ShopEngine to zaawansowana wtyczka WooCommerce z największą liczbą opcji tworzenia witryny WooCommerce z najwyższą elastycznością, w tym obsługą wielu języków.
ShopEngine integruje się z Polylang, aby umożliwić Ci tworzenie wielojęzycznych sklepów WooCommerce. O dziwo, możesz tworzyć różne szablony dla różnych języków, każdy z unikalnym stylem.
Przeczytaj tę dokumentację, aby dowiedzieć się, jak ShopEngine współpracuje z Polylang dla wielojęzycznych sklepów WooCommerce.
Wymagane wtyczki: #
Musisz mieć zainstalowaną następującą wtyczkę na swojej stronie WordPress.
- Polilang: Pobierz wtyczkę
Poza tym oczywiście będziesz potrzebować ShopEngine Lite I KupEngine Pro wtyczki zainstalowane.
Po zainstalowaniu musisz to zrobić skonfiguruj Polylang na swojej stronie internetowej. W kreatorze konfiguracji możesz dodać języki. Polylang domyślnie obsługuje języki.
Przetłumacz ciągi znaków ShopEngine za pomocą Polylang #
Po skonfigurowaniu Polylang możesz tłumaczyć ciągi tekstowe wtyczek ShopEngine. Aby przetłumaczyć ciągi wtyczek ShopEngine,
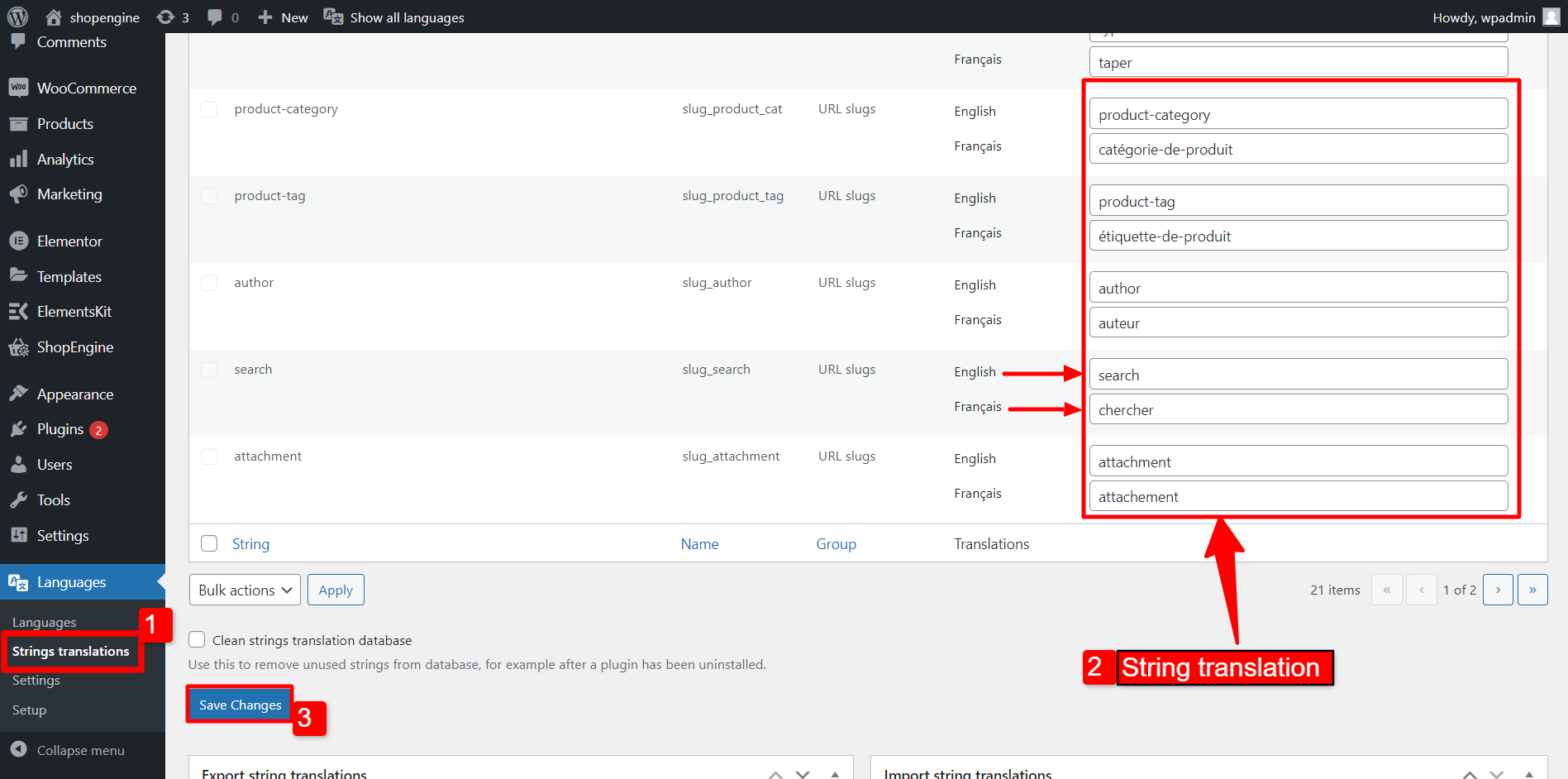
- Nawigować do Języki > Tłumaczenia ciągów z panelu WordPress.
- Tam możesz zobaczyć listę ciągów. Możesz tłumacz każdy ciąg indywidualnie.
- Kliknij na Zapisz zmiany przycisk, aby zakończyć tłumaczenie ciągu znaków.

