Dzięki Ostatnio oglądanym produktom możesz pokazać klientom przeglądane przez nich produkty, aby mogli łatwo dodać je do koszyka. Możesz dodać tę dodatkową funkcję na stronie szczegółów produktu i uelastycznić proces zamawiania dla swoich klientów.
To jest ogólny widget ShopEngine. Możesz więc użyć tego w dowolnym szablonie ShopEngine.
Ale jak dodać Ostatnio Oglądany Produkt? Dowiedzmy się, jak korzystać z widżetów ostatnio oglądanych produktów w witrynie WooCommerce:
Ostatnio oglądane produkty – Widget ShopEngine #
Krok 1: Włącz widżet Ostatnio oglądane produkty #
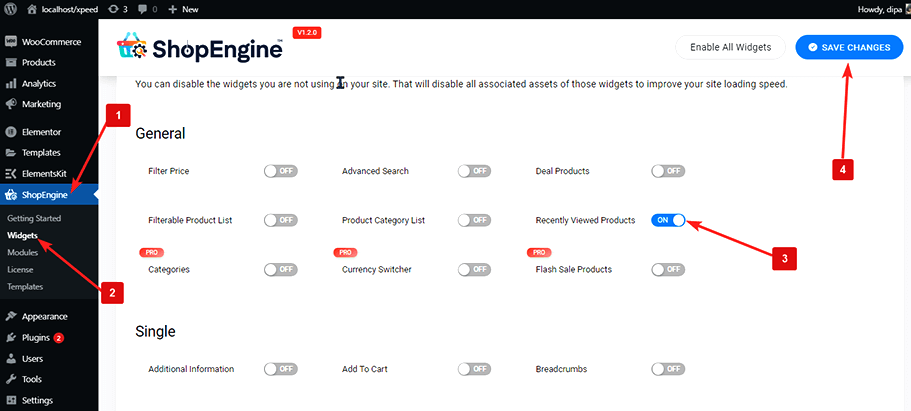
Aby włączyć widżet,
- Iść do ShopEngine > Widżety > Ostatnio oglądane produkty
- Włączyć coś Ostatnio oglądane produkty w sekcji Ogólne
- Ratować zmiany

Uwaga: możesz także włączyć opcję Ostatnio oglądane produkty, korzystając z ustawienia globalnego włącza wszystkie widżety ShopEngine w tym samym czasie.
Krok 2: Dodaj ostatnio oglądane produkty #
Zanim będziesz mógł dodać widżet, potrzebujesz najpierw dowolnego szablonu ShopEngine WooCommerce. Sprawdź dokumentację dot jak stworzyć szablon.
Aby dodać ostatnio oglądane produkty:
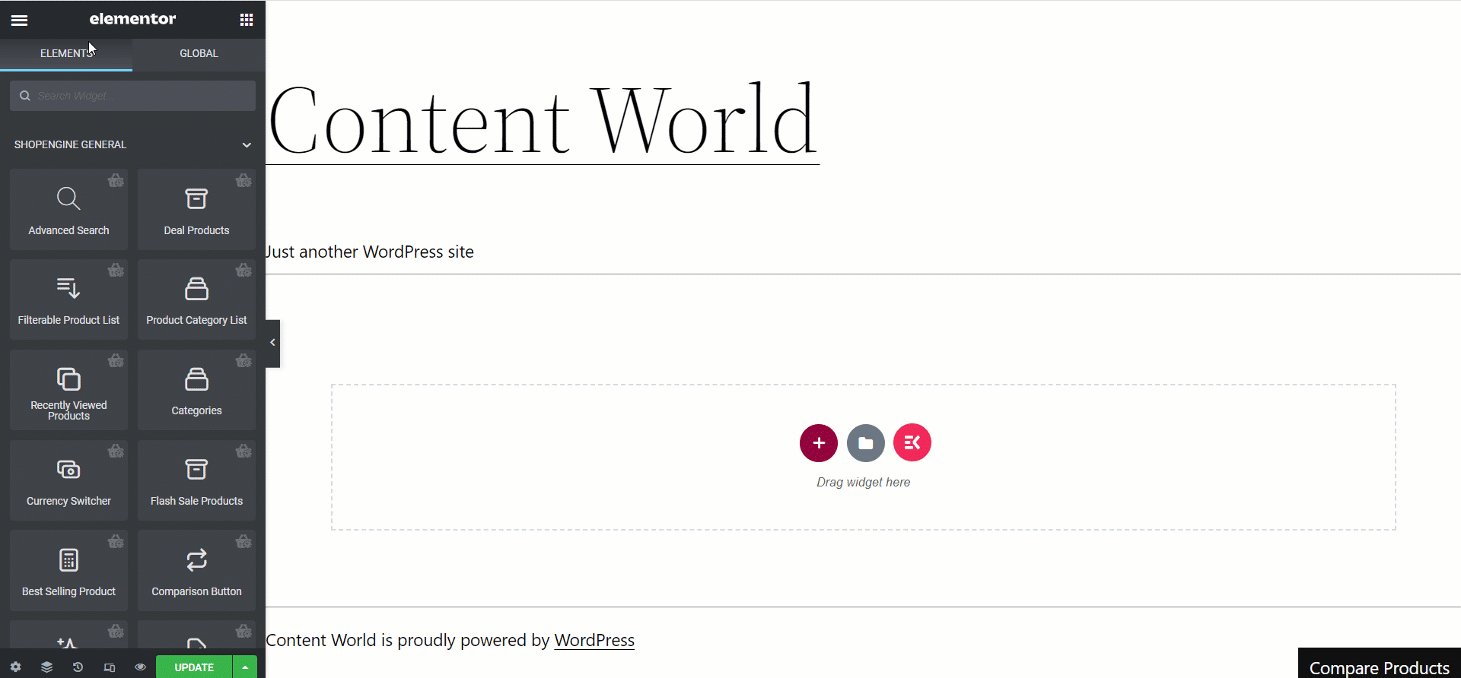
- Iść do ShopEngine > Szablony > Dowolny szablon ShopEngine
- Kliknij Edytuj za pomocą Elementora

- Szukaj dla Ostatnio oglądanych produktów w opcji wyszukiwania elementów.
- Przeciągnij i upuść widżet
- Kliknij Aktualizacja aby zapisać zmiany.

