Jak utworzyć szablon strony pojedynczego produktu z ShopEngine #
A Pojedyncza strona produktu zazwyczaj wyświetla odwiedzającym określone informacje o produkcie, aby mogli łatwo kupić Twoje produkty. Informacje o produkcie obejmują zdjęcie produktu, tytuł, cenę, opis, przycisk Dodaj do koszyka i tak dalej.
ShopEngine oferuje Single Widżety produktów, w tym Tytuł produktu, zdjęcie produktu, profesjonalistaCena kanału, Opis produktu, Dodaj do koszyka, Numer SKU produktuitp.
Korzystając z tych widżetów, możesz łatwo skonfigurować szablon strony pojedynczego produktu w pożądany sposób. Wystarczy wykonać krok po kroku proces tworzenia i upiększania szablonu strony pojedynczego produktu:
Krok 1: Utwórz szablon pojedynczego produktu #
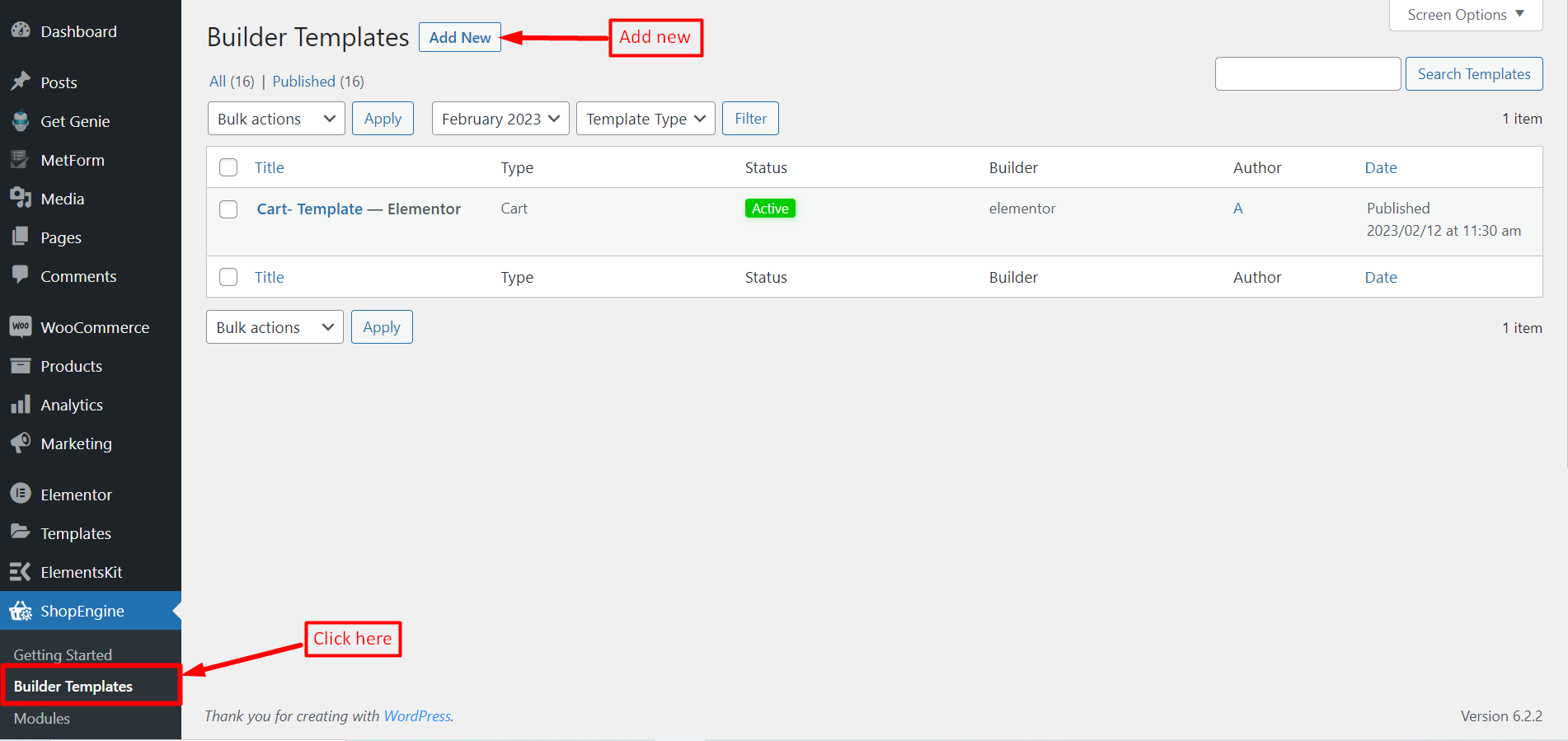
- Iść do Kup silnik-> Budowniczy Szablony > Dodaj nowe.

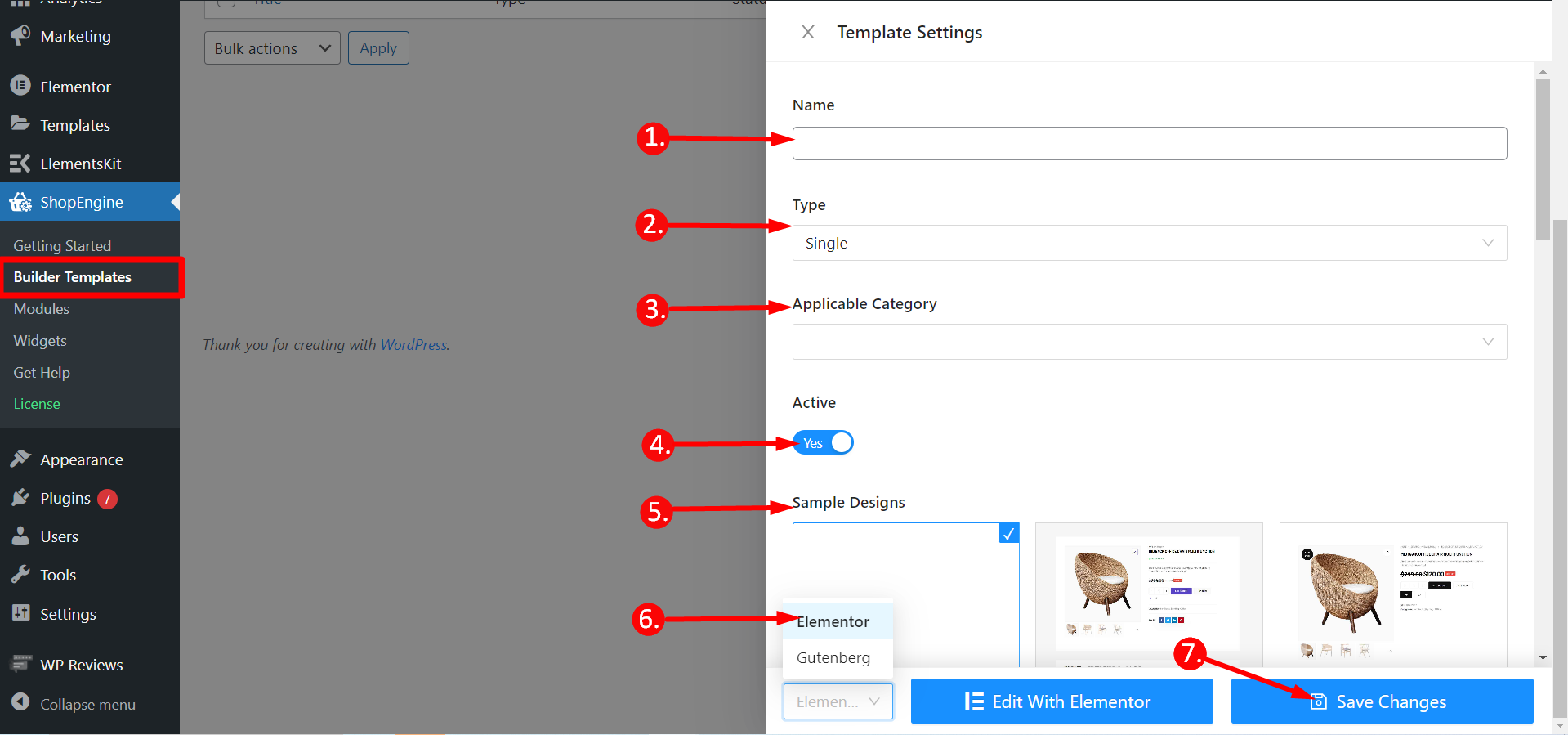
- Wprowadź a Nazwa dla szablonu.
- Wybierz stronę Typ Jak "Pojedynczy".
- Wybierać Obowiązująca kategoria.
- Włącz Aktywne dla Tak.
- Wybierz projekt z dostępnego szablonu lub stwórz własny projekt za pomocą widżetów na stronie pojedynczego produktu. Pokażemy tworzenie szablonu od podstaw.
- Z podanych opcji wybierz edytor, którego chcesz użyć do edycji szablonu: Elementora I Gutenberga.
- Teraz kliknij Zapisz zmiany.