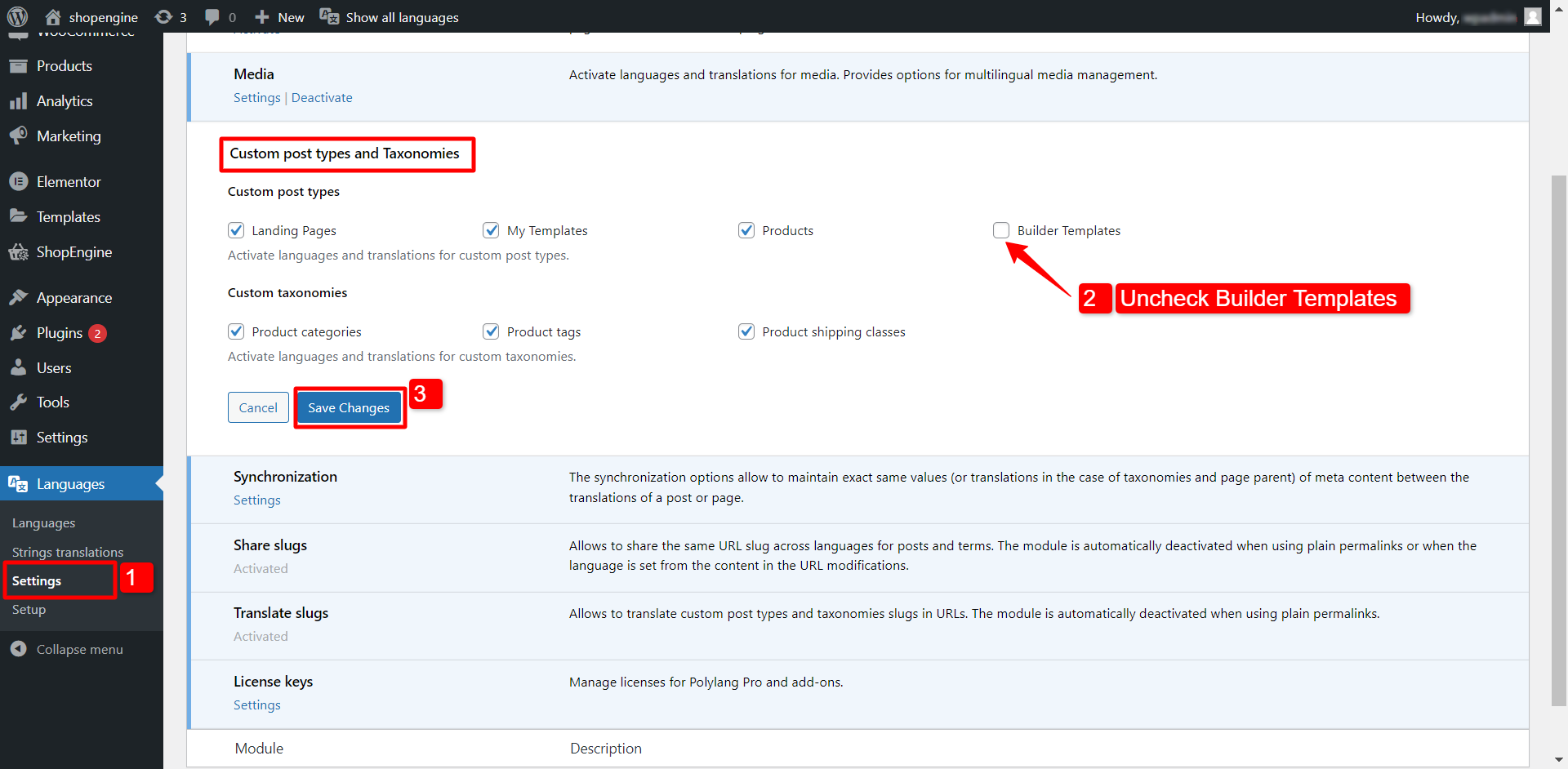
Aby ShopEngine mógł poprawnie współpracować z Polylangiem przejdź do Języki > Ustawienia > Niestandardowe typy postów i taksonomie.
W sekcji Niestandardowe typy postów odznacz Szablony konstruktorów i kliknij przycisk Zapisz zmiany.

Utwórz wielojęzyczny szablon dla stron WooCommerce #
Przed utworzeniem szablonu wielojęzycznego musisz to zrobić przetłumacz kilka stron swojej witryny internetowej na ten sam język, w którym będziesz tworzyć szablon.
Dzięki ShopEngine możesz tworzyć wielojęzyczne szablony dla stron WooCommerce.
Musisz utworzyć szablony dla każdego języka. Aby utworzyć szablon dla języka podstawowego (w tym przypadku angielskiego):
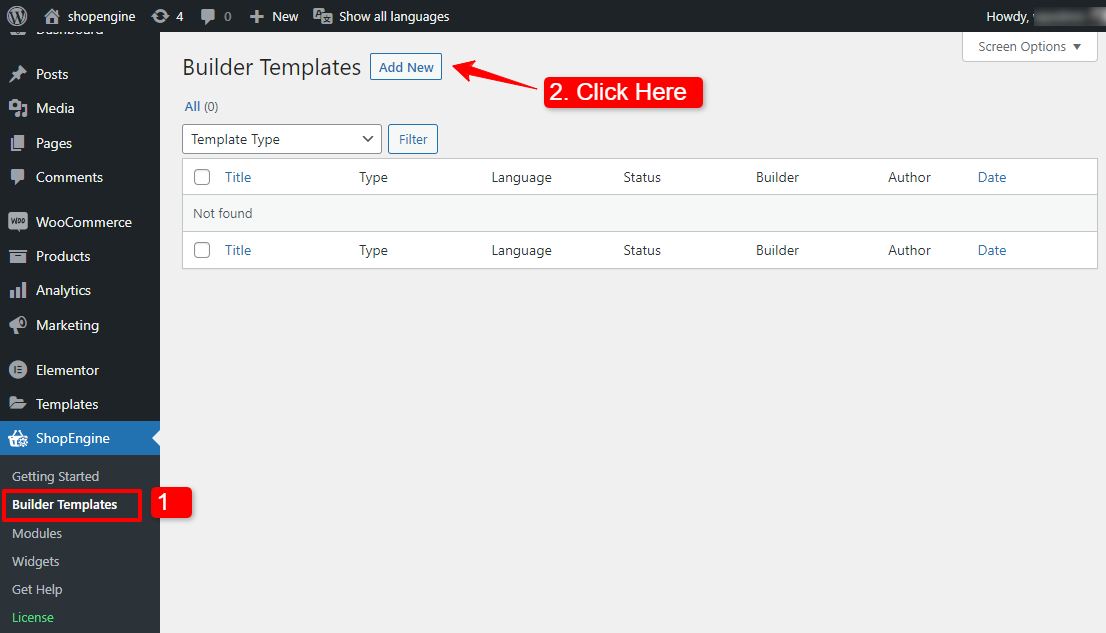
- Nawigować do ShopEngine > Szablony konstruktora z panelu WordPress.
- Kliknij na Dodaj nowe przycisk w lewym górnym rogu ekranu.

