Aby śledzić poziom zapasów i organizować zapasy w swoim sklepie lub magazynie, musisz mieć unikalny „jednostka magazynowa” lub SKU. Jednak dodanie SKU dla każdego produktu będzie trudne, a czasami niemożliwe w przypadku większych sklepów.
ShopEngine oferuje Widget SKU umożliwiający ustawienie unikalnego SKU dla każdego elementu na Twojej stronie WooCommerce. Wystarczy przeciągnąć i upuścić widżet jak elementy Elementora.
Poza tym, korzystając z tego widżetu, możesz zmieniać i dostosowywać style SKU według własnego wyboru. Możesz także wyświetlić/ukryć etykietę SKU produktu.
✨✨Wymagane wtyczki:
👉👉Silnik sklepu: Pobierz ShopEngine
👉👉Elementor: Pobierz Elementora
👉👉WooCommerce: Pobierz WooCommerce
3 kroki, aby dodać SKU produktu przez ShopEngine #
Krok 1: Aktywuj widżet SKU produktu #
Przed ustawieniem numeru SKU produktu należy aktywować opcję w ShopEngine.
- Zaloguj się do panelu administracyjnego WordPress.
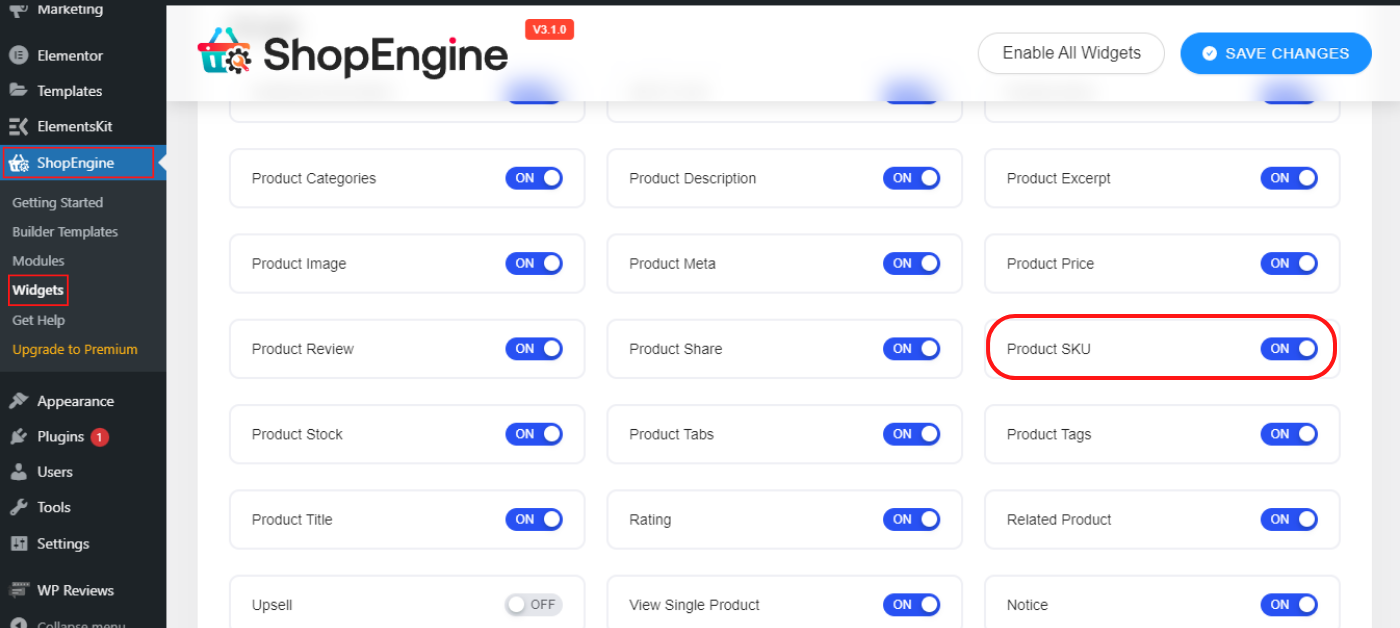
- Iść do ShopEngine > Widżety.
- Zmień widżet SKU produktu „NA” z listy widżety jednostronicowe.

