Widżet obrazu produktu pomoże Ci dostosować zdjęcia produktów. Możesz dostosować różne rzeczy, takie jak ikony, plakietki sprzedaży błyskawicznej, obrazy itp. To dodatkowe dostosowanie może przekształcić Twoją nudną witrynę w wciągającą witrynę. Teraz tworzenie angażującej witryny będzie łatwiejsze dzięki widżetowi obrazu produktu ShopEngine.
Dlaczego warto używać widżetu Obraz produktu? #
Widżet obrazu produktu ShopEngine jest bardzo pomocny w zwiększaniu interakcji z klientami. Oto ostateczne powody korzystania z tego widżetu:
- Pomoże Ci to zwiększyć współczynnik konwersji.
- Możesz zwiększyć zaangażowanie swojej witryny, dodając plakietki wyprzedaży błyskawicznej.
- Strona będzie bardziej atrakcyjna dla Twoich klientów.
- Dzięki temu widżetowi personalizacja będzie łatwiejsza.
Etapy korzystania z widżetu obrazu produktu: #
Aby skorzystać z tego widżetu, wykonaj poniższe czynności:
Krok 1: Utwórz nowy szablon. #
Najpierw dodaj szablon jednostronicowy. Przeczytaj dokumentację utworzenie jednostronicowego szablonu aby to dodać.
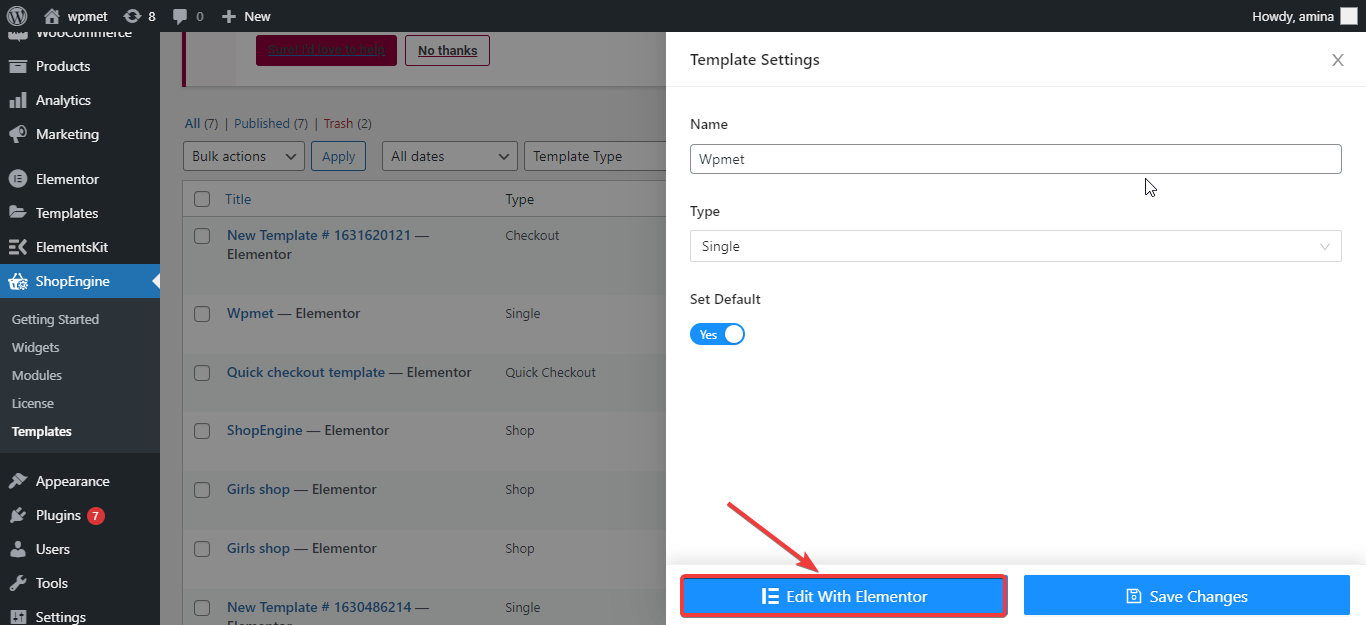
Krok 2: Edytuj szablon za pomocą Elementora. #
W tym kroku musisz kliknąć przycisk edycji za pomocą przycisku Elementor.