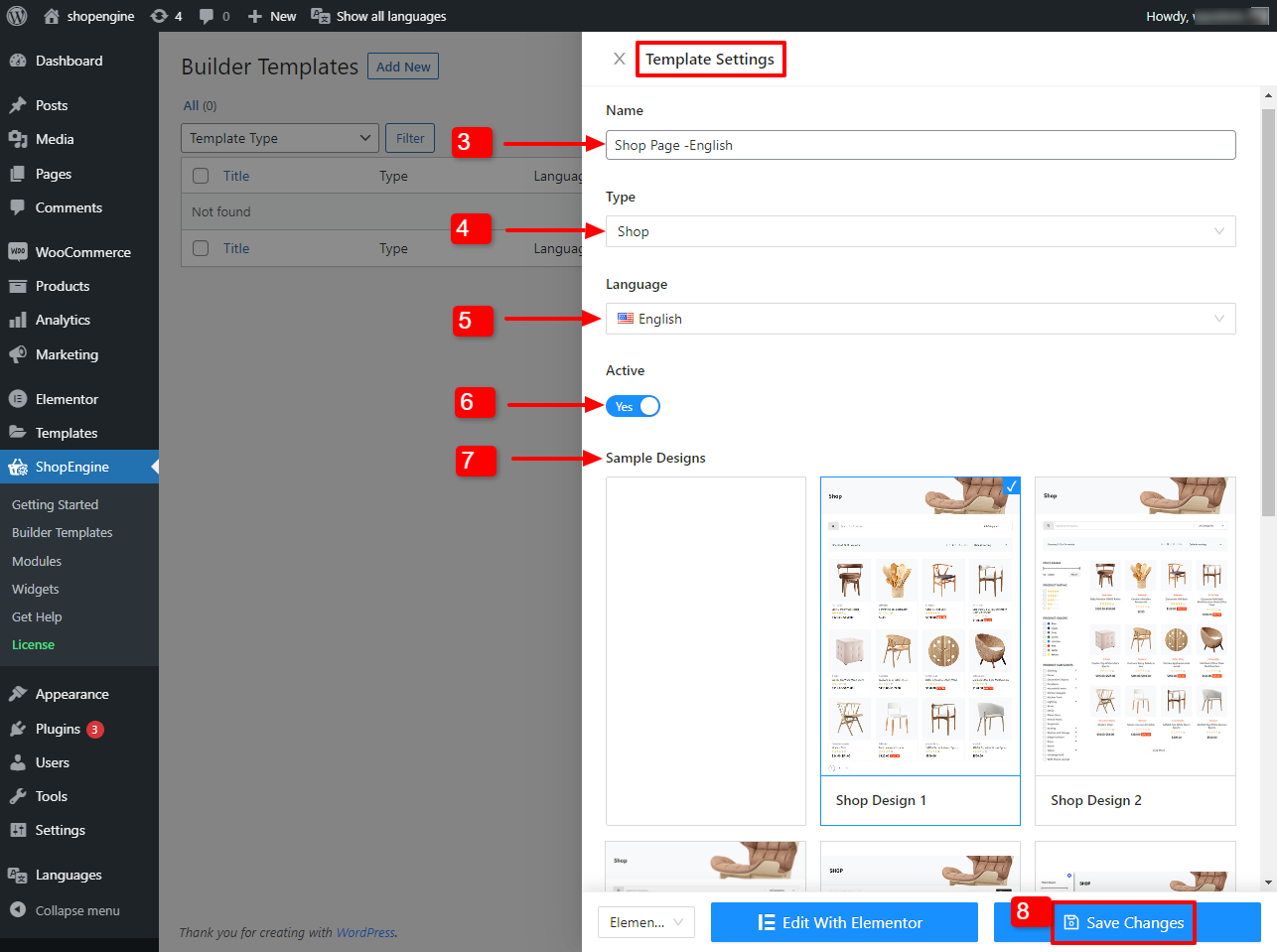
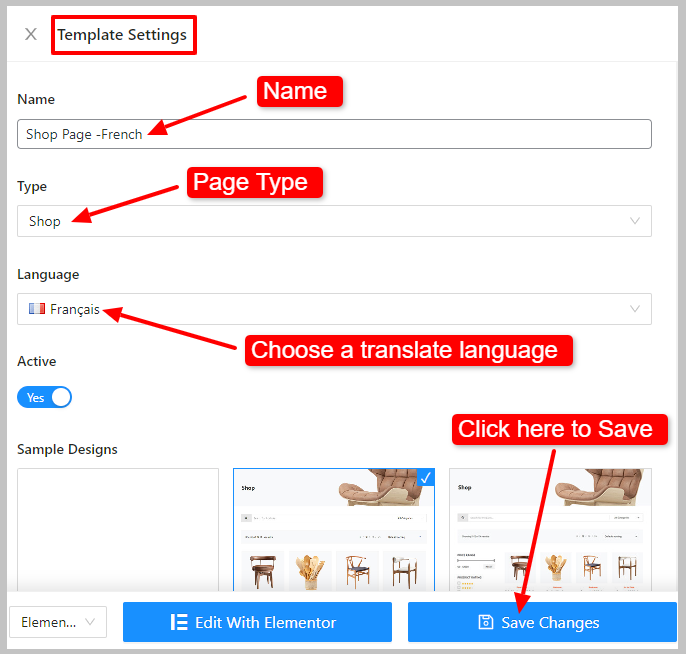
Na Ustawienia szablonu wyskakujące okienko,
- Wprowadź a Nazwa dla szablonu.
- Wybierz stronę Typ dla szablonu.
- Ustaw Język na główny język Twojej witryny (angielski).
- Włącz Aktywny tryb.
- Wybierz Przykładowy projekt lub możesz stworzyć projekt za pomocą Elementora.
- Kliknij Zapisz zmiany.

Podobnie utwórz kolejny szablon dla inny język (Francuski). Zachowaj taki sam typ strony jak w poprzednim szablonie.

