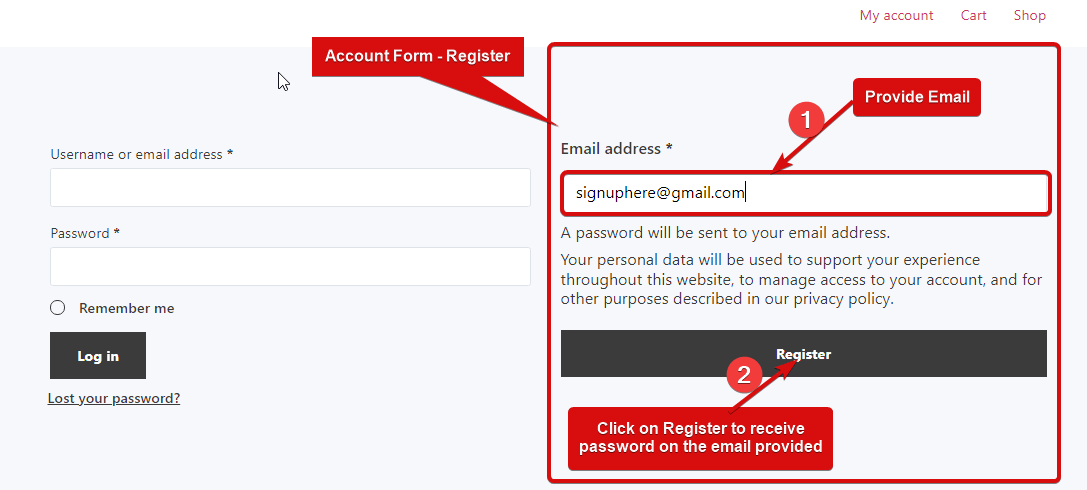
Formularz konta – widget rejestracji udostępnia klientom formularz rejestracyjny. Gdy ktoś zarejestruje się przy użyciu adresu e-mail, automatycznie wygenerowane hasło zostanie wysłane na ten adres e-mail. To jest widżet szablonu Moje konto.
Krok 1: Włącz widżet #
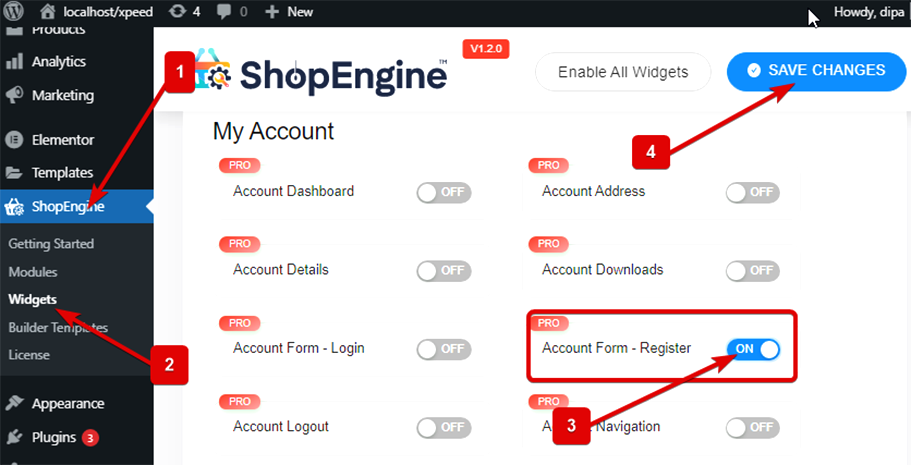
Aby włączyć widżet,
- Iść do ShopEngine > Widżety > Formularz konta – Zarejestruj się
- Włączyć coś
- Ratować zmiany

Notatka: Możesz również włączyć coś Formularz konta – zarejestruj się za pomocą a ustawienia globalne To włącza wszystkie widżety ShopEngine.
Krok 2: Dodaj formularz konta – Zarejestruj widget #
Zanim będziesz mógł dodać widżet potrzebować stworzyć Moje konto Szablon logowania/rejestracji Pierwszy. Sprawdź dokumentację dot jak utworzyć szablon logowania/rejestracji do mojego konta.
