ElementsKit to kompleksowe rozwiązanie, które zawiera wszystkie przydatne funkcje do tworzenia stron internetowych z Elementor. Obejmuje to zestaw widżetów Social Media Feed, których możesz użyć do osadzenia swojego kanału mediów społecznościowych na swojej stronie internetowej. ElementsKit obecnie obsługuje kanał Twitter, kanał Facebook, kanał Instagram, kanał Dribble, kanał Behance i integrację kanału Pinterest.
Jak dodać kanał Pinterest do WordPressa za pomocą Elementora #
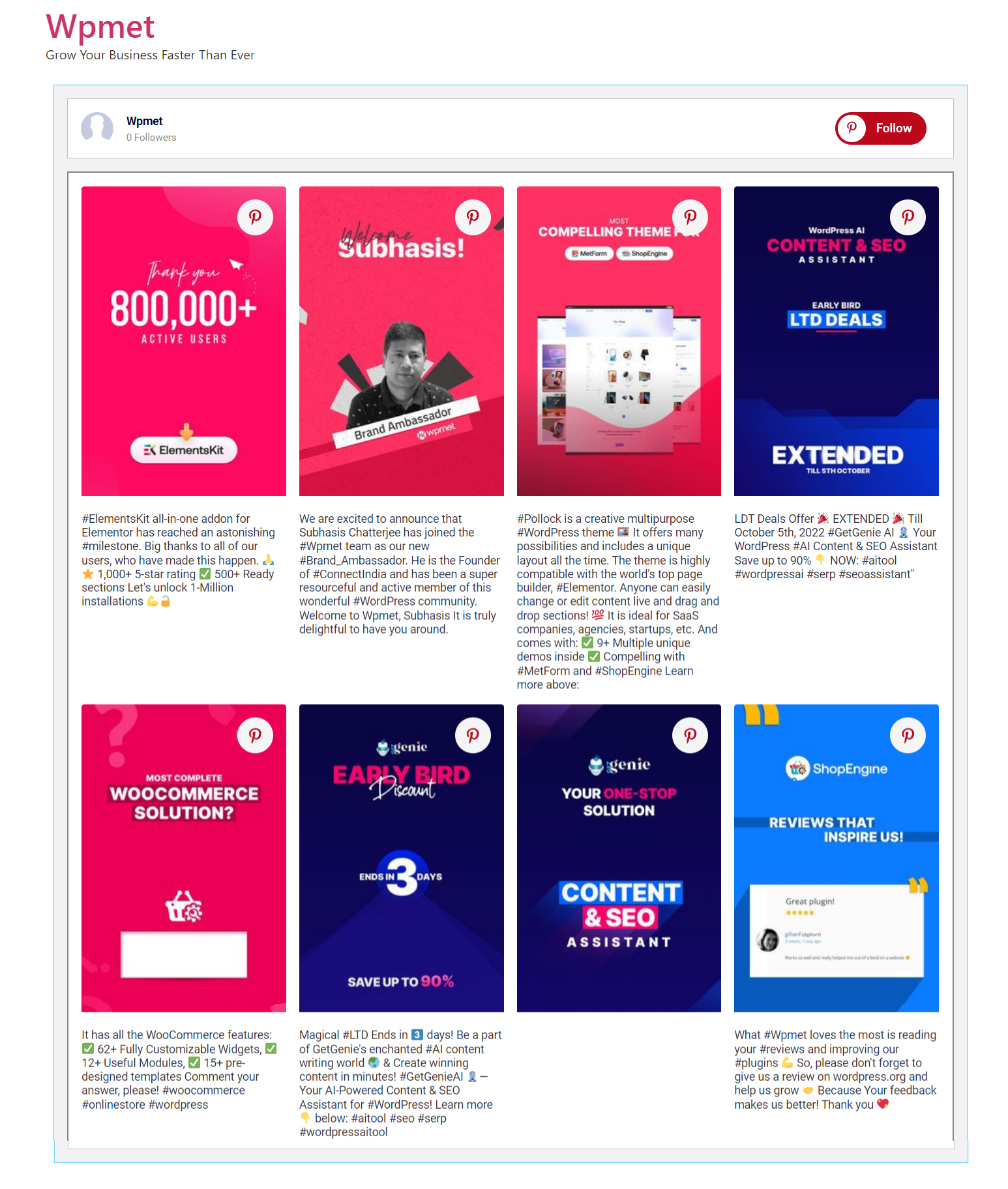
Osadzanie obrazów Pinterest w WordPress jest łatwe dzięki ElementsKit. Używając widżetu kanału Pinterest, możesz łatwo dodać kanał Pinterest do WordPress i wyświetlać piny i tablice Pinterest na swojej stronie internetowej z największą liczbą opcji dostosowywania.
Przeczytaj tę dokumentację, aby dowiedzieć się, jak dodawać obrazy z serwisu Pinterest do WordPressa za pomocą widżetu Pinterest Feed ElementsKit dla Elementora.
Krok 1: Włącz widżet Pinterest Feed #
Aby użyć widżetu Pinterest Feed w ElementsKit,
- Zaloguj się do swojej witryny WordPress.
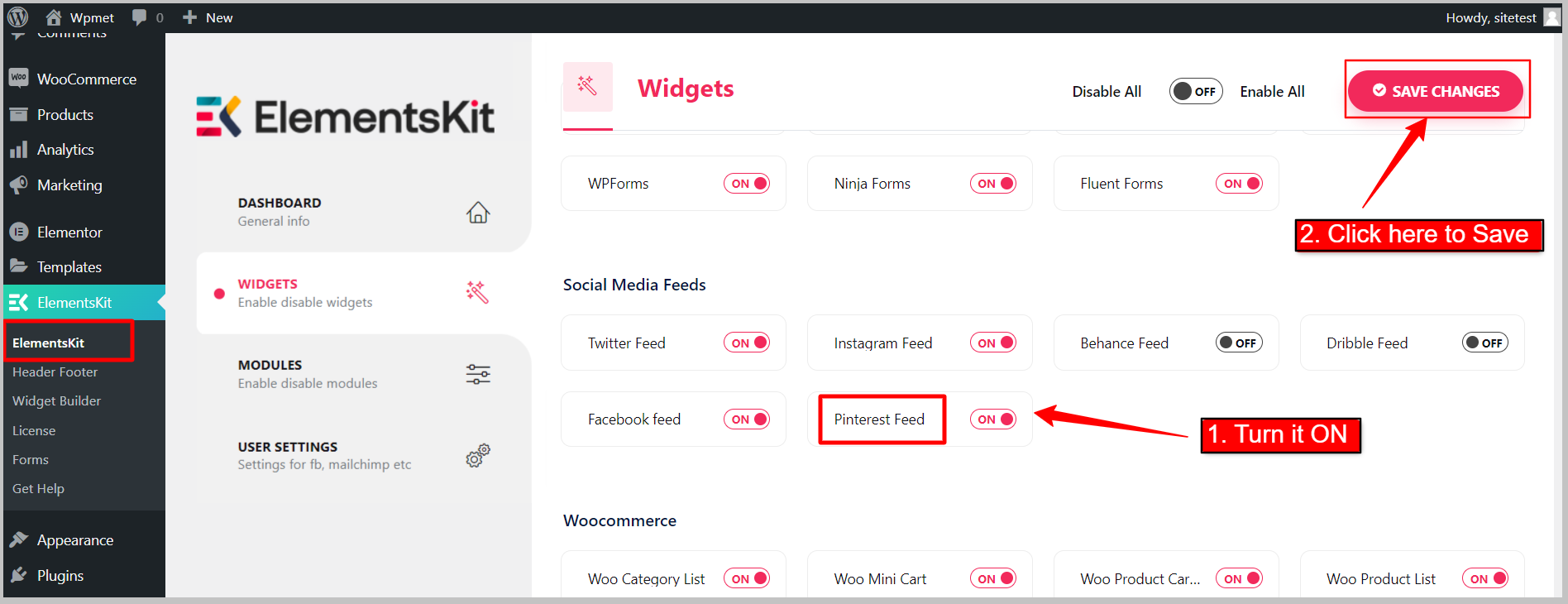
- Nawigować do ElementsKit > WIDŻETY z panelu WordPress.
- Przewiń w dół do sekcji Kanały mediów społecznościowych i znajdź Kanał Pinteresta widżet z listy.
- Włącz widżet, przełączając przycisk przełączania na NA.
- Kliknij na ZAPISZ ZMIANY przycisk.

