ShopEngine to kompleksowe rozwiązanie Woocommerce dla Elementora. Niezależnie od tego, czy jest to pojedyncza strona produktu, strona sklepu, strona realizacji transakcji czy jakakolwiek inna strona, ShopEngine zapewnia nieograniczone możliwości dostosowywania ich wszystkich.
Wtyczka składa się z ponad 10 przydatnych modułów i ponad 50 solidnych widżetów, dzięki którym tworzenie sklepu Woocommerce będzie łatwiejsze niż kiedykolwiek. Jeśli szukasz wtyczki typu „wszystko w jednym” z płynnie rozszerzonymi funkcjonalnościami, ShopEngine jest dla Ciebie idealnym wyborem.
Moduł szybkiego podglądu: #
It’s the nature of shoppers to view products including all the details altogether without any distraction. With the Szybki podgląd module of ShopEngine, you can easily execute that. ShopEngine’s Quick View module will let you show your products to your clients altogether in a pop-up window with necessary details like product image, name, description, Add to Cart button, etc.
Jak aktywować i wdrożyć moduł? #
Krok 1: Wybierz moduły z panelu: #
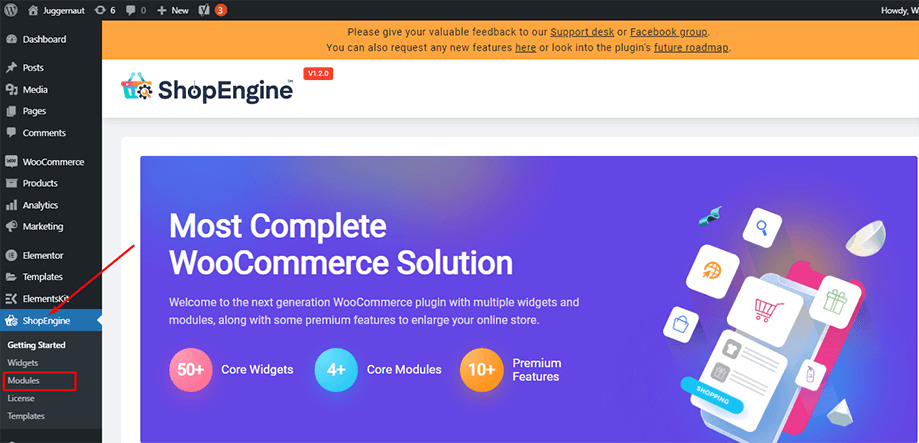
Najpierw przejdź do dashboardu swojego panelu administracyjnego i znajdź ShopEngine na pasku bocznym. Kliknij Kup silnik i wybierz Moduły z listy pozycji.
Panel => ShopEngine => Moduły

Krok 2: Włącz moduł szybkiego podglądu: #
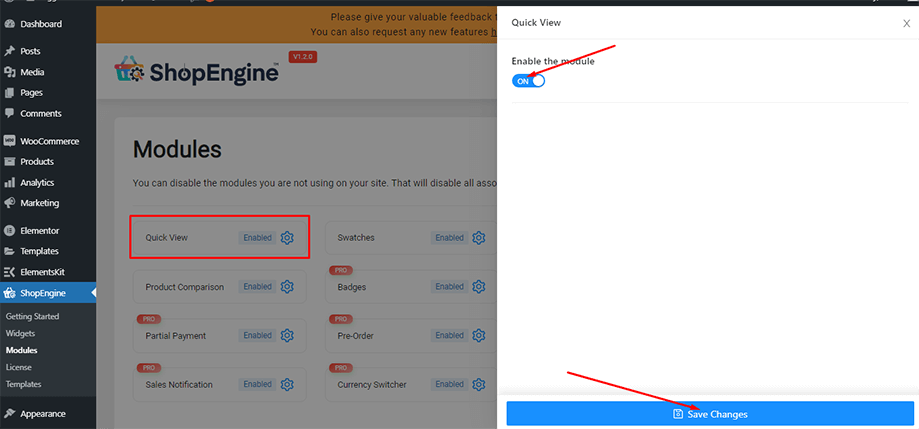
Teraz znajdź moduł Szybki podgląd z kolekcji wszystkich dostępnych modułów ShopEngine i kliknij ikonę ustawień widoczną na przycisku modułu. Następnie włącz Szybki podgląd moduł z wyskakującego okna i naciśnij przycisk „Zapisz zmiany" przycisk.

Krok 3: Utwórz szablon szybkiego podglądu: #
Przejdź teraz do dashboardu swojego panelu administracyjnego i na liście artykułów znajdź ShopEngine. Po tym,
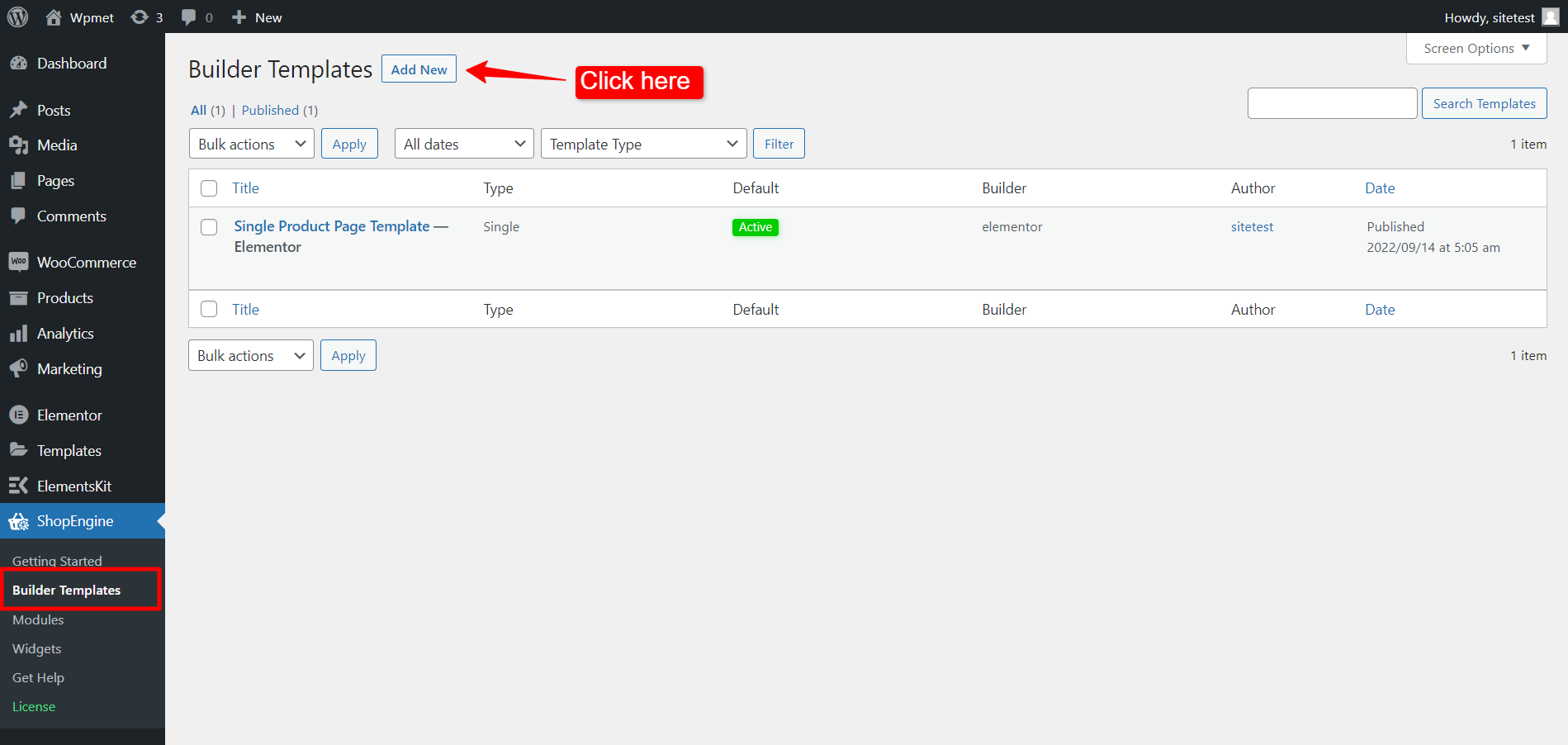
- Nawigować do ShopEngine > Builder Templates.
- Kliknij "Dodaj nowe” u góry strony.

