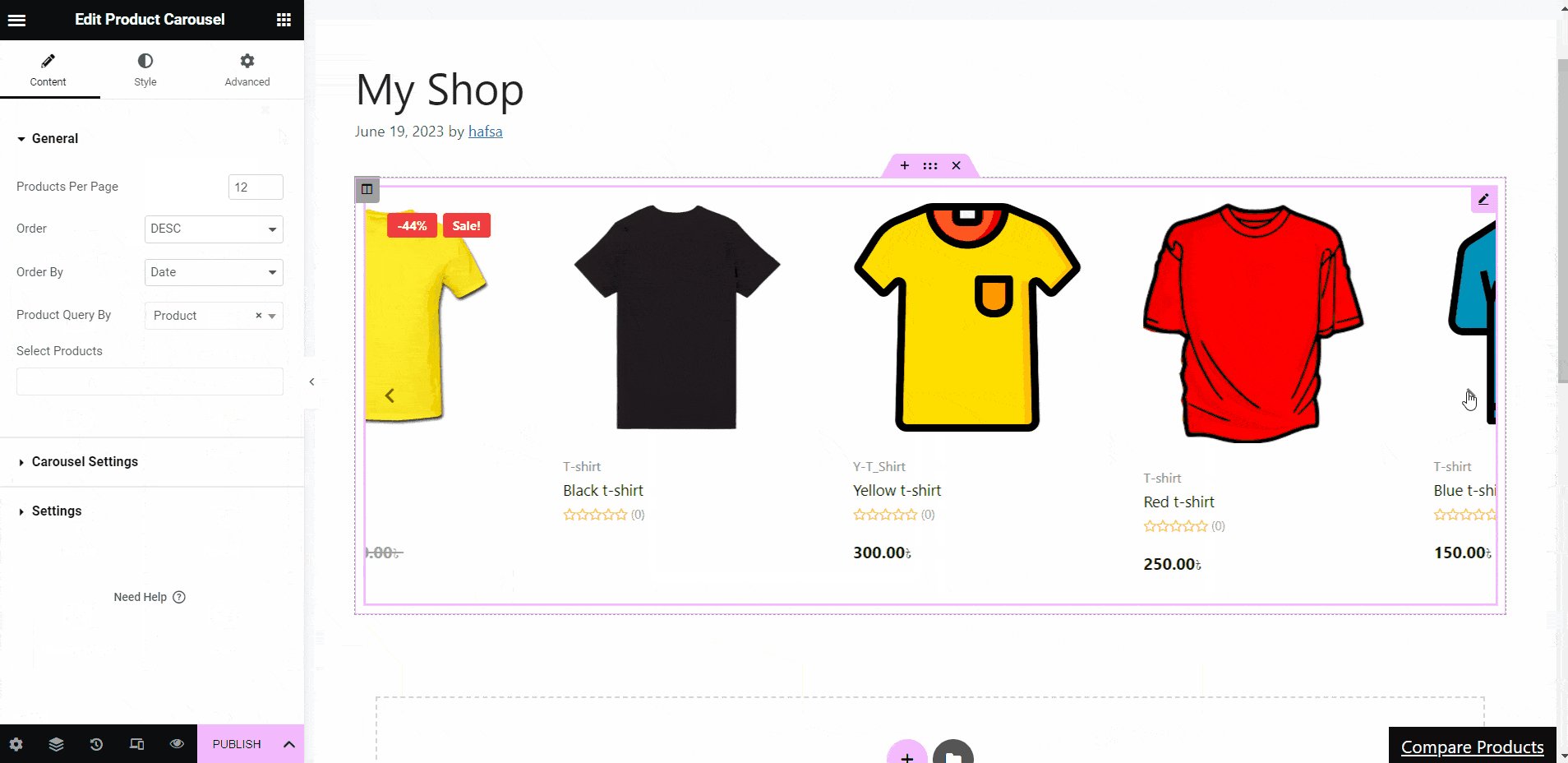
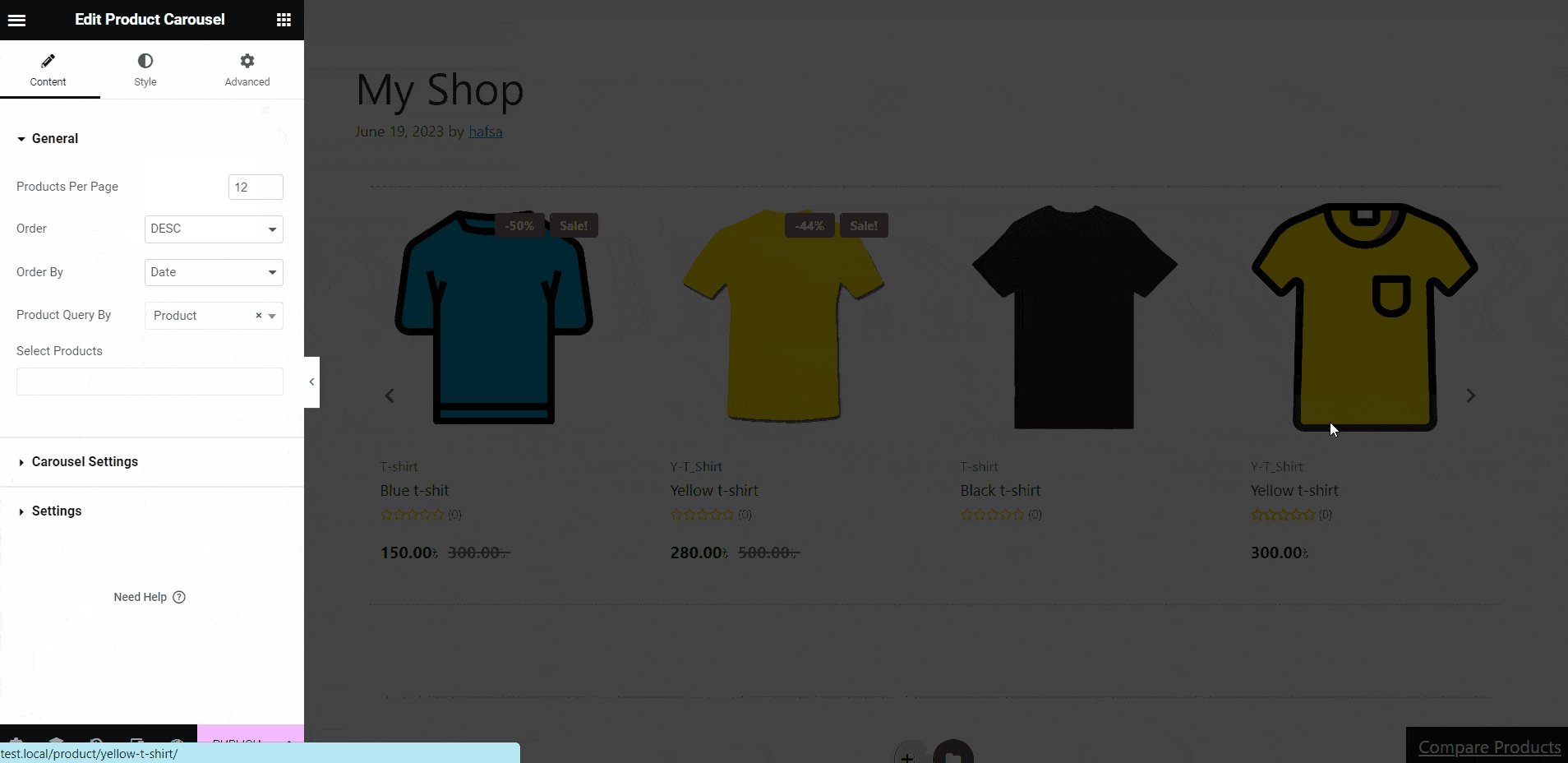
- O carrossel/controle deslizante com seu produtos da loja com aparece aqui
- Ele vai deslizar automaticamente após um determinado período de tempo (você pode ajustar o tempo)

- Você pode ver o imagem do produto, nome, categoria, classificação, etc.
- Passe o mouse sobre qualquer produto para adicionar lista de desejos ou carrinho
- Ele mostrará o produto olhada rápida assim como comparar produto características
- Você pode ver o em estoque, fora de estoque, lote de venda, porcentagem de desconto, etc junto com produtos
- Você também pode personalizar as propriedades ou mantenha os recursos padrão
- Após toda a customização, clique em "Publicar"
Personalize o carrossel de produtos WooCommerce com ShopEngine #
O widget carrossel de produtos do ShopEngine é totalmente personalizável. Você pode personalizar o conteúdo do controle deslizante, estilos de exibição, cor, plano de fundo, posição e número de produtos que deseja exibir. Você também pode adicionar efeitos de movimento, CSS personalizado e outros parâmetros para atender às suas necessidades específicas.