Krok 2: Utwórz stronę pojedynczego produktu #
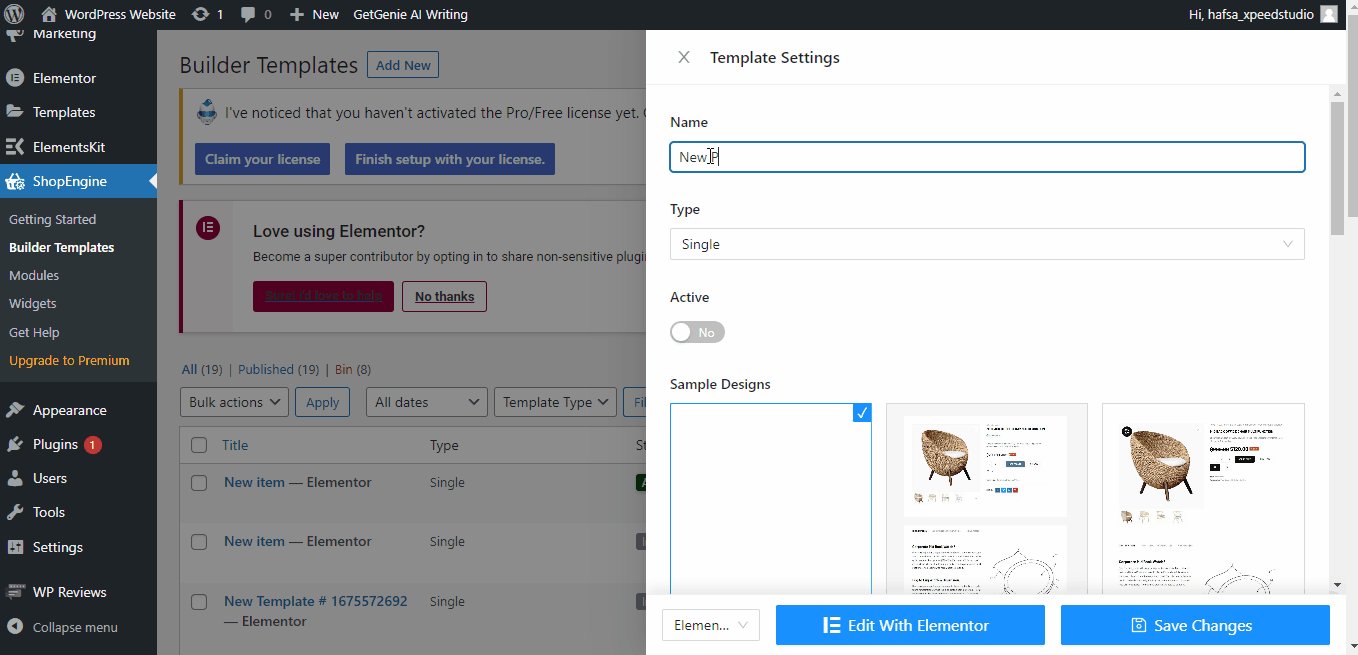
- Idź do „Tworzenie szablonów” wtyczki ShopEngine. Kliknij "Nowy"
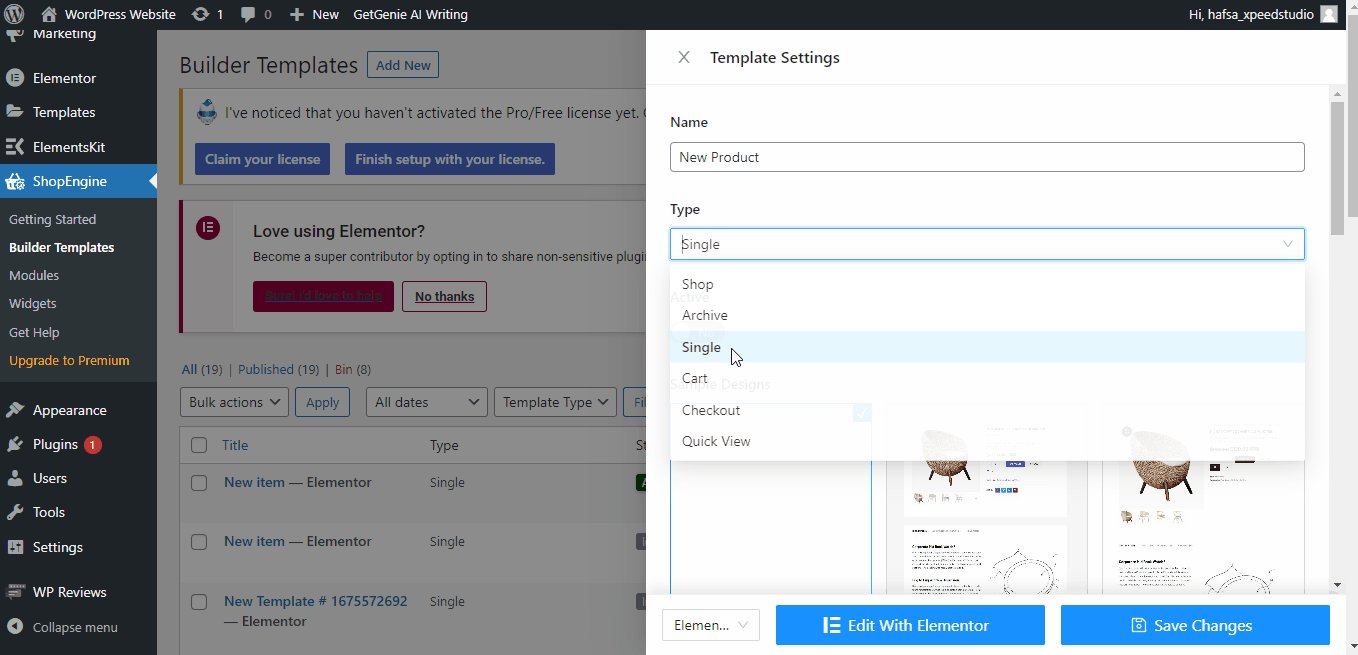