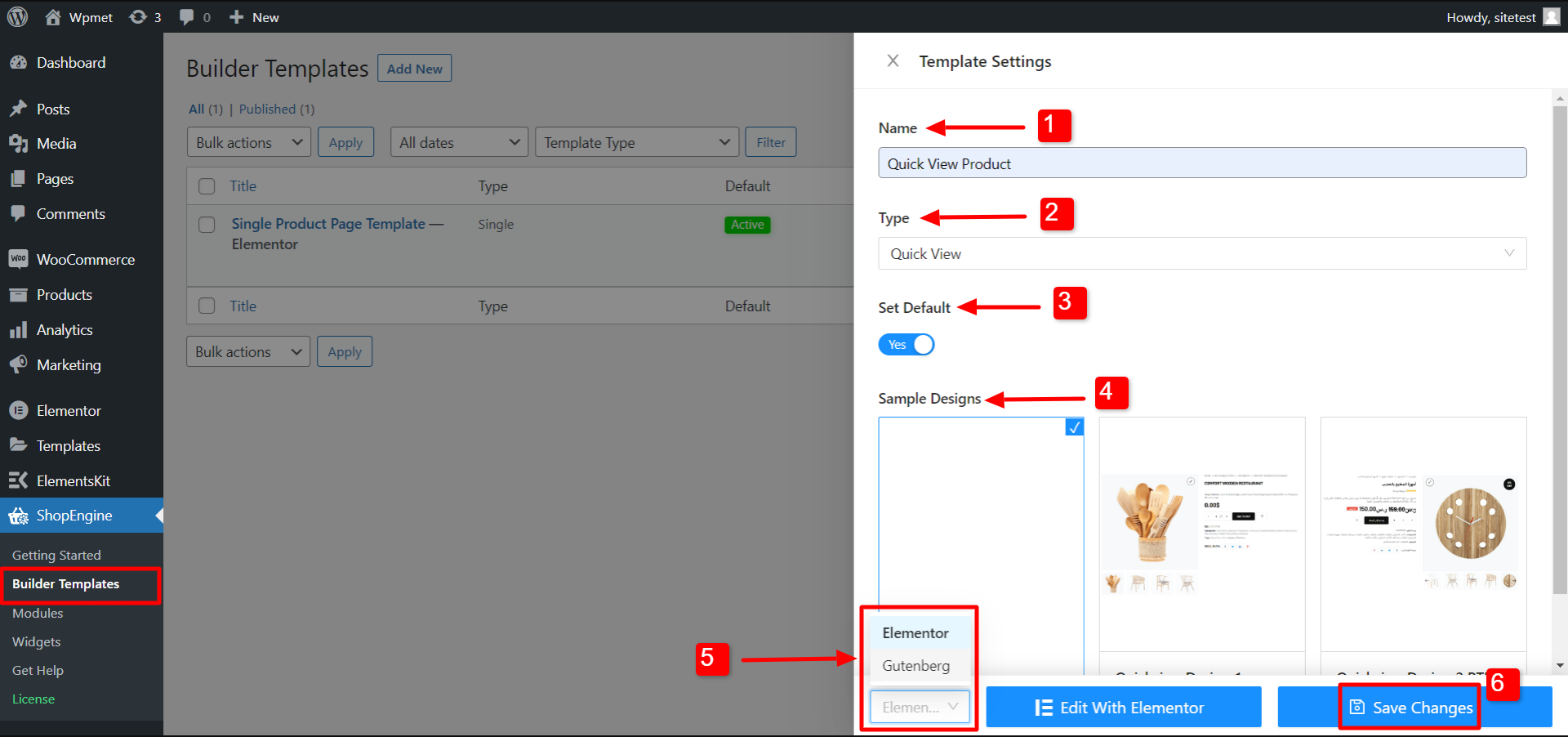
Natychmiast po tym pojawi się okno poza płótnem, w którym można ustawić ustawienia szablonu. W Ustawieniach szablonu,
- Wprowadź a Nazwa dla szablonu.
- Wybierz stronę Typ Jak "Szybki podgląd”.
- Włączać Ustaw domyślne aby ustawić szablon jako Domyślny.
- Wybierz projekt z dostępnego szablonu lub stwórz własny projekt. Pokażemy szablon stworzony od podstaw.
- Z podanych opcji wybierz edytor, którego chcesz użyć do edycji szablonu: Elementora I Gutenberga.
- Teraz kliknij Zapisz zmiany.

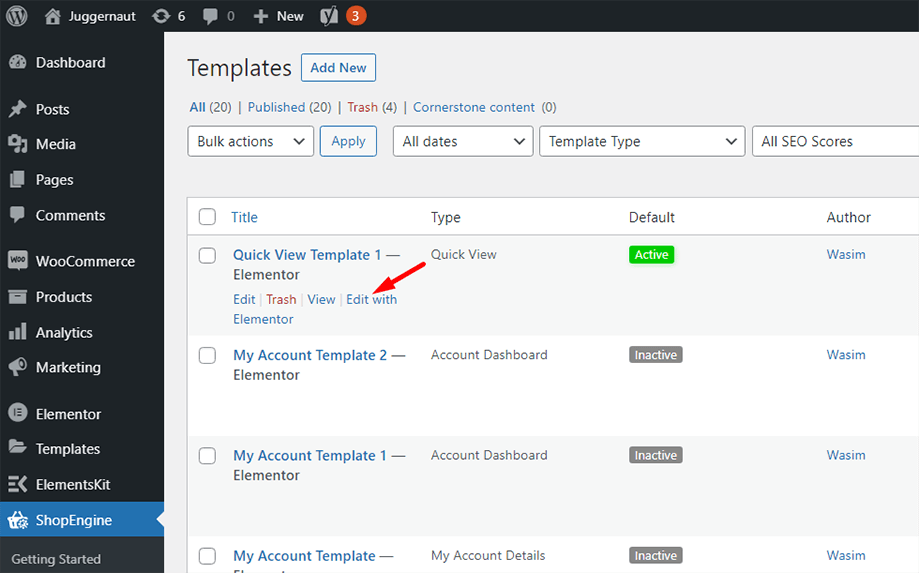
Twój szablon został utworzony i możesz go zobaczyć na górze listy. Aby edytować szablon, zobaczysz opcję edycji w wybranym edytorze. Na przykład, jeśli wybierzesz Elementor, zobaczysz taką opcję Edytuj za pomocą Elementora. Jeśli wybierzesz Gutenberga, zobaczysz taką opcję Edytuj za pomocą Gutenberga. Tutaj wybraliśmy edytor Elementora.

Krok 4: Edytuj szablon według wybranego produktu #
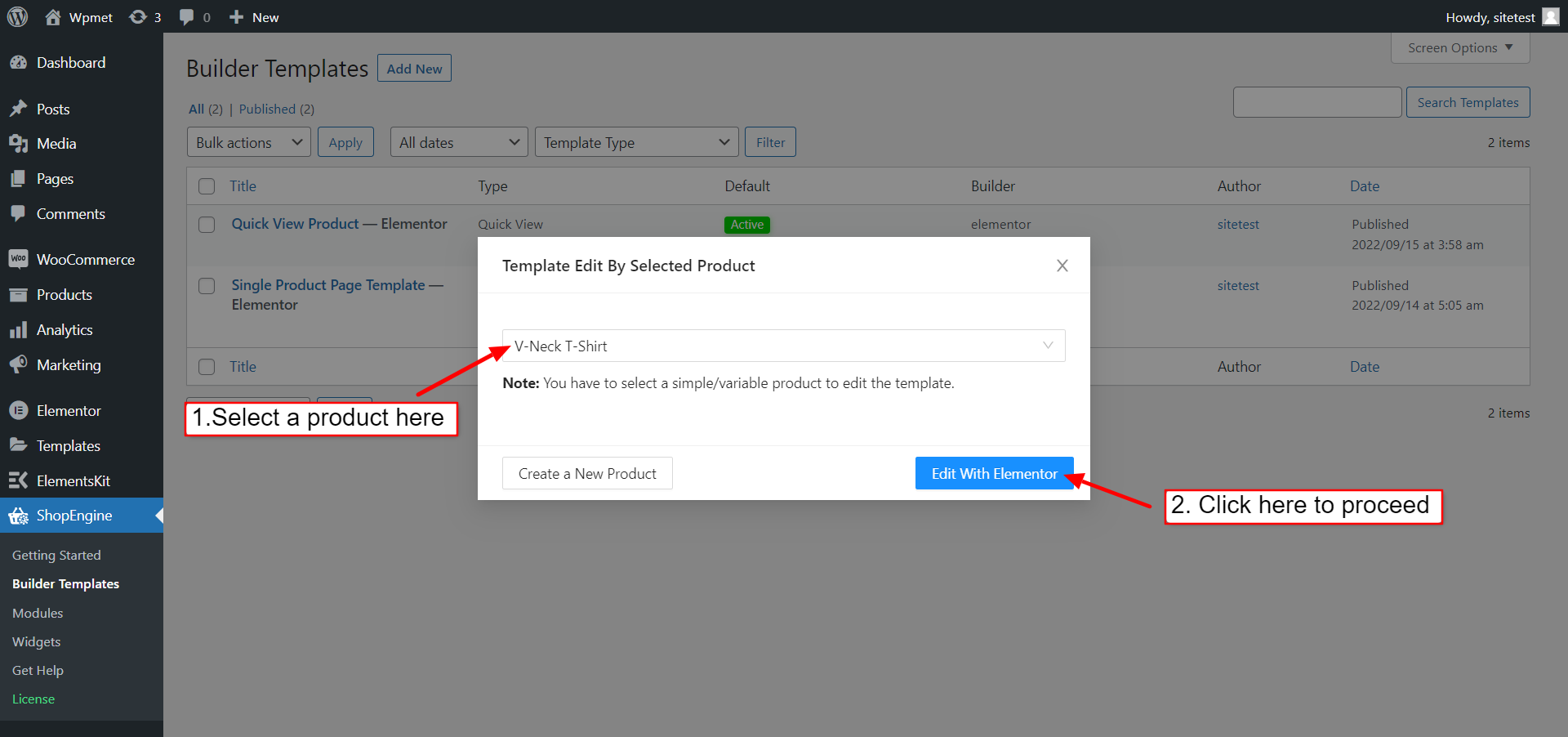
Jest to specjalna funkcja ShopEngine dla WooCommerce. Teraz możesz wybierz konkretny produkt , aby dostosować szablon strony Szybki podgląd. Kiedy klikniesz „Edytuj za pomocą Elementora” (lub Edytuj za pomocą Gutenberga), w odpowiednim miejscu pojawi się wyskakujące okienko Edytuj szablon według wybranego produktu. W wyskakującym okienku
- Wybierz produkt z listy rozwijanej.
- Kliknij Edytuj za pomocą Elementora aby rozpocząć edycję szablonu.
- Możesz też Utwórz nowy produkt aby edytować szablon.