Utwórz menu z przełącznikiem języka #
Aby zmienić język z poziomu interfejsu, musisz utworzyć menu z opcją zmiany języka. Aby utworzyć menu dla szablonów wielojęzycznych:
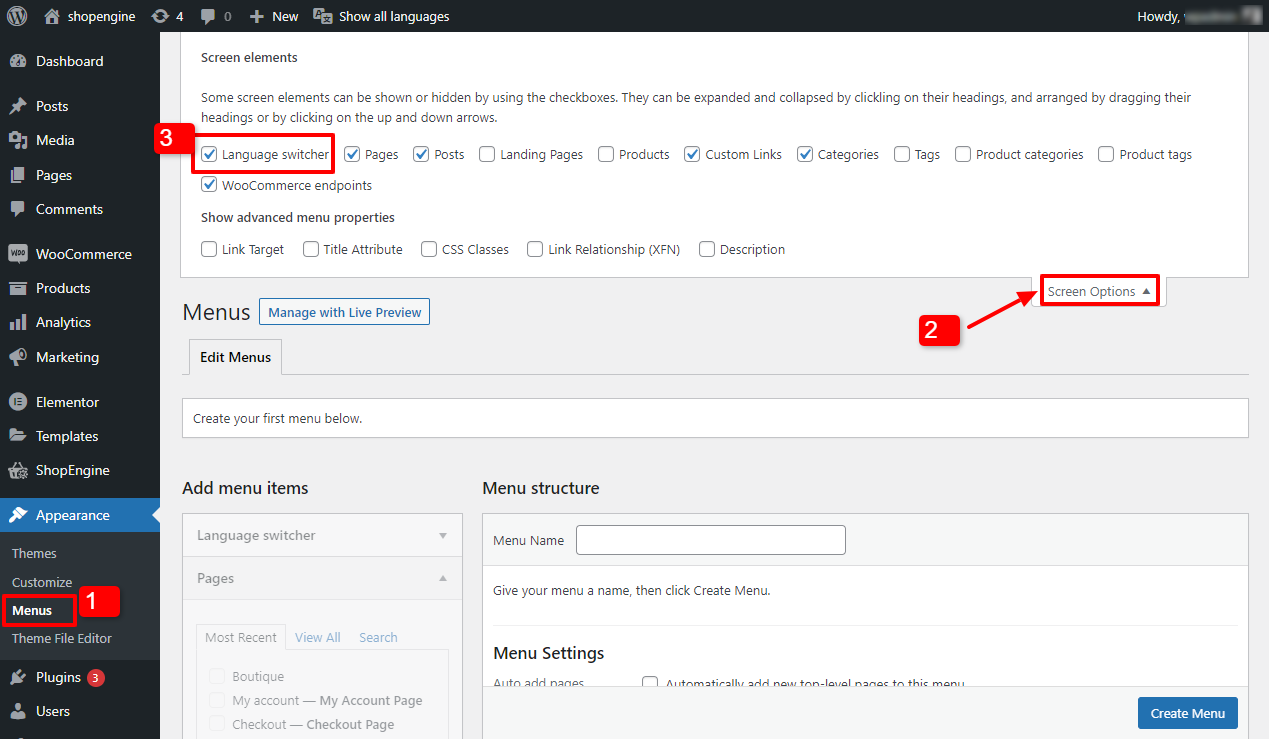
- Nawigować do Wygląd > Menu z panelu WordPress.
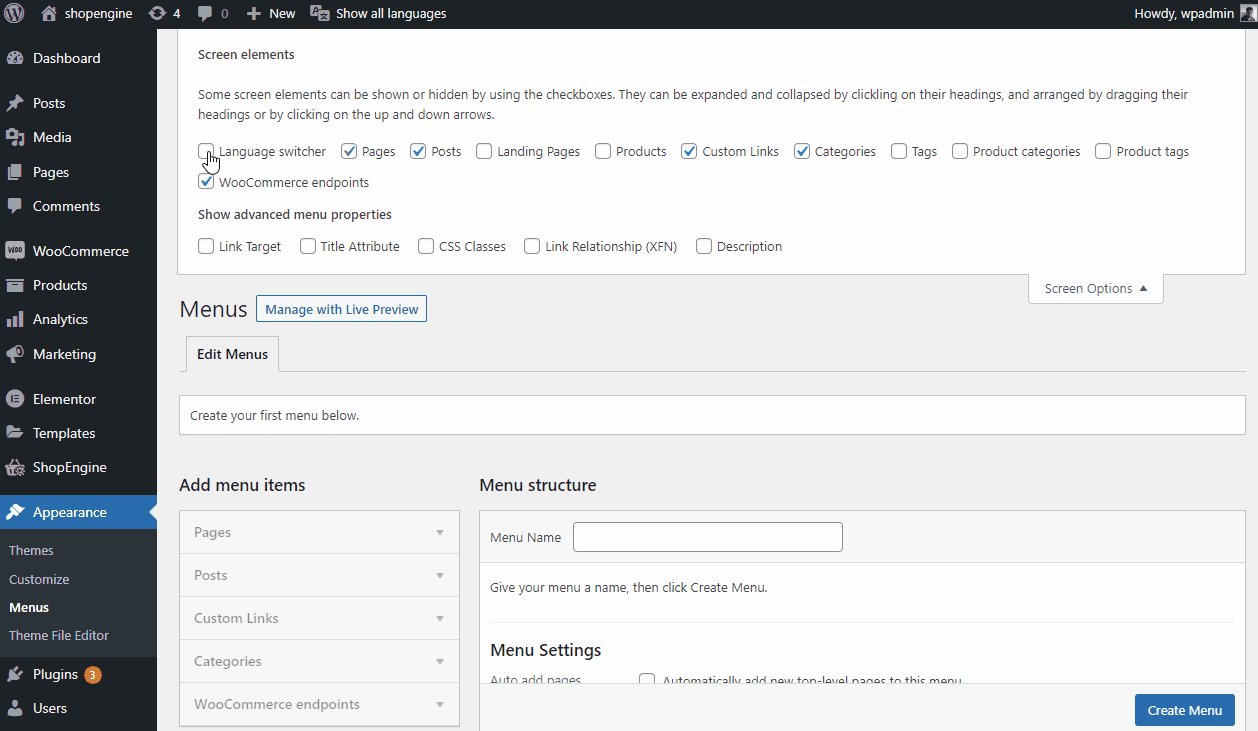
- Rozwiń Opcje ekranu od góry ekranu.
- Wybierz Przełącznik języka w obszarze Elementy ekranu.

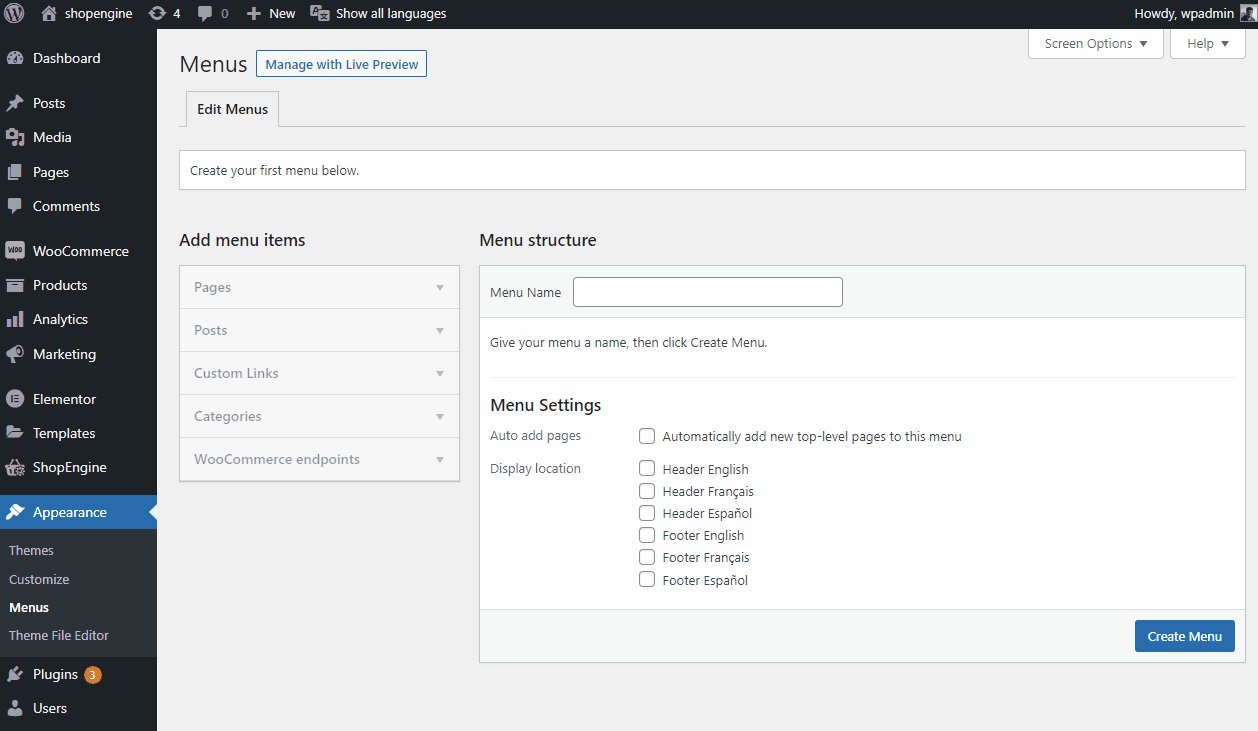
Następnie zamknij Opcje ekranu i przejdź do sekcji „Edytuj menu”, aby utworzyć menu.