Krok 2: Jak korzystać z widżetu Pinterest Feed #
Teraz możesz używać widżetu Pinterest Feed. Aby użyć widżetu, wykonaj następujące kroki.
2.1 Dodaj widget do swojego projektu: #
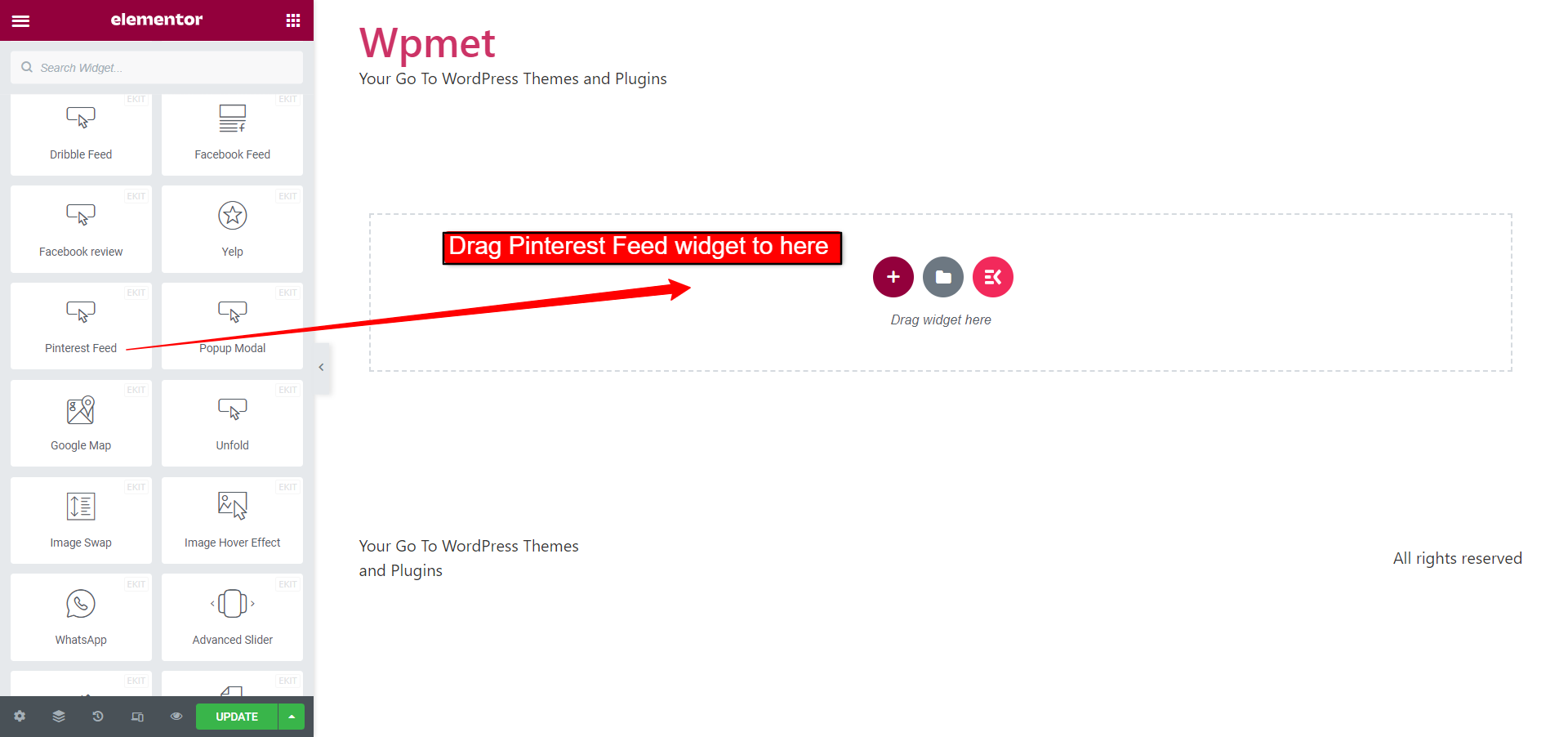
- Otwórz stronę za pomocą edytora Elementor.
- Znajdź widżet Pinterest na lewym panelu.
- Przeciągnij i upuść widget do swojego projektu.

2.2 Skonfiguruj ustawienia kanału Pinterest: #
Aby skonfigurować ustawienia kanału Pinterest,
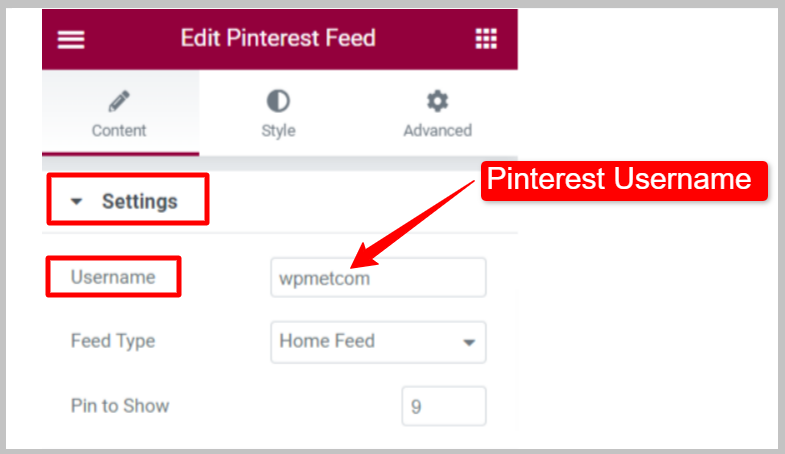
- Idź do Ustawienie sekcja pod zakładką Zawartość.
- Wpisz swój Pinterest Nazwa użytkownika.

Wybierać Typ kanału aby wybrać, czy na stronie internetowej mają być wyświetlane piny czy tablice.
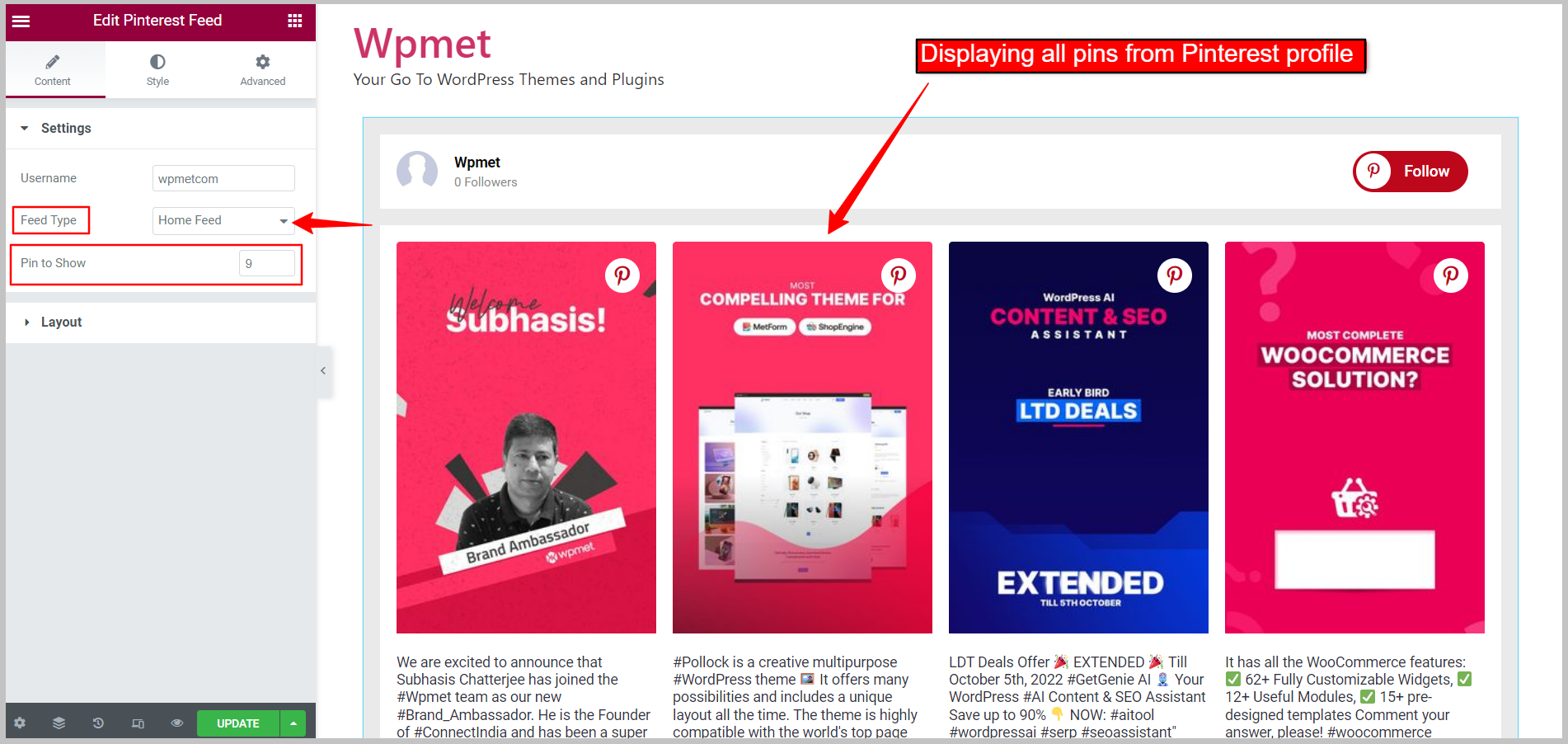
Typ kanału: Kanał domowy #
Pokazuje piny z głównego kanału profilu.
- Typ kanału: Ustaw na stronę główną.
- Przypnij do pokazania: Ustaw liczbę pinów Pinterest, które będą wyświetlane na stronie internetowej.

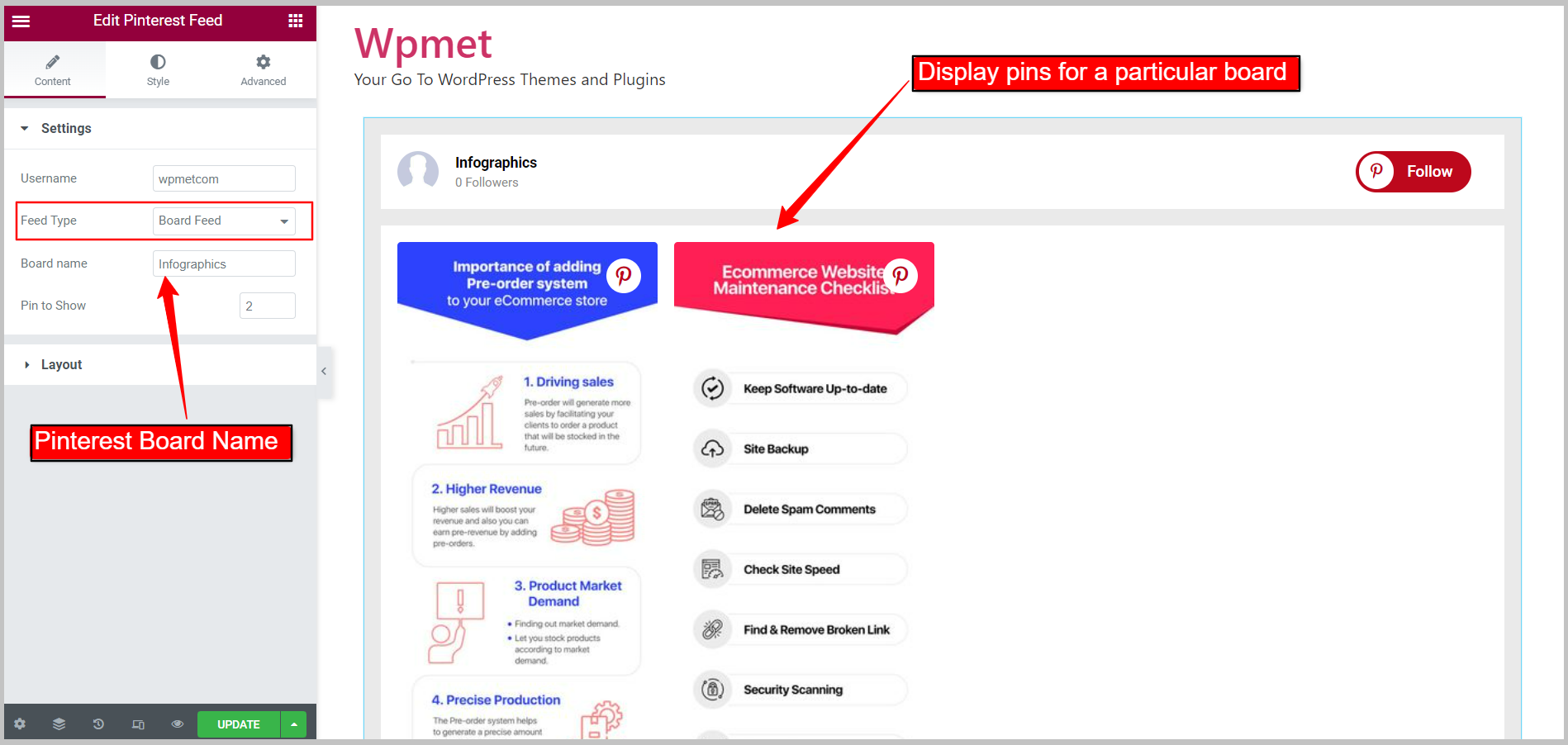
Rodzaj paszy: Karma planszowa #
Pokazuje konkretną tablicę z Twojego profilu w serwisie Pinterest.
- Typ kanału: Ustaw na kanał informacyjny.
- Nazwa zarządu: Wprowadź nazwę tablicy Pinterest, którą chcesz wyświetlić.
- Przypnij do pokazania: Ustaw liczbę pinów Pinterest, które będą wyświetlane na stronie internetowej.

