ShopEngine zawiera mnóstwo widżetów, a jednym z nich jest widżet Opis archiwum. Za pomocą tego widżetu możesz wyświetlić opisy swojego archiwum zarówno na stronie sklepu, jak i na stronie archiwum.
Opisy te pomogą Twoim klientom lepiej zrozumieć produkty znajdujące się na stronie sklepu i archiwum. Będziesz mieć pełną kontrolę nad dostosowywaniem opisów w oparciu o produkty. Możesz uwzględnić funkcje, korzyści i inne niezbędne elementy zgodnie ze swoimi wymaganiami.
Jak działa widget opisu archiwum?
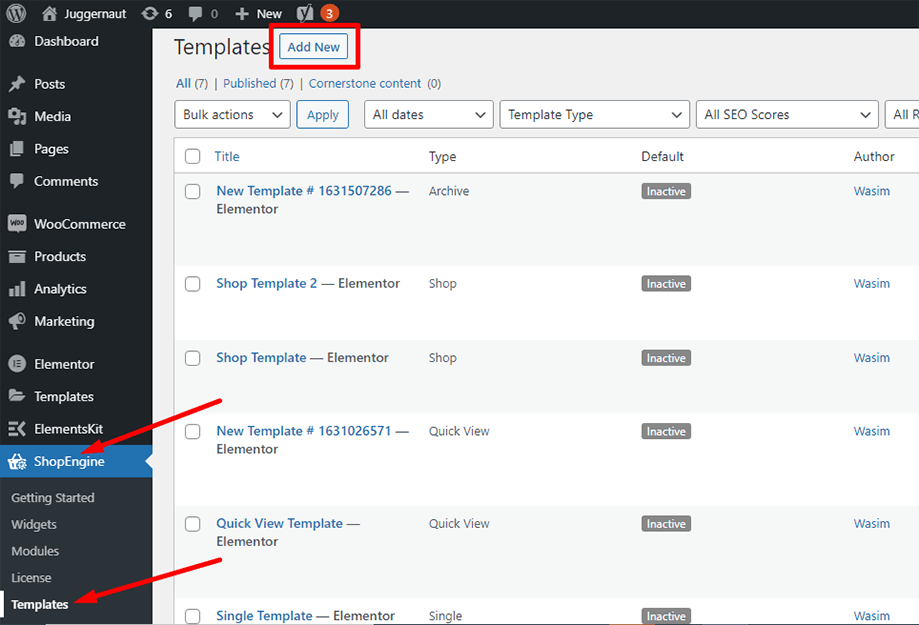
Przede wszystkim przejdź do dashboardu swojego panelu administracyjnego i na liście artykułów znajdź ShopEngine. Kliknij ShopEngine, a następnie z menu rozwijanego wybierz Szablony. Następnie kliknij przycisk „Dodaj nowe” w prawym górnym rogu obok tekstu „Szablony”.

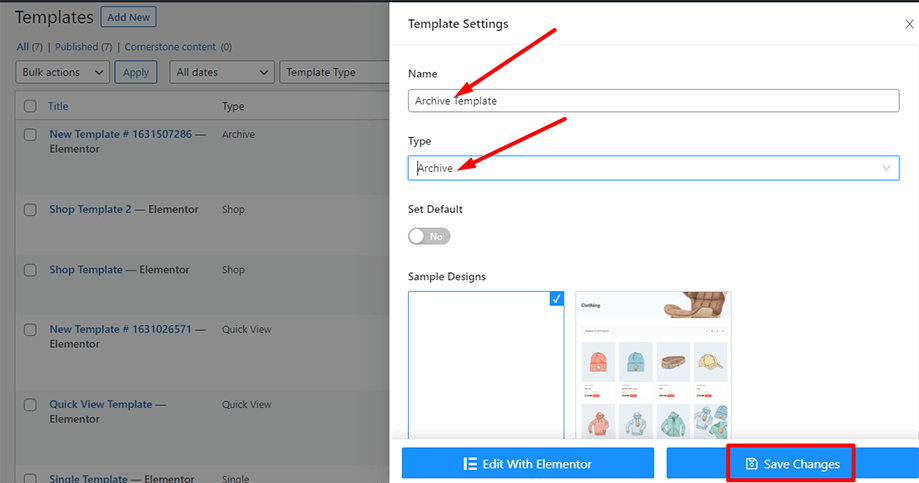
Natychmiast po tym pojawi się wyskakujące okienko z ustawieniami szablonu. Ustaw nazwę szablonu w pliku Nazwa pole i wybierz typ Archiwum/Sklep ponieważ Twoim celem jest sprawdzenie widżetu Opis archiwum.
Możesz także wybrać domyślny przykładowy projekt lub rozpocząć projektowanie od zera. Na koniec naciśnij „Zapisz zmiany" przycisk.

