Widget Checkout-Recenzja zamówienia w ShopEngine oferuje wiele opcji dostosowywania. Możesz dostosować elementy tabeli, takie jak Produkt, Suma i Suma częściowa, za pomocą szeregu parametrów, w tym koloru, typografii, marginesu, dopełnienia itp.
Jak korzystać z widżetu „Recenzja zamówienia”? #
Utworzenie strony przeglądu zamówienia składa się z następujących kroków: 1. Włącz widget, 2. Edytuj szablon Checkout oraz 3. Dostosuj widget.
Krok 1: Włącz widżet Przeglądu zamówień #
Aby włączyć widżet,
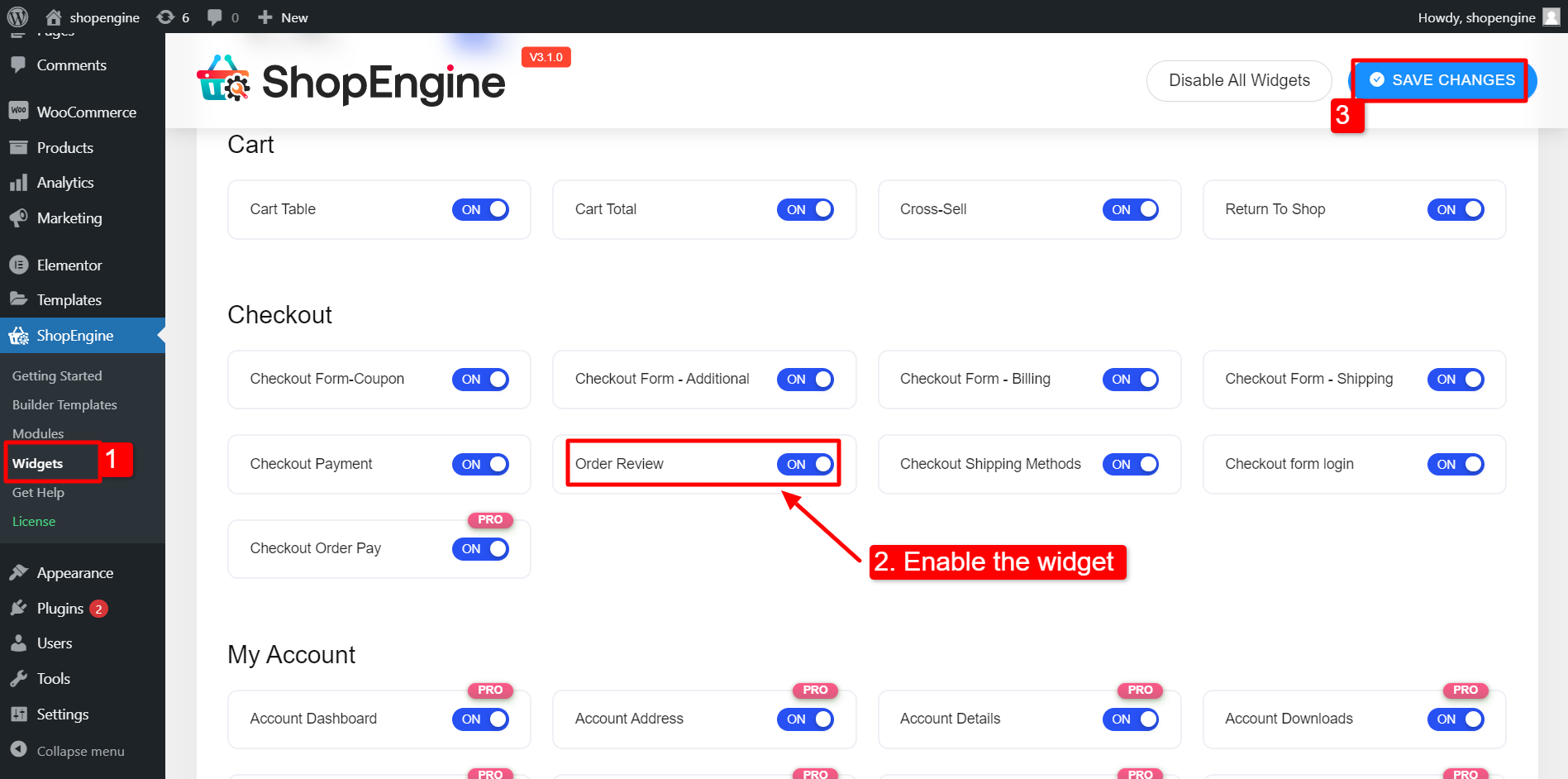
- Nawigować do ShopEngine > Widżety.