- Podaj nazwę, wybierz stronę Typ -> Pojedynczy
- Włącz "Aktywny" przycisk
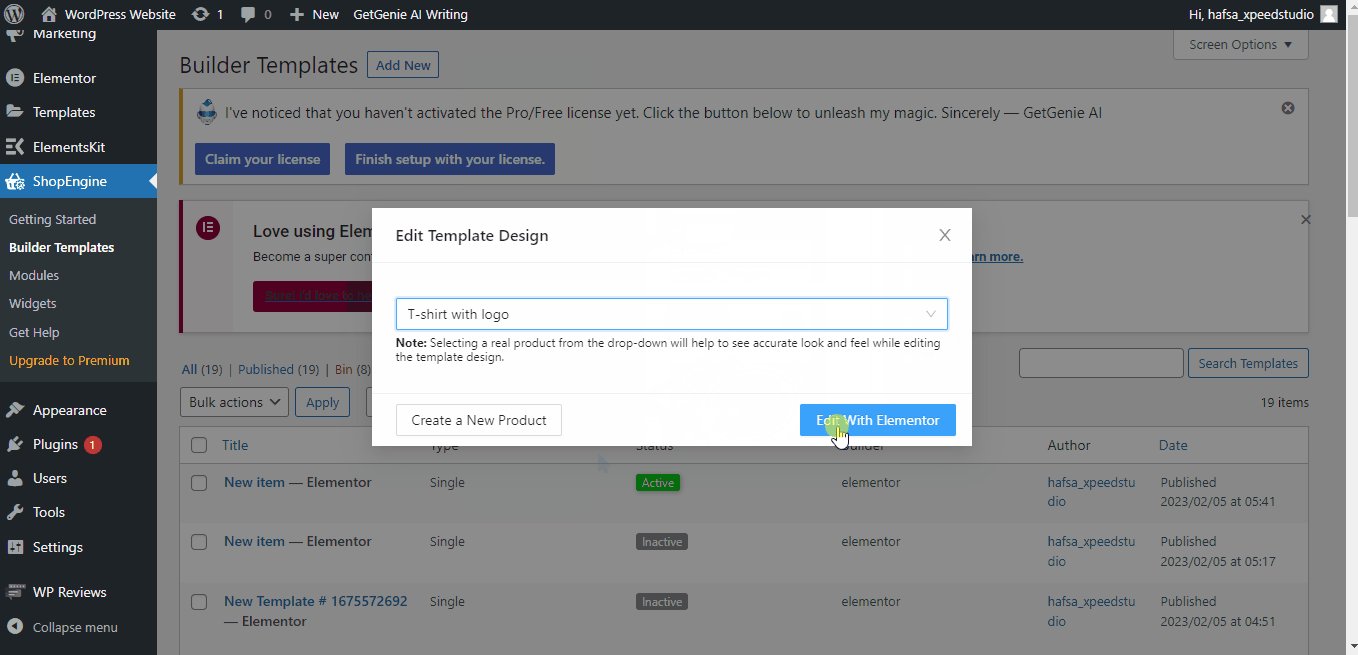
- Teraz kliknij „Edytuj za pomocą Elementora”
