A Strona kasy pozwala odwiedzającemu wprowadzić szczegóły płatności i sfinalizować zamówienie. Ta strona zawiera szczegóły płatności i wysyłki/rozliczeń w Twoim sklepie Woocommerce. Tutaj otrzymasz określone Zamówienie ShopEngine Widżety obejmujące formularz płatności, formularz kuponu, zamówienie przeglądu kasy, płatność przy kasie itp. Korzystając z tych widżetów, możesz łatwo zaaranżować szablon strony realizacji transakcji WooCommerce w pożądany sposób. Utworzony szablon będzie bardziej unikalny niż realizacja transakcji Shopify lub jakikolwiek inny szablon.
Quick Overview
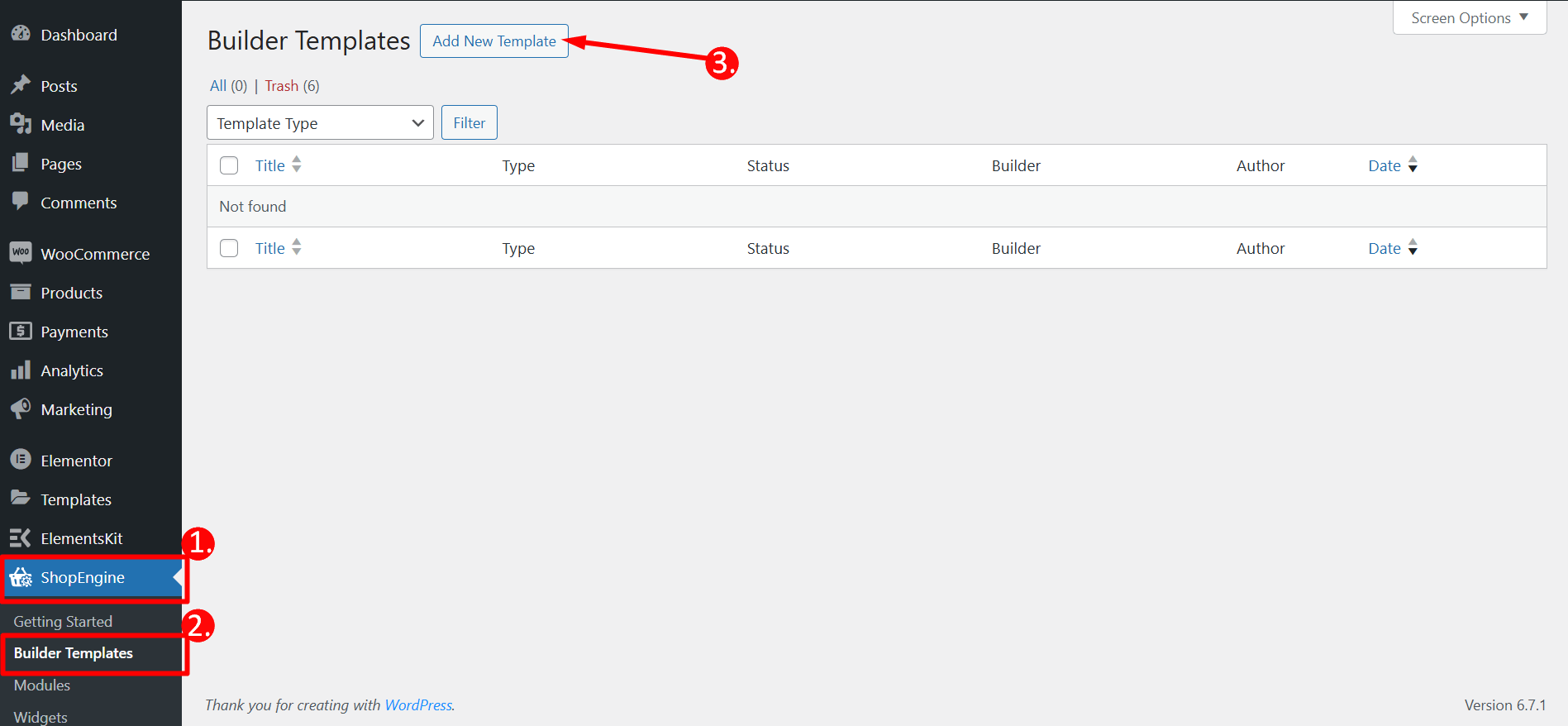
To create a checkout page with ShopEngine, WooCommerce page builder, log in to your WordPress dashbaord, go to ShopEngine > Builder template > Add New Template.