- Włącz Przegląd zamówienia widżet.
- Kliknij na ZAPISZ ZMIANY przycisk w prawym górnym rogu.

Krok 2: Edytuj szablon realizacji transakcji #
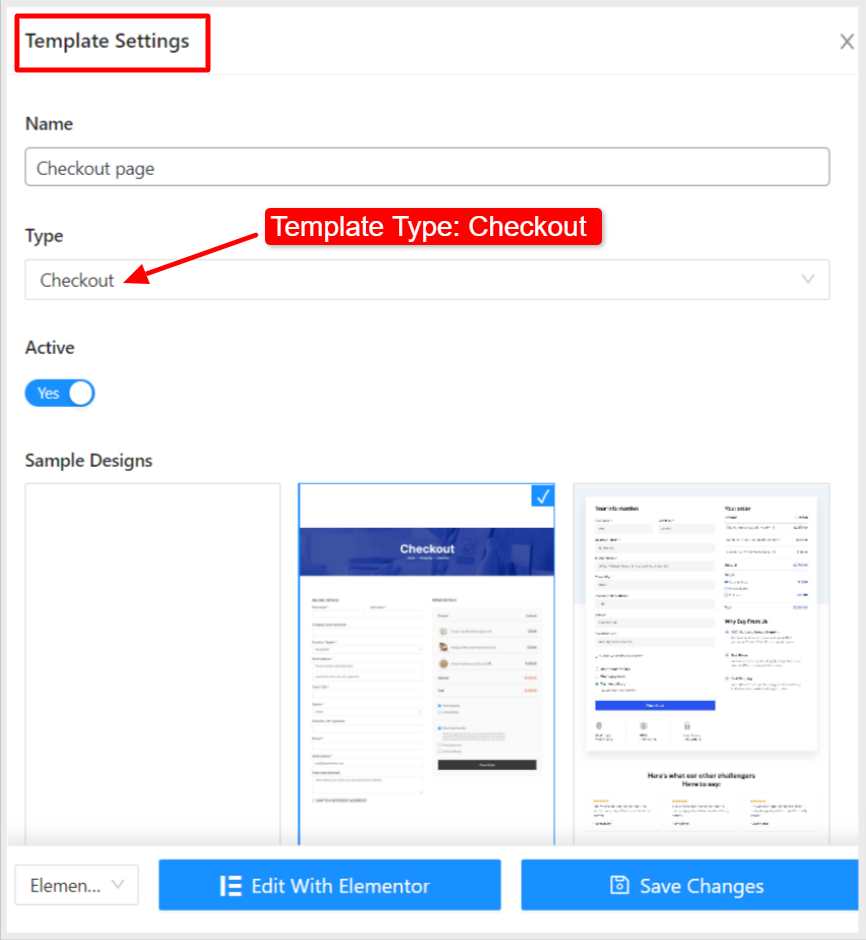
widżet Przegląd zamówienia współpracuje z szablonem ShopEngine Checkout. Dlatego musisz utworzyć szablon strony kasy za pomocą narzędzia do tworzenia szablonów ShopEngine.
Aby utworzyć szablon, przejdź do ShopEngine > Szablon konstruktora > Dodaj nowy.
Aby się dowiedzieć, postępuj zgodnie z dokumentacją jak utworzyć stronę realizacji transakcji WooCommece za pomocą ShopEngine.