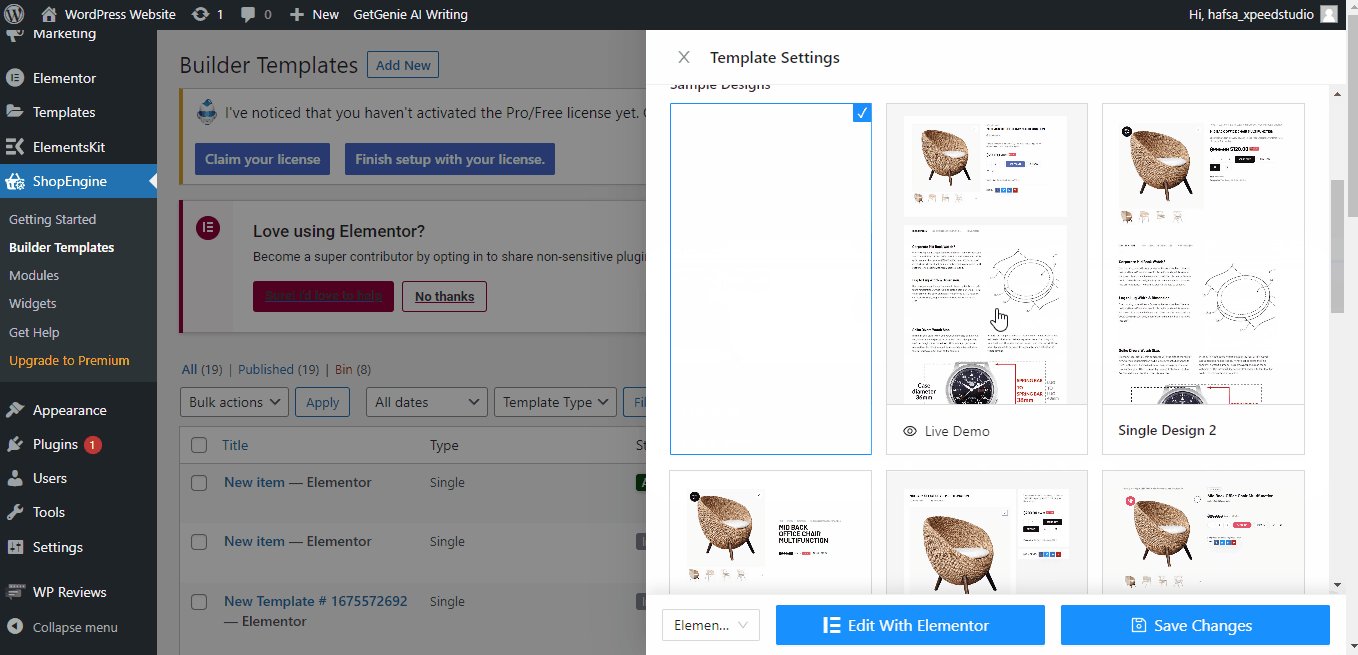
- Wybierz element. Możesz także utworzyć nowy produkt klikając „Utwórz nowy produkt”
- Kliknij „Edytuj za pomocą Elementora”

