Moduł Sticky Fly Cart w ShopEngine dodaje pływający koszyk (znany również jako koszyk boczny i szuflada koszyka) do Twojej witryny WooCommerce Elementor. Zapewnia Ci on miniaturową ikonę koszyka, którą możesz rozwinąć, aby zobaczyć wszystkie produkty w koszyku.
Możesz usunąć produkty z koszyka za pomocą tego fly cart, a także przejść na stronę koszyka i sprawdzić stronę jednym kliknięciem. Ten fly cart pozostaje widoczny na stronach WooCommerce.
Quick Overview
To add a sticky fly cart on your WooCommerce site, firstly enable ShopEngine’s sticky fly cart module.
Then configure the followings: 1. Enable Flying Animation 2. Exclude Pages 3. Drawer postion.
You can configure the following parts of your sticky fly cart: Sticky Cart, Sticky Cart Counter, Cart Body, Cart Header, Cart Items, Cart Subtotal, I Cart Buttons.
Tools Used: WooCommerce, Elementor, and ShopEngine.
Jak dodać Side Cart do swojej witryny WooCommerce za pomocą ShopEngine #
Możesz dodać przyklejony koszyk do swojej witryny WooCommerce Elementor, wykonując 3 proste kroki.
Krok 1: Włącz moduł Sticky Fly Cart w ShopEngine #
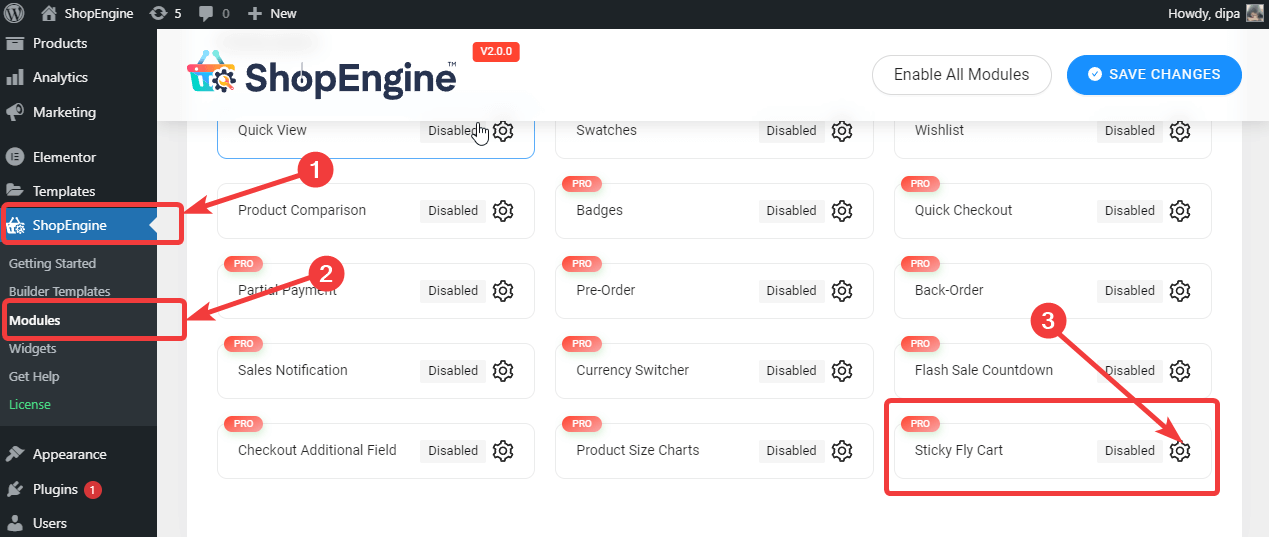
Z pulpitu WordPress przejdź do ShopEngine ⇒ Modules ⇒ Wózek z lepkimi muchami i kliknij ikonę ustawień.