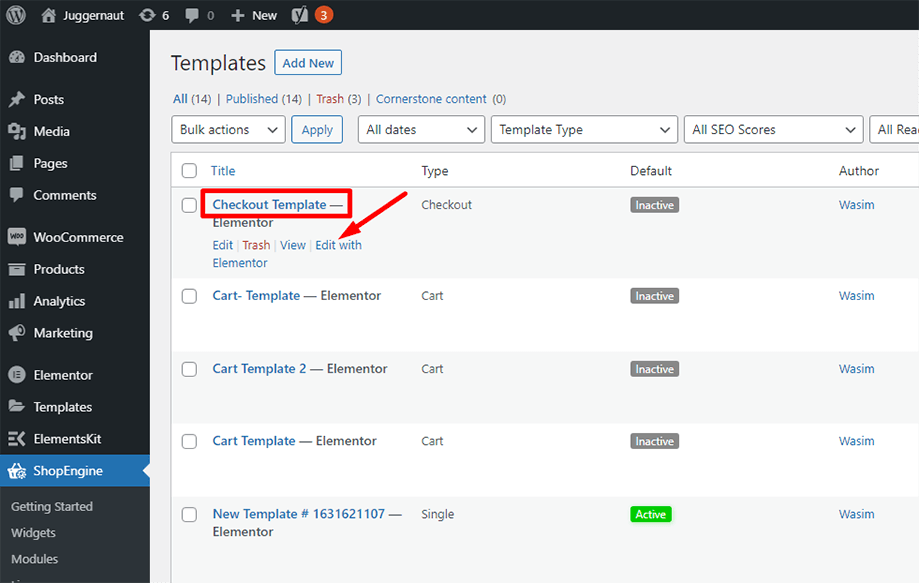
Jeśli masz utworzony szablon Checkout, możesz go zobaczyć na górze listy. Teraz kliknij „Edytuj za pomocą Elementora”, aby przejść do okna Elementora.

Krok 3: Dostosuj widżet przeglądu zamówienia do kasy #
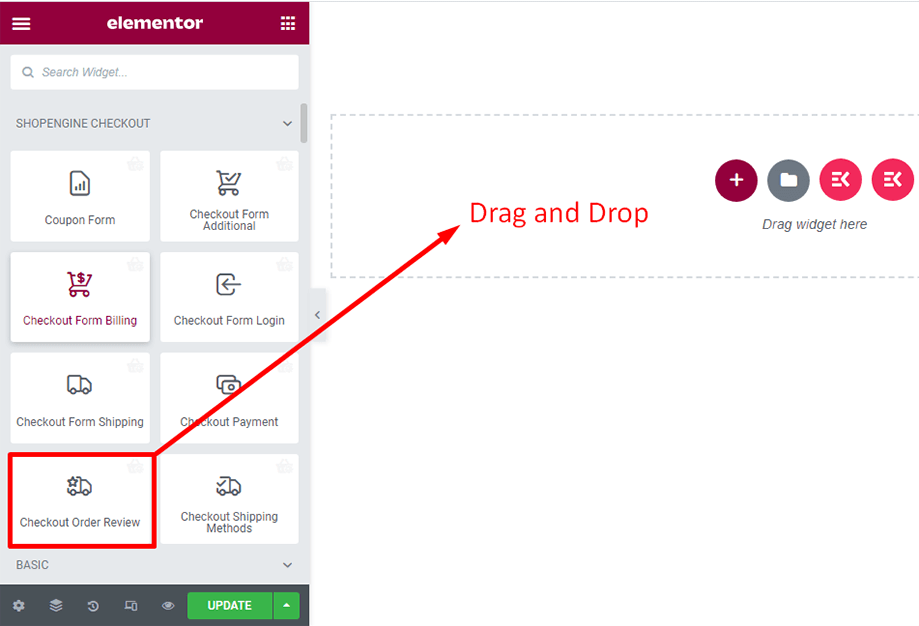
Następnie znajdź widżet Przegląd zamówienia w kasie na lewym pasku bocznym. Następnie przeciągnij i upuść widżet w obszarze projektu.