Krok 2: Edytuj szablon za pomocą edytorów (Elementor lub Gutenberg) #
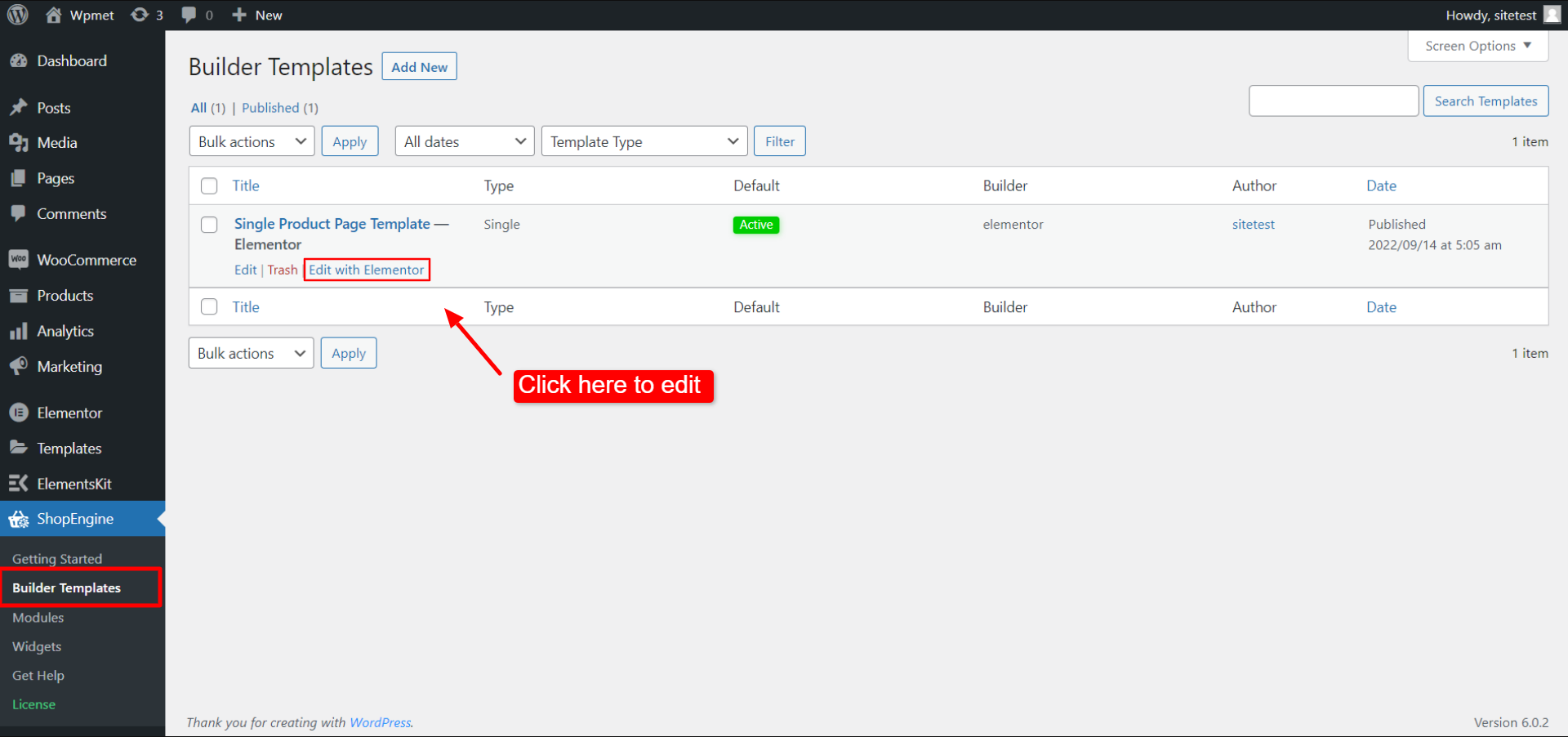
Niedługo potem zobaczysz, że szablon został utworzony i będzie widoczny na górze listy szablonów. Aby edytować szablon, zobaczysz opcję edycji w wybranym edytorze. Na przykład, jeśli wybierzesz Elementor, zobaczysz taką opcję Edytuj za pomocą Elementora. Jeśli wybierzesz Gutenberga, zobaczysz taką opcję Edytuj za pomocą Gutenberga. Tutaj wybraliśmy edytor Elementora.

Krok 3: Edytuj szablon według wybranego produktu #
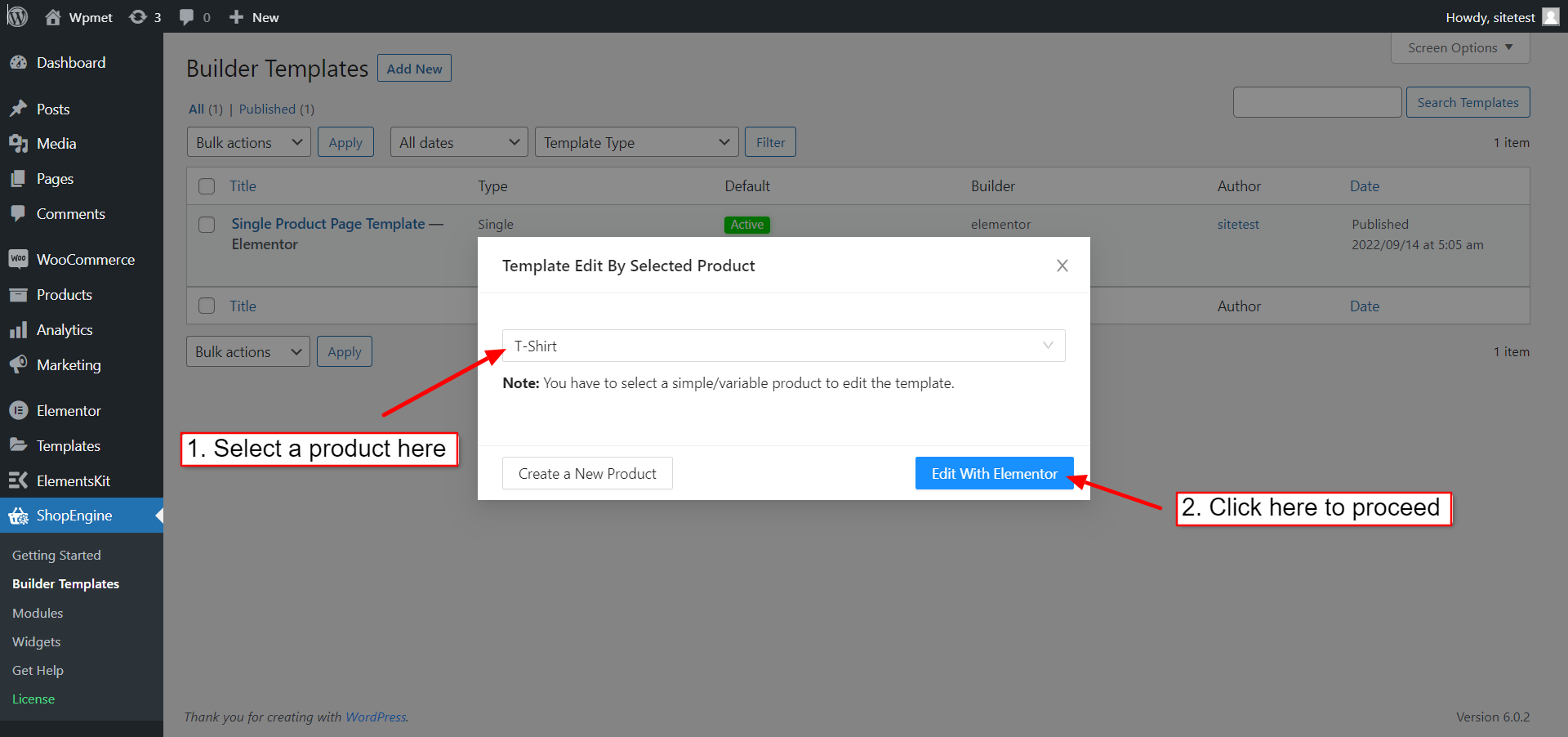
Jest to specjalna funkcja ShopEngine dla WooCommerce. Teraz możesz wybierz konkretny produkt Do customize the Single Product page template. When you click on “Edit with Elementor” (or Edit with Gutenberg), a popup will appear where you can Edytuj szablon według wybranego produktu. W wyskakującym okienku
- Wybierz produkt z listy rozwijanej.
- Kliknij Edytuj za pomocą Elementora aby rozpocząć edycję szablonu.
- Możesz też Utwórz nowy produkt aby edytować szablon.

Możesz także skorzystać z tej opcji na stronie widoku produktu. Przejdź do paska administracyjnego u góry strony. Następnie kliknij Edytuj za pomocą Elementora > Szablon strony pojedynczego produktu. Za pomocą tego produktu będziesz mógł edytować szablon.
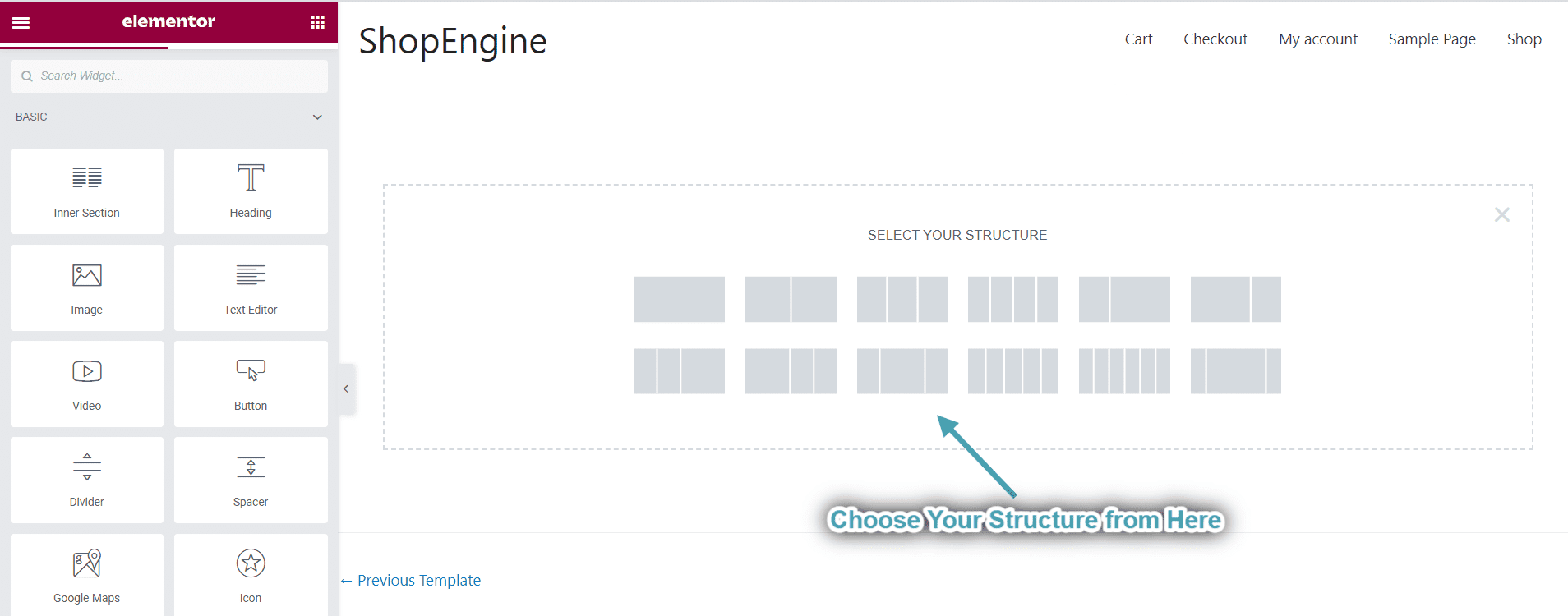
Krok 4: Wybierz strukturę #
- Wybierz swoją strukturę z wybranego obszaru.