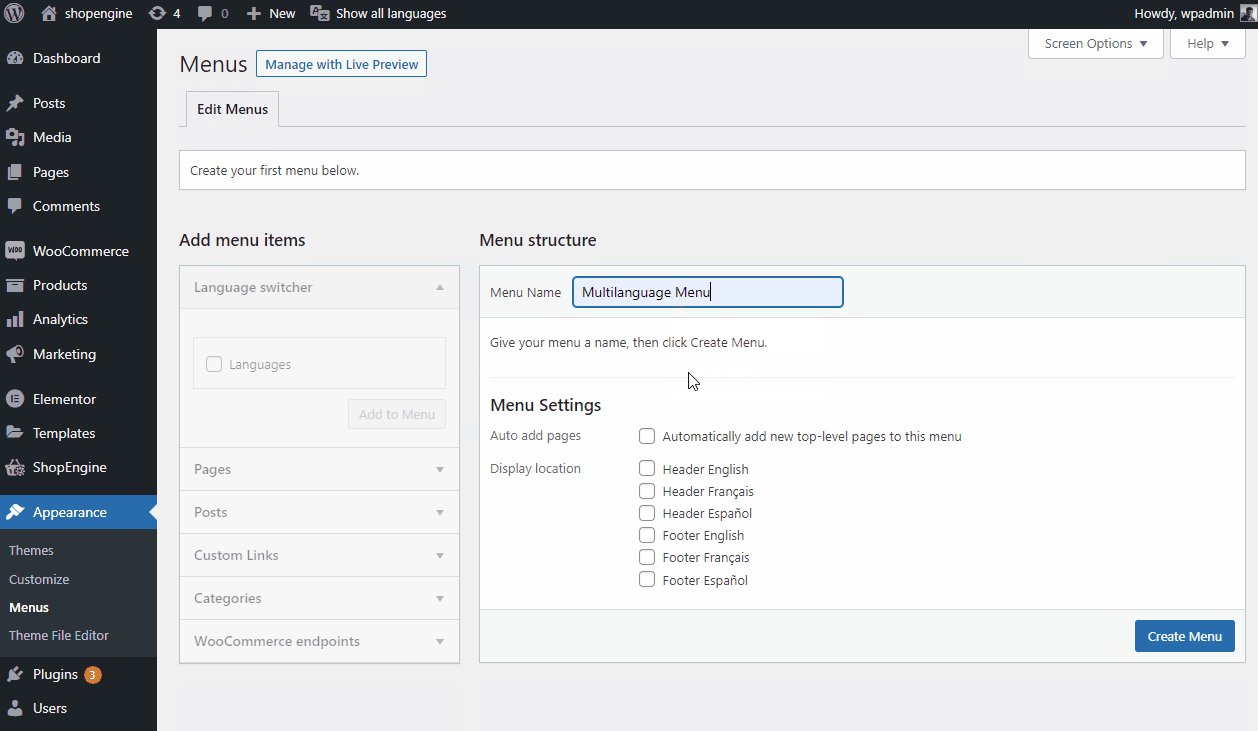
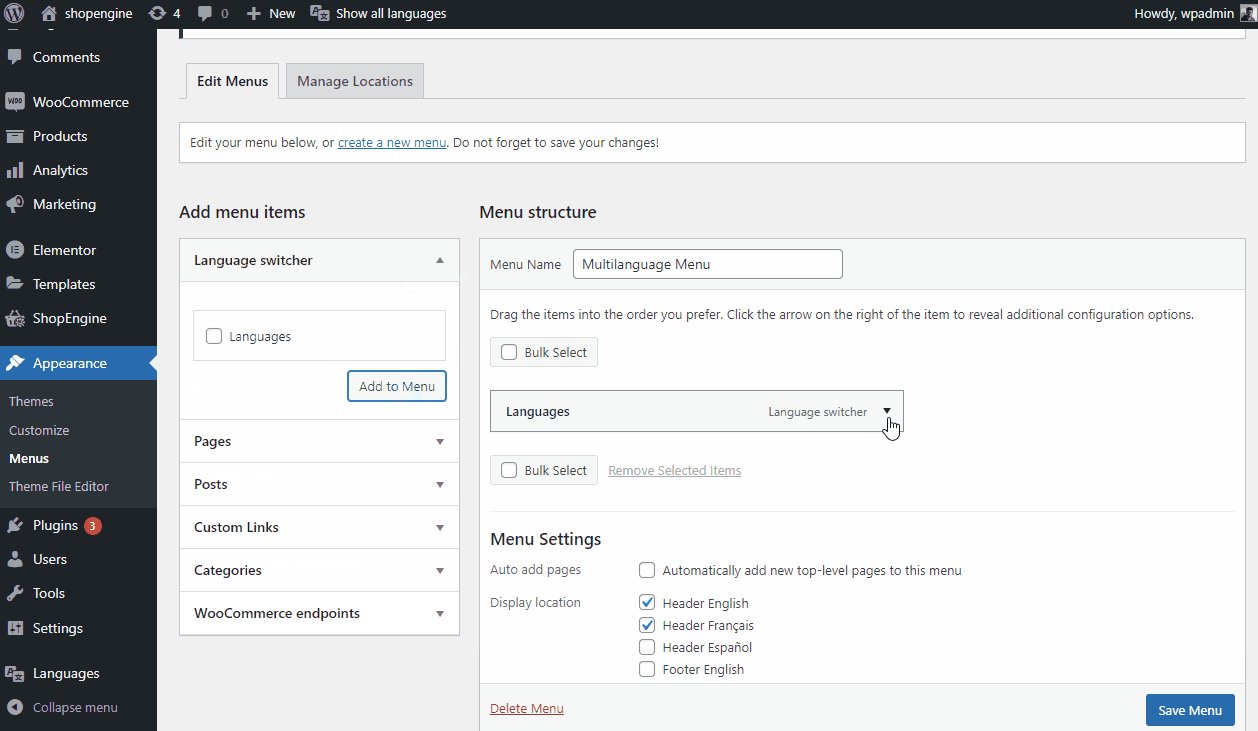
- W obszarze Struktura menu wprowadź a Nazwa menu.