Możesz dostosować następujące funkcje w widgecie,
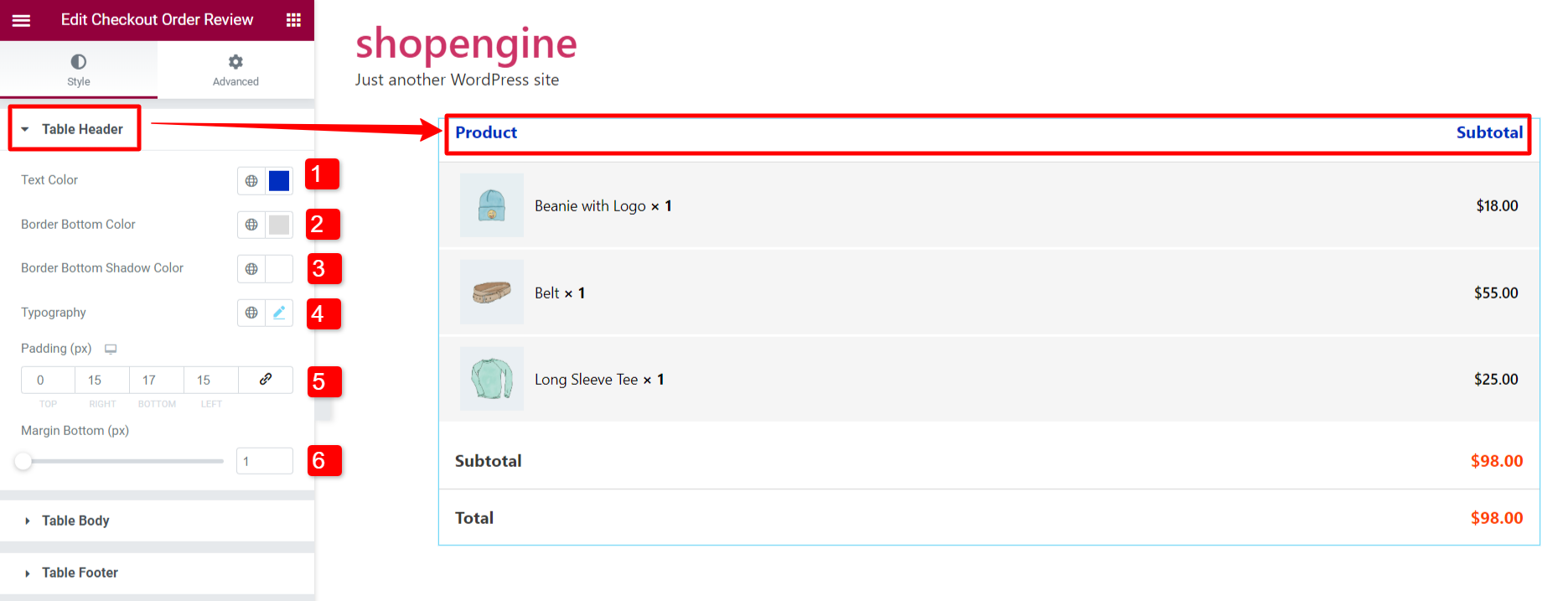
3.1 Nagłówek tabeli #
- Wybierz Kolor tekstu.
- Wybierz Kolor dolnego obramowania.
- Wybierz Kolor dolnego cienia obramowania.
- Ustaw Typografia dla nagłówka.
- Dostosuj nagłówek Wyściółka.
- Poprawić Margines dolny nagłówka.