Krok 5: Upiększ swój szablon strony z pojedynczym produktem za pomocą widżetów z pojedynczym produktem #
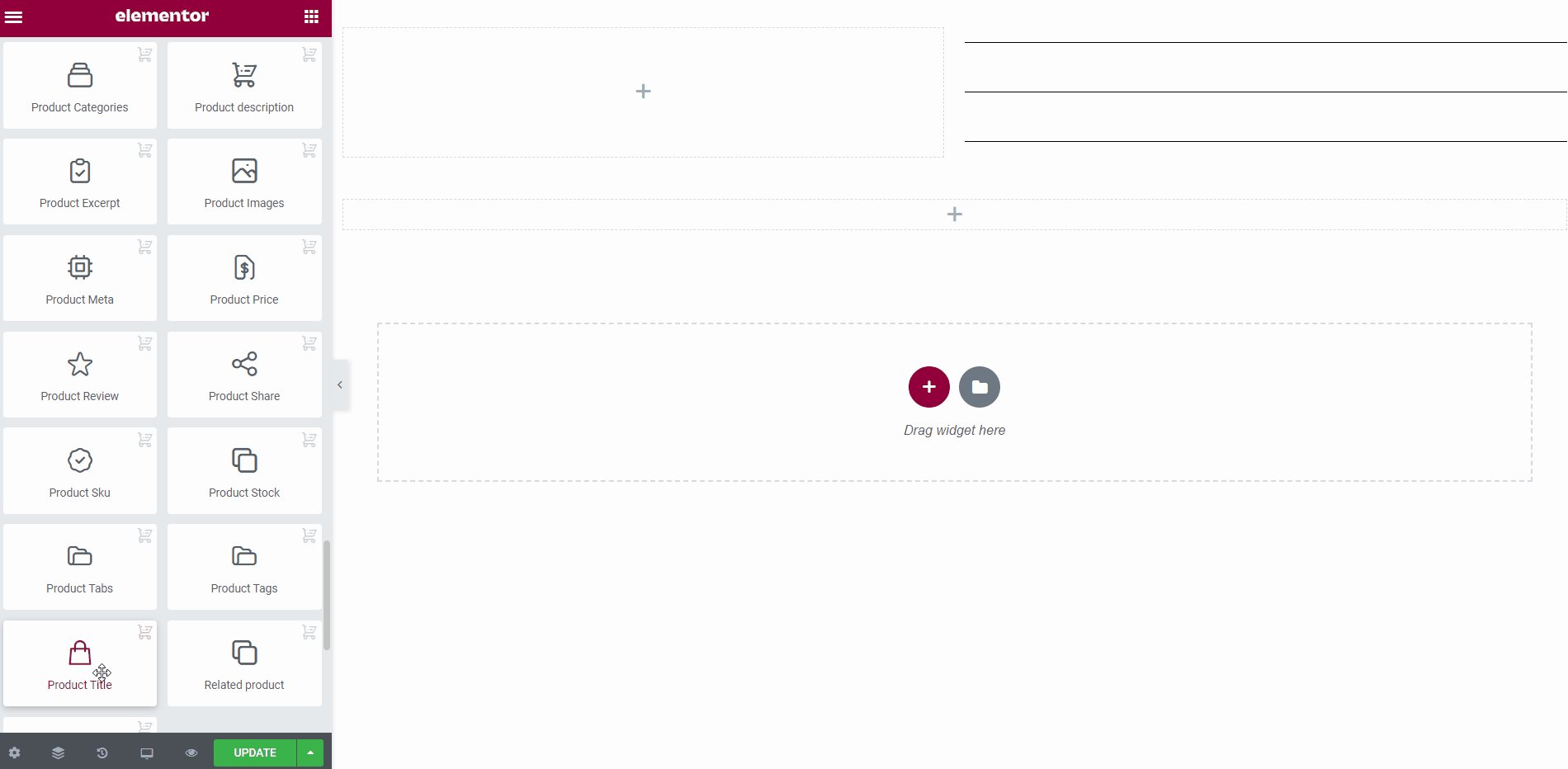
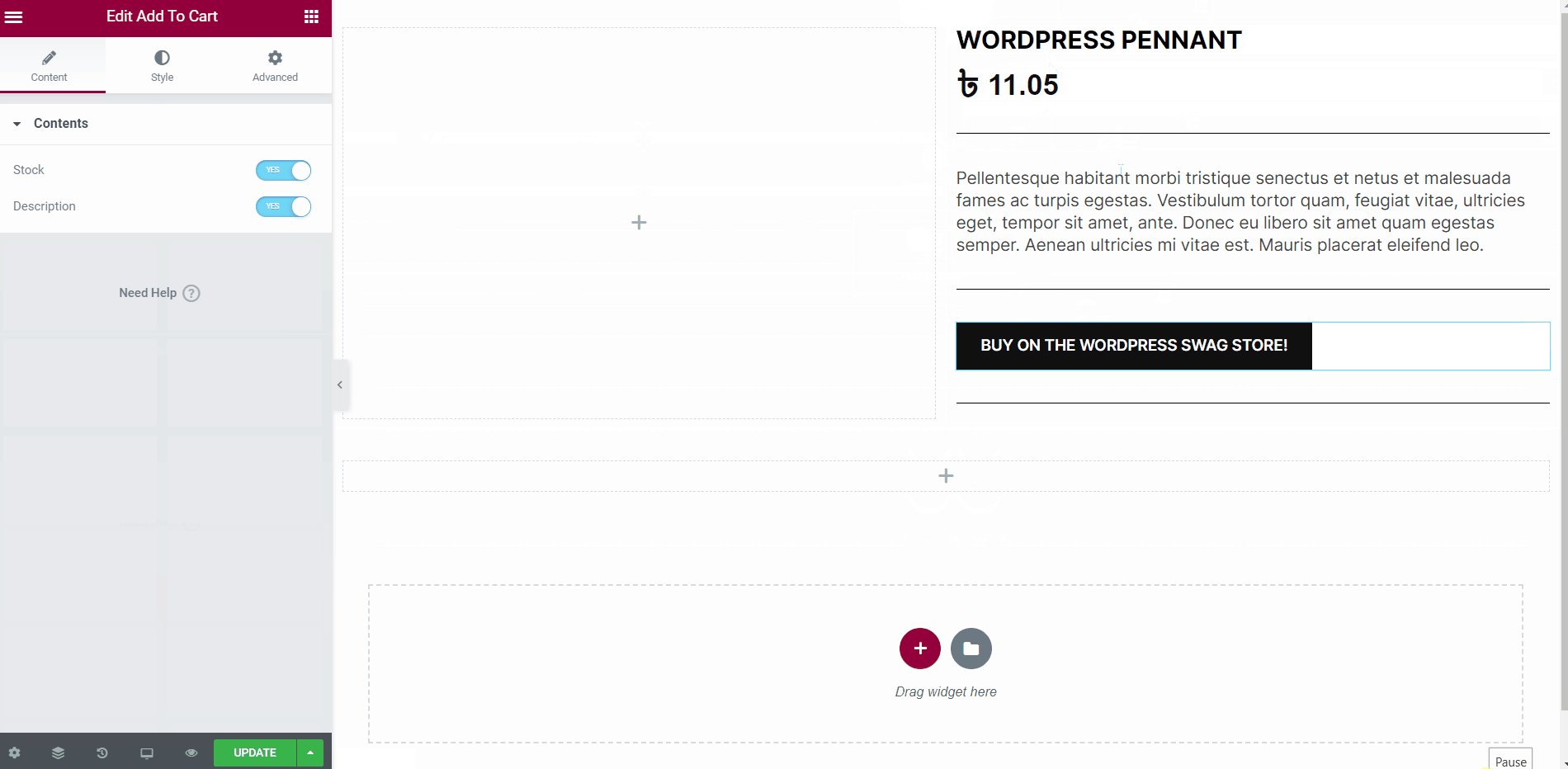
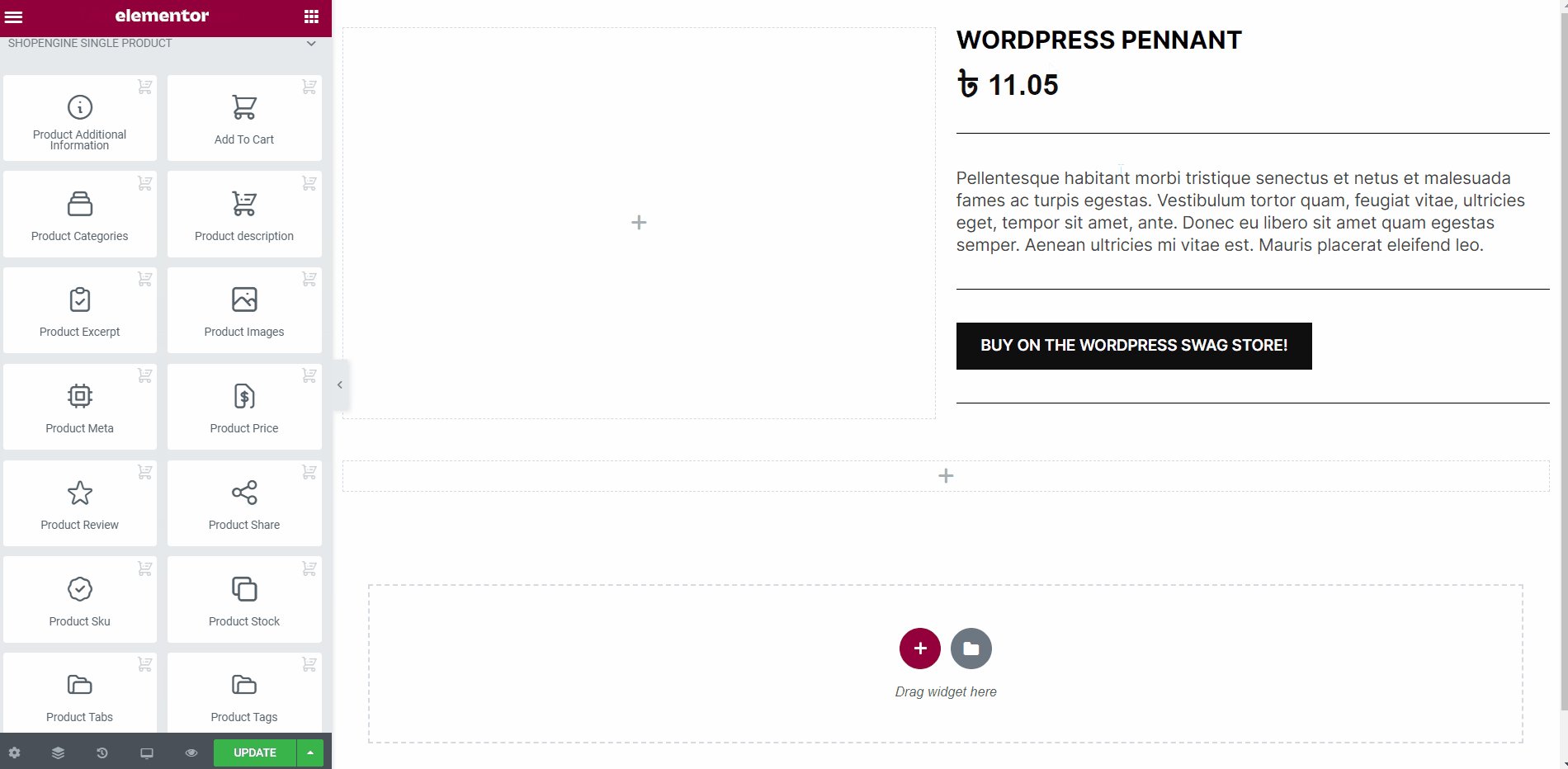
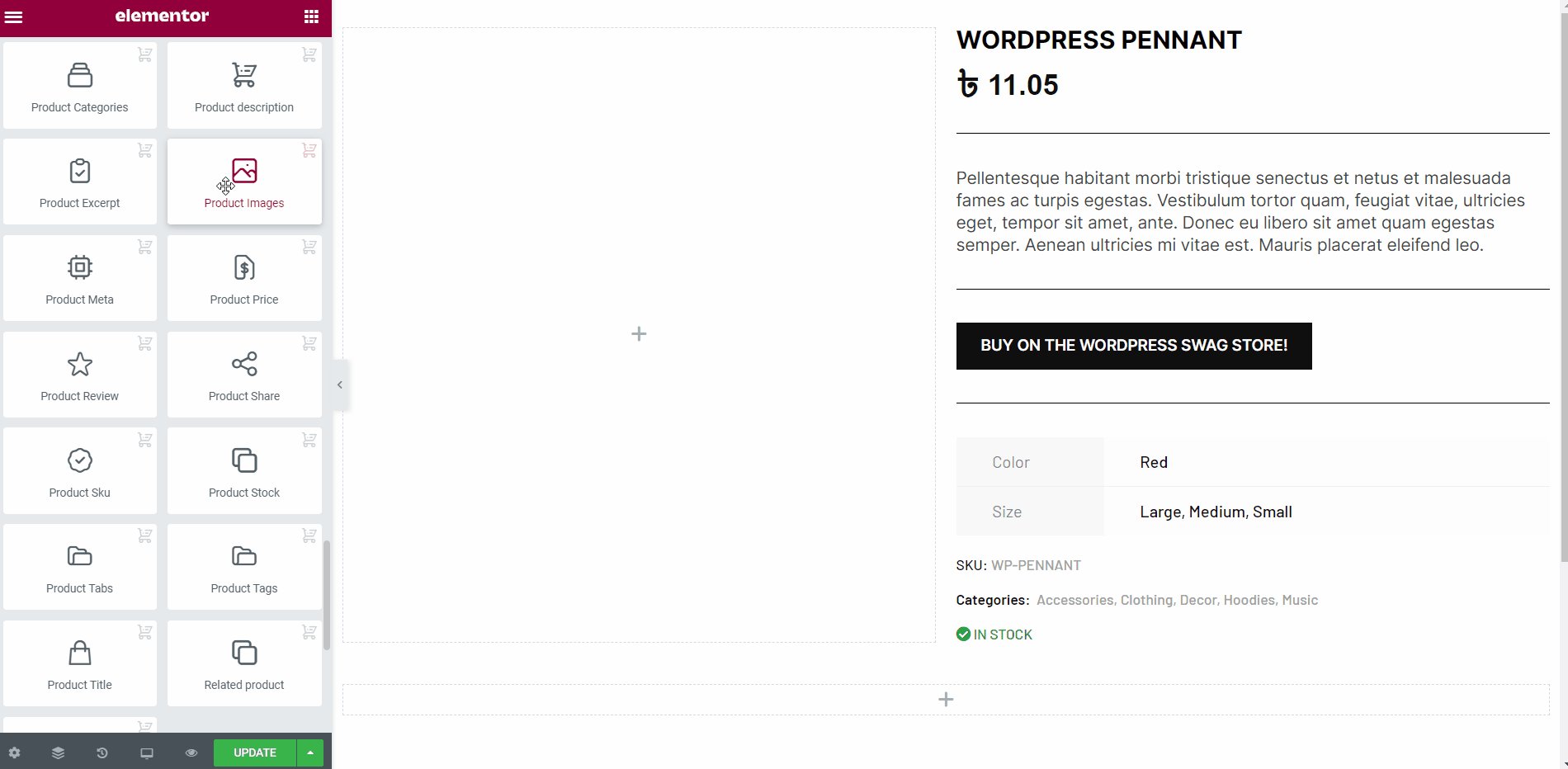