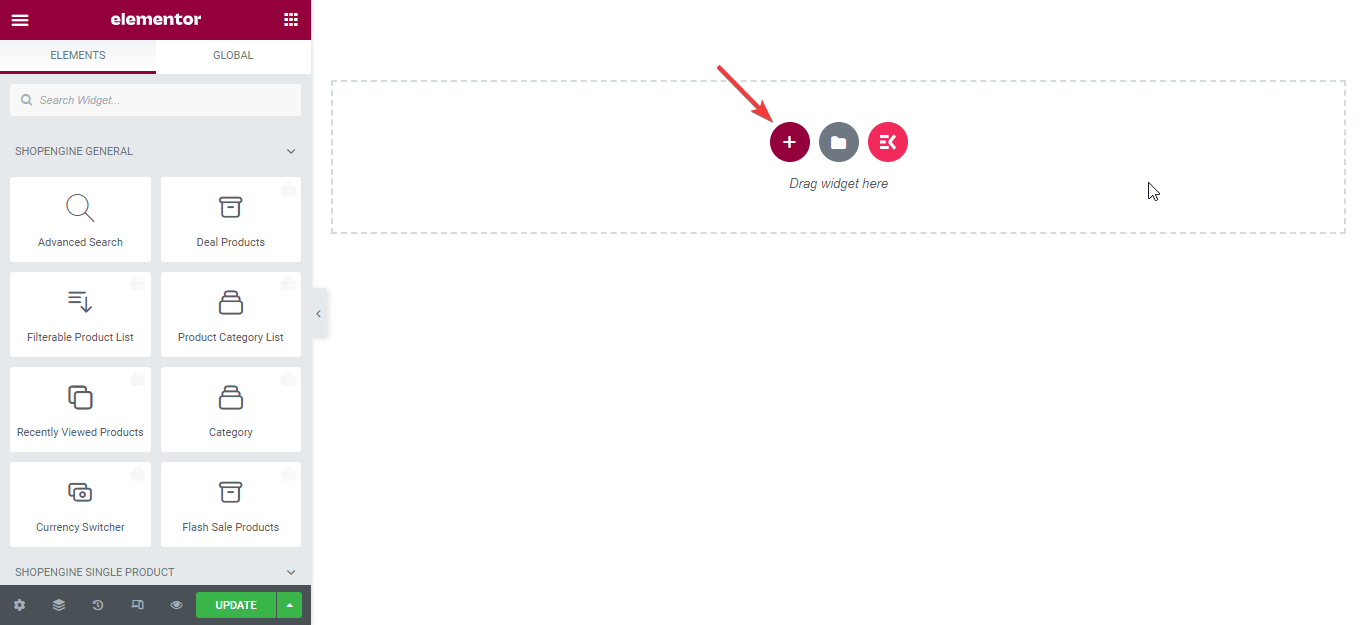
Następnie dodaj tutaj nową sekcję.

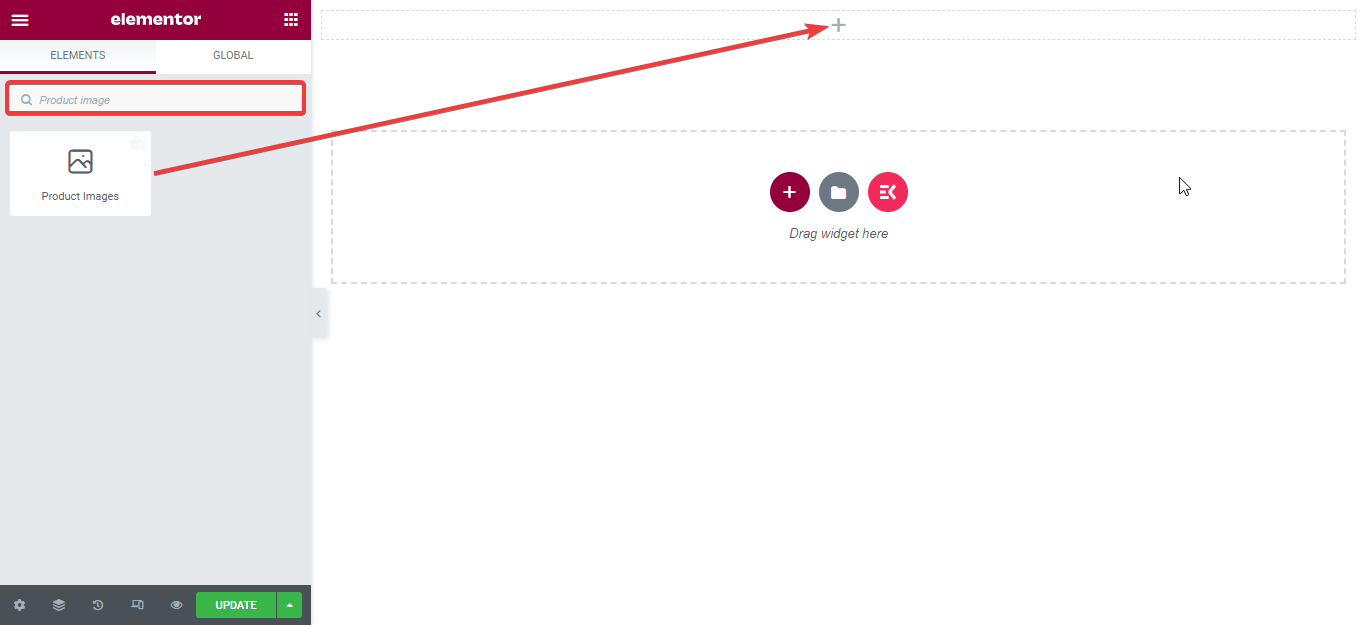
Teraz wyszukaj widżet w polu widżetu wyszukiwania, a następnie przeciągnij i upuść widżet w sekcji.