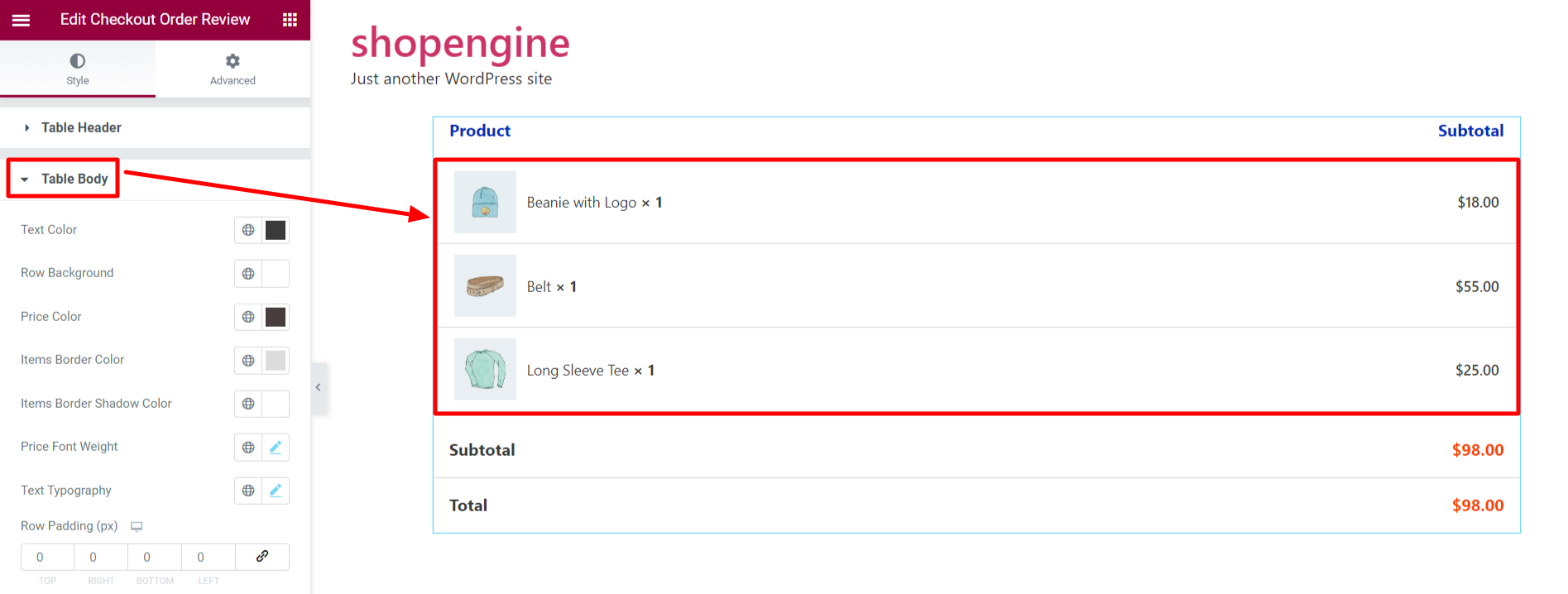
3.2 Treść tabeli #
Korpus tabeli zawiera produkty i ich cenę.

Aby dostosować korpus stołu,
- Wybierz Kolor tekstu (kolor tekstu nazwy produktu).
- Ustaw Surowe Tło kolor (kolor tła sekcji korpusu).
- Wybierz Cena Kolor.
- Wybierz Kolor obramowania elementu (kolor obramowania pod każdą pozycją).
- Wybierz Kolor cienia obramowania elementów.
- Ustaw Grubość czcionki ceny (Typografia tekstu ceny).
- Ustaw Typografia tekstu.
- Poprawić Wypełnienie wiersza I Wiersz Przestrzeń pomiędzy produkty.
- Dostosuj produkt Rozmiar obrazu.