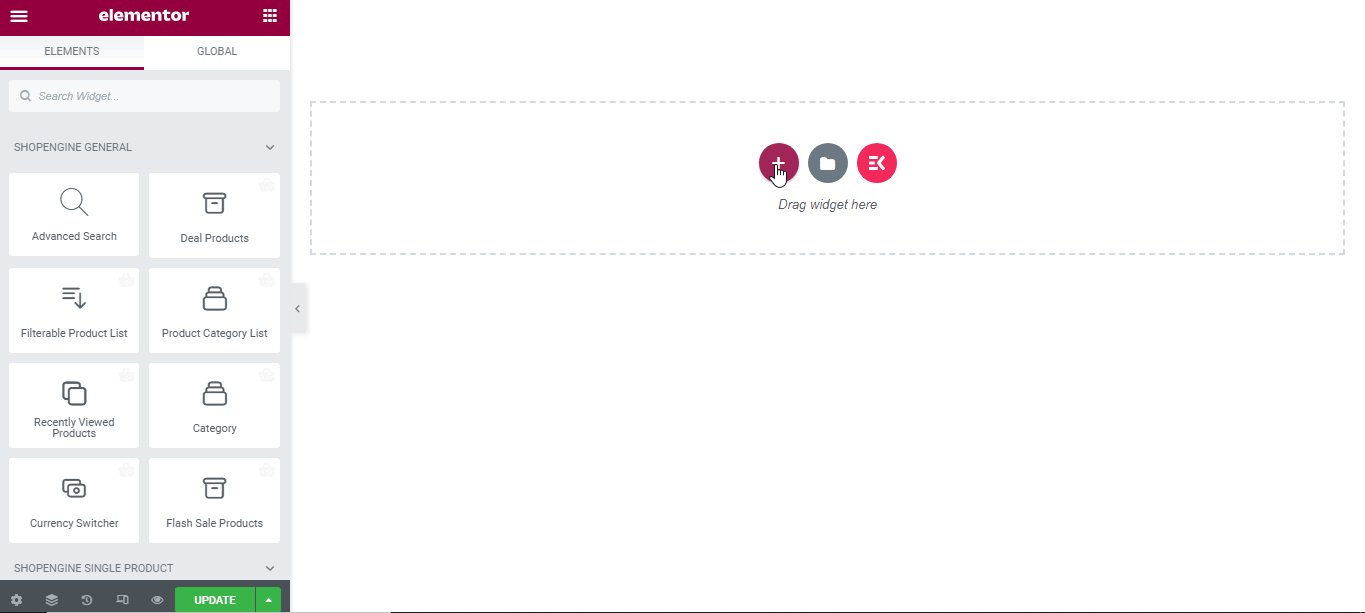
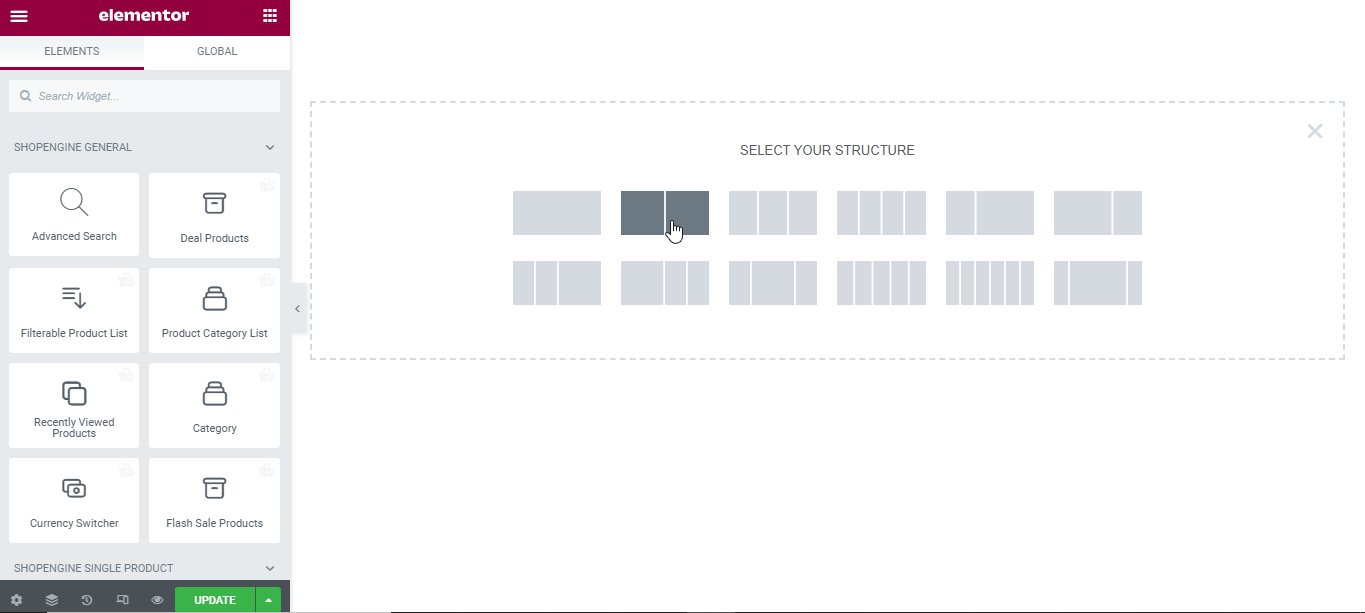
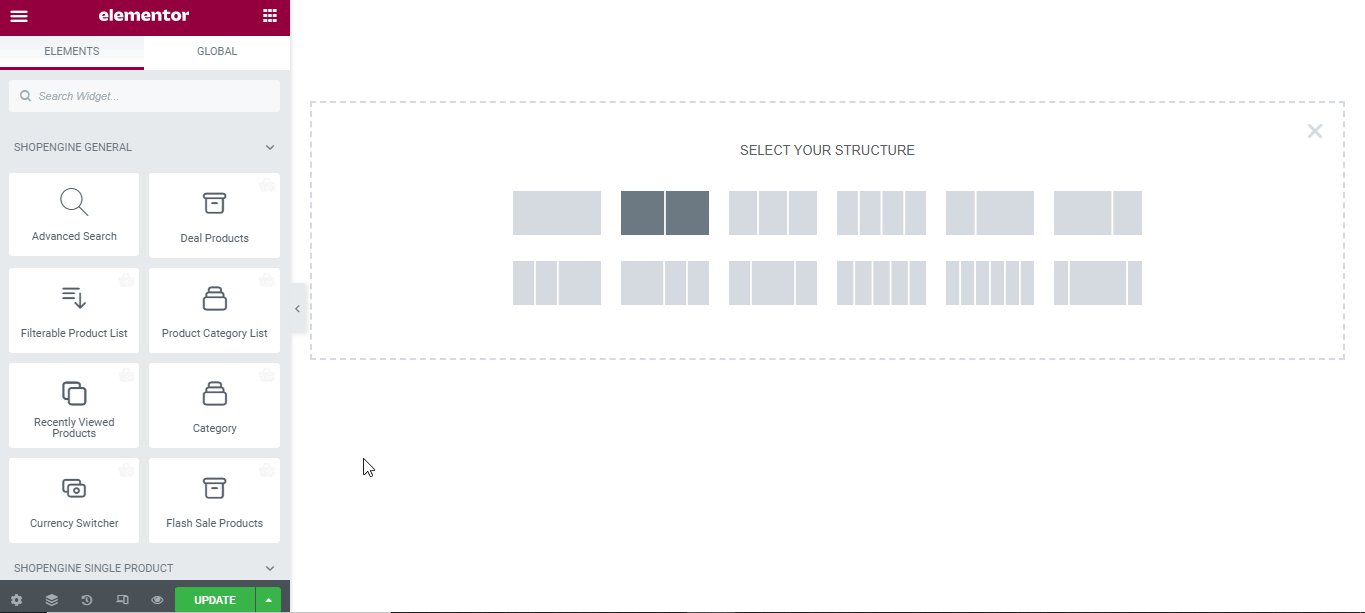
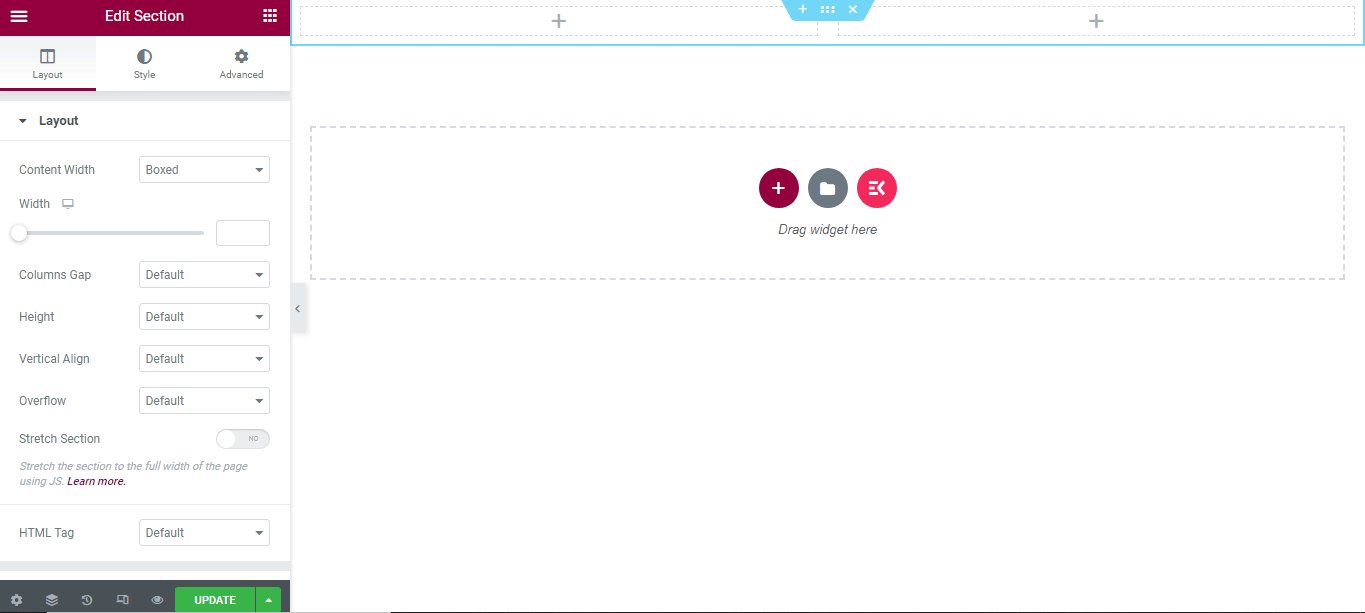
Krok 5: Wybierz strukturę i dodaj sekcję: #
Teraz, w zależności od potrzeb, dodaj w oknie sekcję z niezbędną strukturą.