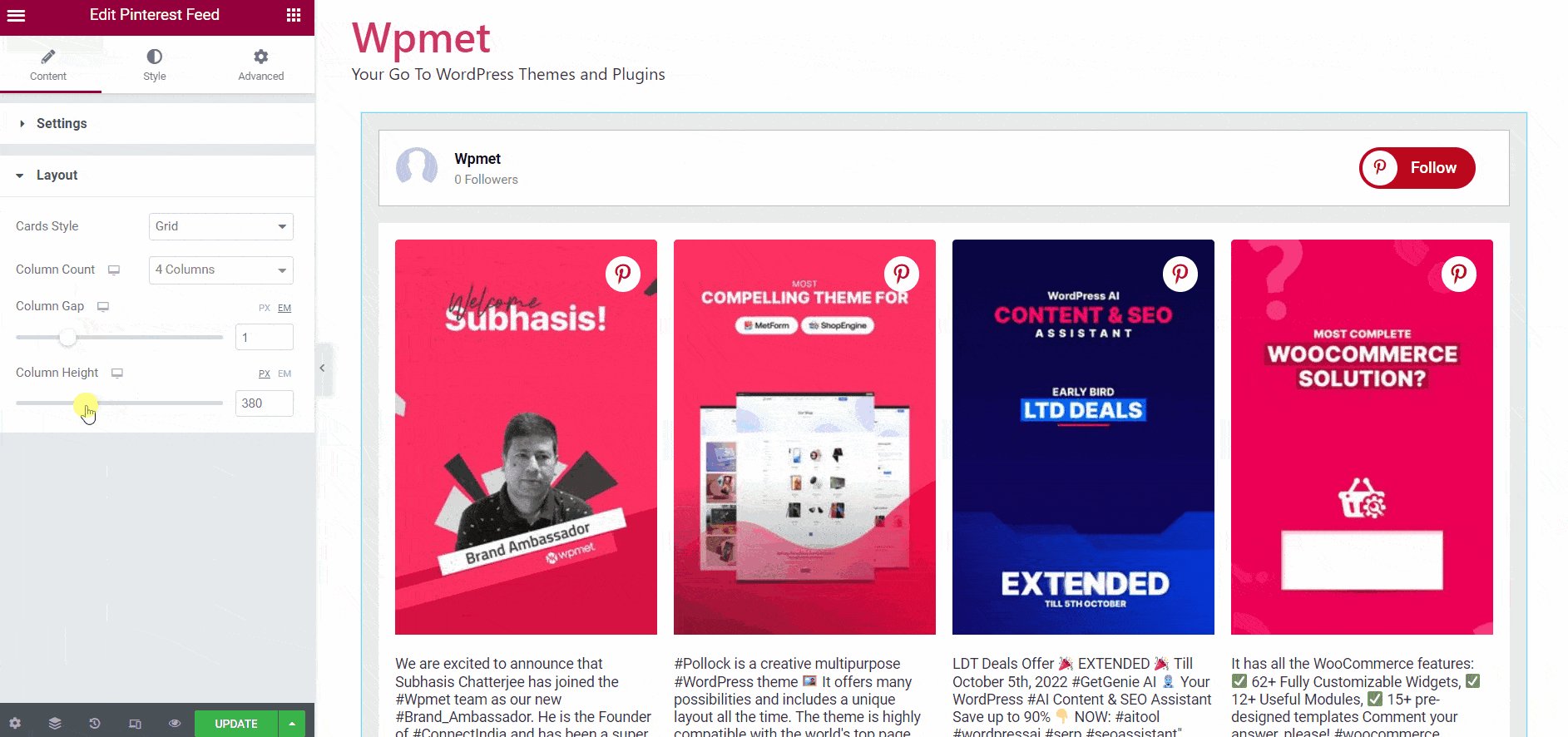
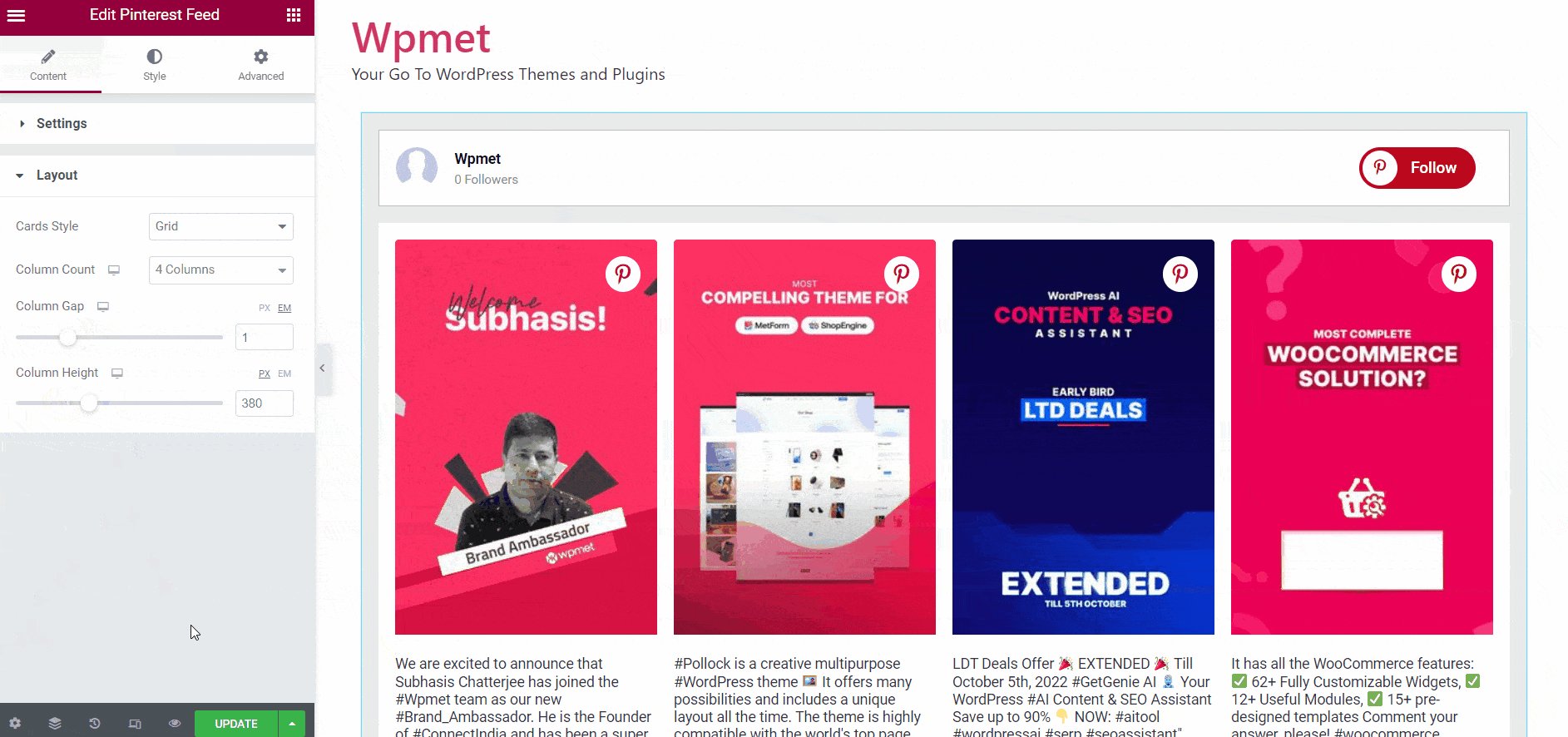
2.3 Skonfiguruj układ kanału Pinterest: #
Idź do Sekcja układu w zakładce treści. Widget ma dwa dostępne style układu.
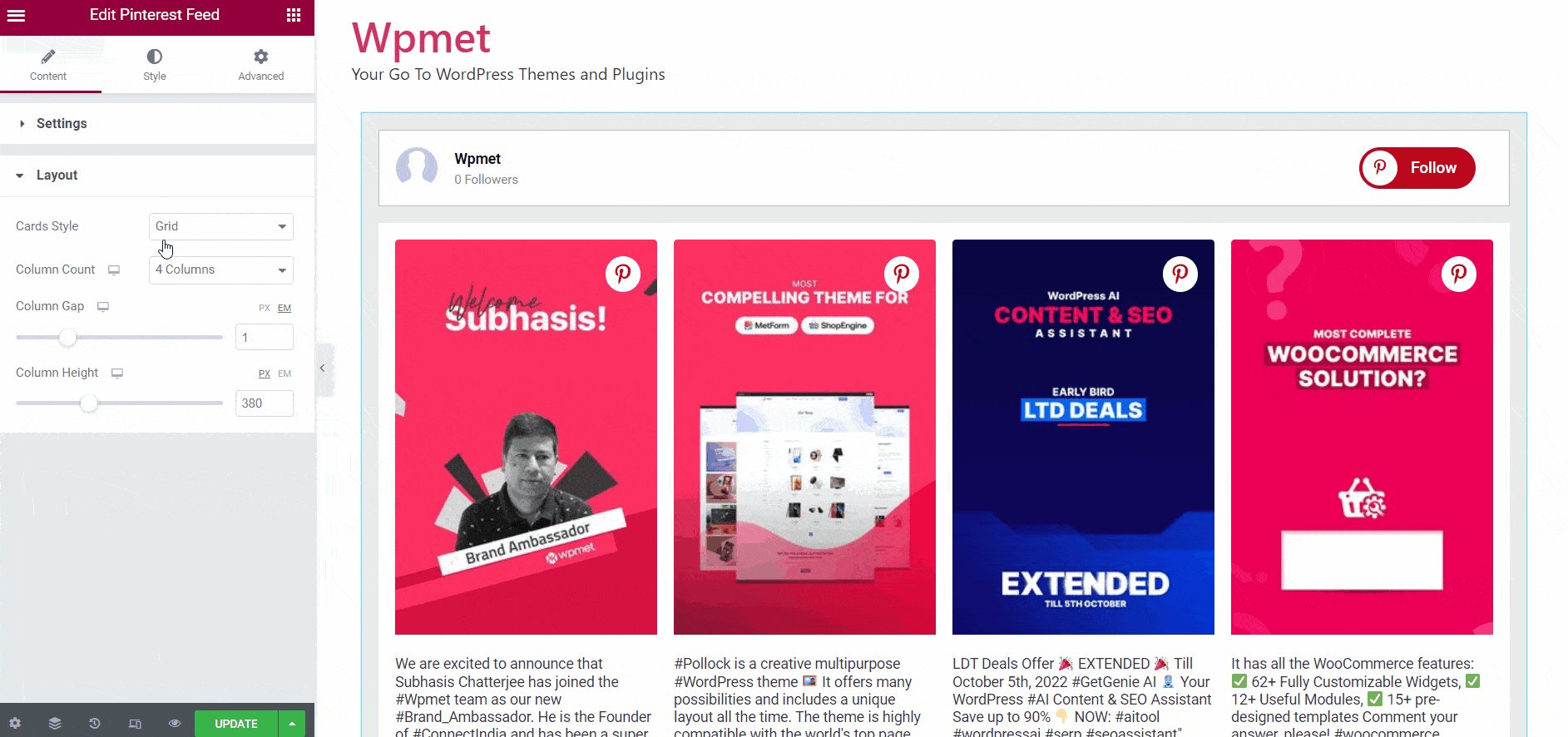
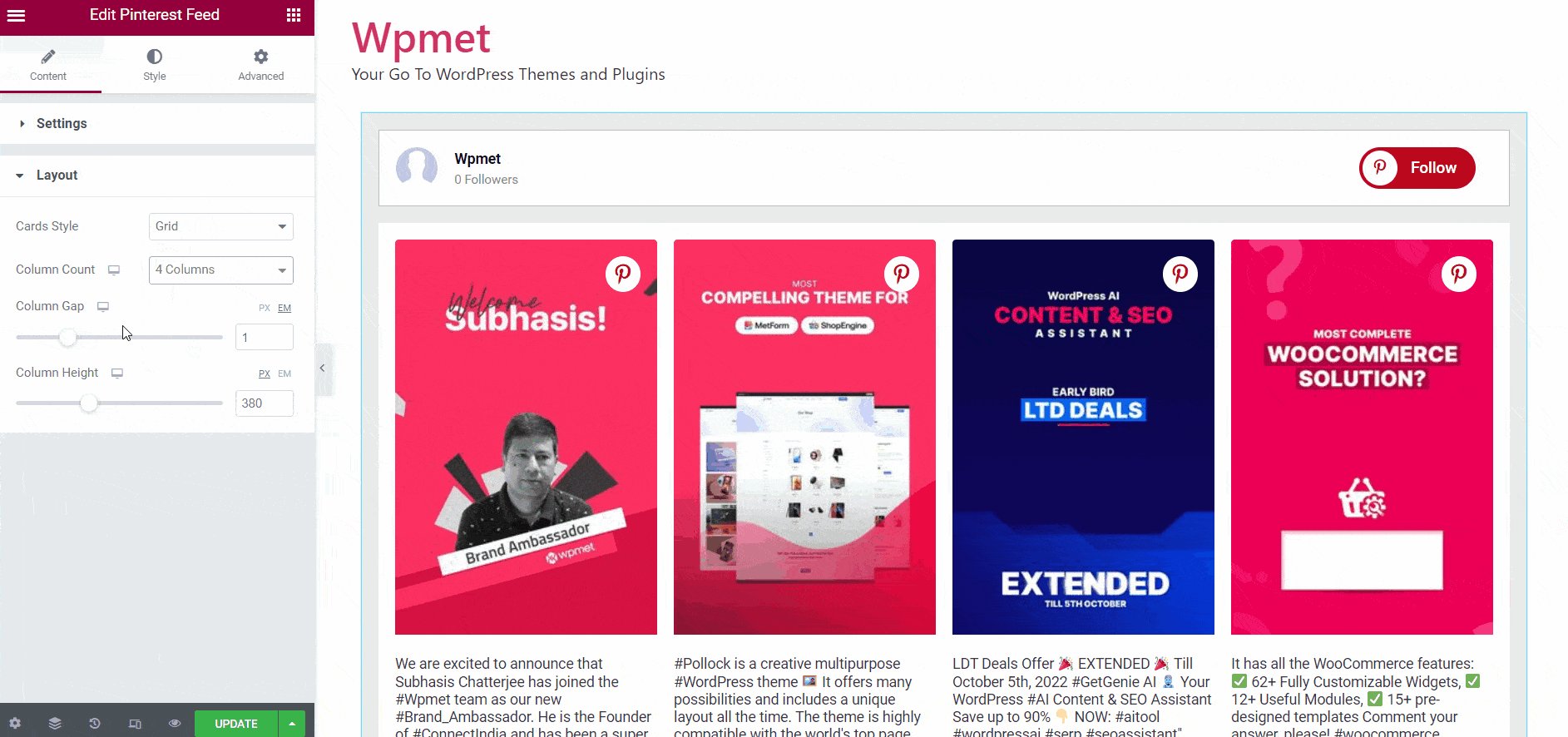
Styl kart: Gird #
- Styl kart: Ustaw na siatkę.
- Liczba kolumn:Liczba elementów do wyświetlenia w jednym wierszu.
- Odstęp kolumny: Dostosuj odstęp między kolumnami.
- Wysokość kolumny: Dostosuj wysokość kolumny elementów w każdym wierszu.