Krok 3: Ustawienia ostatnio oglądanych produktów #
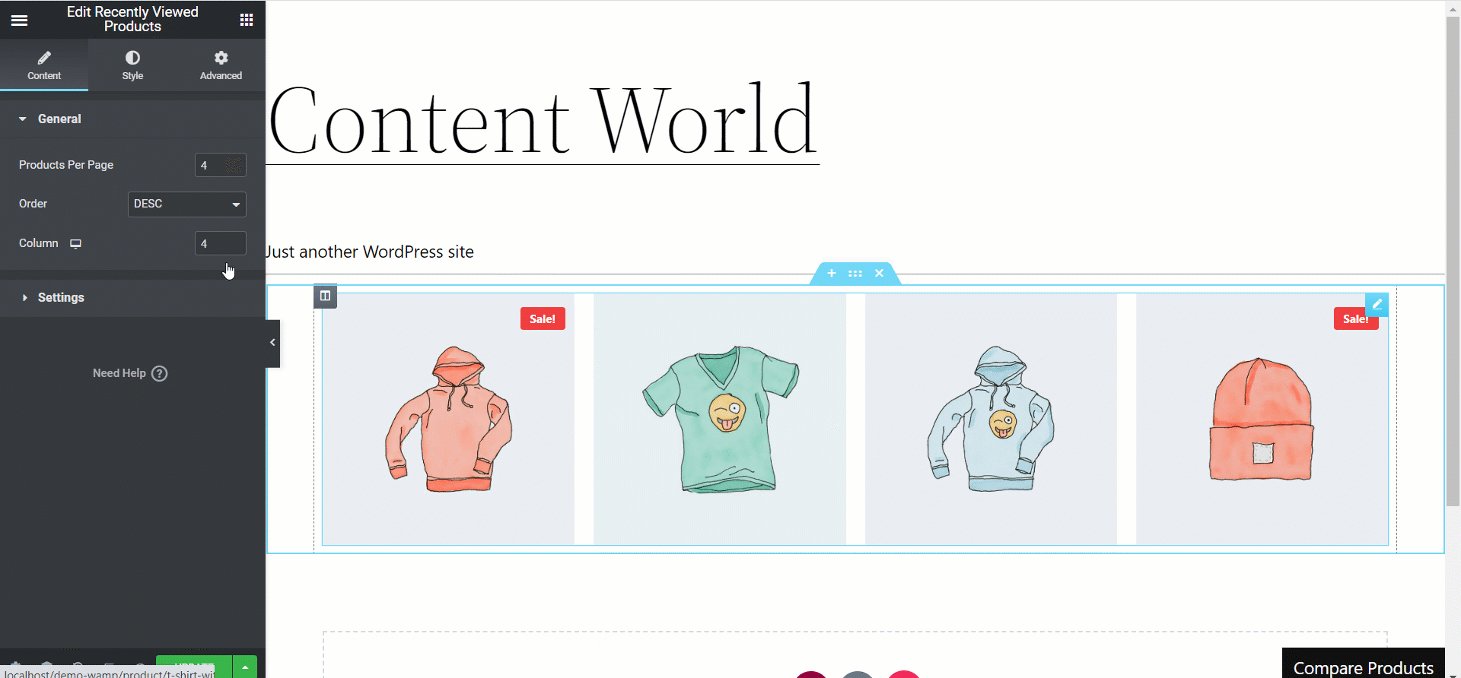
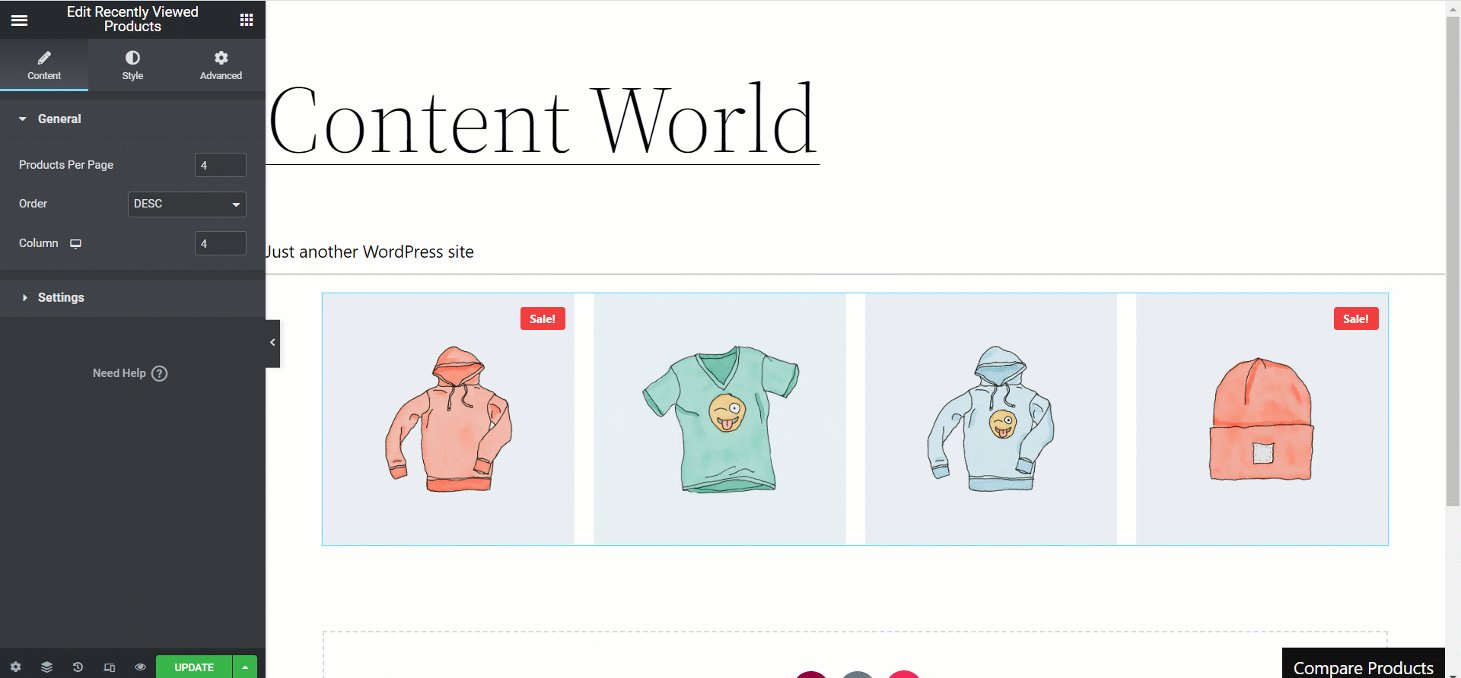
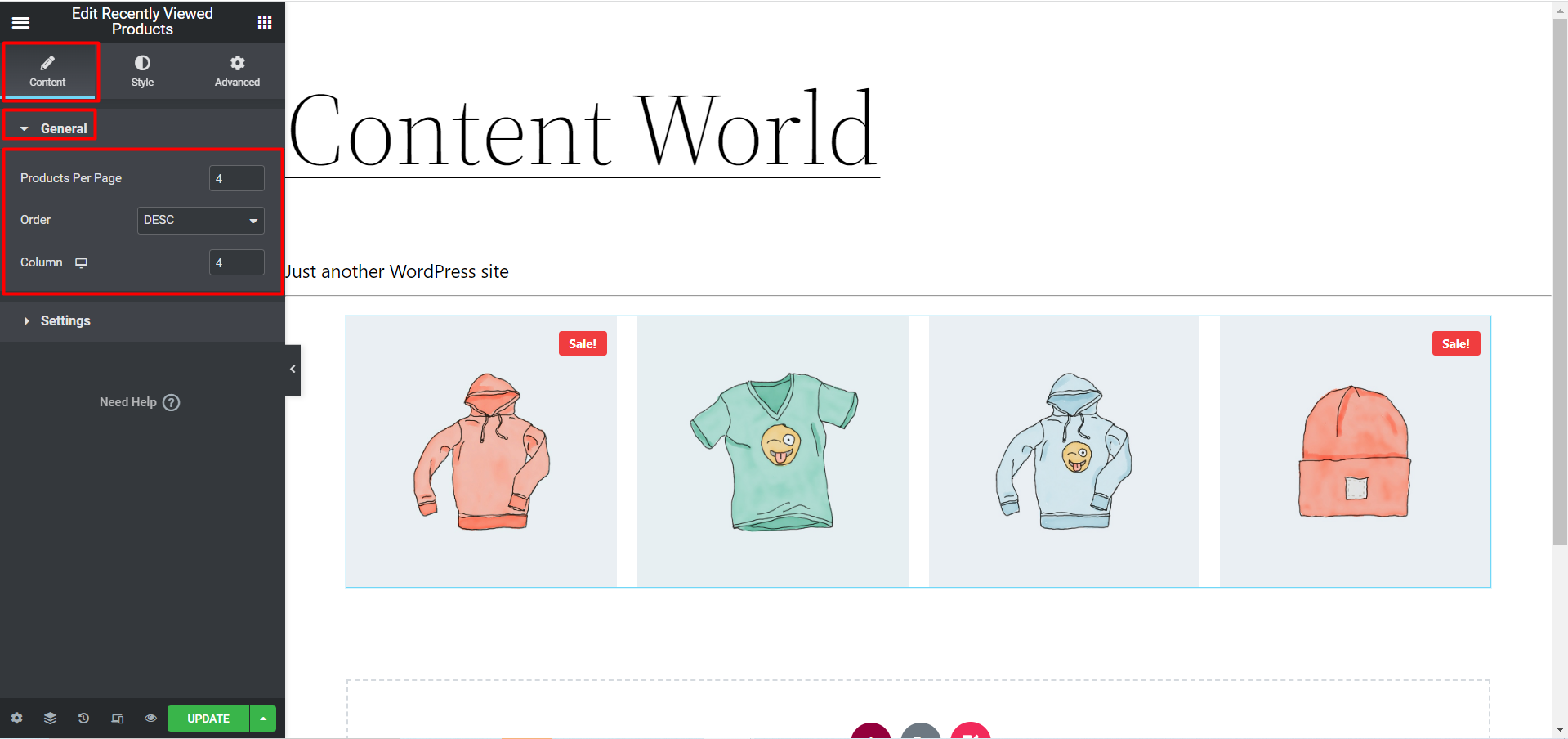
W sekcji Treść możesz dostosować Ogólne i ustawienia.
Kliknij Ogólne, aby rozwinąć

- Produkty na stronę: Ustaw liczbę ostatnio oglądanych produktów, które chcesz wyświetlić na stronie.
- Zamówienie: Możesz wyświetlić produkt w kolejności rosnącej lub malejącej. Wybierz ASC dla rosnącego i DESC dla malejącego.
- Kolumna: Wybierz, ile kolumn chcesz wyświetlić w wierszu.
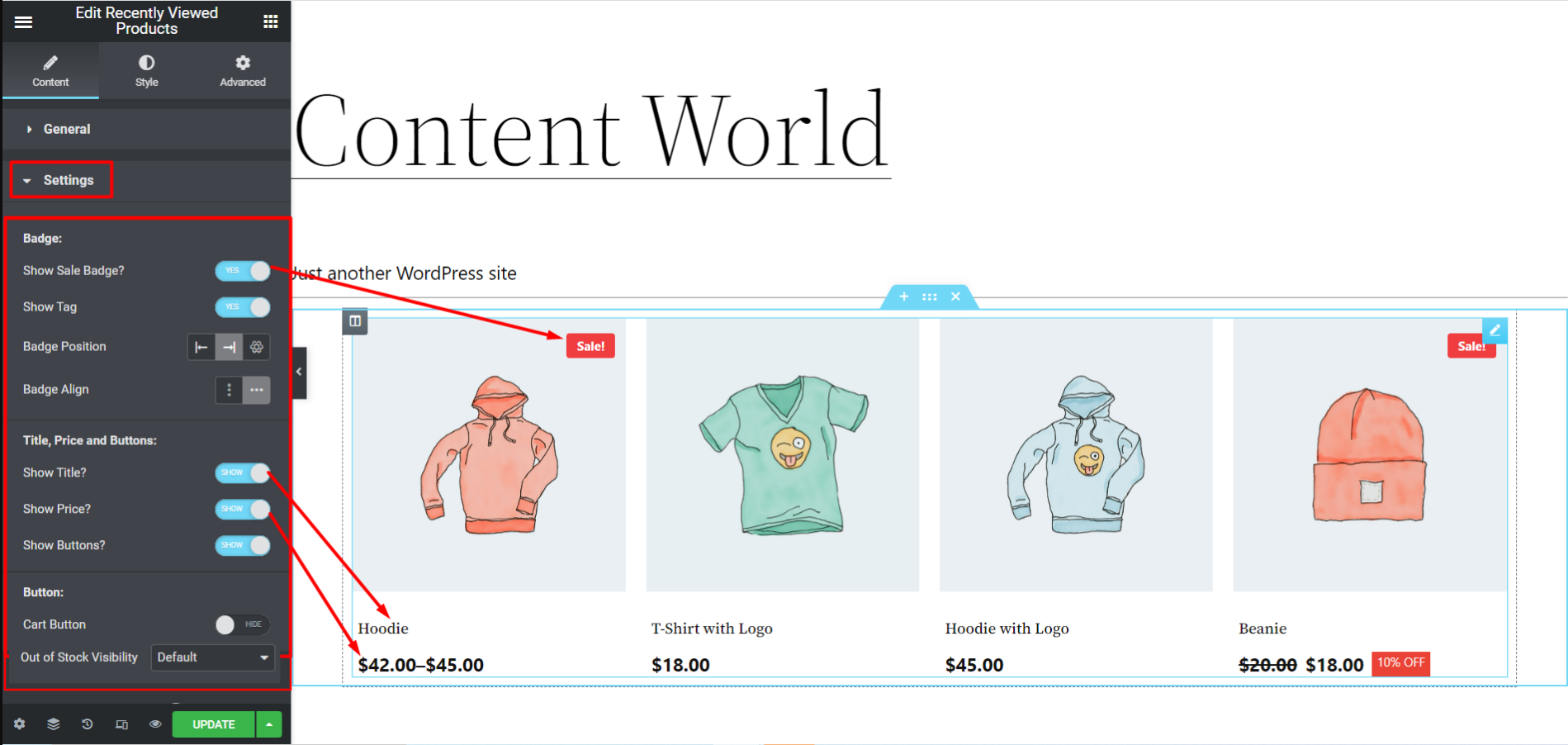
Kliknij Ustawienia i rozwiń aby uzyskać dostęp do następujących ustawień plakietki:

- Pokaż odznakę sprzedaży: Włącz tę opcję, aby wyświetlić plakietkę wyprzedaży. Jeśli nie chcesz wyświetlać plakietki wyprzedaży, wyłącz ją.
- Pokaż procent rabatu: Możesz włączyć tę opcję, aby pokazać procent rabatu.
- Pokaż znacznik: Aby pokazać tag, włącz tę opcję.
- Pozycja odznaki: Możesz ustawić położenie plakietki w lewym górnym i prawym górnym rogu. Możesz także wybrać niestandardową pozycję, korzystając z wartości osi X i Y.
- Wyrównanie odznaki: Ustaw plakietkę tak, aby była wyrównana pionowo lub poziomo, zgodnie z własnymi życzeniami.