Krok 6: Przeciągnij i upuść niezbędne widżety: #
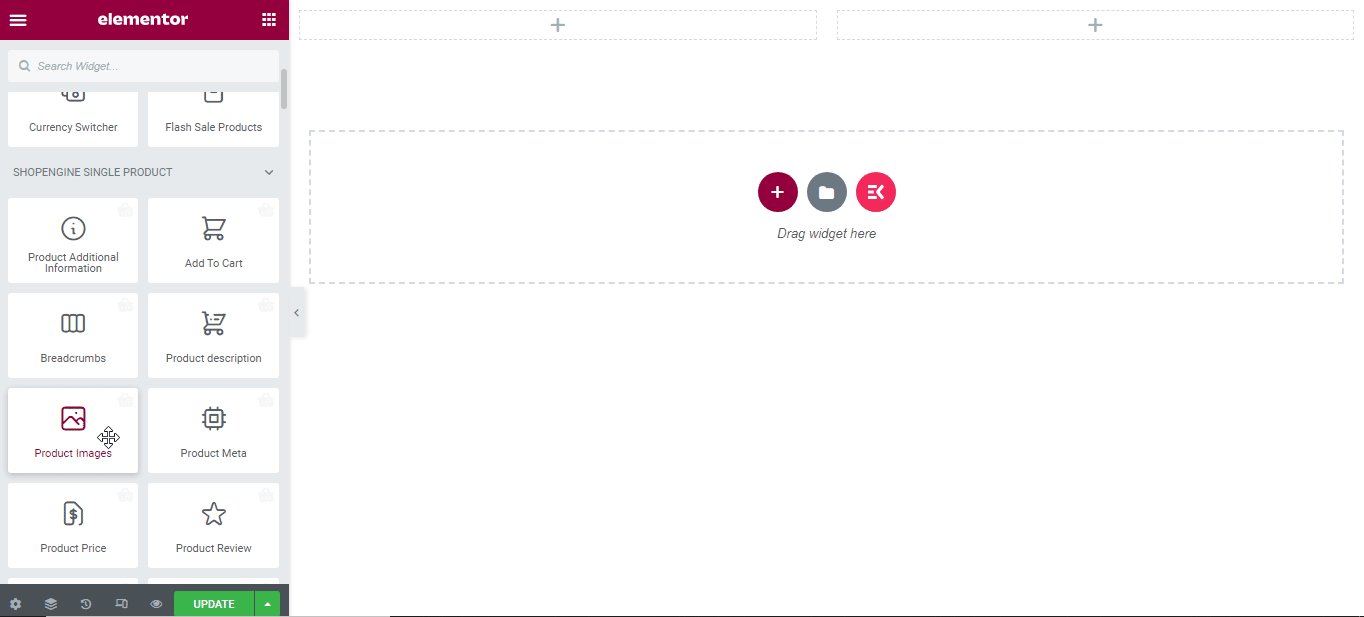
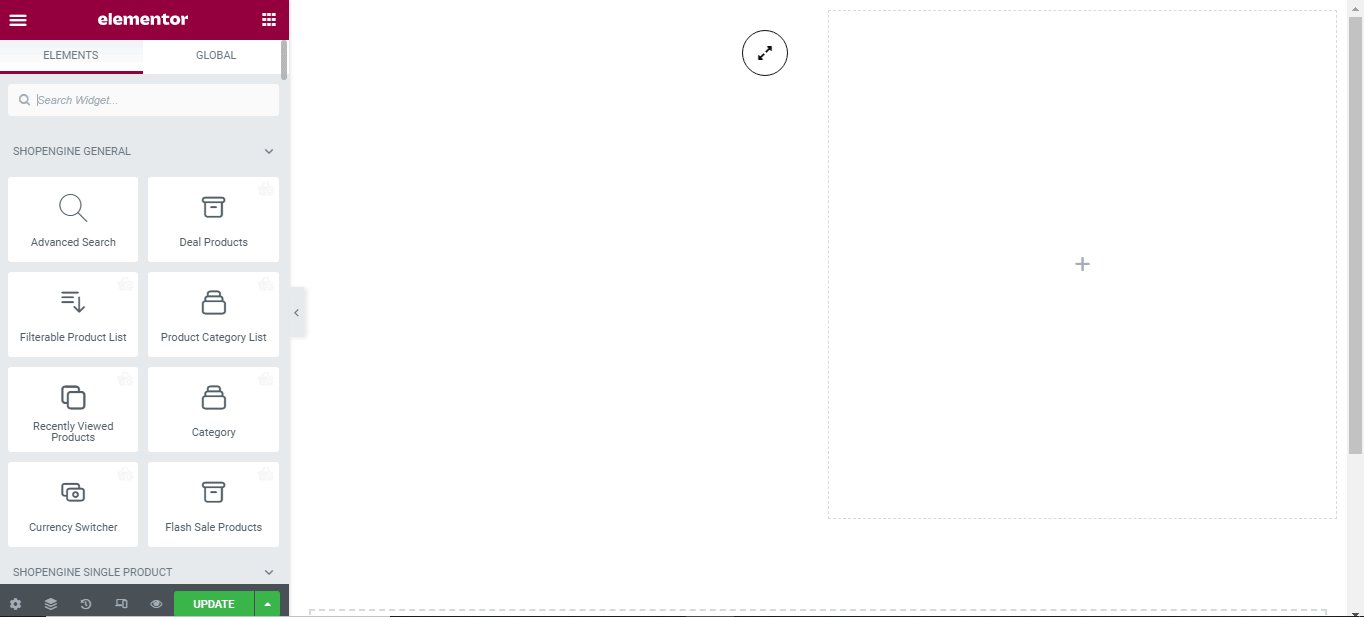
W tym kroku po lewej stronie zauważysz pasek boczny z listą widżetów ShopEngine.
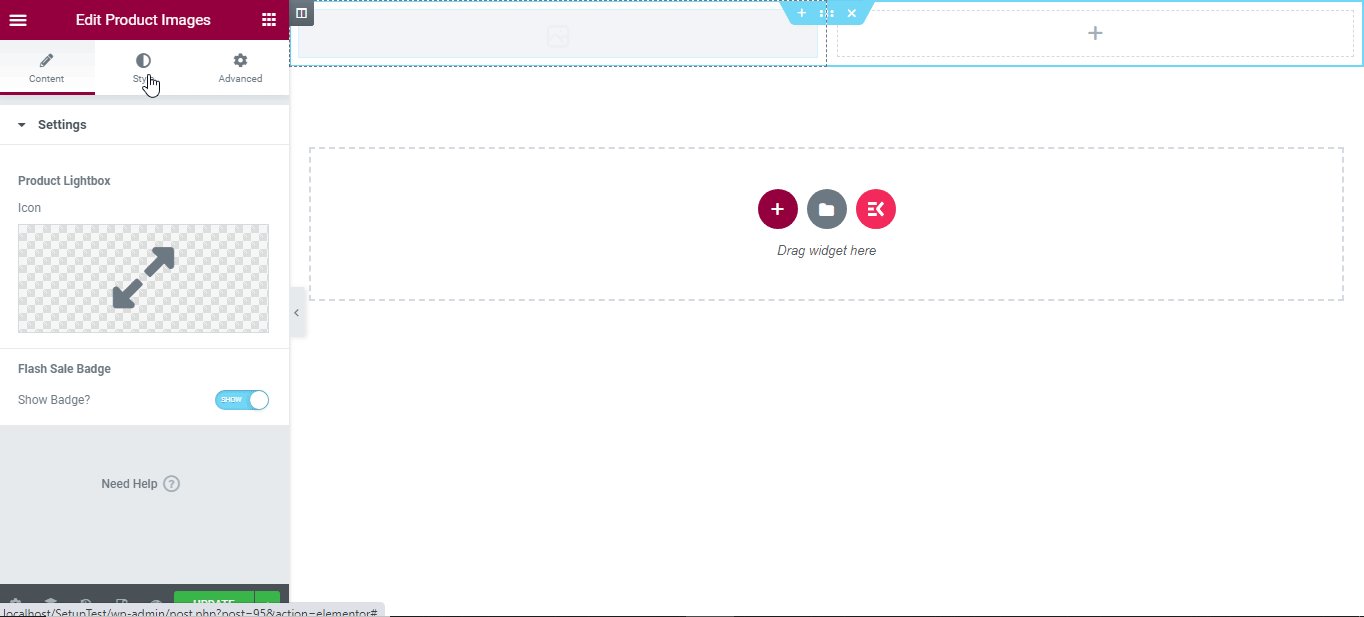
Znajdź widżet zdjęć produktów w sekcji strony pojedynczego produktu ShopEngine, a następnie przeciągnij go i upuść w wyznaczonym obszarze.

