Tabela koszyka ShopEngine to całkiem skuteczny widget, który może urozmaicić tabelę koszyka. Widżet umożliwia dostosowanie różnych elementów tabeli koszyka, takich jak nagłówek, zdjęcie produktu w stopce itp.
Jak korzystać z tabeli koszyka ShopEngine?
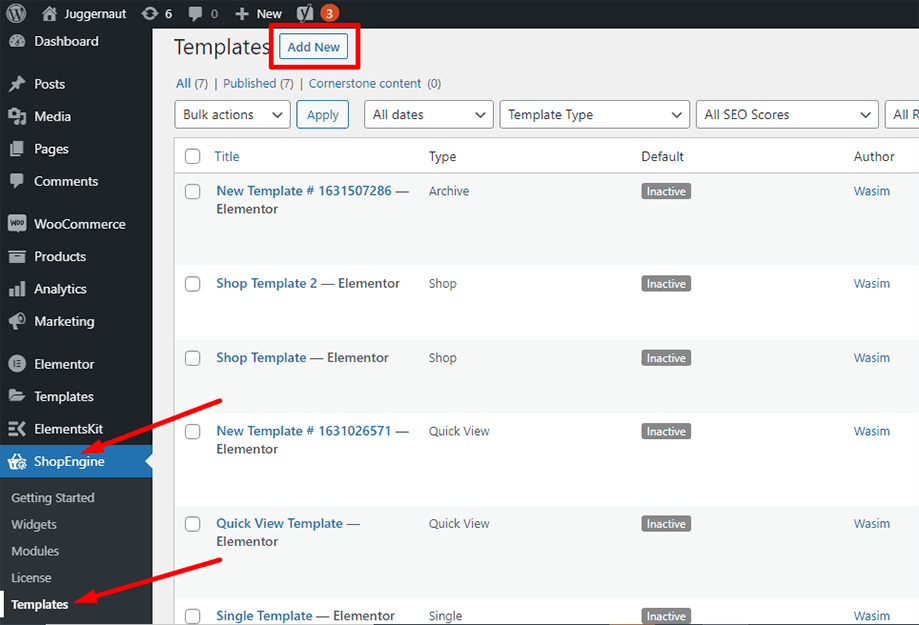
Przede wszystkim przejdź do dashboardu swojego panelu administracyjnego i na liście artykułów znajdź ShopEngine. Kliknij ShopEngine, a następnie z menu rozwijanego wybierz Szablony. Następnie kliknij przycisk „Dodaj nowe” w prawym górnym rogu obok tekstu „Szablony”.

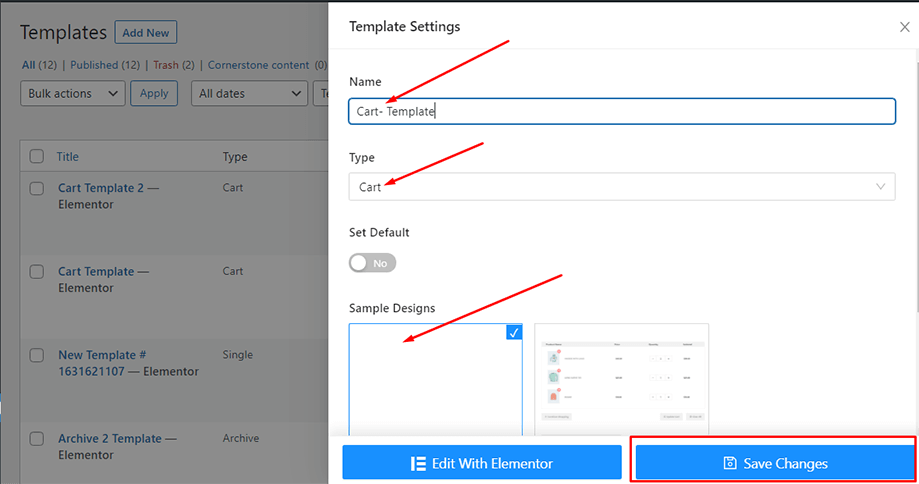
Natychmiast po tym pojawi się wyskakujące okienko z ustawieniami szablonu. Ustaw nazwę szablonu w pliku Nazwa i wybierz typ Koszyk, ponieważ Twoim celem jest sprawdzenie widżetu Tabela koszyka.
Możesz także wybrać domyślny przykładowy projekt lub rozpocząć projektowanie od zera. Na koniec naciśnij „Zapisz zmiany" przycisk.