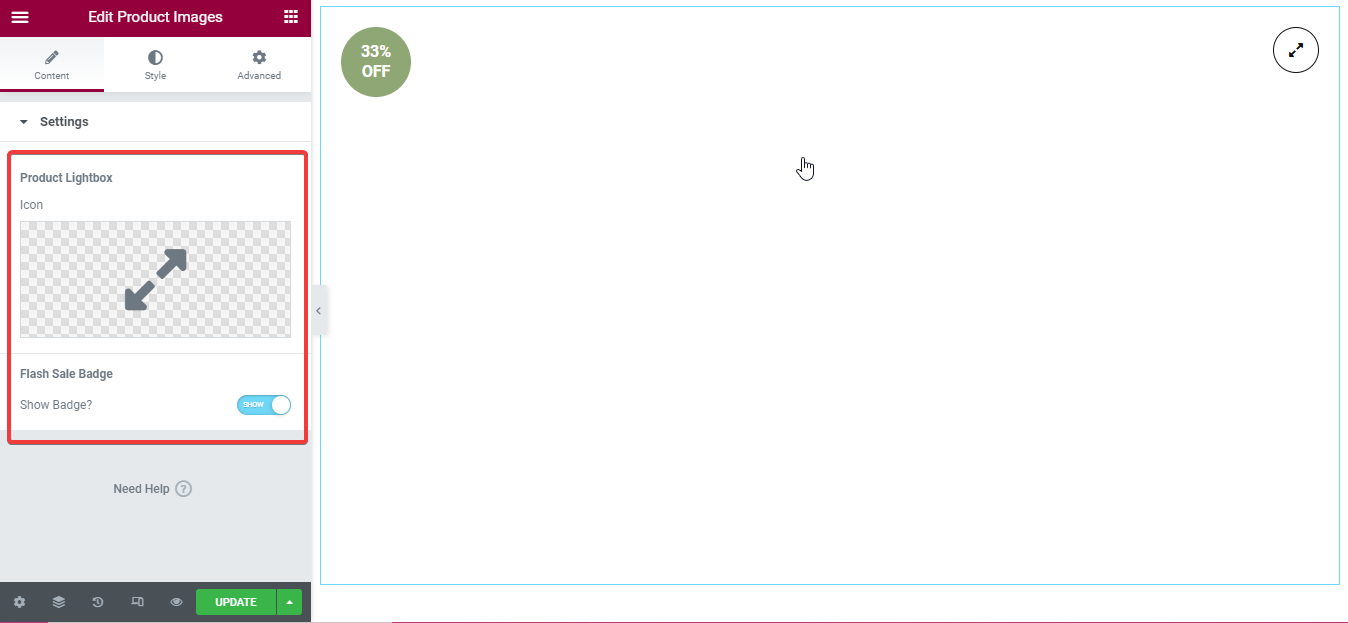
Krok 3: Edytuj zawartość widżetu. #
Tutaj wstaw ikonę pola lightbox produktu. Następnie ukryj lub pokaż plakietkę wyprzedaży błyskawicznej zgodnie ze swoimi potrzebami.