- Pokaż Tytuł?: Włącz tę opcję, jeśli chcesz wyświetlać nazwę obrazu.
- Pokaż cenę?: Aby wyświetlić cenę wybierz POKAŻ w przeciwnym wypadku UKRYJ.
- Pokaż przycisk?: Jeśli włączysz tę opcję, zobaczysz Przycisk koszyka poniżej. Istnieje również możliwość wyświetlenia opcji Koszyka poprzez wybranie POKAŻ lub UKRYJ.
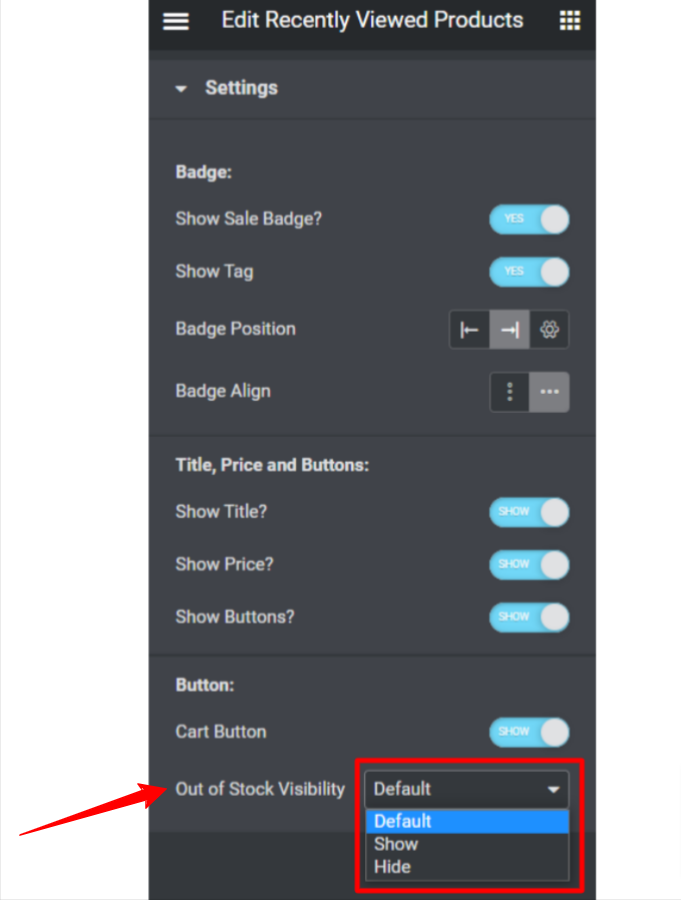
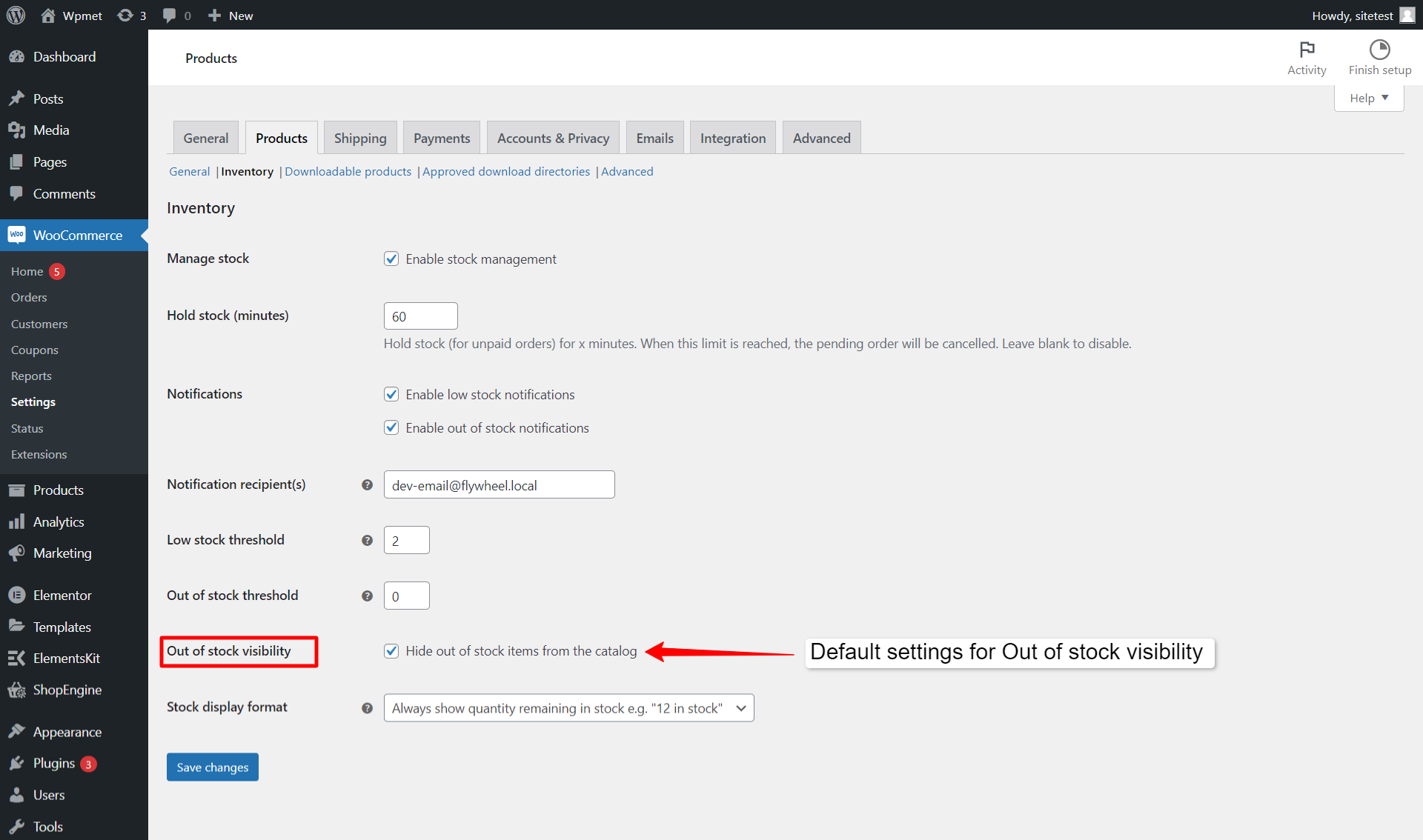
Niestandardowa widoczność braku w magazynie:
Dzięki ShopEngine Pro możesz dostosować widoczność produktów, których nie ma w magazynie, na liście ostatnio oglądanych produktów. W sekcji Ustawienia znajdź Brak w magazynie Widoczność funkcję i ustaw ją na Pokazywać Lub Ukrywać Lub Domyślny.

Kiedy wybierzesz Domyślny, widoczność zostanie ustawiona zgodnie z ustawieniami produktu WooCommerce Brak w magazynie Widoczność z WooCommerce > Produkty > Zapasy. W przeciwnym razie wybieranie Pokazywać Lub Ukrywać zastąpi ustawienia domyślne.

Po dokonaniu wszystkich zmian w ustawieniach kliknij aktualizacja zapisać.