Styl kart: murowany #
- Styl kart: Zestaw do murowania
- Liczba kolumn:Liczba elementów do wyświetlenia w jednym wierszu.
- Odstęp kolumny: Dostosuj odstęp między kolumnami.
[obrazek 2.3b/gif]
Krok 3: Dostosuj style kanału Pinterest #
Możesz dostosować wygląd kanału Pinterest na swojej stronie internetowej, korzystając z największej liczby dostępnych opcji. Oto kroki, które należy wykonać:
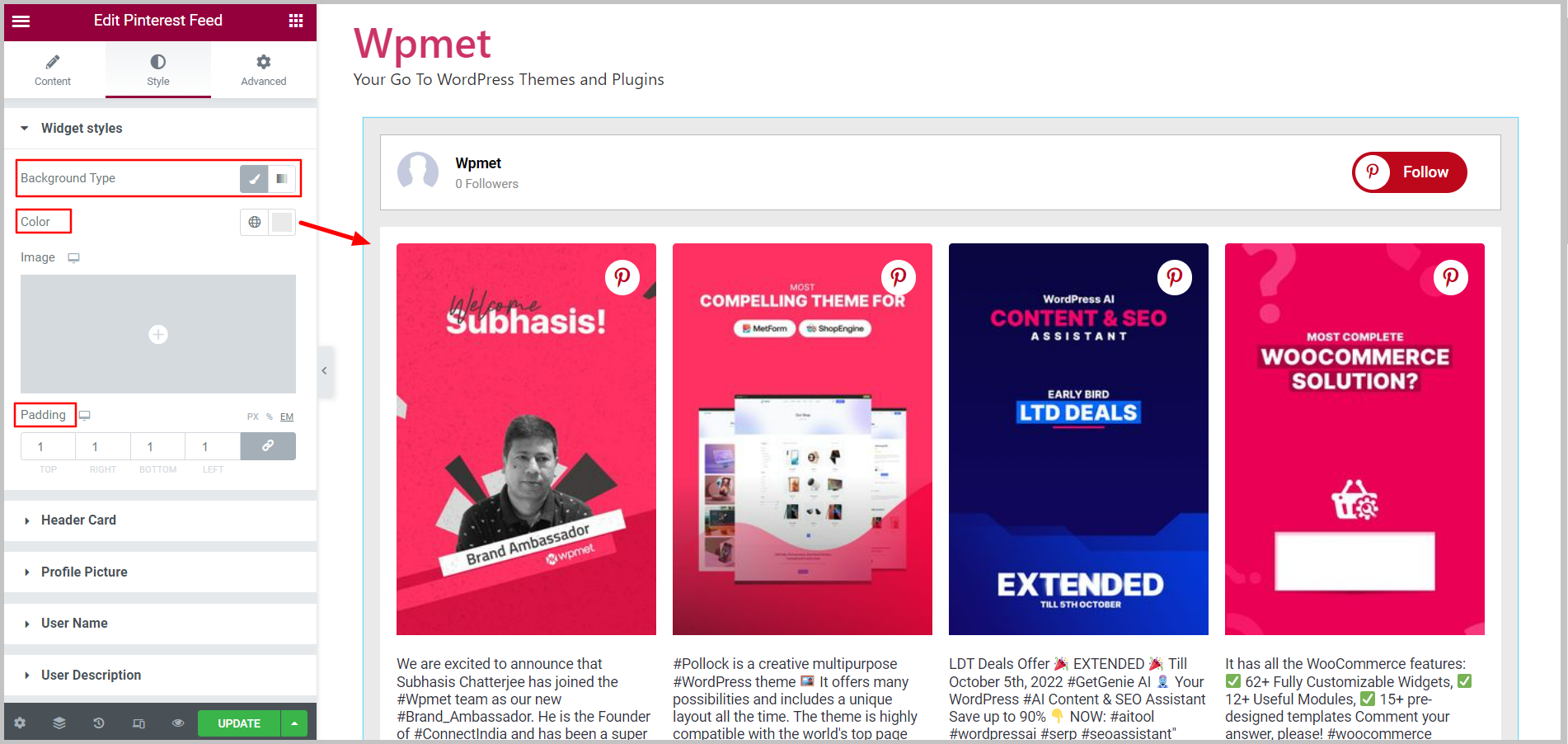
3.1 Styl widżetu #
Opcja stylu dla całego kanału. Aby dostosować style,
- Typ tła: Wybierz typ koloru tła; Klasyczny lub Gradient.
- Kolor: Wybierz kolor tła.
- Obraz: Można użyć obrazu jako tła.
- Wyściółka: Ustaw wypełnienie dla całego kanału Pinterest.