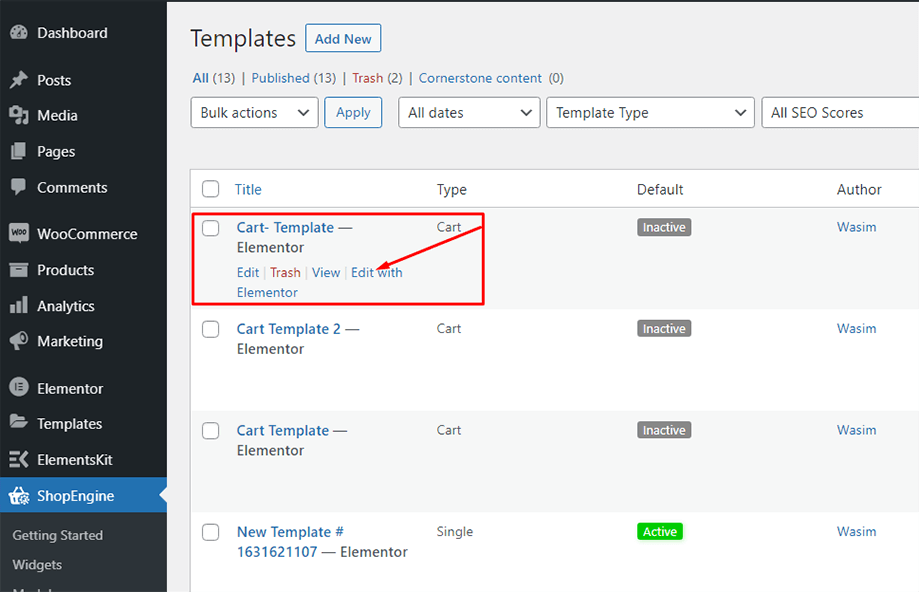
Twój szablon został utworzony i możesz go zobaczyć na górze listy. Teraz kliknij „Edytuj za pomocą Elementora”, aby przejść do okna Elementora.

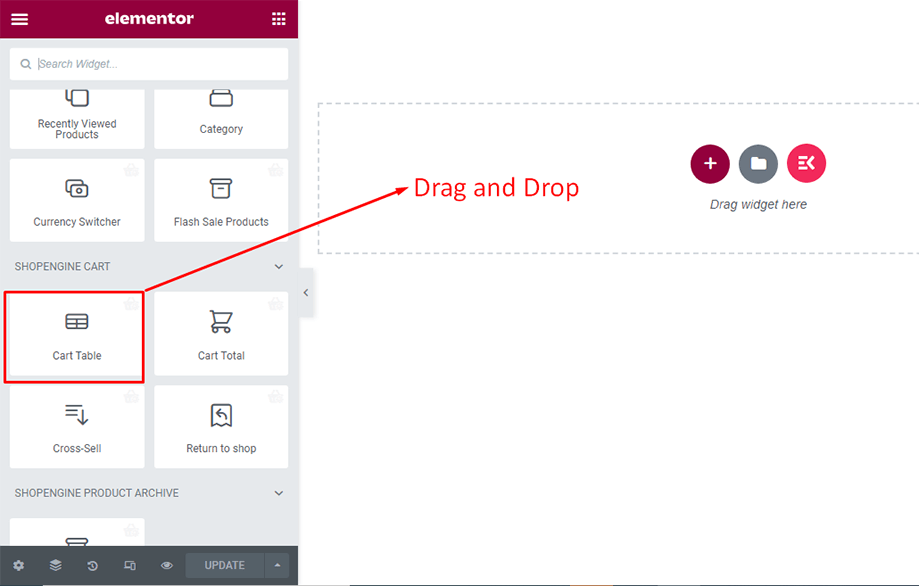
W tym kroku po lewej stronie zauważysz pasek boczny z listą widżetów ShopEngine. Znajdź widżet Tabela koszyka z sekcji Koszyk ShopEngine lub możesz normalnie wyszukać widżet w polu wyszukiwania, a następnie przeciągnąć go i upuścić w wyznaczonym obszarze.

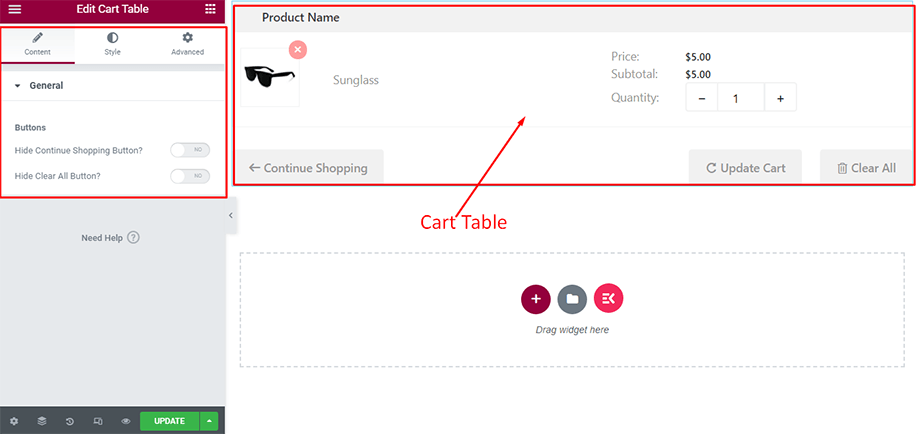
Spowoduje to wyświetlenie tabeli koszyka zawierającej wiele pozycji, takich jak nazwa produktu, zdjęcie produktu, cena, suma częściowa, ilość i inne niezbędne przyciski.
Możesz ukryć przyciski Kontynuuj zakupy i Wyczyść wszystko w sekcji Ogólne na karcie Treść.