Krok 4: Ustawienia stylu ostatnio oglądanych produktów #
Po zakończeniu ustawień możesz zmienić styl z treść > styl
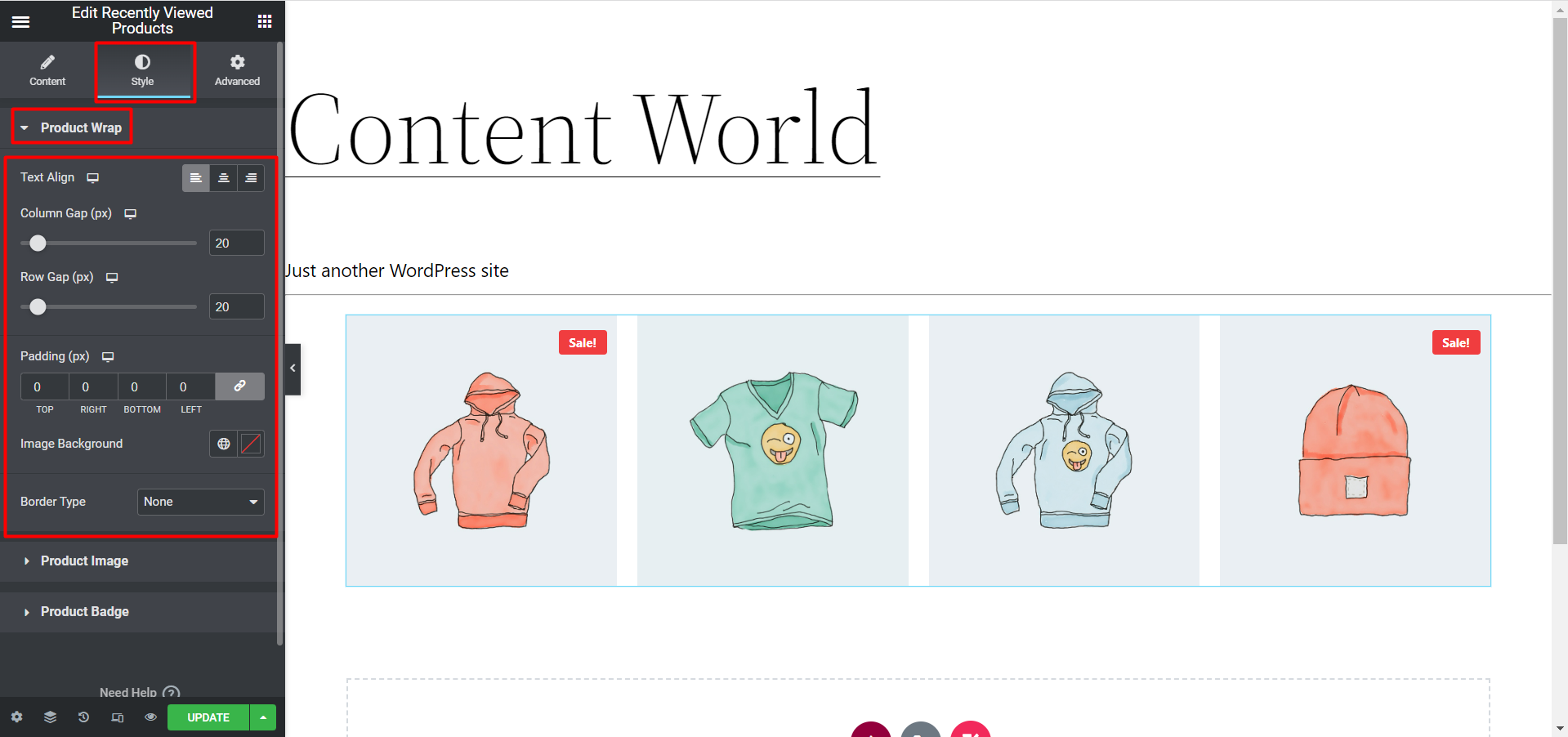
Rozwiń Opakowanie produktu możliwość zmiany następującego stylu:

- Wyrównanie tekstu: Możesz wyrównać tekst W lewo, w środkuRi Prawo.
- Odstęp kolumny: Wybierz odstęp między każdą kolumną w pikselach.
- Odstęp między wierszami: Wpisz tutaj odstęp pomiędzy każdym wierszem.
- Wyściółka: Ustaw dopełnienie górne, lewe, prawe i dolne.
- Tło obrazu: Wybierz kolor tła
- Typ obramowania: Wybierz żądany typ obramowania wokół każdej sekcji produktu.
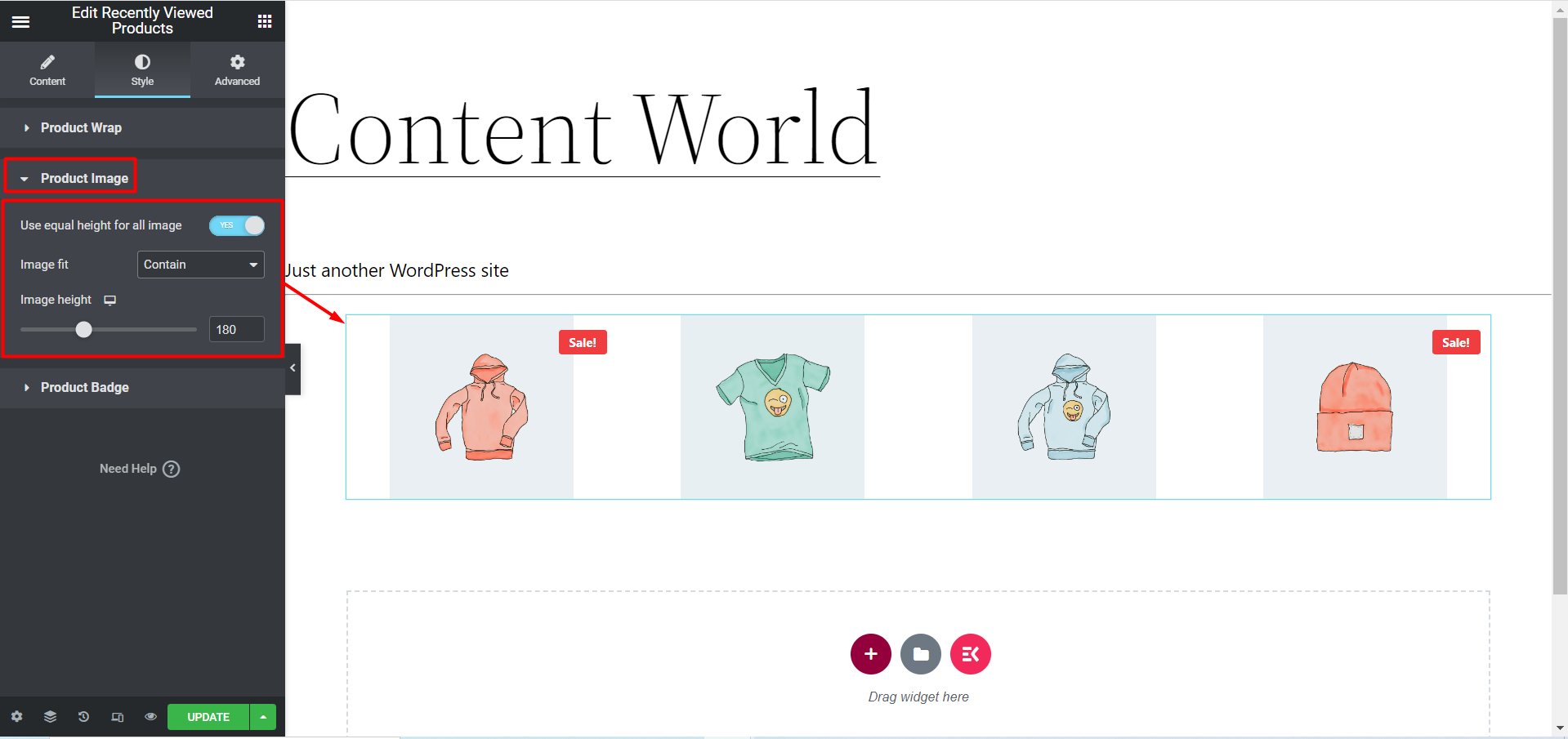
Rozwiń obraz produktu opcja teraz:
Tutaj, jeśli klikniesz TAK dla opcji Użyj jednakowej wysokości dla wszystkich obrazów opcję, którą pokaże Dopasowanie obrazu i wysokość obrazu opcje. Możesz więc ustawić je w zależności od potrzeb.