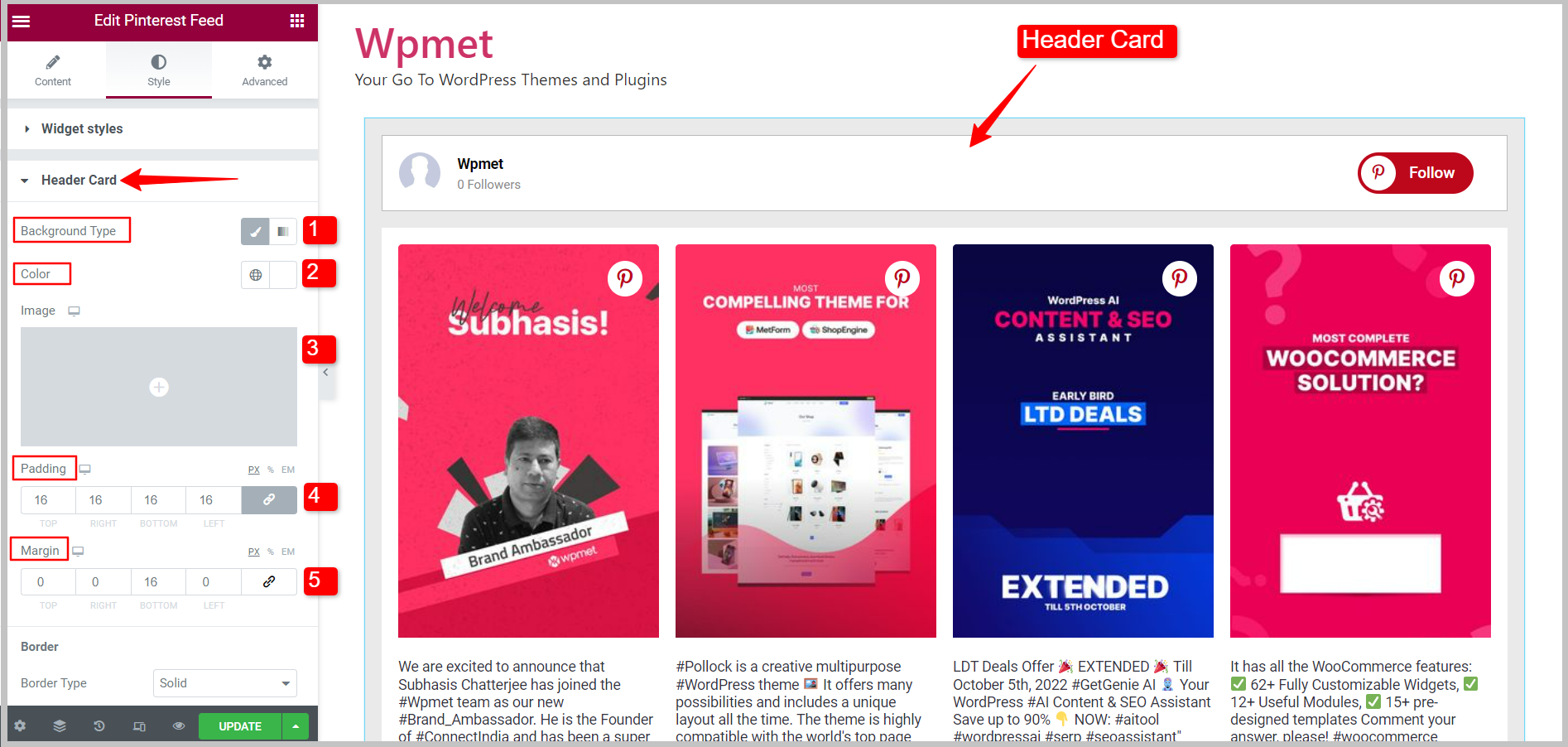
3.2 Karta nagłówkowa #
Opcje stylu dla nagłówka kanału. Aby dostosować style,
- Typ tła: Wybierz typ koloru tła: Klasyczny lub Gradientowy.
- Kolor: Wybierz kolor tła dla karty nagłówkowej.
- Obraz: Można użyć obrazu jako tła.
- Wyściółka: Ustaw wypełnienie dla elementów nagłówka.
- Margines: Dostosuj margines dla elementów na karcie nagłówka.

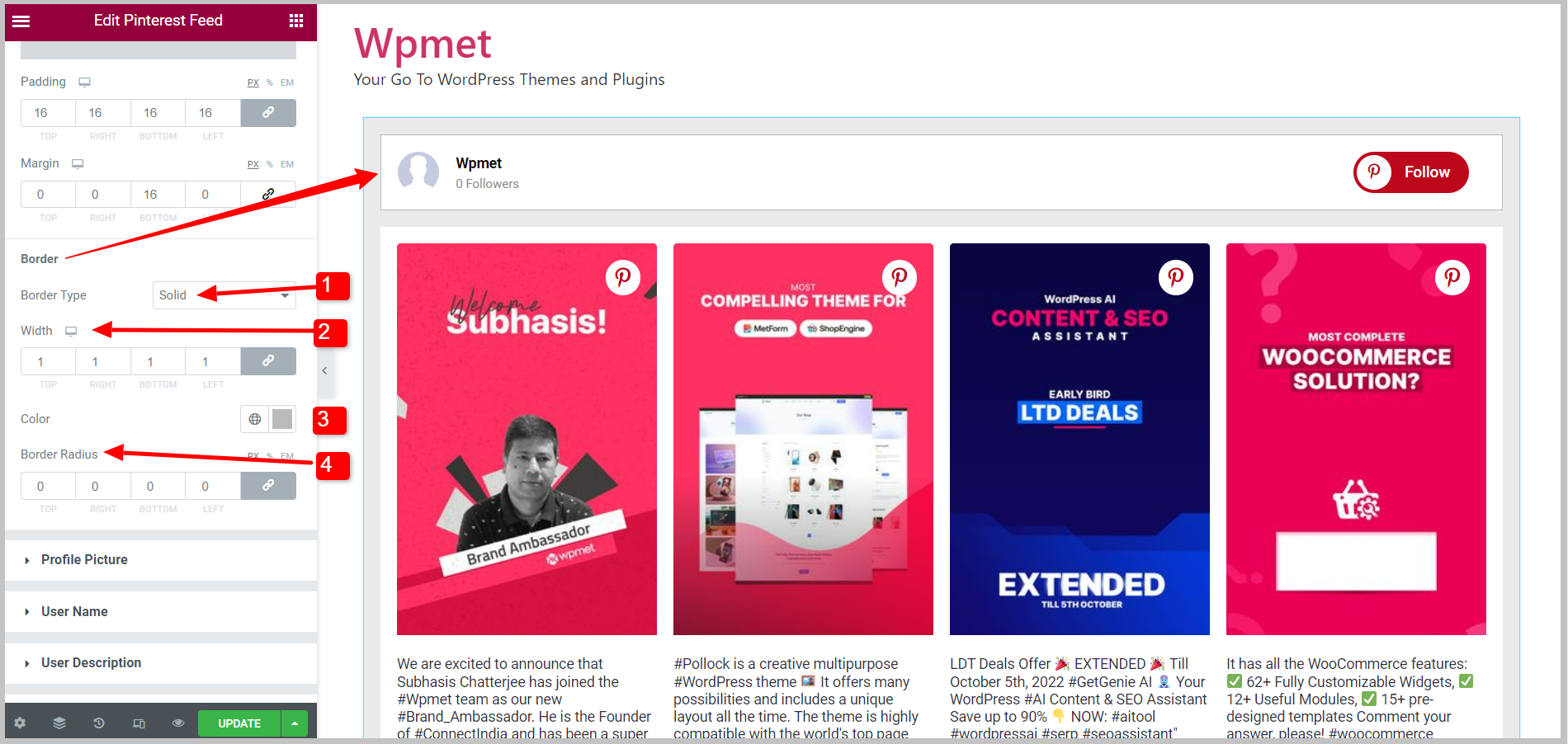
Obramowanie karty nagłówkowej
- Typ obramowania: Wybierz rodzaj obramowania dla karty nagłówkowej spośród podanych opcji: Pełne, Podwójne, Kropkowane, Przerywane, Rowkowane lub Brak (bez obramowania).
- Szerokość: Ustaw szerokość obramowania karty nagłówkowej.
- Kolor: Ustaw kolor obramowania karty nagłówkowej.
- Promień granicy: Ustaw promień obramowania karty nagłówkowej.