Dodać Formularz konta – Zarejestruj się:
- Iść do ShopEngine > Szablony > Moje konto Zaloguj się / Zarejestruj się
- Kliknij Edytuj za pomocą Elementora

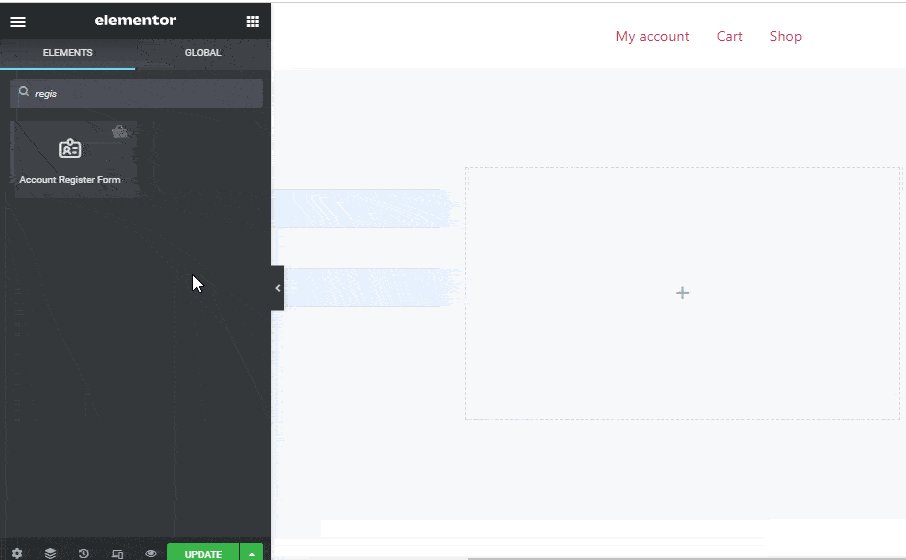
- Szukaj Do Formularz rejestracji konta w opcji wyszukiwania elementów
- Przeciągnij i upuść widżet
- Kliknij Aktualizacja aby zapisać zmiany.

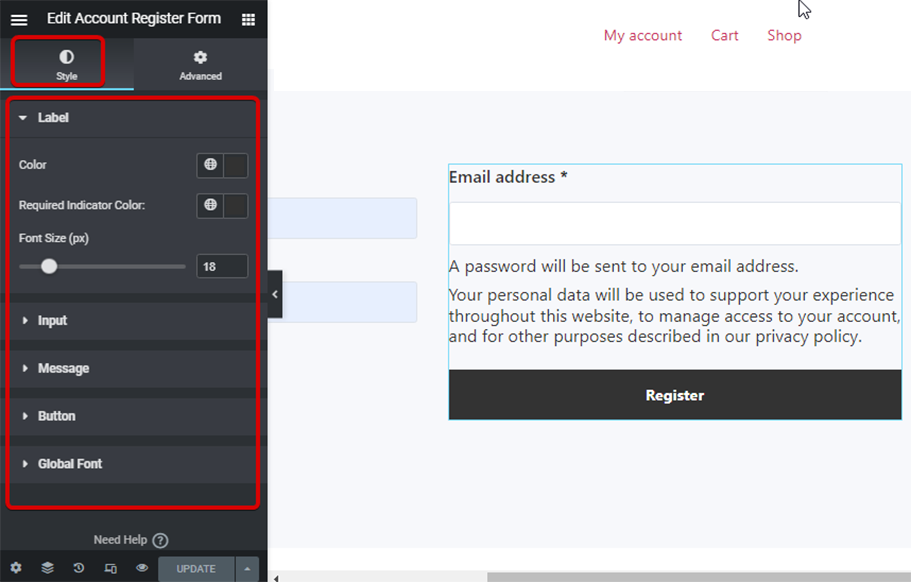
Krok 3: Ustawienia stylu #
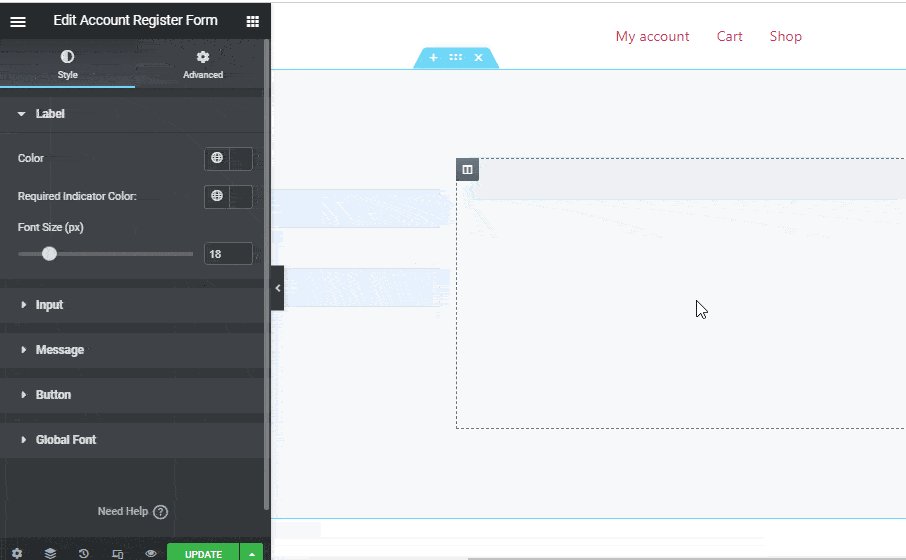
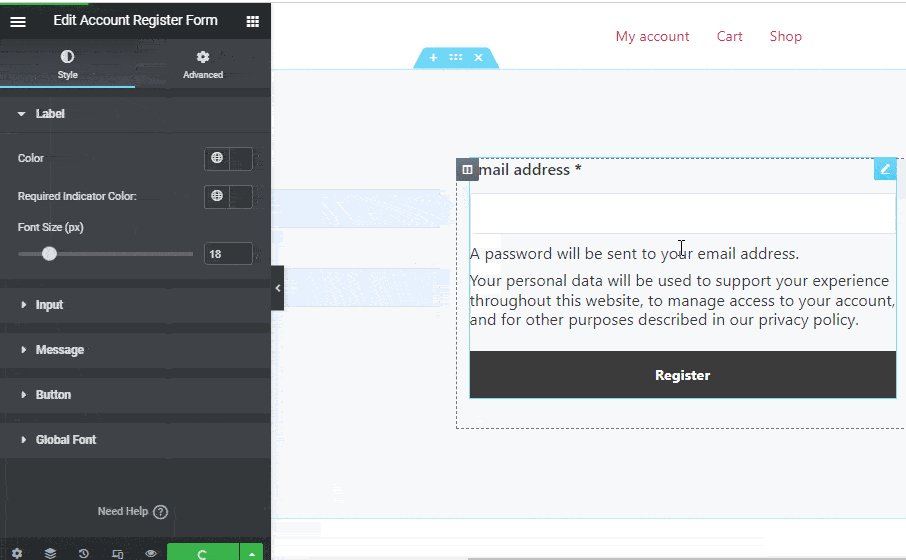
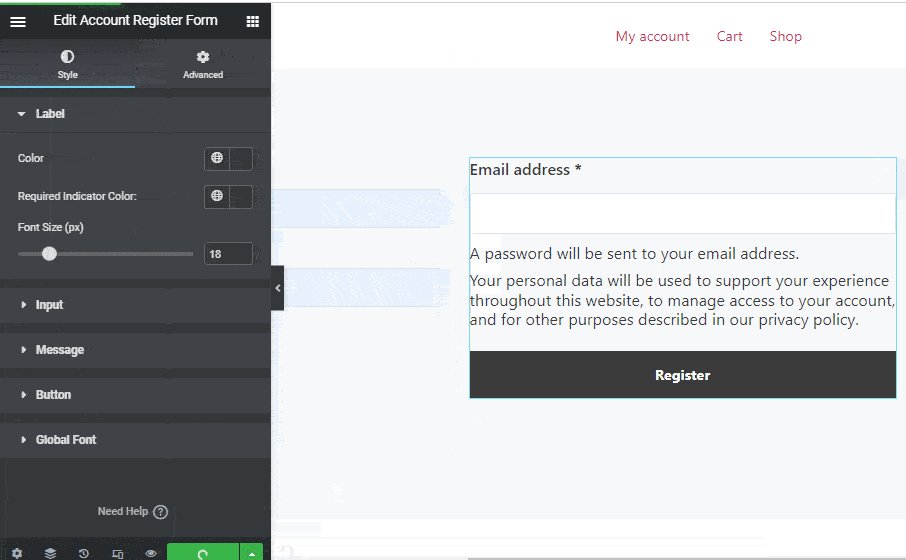
Kliknij opcję edycji, aby przejść do Styl Tab, aby dostosować następujące style tego widżetu:

Etykieta: #
- Kolor: Wybierz kolor etykiety.
- Wymagany kolor wskaźnika: Wybierz kolor etykiety.
- Rozmiar czcionki (px): Tutaj możesz ustawić rozmiar czcionki etykiety
Wejście: #
- Rozmiar czcionki (px): Wybierz rozmiar czcionki dla danych wejściowych.
- Wyściółka: Dostosuj górne, prawe, dolne i lewe wypełnienie przycisku.
- Margines: Wybierz margines górny, prawy, dolny i lewy.
- Normalny/Ostrość: Wybierz kolor i kolor tła pola wejściowego zarówno w trybie normalnym, jak i trybie fokusowym.