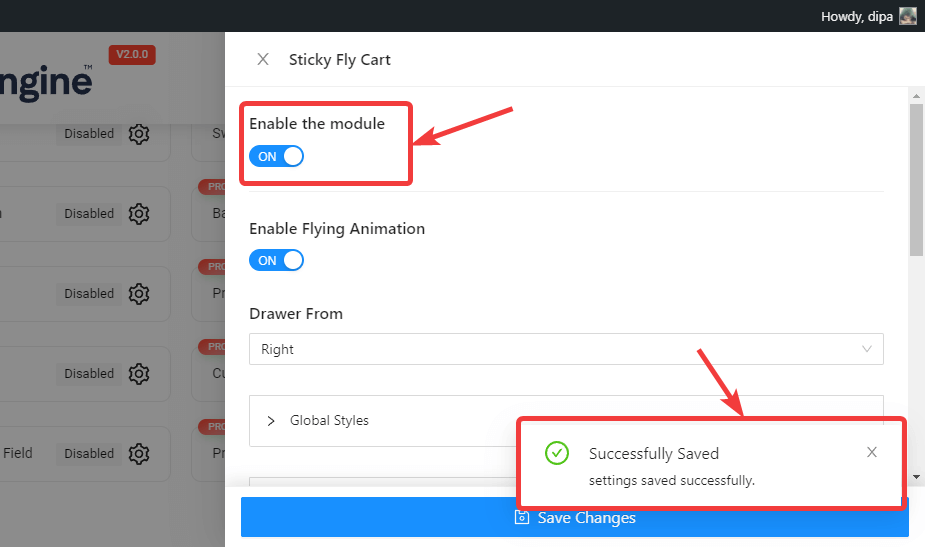
Gdy zobaczysz ustawienia, włącz opcję Włącz moduł opcja. Następnie powinieneś zobaczyć pomyślnie zapisaną wiadomość.

Notatka: Można także włączyć wszystkie moduły jednocześnie. Sprawdź jak możesz włącz wszystkie moduły na raz.
Krok 2. Dostosuj ustawienia Sticky Fly Cart #
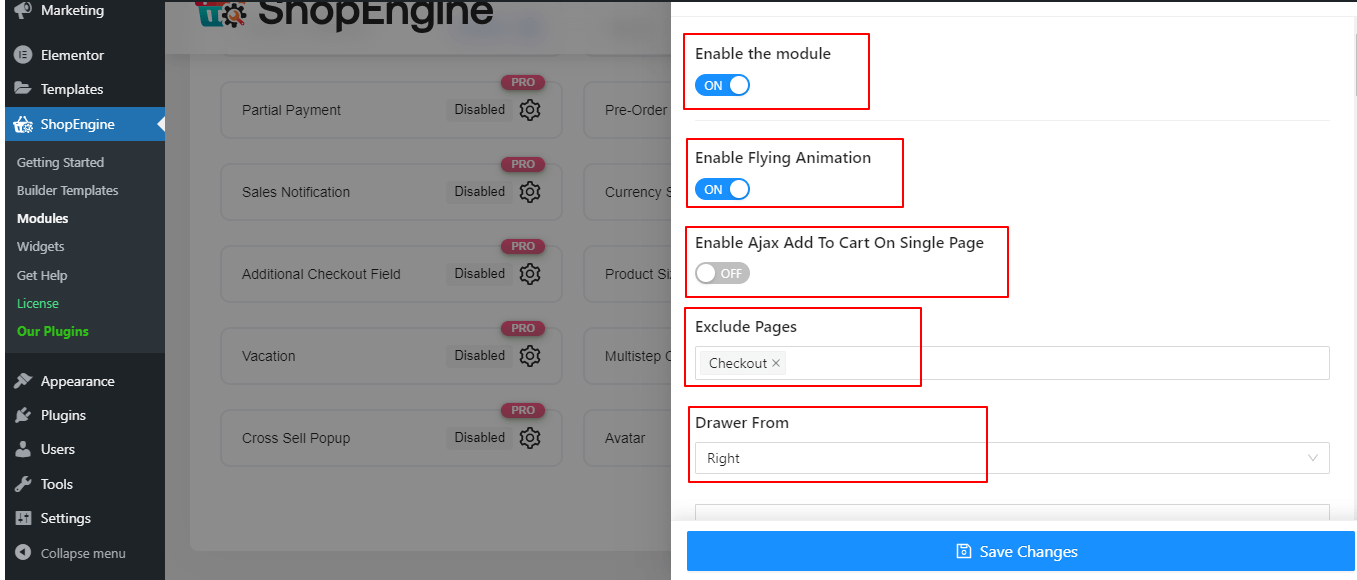
Po włączeniu modułu czas dostosować następujące ustawienia:
- Włącz animację lotu: Włącz tę opcję, aby włączyć animację latania na wózku samoprzylepnym.