Przejdź do pojedynczego bloku produktów ShopEngine i możesz zaprojektować własny. Tutaj otrzymasz określone ShopEngine Pojedynczy Widżety, w tym Tytuł produktu, zdjęcie produktu, Cena produktu, Opis produktu, Dodaj do koszyka, Numer SKU produktu, itp. Zobaczmy, jak je dostosować:
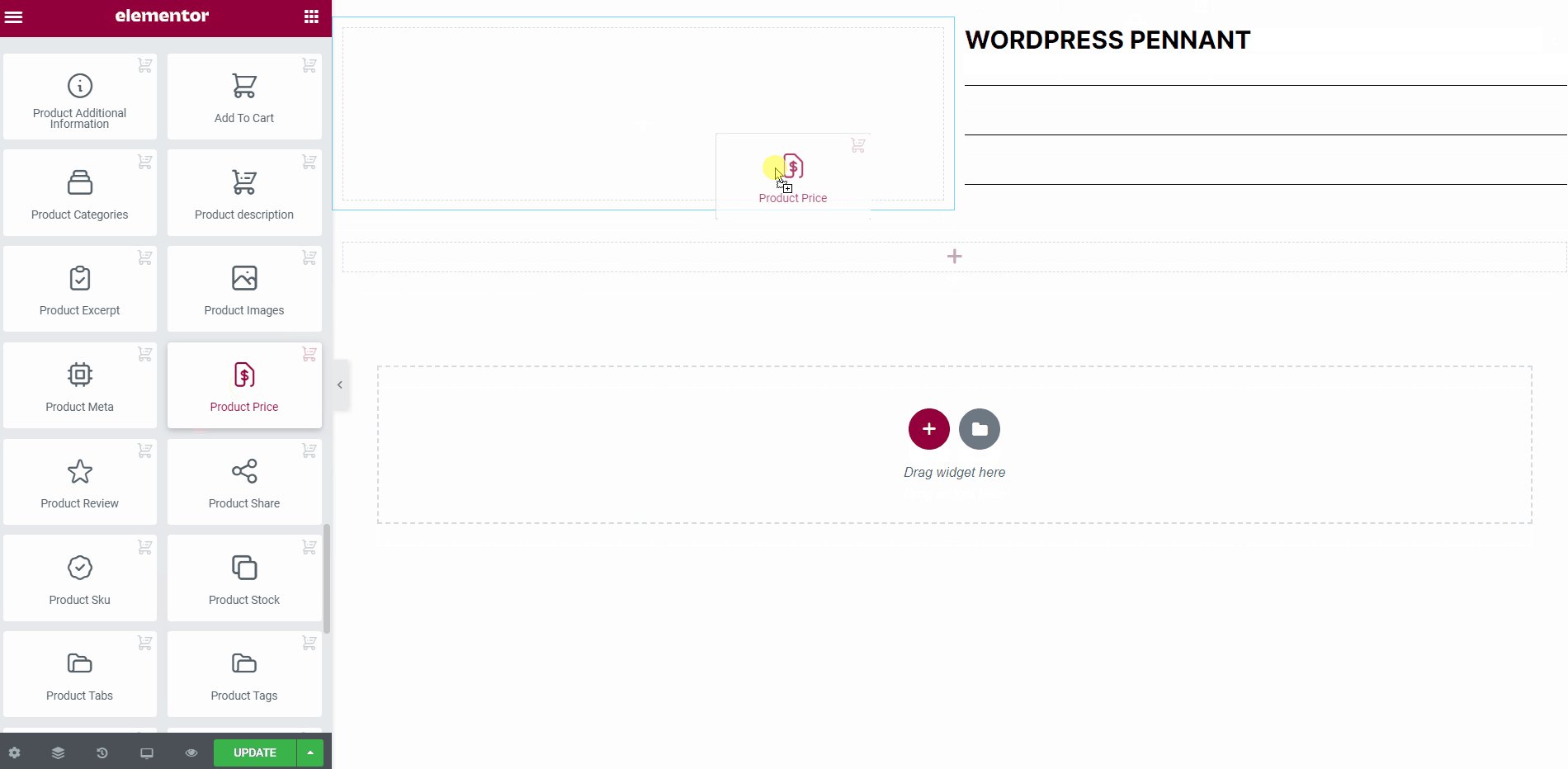
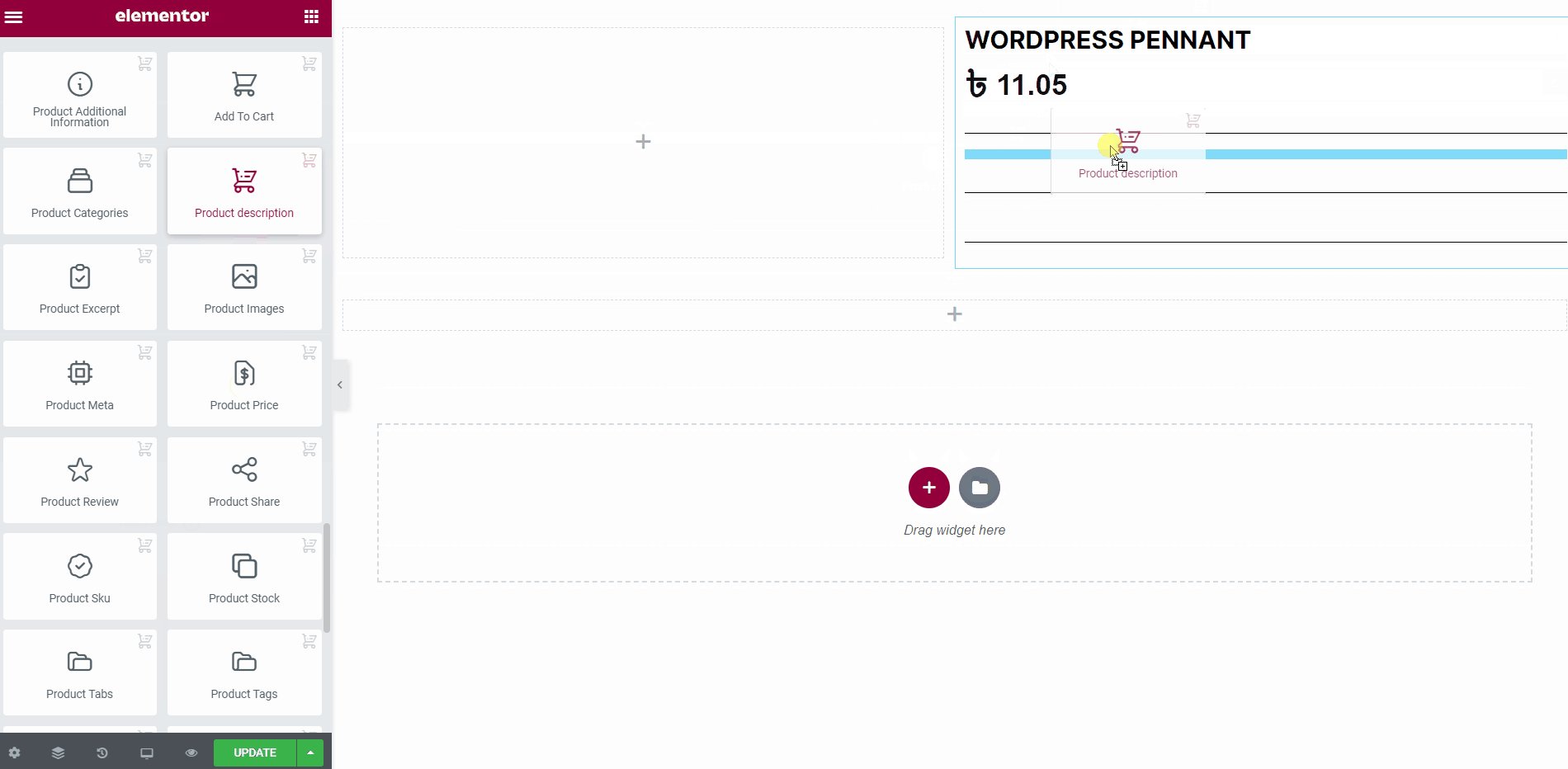
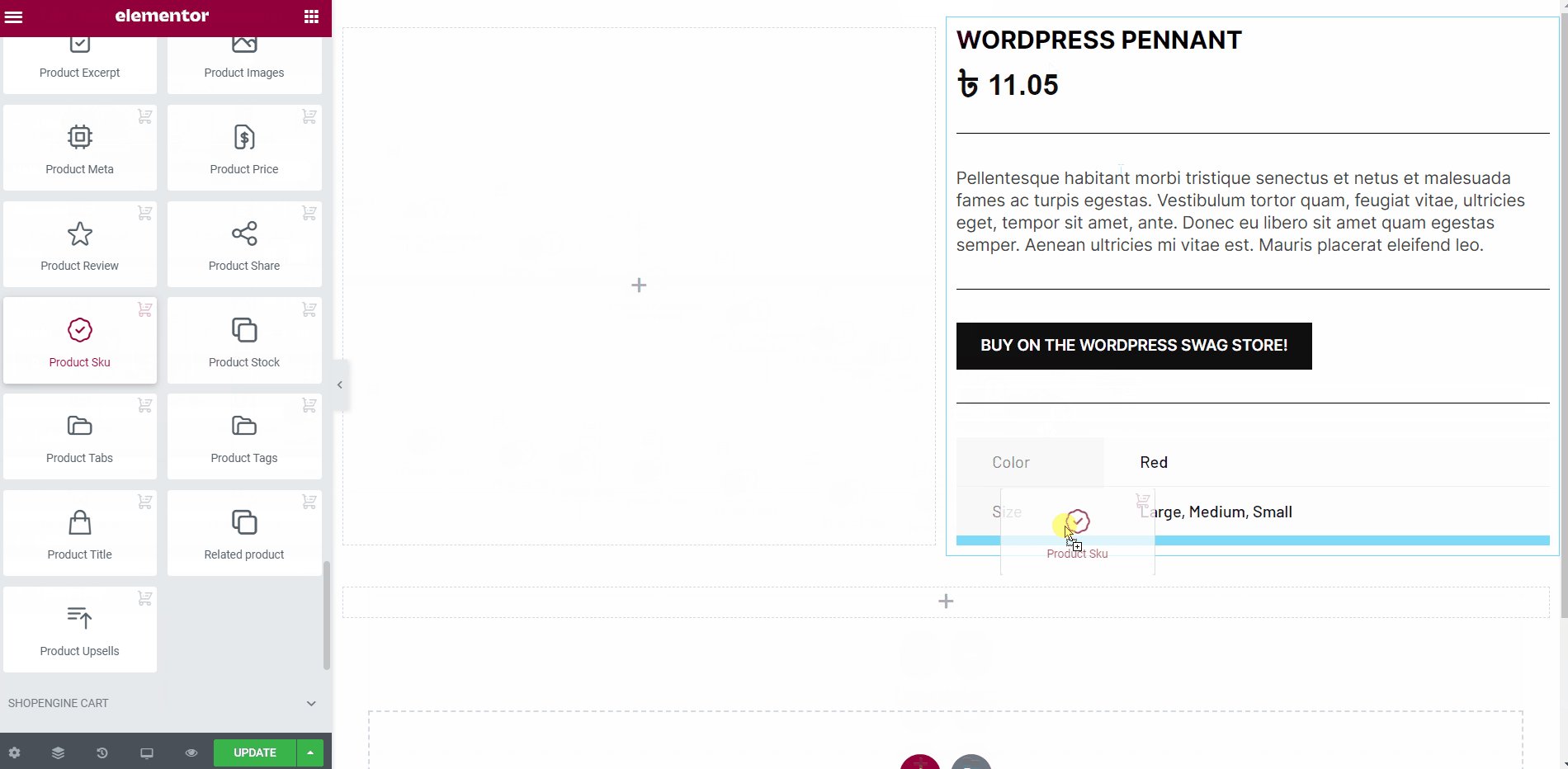
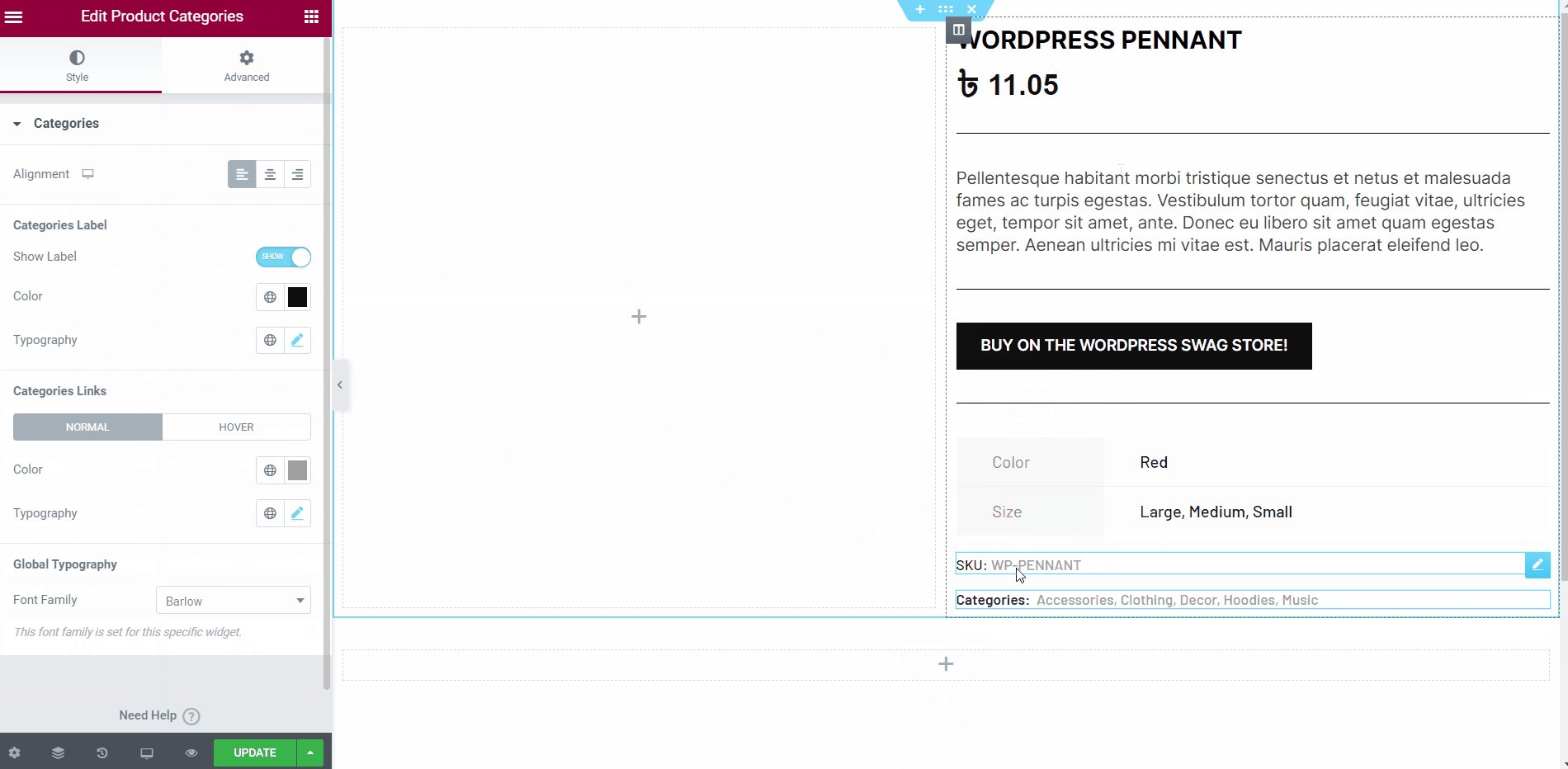
Teraz po prostu przeciągnij następujące widżety i upuść je na wybranym obszarze.
