Pierwsze kroki z modułem zawartości warunkowej ElementsKit #
Moduł treści warunkowych ElementsKit umożliwia ukrycie/wyświetlenie zawartości różnych części strony w oparciu o różne warunki. Możesz ustawić widoczność treści na podstawie przeglądarki, urządzenia, statusu zalogowania, roli użytkownika, daty, dnia i godziny.
Możesz ustawić wiele warunków dla tej samej treści. Możesz sprawić, że treść będzie widoczna, jeśli wszystkie warunki zostaną spełnione/spełnione lub którykolwiek z nich.
Wspaniałą rzeczą w tym module jest to, że możesz zastosować warunki do dowolnej treści, sekcji wewnętrznej, a także widżetów.
Jak korzystać z modułu zawartości warunkowej ElementsKit #
Dowiedz się, jak zastosować widoczność warunkową do treści witryny w 3 krokach, używając Moduł treści warunkowych ElementsKit .
Krok 1: Włącz moduł zawartości warunkowej w ElementsKit #
Zanim będziesz mógł wykorzystać go w swojej witrynie internetowej, musisz włączyć moduł Treści warunkowej w ElementsKit.
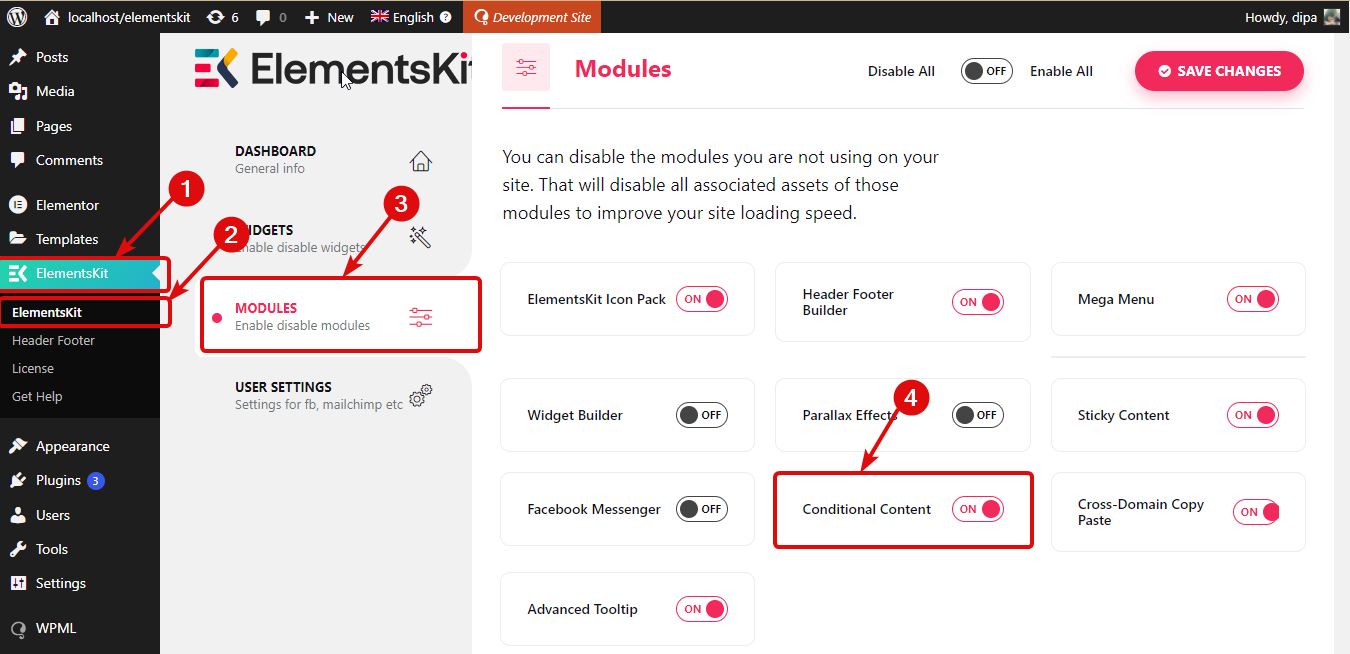
Aby włączyć moduł, przejdź do ElementsKit ⇒ Moduły ⇒ Treść warunkowa. Upewnij się, że opcja przełączania Treść warunkowa jest włączona i kliknij Zapisz zmianyo zaktualizuj status.

Krok 2: Włącz zawartość warunkową w ElementsKit #
Chociaż możesz zastosować tę treść do dowolnej małej treści, obrazu lub widżetu, w tym dokumencie zamierzam zastosować treść warunkową w wewnętrznej sekcji.