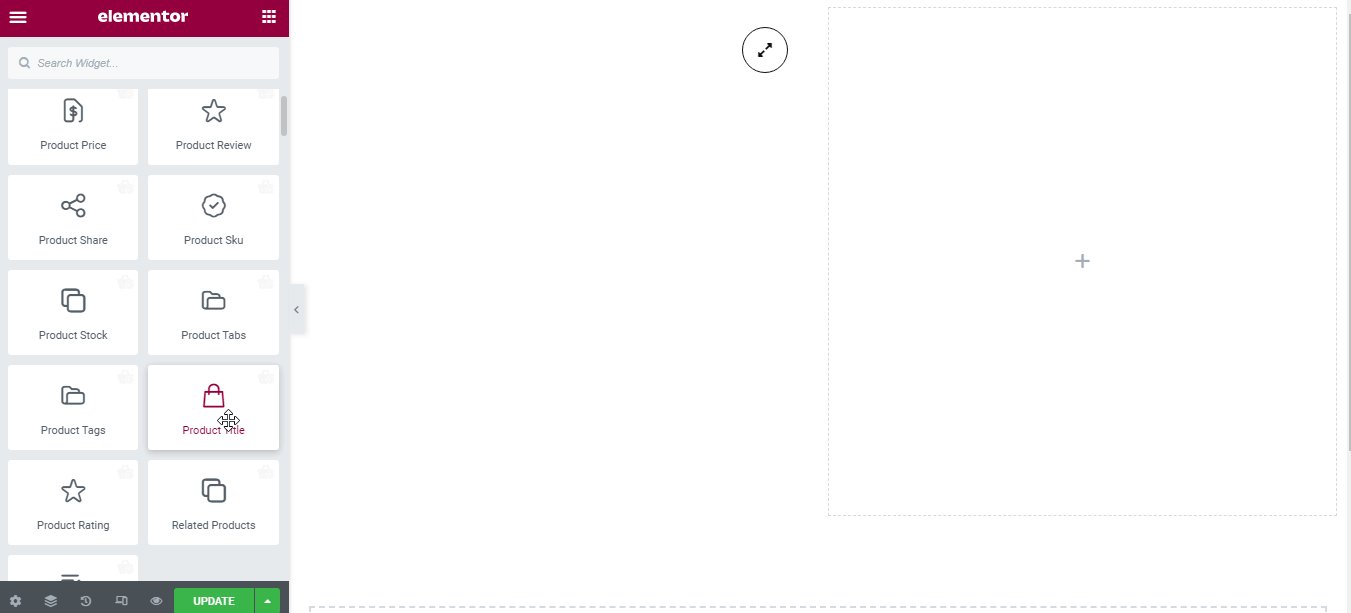
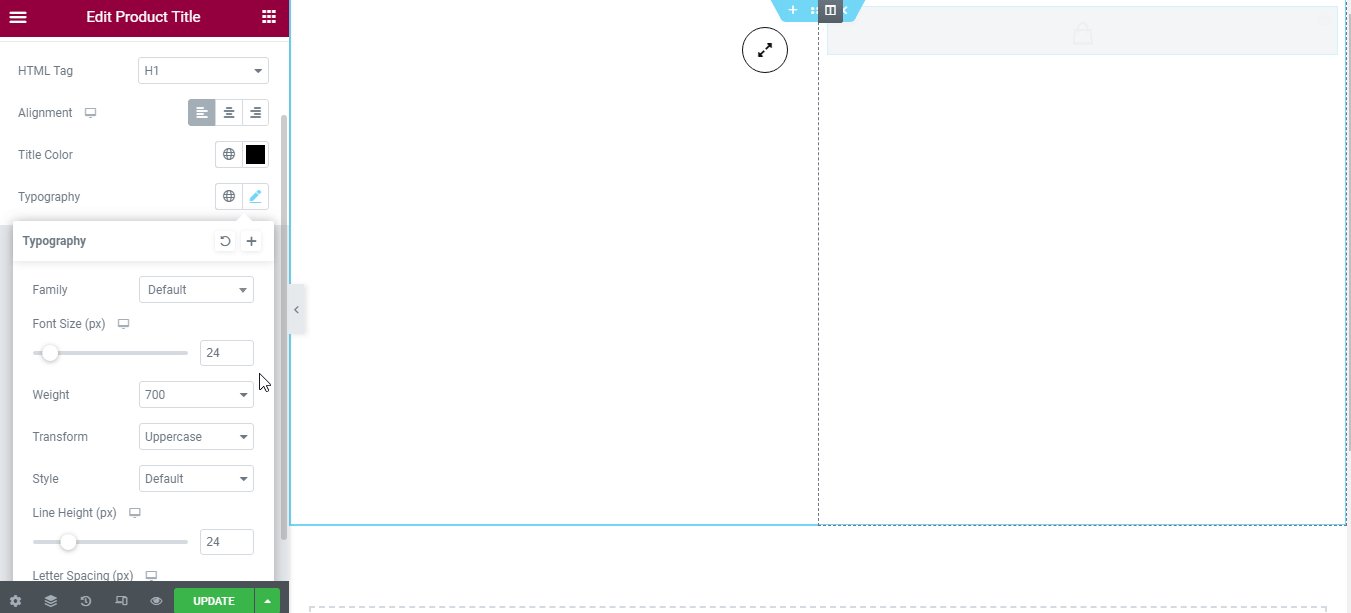
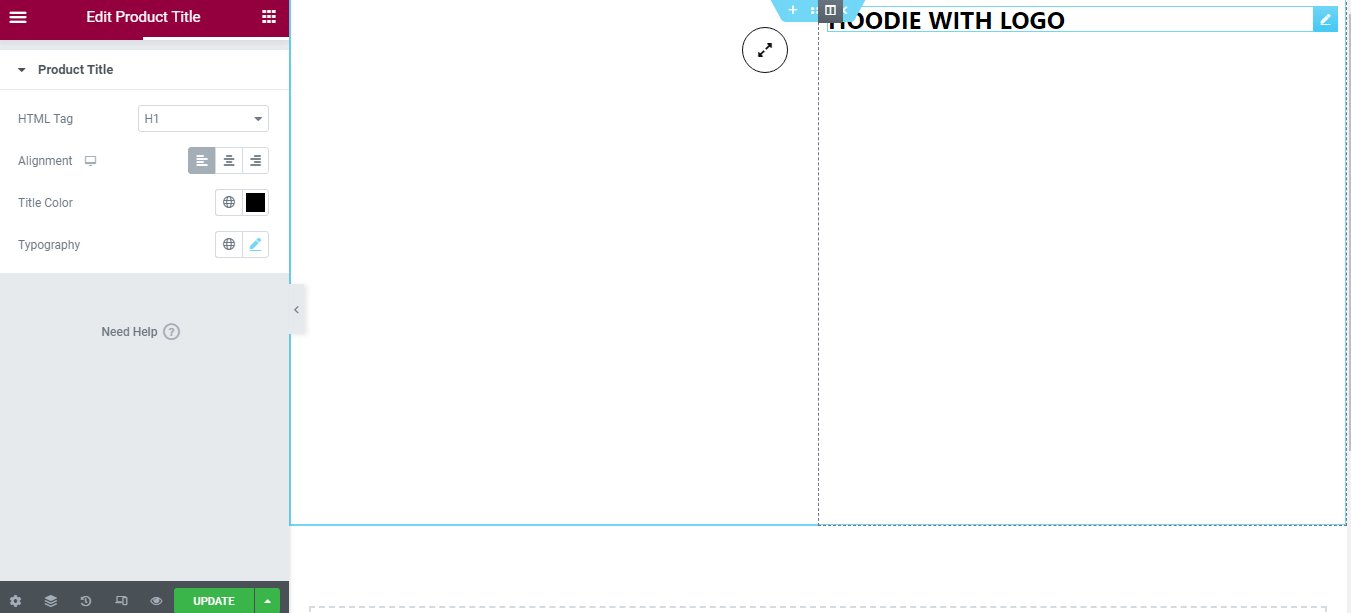
Teraz znajdź widżet tytułu produktu z tej samej sekcji, a następnie przeciągnij go i upuść w wyznaczonym obszarze.