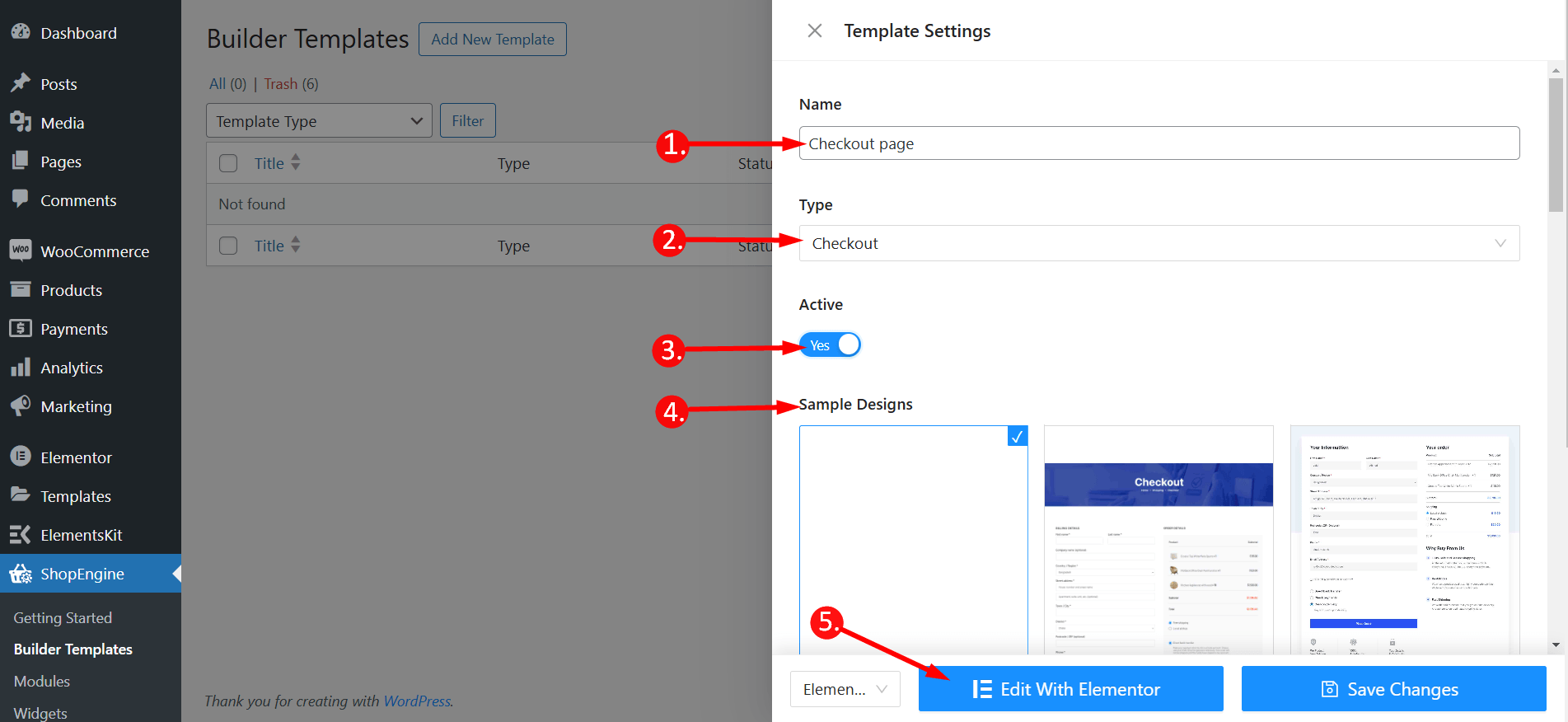
Then set the following: 1. Nazwa szablonu, 2. Template type: Checkout, 3. Aktywuj szablon, 4. Choose a template (blank or pre-designed), and 5. Click Edit with Elementor to start customizing the template.
Tools Used: WooCommerce, Elementor, and ShopEngine.