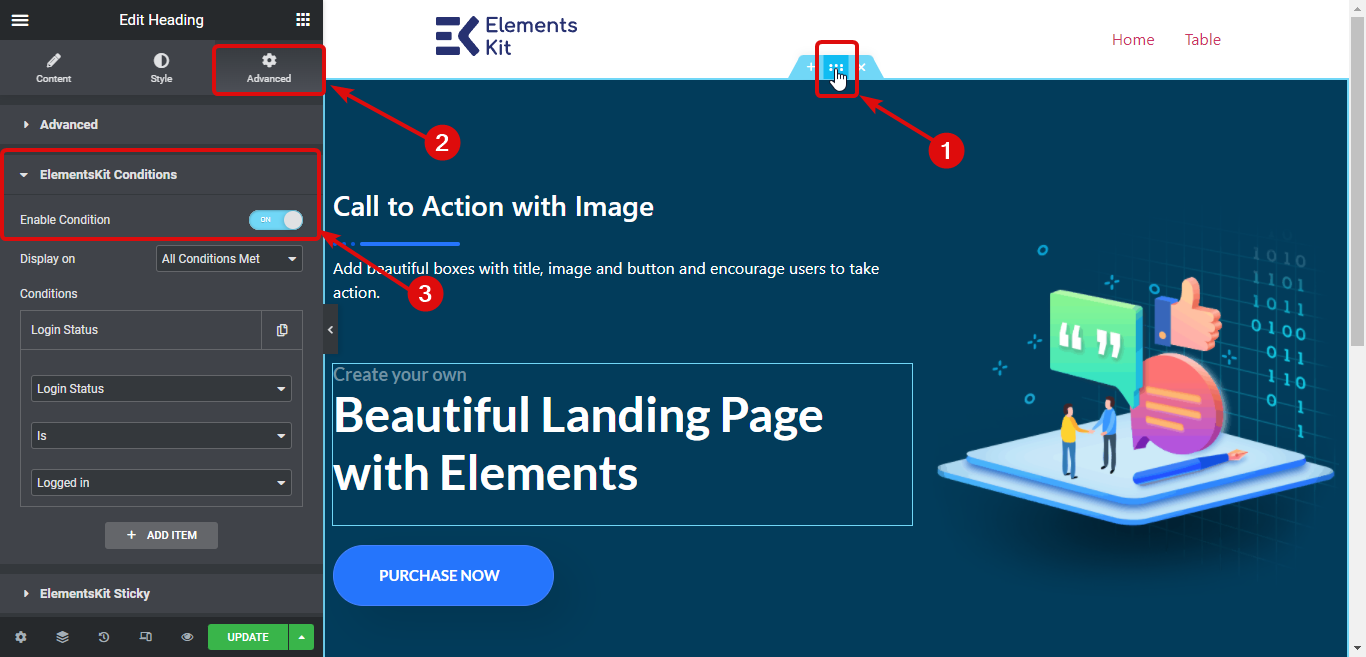
W tym celu kliknij sześć kropek, aby przejść do ustawień tej sekcji wewnętrznej. Następnie przejdź do Zakładka Zaawansowane i przewiń w dół do Warunki zestawu ElementsKit Sekcja. Włącz opcję Włącz warunek.

Krok 3: Zastosuj warunki #
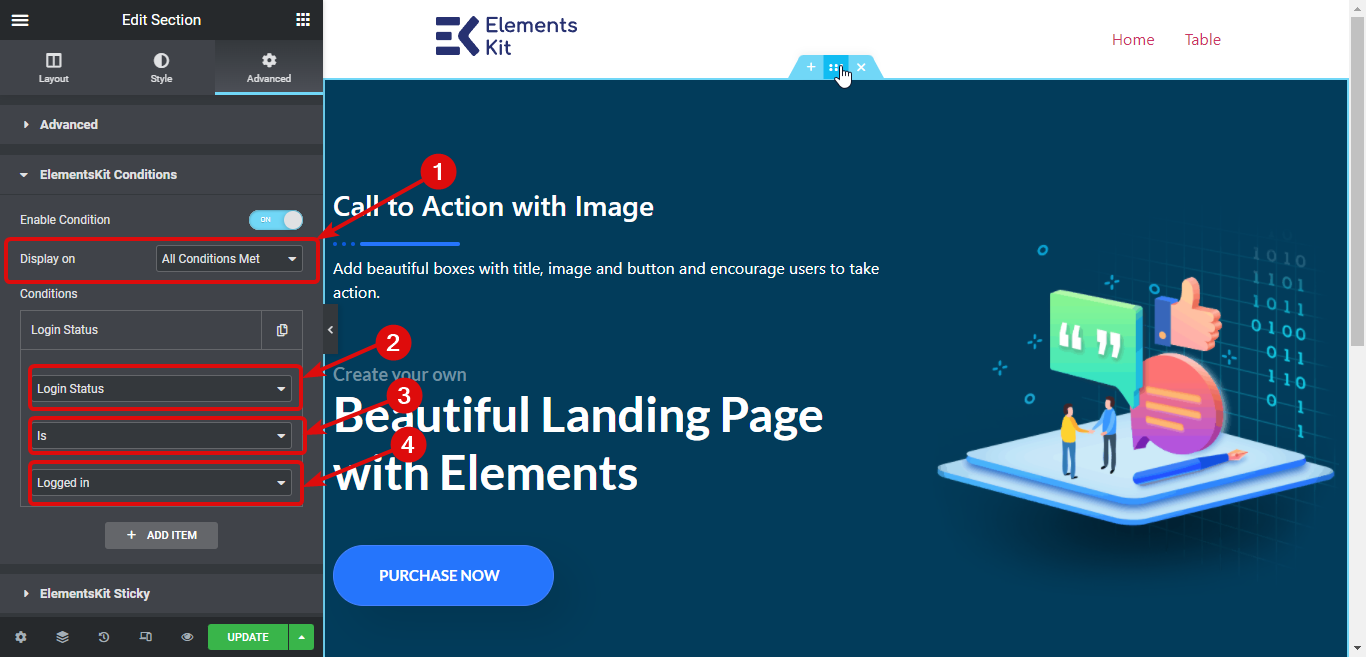
Po włączeniu warunku znajdziesz dwie opcje; Wyświetlanie włączone i Warunki.