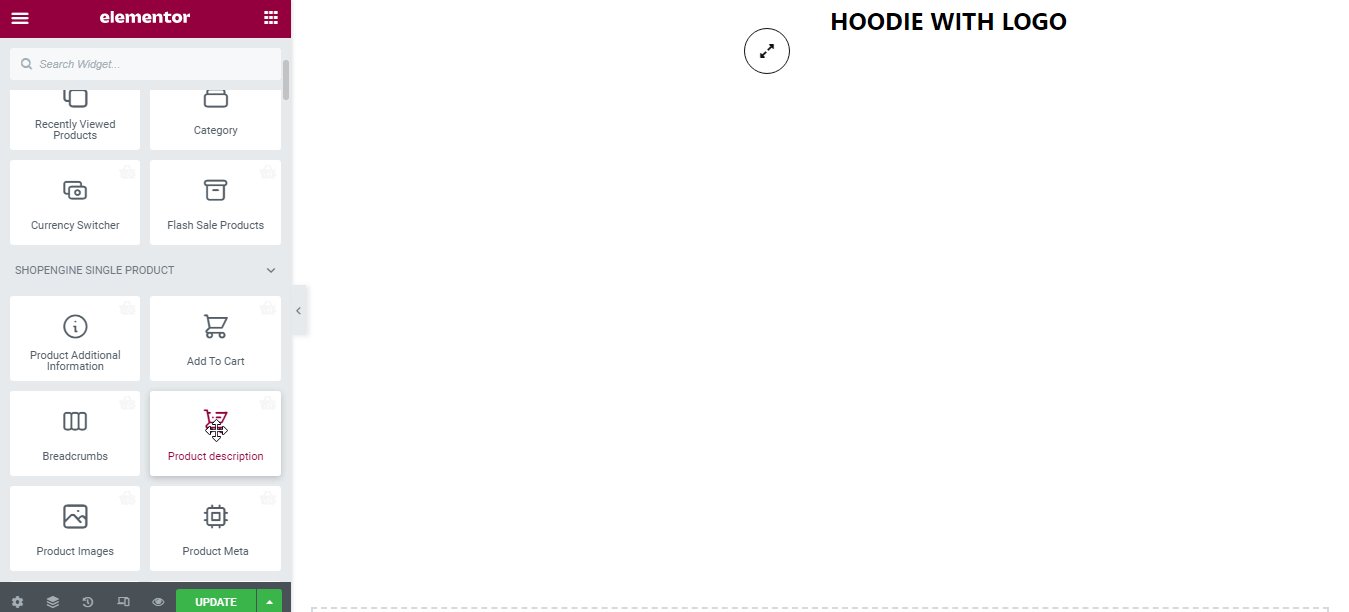
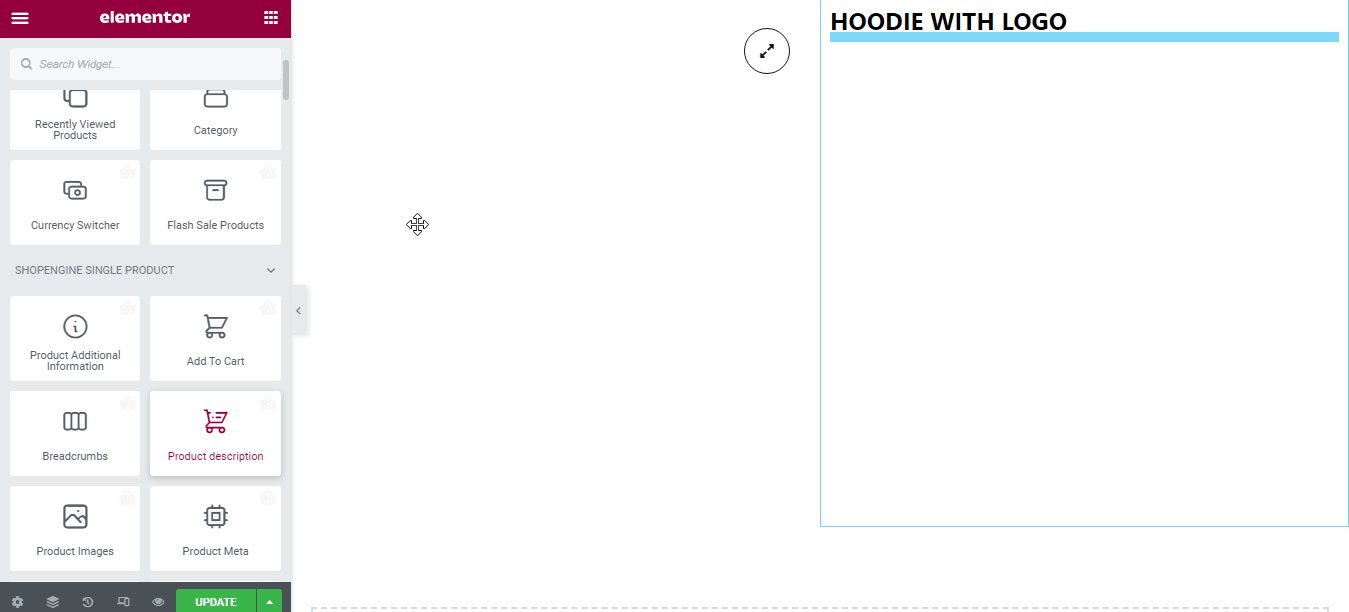
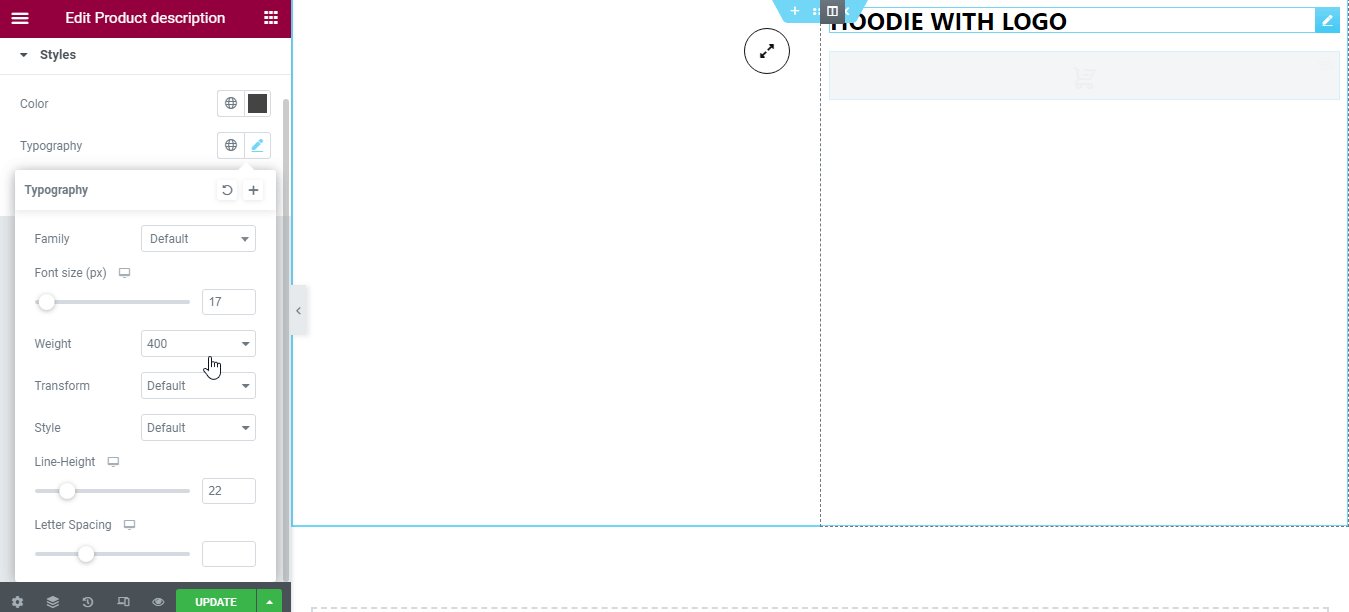
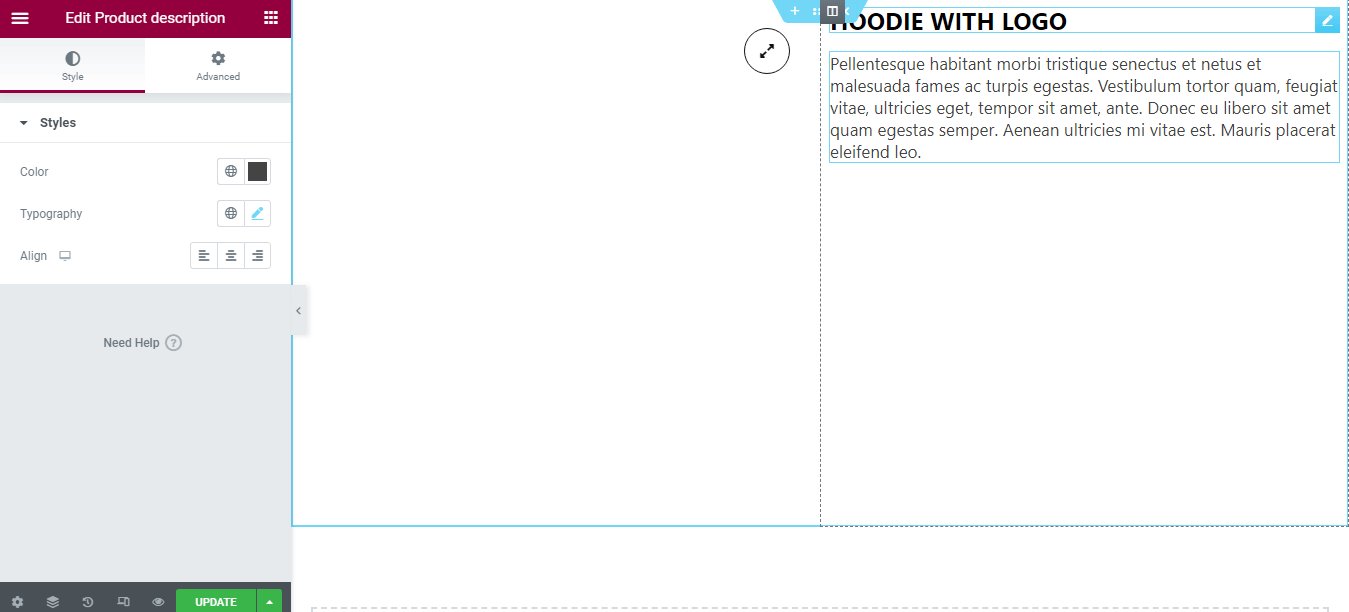
W podobny sposób przeciągnij i upuść widżet opisu produktu na wskazany obszar.