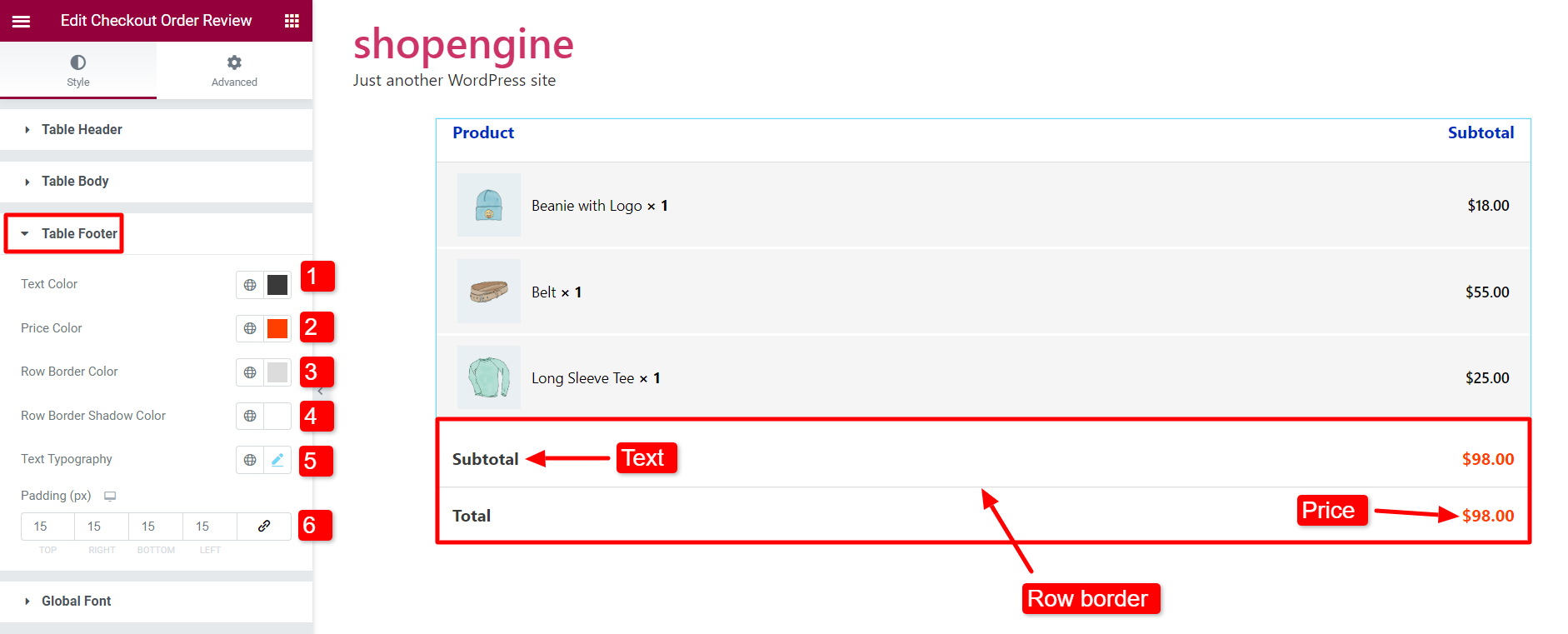
3.3 Stopka tabeli #
- Wybierz Kolor tekstu.
- Wybierz Cena Kolor dla tekstu cenowego.
- Wybierz Kolor obramowania wiersza I Kolor cienia obramowania wiersza.
- Ustawić Typografia tekstu.
- Poprawić Wyściółka dla stopki tabeli.

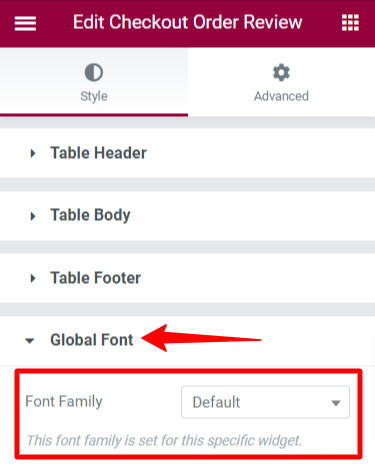
3.4 Czcionka globalna #
Wybierz czcionkę tabeli przeglądu zamówień z sekcji Czcionka globalna za pomocą parametru Rodzina czcionek. Czcionka tekstu jest ustawiona na domyślną, ale możesz wybrać preferowaną czcionkę.