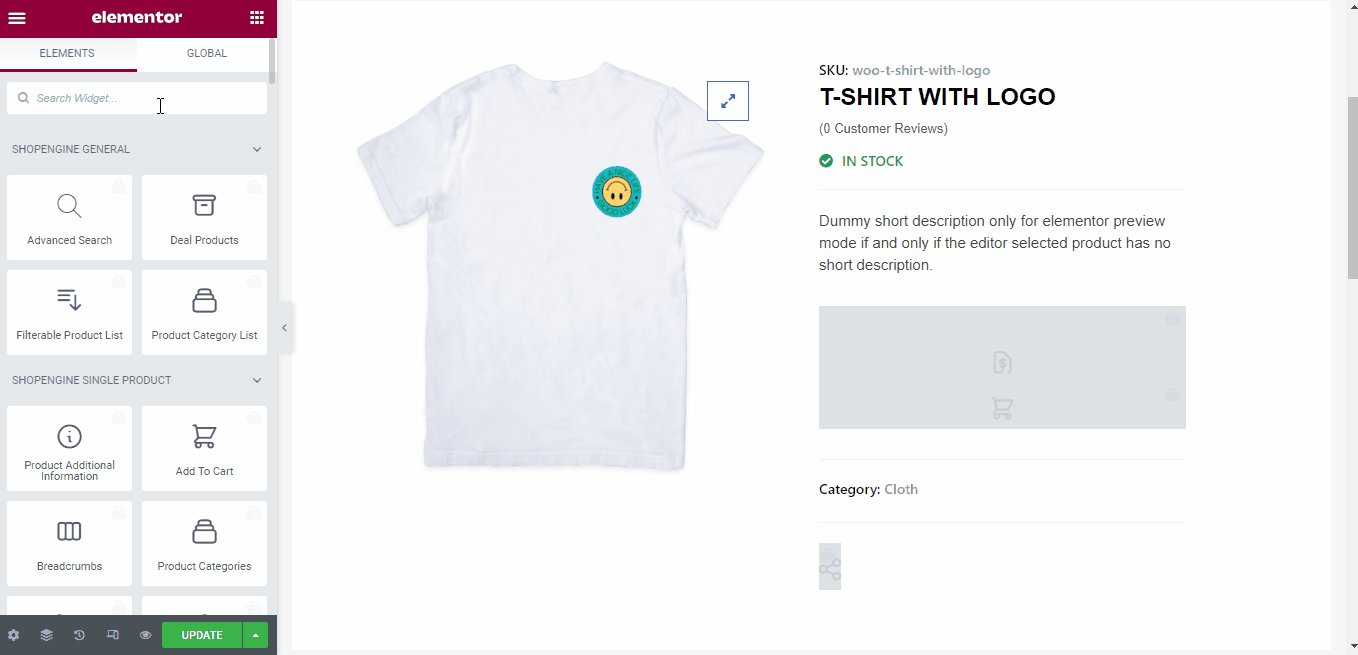
Krok 3: Przeciągnij i upuść widżet SKU produktu #
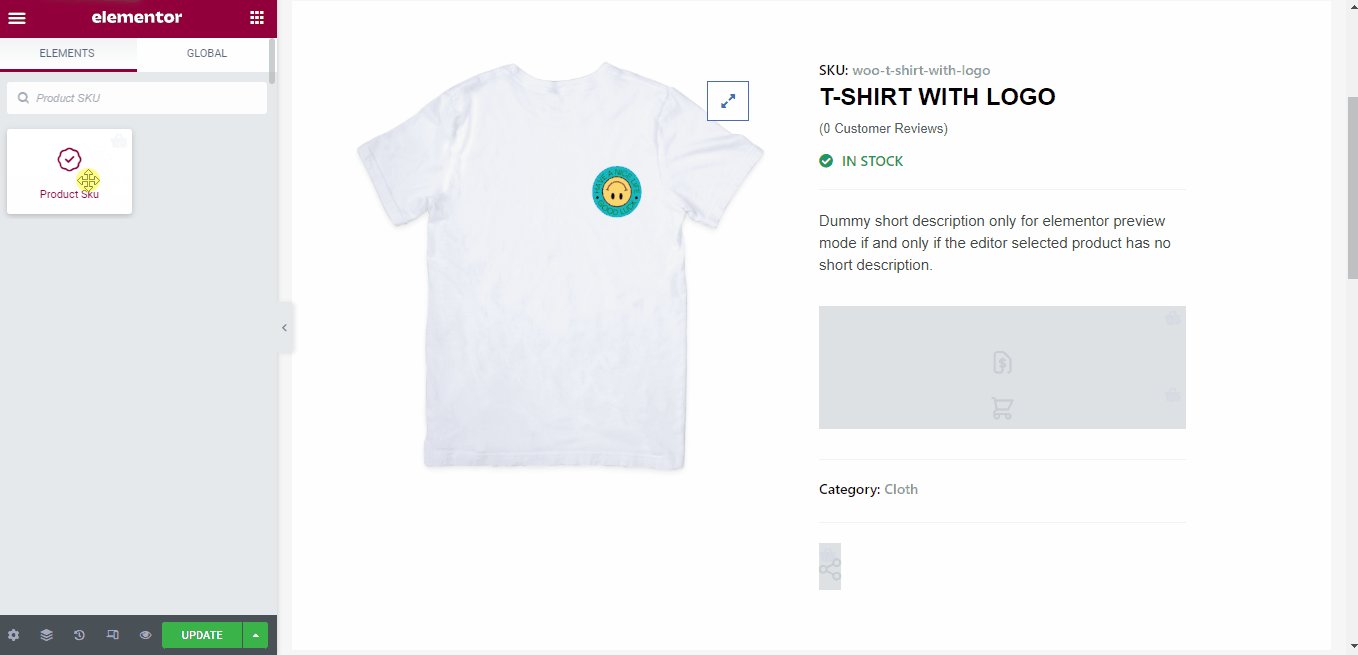
- Wyszukaj Widżet SKU produktu pod "ELEMENTY" zakładka Elementora.