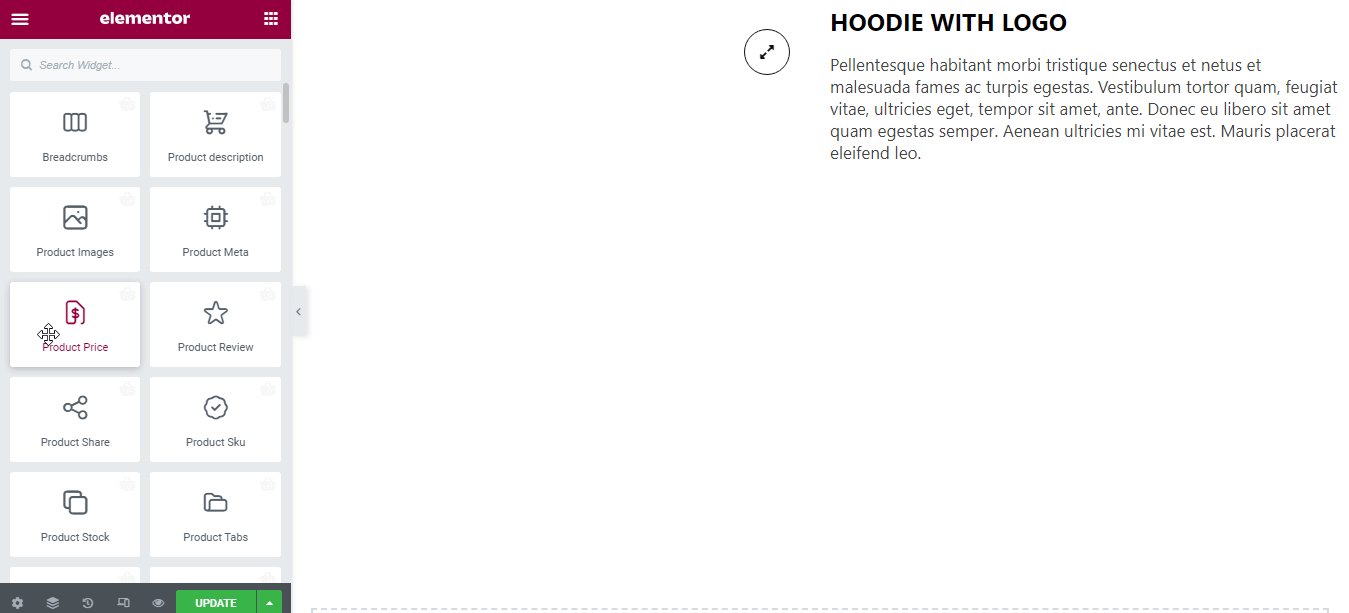
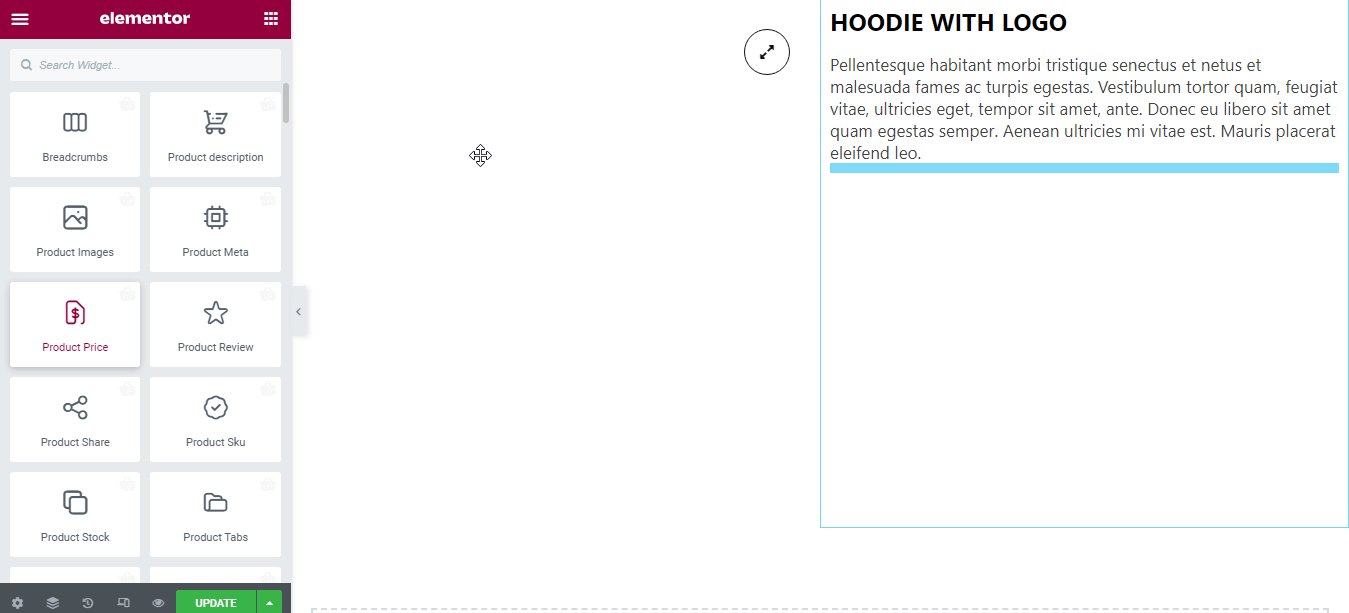
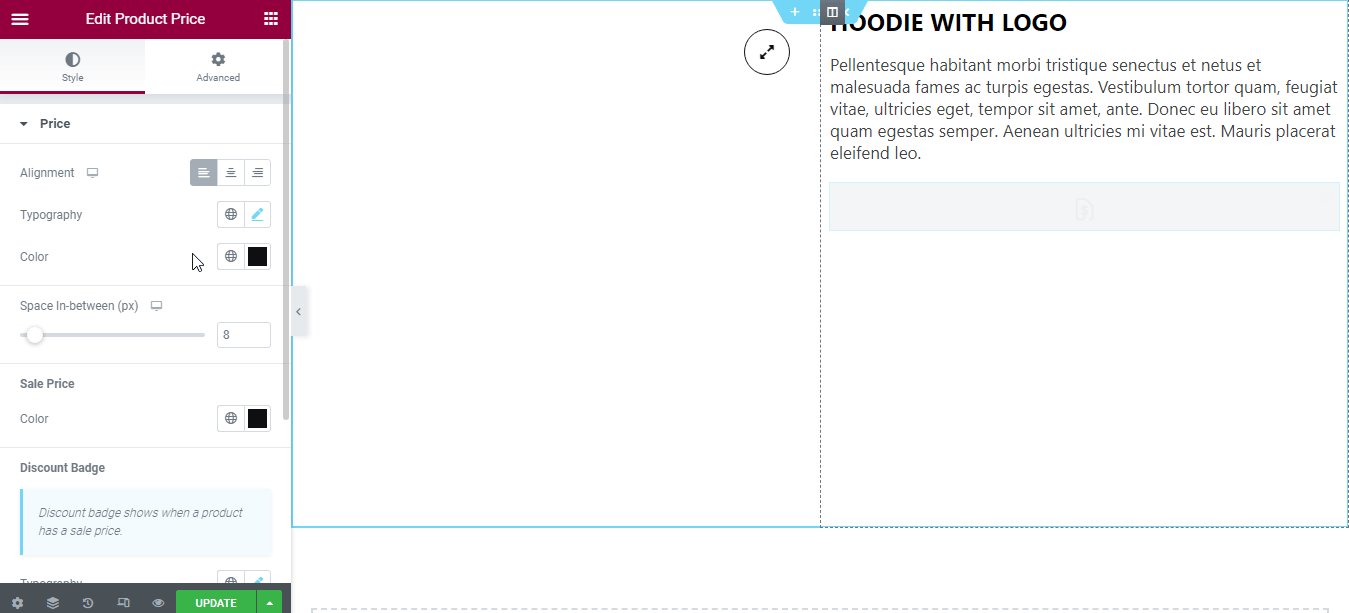
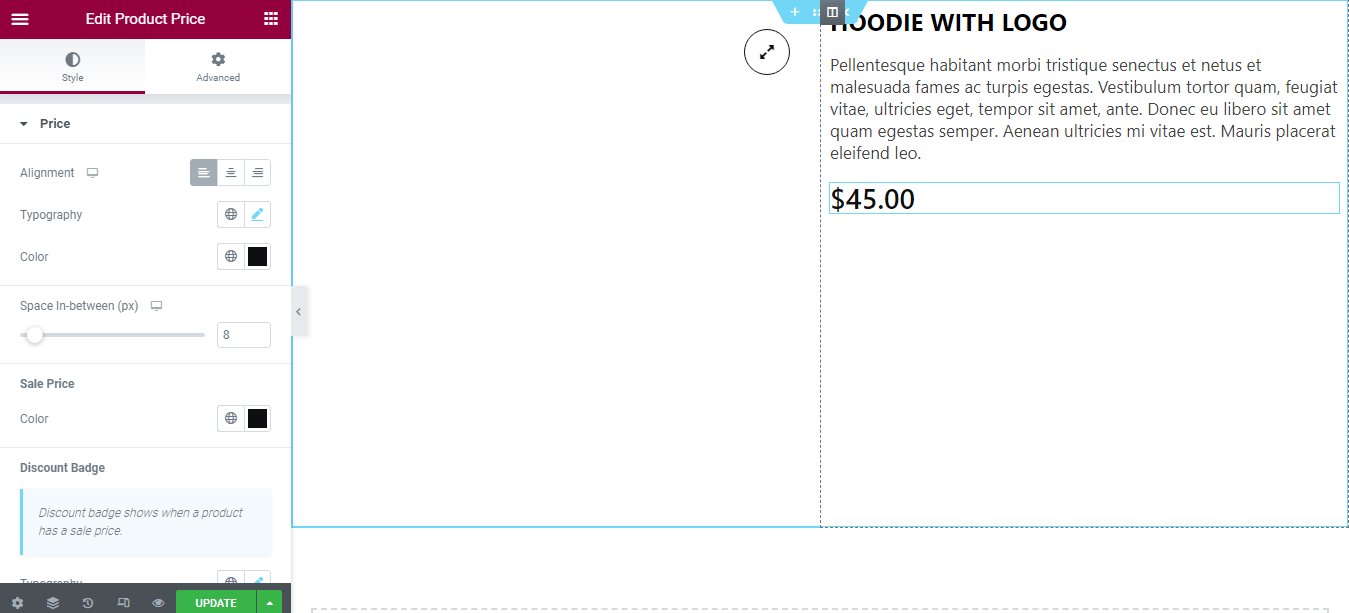
Następnie poszukaj widżetu ceny produktu i przeciągnij go i upuść w wyznaczonym obszarze.