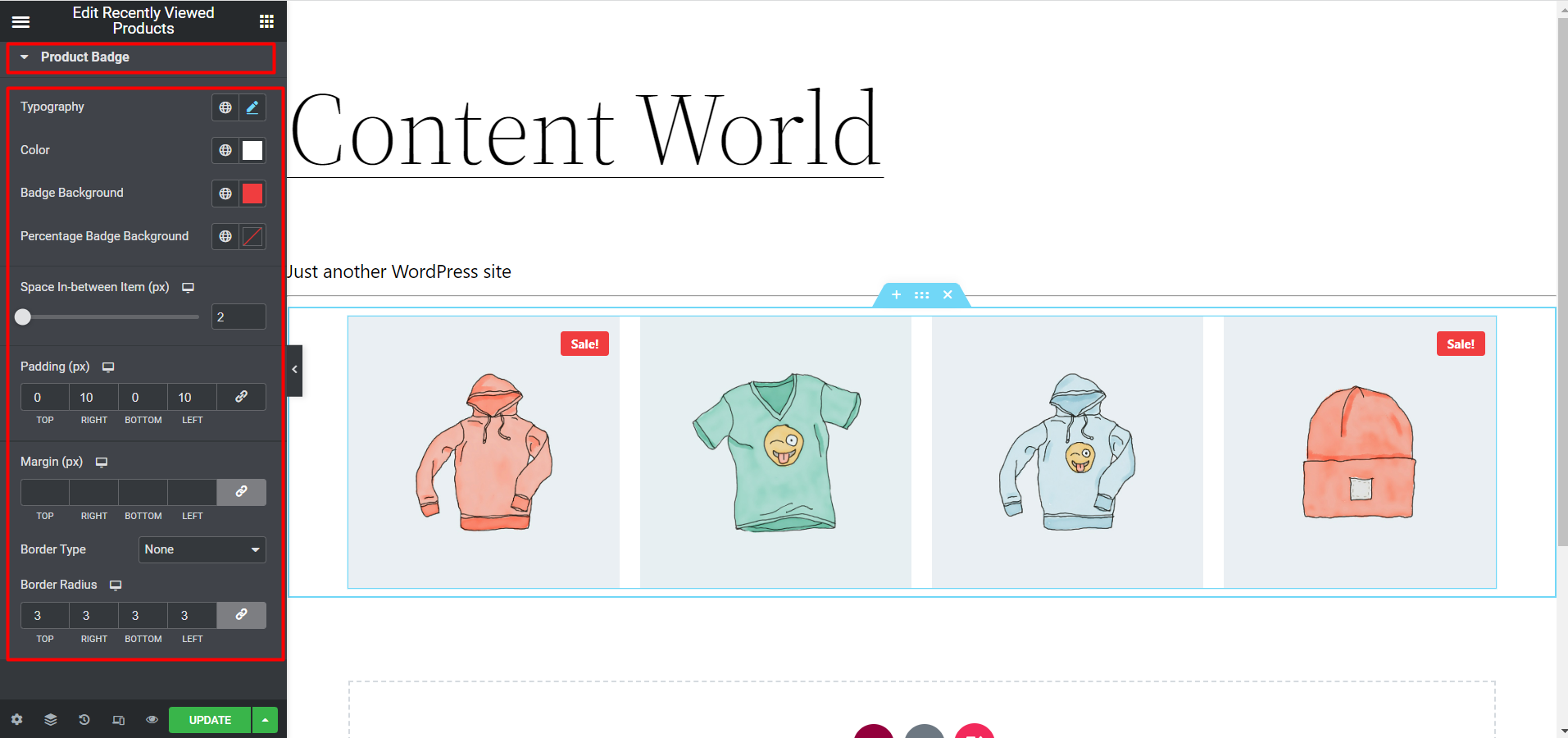
Rozwiń Odznaka produktu możliwość zmiany następującego stylu:

- Typografia: Wybierz rodzinę czcionek, rozmiar czcionki, grubość, transformację, wysokość linii i odstępy między literami dla plakietki wyprzedażowej.
- Kolor: Zmień kolor tekstu plakietki.
- Tło odznaki: Wybierz tło plakietki z tej opcji.
- Tło odznaki procentowej: Wybierz kolor tła plakietki procentowej.
- Odstęp pomiędzy elementem (px): Wybierz odstęp pomiędzy elementami.
- Wyściółka: Wybierz górną, prawą, dolną i lewą warstwę wokół plakietki.
- Margines: Wybierz górny, prawy, dolny i lewy margines wokół plakietki.
- Typ obramowania: Tutaj możesz zmienić typ obramowania.
- Promień granicy: Tutaj możesz ustawić górną, prawą, dolną i lewą wartość promienia obramowania.