- Tytuł produktu.
- Cena produktu.
- Opis produktu.
- Dodaj do koszyka.

- Dodatkowe informacje.
- Numer SKU produktu.
- Kategoria produktu.
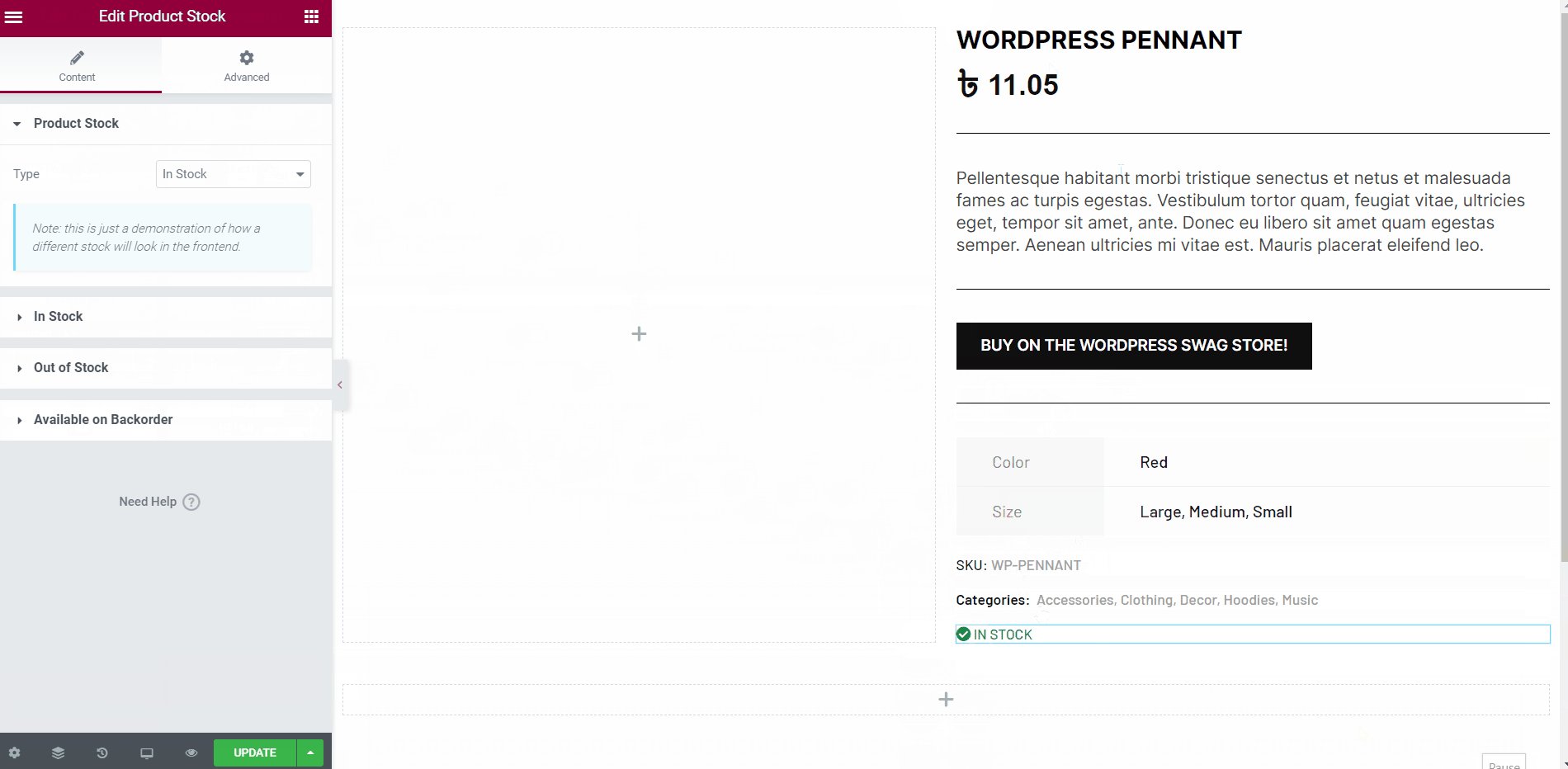
- Zapasy produktów.

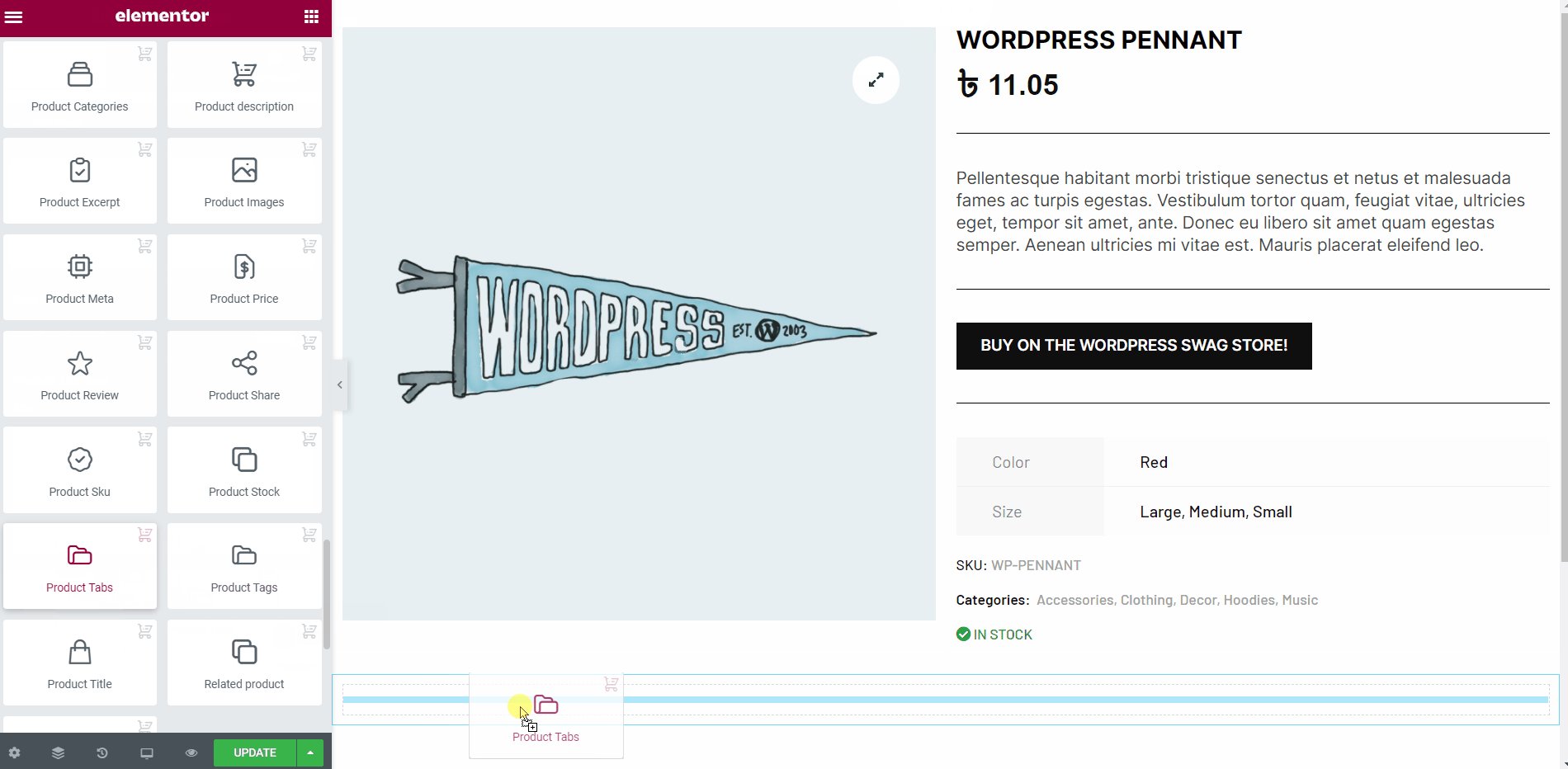
- Obrazy produktów.