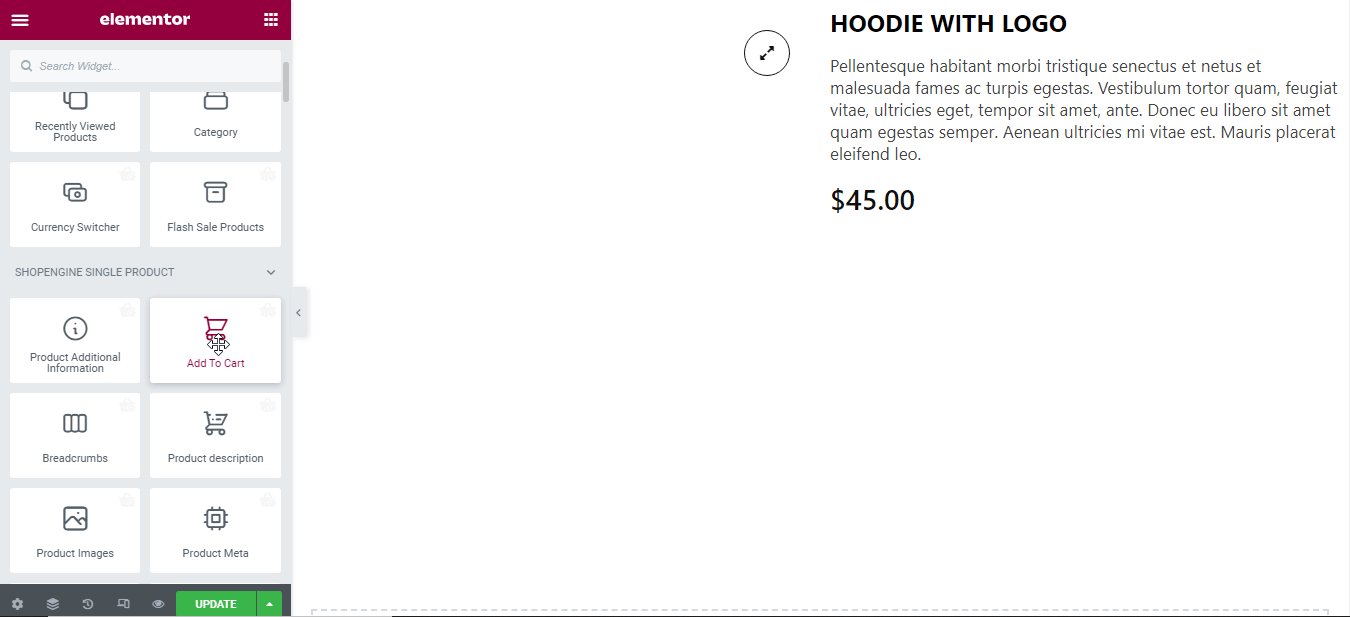
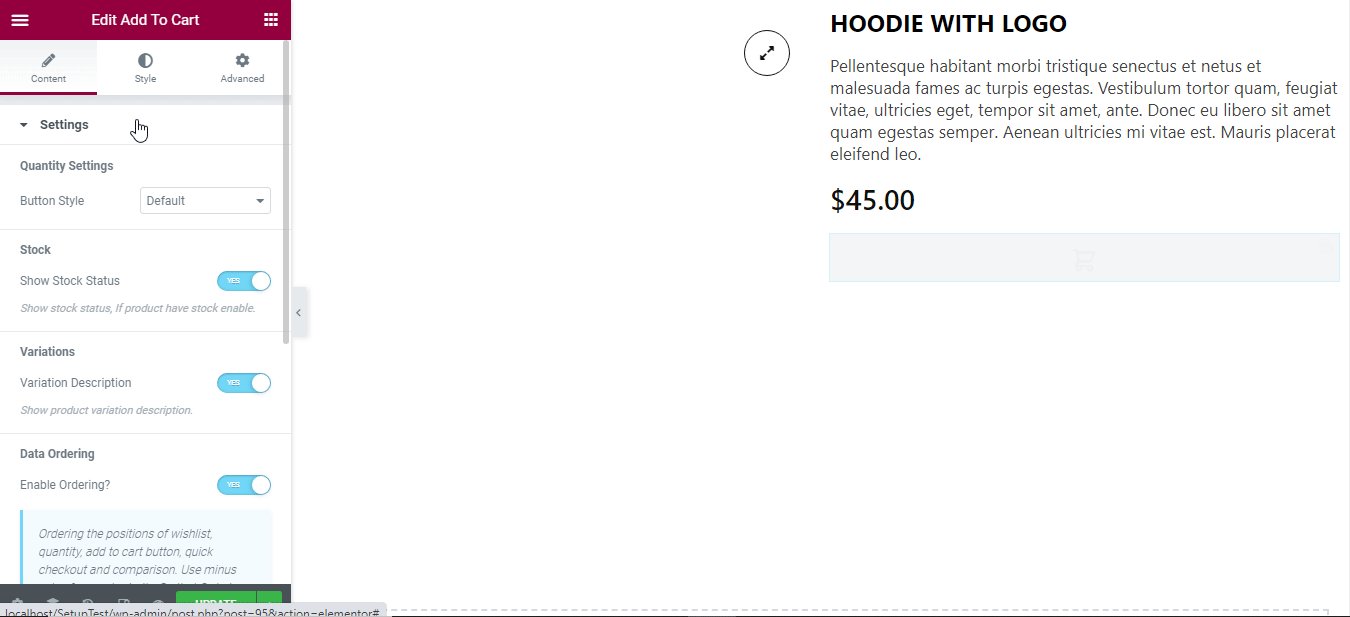
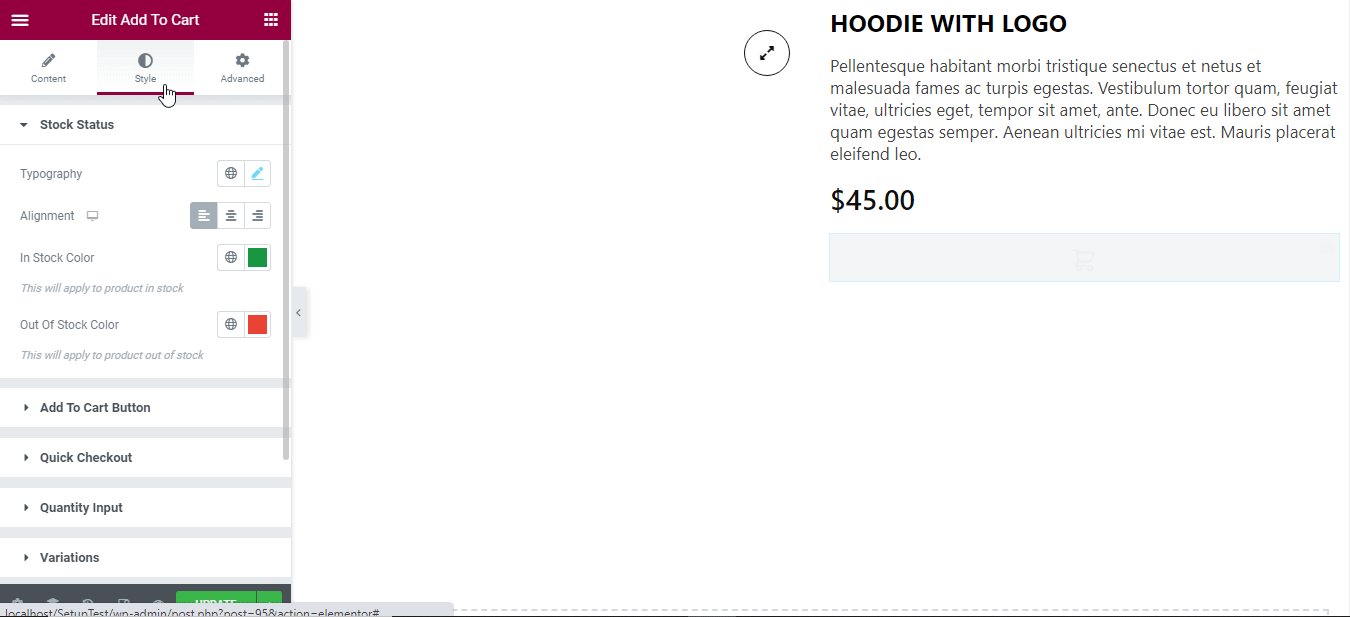
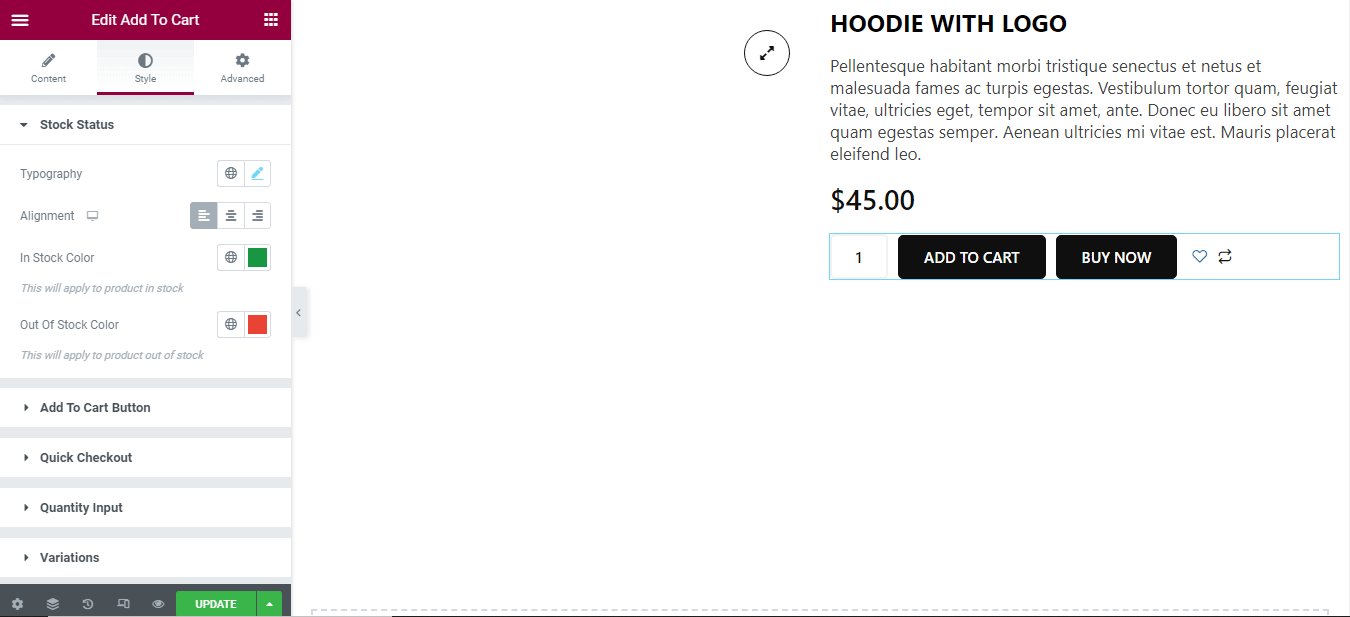
Następnie wyszukaj przycisk Dodaj do koszyka, a następnie przeciągnij go i upuść w tym samym obszarze.

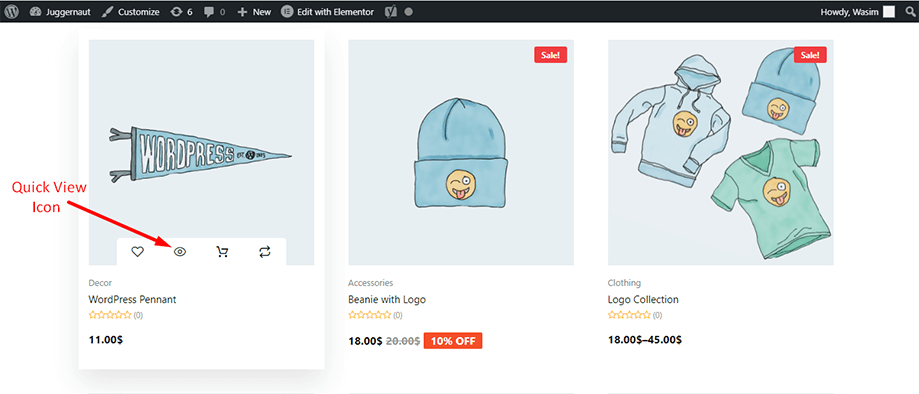
Krok 7: Podgląd ikony szybkiego podglądu na stronie sklepu internetowego: #
Teraz przejdź do strony sklepu w swojej witrynie i spójrz na ikonę szybkiego podglądu (podobną do oka) tuż pod każdym produktem. Klikając ikonę, możesz zapoznać się ze wszystkimi szczegółami preferowanego produktu.

To wszystko, jeśli chodzi o utworzenie szablonu strony szybkiego podglądu. To całkiem proste i jednoznaczne. ShopEngine oferuje wszystko, czego potrzebujesz do zbudowania szablonu strony szybkiego podglądu dla swojej witryny WooCommerce.