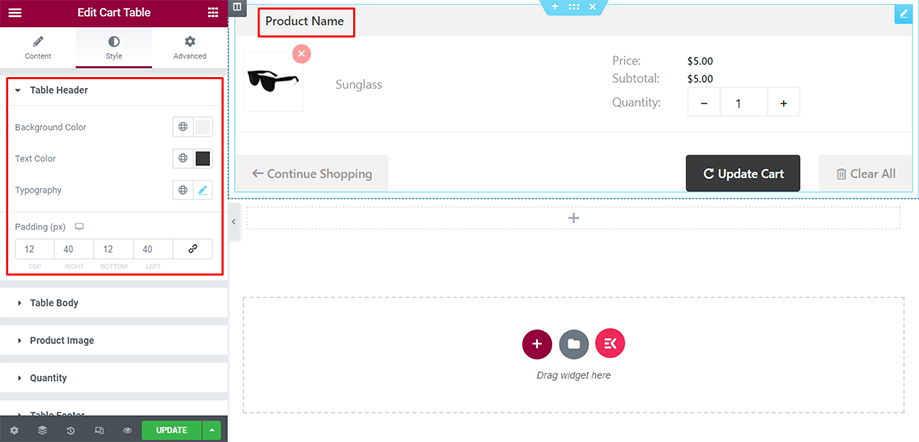
Następnie na karcie Styl w sekcji Nagłówek tabeli możesz modyfikować typografię, kolor tła, kolor tekstu i wypełnienie nagłówka tabeli.

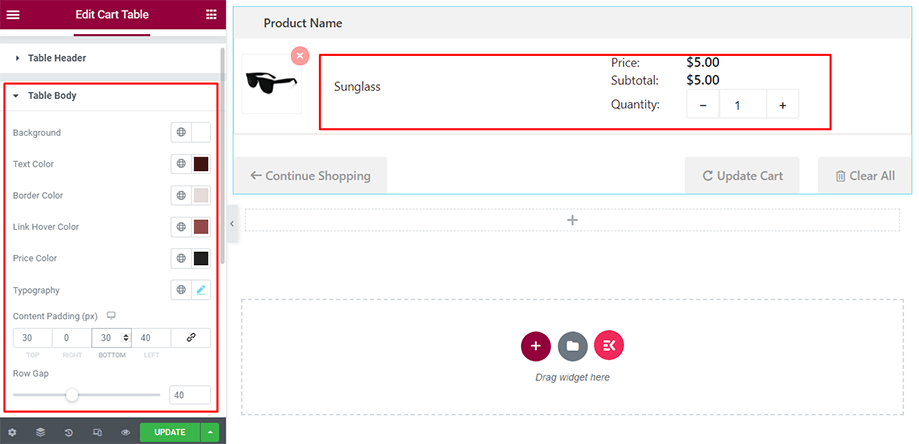
Następnie możesz dostosować treść tabeli, używając parametrów tła, koloru tekstu, koloru ceny, koloru obramowania, typografii, dopełnienia treści itp.

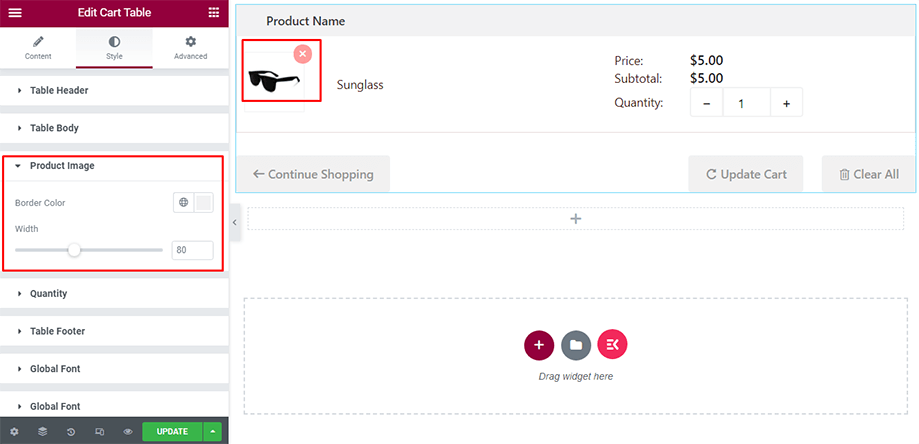
Następnie możesz zmienić obraz produktu, używając parametrów kolor i szerokość obramowania.