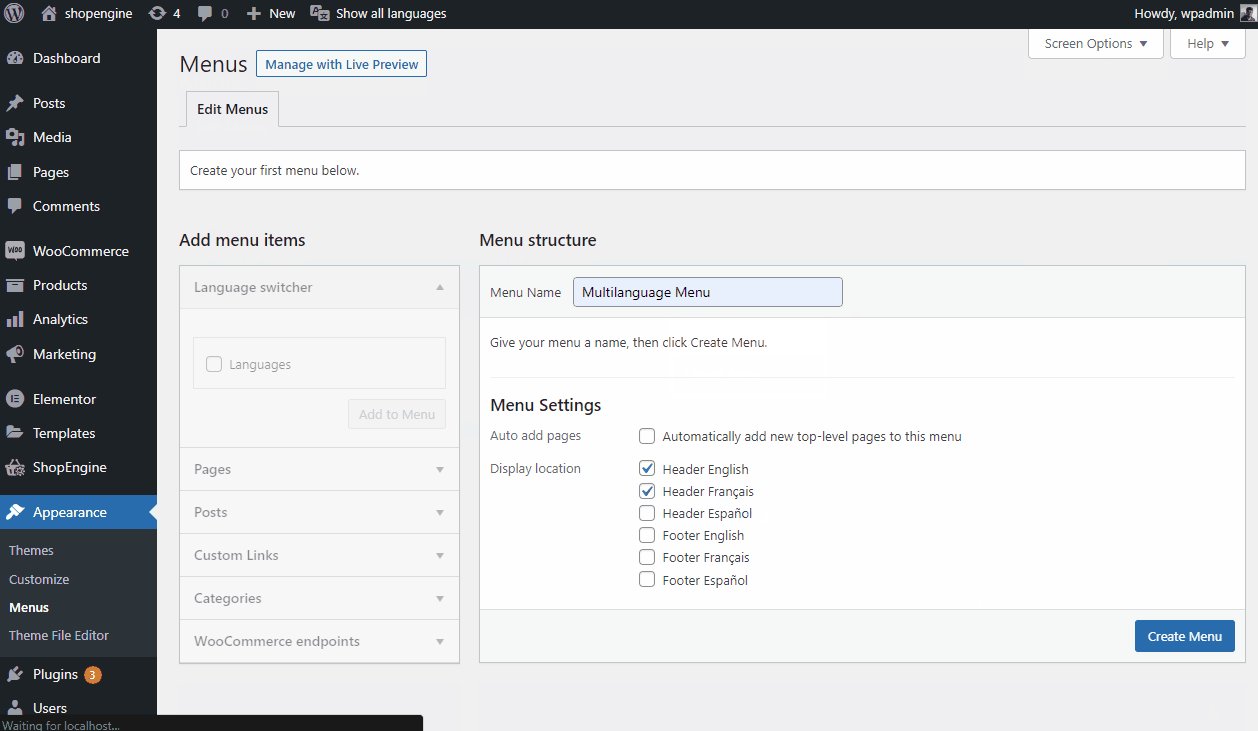
- Pod Ustawienia menu > Wyświetl lokalizację, wybierz opcję Nagłówek angielski, Nagłówek francuski.
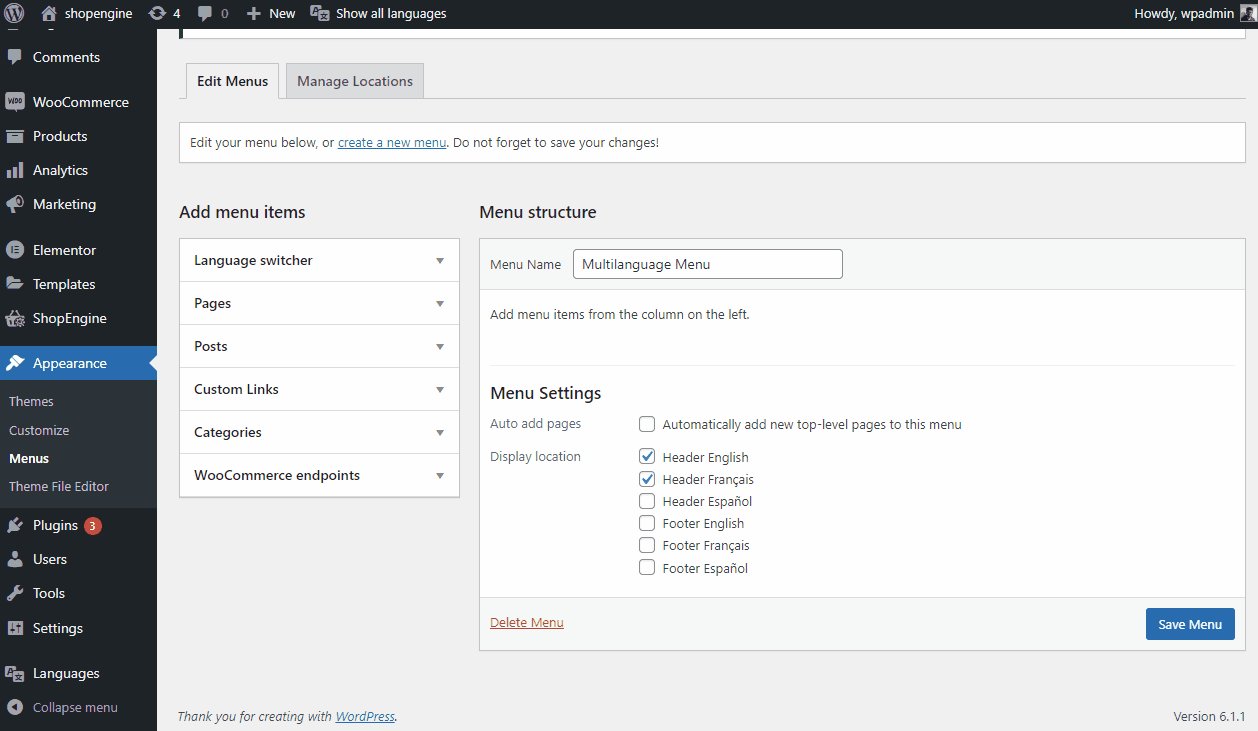
- Kliknij na Utwórz menu.