Personalização de conteúdo #
Você pode personalizar o conteúdo do carrossel de produtos WooCommerce do ShopEngine usando as seguintes configurações:
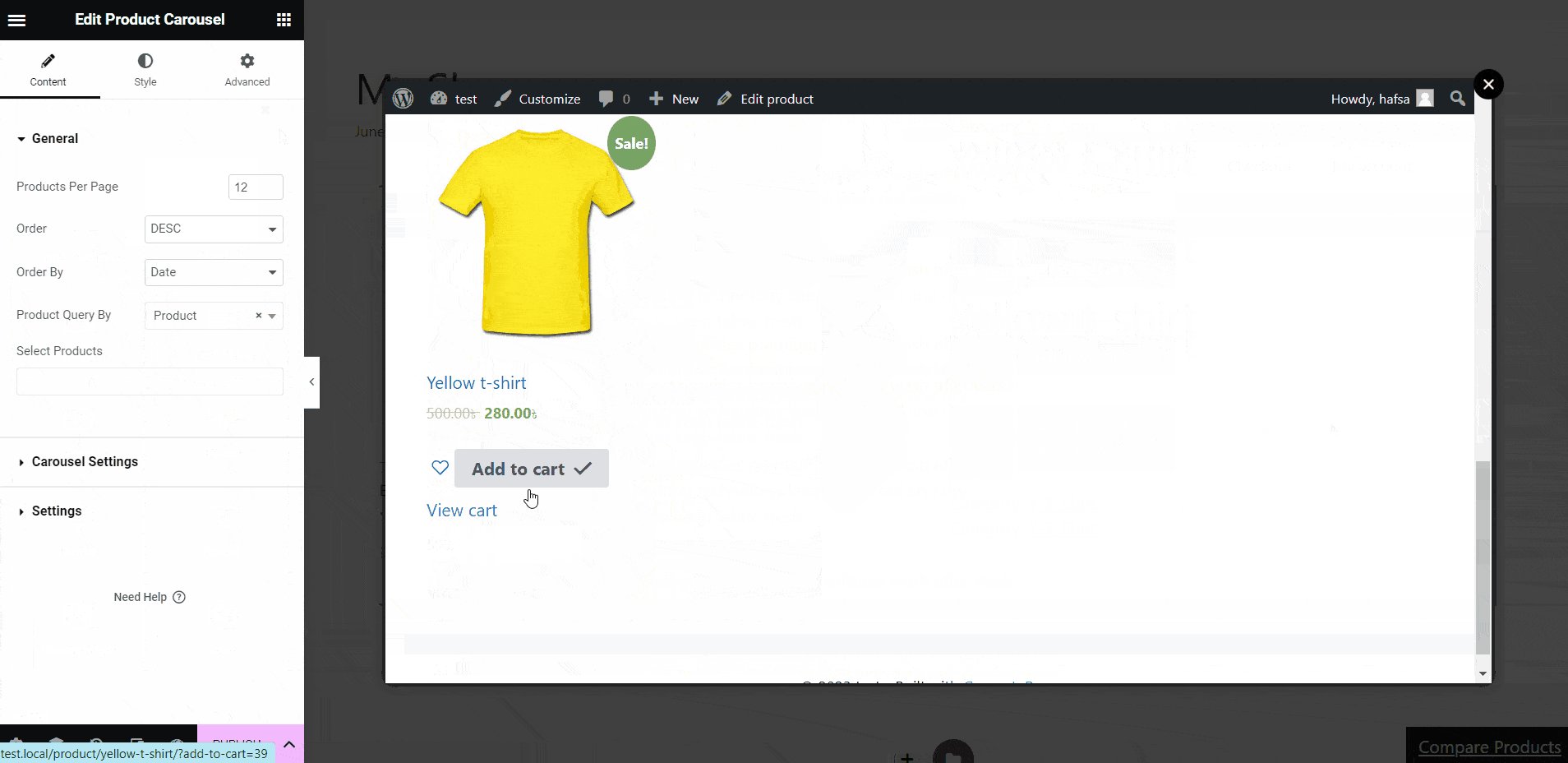
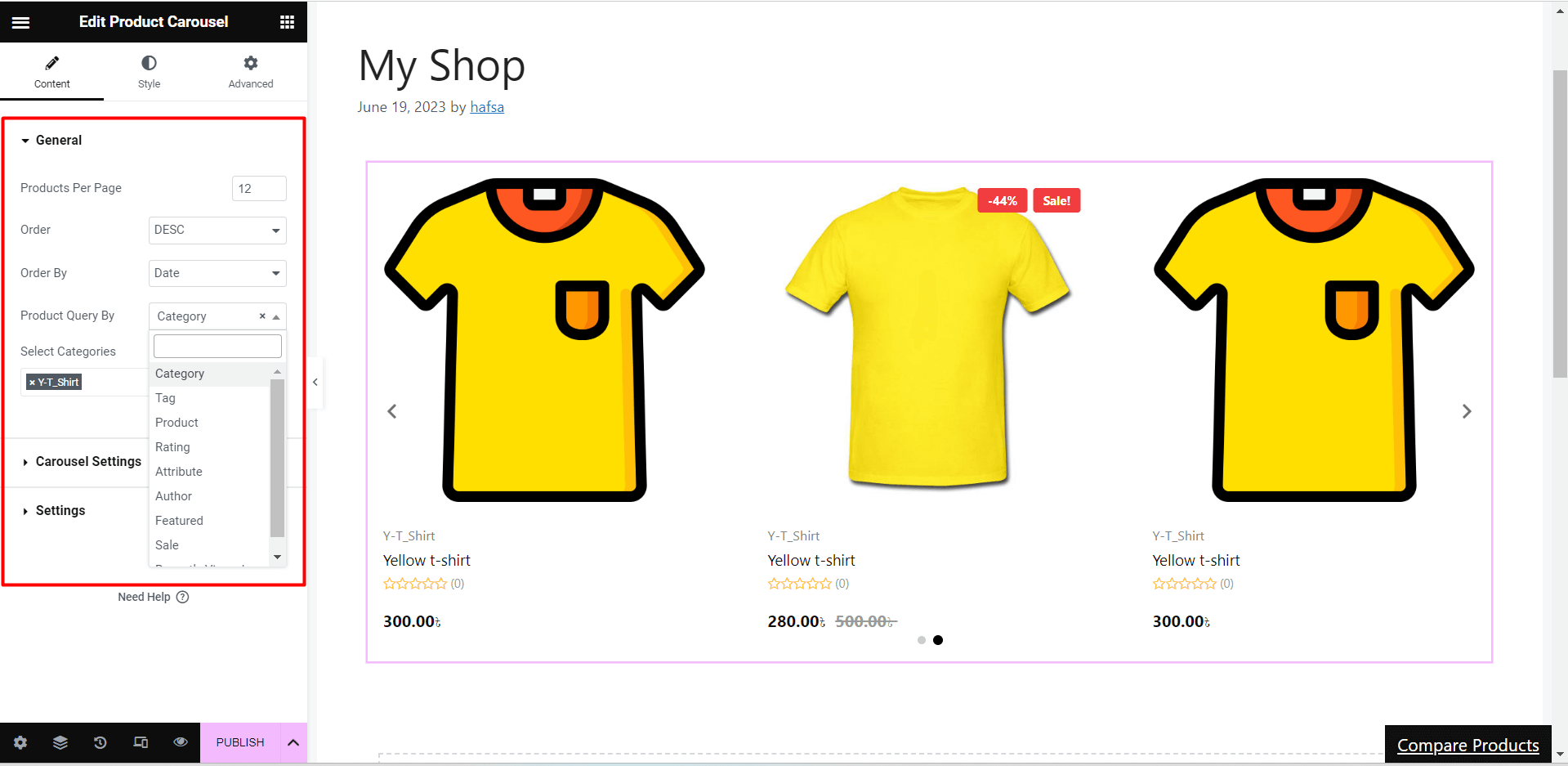
Em geral #
- Produto por página: Defina o número de produtos que deseja exibir por página no controle deslizante
- Ordem: Organize os produtos em ordem ASC (crescente) ou DESC (decrescente)
- Ordenar por: Exiba a ordem dos produtos do carrossel por ID, título, nome, data, popular, modificado, preço, vendas, melhor avaliado, aleatório, SKU ou status de estoque
- Consulta de produto por: Filtre produtos por categoria, tags, produtos, atributos, autor, destaque, venda e visualizados recentemente

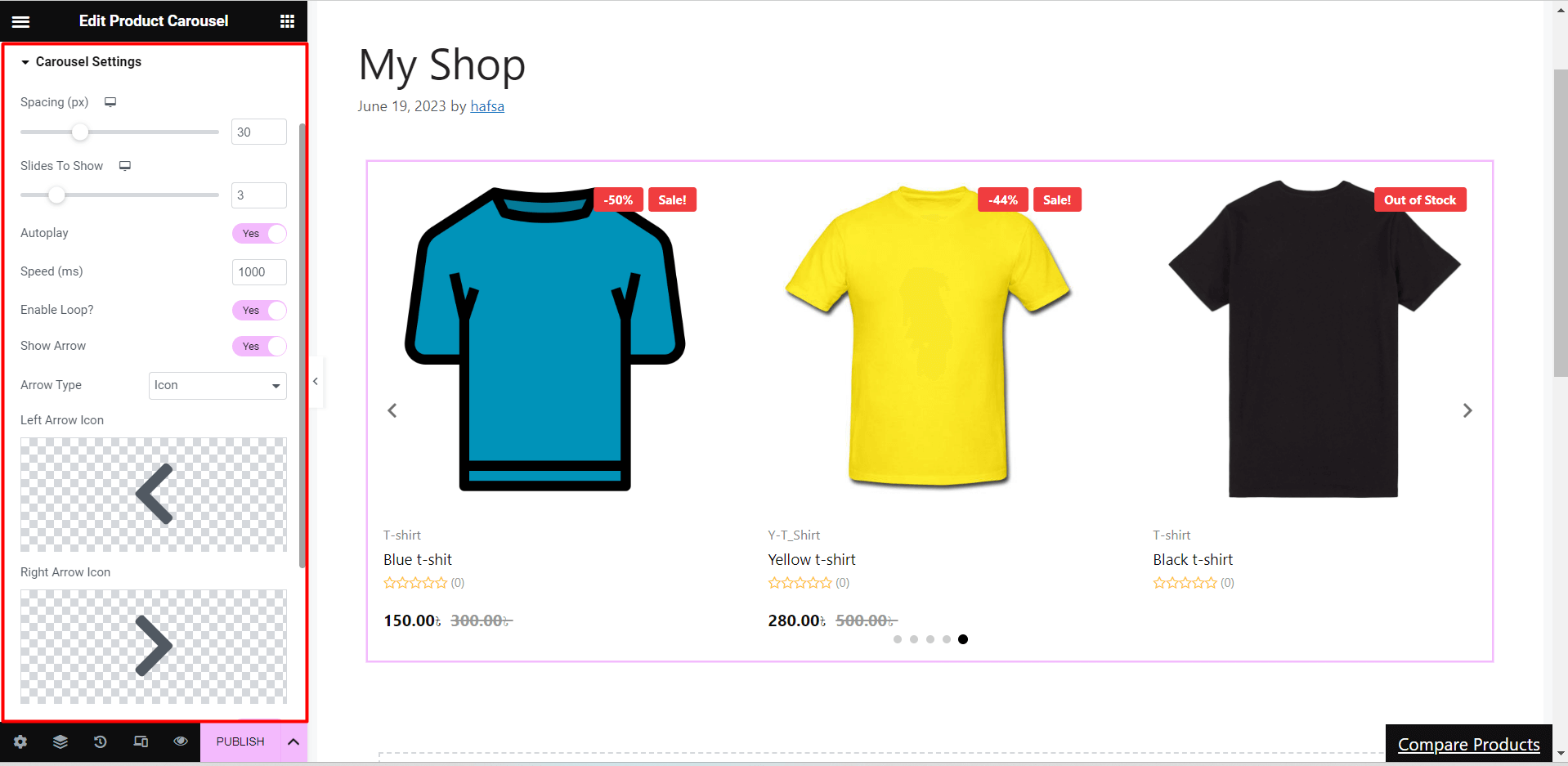
Configurações do carrossel #
- Espaçamento: Ajuste o espaço entre os produtos
- Slides para mostrar: Defina um número (1,2,3….n) para mostrar a quantidade de produtos por vez
- Reprodução automática: Ative a reprodução automática do controle deslizante
- Velocidade (ms): Defina o tempo em milissegundos (1s = 1000ms) para reprodução automática