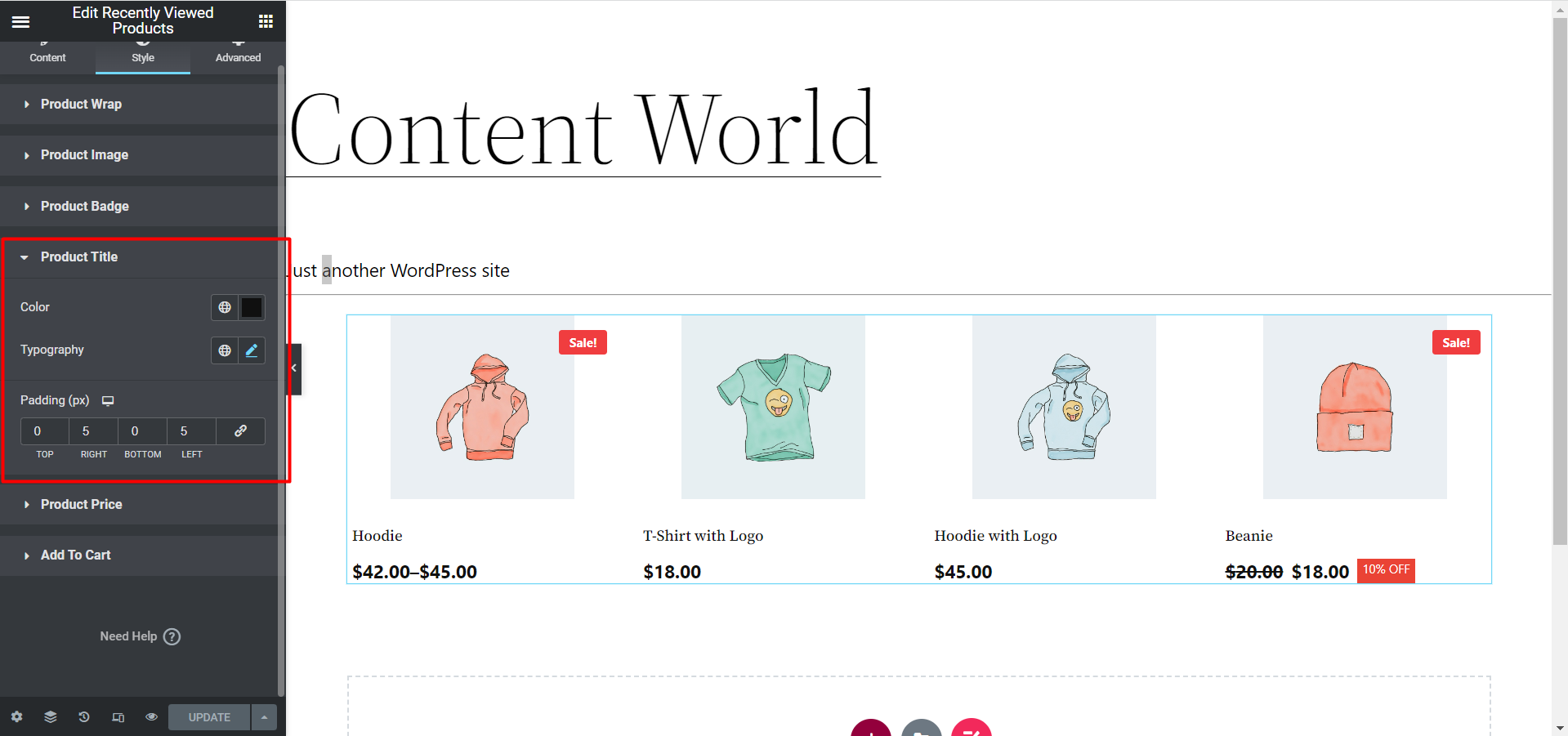
Teraz kliknij Produkt Tytuł i zmień opcje:
Tam są Kolor, typografia i wyściółka ustawienia tytułu, więc ustaw je odpowiednio.

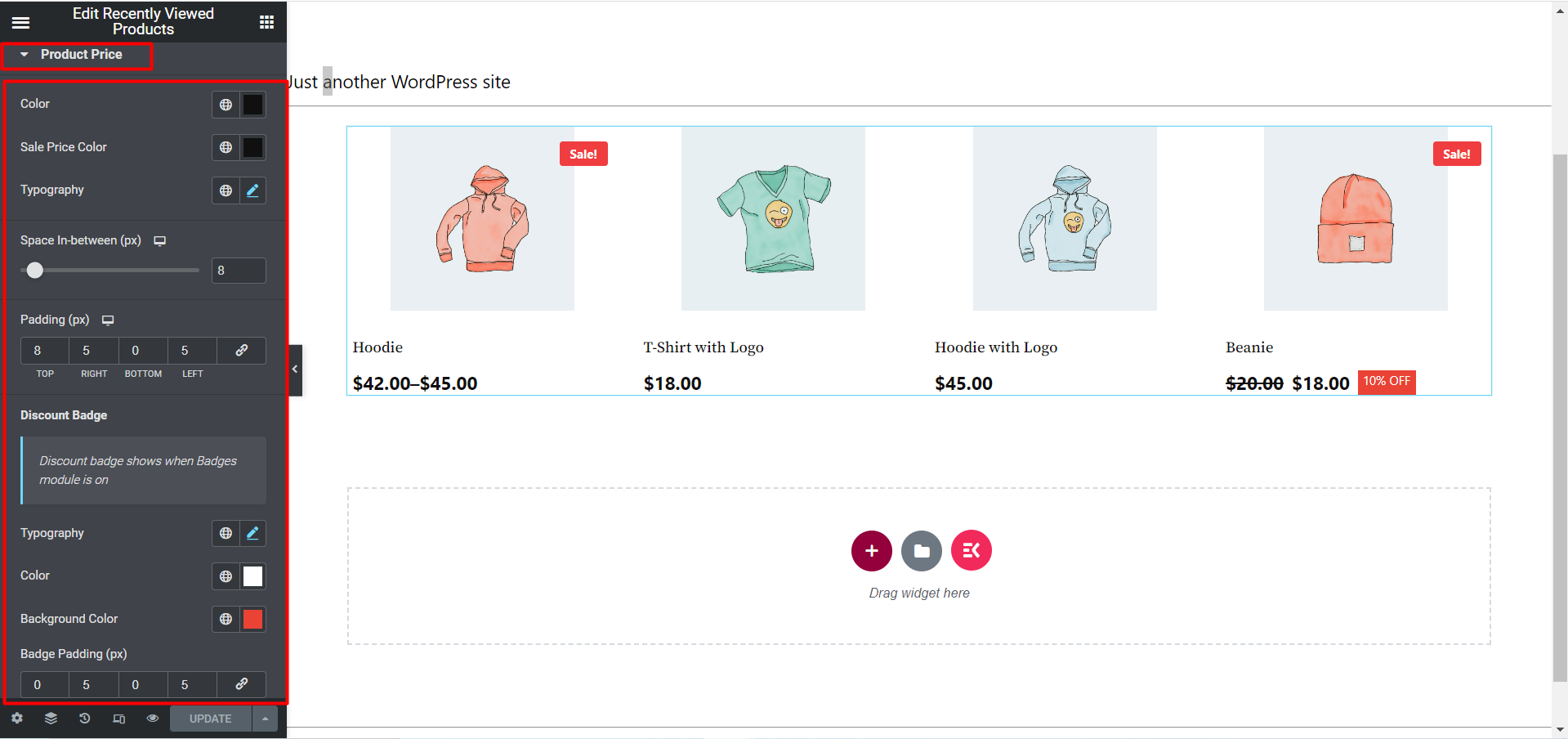
Teraz kliknij Produkt Cena i zmiana opcji:
Tutaj wraz z Opcje koloru, typografii i wyściółki jest też Odznaka rabatowa opcja ustawienia. Jeśli Ty włącz moduł Odznaki Rabatowej następnie możesz odpowiednio edytować tutaj opcje.