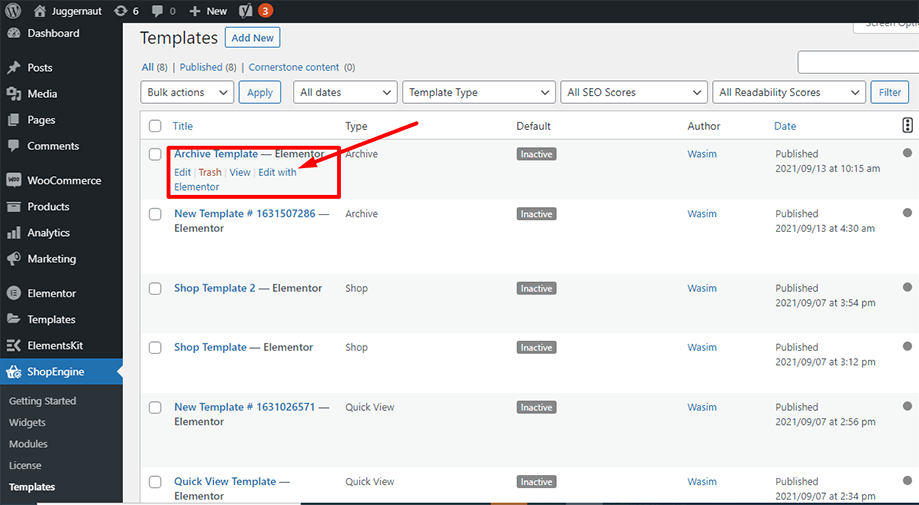
Twój szablon został utworzony i możesz go zobaczyć na górze listy. Teraz kliknij „Edytuj za pomocą Elementora”, aby przejść do okna Elementora.

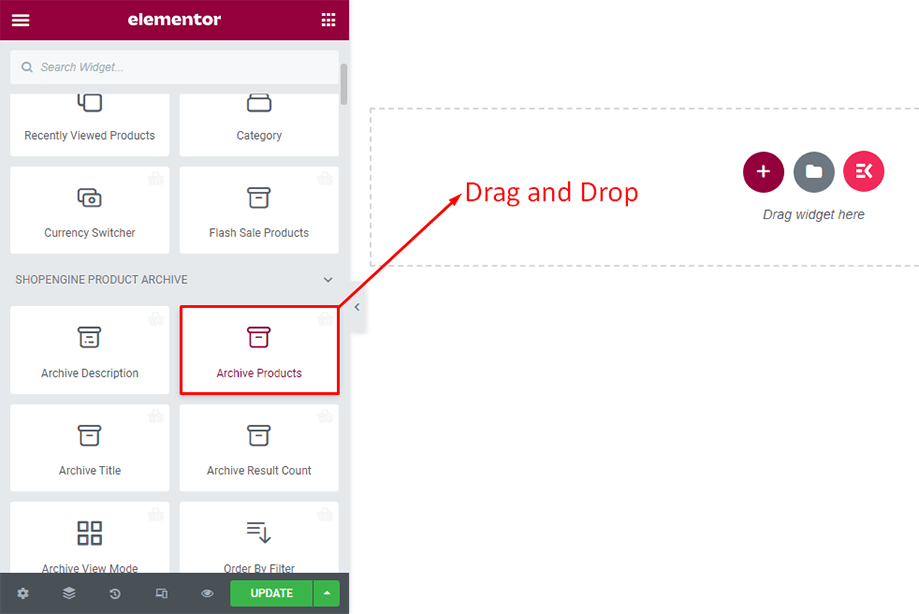
W tym kroku po lewej stronie zauważysz pasek boczny z listą widżetów ShopEngine. Znajdź produkt archiwalny w sekcji Archiwum produktów ShopEngine lub możesz normalnie przeszukać widżet w polu wyszukiwania. a następnie przeciągnij i upuść go w wyznaczonym obszarze.