- Ativar ciclo: Habilite ou desabilite o loop do controle deslizante
- Mostrar seta: Habilite ou desabilite a seta para as opções seguinte/anterior
- Tipo de ícone: Selecione o tipo de ícone, como ícone, texto ou ícone com texto para opções seguintes/anteriores
- Mostrar ponto: Ative para indicar quantas imagens estão no controle deslizante.

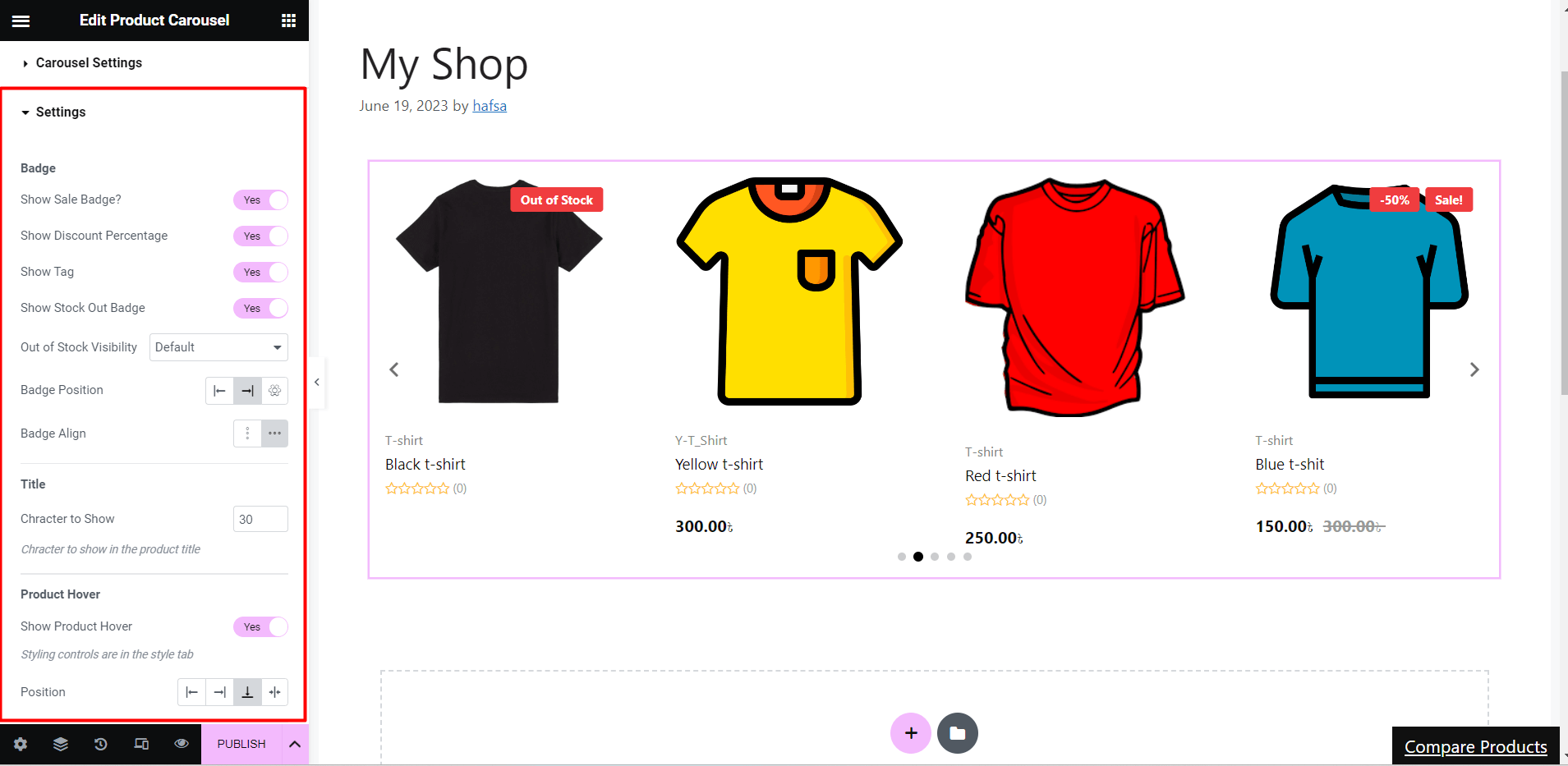
Configurações #
- Distintivo
- Ativar/desativar o selo de mostrar venda, mostrar a porcentagem de desconto, mostrar a etiqueta e mostrar o selo de falta de estoque
- Mostrar ou ocultar visibilidade fora de estoque
- Ajustar a posição e o alinhamento do crachá (por exemplo, esquerda, centro, direita)
- Título
- Defina os valores do caractere a ser exibido no carrossel de produtos
- Passe o mouse sobre o produto
- Habilite ou desabilite a opção mostrar produto em foco
- Defina a posição do foco à esquerda, direita, centro ou parte inferior

- Preço
- Defina o alinhamento da etiqueta de preço para início, centro ou fim
- Ativar/desativar a tag de exibição
- Categoria
- Ativar/desativar a opção de categoria de exibição