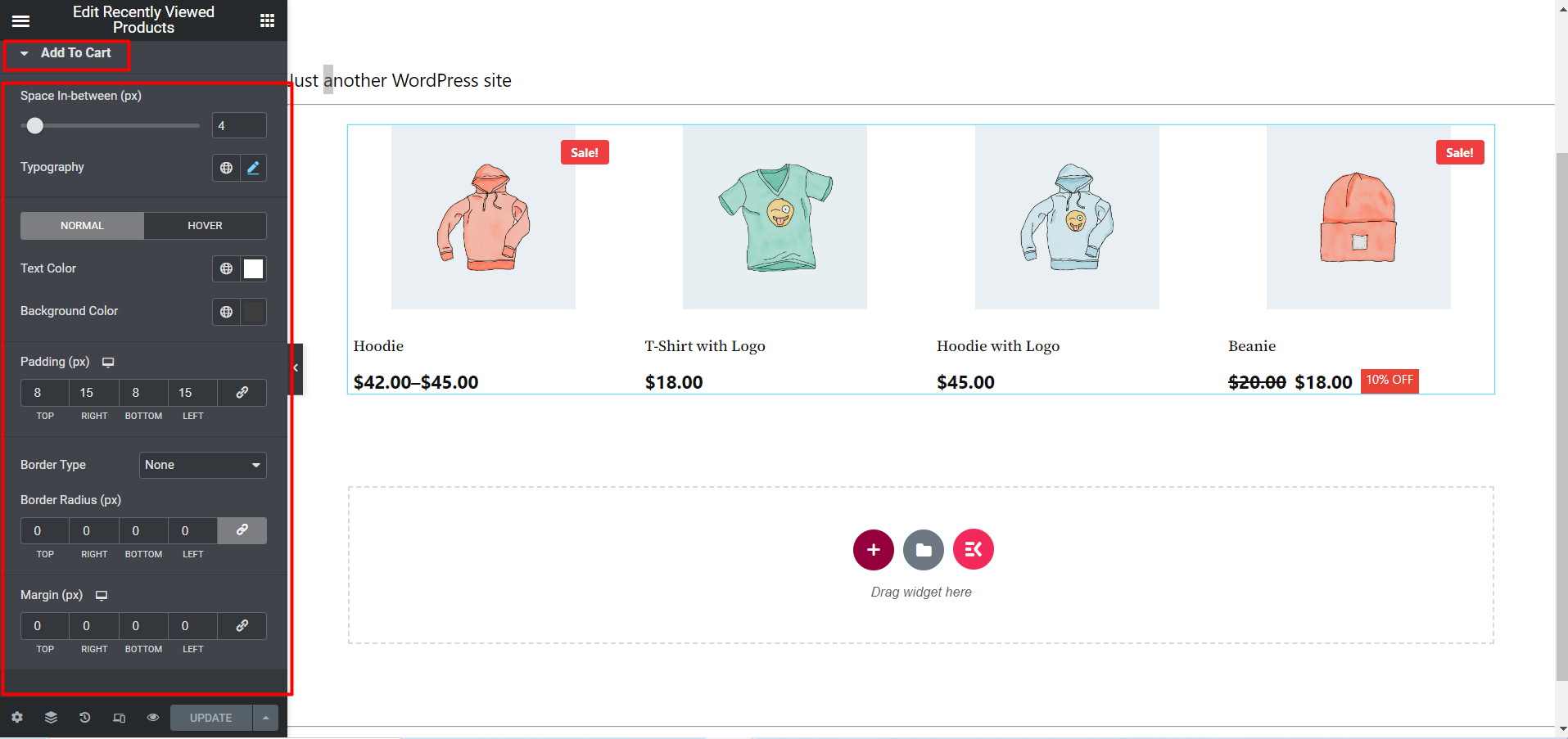
Ostatni jest Opcja Dodaj do koszyka:
Zobacz obrazek poniżej, istnieje wiele opcji dodawania produktów i ich umieszczania. Możesz ustawić odstęp pomiędzy, typografię, dopełnienie, margines i tak dalej.

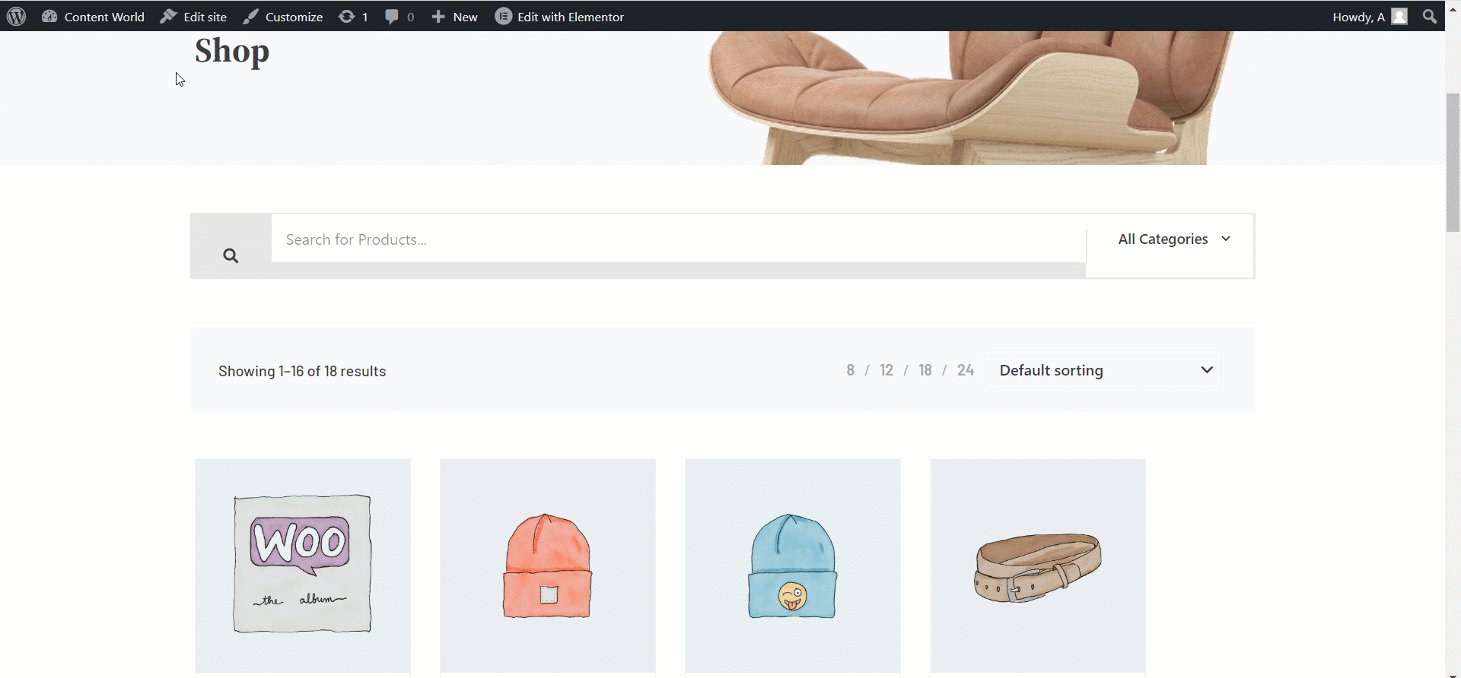
Po dokonaniu wszystkich zmian kliknij aktualizacja zapisać. Teraz ostatnio oglądane produkty powinny być widoczne na stronie sklepu z całą personalizacją i stylizacją.
Oto ostateczny podgląd widżetu Ostatnio oglądane produkty:

Klienci czasami zapominają, gdzie zostawili swój ostatni produkt. Ostatnio oglądane produkty to funkcja, która w łatwy sposób prezentuje klientom ostatnio lub ostatnio oglądane produkty. Możesz wypróbować ten widget i w ten sposób zwiększyć sprzedaż.