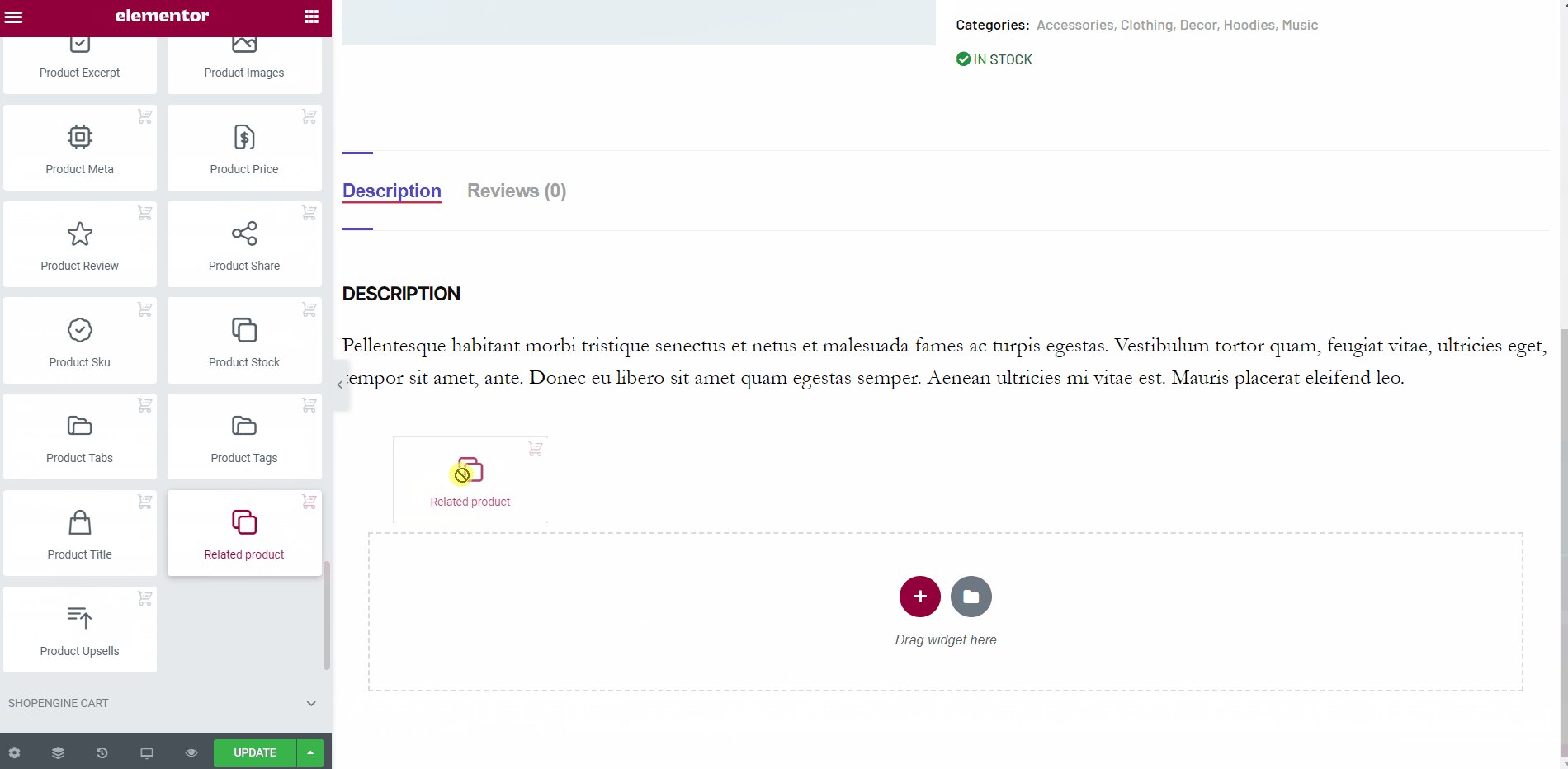
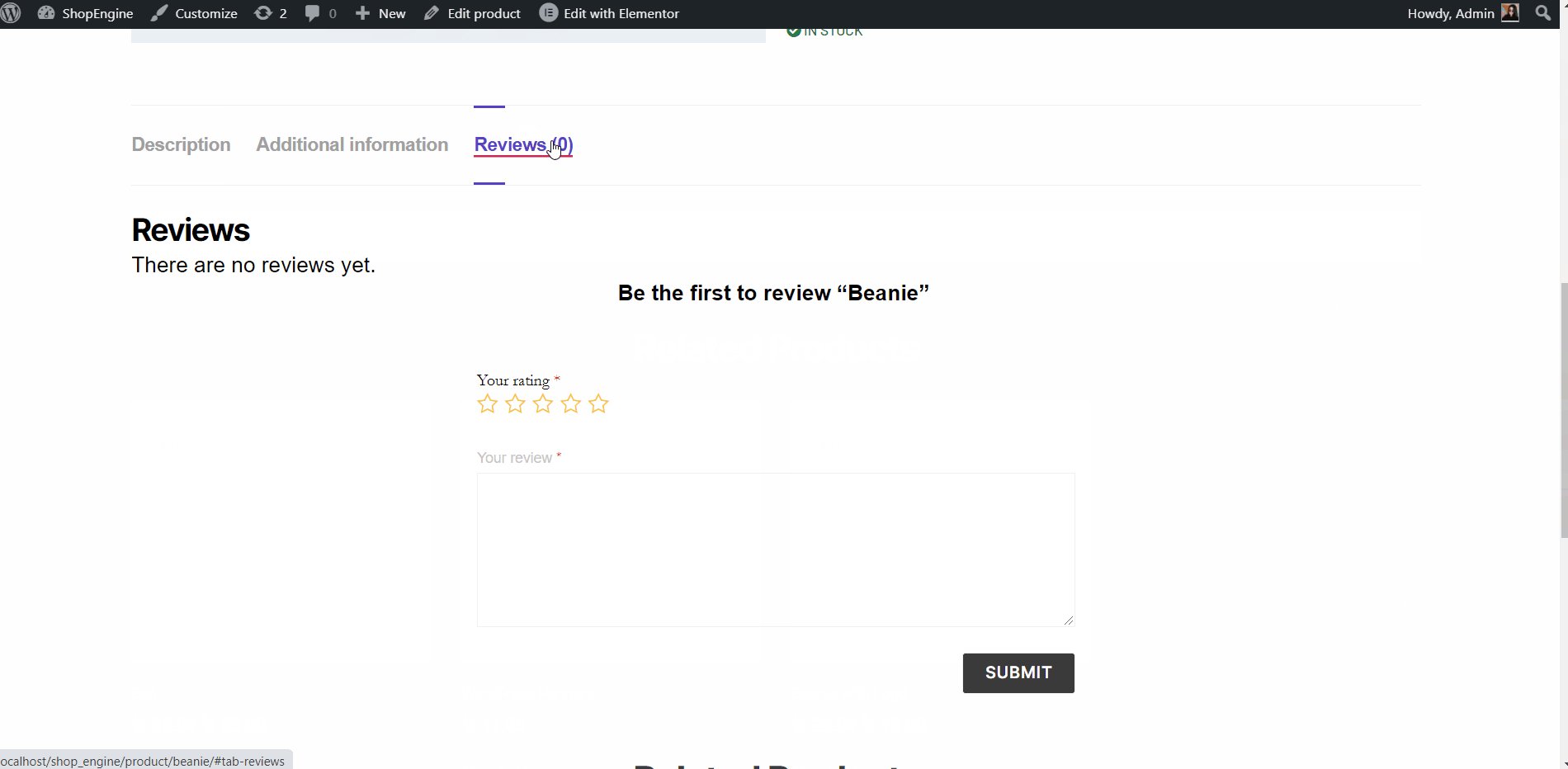
- Zakładka Produkt.