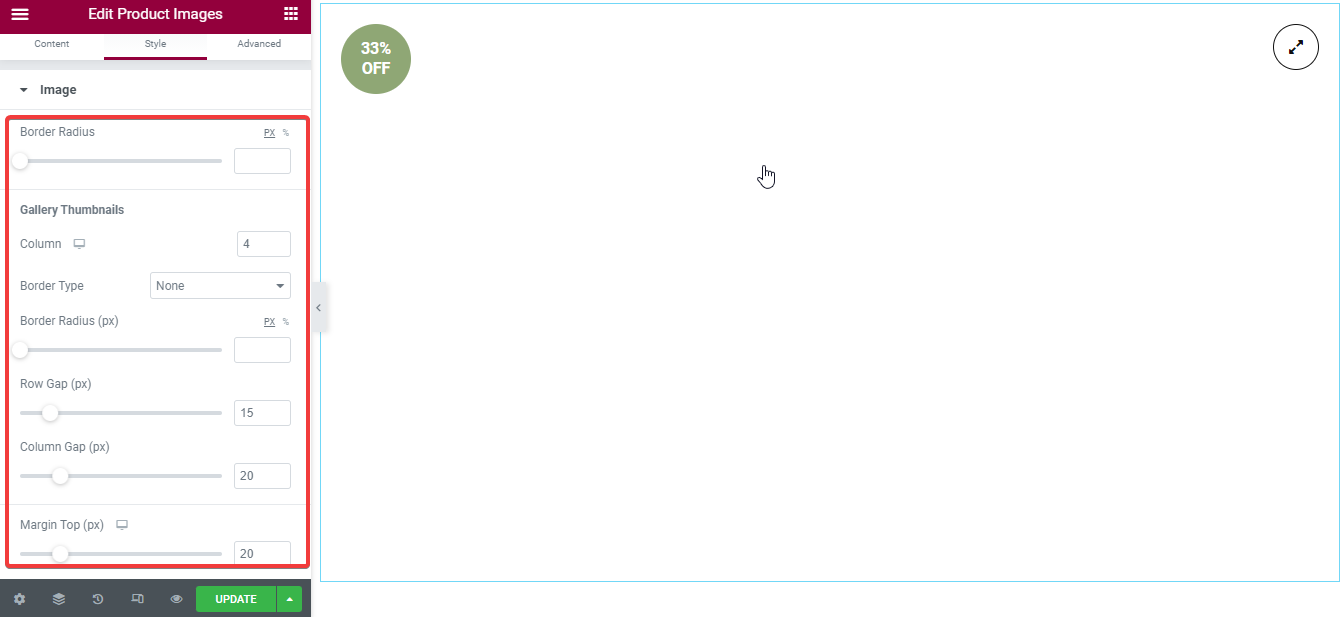
Krok 4: Zmień styl widżetu. #
W tym kroku dostosuj następującą opcję:
- Promień granicy: wybierz promień obramowania dla swojego obrazu.
- Miniatura galerii:
- Kolumna: wstaw liczbę kolumn, które chcesz wyświetlić w galerii.
- Typ obramowania: Wybierz typ obramowania dla swojego obrazu.
- Szerokość: wybierz tutaj szerokość.
- Kolor ramki: Wybierz kolor obramowania.
- Promień granicy: Wstaw promień stąd.
- Surowa luka: W tym miejscu możesz dostosować odstęp między wierszami.
- Odstęp kolumny: Dostosuj odstęp między kolumnami zgodnie ze swoimi potrzebami.
- Margines górny: W tym miejscu możesz zwiększyć lub zmniejszyć górny margines.