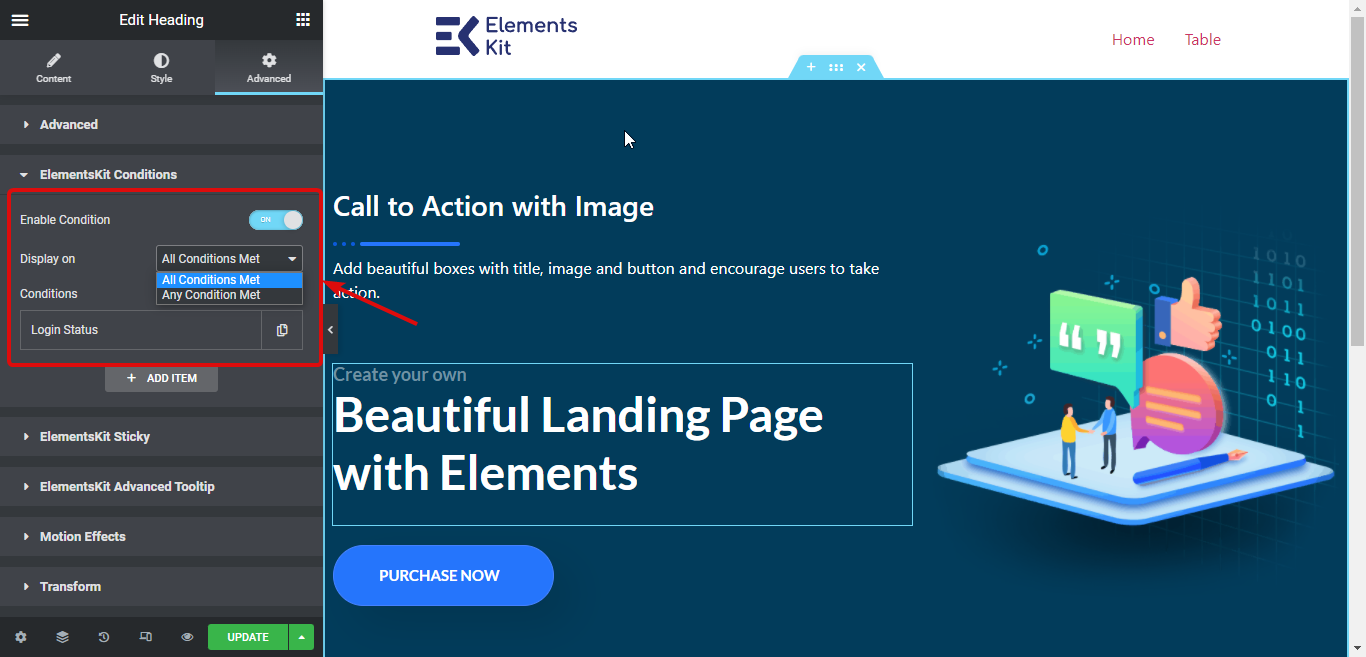
- Wyświetlaj: Wybierz opcję Wszystkie warunki spełnione, jeśli chcesz, aby cała zawartość była wyświetlana tylko wtedy, gdy wszystkie warunki są spełnione. Z drugiej strony wybierz opcję Dowolny warunek spełniony, jeśli chcesz, aby Twoja treść była wyświetlana, gdy spełniony jest którykolwiek z dodanych warunków.

- Warunki: Aby wybrać warunek, musisz ustawić trzy opcje.
- Wybierz akcję takie jak status logowania, rola użytkownika, przeglądarka itp.
- Wybierz Jest/Nie jest.
- Na trzecim menu musisz to zrobić wybierz wartość akcji. Z pierwszego menu rozwijanego znajdziesz opcje wartości odpowiednie do wybranej akcji.
Notatka: Aby dodać nowy warunek, kliknij przycisk + DODAJ ELEMENT. Możesz dodać tyle treści, ile chcesz.
Na przykład tutaj mam zamiar wybrać wyświetlacz włączony „Wszystkie warunki spełnione”. Następnie wybierz „Stan logowania” „Jest” „Zalogowany”. Treść będzie więc widoczna tylko dla zalogowanych użytkowników.

Krok 3: Aktualizacja i podgląd #
Po ustawieniu warunków kliknij Aktualizuj, aby zapisać wszystkie zmiany. Teraz powinieneś zobaczyć warunki ustawione na tej stronie.
Oto demonstracja.