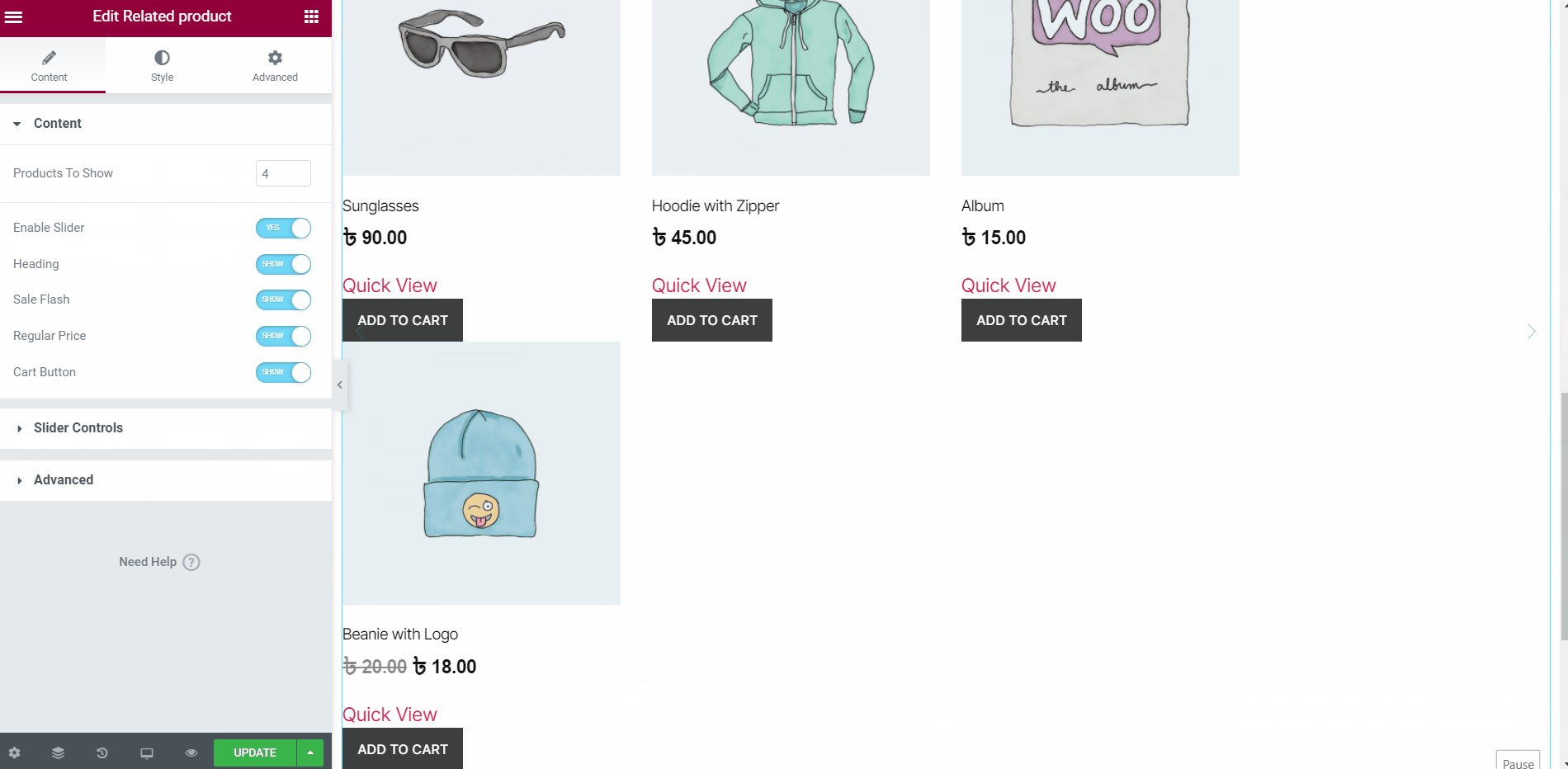
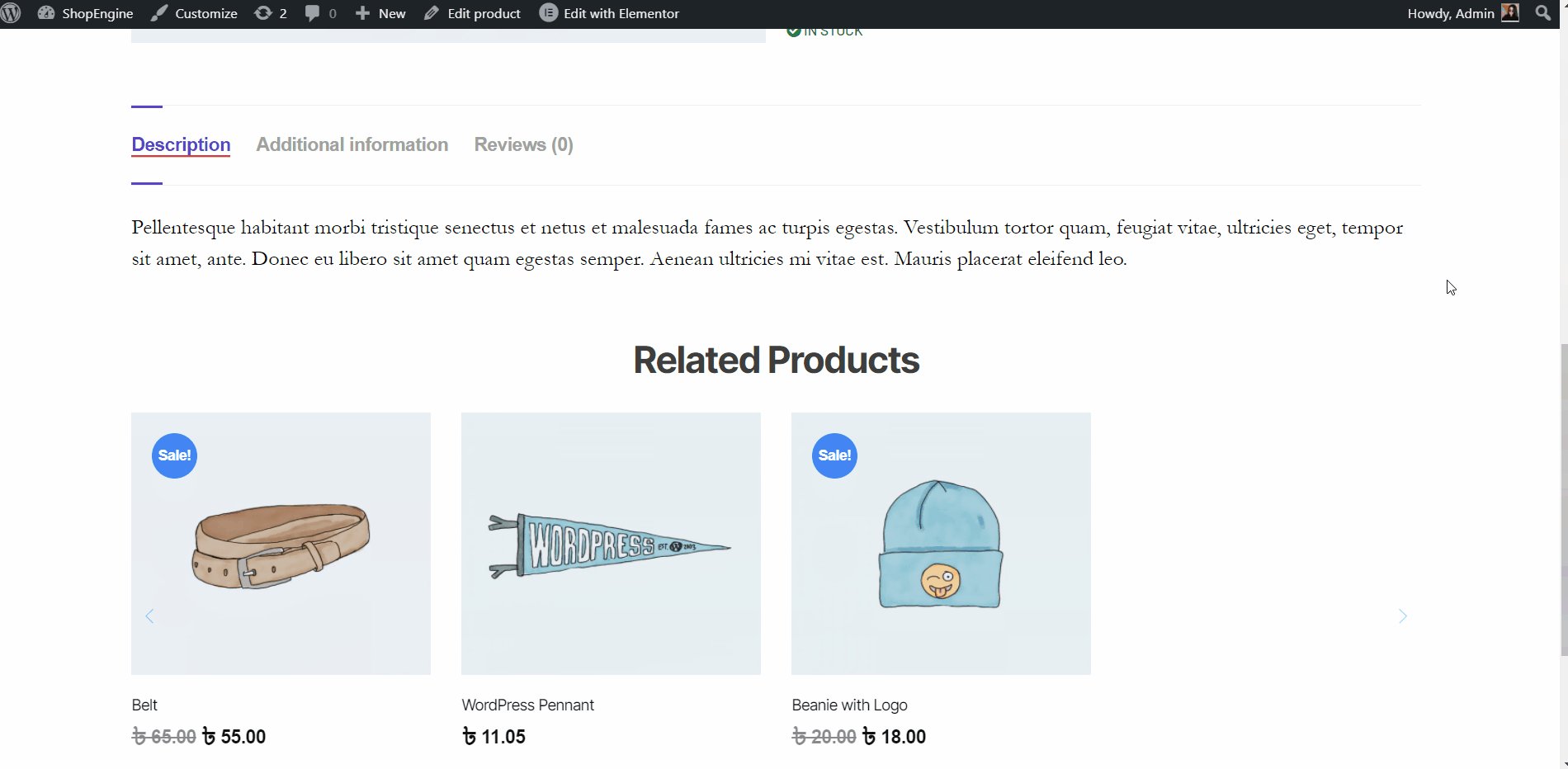
- Produkty powiązane.

Krok 6: Opublikuj szablon strony pojedynczego produktu #
- Po zakończeniu projektowania kliknij Aktualizacja.
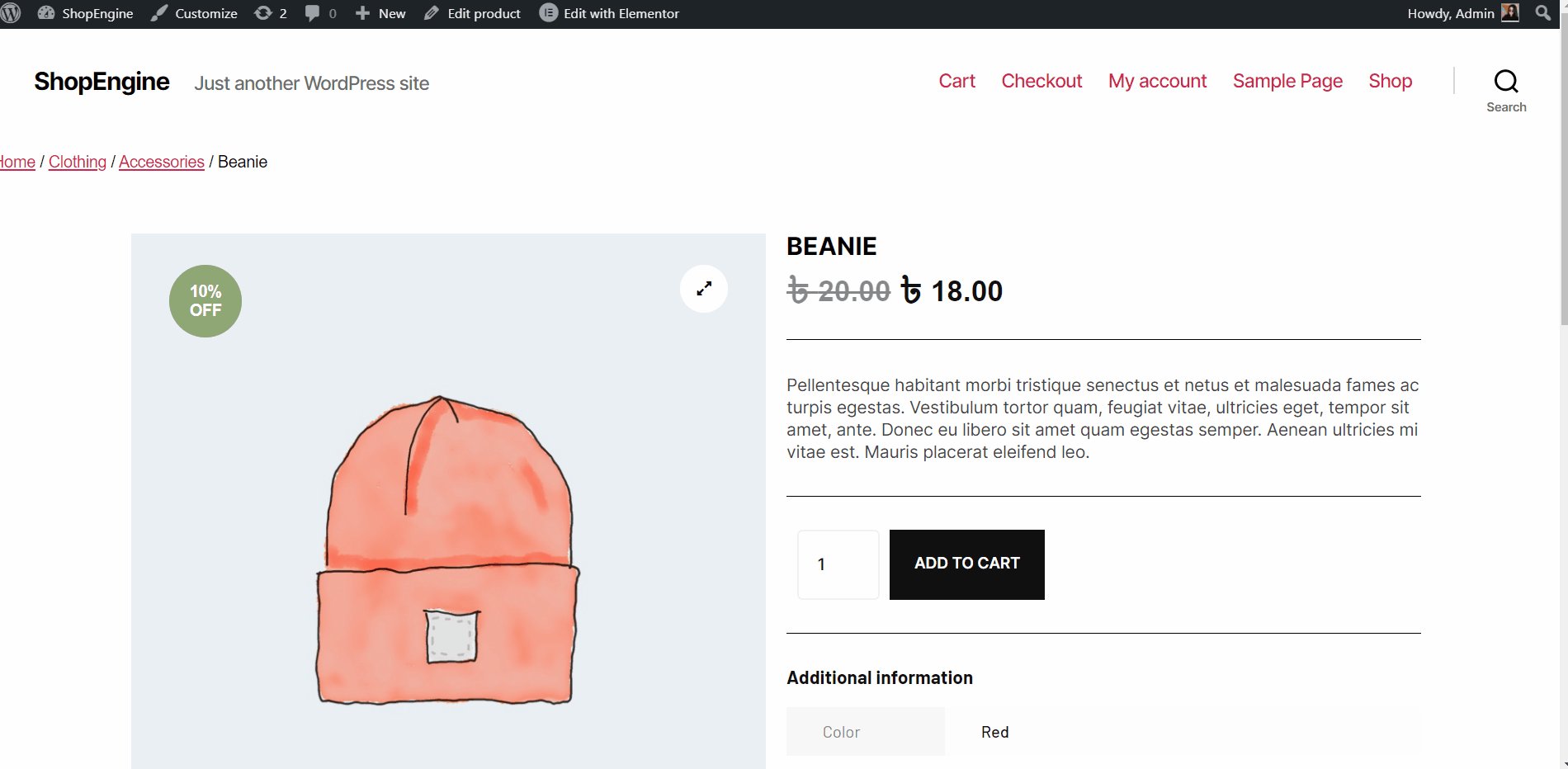
- Teraz kliknij dowolny Pojedynczy produkt-> Możesz zobaczyć żądany produkt Pojedynczy Strona produktu wyświetla się odpowiednio.

To wszystko, jeśli chodzi o utworzenie pojedynczego szablonu strony produktu. To całkiem proste i jednoznaczne. ShopEngine oferuje wszystko, czego potrzebujesz do zbudowania pojedynczego szablonu strony produktu dla swojej witryny WooCommerce.