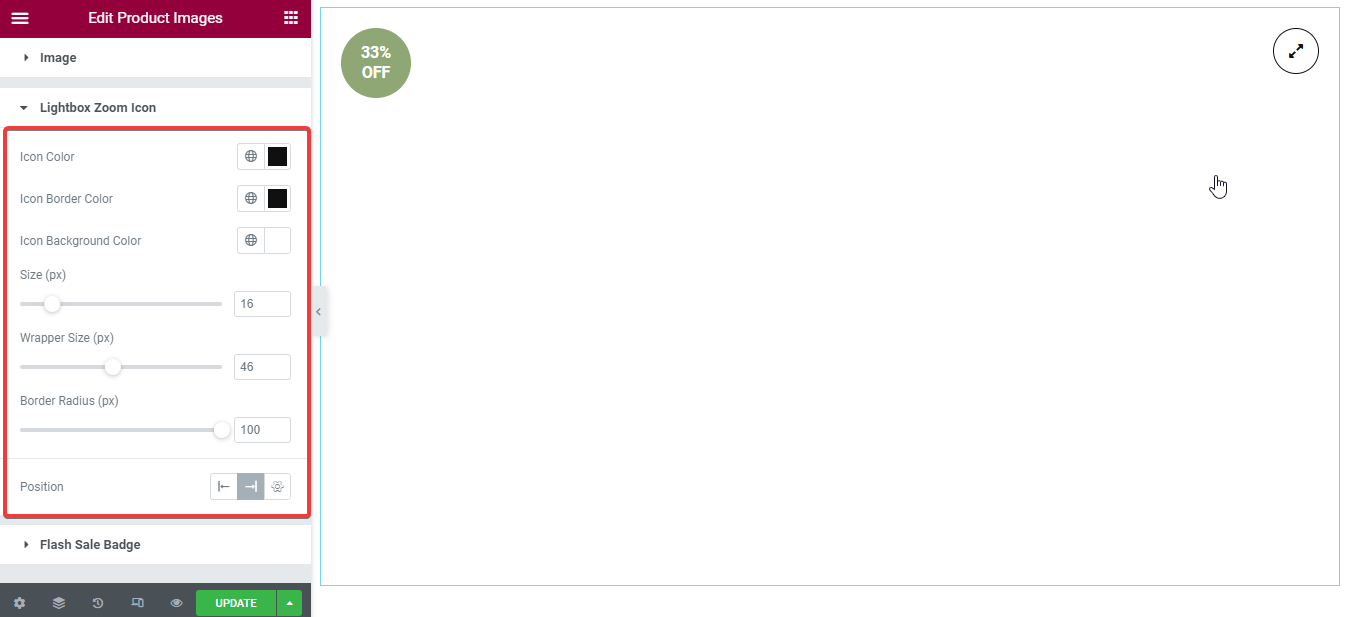
- Ikona powiększenia lightboxa: Musisz dostosować następujące pola:
- Kolor ikony: Wybierz kolor swojej ikony.
- Kolor obramowania ikony: Należy wybrać kolor obramowania ikony.
- Kolor tła ikony: Wybierz kolor tła ikony.
- Rozmiar: Dostosuj rozmiar ikony powiększenia lightboxa.
- Rozmiar opakowania: Możesz zwiększyć lub zmniejszyć rozmiar opakowania.
- Promień granicy: Wstaw tutaj promień obramowania, którego potrzebujesz.
- Pozycja: Możesz ustawić ikonę powiększenia lightboxa po lewej lub prawej stronie.

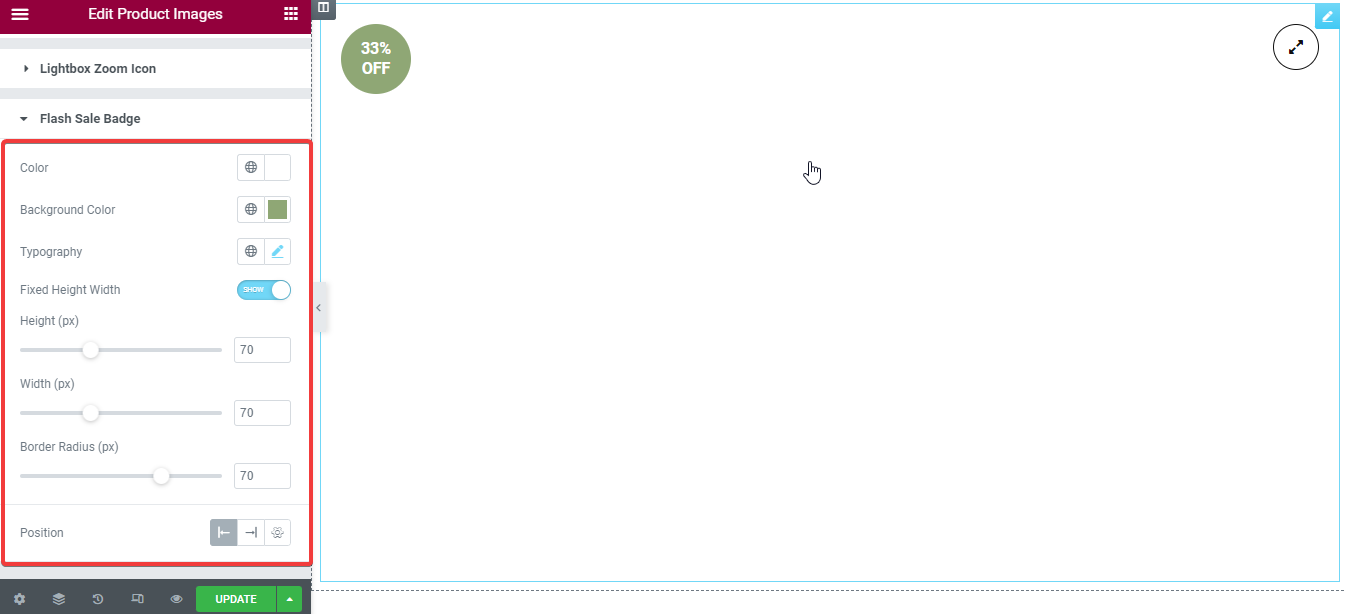
Odznaka sprzedaży błyskawicznej: Edytuj tę plakietkę tak, jak edytowałeś ikonę powiększenia lightboxa. Musisz dostosować te pola:
- Kolor.