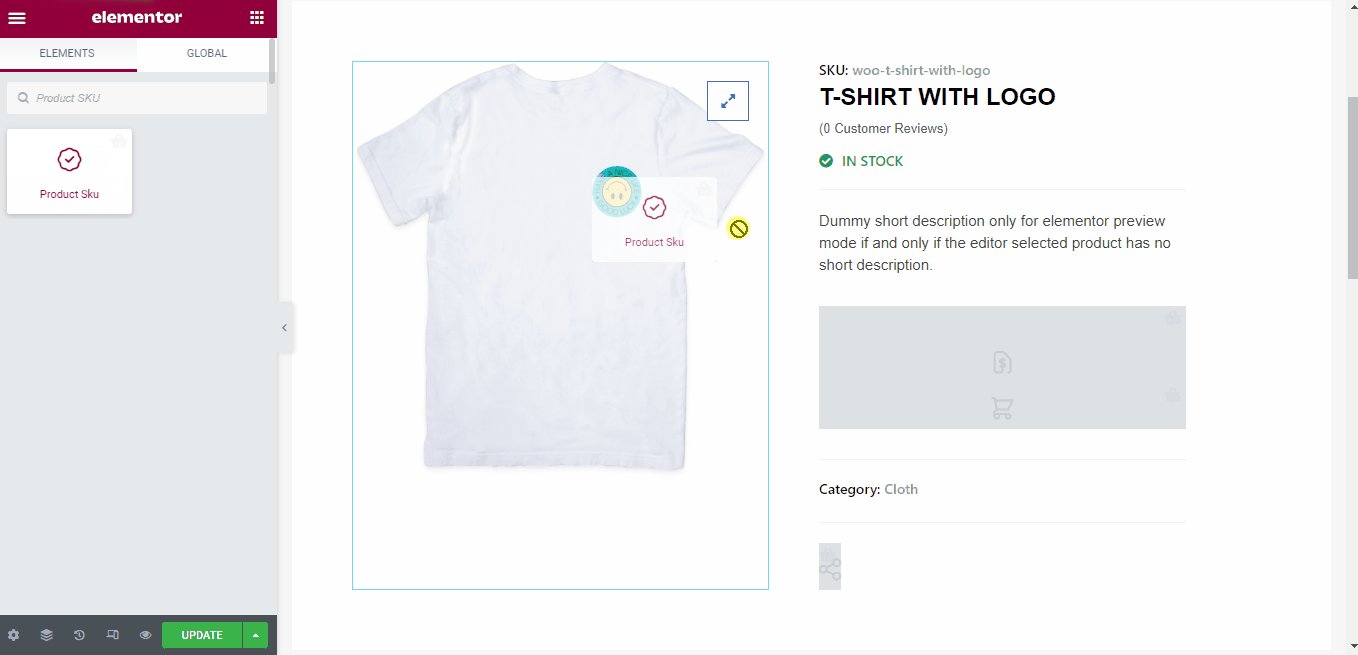
- Przeciągnij i upuść widżet SKU produktu z Elementora na stronę pojedynczego produktu.