- Defina o número do limite da categoria a ser exibido no carrossel de produtos
- Mostrar classificação
- Ative a opção Mostrar classificação para mostrar a avaliação do usuário junto com os produtos ou mantenha-a desativada se não quiser mostrar as avaliações
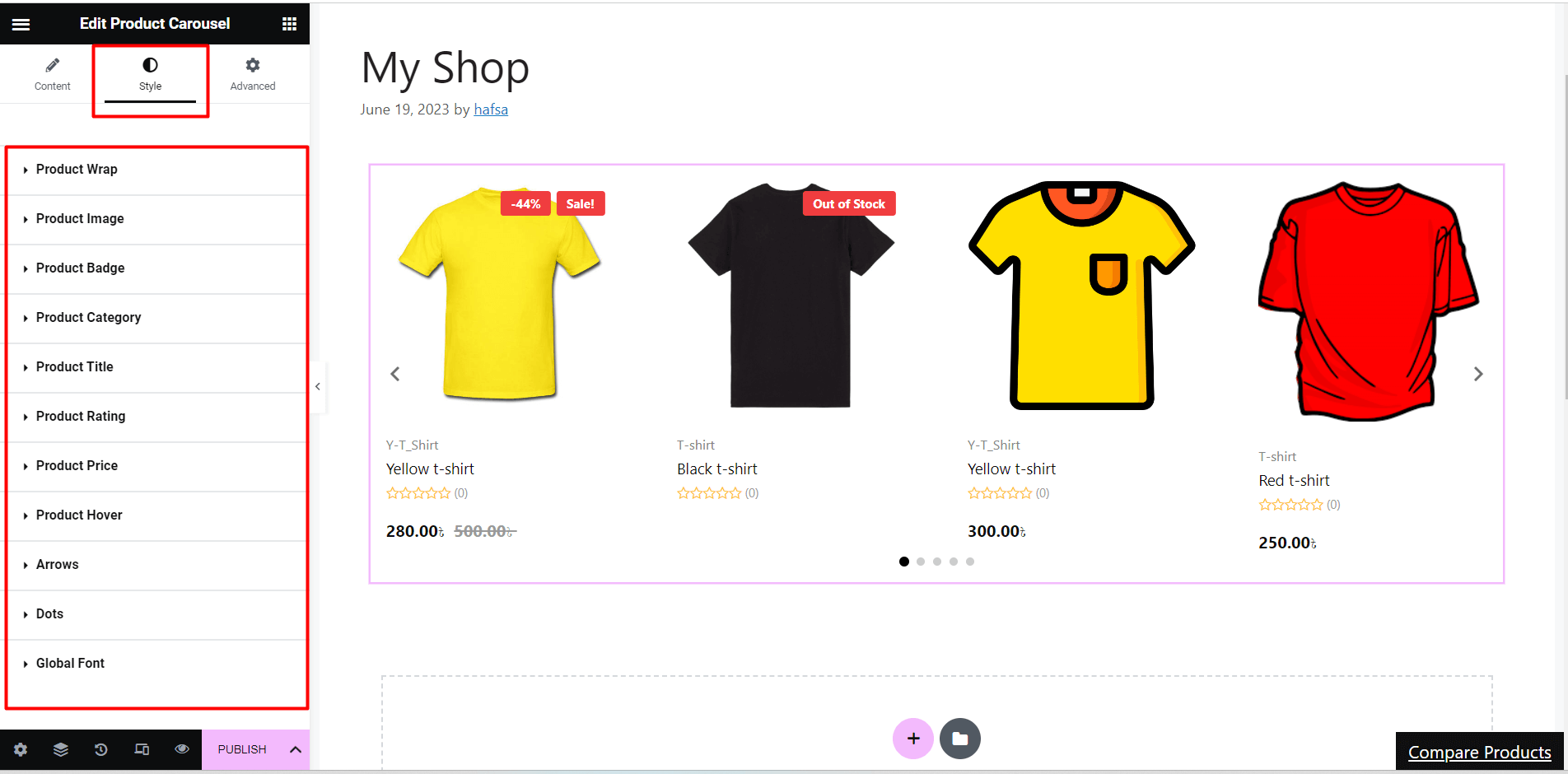
Personalização de estilo #

Envoltório do produto #
- Alinhamento de conteúdo: Ajuste o alinhamento do conteúdo do carrossel para esquerda, direita ou centro
- Cor de fundo: Personalize a cor de fundo do carrossel
- Lacuna da coluna: Defina o valor (px) para definir a lacuna entre os produtos
- Preenchimento: defina valores de preenchimento personalizados para esquerda, direita, superior e inferior
- Fronteira: Adicione borda sólida, dupla, pontilhada, tracejada, ranhura ou mantenha-a padrão
Imagem do Produto #
- Fundo da imagem: Personalize a cor de fundo da imagem
- Margem: defina valores personalizados para as margens superior, inferior, esquerda e direita
Selo do produto #
- Tipografia: Selecione fonte personalizada, tamanho da fonte, espessura da fonte, transformação, altura da linha e espaçamento entre palavras