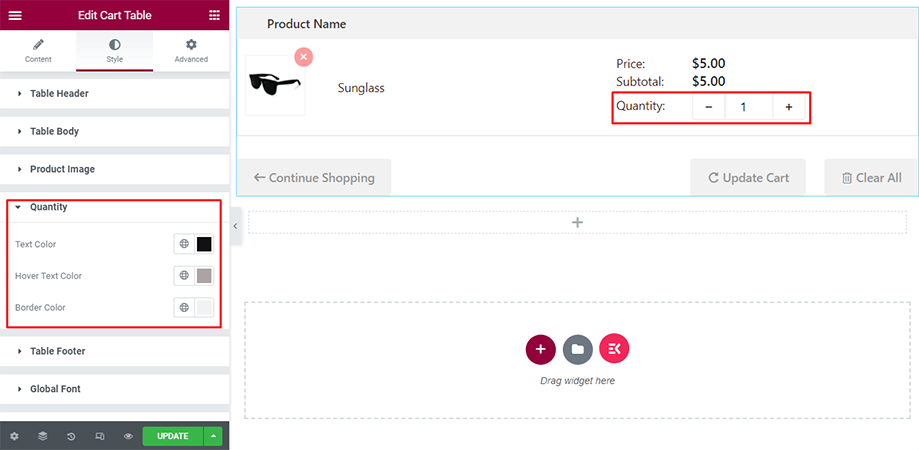
Możesz także wprowadzić zmiany w Ilość z sekcji Ilość, używając parametrów kolor tekstu, kolor tekstu po najechaniu myszką i kolor obramowania.

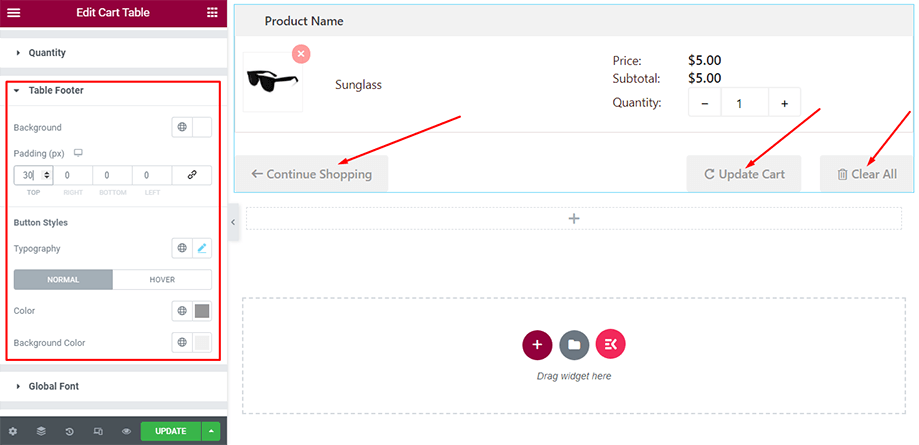
Na koniec możesz wprowadzić niezbędne modyfikacje w stopce tabeli w sekcji Stopka tabeli, używając parametrów takich jak tło, dopełnienie, style przycisków, typografia, kolor itp.

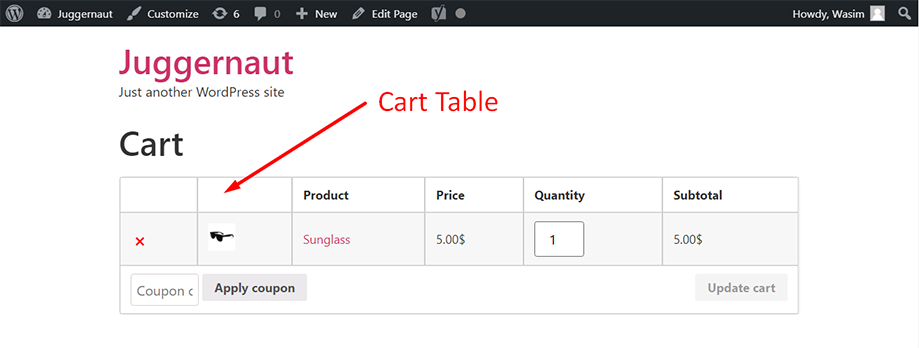
Tak wygląda tabela koszyka z przodu ze wszystkimi szczegółami produktu, jak pokazano poniżej:

W ten sposób możesz skorzystać z widżetu Tabela koszyka i dodać uroku tabeli koszyka.