- Kolor tła.
- Typografia.
- Stała wysokość i szerokość.
- Wysokość.
- Szerokość.
- Promień granicy.
- Pozycja.
Notatka: Możesz także dokonać zaawansowanej personalizacji każdego widżetu.

Na koniec naciśnij przycisk aktualizacji lub publikowania.

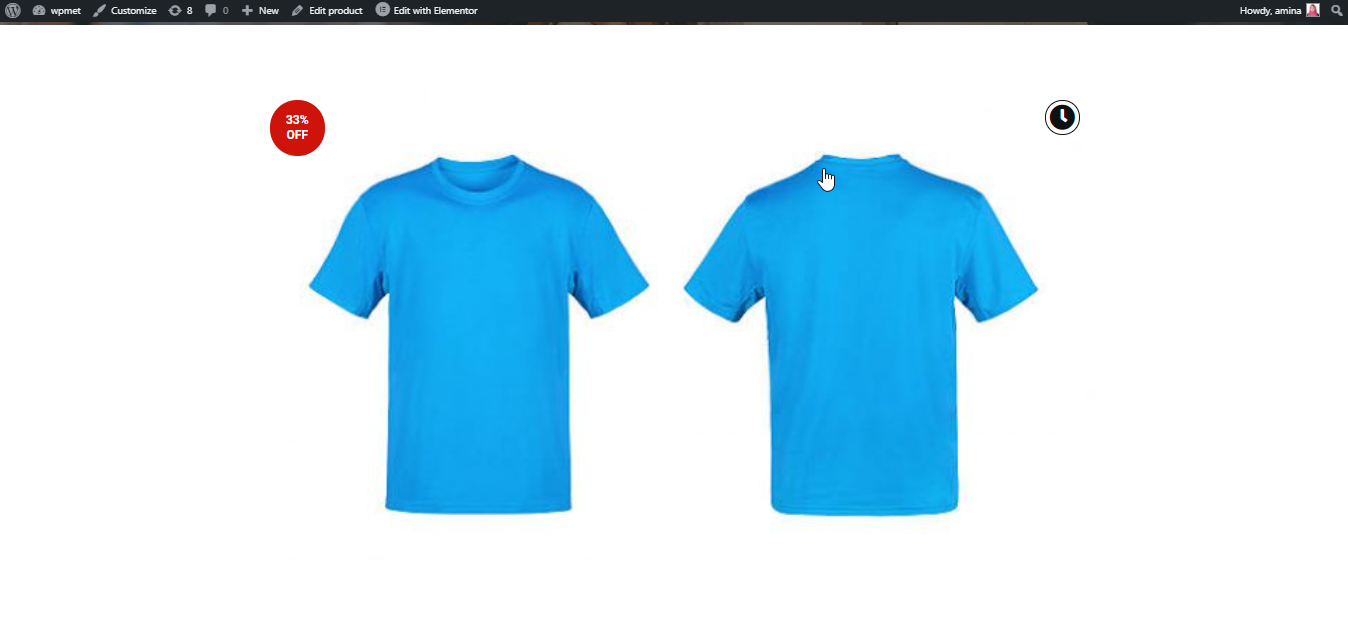
Teraz, po dostosowaniu, oto wynik: