Formularz realizacji transakcji — rozliczenia to kompleksowy widżet strony realizacji transakcji w ShopEngine. Dzięki temu widżetowi możesz bez ograniczeń dostosowywać stronę płatności.
Możesz zmieniać i dostosowywać czcionkę, kolor, tło, wyrównanie itp. różnych elementów istniejących w formularzu. Widżet jest na tyle wszechstronny, że możesz uzyskać pożądany wygląd formularza, wypróbowując różne kombinacje.
Jak korzystać z formularza realizacji transakcji – rozliczenia? #
Tworzenie formularza rozliczeniowego w ramach usługi Checkout obejmuje dwa główne etapy. 1. Utwórz szablon i 2. Zaprojektuj formularz rozliczeniowy na Elementorze.
Utwórz szablon #
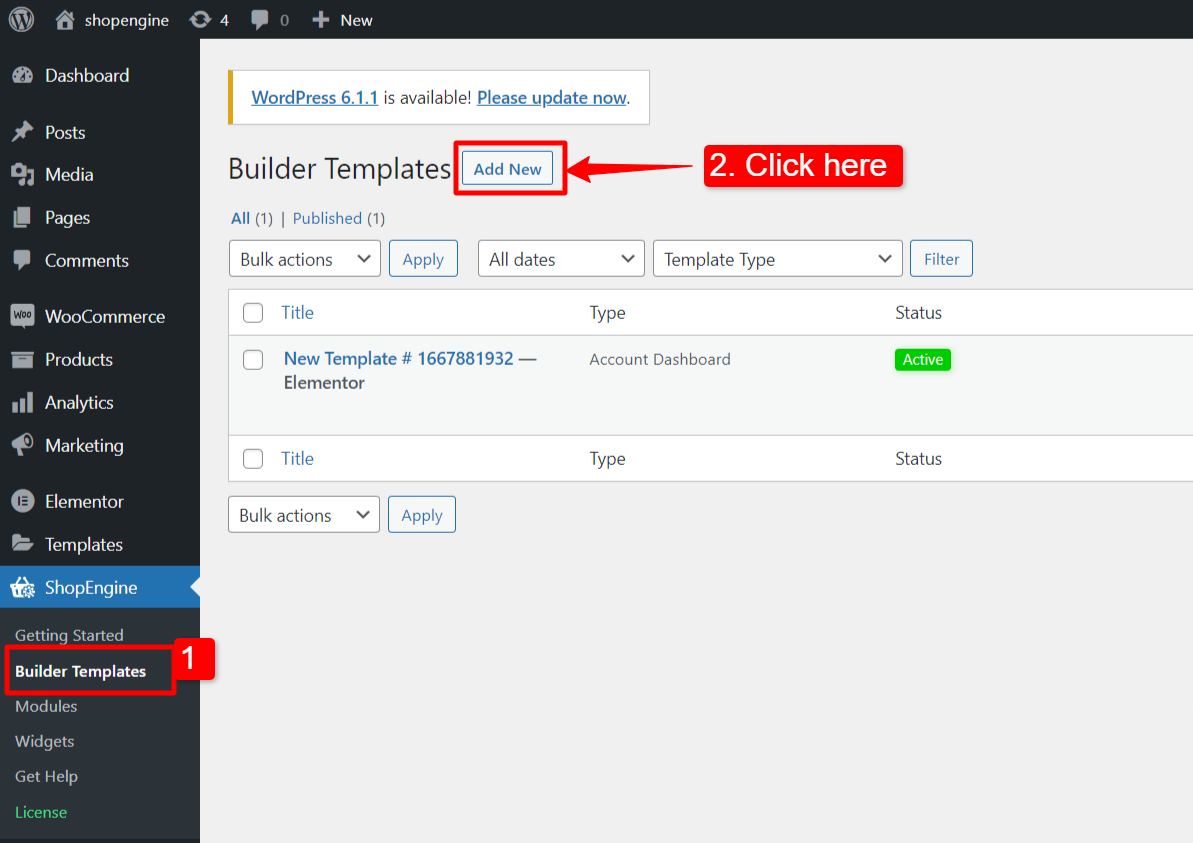
Przede wszystkim zaloguj się do panelu WordPress i przejdź do ShopEngine > Szablony konstruktora.
Następnie kliknij przycisk „Dodaj nowe” w prawym górnym rogu.

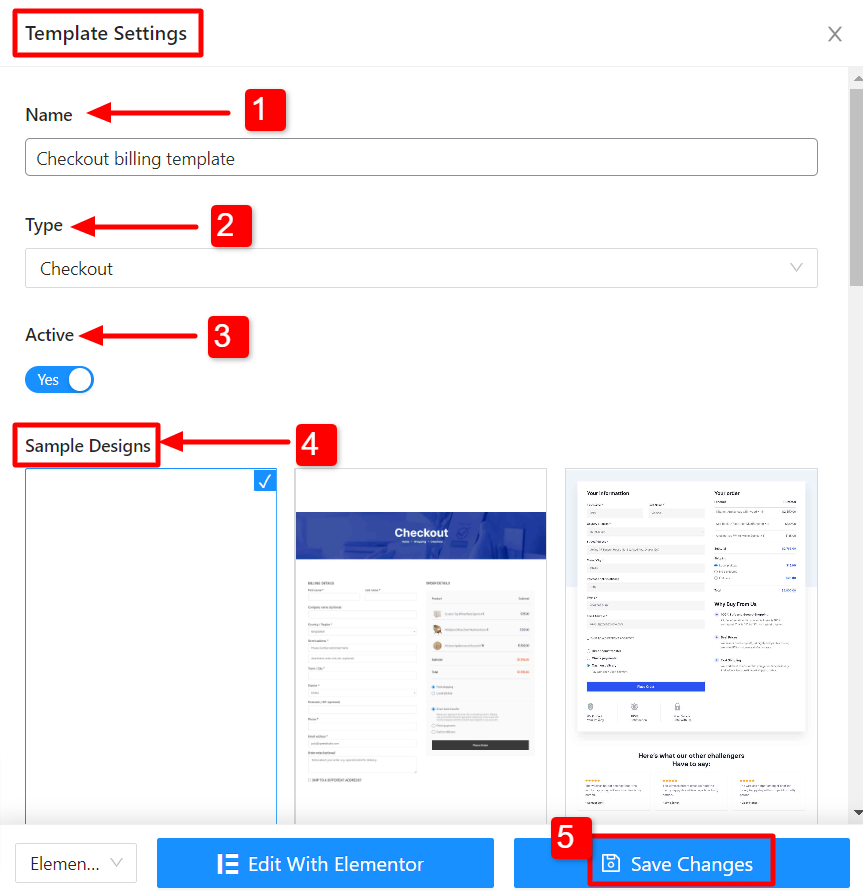
Natychmiast po tym pojawi się wyskakujące okienko z ustawieniami szablonu. W oknie Ustawienia szablonu:
- Wprowadź szablon Nazwa.
- Wybierz szablon Typ: Wymeldować się.
- Aktywuj szablon.
- Wybierz Przykładowy projekt lub zacznij projektować od zera.
- Na koniec naciśnij „Zapisz zmiany" przycisk.

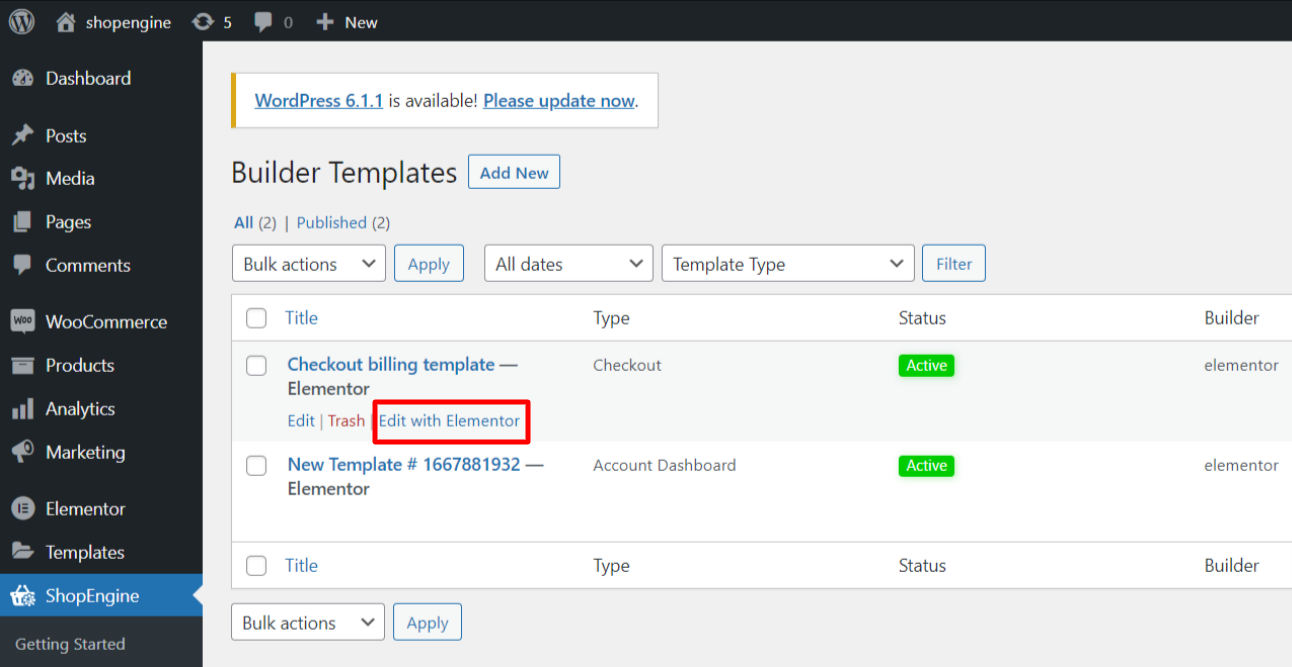
Twój szablon został utworzony i możesz go zobaczyć na górze listy. Kliknij "Edytuj za pomocą Elementora”, aby przejść do okna Elementora.

Zaprojektuj formularz rozliczeniowy na Elementorze #
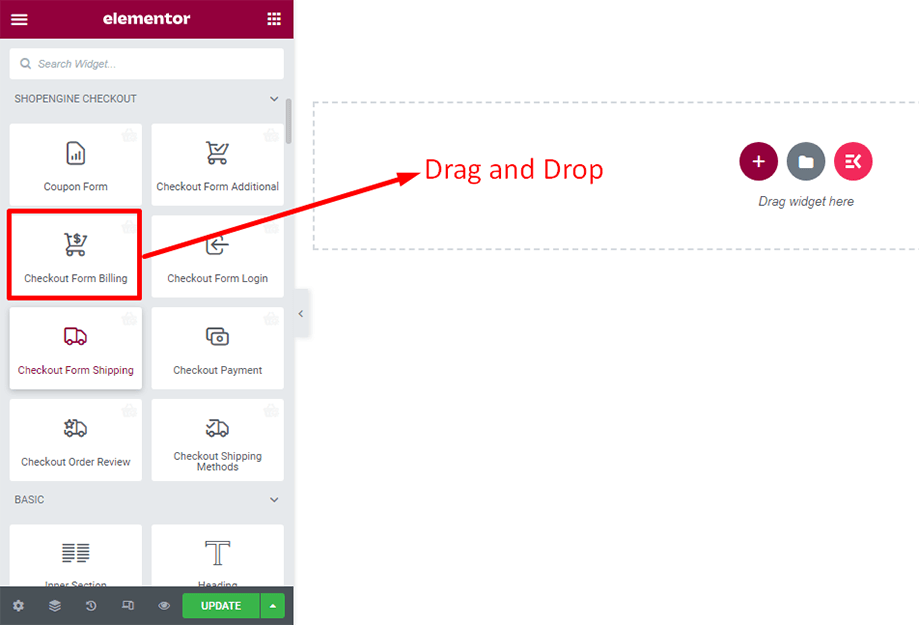
Na tym etapie zaprojektujesz formularz rozliczeniowy dla strony kasy. W edytorze Elementora przeciągnij i upuść widżet do obszaru projektowania.

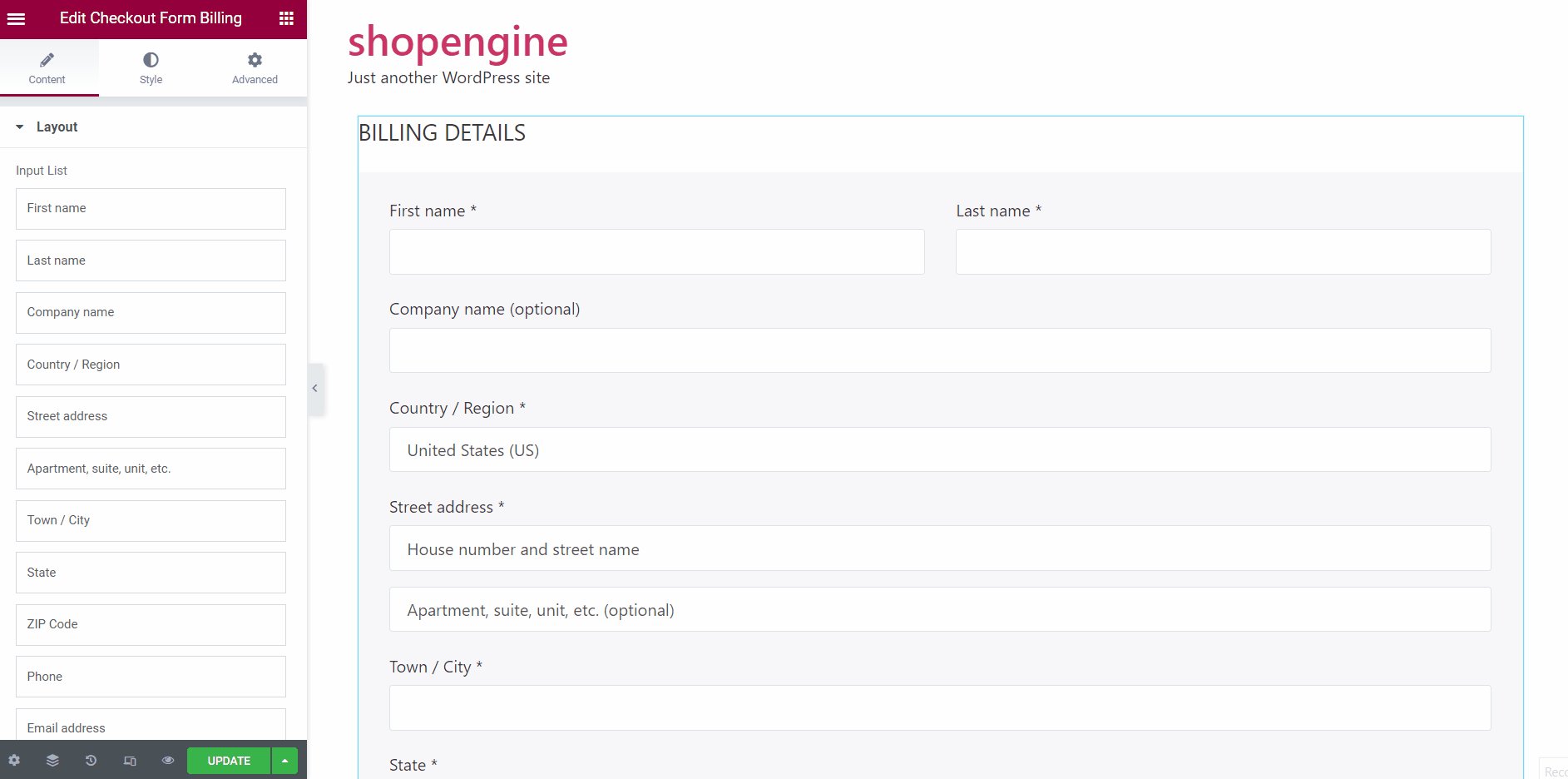
Formularz rozliczeniowy pojawi się natychmiast po tym.
W zakładce Treść
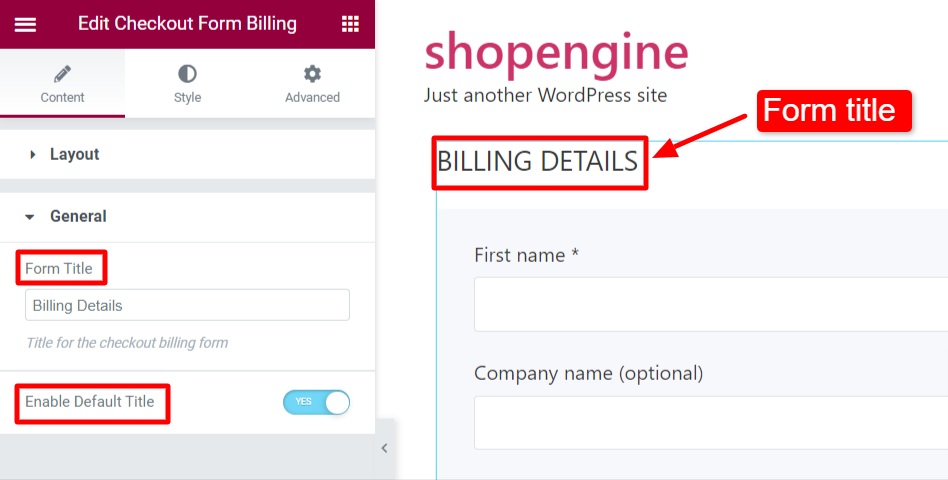
Możesz zmienić układ i tytuł formularza rozliczeniowego przy kasie.
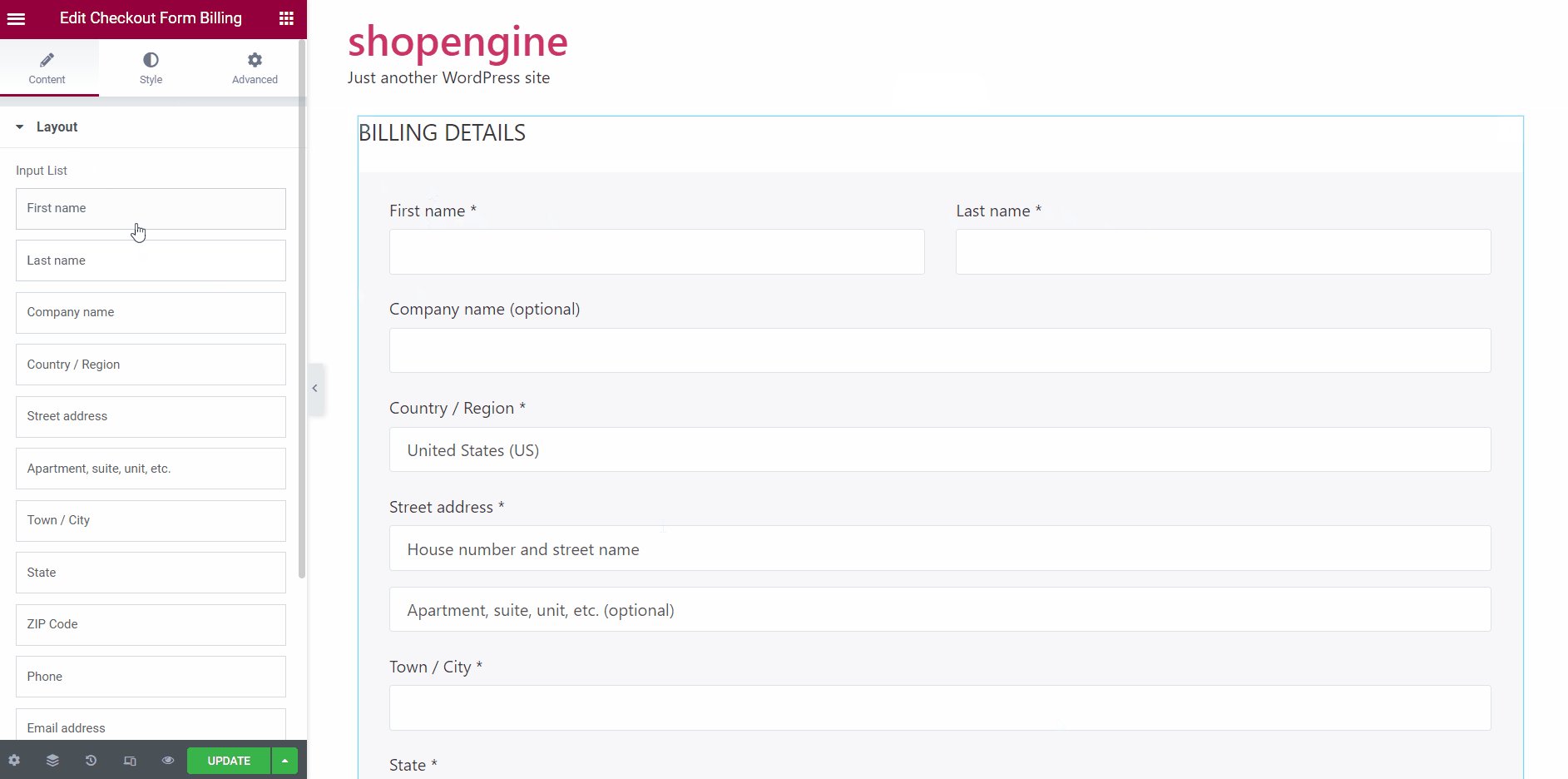
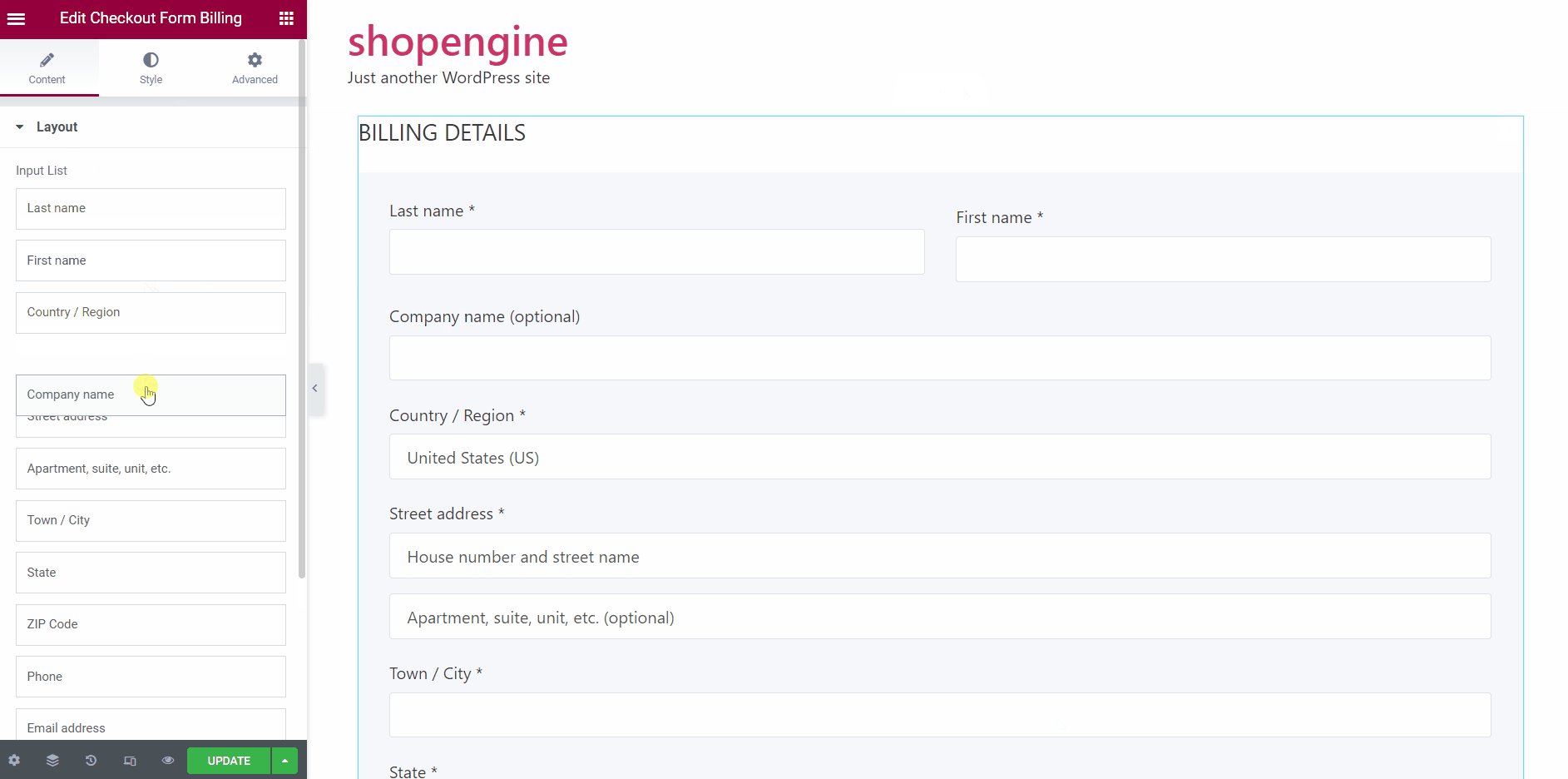
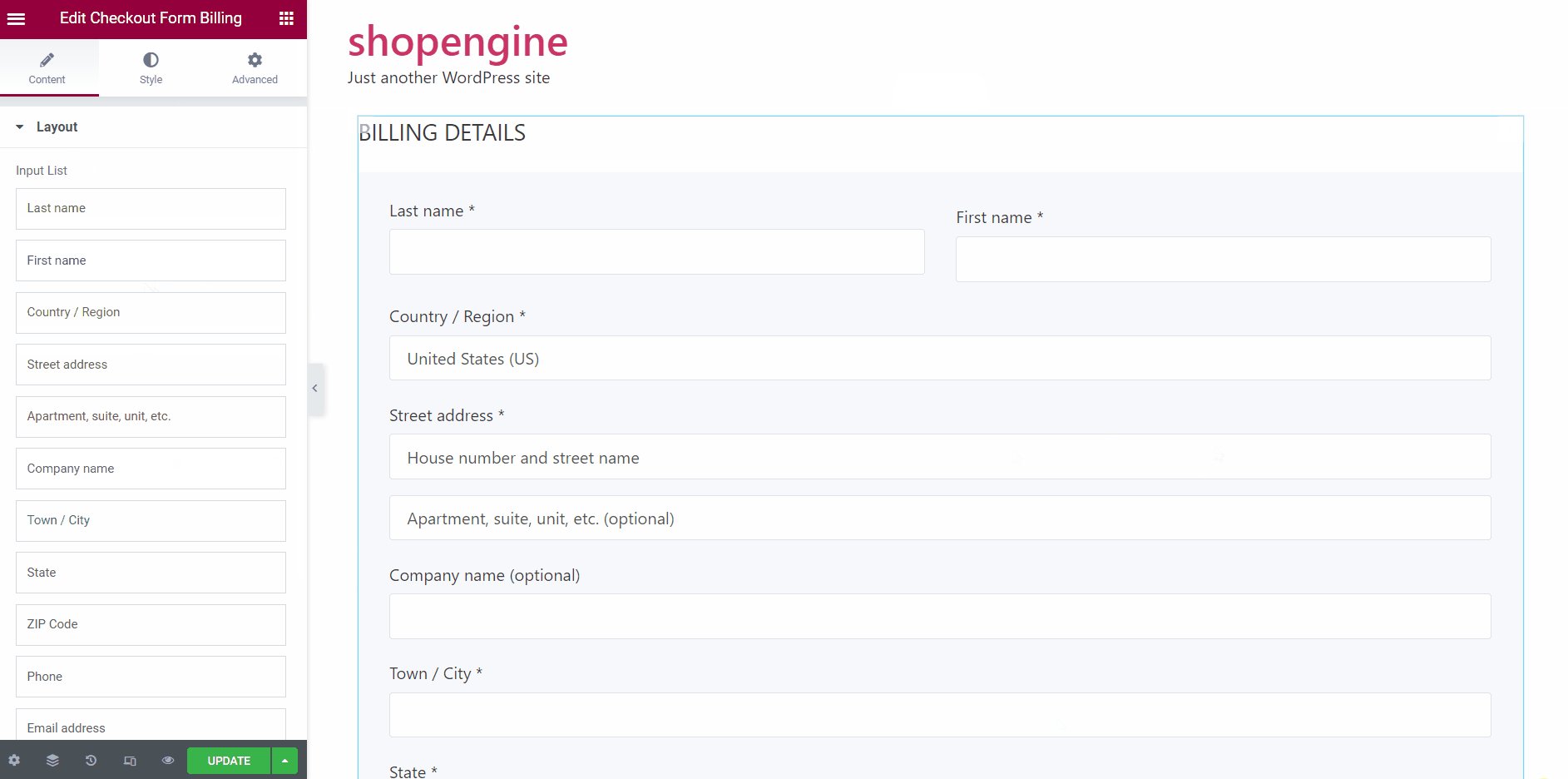
w Układ sekcję, możesz posortuj pole wejściowe i ręcznie zmień kolejność pól.

w Ogólny sekcję, dodaj a Tytuł formularza. Możesz także włączyć Włącz tytuł domyślny dla formularza.

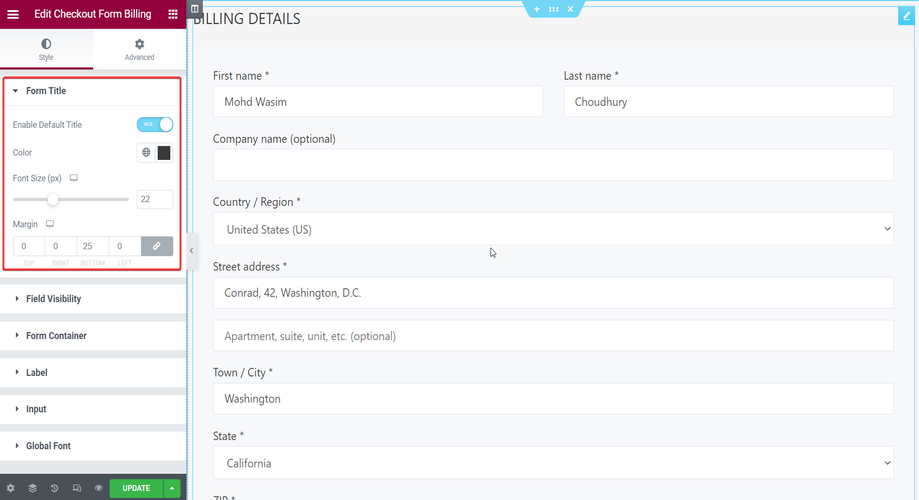
Na karcie Styl
Możesz dostosować Tytuł formularza używając parametrów takich jak margines, kolor, rozmiar czcionki itp.

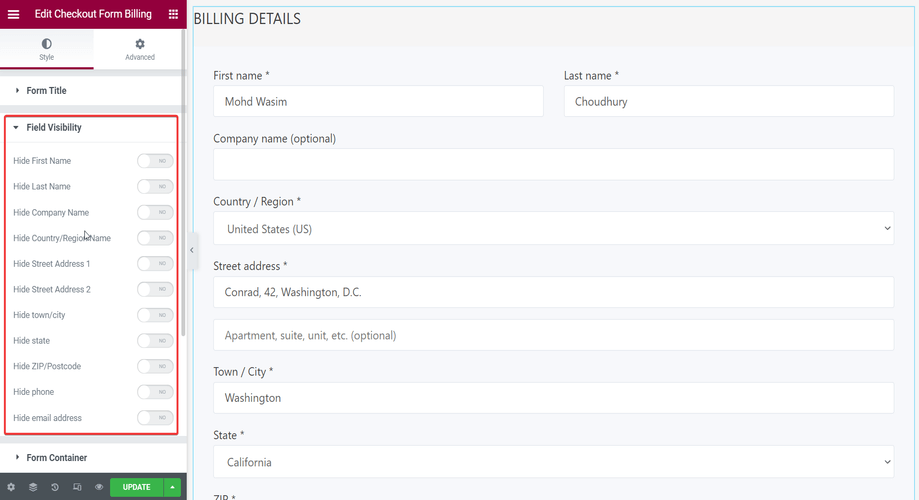
Możesz także pokazać lub ukryć różne elementy formularza, takie jak imię, nazwisko, nazwa firmy, adres itp., włączając przełączniki w sekcji Widoczność pola.

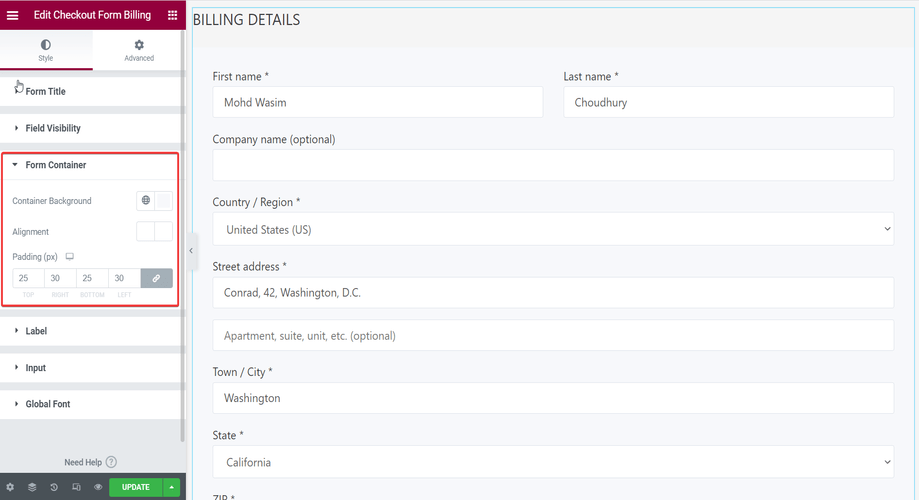
W sekcji Kontener formularzy możesz dostosować plik tło, wyrównanie, I wyściółka pojemników formularzy.

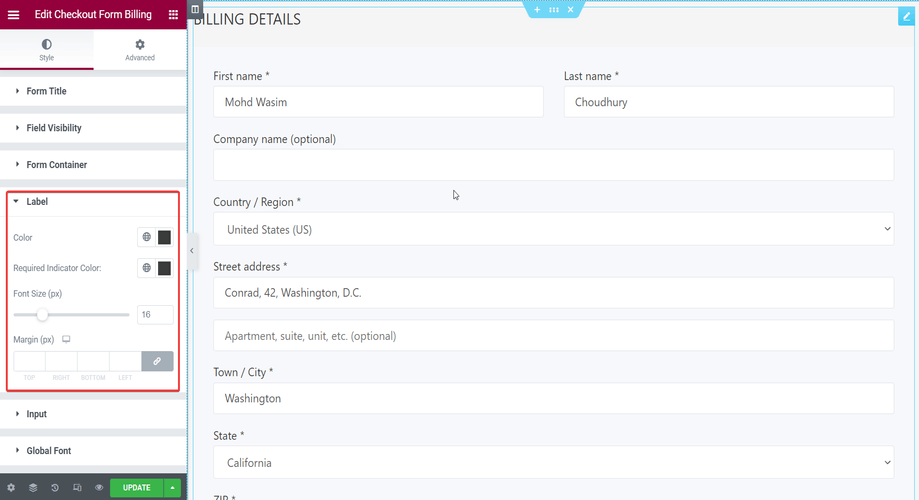
Możesz dostosować Etykieta formularza rozliczeniowego przy użyciu parametrów takich jak kolor, rozmiar czcionki i margines w sekcji Etykieta.

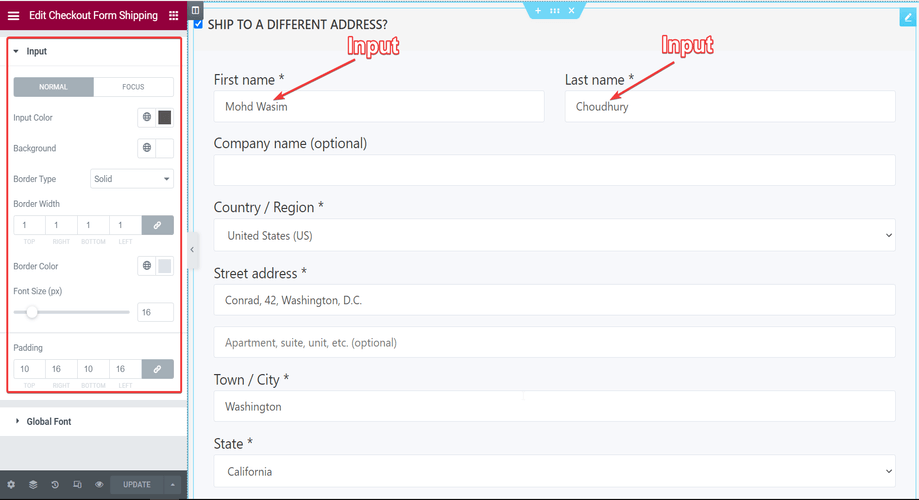
Możesz także dostosować dane wejściowe w polu z poziomu Wejście sekcję przy użyciu parametrów takich jak kolor wejściowy, tło, rozmiar czcionki itp.

