W ostatnich latach wykorzystanie morfizmu szkła w projektowaniu staje się coraz bardziej popularne. Możesz zastosować efekt matowego szkła, aby nadać elementom interaktywny wygląd. The Moduł ElementsKit Glass Morphism pozwala łatwo zastosować styl morfizmu szkła na dowolnej stronie lub witrynie internetowej opartej na Elementorze.
W tym poście dowiesz się jak dodać efekt morfizmu szkła do dowolnego widżetu Elementora.
Jak dodać efekty morfizmu szkła do dowolnego widgetu Elementor #
Wykonaj poniższe kroki, aby uzyskać kompletny przewodnik dotyczący wprowadzenia stylu przypominającego szkło do Twojej witryny Elementor.
Krok 1: Włącz moduł morfizmu szkła #
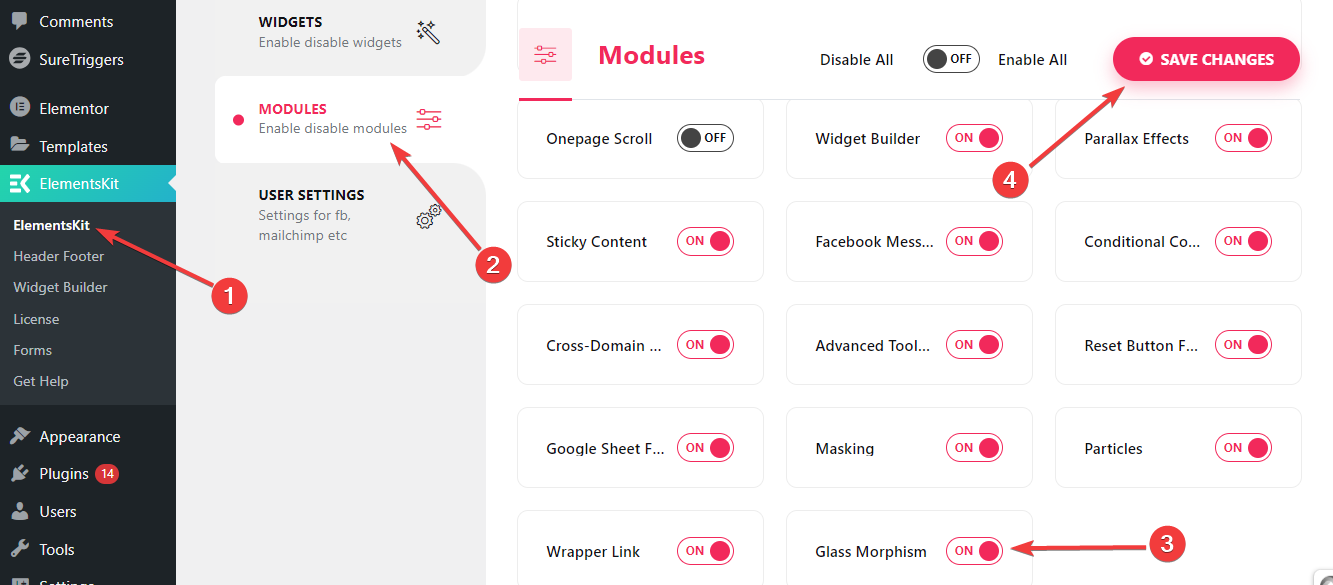
Aby rozpocząć, musisz ręcznie włączyć moduł Glass Morphism. W tym celu z poziomu pulpitu nawigacyjnego WordPress,

- Podążać ElementsKit > MODUŁY.
- Znaleźć Morfizm szkła moduł.
- Włącz znajdujący się obok niego przycisk przełączania.
- Następnie naciśnij przycisk „Zapisz zmiany” w prawym górnym rogu.
Teraz zobaczysz funkcję Morfizm szkła na karcie Zaawansowane dowolnego widżetu lub kolumny.
Krok 2: Dodaj efekt morfizmu szkła #
Możesz dodać efekty Glass Morphism do stylizacji produktów, galerii zdjęć, sekcji cenowych, porównań i wielu innych.
Aby to zrobić,
- Dodaj dowolną stronę lub post i edytuj za pomocą Elementora.
- Następnie wstaw kolumnę lub widżet.
- Przejdź teraz do zakładki Ustawienia zaawansowane.
- I otwórz „Morfizm szkła ElementsKitustawienia.
- Kliknij ikonę edycji, aby wyświetlić wszystkie funkcje stylizacji Glass Morphism.
Zobaczmy, jak działa ta funkcja 👇
Plama #

Zdefiniuj wartość rozmycia w zależności od tego, jak rozmyta jest powierzchnia, jaką chcesz zastosować w projekcie. Efekty rozmycia nadają Twojemu projektowi estetykę przypominającą szkło, dodając kolorowe i przezroczyste warstwy pomiędzy elementami projektu. W ten sposób pokazuje wielowarstwowy wygląd projektu.
Jasność #

Użyj suwaka lub dodaj niestandardową wartość, aby dostosować jasność projektu morfizmu szkła.
Kontrast #

Określ stopień kontrastu. Pomoże to zachować hierarchię wizualną przy jednoczesnym korzystaniu z wielu elementów projektu.
Nasycenie #

Użyj tego suwaka lub podaj niestandardową wartość, aby kontrolować poziom szarości w kolorze elementu. Zwiększenie poziomu nasycenia sprawi, że kolory będą bardziej żywe. I odwrotnie, zmniejszenie nasycenia spowoduje zmatowienie odcienia koloru.
Skala szarości #

Stąd możesz zastosować odcienie szarości do swojego projektu. Ty decydujesz, jak jasny lub ciemny będzie projekt w odcieniach szarości. Wybranie wyższego zakresu spowoduje uzyskanie najciemniejszej wersji projektu. Natomiast wprowadzenie niższej wartości doda Twojemu projektowi jasności.
Odcień #

Barwa to termin używany do opisania intensywności połączenia dwóch kolorów. Tutaj nie zmieniasz głównego koloru, po prostu dostosowujesz jego jasność w porównaniu z odpowiadającym mu kolorem.
Na przykład, jeśli dodasz dwa kolory, takie jak czerwony i różowy, Twój projekt będzie miał dwa odcienie. Suwak pozwoli Ci zmienić intensywność obu kolorów.
To ustawienie opiera się na kole kolorów od 0 do 360. Tutaj
- 0 oznacza kolor czerwony.
- 120 odnosi się do koloru zielonego.
- 240 odnosi się do koloru niebieskiego.
Teraz twoja kolej. Pokazaliśmy, jak wykorzystać wszystkie funkcje ElelmentsKit Glass Morphism, aby stworzyć atrakcyjny wygląd matowego szkła w dowolnym miejscu witryny Elementor.