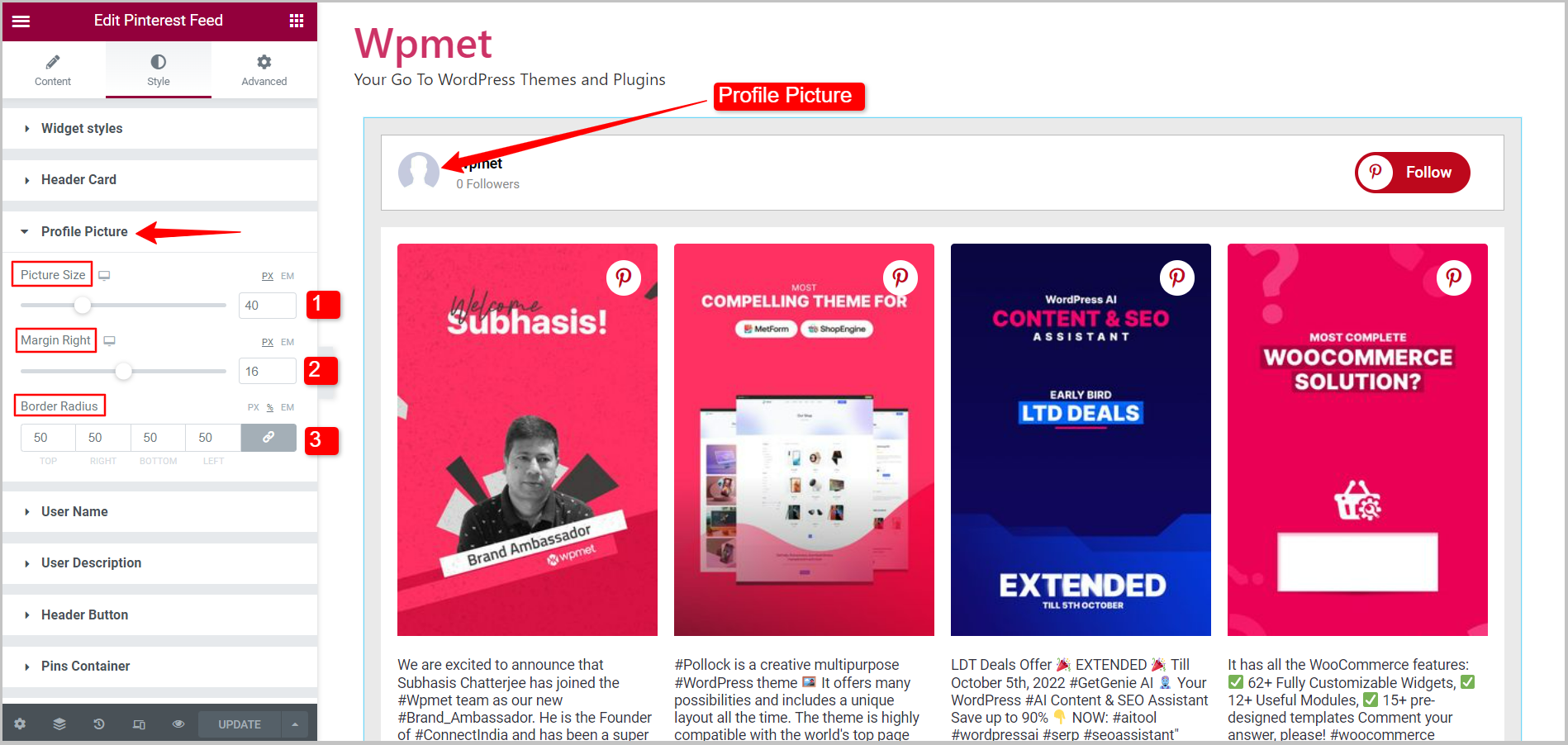
3.3 Zdjęcie profilowe #
Opcje stylu dla Obrazka Profilowego na wyświetlaczu. Aby dostosować style,
- Rozmiar zdjęcia: Zmień rozmiar zdjęcia profilowego.
- Margines prawy: Przesuń margines w prawo.
- Promień granicy: Ustaw promień obramowania zdjęcia profilowego.

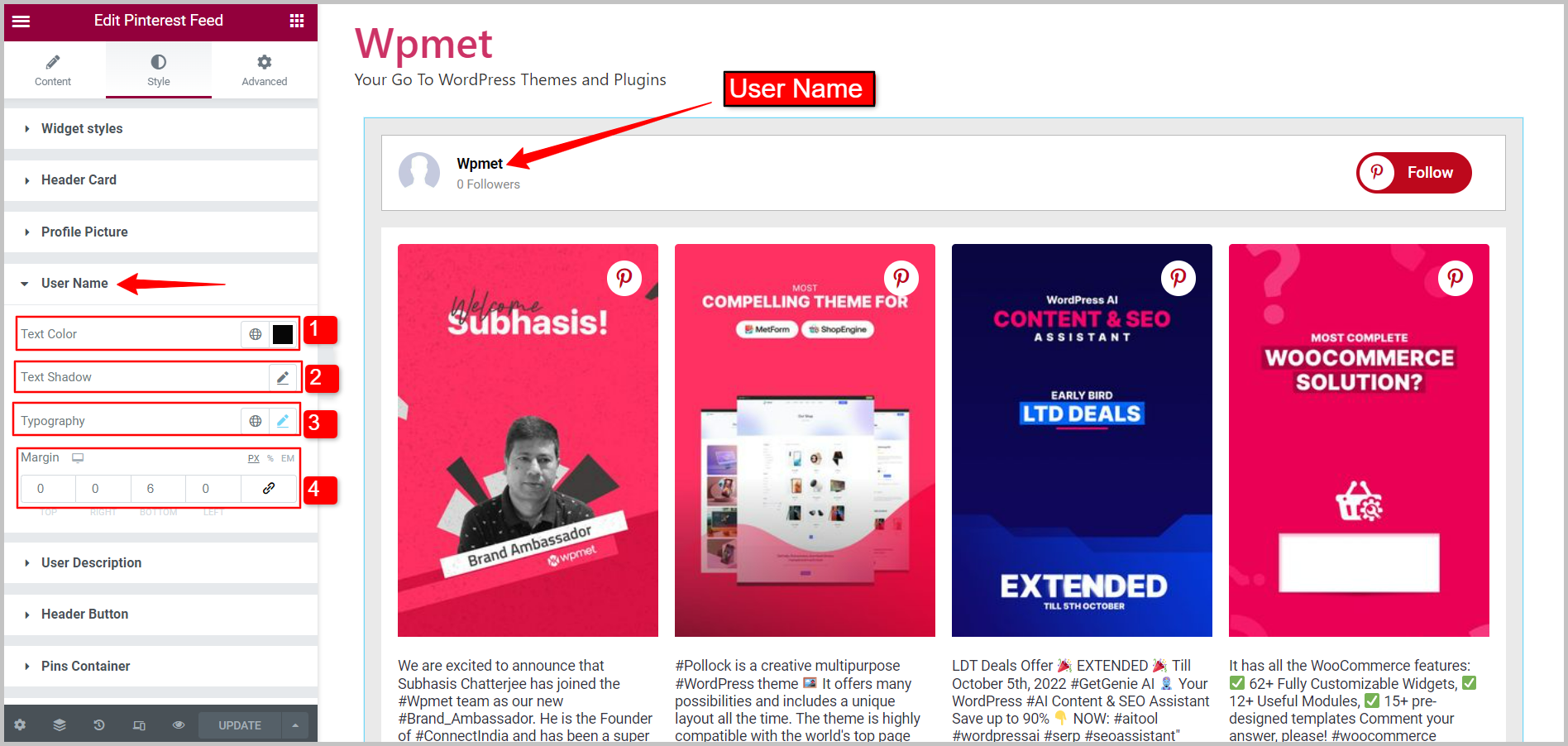
3.4 Nazwa użytkownika #
Opcje stylu dla wyświetlanej nazwy użytkownika. Aby dostosować style,
- Kolor tekstu: Wybierz kolor tekstu nazwy użytkownika.
- Cień tekstu: Dostosuj projekt, dodając cień tekstu do nazwy użytkownika.
- Typografia: Ustaw typografię nazwy użytkownika.
- Margines: Dostosuj margines wokół nazwy użytkownika.