Jak utworzyć szablon strony kasy WooCommerce z ShopEngine #
Just follow the step-by-step process to create & beautify your WordPress Checkout page template:
Krok 1: Utwórz szablon strony realizacji transakcji #
- Go to ShopEngine > 2. Builder Templates > 3. Add New Template

Ustawienia szablonu
- Name – Type a name of the template
- Type – Wybierać ‘Checkout’ as template type
- Active – Toggle the button to active the template
- Template – Choose any checkout page template or take a blank template
- Edit with Elementor – Click on the button to edit

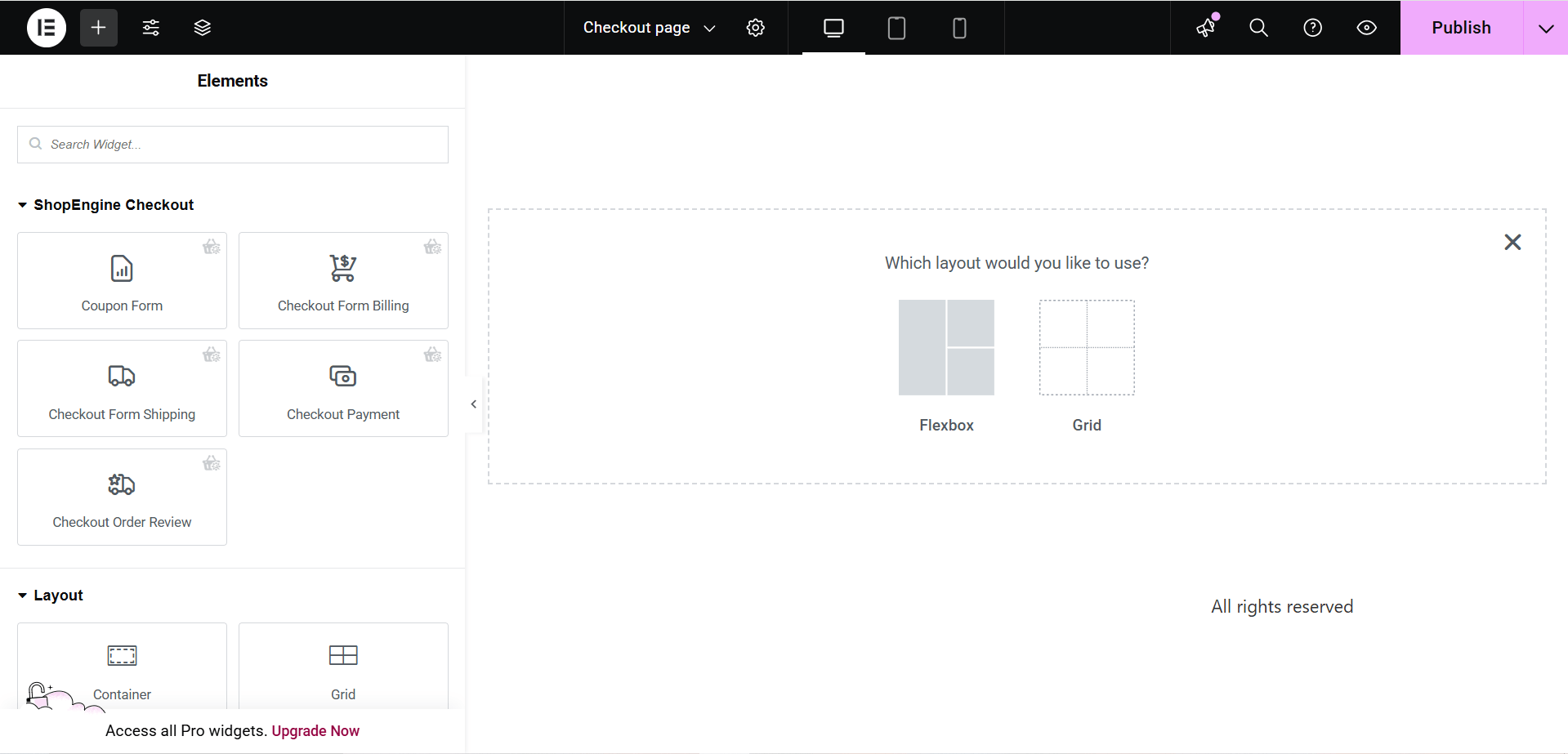
Step 2: Choose a layout for checkout page template #
Choose your layout style from Flexbox or Grid styles.

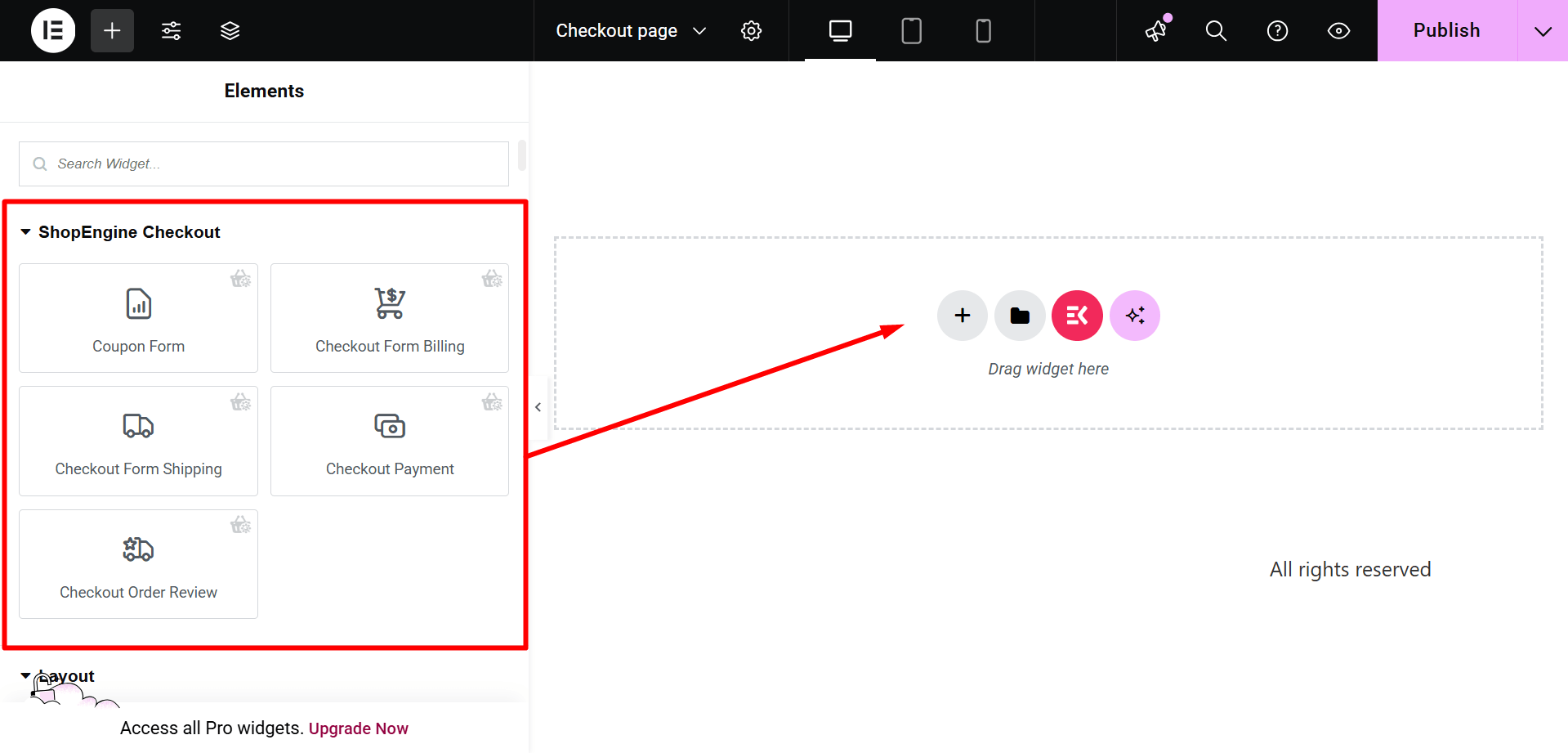
Step 3: Customize your WordPress checkout page template with Checkout widgets #
Przejdź do bloku kasowego ShopEngine i możesz zaprojektować własny. Tutaj otrzymasz określone Kup silnik Wymeldować się Widżety, w tym Formularz płatności, formularz kuponu, zamówienie przeglądu kasy, płatność przy kasie itp. These widgets also provide the advanced customization options than the Shopify or any other checkout page template. Let’s see how to customize them with ShopEngine, a WooCommerce checkout page builder:
Now just drag the following widgets and drop them on the selected area or just click on them, and they will be added to the editor.
- Formularz kuponu
- Formularz płatności w formie płatności
- Formularz zamówienia Wysyłka
- Płatność przy kasie
- Checkout Order Review

Step 4: Publish your checkout page template #
- Po zaprojektowaniu kliknij Publikuj/aktualizuj aby Twój szablon strony kasy Elementor był aktywny.
- Teraz idź do swojego Wymeldować się Strona-> Możesz zobaczyć, że żądana strona kasy jest odpowiednio wyświetlana.

Podobnie jak szablon strony realizacji zakupu, możesz także utworzyć plik Szablon strony koszyka WooCommerce, szablon strony sklepu, szablon strony z podziękowaniami, szablon strony produktu, itd.