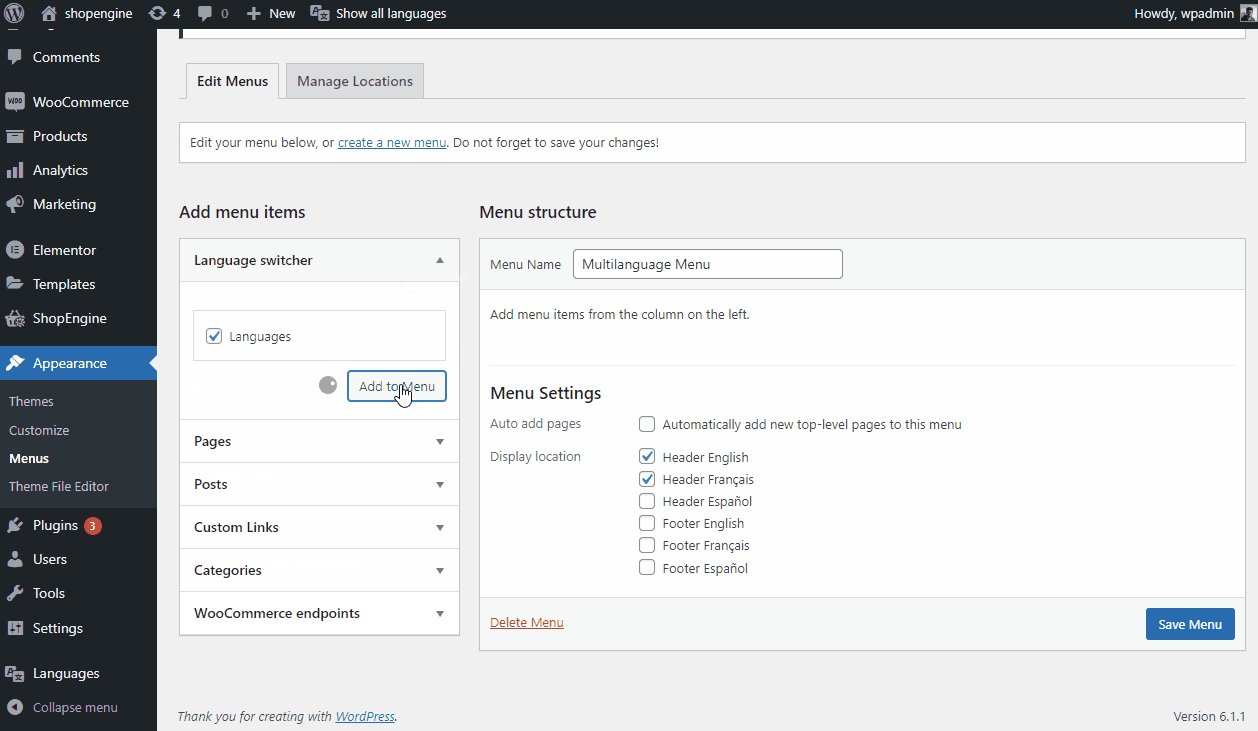
- Następnie w obszarze Dodaj elementy menu rozwiń opcję Przełącznik języka.
- Wybierać Języki i kliknij Dodaj do menu przycisk.
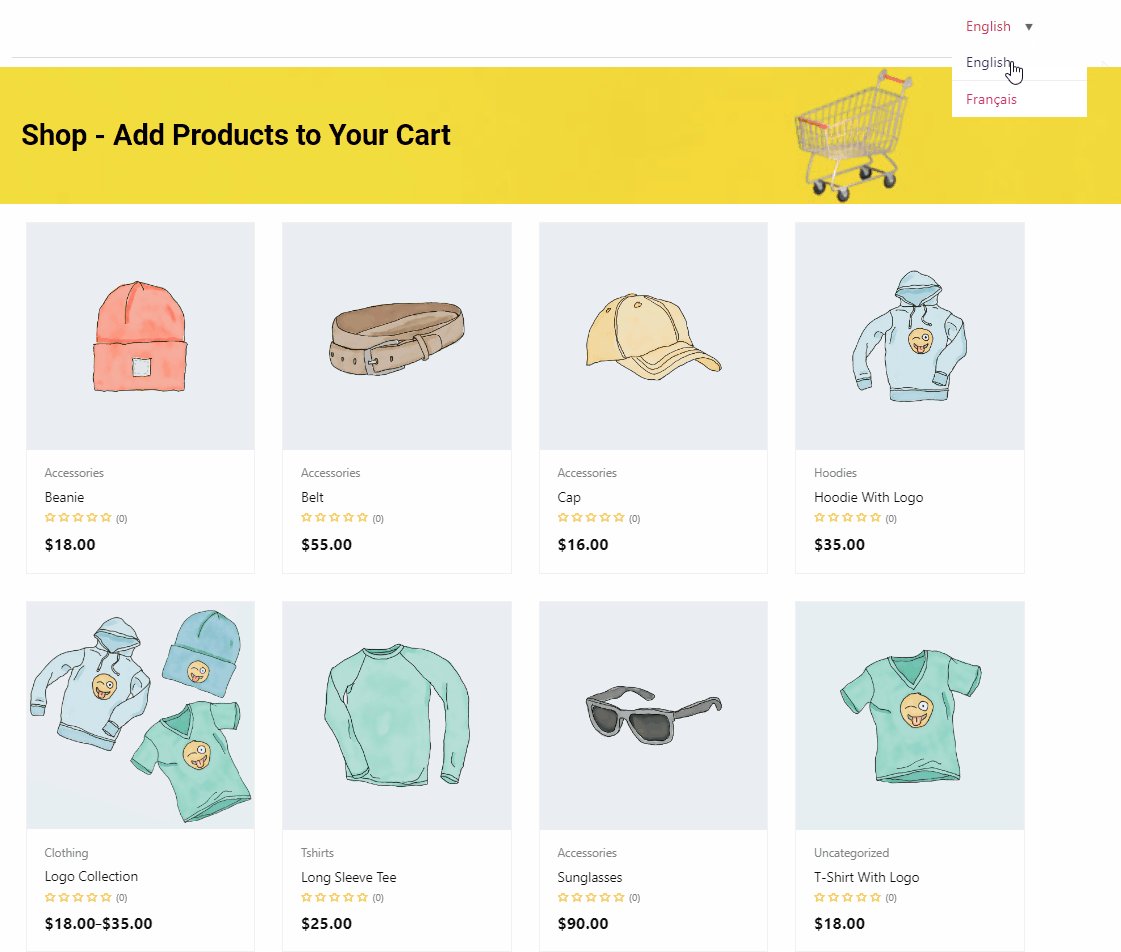
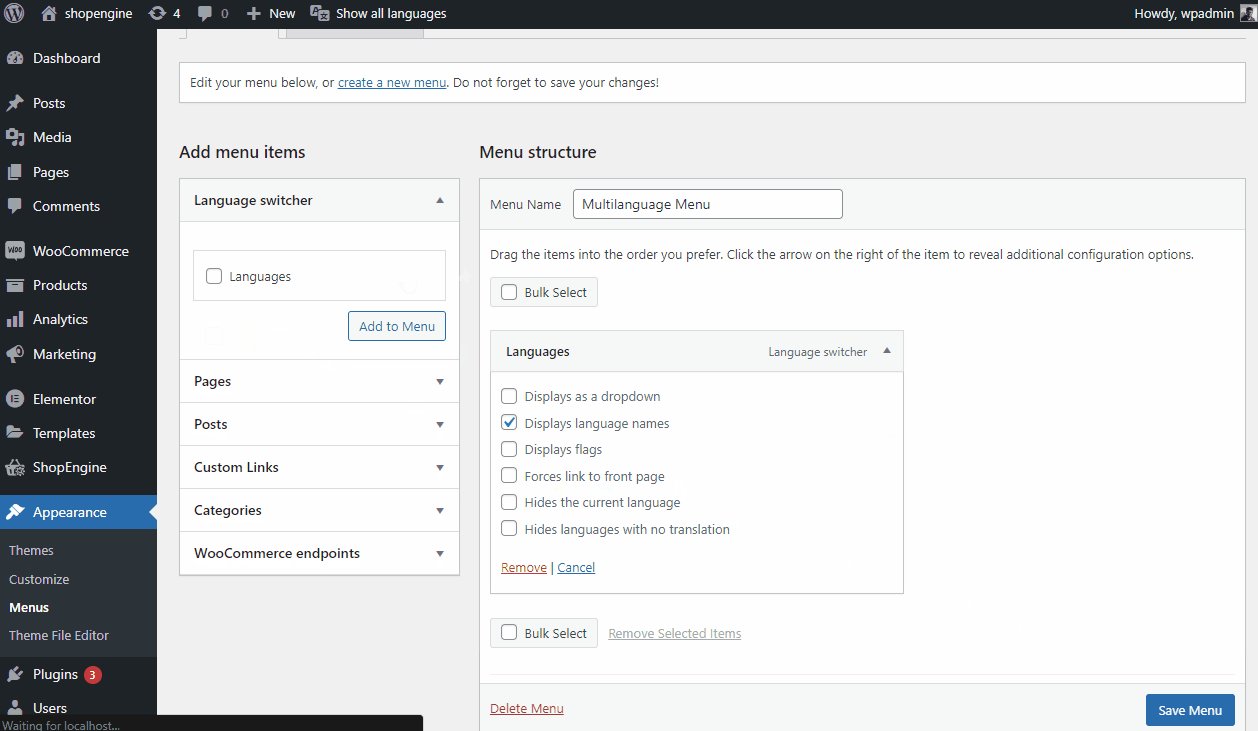