- Wyklucz stronę: Enter the pages where you want to stop the WooCommerce sticky fly cart from appearing.
- Szuflada Od: Opcja ta decyduje, czy wózek Fly zostanie umieszczony po lewej czy po prawej stronie.

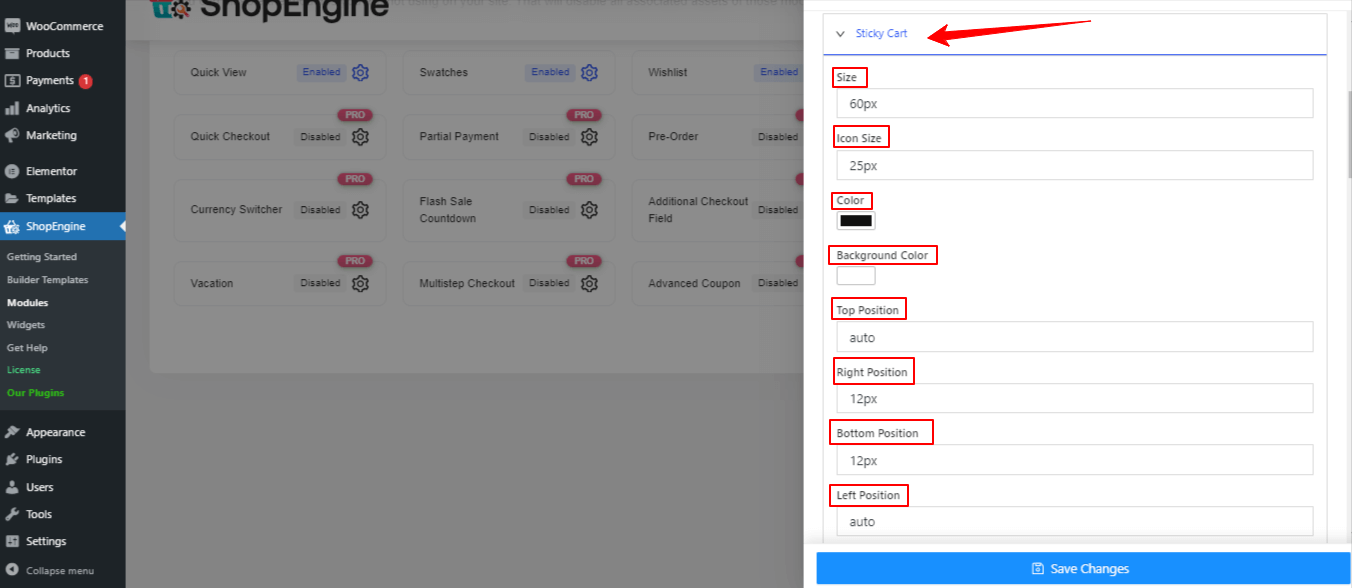
- Przyklejony koszyk: Kliknij ikonę strzałki przycisku przyklejonego, aby uzyskać dostęp do następujących ustawień i je dostosować:
- Rozmiar: Tutaj możesz ustawić rozmiar przyklejonego przycisku koszyka.
- Rozmiar ikony: Zmień rozmiar ikony koszyka, która znajduje się wewnątrz przyklejonego przycisku koszyka.
- Kolor tła: Zmień kolor tła przycisku stałego.
- Pozycja górna: Górną pozycję można pozostawić jako automatyczną.
- Pozycja prawa: Ustaw właściwą pozycję w pikselach.
- Pozycja dolna: Tutaj możesz ustawić dolną pozycję w pikselach.
- Pozycja lewa: Zmień tutaj lewą pozycję.