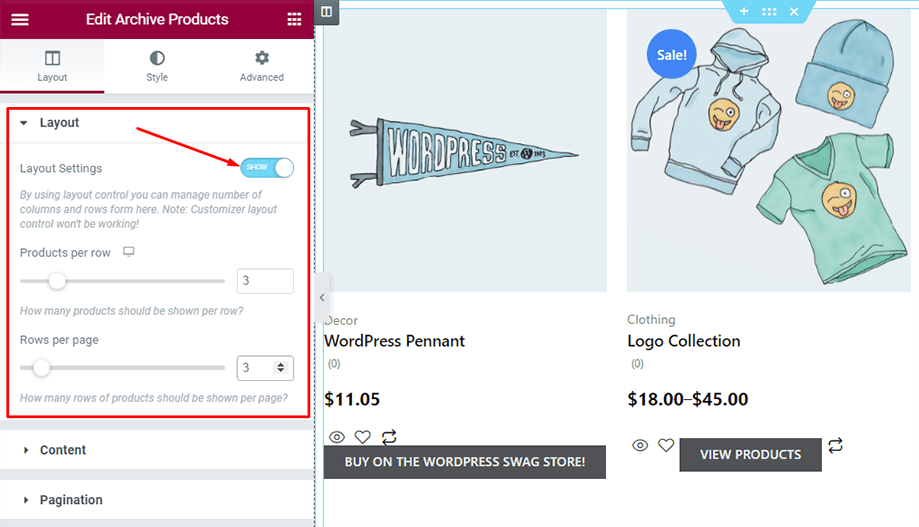
Dzięki temu Twoje produkty archiwalne pojawią się na ekranie. Układ może nie wyglądać atrakcyjnie, ale możesz go dostosować na karcie układu, jak pokazano poniżej.

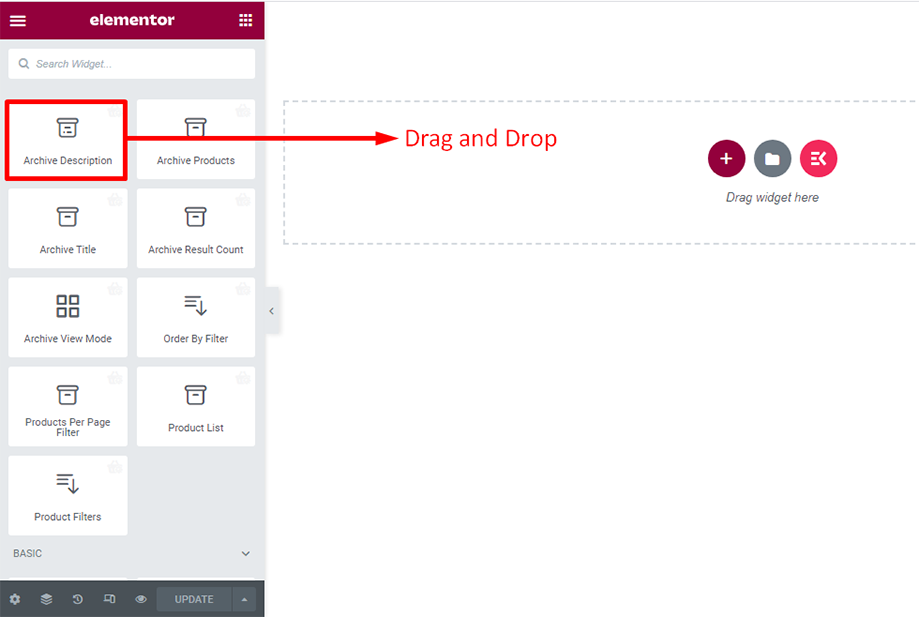
Teraz znajdź Opis archiwum w sekcji Archiwum produktów ShopEngine lub możesz normalnie przeszukać widżet w polu wyszukiwania, a następnie przeciągnąć go i upuścić w wyznaczonym obszarze.

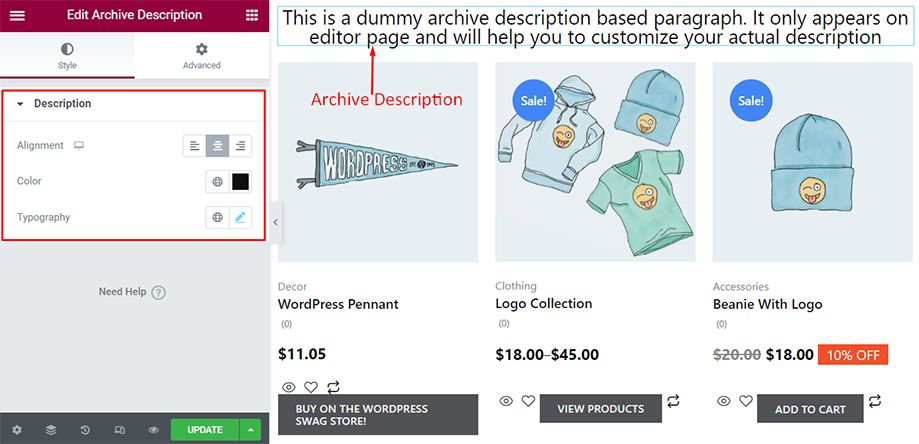
Dzięki temu na ekranie pojawi się domyślny opis archiwum wraz z produktami archiwum. Możesz teraz dostosować różne opcje na karcie Style.
Karta Styl-
Wyrównanie- Pozycjonowanie tekstu
Kolor- Narzędzie do wybierania kolorów
Typografia- Rodzina, rozmiar, waga, transformacja, styl, wysokość linii