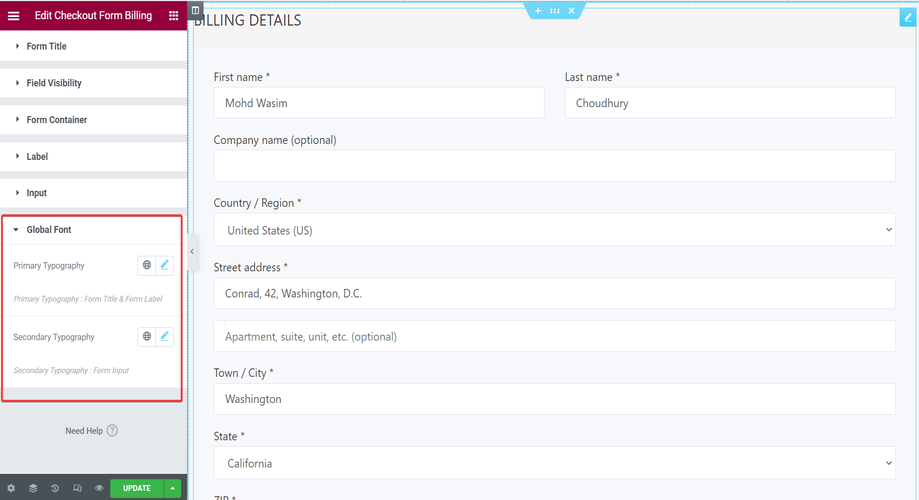
W sekcji Czcionka globalna możesz dostosować typografię tekstu na podstawie parametrów typografii podstawowej i dodatkowej.

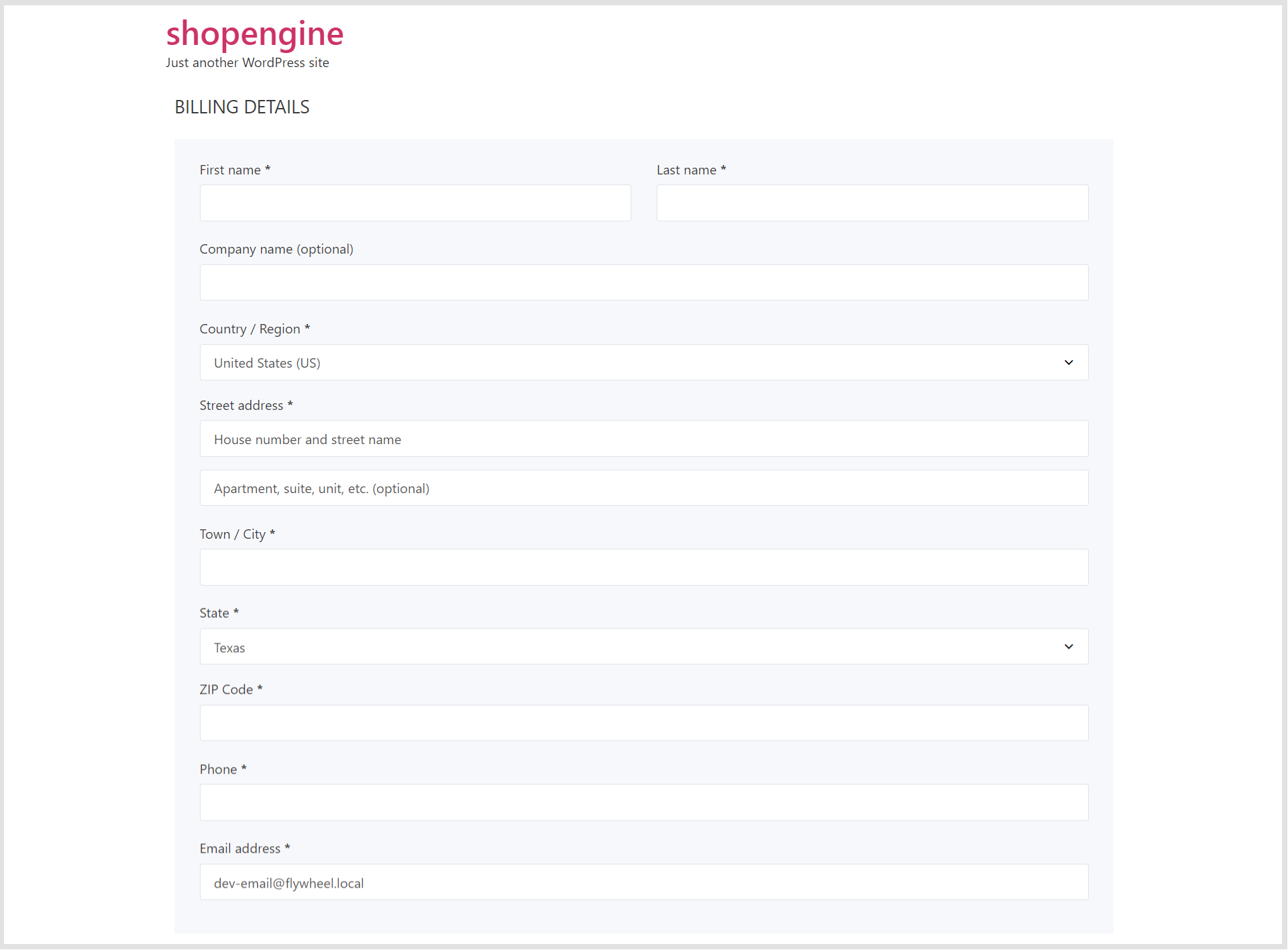
Na koniec możesz wyświetlić formularz płatności na stronie kasy, jak pokazano poniżej.

W ten sposób możesz łatwo skorzystać z widżetu Formularz płatności – Płatności i poprawić satysfakcję kupujących.
Aby uzyskać dostęp do dodatkowych pól kasy, włącz moduł Dodatkowe pola kasy i zapoznaj się z dodatkowymi polami kasy. Następnie dokonaj niezbędnych zmian w dodatkowych polach.