- Typ obramowania: Można wybrać typ obramowania: pełny, podwójny, kropkowany lub przerywany. Wybierz opcję Brak, jeśli nie chcesz żadnego obramowania.
- Szerokość: Wybierz górną, prawą, dolną i lewą wartość szerokości.
Wiadomość: #
- Kolor: Wybierz kolor wiadomości poniżej pola e-mail.
- Kolor łącza: Wybierz kolor linku do polityki prywatności.
- Rozmiar czcionki (px): Ustaw rozmiar czcionki wiadomości.
- Wysokość linii: Tutaj możesz wybrać wysokość linii.
Przycisk: #
- Kolor: Wybierz kolor przycisku.
- Kolor tła: Wybierz kolor tła.
- Kolor tła Najedź kursorem: Wybierz kolor tła dla trybu najechania.
- Wyściółka: Dostosuj górne, prawe, dolne i lewe wypełnienie przycisku.
- Margines: Wybierz margines górny, prawy, dolny i lewy.
Czcionka globalna: #
- Rodzina czcionek: Tutaj możesz zmienić rodzinę czcionek dla całego widgetu.
Na koniec kliknij Aktualizacja aby zapisać wszystkie zmiany.
Notatka: Po zarejestrowaniu się użytkownik może zalogować się za pomocą Formularz konta – widget logowania.
Oto ostateczny podgląd formularza konta – Zarejestruj się