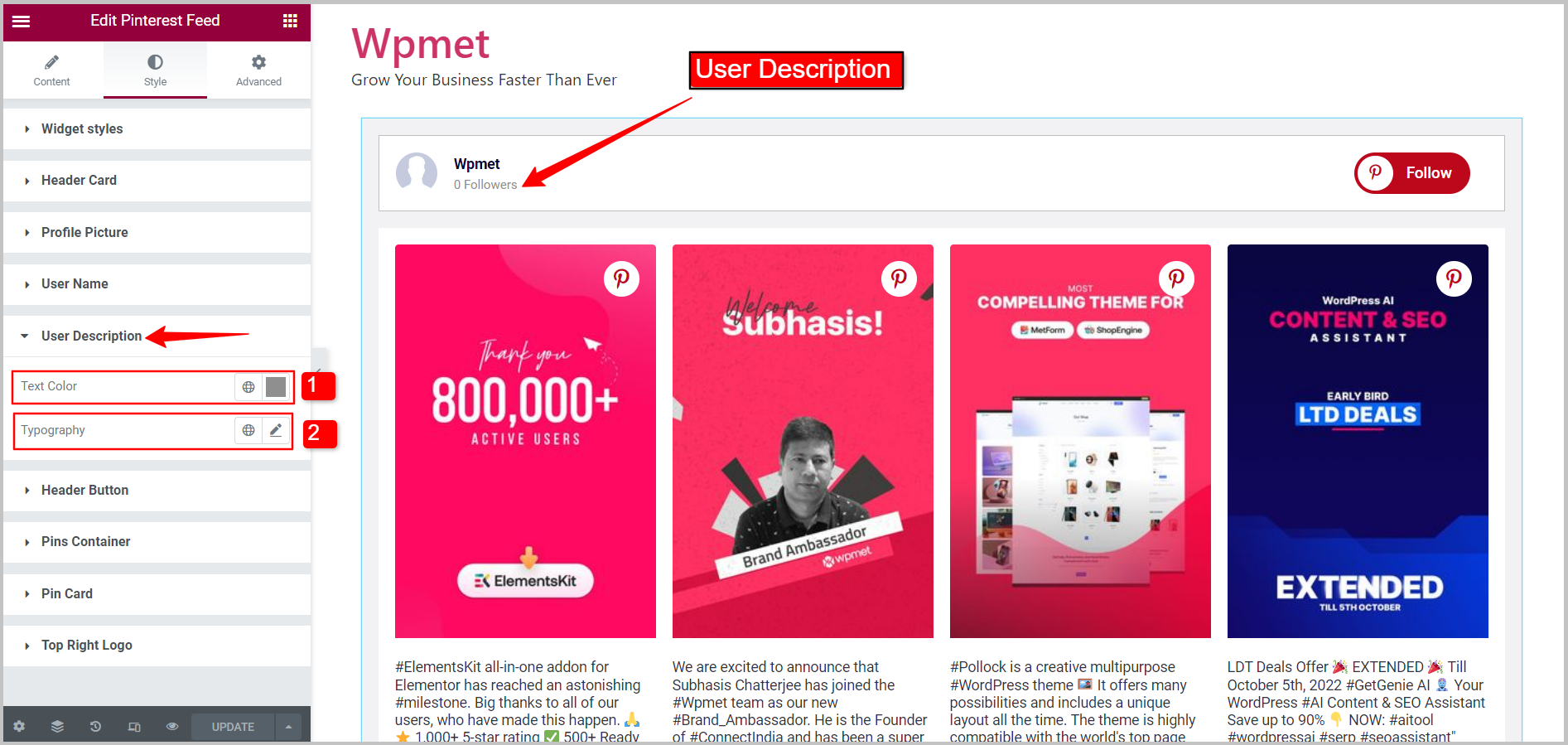
3.5 Opis użytkownika #
Opcje stylu dla opisu użytkownika do wyświetlenia. Aby dostosować style,
- Kolor tekstu: Wybierz kolor tekstu opisu użytkownika.
- Typografia: Ustaw typografię opisu użytkownika.

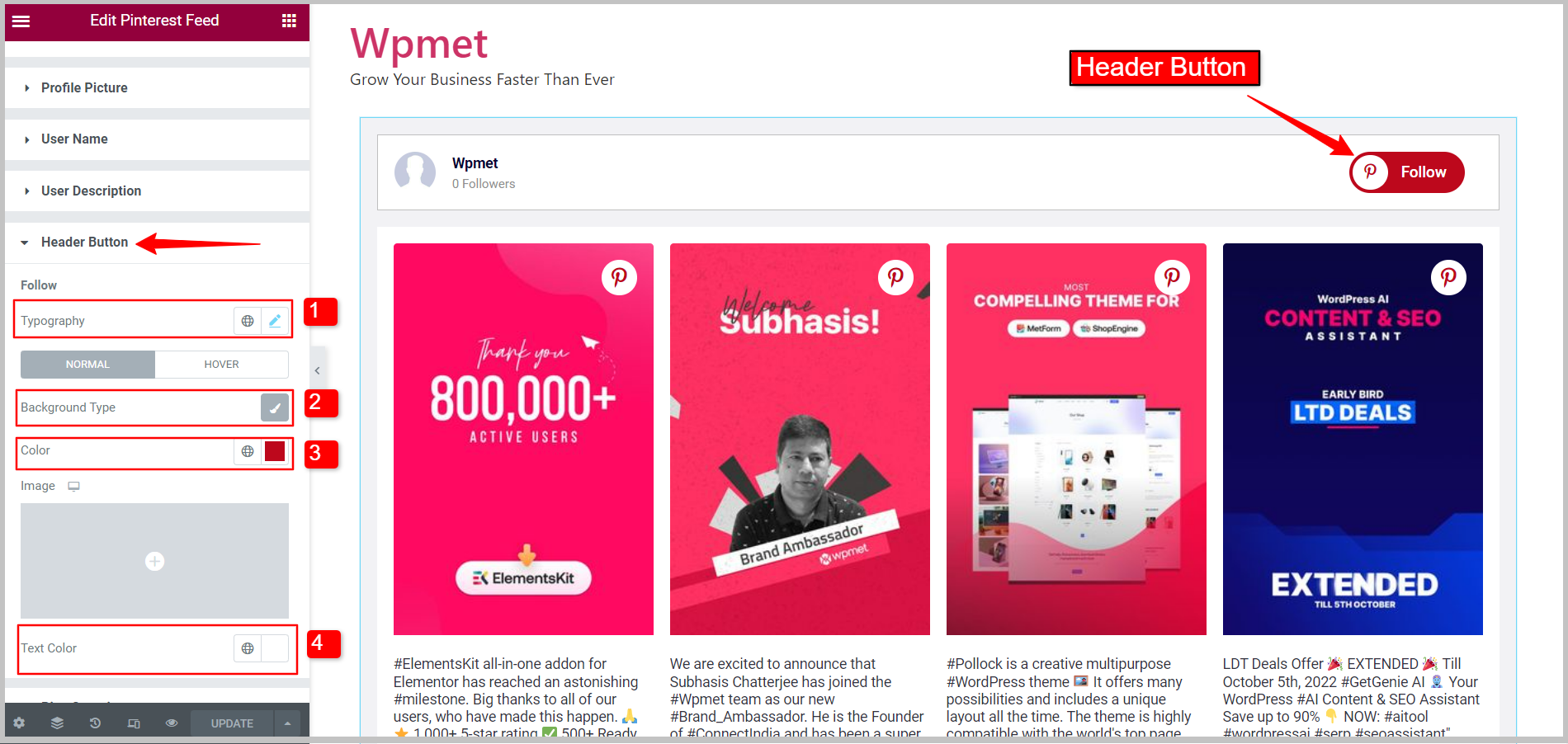
3.6 Przycisk nagłówka #
Opcje stylu dla przycisku „follow” w nagłówku. Aby dostosować style,
- Typografia: Ustaw typografię tekstu dla przycisku nagłówka.
- Typ tła: Wybierz typ koloru tła: Klasyczny lub Gradientowy.
- Kolor: Wybierz kolor tła przycisku nagłówka.
- Obraz: Można użyć obrazu jako tła.
- Kolor tekstu: Wybierz kolor tekstu przycisku „Obserwuj” w nagłówku.

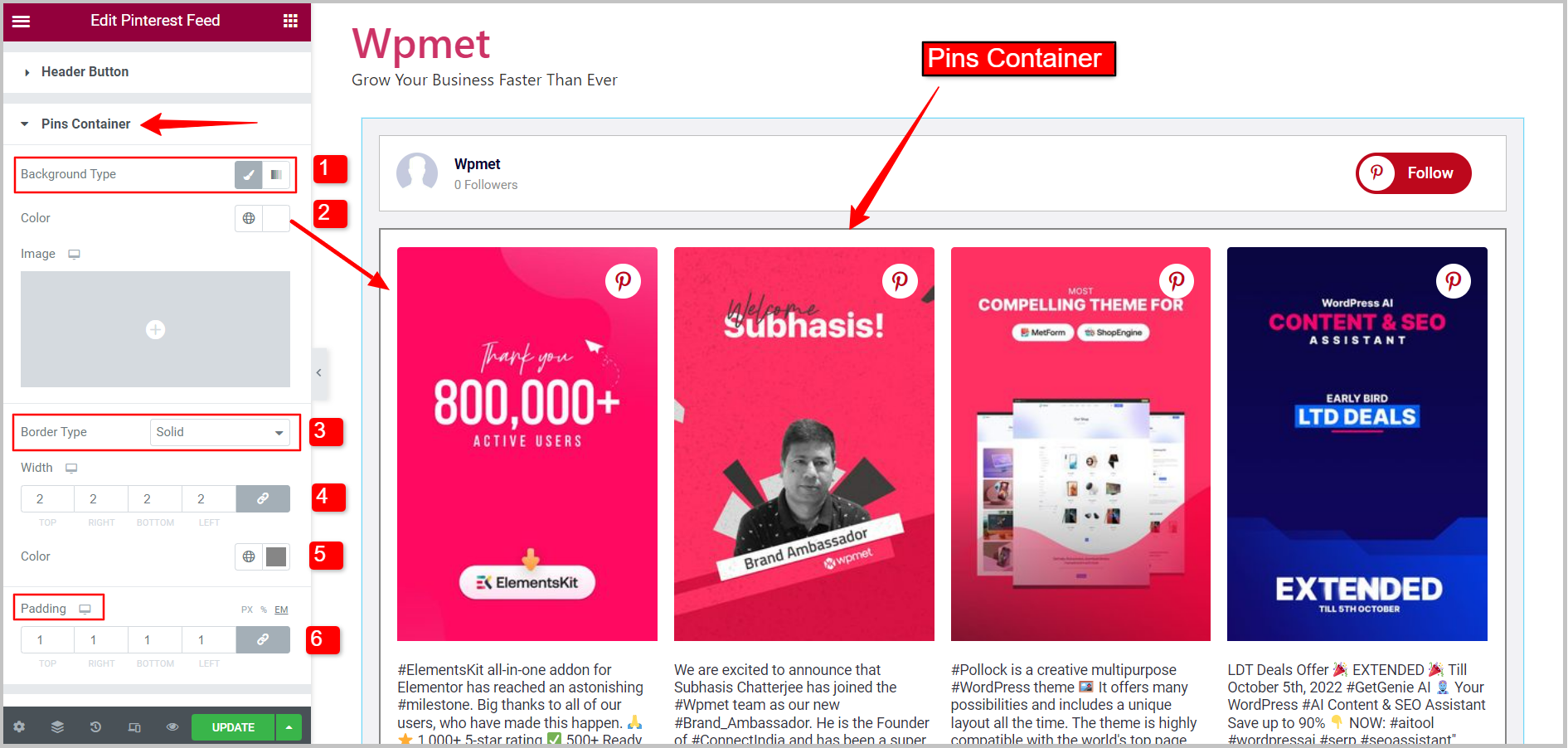
Pojemnik 3,7 pinów #
Opcje stylu dla kontenera, w którym wyświetlane są piny. Aby dostosować style,
- Typ tła: Wybierz typ koloru tła: Klasyczny lub Gradientowy.
- Kolor: Wybierz kolor tła dla kontenera Pinów.
- Obraz: Można użyć obrazu jako tła.
- Typ obramowania: Wybierz typ obramowania dla kontenera pinów spośród podanych opcji: Pełne, Podwójne, Kropkowane, Przerywane, Rowkowane lub Brak (brak obramowania).
- Szerokość: Ustaw szerokość obramowania kontenera Pinów.
- Kolor: Ustaw kolor obramowania kontenera Pinów.
- Promień granicy: Ustaw promień obramowania dla kontenera Pinów.