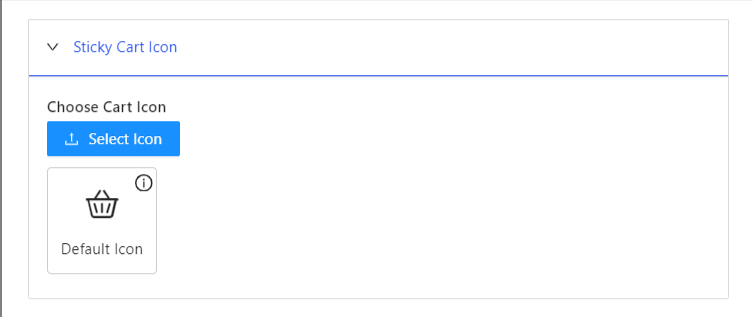
- Ikona Sticky Cart

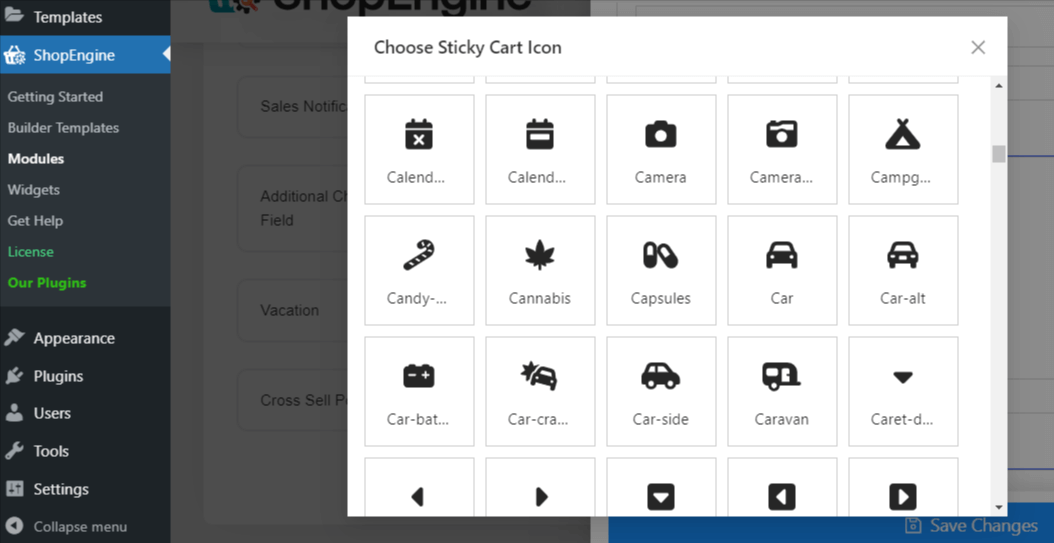
Zmień domyślną ikonę koszyka, klikając „Wybierz ikonę” opcja. Po wykonaniu tej czynności pojawi się okno podręczne z szeregiem ikon do wykorzystania jako ikona przyklejonego koszyka.

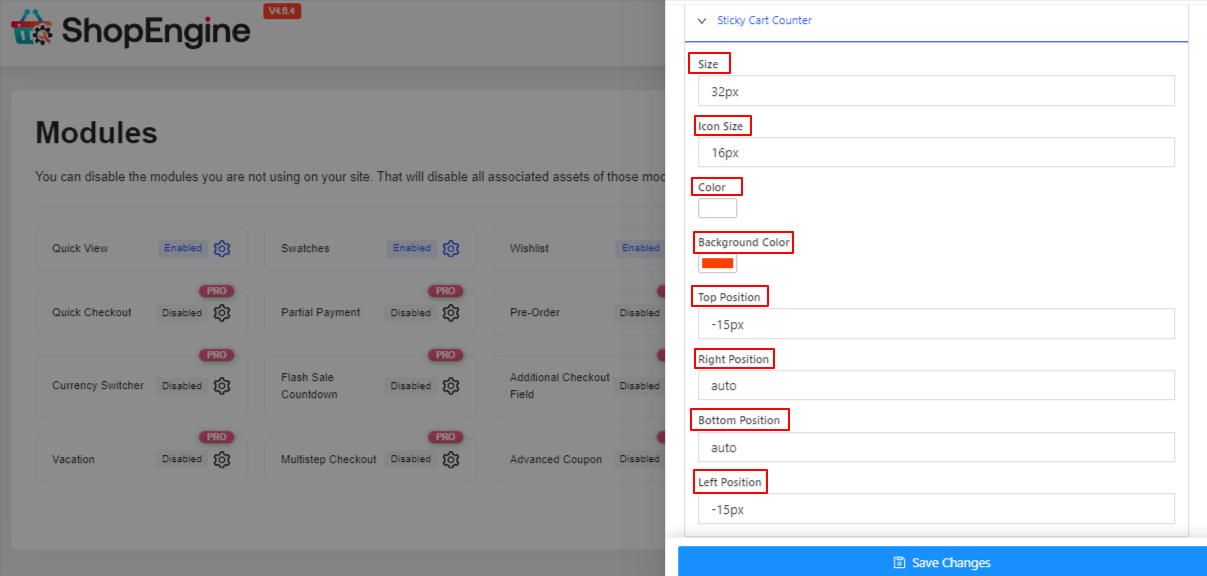
- Licznik Sticky Cart: Kliknij ikonę strzałki licznika przycisków stałych, aby uzyskać dostęp do następujących ustawień i je dostosować:
- Rozmiar: Zmień rozmiar tutaj.