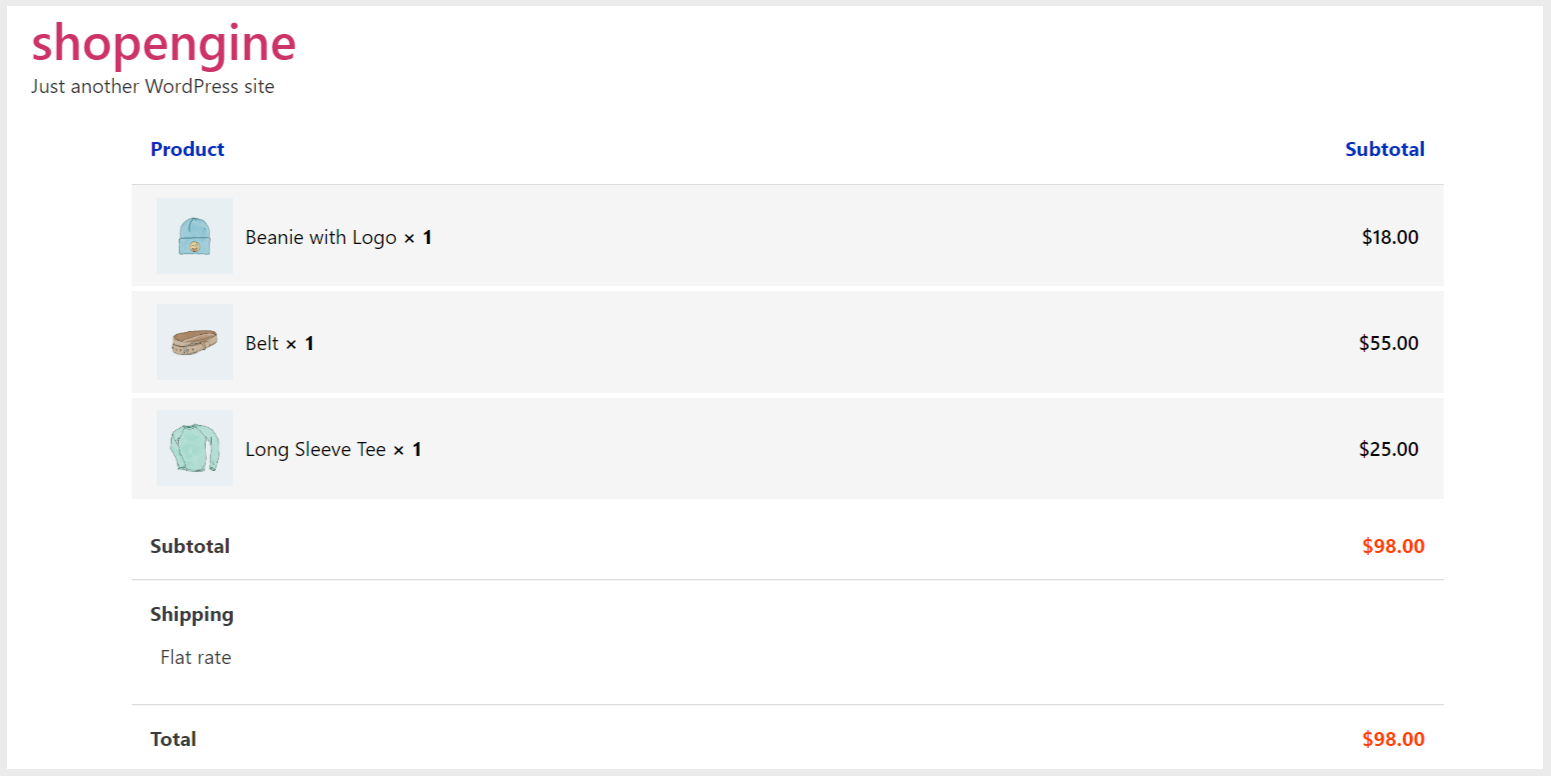
Wreszcie szablon przeglądu zamówienia w kasie jest gotowy. Szablon jest widoczny, gdy użytkownik przejdzie do kasy.
Tak wygląda tabela przeglądu zamówień na stronie kasy-

W ten sposób możesz skorzystać z naszego widżetu Przeglądu Zamówień, wprowadzić niezbędne modyfikacje i zapewnić płynną obsługę swoim klientom.