- W strukturze menu rozwiń opcję Język i wybierz Wyświetl nazwy języków.

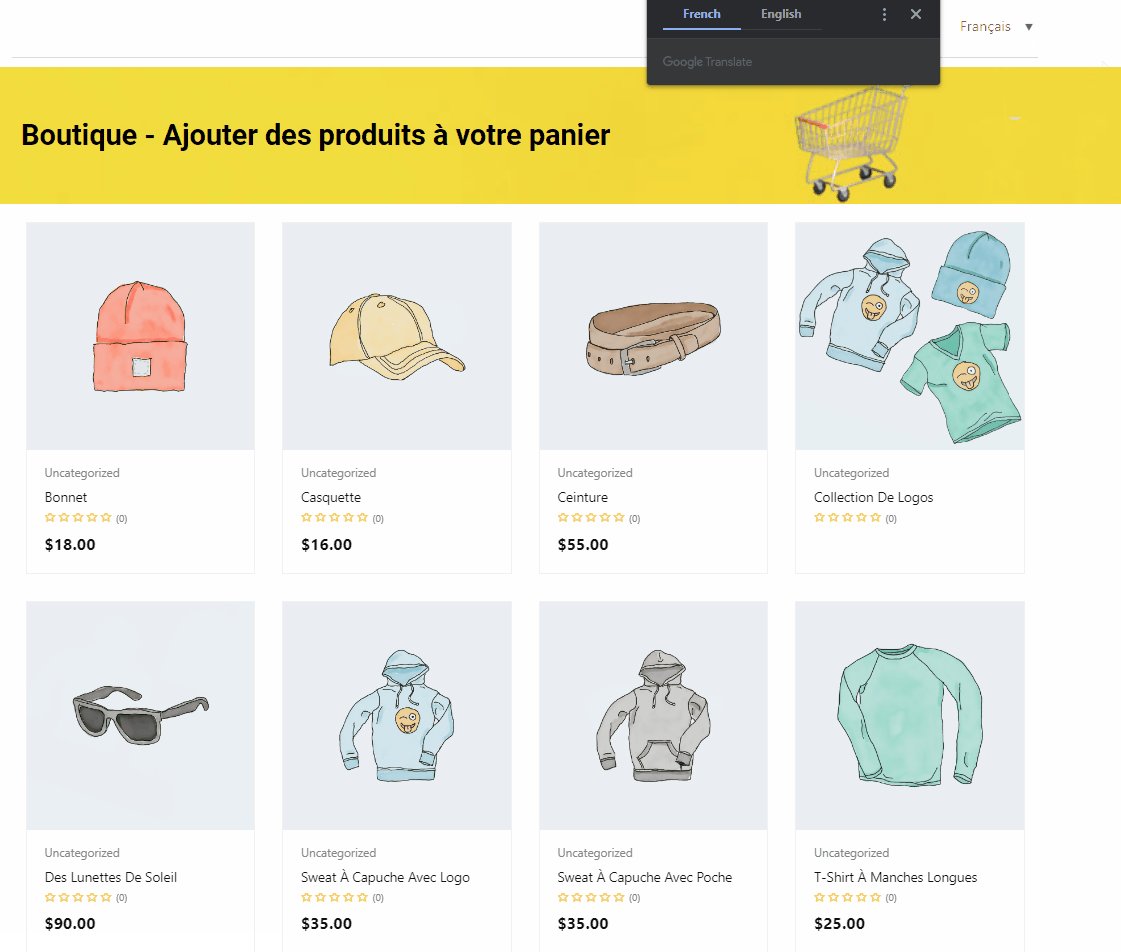
Wreszcie utworzyłeś wielojęzyczną stronę dla swojej witryny WooCommerce. Oto jak to wygląda z przodu.