- Cor: Personalize a cor do selo do produto, a cor de fundo, o fundo do selo de porcentagem e o fundo do selo da etiqueta
- Outras propriedades: Defina um valor de espaço intermediário (px), preenchimento personalizado, margem, borda e tipo de borda
Categoria de Produto #
- Tipografia: Personalize a fonte, o tamanho da fonte, a espessura da fonte, a transformação, a altura da linha e o espaçamento entre palavras para a categoria
- Cor: Definir propriedades personalizadas de cores normais e de foco de categoria
- Preenchimento: Ajustar os valores de preenchimento esquerdo, direito, superior e inferior
Título do produto #
- Tipografia: Selecione o tipo de título (normal/focalizado), adicione uma fonte personalizada e personalize as propriedades relacionadas com a fonte
Avaliação do produto #
- Tamanho da estrela de classificação: Ajuste o tamanho da estrela de avaliação para o carrossel de produtos
- Cor da estrela: Personalize a cor da estrela vazia e preenchida
- Outros: Defina tipografia e cor personalizadas para contagem de estrelas, ajuste o preenchimento esquerdo, direito, superior e inferior
Preço do produto #
- Cor: Defina uma cor personalizada para o texto do preço e a cor do preço promocional
- Tipografia: Selecione uma fonte personalizada e espaço entre os preços
Passe o mouse sobre o produto #
- Cor: Selecione o texto e a cor de fundo para passar o mouse
- Tamanho da fonte: Ajuste o tamanho da fonte do carrossel enquanto passa o mouse
- Espaço entre os itens: Defina espaço entre os itens
- Fronteira: Selecione o tipo de borda (por exemplo, sólida, dupla, tracejada), raio da borda e margem de quebra
Setas; flechas #
- Posição da seta: Defina os eixos xey para o ícone de seta para a esquerda e para a direita/posição do texto
- Cor: Personalize a cor e o fundo da seta
- Fronteira: Defina uma borda (sólida, dupla, tracejada, pontilhada ou nenhuma) e um raio de borda personalizado
- Preenchimento: Ajustar o preenchimento do ícone de seta, texto ou ícone de texto
Ponto #
- Espaço entre: Ajuste o espaço entre os pontos
- Opacidade: Aumentar ou diminuir a opacidade/transparência do ponto
- Largura alta: Defina altura e largura personalizadas para pontos do carrossel