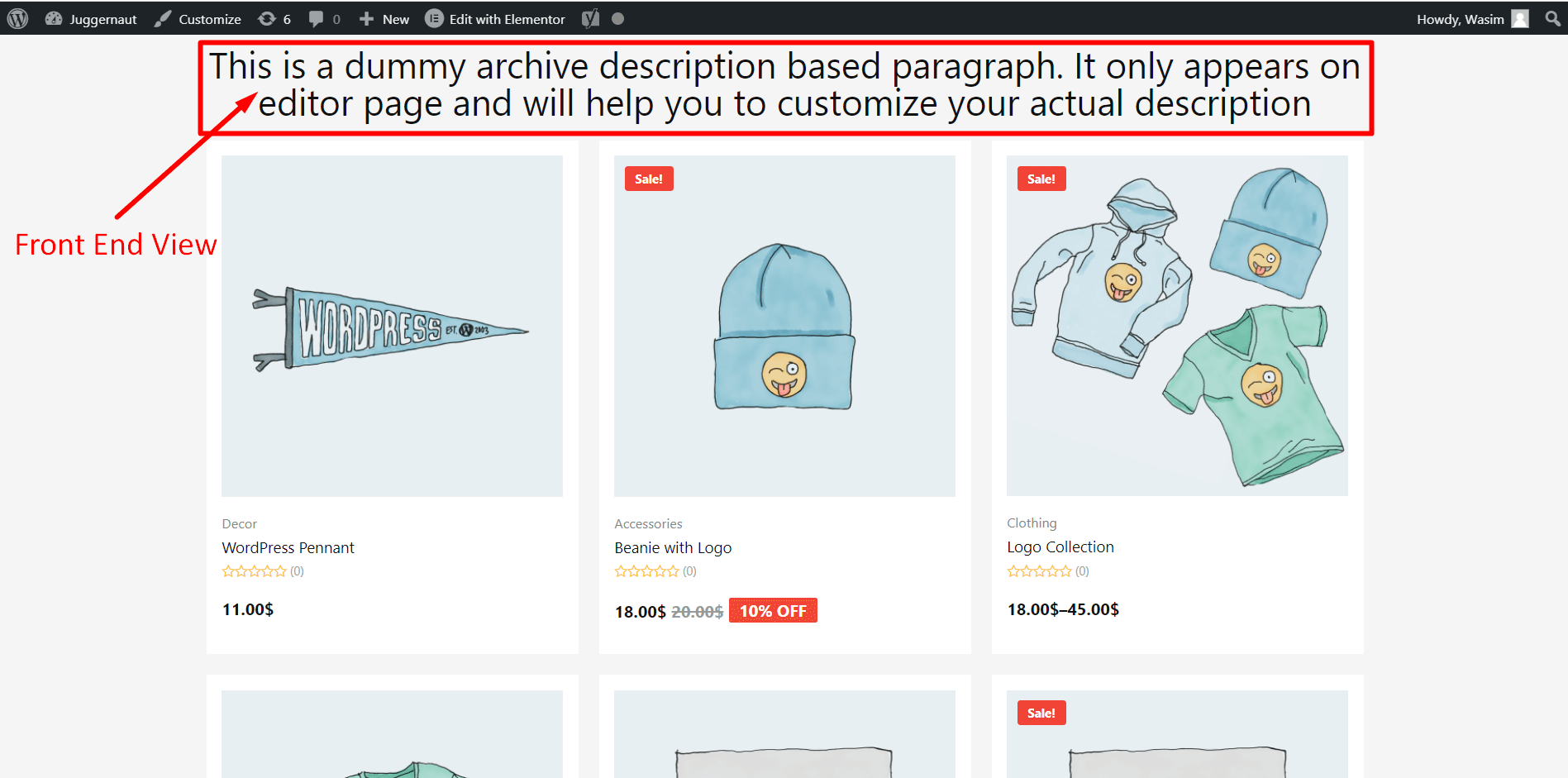
Opis archiwum pojawia się na interfejsie, jak pokazano na zrzucie ekranu poniżej:

W ten sposób możesz wprowadzać poprawki i stylizować opis archiwum, dodając mu atrakcyjności.