- Rozmiar ikony: Tutaj możesz zmienić rozmiar ikony.
- Kolor: Wybierz kolor blatu.
- Kolor tła: Wybierz kolor tła licznika przycisku.
- Pozycja górna: Jeśli chcesz, możesz zmienić tutaj górną pozycję.
- Pozycja prawa: Zmień tutaj właściwą pozycję.
- Pozycja dolna Jeśli chcesz, możesz zmienić położenie przycisku.
- Pozycja lewa: Za pomocą tej opcji możesz zmienić lewą pozycję.

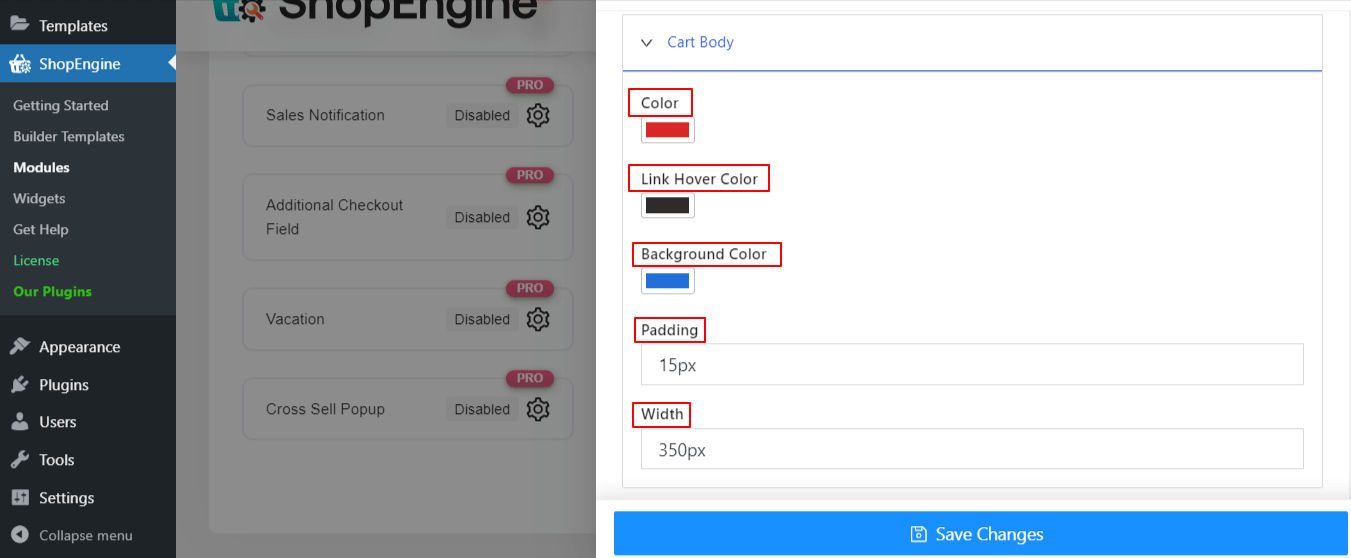
- Korpus wózka: Kliknij ikonę strzałki w treści koszyka, aby uzyskać dostęp do następujących ustawień i je dostosować:
- Kolor:Nadaj kolor korpusowi koszyka.