- Kliknij "Aktualizacja"

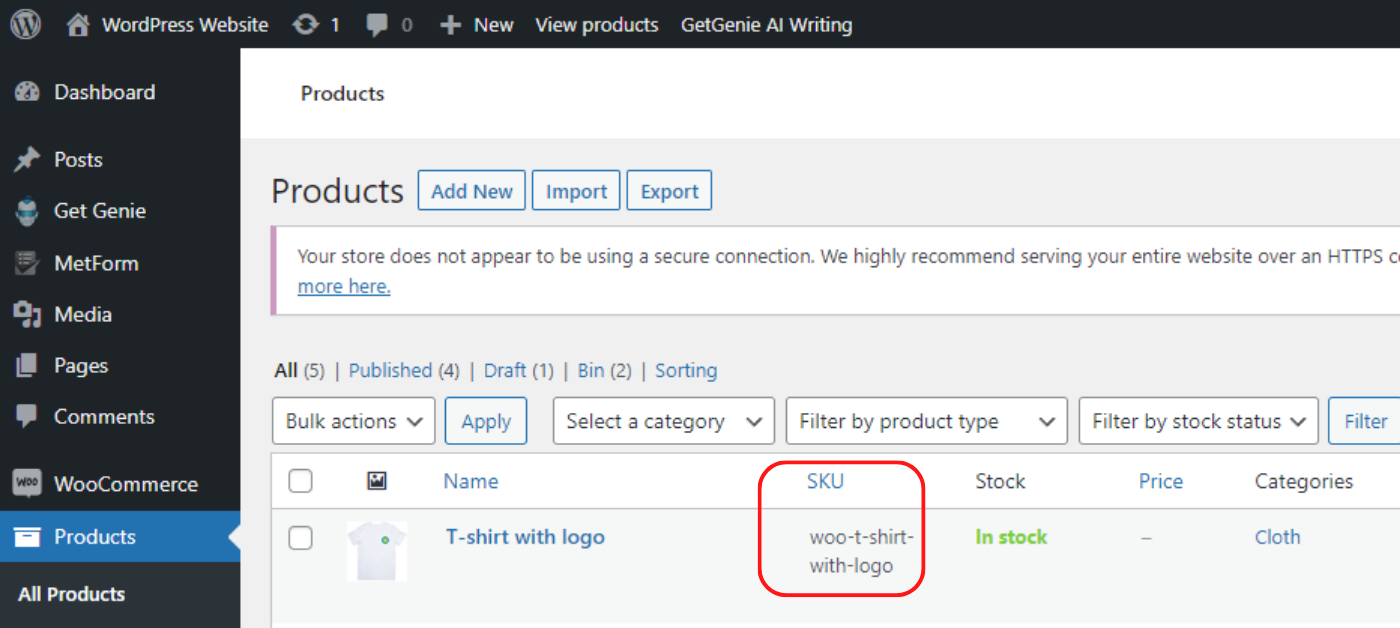
👉👉Ważna uwaga: Upewnij się, że podałeś SKU produktu podczas tworzenia produktów w WooCommerce. Możesz ustawić unikalne wartości alfanumeryczne dla swoich produktów.
I staraj się, aby było to zrozumiałe i łatwe do zidentyfikowania. Na przykład możesz ustawić kod SKU „woo-t-shirt-with-logo” dla koszulki zawierającej projekt logo.

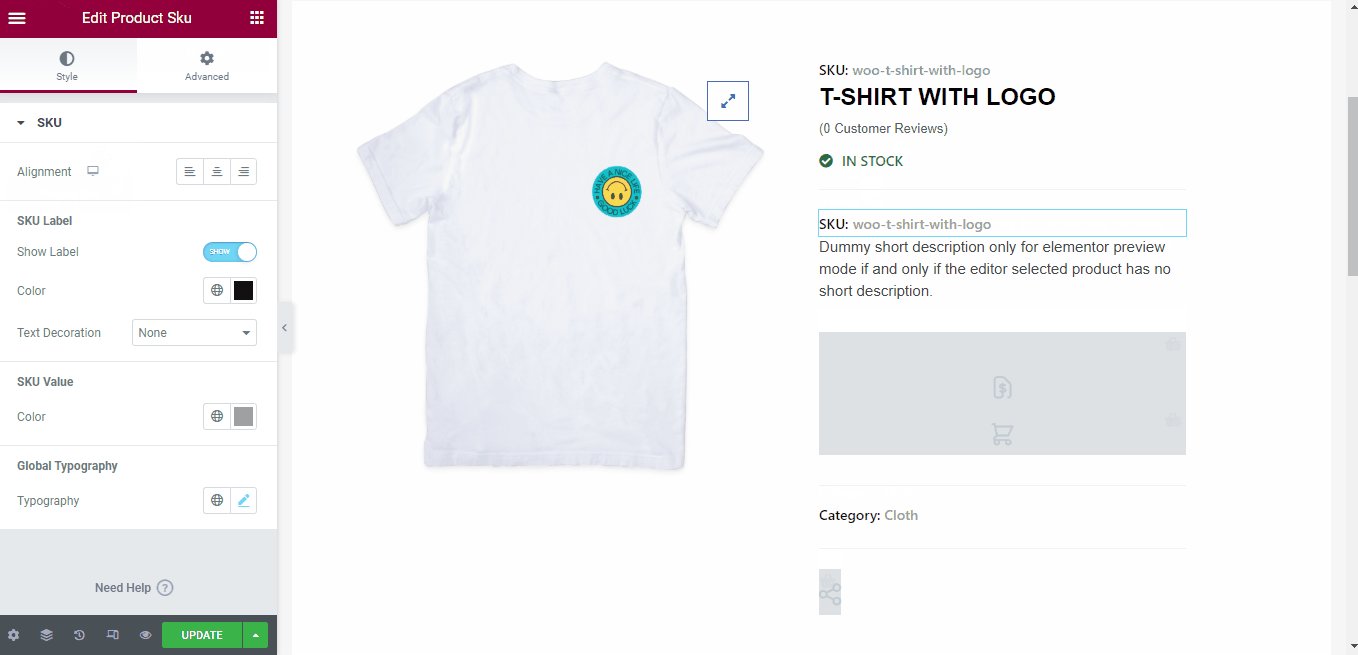
Jak dostosować widżet SKU produktu? #
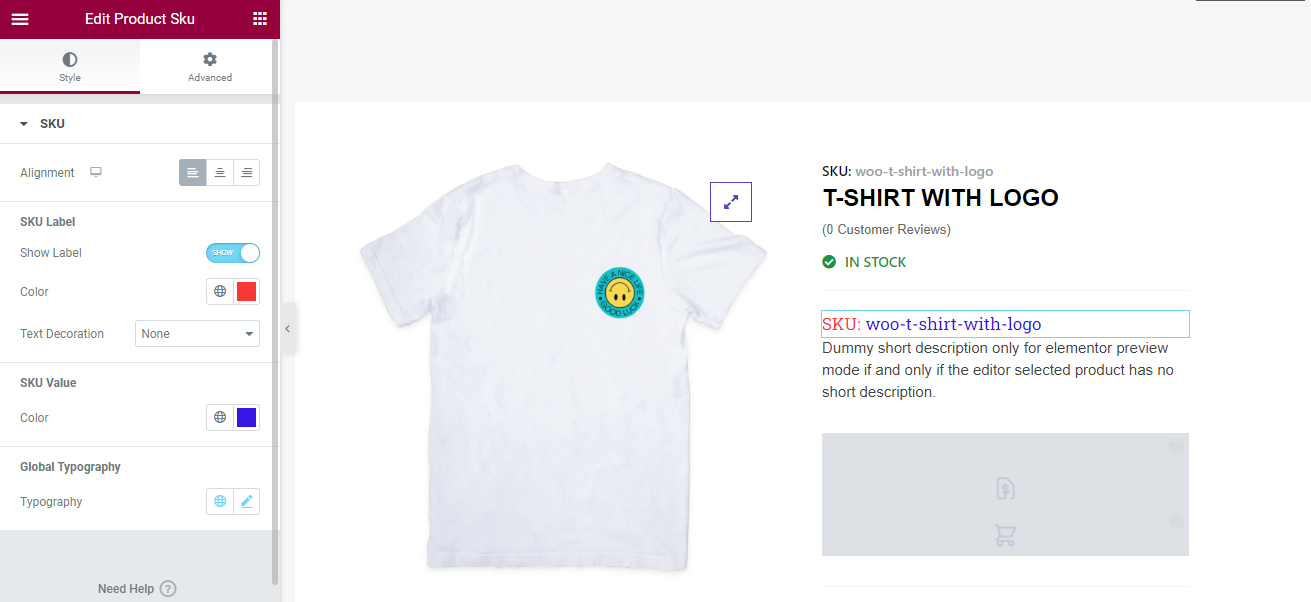
Możesz także dostosować styl widżetu SKU produktu. Aby dostosować właściwości widżetu SKU produktu, możesz zobaczyć zakładkę stylu na lewym pasku bocznym.
- Można modyfikować ustawienie PKU, np. w lewo, w prawo lub na środku
- Pokaż lub ukryj etykietę SKU
- Dostosuj kolor etykiety PKU
- Ustaw dekorację tekstową
- Dostosuj kolor i typografię wartości SKU

Ponadto możesz dostosować tło, margines, dopełnienie, obramowanie i wiele innych w ustawieniach zaawansowanych.
Mamy nadzieję, że teraz możesz ustawić kod SKU produktu w ciągu kilku sekund na swojej stronie WooCommerce i dostosować go w razie potrzeby.