- Fronteira: Definir borda em torno de pontos e raio da borda
- Ativo: Defina o ponto ativo e seu plano de fundo, posição, altura, widget e tipo de borda
Fonte Global #
- Família de fontes: Aplique fonte global (por exemplo, Arial, Tahoma, Times New Roman, etc.) para todo o carrossel de produtos
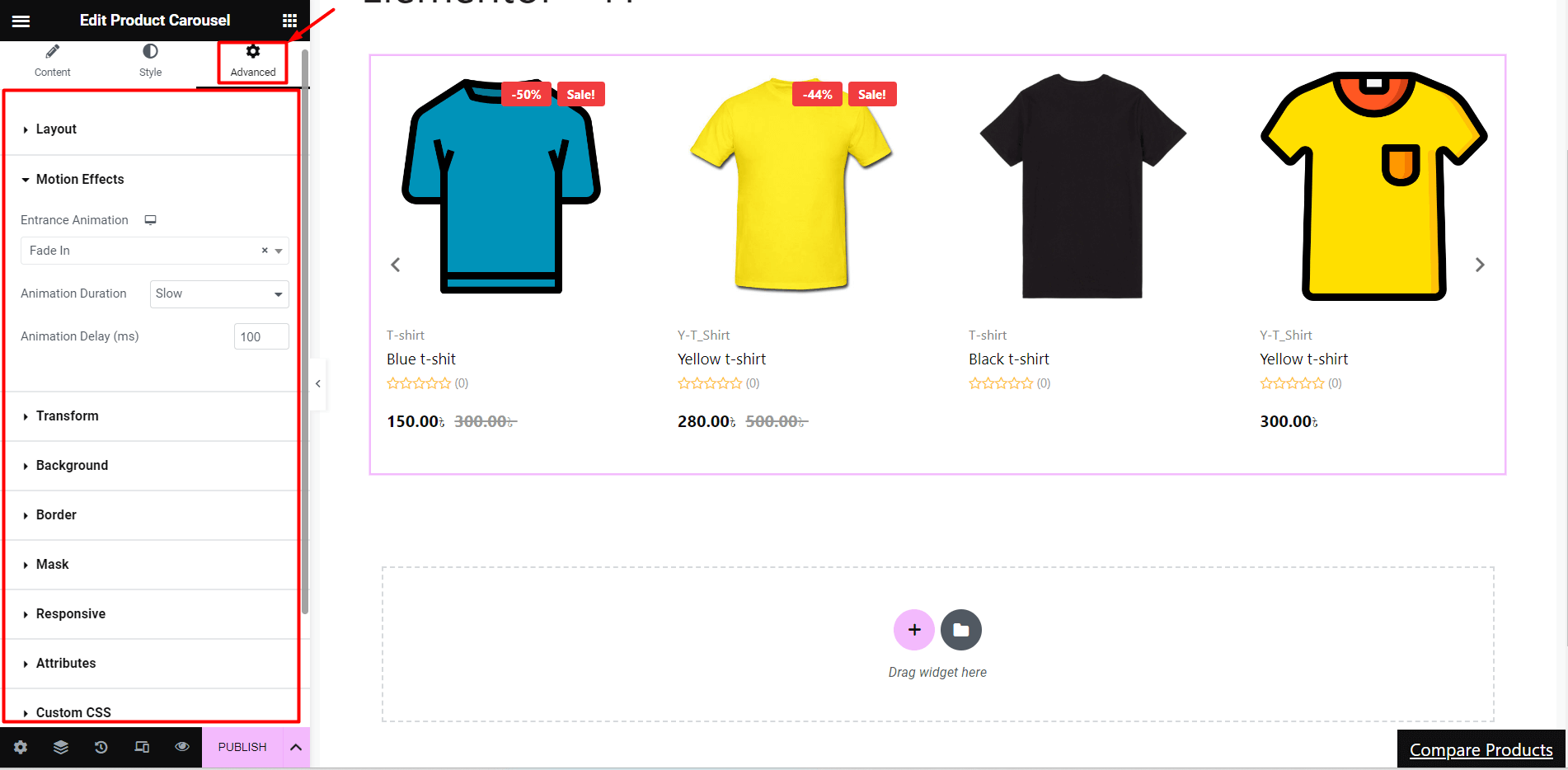
Personalização Avançada #
- Defina largura, margem, preenchimento, posição e índice z personalizados de todo o layout
- Adicione vários efeitos de movimento (por exemplo, fade in, fade out, zoom in) aos campos de entrada
- Personalize as propriedades de duração da animação (lenta, normal ou rápida) e atraso (ms)
- Personalize o tipo de fundo e a cor do layout
- Selecione a borda, a máscara e a capacidade de resposta do dispositivo
- Adicione atributos e CSS personalizado para funcionalidades extras

Ao apresentar vários produtos de uma forma visualmente atraente e interativa, o recurso de controle deslizante de produto do Widget Carrossel de produtos do ShopEngine pode melhorar a experiência do usuário e aumentar as vendas do seu site WooCommerce.