- Kolor najechania łącza:Użyj selektora kolorów, aby dodać kolor jako efekt najechania kursorem na link.
- Kolor tła: Zmień kolor tła.
- Wyściółka: Jeśli chcesz, dostosuj wypełnienie.
- Szerokość: Ustaw szerokość tutaj.

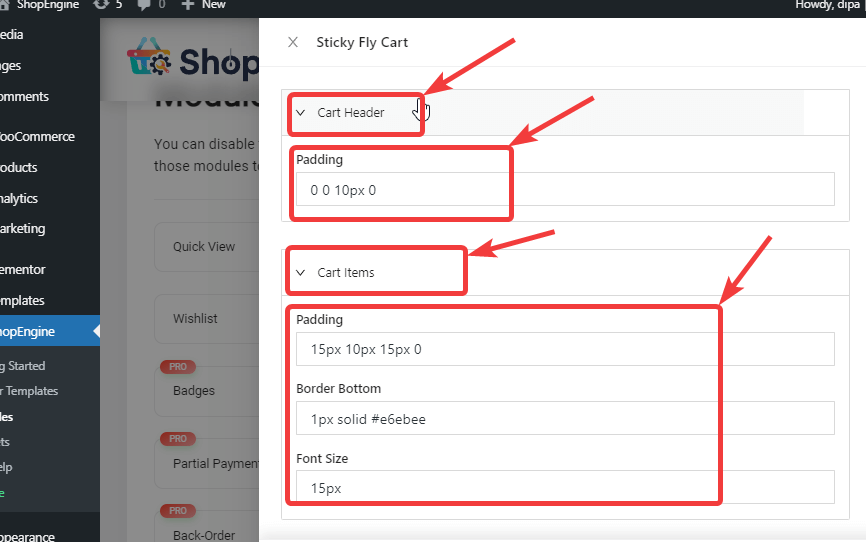
- Nagłówek koszyka: Kliknij nagłówek koszyka i dostosuj odstępy u góry, u dołu i u dołu po lewej stronie.
- Pozycje w koszyku: Kliknij ikonę strzałki „Pozycje w koszyku”, aby uzyskać dostęp i dostosować następujące ustawienia:
- Wyściółka: Dostosuj wypełnienie u góry, z lewej i z prawej strony u dołu.
- Obramowanie dna: Tutaj możesz zmienić rozmiar, rodzaj i kolor dolnej ramki.
- Rozmiar czcionki: Tutaj możesz zmienić rozmiar czcionki.

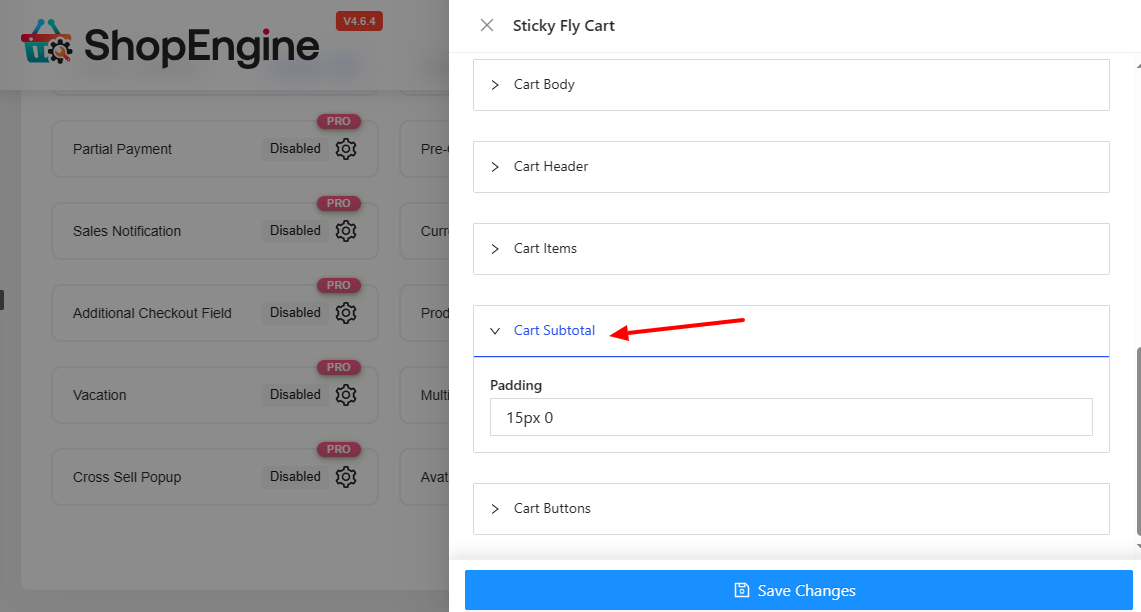
- Suma częściowa koszyka: Kliknij na sumę częściową koszyka i dostosuj wypełnienie.