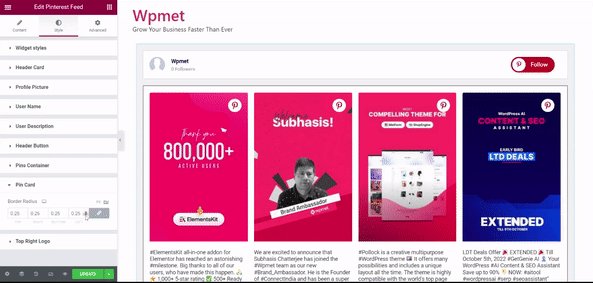
Karta 3.8 Pin #
Opcje stylu dla karty PIN, w których możesz zmienić promień obramowania. Aby dostosować styl, zmień Promień granicy dla kart PIN.

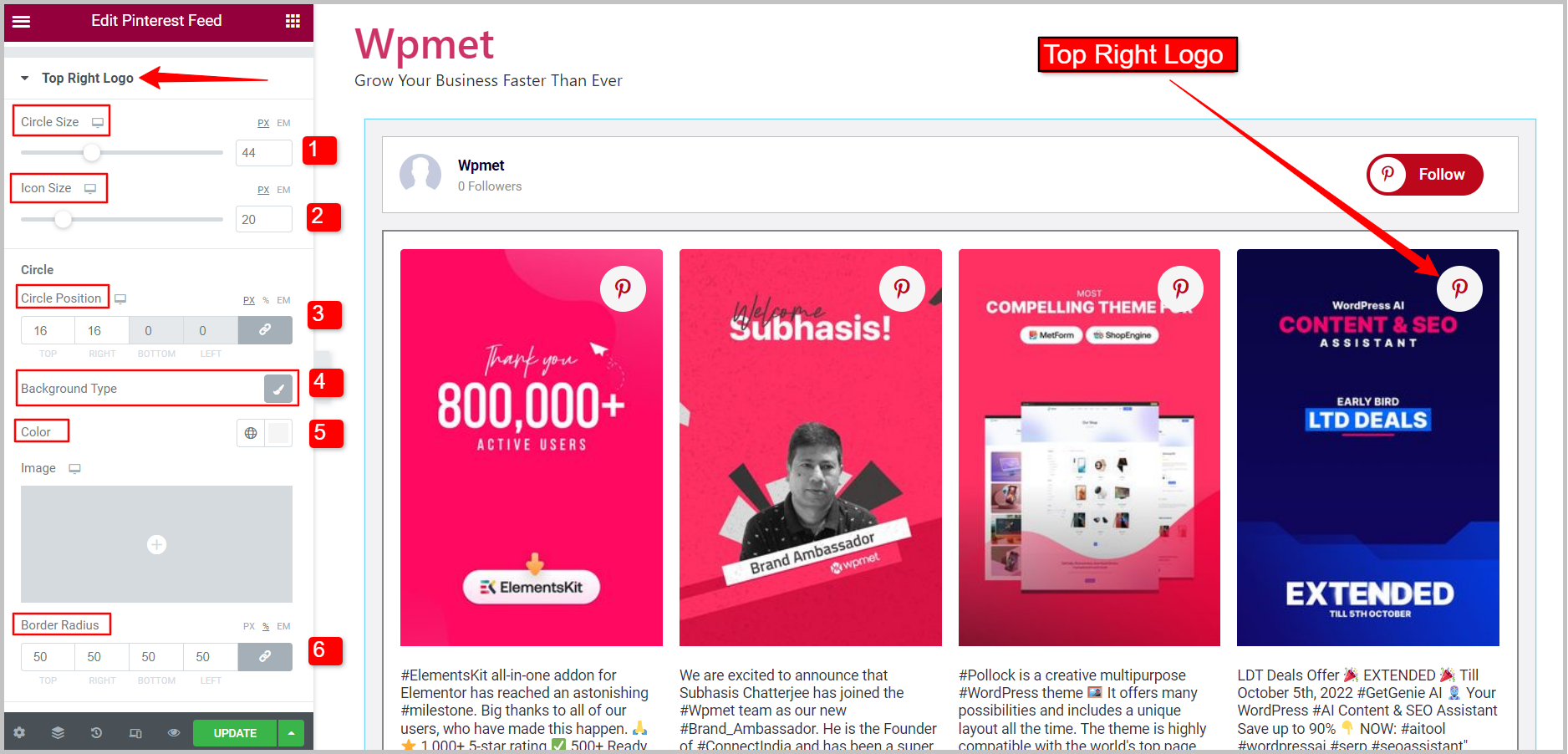
3.9 Logo w prawym górnym rogu #
Opcja stylu, aby dostosować logo Pinterest na kartach w prawym górnym rogu. Aby dostosować styl,
- Rozmiar okręgu: Dostosuj rozmiar okręgu wokół logo.
- Rozmiar ikony: Dostosuj rozmiar ikony.
Koło logo
- Pozycja okręgu: Wybierz miejsce, w którym chcesz umieścić logo na kartach.
- Typ tła: Wybierz typ koloru tła: Klasyczny lub Gradientowy.
- Kolor: Wybierz kolor tła dla okręgu.
- Obraz: Można użyć obrazu jako tła.

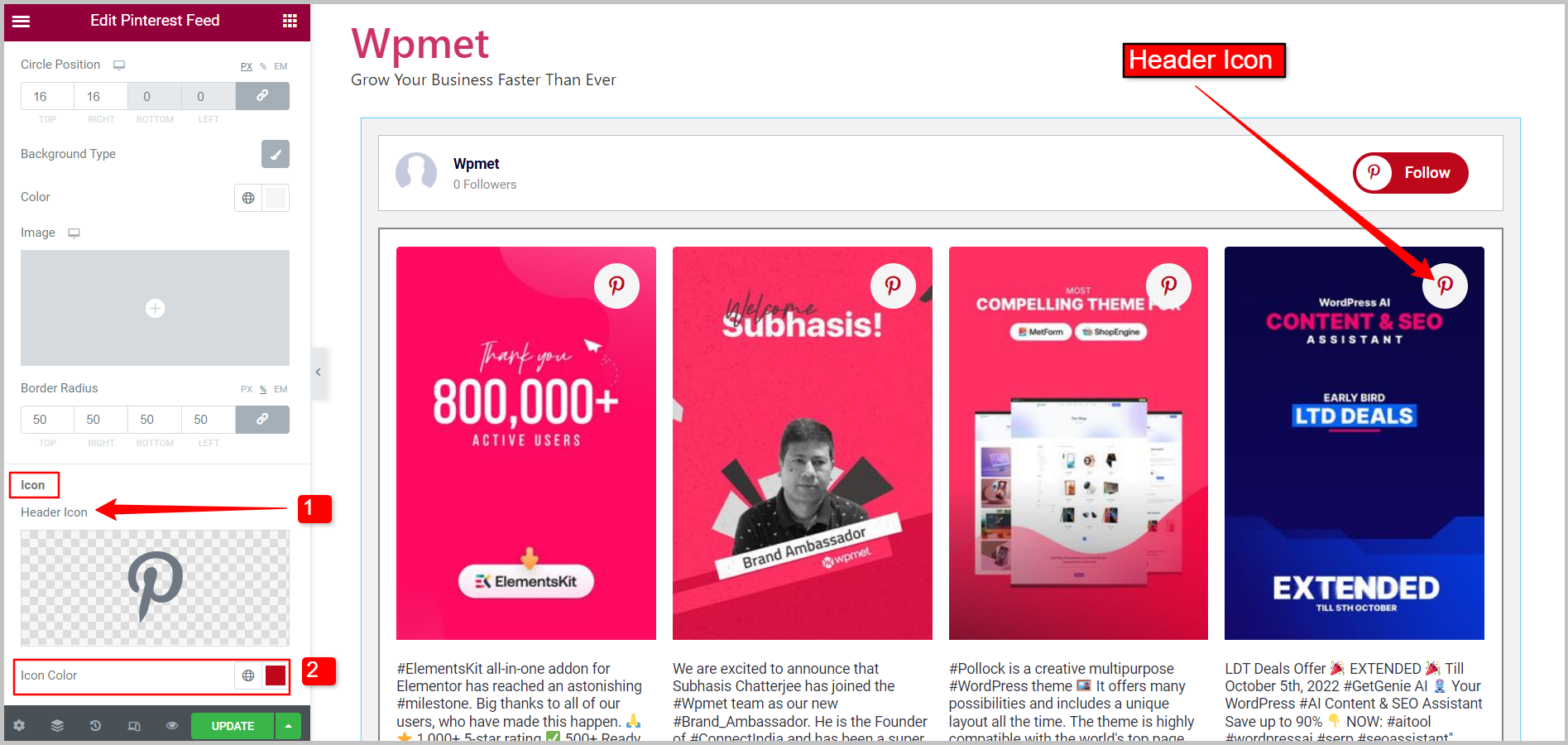
Ikona w prawym górnym rogu logo
- Ikona nagłówka: Wybierz ikonę dla logo w prawym górnym rogu.
- Kolor ikony: Wybierz kolor ikony w logo w prawym górnym rogu.

Na koniec dodasz swój kanał Pinterest do swojej witryny WordPress. ElementsKit ułatwia osadzanie pinów i tablic Pinterest na swojej witrynie za pomocą Elementora.