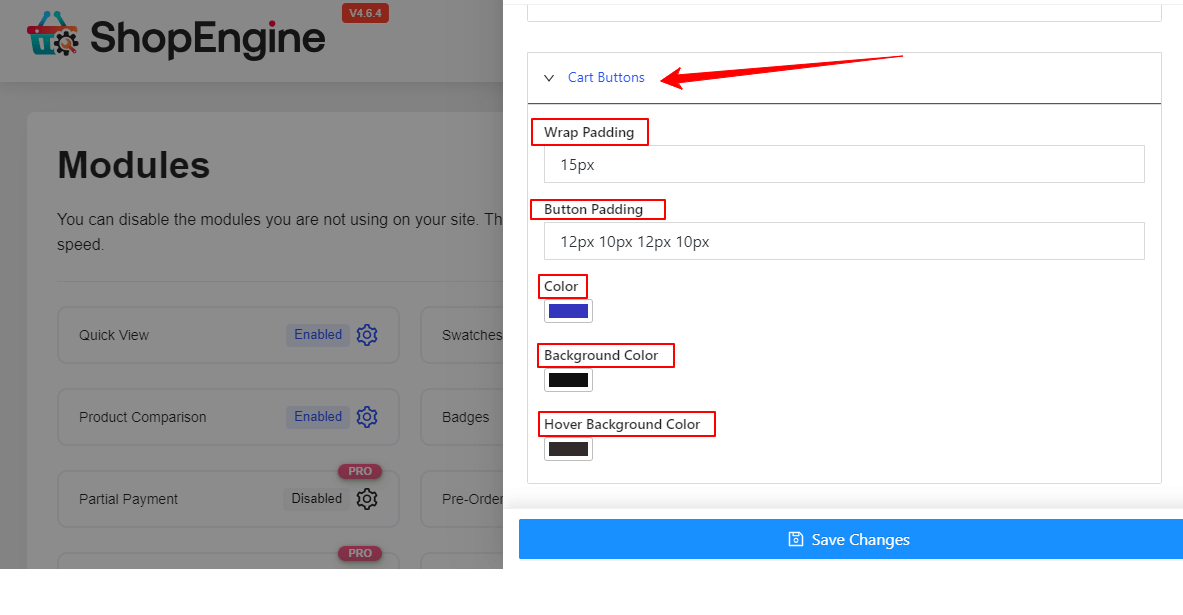
- Przyciski koszyka: Kliknij ikonę strzałki przycisku koszyka, aby uzyskać dostęp i dostosować następujące ustawienia:
- Wyściółka owijająca: Zmień tutaj wartość wypełnienia.
- Wypełnienie przycisków: Tutaj możesz dostosować górne, lewe, dolne i prawe wypełnienie.
- Kolor: Wybierz kolor przycisków koszyka.
- Kolor tła:Nadaj kolor tłu przycisku koszyka.
- Kolor tła po najechaniu kursorem:Użyj koloru tła jako znaku najechania

Krok 3: Zapisz i wyświetl podgląd Sticky Fly Cart #
Wreszcie Kliknij przycisk Zapisz zmiany, aby dokonać aktualizacji.
Jeśli teraz przejdziesz do głównej części swojej witryny, powinieneś zobaczyć przyklejony koszyk z zakupami, taki jak na podglądzie poniżej.